11 sites que aperfeiçoam o UX concentrando-se nos detalhes
Charles Eames disse: “Os detalhes não são os detalhes. Eles fazem o design ”. Um site é uma composição de detalhes - e seu conteúdo é comunicado por meio deles. Se projetado para fornecer informações ou servir como um aplicativo, um site bem executado é aquele que virou um olho crítico para tudo, desde a cópia para imagens para layout.
Os detalhes são importantes no design da web, pois impressões positivas, provocadas pela apresentação geral e pela utilidade do site, são importantes. Para ecoar Eames, eles fazem o design e a falta de atenção aos detalhes pode ter exatamente o efeito oposto.
Aqui estão uma variedade de detalhes - alguns relacionados à interface, outros à interação - a considerar durante o seu próximo projeto baseado na web.
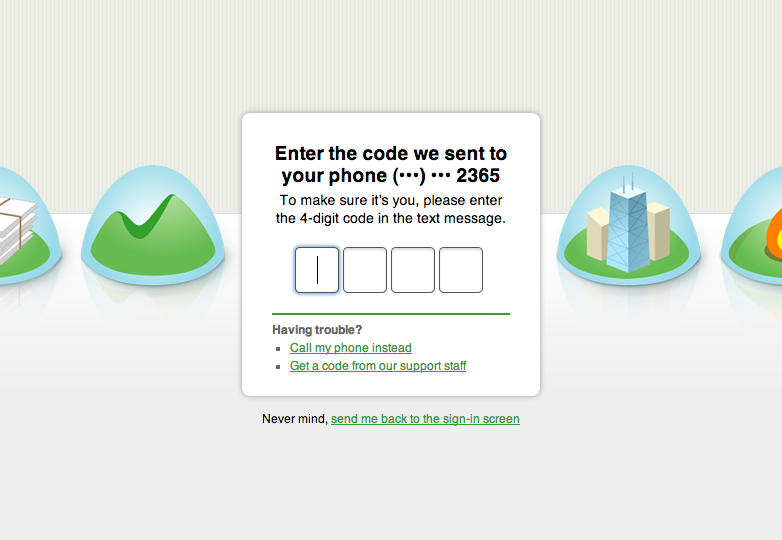
A velocidade da verificação de senha do Basecamp
Campo de base é uma ferramenta baseada na web para gerenciamento de projetos. Desde a sua introdução, velocidade e eficiência foram fundamentais.
Para sua interface de verificação, o que é economicamente poupado é a necessidade de pressionar um botão “OK” após digitar o código. Se o código for inserido corretamente, a tela padrão será exibida automaticamente. Medidas minúsculas como estas suportam o desempenho já rápido do Basecamp.
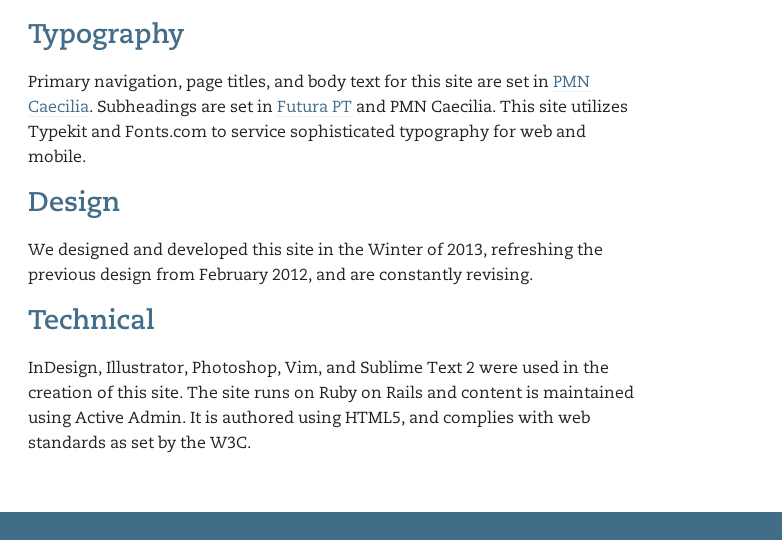
Colofão praticado pelo Design Neotérico
Embora colofões tenham sido usados em livros desde o século XV, seu propósito é aplicável à web. Design Neotérico compartilha as notas de produção de seu website - o que foi usado, de fontes a software, a linguagens de programação e o sistema de gerenciamento de conteúdo. Se um visitante se pergunta sobre como um site é criado, um colofão é uma maneira de ajudar a satisfazer essa curiosidade sobre certas especificidades da compilação de um site. Também atesta a exploração de quais aspectos da comunicação impressa podem se tornar relevantes para a comunicação baseada na web.
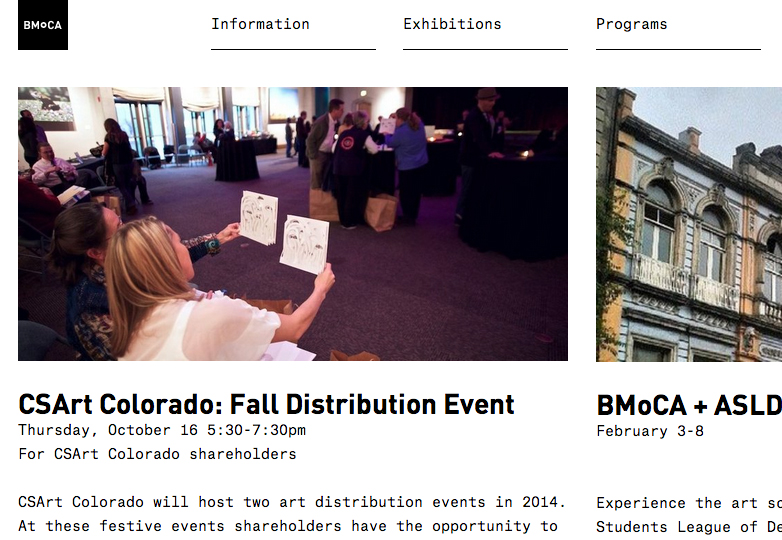
Grade tipográfica versátil da Berger & Föhr
O designer pioneiro Massimo Vignelli, falecido em maio de 2014, defendeu a grade tipográfica, que ele definiu como “a roupa íntima do livro” (do artigo “Massimo Vignelli sobre o segredo do design do livro grande” do Brain Pickings). Manter a grade subjacente é um meio experiente para manter o site organizado.
Uma estrutura baseada em grade é evidente no redesign da Berger & Föhr do site para a Museu de Arte Contemporânea de Boulder . A aparente distinção é a extensão em que a grade tipográfica é totalmente aplicada ao conteúdo do site: é claramente consistente do formulário de pesquisa, para os menus suspensos de navegação, para as exibições de calendário, para o texto de rodapé e links. Mais ainda, o utilitário da grade permanece consistente nos estados responsivos do site.
Quando usada rigorosamente para organizar o conteúdo, qualquer que seja o tipo e a escala, a grade tipográfica acaba por imbuir um sentido abrangente de coerência.
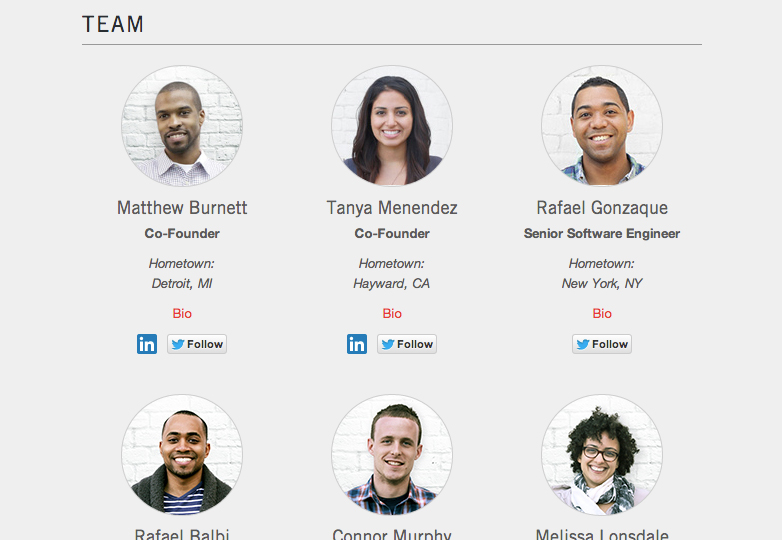
Orgulho no lugar celebrado por Maker's Row
Há uma prática emergente no web design de exibir orgulhosamente o local de origem de um site. Isso é comumente encontrado no rodapé marcado por “Feito com orgulho em…” Linha do Criador enfatiza as raízes de sua equipe, revelando sua respectiva cidade natal como parte de sua página da equipe. Mais do que atuar como mera informação “baseada em localização”, compartilhar de onde cada membro da equipe veio expressa um senso de lugar estimado.
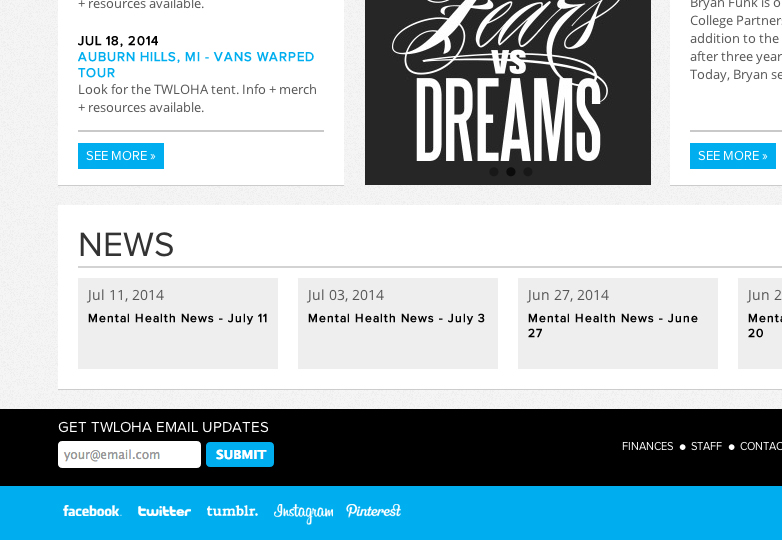
Acesso direto pelo TWLOHA às mídias sociais
Embora seja típico exibir uma sequência de ícones vinculados a destinos de mídia social, TWLOHA usa o nome do site inteiro. A compreensão é imediata. Um benefício óbvio: não confundir os ícones entre o “t” do Twitter e o “t” do Tumblr.
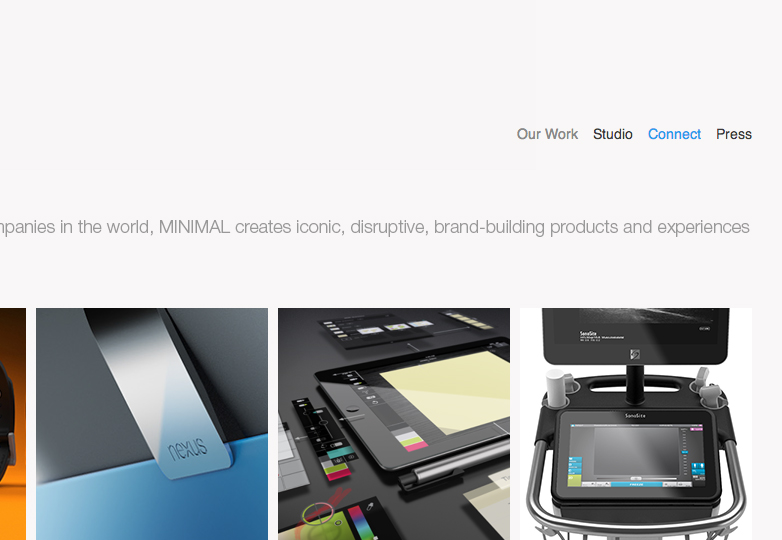
Desejo por MINIMAL para conectar
Geralmente, os sites incluem uma página marcada como Contato. Estúdio de design MÍNIMO quer se conectar. Uma palavra diferente evoca um tom diferente (isso pode ajudar a fazer toda a diferença para convidar uma oportunidade).
“Connect” soa mais convidativo do que “Contact”. Mais humano, menos superficial.
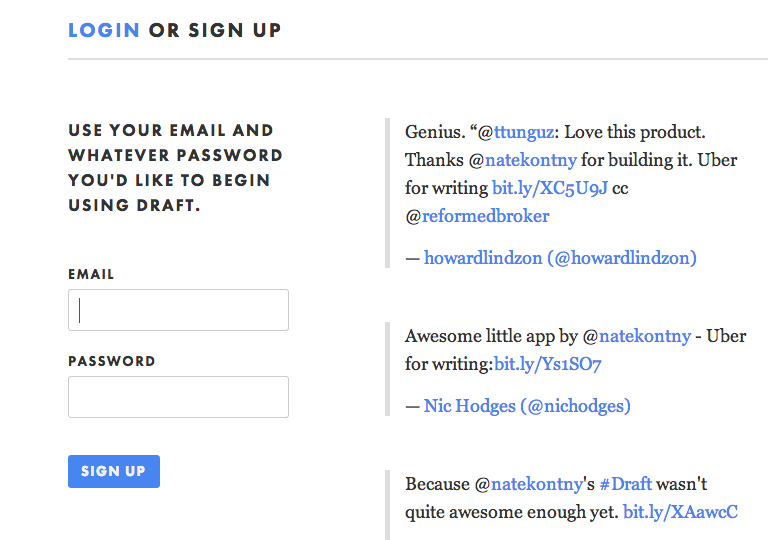
Nudges para acessar o rascunho
Por ser uma forma muito simples, um login / inscrição utiliza margens generosas. Nathan Kontny, que fez app de escrita Esboço, projeto , inseriu endossos dos usuários ao lado do formulário. Eles podem orientar um usuário em potencial a tentar, até mesmo adotar a ferramenta.
De uma perspectiva de negócios, a lição é: não tenha vergonha de mostrar impressões positivas de usuários reais de seu aplicativo ou serviço baseado na Web.
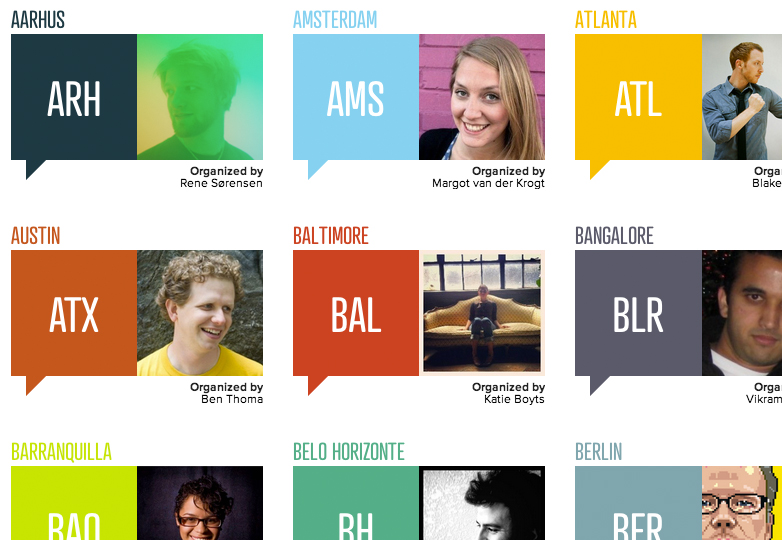
Cores da CreativeMornings
Adjacente à sua localização, cada capítulo de CreativeMornings é identificado por uma cor distinta. Esse elemento persistentemente persiste no site da CreativeMornings. Aparece no menu suspenso do capítulo. Ele acentua bordas, formas e outras formas lúdicas. É ecoado como uma faixa animada quando o conteúdo está sendo carregado.
De maneira substancial e sutil, o site da CreativeMornings é elegantemente coordenado por cores.
Entrada ultra-magra de polia
Criado pelo mesmo grupo que faz o mercado criativo, o Big Cartel, para os profissionais criativos mostrarem e venderem sua arte e seus produtos, Polia , é um aplicativo de e-commerce para vender downloads digitais.
Seu login requer apenas a senha. Este é um caso propositadamente aparado de entrada baseada na web com atrito altamente reduzido.
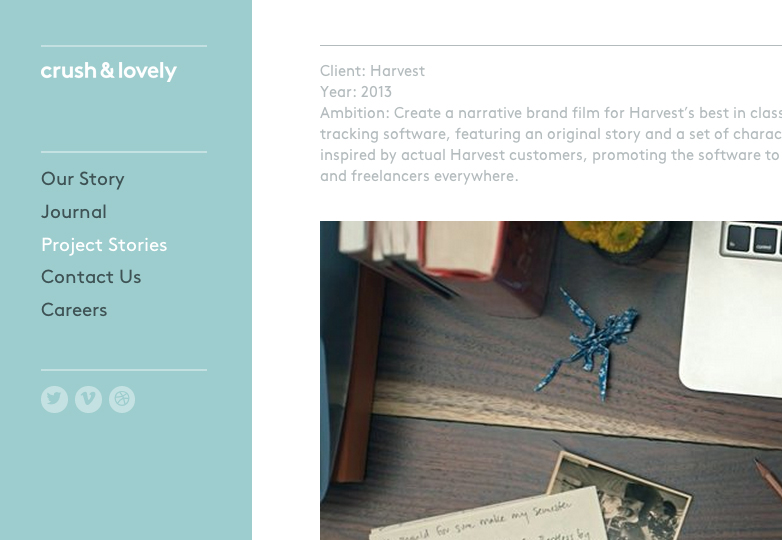
Histórias do projeto de Crush Lovely
Para dar um toque em rótulos convencionais, como estudos de caso e portfólio, estúdio criativo Crush Lovely apresenta o que eles fazem como histórias do projeto. Essa abordagem fala da narrativa do trabalho. Pois um projeto é essencialmente uma história, entre colchetes com um começo (início do projeto) e fim (entrega do projeto), e preenchido com um fio narrativo (o processo).
Este esboço é desenvolvido depois de selecionar um exemplo de cliente, da série de histórias do Projeto , para visualizá-lo. Outros ajustes de rotulagem são notados: como parte da introdução no topo, em vez do “objetivo”, é re-apelidado de “ambição”; Como parte da conclusão na parte inferior, em vez de "ver vídeo", os usuários são convidados a "conhecer o produto acabado".
No total, esses rótulos ajustados não apontam o visitante do site para uma descrição seca do trabalho da empresa. Eles ajudam a despertar a curiosidade e apontam para uma bela história.
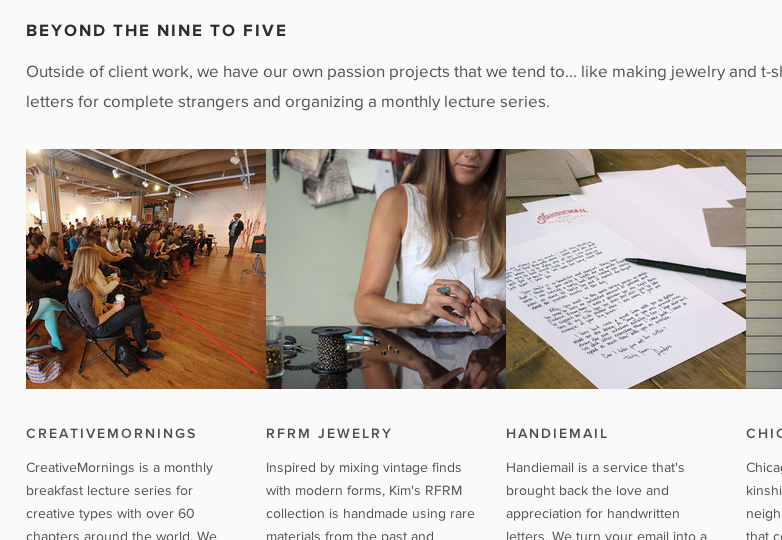
Projetos paralelos da Knoed Creative
Uma categoria Sobre nós relaciona a descrição básica de quem e o quê da empresa, que pode incluir sua missão / visão / propósito. Criativo Knoed inserido uma seção Beyond Nine to Five que compartilha o trabalho que eles fazem ao lado. Ele explora o fenômeno (e a necessidade) de projetos paralelos. Também diversifica o que se espera que um “About us” mostre.
Ambos os aspectos falam de um caráter proativo da criatividade, estendendo-se além do dia e do espaço de trabalho regulares.