Mantendo o UX Simples com Design Antecipado
Com os usuários da Web cada vez mais sobrecarregados pelo tempo e sofrendo com a sobrecarga de informações, há definitivamente uma sensação de alívio ao encontrar um site onde “menos é mais”, com menos páginas, menos escolhas e menos tarefas do que em um site comum.
Uma maneira de simplificar as coisas para os visitantes de um site é usar o design antecipatório, e aqui eu vou dar uma olhada em como isso pode funcionar para você.
O que é design antecipatório?
Aaron Shapiro da Enorme define design antecipatório como um método de simplificação de processos, respondendo às necessidades um passo à frente das decisões do usuário.
As características antecipadas existem há muito mais tempo do que você imagina. Recursos básicos com os quais você está familiarizado incluem:
- caixas de pop-up;
- notificações no aplicativo;
- recomendações;
- geolocalização.
Todos os itens acima se resumem aos usuários que executam uma ação e recebem uma reação para combiná-la, com o objetivo de fornecer valor, com base nas preferências percebidas pelos usuários.
reduza o esforço mental que o visitante precisa aplicar ... levando a uma compreensão e experiência mais claras.
O design antecipado tenta reduzir o esforço mental que um visitante precisa aplicar à informação na frente deles. A carga cognitiva para os visitantes da primeira vez é, portanto, minimizada, levando a uma compreensão e experiência mais claras.
Trata-se de deixar de criar um ambiente da maneira que você deseja que os visitantes interajam com ele e criar uma experiência com base na maneira como desejam usar seu site. Essa é a pedra angular deste princípio.
Design e dados antecipados
No mundo do design antecipado, as coisas foram além da caixa pop-up simples, para o nível mais avançado de tornar mais eficiente o tempo gasto pelo visitante em um site.
Para atingir o nível de conveniência que o design antecipado tem o potencial de fornecer, os dados devem ser analisados e convertidos em rotas predeterminadas. Isso pode acontecer através do rastreamento de decisões e insumos anteriores, ou com dados coletados no momento de uma inscrição na conta ou check-out, por exemplo. O resultado será dados suficientes para avançar para a tomada de decisões automatizada, em vez de apenas uma experiência personalizada no website.
Potenciais armadilhas
Um dos problemas previstos no design antecipatório é a proteção de dados e o armazenamento de informações pessoais. Como exemplo, o Google está na vanguarda da tecnologia antecipatória, mas as pessoas geralmente se sentem violadas quando descobrem que seus dados estão sendo compartilhados em diferentes plataformas.
Seus próprios visitantes sentirão que a conveniência que você está proporcionando supera a quantidade de informação que você tem sobre eles?
Assim, embora a tecnologia esteja disponível, seus visitantes sentirão que a conveniência que você está oferecendo supera a quantidade de informações que você tem sobre eles? É possível que o design antecipado possa levar a conseqüências negativas, especialmente se a segurança do site receber pouca consideração.
O design antecipado também pode limitar nossa própria exploração. À medida que as escolhas se estreitam, as chances de nós tropeçarmos em algo inesperado são reduzidas. Por exemplo, a Amazon exibirá resultados com base nas preferências pessoais e informará efetivamente qual livro você deve ler. Isso poderia levar a uma situação em que não conseguiríamos desviar de um caminho pré-definido quando estivermos nele; se você ler romances policiais e apenas romances policiais lhe forem sugeridos, você descobrirá alguma ficção científica? Tal situação pode ser de particular interesse para as crianças, que são mais facilmente persuadidas e devem, ao invés disso, fazer suas próprias descobertas.
Como o design antecipatório pode funcionar para você?
Entender seus clientes e seu comportamento no local pode fornecer bons insights sobre suas necessidades antecipadas. O usuário do website de hoje espera uma rota direta pelo seu website e poder concluir sua meta o mais rápido possível.
Identificar uma boa oportunidade depende da capacidade de compreender os usuários demográficos e os obstáculos que eles enfrentam. Para que você pense sobre a implementação prática desse conceito, considere as seguintes oportunidades para simplificar sua experiência do usuário:
- Sugestões podem ser feitas para um visitante com base em escolhas anteriores? Pense nos produtos que o usuário pode ter comprado anteriormente ou nas páginas visitadas sem tomar providências na primeira vez.
- O valor pode ser adicionado? Talvez apresentar ao visitante produtos que complementem ou aprimorem o que já está em seu carrinho de compras ou promovam um serviço que ande de mãos dadas com o que parece ser o mais interessado.
- É possível pré-preencher um campo de check-out, login ou formulário de inscrição por e-mail para reduzir o número de cliques para concluir uma meta?
- Os convites ou lembretes por e-mail podem ser enviados para se adequarem a padrões de usuários individuais, em vez de enviá-los em massa?
Resumindo, o objetivo aqui não é forçar o usuário a tomar uma decisão, mas sim fazer uma escolha sem nenhuma contribuição direta do usuário. As etapas são minimizadas e o comportamento anterior torna-se o fator decisivo no qual o visitante é apresentado, para fornecer um processo quase automatizado.
Design antecipado em ação
Aqui estão alguns exemplos de como o conceito está trabalhando para simplificar as decisões e tornar as tarefas mais rápidas e inteligentes:
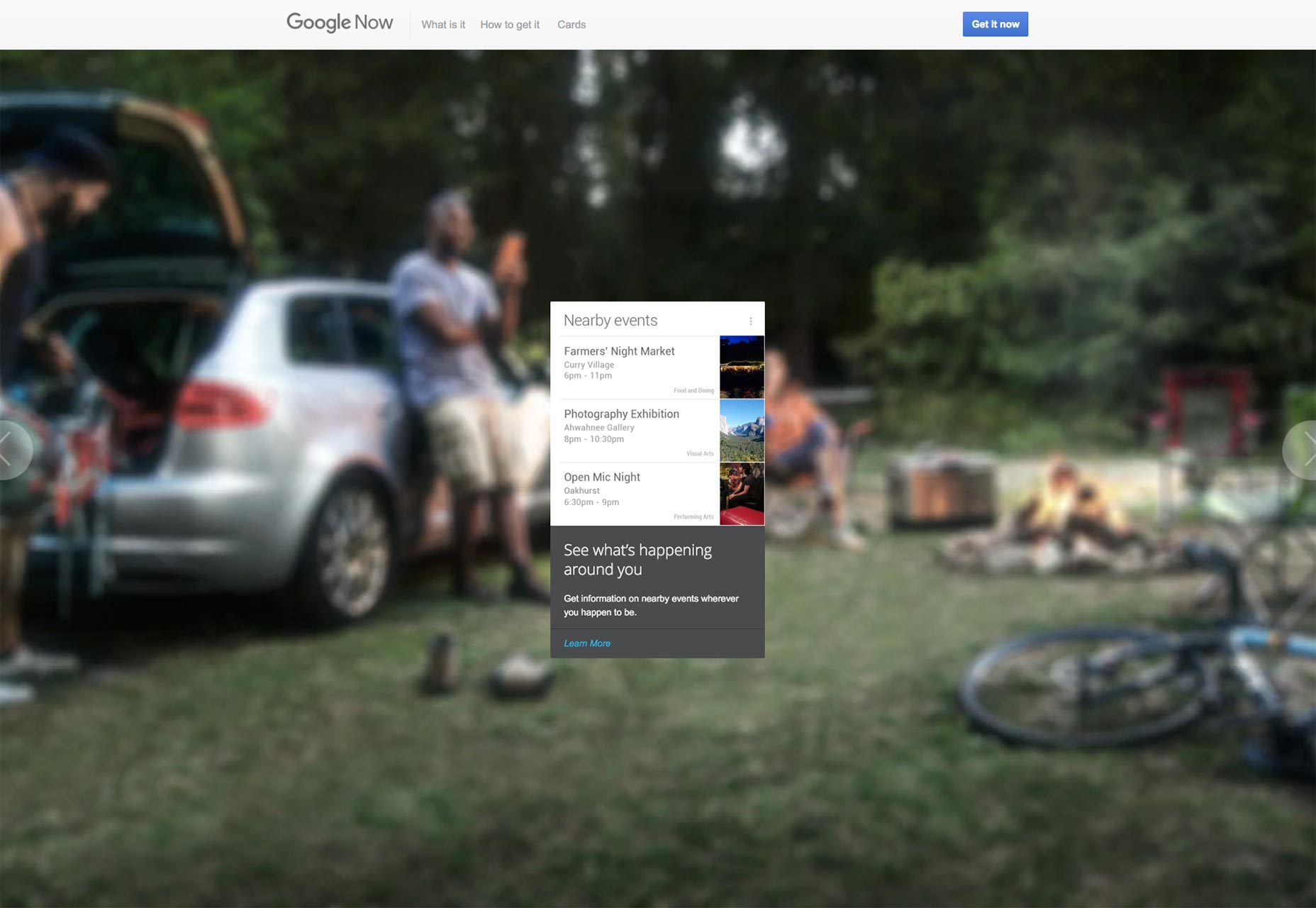
Google agora
Um assistente pessoal inteligente Google agora fornece informações aos usuários que ele prevê a partir de seus hábitos de pesquisa e comportamento anterior, além de responder a solicitações diretas. Se você tem uma reserva de restaurante em sua agenda, o Google Now pode agregar valor fazendo sugestões para fotos nas proximidades e enviando-lhe atualizações sobre condições climáticas ou de trânsito. Outras características incluem lembretes de aniversário, atualizações de notícias, informações de viagem, entretenimento, compromissos, estacionamento, esportes, hotéis e listas de produtos.
O Google Now faz recomendações com base em pesquisas anteriores
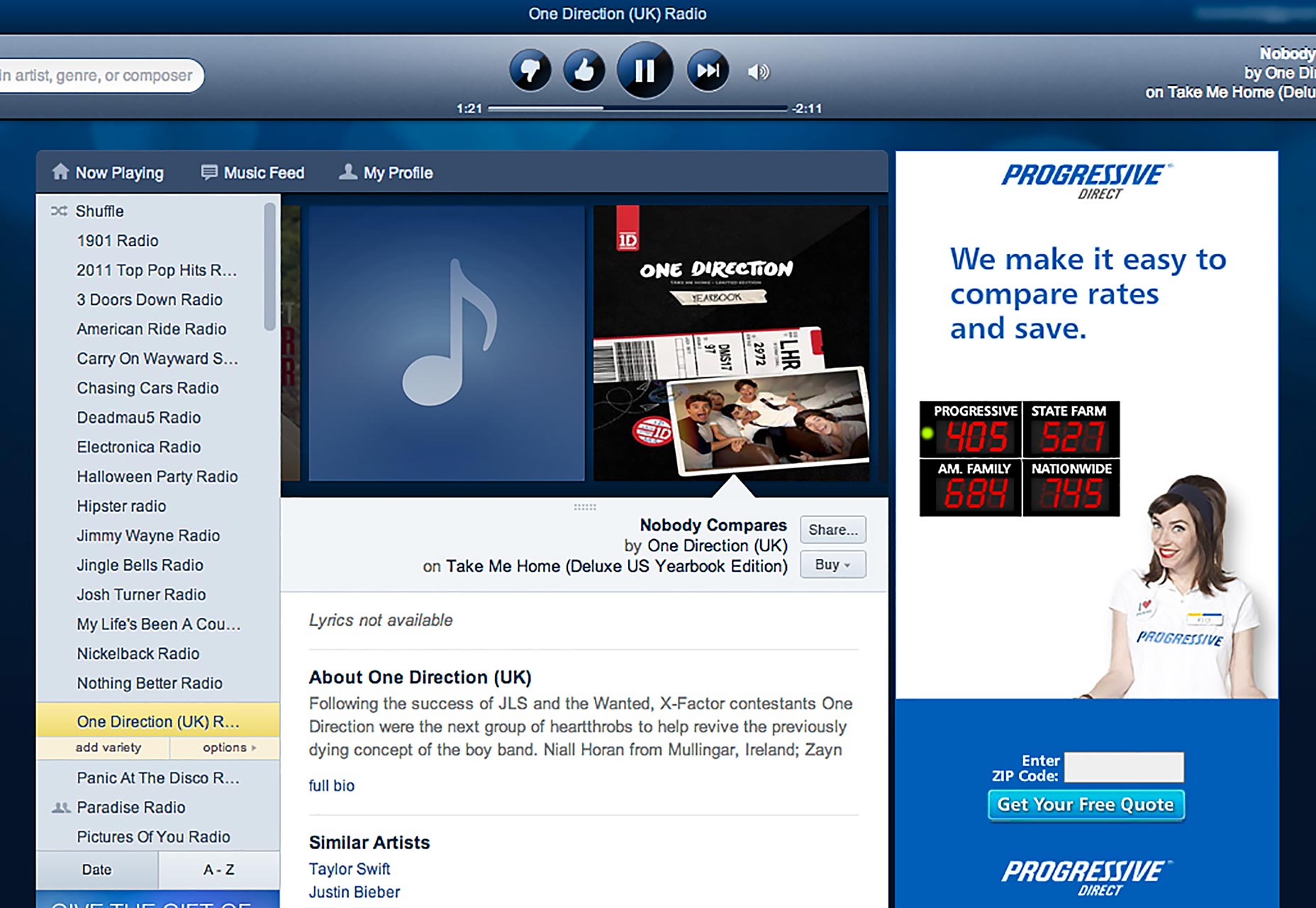
Projeto Genoma Musical de Pandora
Pandora é um site de rádio na internet que cria estações personalizadas para o usuário individual. Com base em uma única música de sua escolha, reúne listas de reprodução de músicas semelhantes em ritmo, melodia, harmonia, forma, orquestração, letras e assim por diante. De fato, existem mais de 400 qualidades musicais que o site utiliza, e embora o site não seja novo (lançado em 2000), ele possui 250 milhões de usuários registrados, 81,5 milhões dos quais são ouvintes ativos.
O Pandora cria listas de reprodução com base nas suas seleções anteriores. Imagem: igeekable.com
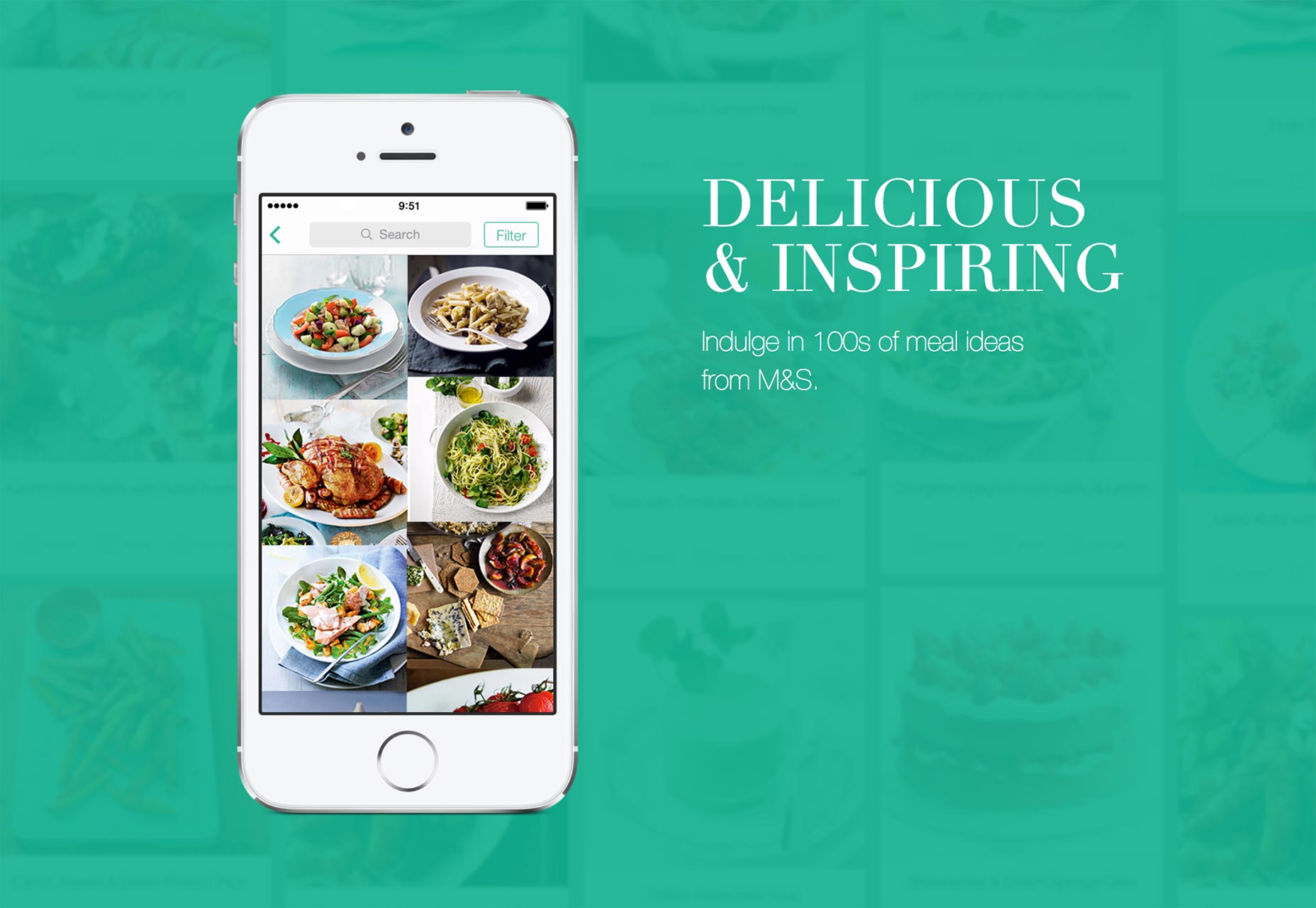
Cozinhe Com M & S
Fornecendo-lhe uma variedade de receitas tentadoras (juntamente com uma bela fotografia e uma cópia convincente), o Aplicativo Marks and Spencer agrega valor ao permitir que os visitantes não apenas leiam a receita, mas também criem uma lista editável de ingredientes para compra em sua loja, que se ajusta automaticamente de acordo com o número de pessoas que você atende.
Cada receita tem avaliações de clientes e classificações de estrelas, bem como informações nutricionais, tempo de cozimento e nível de dificuldade. Um toque agradável é o temporizador embutido nas instruções de cozimento. Com este aplicativo, a M & S tornou as compras e a culinária mais simples e divertidas.
Cook Com a M & S cria uma lista de compras que se ajusta ao número de pessoas atendidas.
Em suma
Não importa o funcionamento do seu site, o importante a considerar com o design antecipado é o que facilitará a visita dos usuários? O que simplificará as tarefas, reduzirá o tempo gasto preenchendo formulários on-line ou clicando em páginas desnecessárias? Coletar e analisar dados relevantes de forma segura e, em seguida, colocar-se no lugar dos seus usuários permitirá que você crie uma experiência simplificada e livre de estresse onde menos é realmente mais.