6 maneiras inovadoras de navegação aprimoram a experiência do usuário
Há dois aspectos no design da navegação: como o conteúdo será estruturado e como essa estrutura será apresentada ao usuário. Obviamente, estes não são separados e a estrutura (geralmente) informa a apresentação.
Navegação envolve curadoria - mesmo que o conteúdo que precisa ser incluído já esteja decidido - como esse conteúdo é agrupado, como os agrupamentos se relacionam entre si e como o usuário se movimenta entre eles, é o que compõe a navegação.
O menu, qualquer que seja a forma, fornece a sinalização para a navegação. Ele informa ao usuário onde ele está no site e como chegar em outro lugar.
John Gall
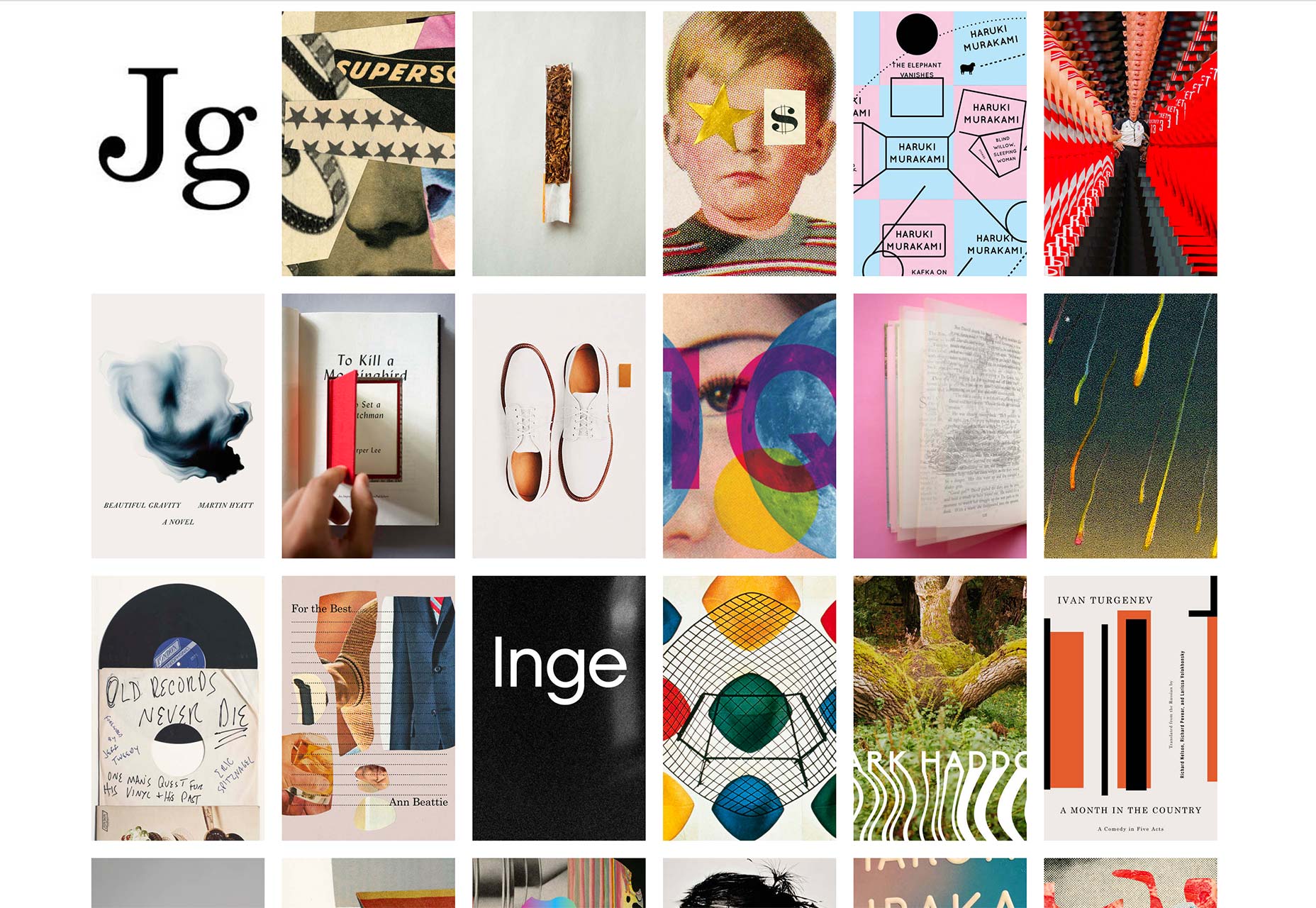
John Gall provavelmente é mais conhecido por seus designs de capa de livro, e seu site joga com isso. Em vez de um menu padrão, obtemos uma grade de 'paperbacks', cada uma das quais é uma miniatura clicável que abre informações sobre o projeto selecionado. A miniatura com suas iniciais abre informações sobre ele.
Se você quiser usar uma abordagem como essa, certifique-se de que o trabalho apresentado seja da mais alta qualidade.
É um projeto básico muito simples, tanto visualmente quanto em comportamento. Ele tem pouco conteúdo de texto além das informações mais breves sobre cada peça de trabalho em destaque e links externos e de mídia social. Este site é todo sobre o trabalho; Se você quer opiniões e explicações, existem outros lugares que os têm.
E, no entanto, não parece frio, excessivamente formal ou carente de personalidade. A navegação, tal como é, não parece difícil ou obscura. O conteúdo é a navegação, e isso dá uma boa sensação de imersão.
Infelizmente, é um pouco decepcionante em dispositivos móveis, pois o comportamento da área de trabalho é abandonado em favor dos botões anterior, seguinte e de índice na parte superior da tela. Duplamente decepcionante, já que o comportamento da área de trabalho funcionaria perfeitamente bem em dispositivos móveis.
Esse estilo despojado é difícil de ser bem executado, pois é totalmente dependente do calibre do trabalho. Se você quiser usar uma abordagem como essa, verifique se o trabalho apresentado é da mais alta qualidade.
Jordan Sowers
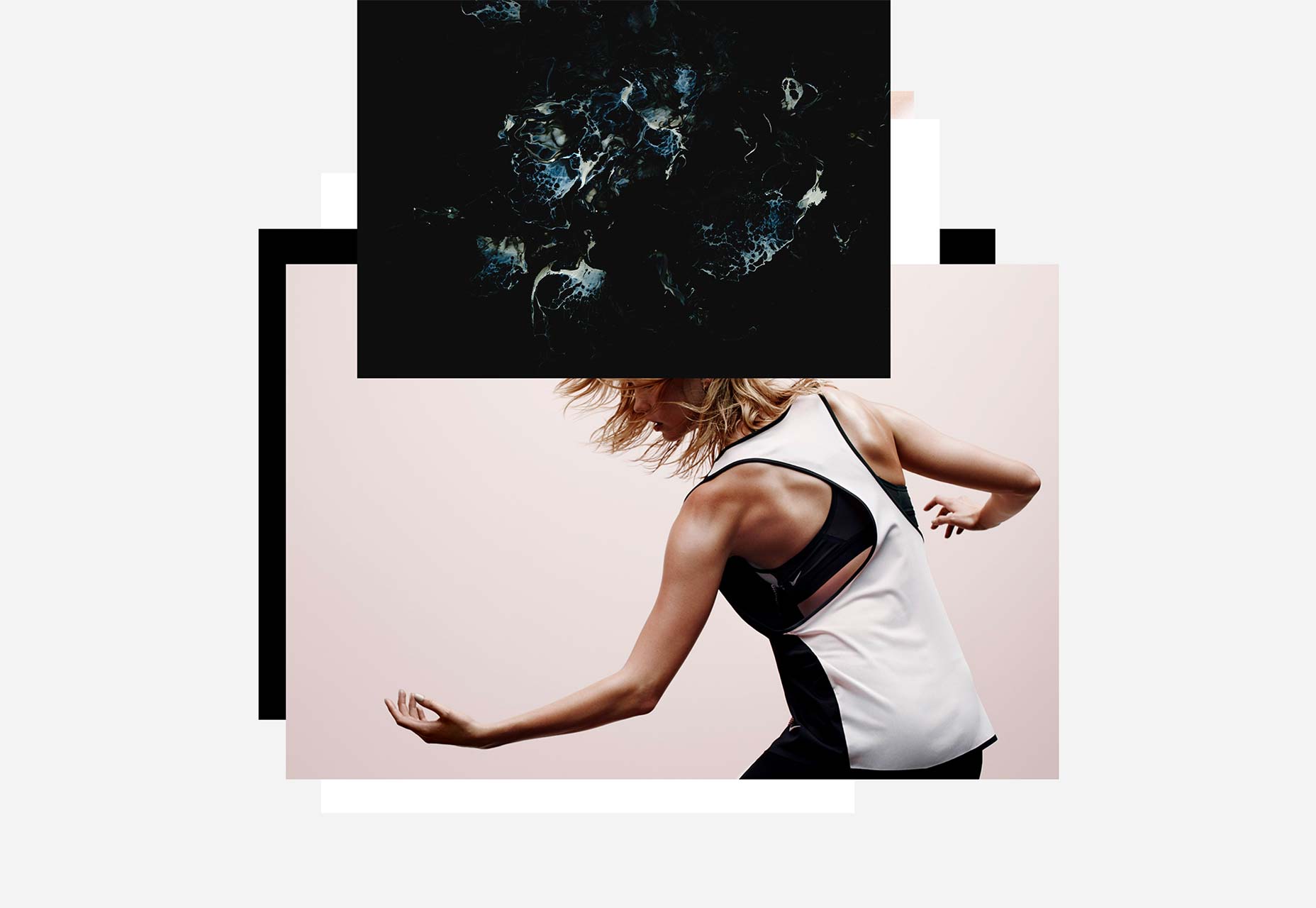
Jordan Sowers 'site do portfólio é outra boa tomada em miniaturas de trabalho como navegação. Aqui, as imagens são colocadas umas sobre as outras e o usuário rola para percorrer a pilha. Clicar em qualquer item abre um modal com mais imagens e alguns detalhes. Rolando até a parte inferior da pilha revela o mais breve de carreira e informações de contato.
O comportamento no celular é idêntico, pelo menos tanto quanto o usuário sabe, o que é bom de se ver.
Como cada modalidade também contém links para todos os outros modais de conteúdo, bem como um botão "Fechar", todo o conteúdo é instantaneamente disponibilizado em qualquer lugar. A navegação é simples e clara, fácil de usar, mas diferente do usual, tornando o site memorável. Evoca uma sensação de envolvimento do usuário além de simplesmente clicar em um botão, imitando a ação de folhear uma pilha de impressões físicas de portfólio.
Na verdade, a inteligência do design do site e sua execução aprimorada impressionam tanto quanto qualquer trabalho que ele está exibindo.
Abra Continentes
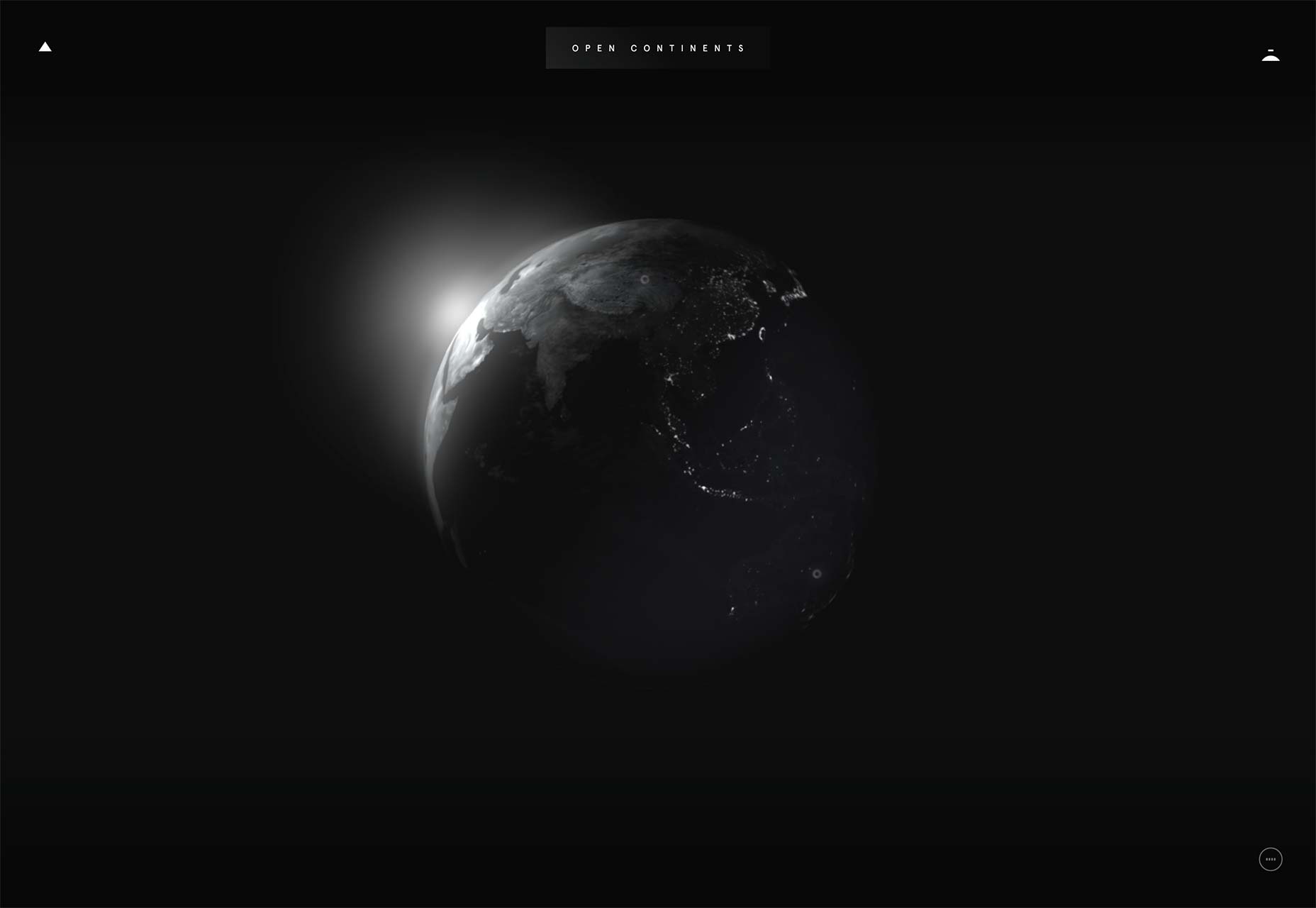
Abra Continentes é uma coleção de curtas-metragens de todo o mundo, e um globo girando lentamente forma a base da navegação. Um ícone no canto superior esquerdo alterna as visualizações entre a navegação global e uma lista horizontal simples de links.
A lista oferece ao usuário um processo mais simples, mas parece não ter confiança. A acessibilidade é um bom motivo para fornecer uma opção simplificada, mas há pouca diferença entre os dois aqui, no que diz respeito à acessibilidade. A instrução abaixo do globo também revela uma falta de confiança no design de navegação, ou talvez seja uma falta de confiança na inteligência do usuário.
A navegação nunca deve ser tão obscura que o usuário não consiga descobrir por si mesmo
Isso é decepcionante. A navegação nunca deve ser tão obscura que o usuário não consiga descobrir por si mesmo, e neste caso não é; a ajuda não é necessária. O globo animado parece que é para ser interagido. Na ausência de um menu tradicional, o usuário irá explorar a tela.
A versão móvel não usa o globo giratório, apenas a lista - desta vez vertical - de histórias a serem roladas e selecionadas.
Em um nível, o uso de um globo aqui pode parecer óbvio, mas funciona bem e está bem feito. 'Explorar' o globo cria um senso de conexão; as luzes visíveis na terra e a camada de nuvens acima da terra são detalhes encantadores que atraem o usuário. O efeito é sentir como se estivesse viajando para os países de onde são originárias as histórias.
Glamuzina Architects
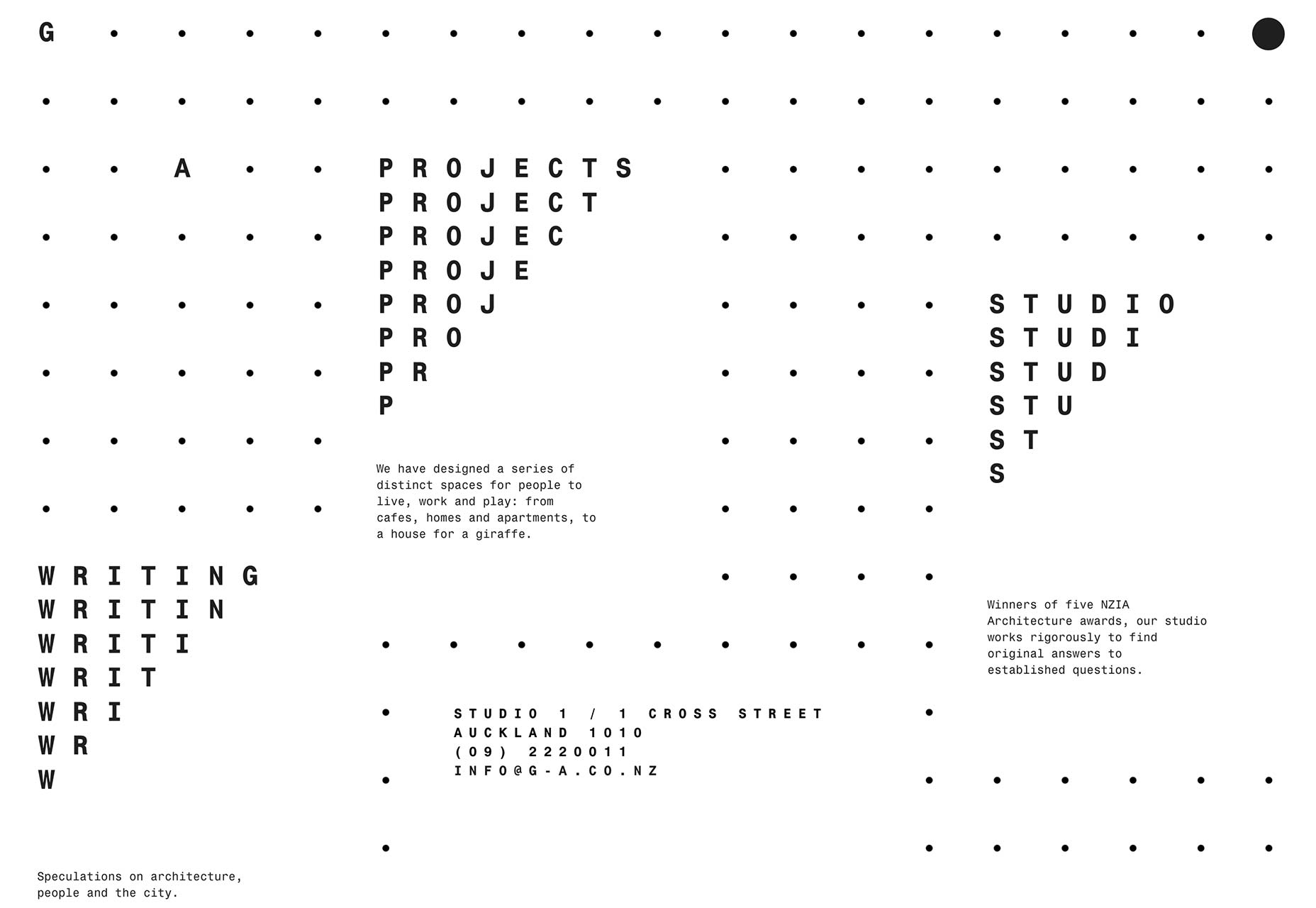
Glamuzina Architects use a home page inteira como um menu com os três links da seção principal espalhados pela tela. As listas de páginas principais dos projetos incluíam projetos, como links de texto e como grandes miniaturas.
Porque a página inteira é o menu, não há necessidade de recorrer a um menu de hambúrguer no celular. Embora haja algumas diferenças necessárias no layout, a experiência móvel é visualmente consistente com a área de trabalho.
No geral, a experiência aqui é boa, eo menu é interessante, integrando-se bem com a aparência geral do site. No entanto, existem alguns problemas que diminuem ligeiramente.
Há uma sensação desorganizada para a navegação em lugares e, ao navegar pelos diferentes projetos, é fácil perder a orientação. Isso não é realmente um problema, pois cada página tem links para sua página de seção pai e para a home page.
Mais problemático é que links externos e alguns links internos (sem menu) abrem na janela atual, sem meios de retornar, exceto o botão Voltar do navegador. Na melhor das hipóteses, isso interrompe o fluxo de conteúdo, causando uma experiência desarticulada e, na pior das hipóteses, afasta o usuário do site.
O usuário poderia dizer ao navegador para abrir o link em uma nova aba ou janela, mas na verdade não deveria precisar.
Apesar disso, ainda é um bom site. O uso do fundo de papel pontilhado e do tipo monoespaçado cria uma sensação de esqueleto, permitindo que o trabalho realmente se destaque. A navegação e o menu são arrojados e modernos, com uma narrativa aberta e não linear.
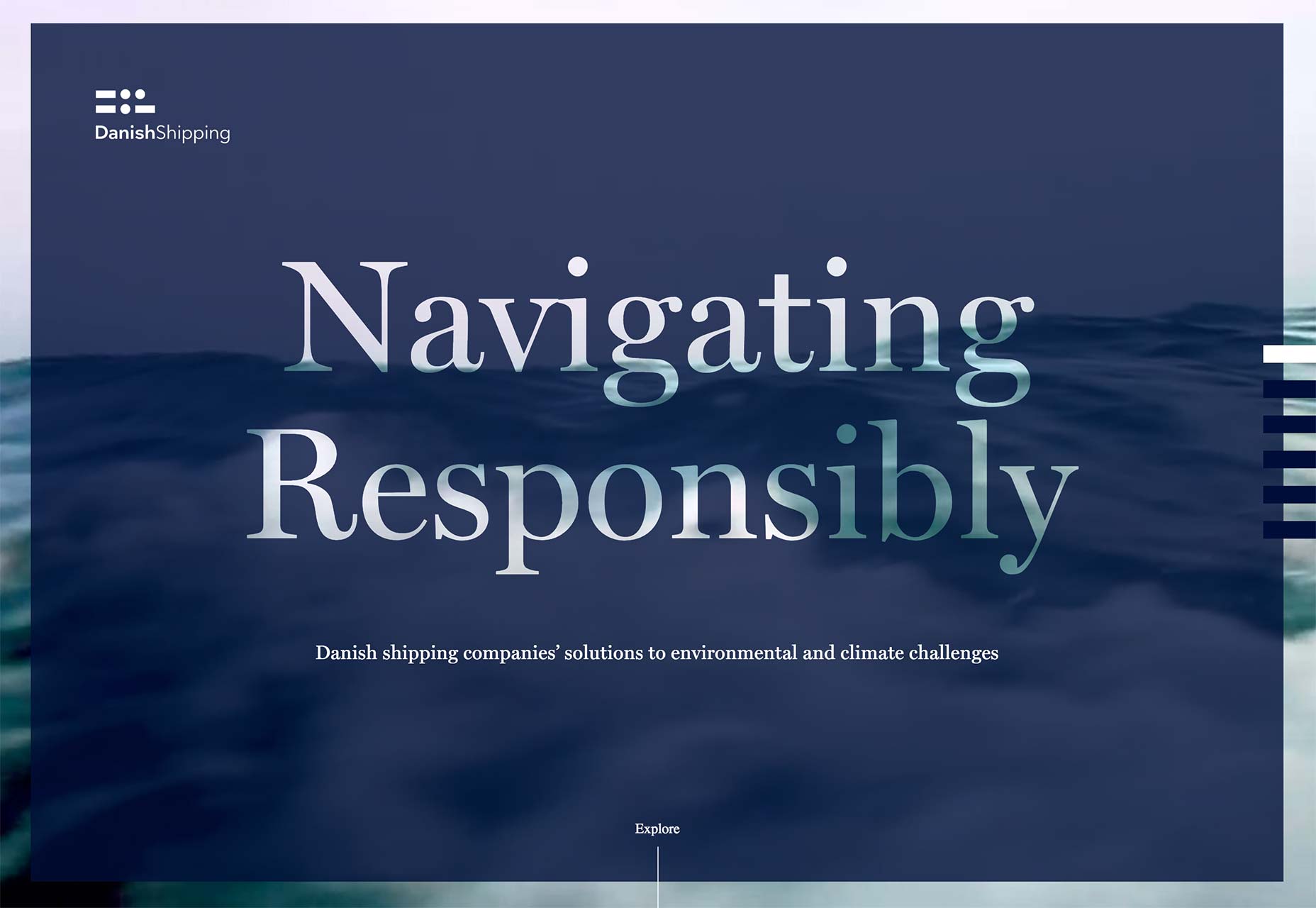
Navegando com responsabilidade
Até agora os sites apresentados foram para a apresentação de trabalhos criativos, o que naturalmente permite, ou até exige, uma abordagem mais criativa. E quanto a mais sites de estilo corporativo?
Navegando com responsabilidade foi criada para a Danish Shipping para descrever o que seus membros estão fazendo para diminuir o impacto da indústria de navegação no meio ambiente. Como tal, envolve muitos fatos e números, que, embora importantes, podem contribuir para um conteúdo bastante seco.
O conteúdo do site é organizado em uma única página dividida em seções, com links para ler mais ou estudos de caso. Cada seção pode ser rolada para ou acessada com o menu.
o design alcança o efeito muitas vezes ilusório de ser corporativo e humano ao mesmo tempo
O menu tem a sua sugestão visual do logótipo da Danish Shipping, que representa o código morse para DK (o código da carta ISO 2 para a Dinamarca). A animação de carregamento de abertura se torna o menu, indicando que o site agora está pronto para ser explorado. Ao girar para texto em foco e alterar a cor no estado inativo, os traços de menu são funcionalmente claros e visualmente mínimos.
No celular, um ícone de menu de hambúrguer é usado, mas neste caso ele realmente se encaixa no estilo visual geral.
Este site faz um ótimo trabalho de organizar e apresentar seu conteúdo de maneira atraente, com o interesse adicional da animação. Como a animação é usada principalmente para aprimorar a navegação - definindo cabeçalhos de seção e dando movimento ao menu - ela é proposital, não apenas decorativa.
A arquitetura foi cuidadosamente trabalhada e a sensação geral é bem organizada, profissional e clara. O menu adiciona um elemento lúdico, com movimentos que lembram a natação de peixes, enquanto as animações de seção se assemelham a ondas. Como resultado, o design alcança o efeito frequentemente ilusório de ser corporativo e humano ao mesmo tempo.
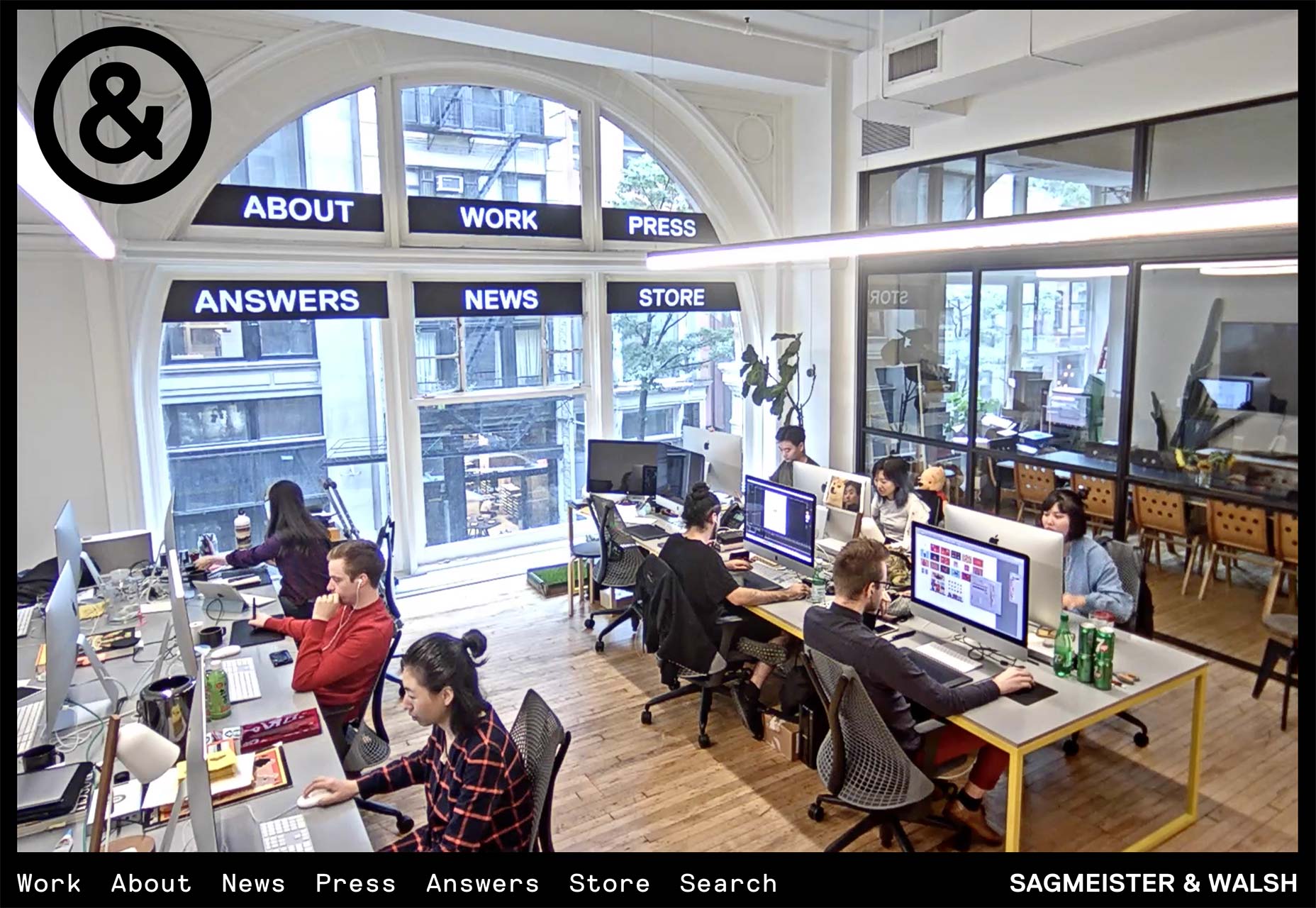
Sagmeister & Walsh
Esse último não é um exemplo de navegação inovadora, mas é estranhamente convincente mesmo assim. Na maior parte do tempo, este site emprega um menu horizontal padrão bastante pesado em um cabeçalho fixo, com um menu de segundo nível deslizando embaixo dele nas páginas em que é necessário. Até agora tão comum, especialmente quando ele muda para hamburger-icon-opens-to-list no celular.
A diversão / um pouco estranho e desconfortável está na página inicial. Há uma visão de parte dos escritórios de Sagmeister & Walsh com o visual e o trabalho, como botões de menu adicionados por cima.
Pelo menos é assim que você vê essa página às 9:30 da manhã, GMT. Olhe para ele novamente às 11:30 am EST e você perceberá que aqueles “botões” são sinais acesos, e você está vendo pessoas reais trabalhando, vivendo (quase). Clicar para a direita altera a visualização para mostrar outra parte do escritório, com o menu pintado na frente das mesas.
É um truque, não melhora a navegação, mas é memorável. Sentado em sua mesa na frente de um computador assistindo alguém em algum outro lugar sentado na frente de um computador soa estranho, mas eu garanto que você vai fazê-lo, mesmo que apenas por 5 minutos. Todos os sites anteriores apresentam um nível de envolvimento do usuário, mas isso está em um nível completamente diferente. Você está literalmente observando eles trabalharem.
Conclusão
Boa navegação é discreta, ótima navegação cria uma experiência de usuário memorável
A navegação é parte integrante da UX de um site, porque a curadoria da navegação cria a estrutura para a experiência do usuário. A navegação deve guiar o usuário pelo conteúdo de uma maneira lógica ou narrativa, dependendo da finalidade do site.
Os sites examinados aqui foram além de simplesmente 'clique aqui para x' e tentaram criar uma experiência agradável e memorável para o usuário. Boa navegação é discreta, ótima navegação cria uma experiência de usuário memorável.