Como projetar UX para a geração do milênio
Ah, millennials. Eles estão amadurecendo e estima-se que tenham um poder de compra anual de mais de US $ 200 bilhões até 2017 . Isso é muito significativo, especialmente quando você considera as compras de comércio eletrônico diretamente da Web.
Por isso, não é surpresa que alguns membros da comunidade de design também estejam voltando sua atenção para a forma específica de projetar para a geração do milênio. A geração do milênio tem crescido, e com a tecnologia, dando a eles um status único em comparação com as gerações mais antigas, como a Geração X e os Baby Boomers. Assim, as considerações de design devem ser exclusivas para esta geração, simplesmente porque elas, como outras gerações, fazem as coisas do seu próprio jeito.
Designers fariam bem para que seus clientes e carreiras se concentrassem em dar a esse público o que eles querem e esperam enquanto navegam em um site.
Aqui estão alguns fatores vitais para se ter em mente ao projetar para usuários milenares.
Regra nº 1: torne-a móvel
Designers que desejam agradar e atrair os usuários do milênio precisam projetar com a abordagem mobile-first, como garantir que seus sites sejam exibidos corretamente e sem problemas em dispositivos móveis. Isto é porque estatísticas mostram que mais de 80% dos millennials, entre 18 e 34 anos, possuem um smartphone. Compare isso com dados demográficos mais antigos, como os de 35 a 54 anos, em que 68% possuem smartphones e os que têm 55 anos ou mais, onde apenas 40% possuem um smartphone.
Como a geração do milênio gasta muito tempo em dispositivos móveis, é uma prática recomendada colocar o design móvel em primeiro lugar para atraí-los.
Então, o que constitui bons hábitos de design móvel? Essas práticas fazem:
- manter o conteúdo principal do site para computador e do site para celular igual para evitar usuários confusos;
- otimizar para dispositivos móveis, mesmo que o conteúdo principal permaneça o mesmo, o que inclui tornar a experiência do usuário muito fácil de tocar e deslizar;
- defina sua grade e pontos de interrupção adequadamente para a experiência móvel;
- garantir que as páginas para dispositivos móveis sejam carregadas rapidamente para impedir que os usuários saiam do site;
- Limite as camadas de navegação para manter os usuários envolvidos com o site.
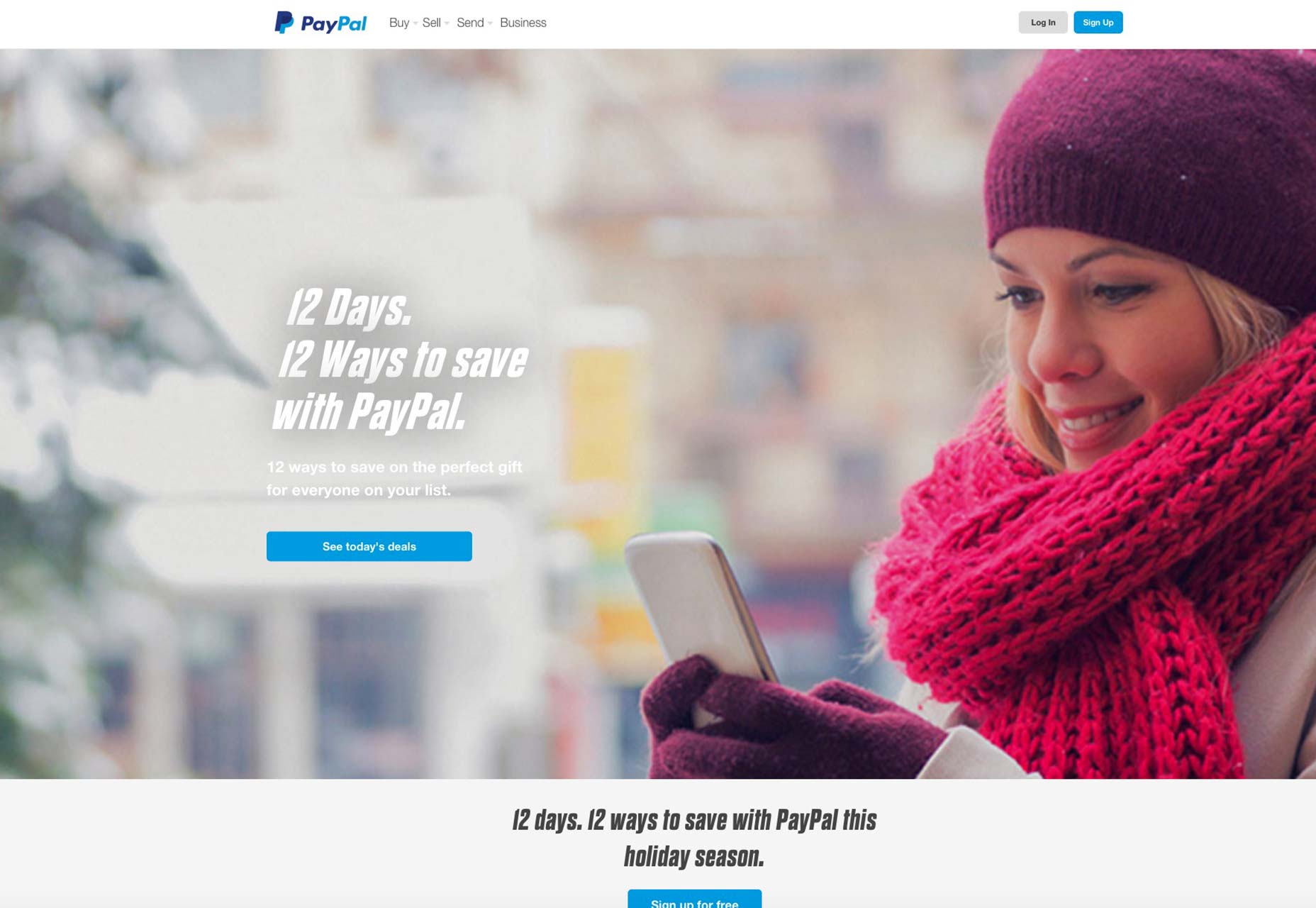
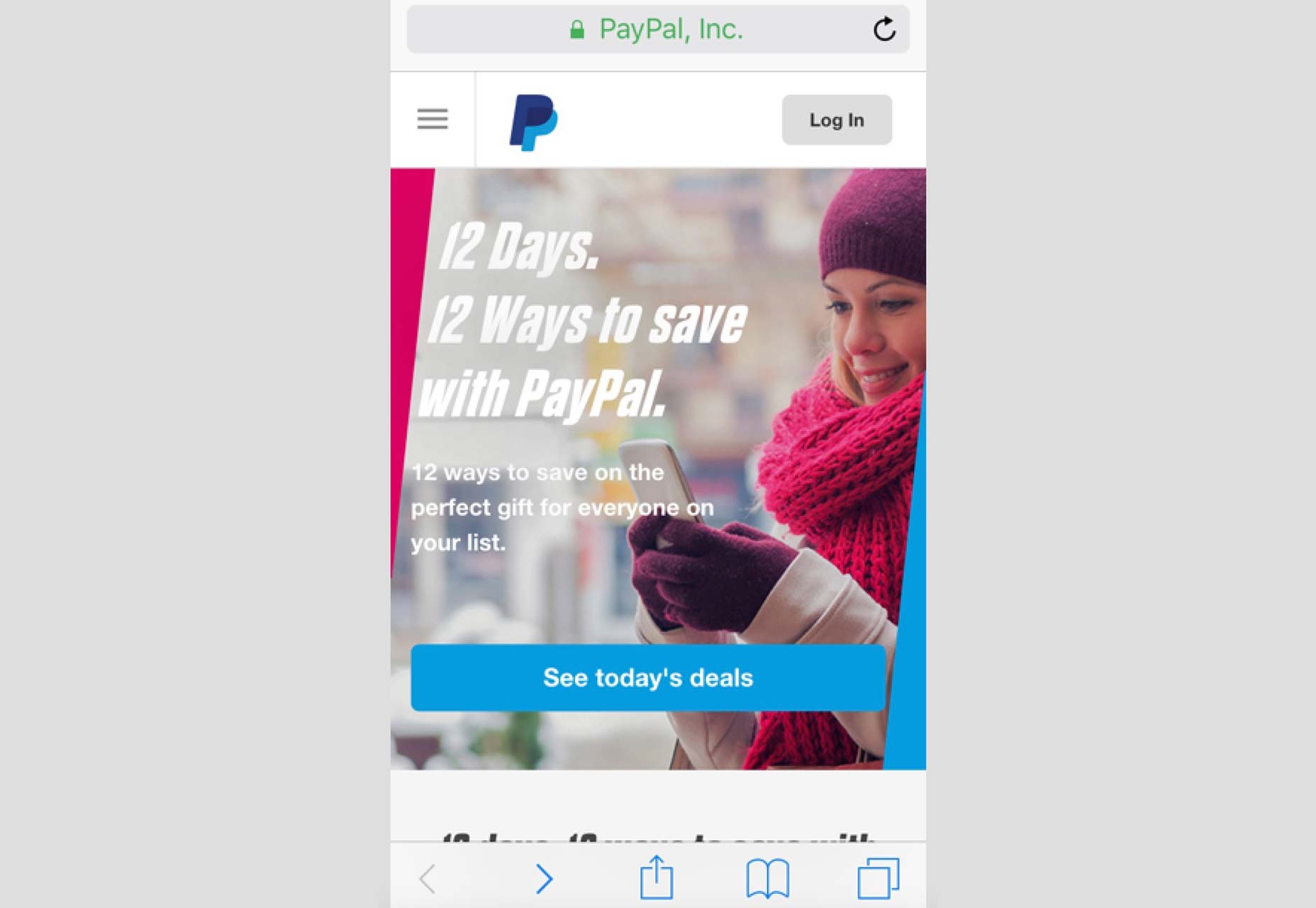
O PayPal é um site que entende isso bem. Quando você compara seu site para celular com a versão para computador, percebe imediatamente que o conteúdo principal é o mesmo, o site para dispositivos móveis carrega rapidamente e há apenas duas camadas de navegação no site para dispositivos móveis.
Regra nº 2: enfatize a experiência do usuário
Segue-se naturalmente que a experiência do usuário do seu site móvel deve ser de alto nível se atrair e manter a geração do milênio. Afinal de contas, com tantos outros sites por aí, os millennials - que não são os mais pacientes - só vão para outro site se o site que você criou é lento, tem falhas ou simplesmente dificulta a navegação.
Como a geração do milênio gasta muito tempo em seus telefones celulares, você precisa proporcionar a eles uma experiência inigualável para o usuário. Não fazer isso significa que as conversões e os dólares vão do bolso do seu cliente para o proprietário de outro site, cujo designer criou um site com melhor UX.
A primeira coisa que os usuários do milênio se preocupam profundamente é encontrar o que querem de maneira rápida e fácil, simplificando assim a navegação do seu site! Isso significa cortar elementos de navegação desnecessários da versão para desktop e usar um menu de hambúrguer para economizar espaço.
Além disso, também significa projetar interrupções inevitáveis, seja devido à vida real ou de outras solicitações no smartphone da geração milenar. A geração do milênio pode olhar para sites ou aplicativos para dispositivos móveis enquanto está na fila de um show ou se distrair com outra coisa enquanto está no seu site para celular, como quando o telefone toca.
Para garantir que eles possam voltar ao seu site e usá-lo com eficiência, mantenha o design minimalista e básico, dando a eles exatamente o que precisam para realizar tarefas, seja comprando algo ou navegando em notícias. Ao fazer isso, você também reduz sua carga cognitiva, tornando mais provável que eles consigam concluir o que estavam fazendo e concluir uma meta de página para dispositivos móveis.
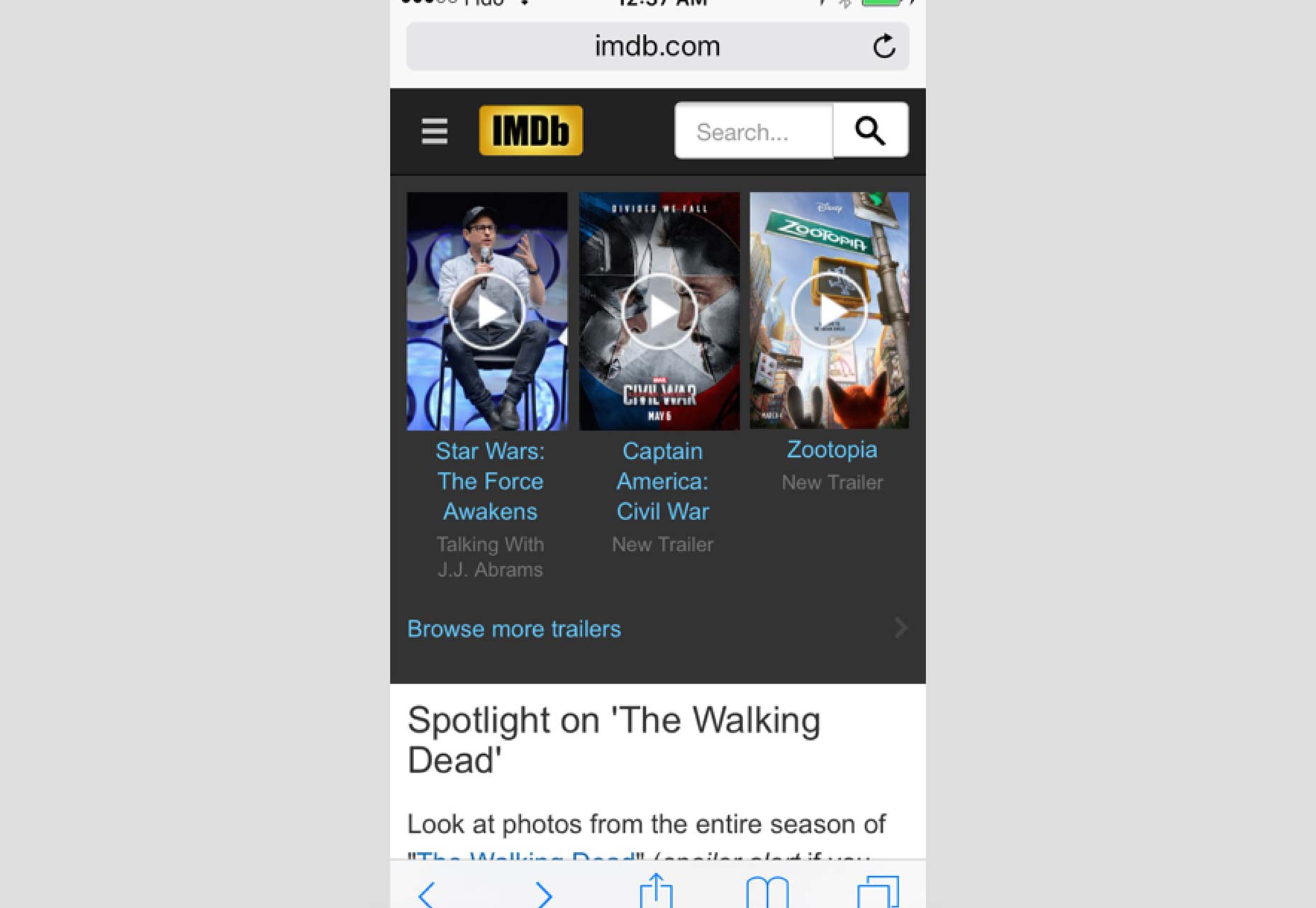
O site para dispositivos móveis do IMDB exemplifica esse foco no UX. Navegar pelo site no seu celular é muito intuitivo, com links para filmes, atores e TVs fáceis de encontrar, clicar e voltar depois que qualquer distração o afasta do site. Seus layouts de página também são altamente utilizáveis, tornando provável que os millennials consigam encontrar o que estão procurando sem problemas, onde quer que estejam.
Regra nº 3: ativar soluções de autoatendimento em seu site
Os millennials estão em gratificação instantânea porque foram criados com a tecnologia, tanto que esperam que o atendimento ao cliente seja tão fácil quanto enviar um tweet ou clicar em um botão de call to action. Pesquisas mostram que, de acordo com esse tema de controle, a geração do milênio quer que as soluções de atendimento ao cliente sejam cada vez mais abordagens de autoatendimento.
Isso significa não ligar para um número para percorrer um longo menu de telefone para eventualmente falar com uma pessoa ao vivo, nem significa chat ao vivo ou enviar um e-mail ao atendimento ao cliente! Isso significa capacitar os millennials a resolver problemas de atendimento ao cliente diretamente em um site, eliminando o incômodo de lidar com outra pessoa.
Então, como você pode projetar esse aspecto de autoatendimento nos sites de seus clientes?
Inclua recursos abundantes como fóruns de discussão e comunidade altamente ativos e monitorados regularmente, bem como uma página exclusivamente dedicada a perguntas frequentes, tutoriais de auto-ajuda e dicas de solução de problemas. Seus usuários da geração do milênio definitivamente apreciarão a capacidade de resolver problemas por conta própria muito mais rapidamente do que ter que esperar por um representante de atendimento ao cliente para ajudá-los.
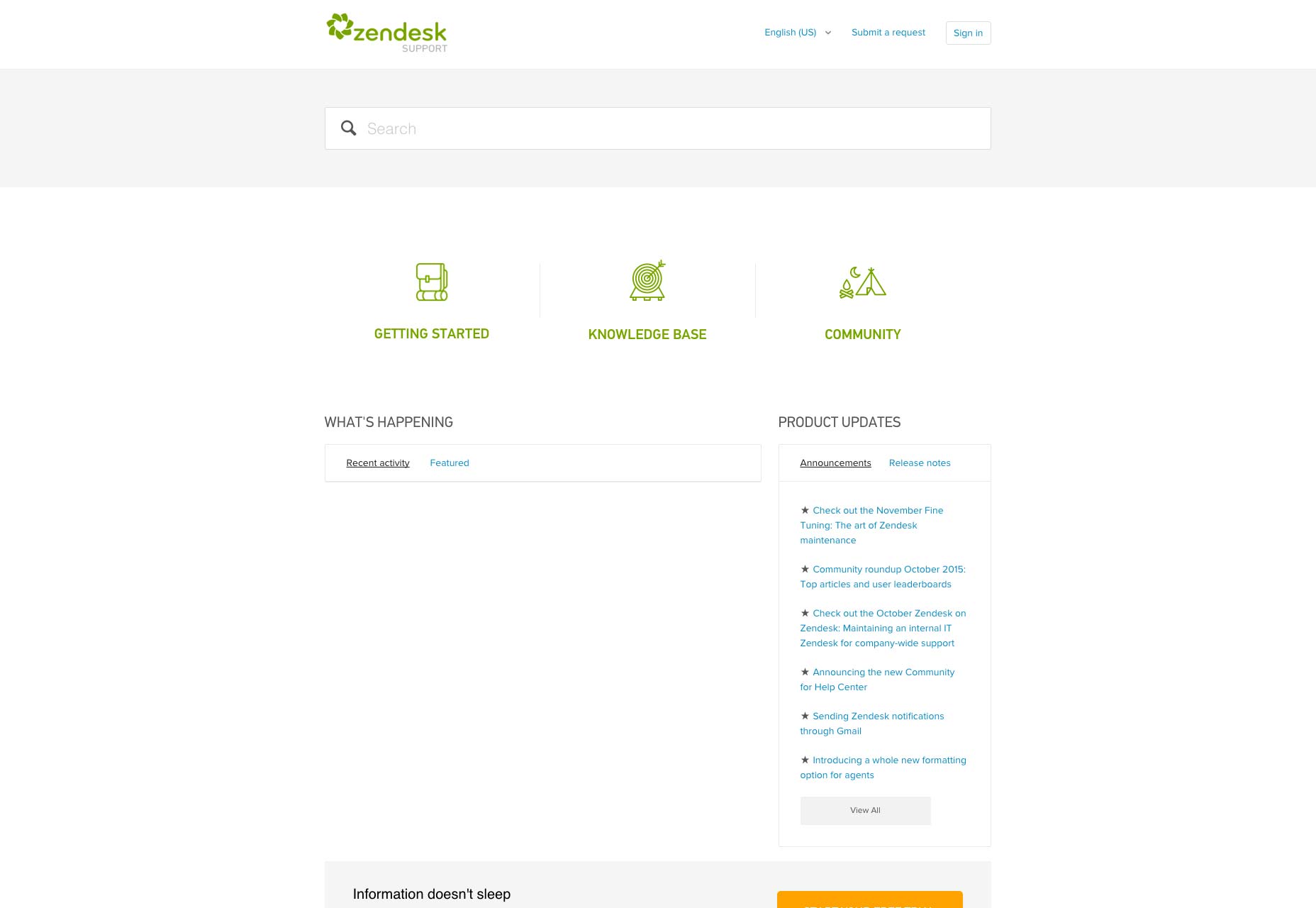
Um ótimo exemplo de um site que faz isso de maneira excelente é o Zendesk. Sua página de suporte é repleto de opções de autoatendimento, tudo de um fórum da comunidade que incentiva os usuários a fazer perguntas, até uma base de conhecimento minuciosa onde os princípios básicos do uso do Zendesk são publicados em um formato fácil de ler. A geração do milênio certamente aprecia essa eficiência, controle e recursos que estão sempre disponíveis na ponta dos dedos sempre que precisarem.
Millennials apreciam esses toques de design
Você tem que saber como os millennials se comportam na Web para projetar efetivamente para eles. Isso vale para seus esforços de comércio eletrônico e também para que os millennials voltem ao mesmo site e vejam como um recurso confiável e agradável.
Não é difícil entender a experiência milenar do usuário. Tudo o que você precisa fazer é procurar o dispositivo que ele mais usa e, por acaso, ele é móvel. Armado com esse conhecimento, seu foco de design deve estar no primeiro mobile para a geração do milênio. De qualquer forma, projetar com mobilidade como prioridade é uma prática recomendada de web design atualmente, pois mais pessoas em geral compram, leem e pesquisam sobre dispositivos móveis!
Então, para prender seus clientes um pedaço daquela gritante fatia de US $ 200 bilhões do poder de compra da geração milenar, é de seu interesse como designer adotar essas regras em seu próximo projeto de design.