Como criar um passo a passo de um aplicativo da Web bem-sucedido
Todos nós interagimos com um aplicativo passo a passo em algum momento ou outro. Heck, alguns de nós os projetamos.
Mas quando você der uma olhada na literatura de design por aí, você notará que há muito pouco que lida especificamente com os passo a passo de aplicativos. Eles são um aspecto tão importante da experiência geral de um aplicativo porque, afinal de contas, eles são a primeira interação que um usuário tem com um aplicativo (se o passo a passo estiver presente).
Neste post, reuni algumas dicas para você observando os apps atuais para ver o que eles fazem com as orientações de seus aplicativos e o que podemos aprender com eles.
Seu aplicativo deve ter um passo a passo?
Eu queria começar este post apontando que há alguns aplicativos que devem ter orientações, mas não, e alguns aplicativos que os têm, mas não deveriam.
O objetivo de um passo a passo é fornecer informações sobre o que seu aplicativo pode fazer. Se o seu aplicativo é simples o suficiente, ou auto-explicativo o suficiente, pode não precisar de um passo a passo, em cujo caso economizar seu tempo para algo mais vital.
Mas, se o seu aplicativo tiver funcionalidades ocultas, um passo a passo é um ótimo lugar para demonstrá-lo, de modo que os usuários não percam a oportunidade.
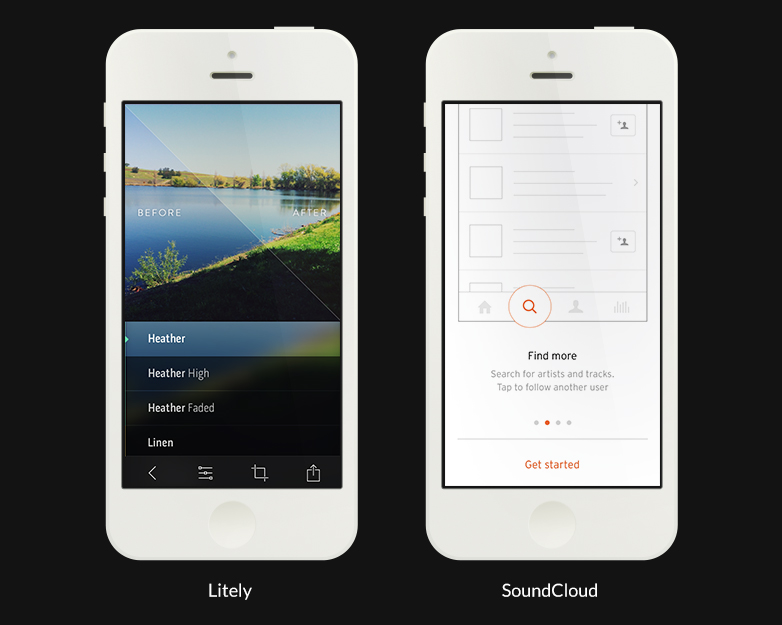
Tome Litely por exemplo. Litely é um aplicativo de edição de fotos e tem vários gestos ocultos que podem melhorar a experiência do aplicativo em geral. Ele permite que você visualize a imagem, antes de adicionar qualquer filtro, simplesmente gravando a foto com dois dedos. O Instagram permite que você faça isso também, mas usa apenas um dedo. Ninguém sabe sobre essa funcionalidade porque Litely não fala sobre isso; se você descobrir essa funcionalidade no Litely, você o faz por acidente.
Por outro lado, temos um aplicativo como SoundCloud, que tem uma bela vista passo a passo no início da experiência do aplicativo. No entanto, uma das telas explica a você algo muito óbvio: como seguir outro usuário e o que esperar do ícone de pesquisa. Você seria pressionado para encontrar um usuário de aplicativo que não entende o ícone da lupa, portanto, quando se trata dessa tela específica do SoundCloud, há pouco a ganhar com o desperdício do tempo do usuário. O passo a passo teria sido tão bem sucedido sem ele.

Preste atenção ao design
É difícil criar uma explicação passo a passo se você não criou o aplicativo, portanto, as orientações passo a passo geralmente são criadas por último. Isso freqüentemente leva a muitas inconsistências.
Se você quiser fazer um passo a passo, verifique se o design é tão sólido quanto o restante do aplicativo. Um passo a passo de boa aparência é importante porque é, de fato, a primeira coisa que seus usuários verão. É crucial ter o guia implementado no estilo da sua marca para que você não confunda os usuários.
Aproveite os gráficos e animações
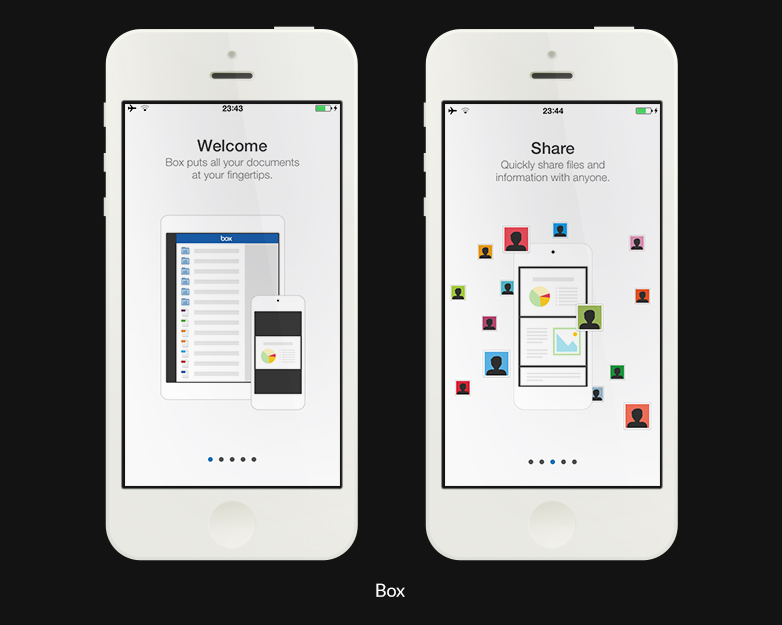
Walkthroughs são muito mais envolventes quando usam ótimas fotos ou imagens. Melhor ainda, orientações que usam animações são ótimas para chamar a atenção dos usuários. O melhor exemplo disso é Caixa. Box é um aplicativo de armazenamento de arquivos baseado em nuvem; Quando você usa o aplicativo pela primeira vez, eles têm um guia rápido onde demonstram como o aplicativo é versátil e oferece suporte a muitos formatos de arquivo diferentes em vários dispositivos.

Melhor ainda, o passo a passo usa um único arquivo e o anima quando o arquivo pula de um slide para outro. A experiência é tão agradável porque é inteligente e parece muito bem pensada. O design visual do passo a passo é bom também, pois os slides / páginas têm um design limpo.
Torná-lo interativo
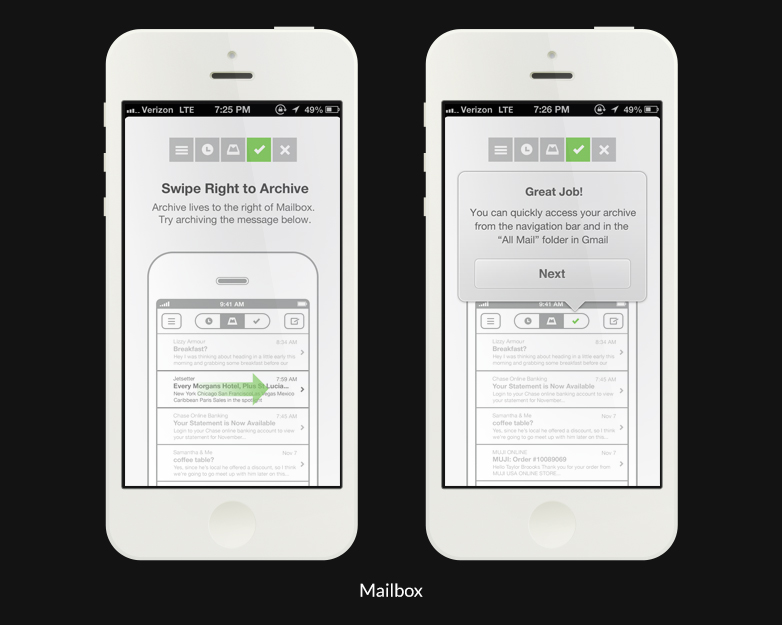
Como uma explicação passo a passo é instruir seu usuário sobre como seu aplicativo funciona, convém considerá-lo como interativo. A melhor maneira de levar as pessoas a ver a funcionalidade interessante do seu aplicativo é fazer com que elas o usem. A versão atual do Caixa de correio, um aplicativo de cliente de e-mail, tem uma explicação bacana que informa sobre a funcionalidade oculta de classificar e-mail deslizando para a esquerda ou para a direita. Diz-lhe que, se deslizar para a direita, o email será arquivado; Em seguida, faz você fazer isso. Pode ser uma decisão perigosa fazer com que os usuários interajam com o seu passo a passo, mas no caso do Mailbox o pedido é simples, tudo o que o usuário tem que fazer é deslizar! É uma idéia brilhante que mostra ao usuário exatamente o que eles podem esperar do aplicativo.
Se feito corretamente, um passo a passo interativo pode ser uma maneira divertida de deixar as pessoas empolgadas com o uso do seu produto.

Fornecer uma maneira fácil de pular
Estou triste em dizer que alguns usuários não vão se importar com o seu passo a passo, não importa o quão bonito, bem pensado ou quão informativo possa ser.
É uma boa ideia não bloquear as pessoas de usar seu aplicativo, e você não quer que os usuários que não estão interessados na explicação passo a passo concluam isso. Uma solução fácil é ter um simples botão de pular se ele literalmente diz “pule isto” ou é um grande ol 'X no canto superior direito da tela. Se você for com um botão, você tem algum espaço para brincar com a cópia; Você pode dizer algo como "Eu tenho isso!" ou um pouco mais ousado como "Eu tenho, deixe-me usá-lo". Divirta-se com isso e talvez você convencerá seu usuário a ficar de fora.
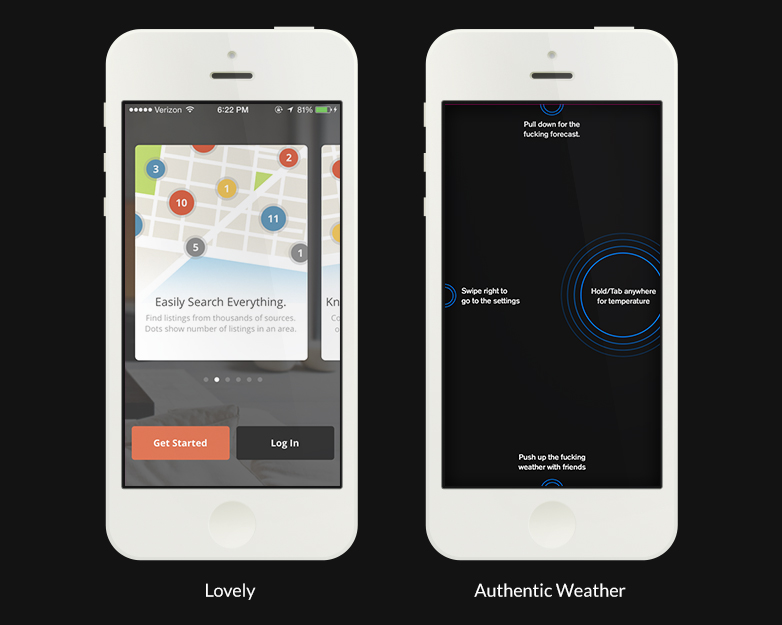
Adorável é um aplicativo que faz isso bem. Quando você abre o aplicativo pela primeira vez, há uma explicação passo a passo, mas você pode ignorá-lo pressionando o botão laranja grande que diz "Começar". Está sempre lá, desde o começo e não apenas no final.
Existem outras opções disponíveis para você. O que você pode simplesmente fazer é permitir que os usuários percorram livremente o passo a passo. No caso do Box, tudo que um usuário precisa fazer é limpar algumas vezes para chegar até o final e usar o aplicativo. Não há truques implementados pelo aplicativo que impedem você de fazer exatamente isso.
Tempo autêntico é outro exemplo. Quando você baixar o aplicativo, tudo o que você consegue é um simples passo a passo na tela da página, que desaparece quando você o toca em qualquer lugar. O passo a passo é então feito e o usuário pode aproveitar o aplicativo. Se alguém se importa em ler o que a tela diz, ótimo! Se não, eles estão no aplicativo agora mesmo assim.

Passo a passo e onboarding
Às vezes, os procedimentos passo a passo incorporam a integração ou, na verdade, não são orientações completas, e o usuário precisa criar uma conta para usar o aplicativo. Se esta é ou não a coisa certa a fazer é uma outra discussão. Eu vou te apontar para este artigo, que fala sobre por que você pode não querer fazer isso: Dois motivos para renunciar às assinaturas e permitir que as pessoas usem seu produto primeiro. Se você estiver fazendo com que as pessoas sigam uma inscrição estrita desde o início, considere estes dois cenários.
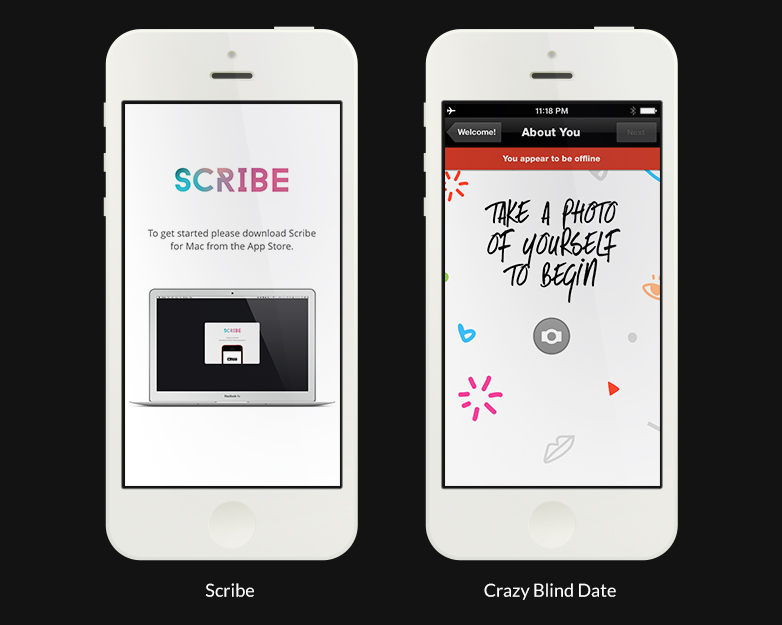
Escriba é um aplicativo que permite compartilhar informações entre o iPhone e o Mac, como números de telefone ou imagens. Para usar o aplicativo, você precisa conectar os dois. Quando você abre o aplicativo pela primeira vez, ele fornece instruções específicas e claras sobre como proceder. Ele diz exatamente o que fazer e, se algo der errado, até fornece soluções. O aplicativo faz de tudo para ajudar os usuários a concluir a integração com facilidade.
O Crazy Blind Date era um aplicativo de namoro da OKCupid que encontrou usuários com datas ocultas, como o nome sugere. Para criar uma conta, o usuário precisou fazer upload de uma foto primeiro. A experiência de fazê-lo pode ser terrivelmente difícil. A cópia estava incorreta - você também pode fazer o upload de uma foto - mas não foi possível fazer o upload de uma foto se o celular estava off-line, não conseguiu tirar uma e o ícone em si não é suficientemente destacado. Esta fraca usabilidade é provavelmente a razão pela qual o Crazy Blind Date não está mais disponível.

Imagem / miniatura em destaque, usa maquete do iPhone 5c de Ben Lee