Como aperfeiçoar o UX pela primeira vez em aplicativos
De alguma forma, chegamos a aceitar a noção de que a tecnologia digital é a resposta para todos os problemas da vida. Essa conclusão resultou em mais e mais ideias de aplicativos, que são enviados para a web e para as lojas, todos os dias.
Mas há dezenas de opções para os consumidores, o que dificulta que clientes em potencial encontrem seu produto. O pior é que seu cliente em potencial provavelmente já tem um aplicativo que resolve o problema que você está enfrentando; muitas pessoas nunca baixam aplicativos, porque já têm o que precisam - por que continuar tentando soluções se já tiverem uma solução?
Se seu marketing é forte e sua proposta é boa, eles podem lhe dar uma chance. Mas essa oportunidade pode ser mais breve do que você imagina, se as telas de abertura do seu aplicativo ou serviço apresentarem um problema, elas o abandonarão. Você não terá uma segunda chance.
Por isso, é imperativo que você dê o seu melhor para frente e se concentre no UX desde o início.
Registe-se e faça o login
Existem pouquíssimos aplicativos ou serviços nos quais o possível cliente já chegou e decidiram se inscrever e entregar suas informações pessoais, não importando o pouco tempo ou esforço que isso possa levar. Talvez seja esse o caso do Facebook, Twitter, ou outros aplicativos indispensáveis que usamos todos os dias - os primeiros aplicativos que você baixa quando compra um novo telefone.
A má notícia é: seu aplicativo não será um deles.
Um formulário de inscrição como uma tela inicial é a primeira coisa que fará o usuário pensar duas vezes se vale a pena distribuir suas informações pessoais (mais uma vez) para um provedor de aplicativos que não conhece. A confiança é uma mercadoria escassa hoje em dia. E nem estamos falando sobre o que acontece se o formulário tiver muitos campos ou requisitos especiais que não foram adequadamente comunicados de antemão.

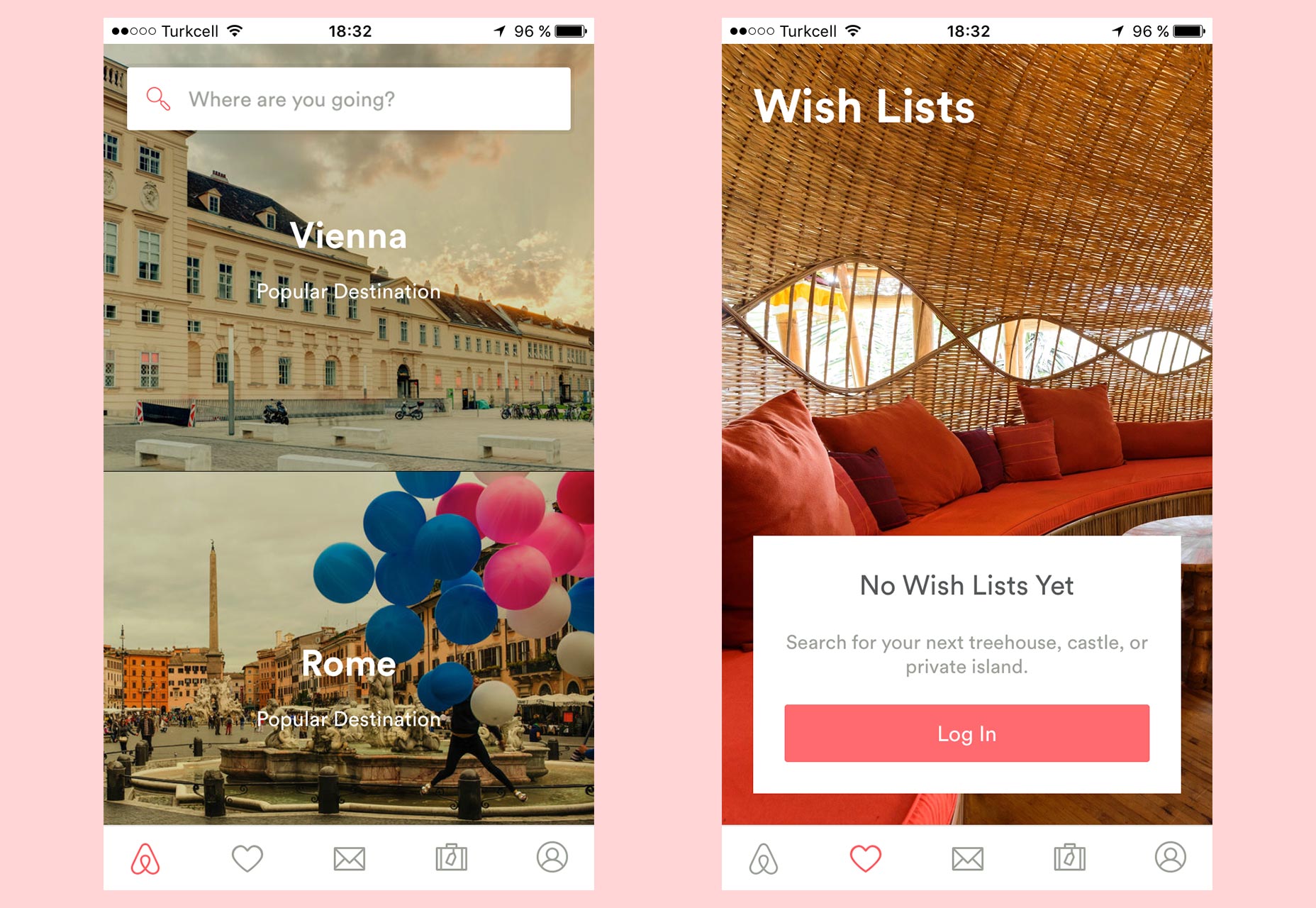
O Airbnb permite o uso básico do aplicativo sem se inscrever (à esquerda), solicitando apenas que você faça login para usar algumas das seções (à direita).
Se formos honestos, há muito poucos aplicativos que realmente precisam que você se inscreva para usá-los. Queremos que as pessoas se inscrevam, mas não é necessário. Aqueles que precisam de você para se inscrever são os que são inúteis sem uma conta. Por exemplo, aqueles que precisam de você para criar um perfil para se conectar com outros membros e enriquecer sua experiência, ou aqueles que precisam sincronizar dados entre dispositivos.

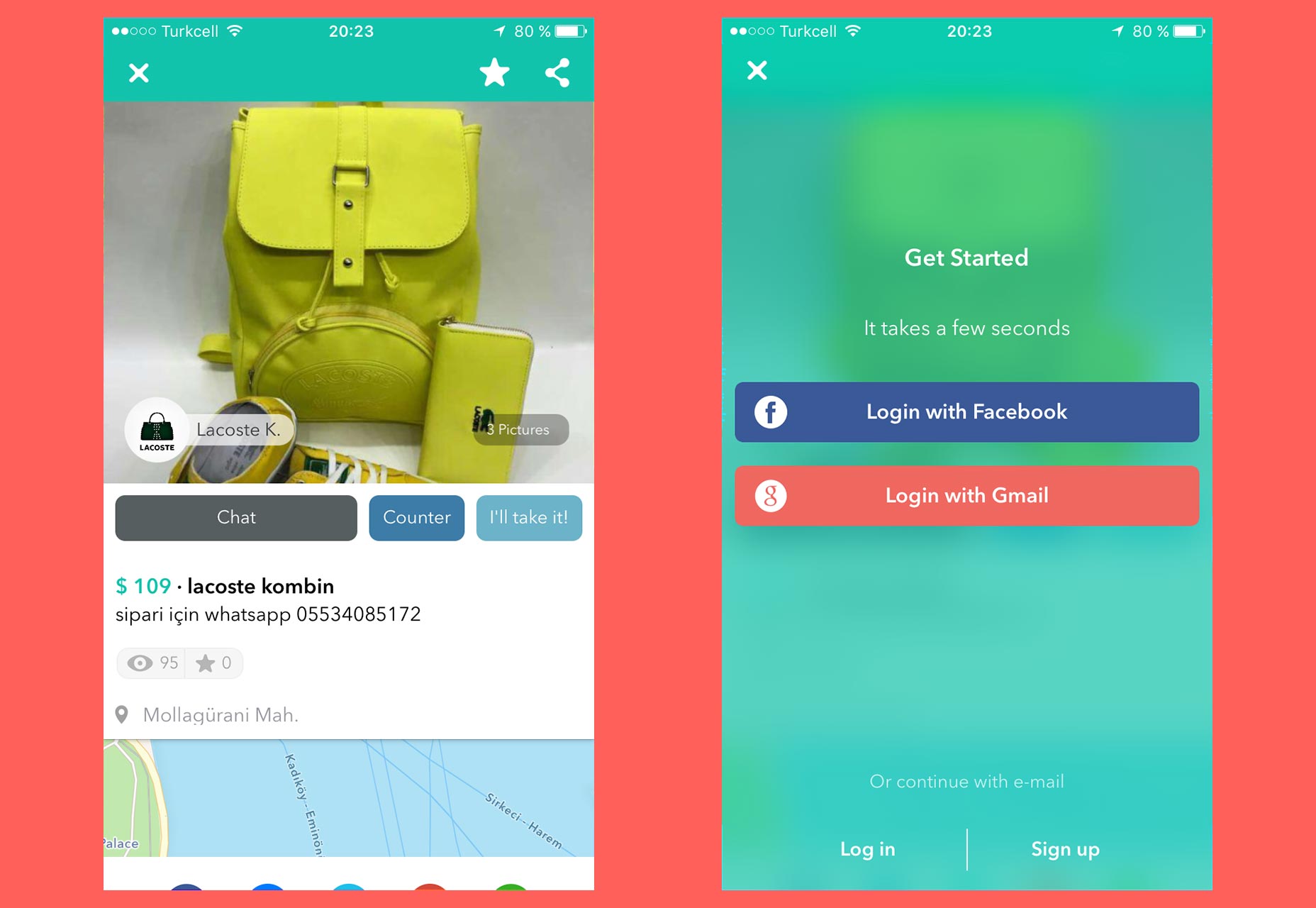
Você pode testar o Wallapop da unidade (à esquerda) e mostra a tela Login e Signup somente quando ele realmente precisa continuar, neste caso, depois de gravar em “Chat” (à direita).
Se possível, considere adiar a inscrição até que seja inevitável para continuar. Alguns aplicativos oferecem funcionalidade básica limitada a um conjunto essencial de recursos que é efetivamente um test drive.
Se o usuário potencial estiver satisfeito com a experiência inicial e puder ver claramente o valor que obterá ao se inscrever, é mais provável que ele faça isso. Minha recomendação é atrasar o processo de inscrição o máximo que puder.
Passo a passo e outras telas de boas vindas
Quando alguém finalmente visita ou faz o download do seu aplicativo, ele já tem algumas informações sobre ele. Se eles tomaram essa decisão, é porque leram uma resenha em um blog, ou alguém recomendou isso a eles, por exemplo. Pode ser que eles tenham encontrado o seu aplicativo por acaso ao procurar uma solução diferente. No entanto, mesmo neste último caso, antes de baixar ou usá-lo, eles deram uma olhada na descrição, possivelmente revisões, talvez algumas imagens.

Seus usuários já sabem do que se trata seu aplicativo. Você não precisa lembrá-los, forçando-os a passar pelas telas introdutórias.
Eles já conhecem os fundamentos do seu aplicativo, eles não precisam dessas informações novamente na forma de explicações e realces de recursos. Eles sabem o que fazem, querem vê-lo em ação por si mesmos.

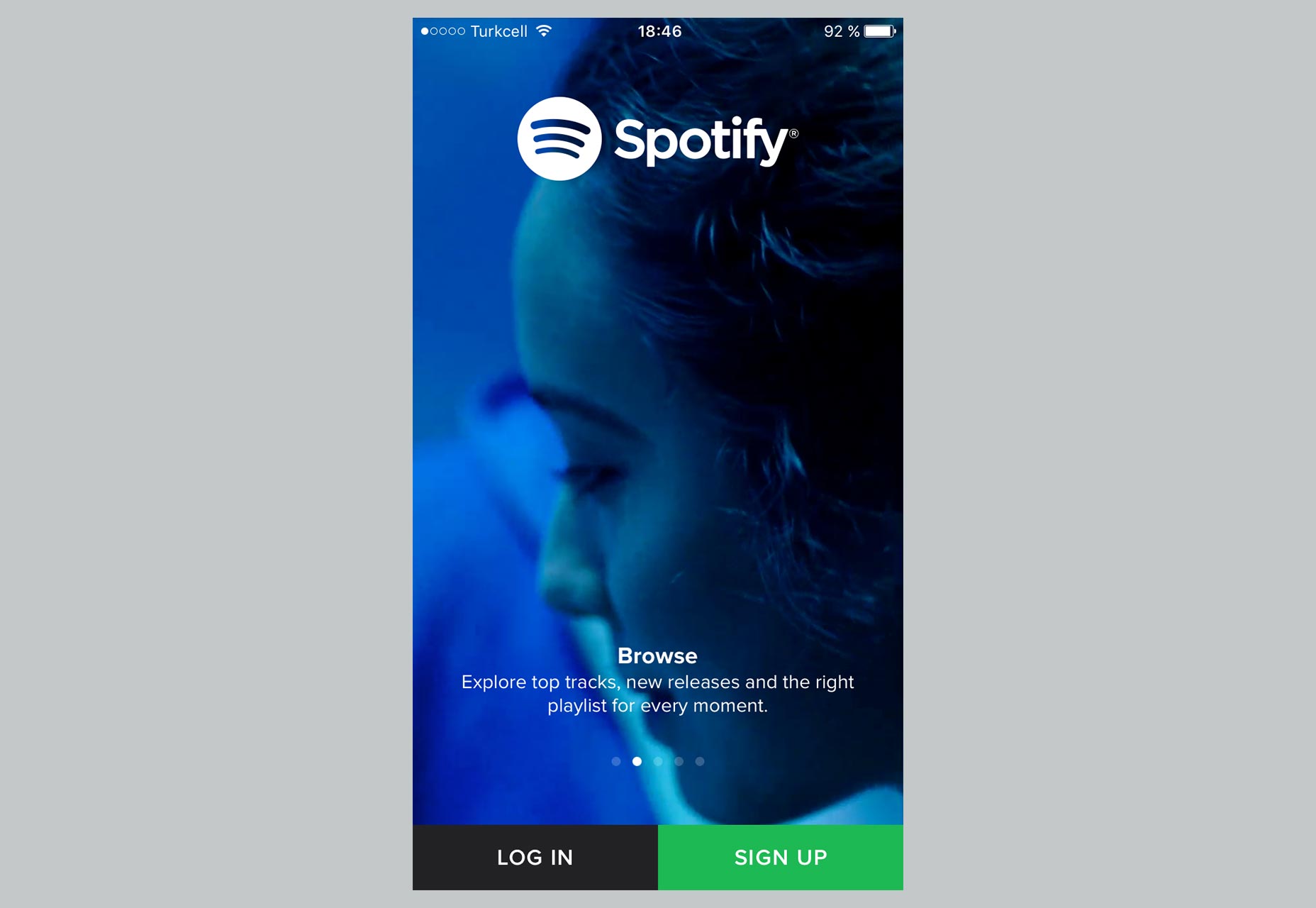
O Spotify explica sobre o aplicativo, mas oferece a opção de fazer login ou se inscrever imediatamente, sem fazer você passar pelas instruções tediosas.
No mundo real, quando você compra uma nova TV, lê o manual antes de usá-lo? Eu aposto que você não. Eu também não. Você conecta-o, liga-o e começa a pressionar os botões do controle remoto.
Passo a passo são o equivalente digital de um manual do usuário, mas em alguns casos somos forçados a percorrer as páginas de manual, todas elas, antes de podermos usar o produto. Certa vez escutei alguém que fazia parte de uma equipe de desenvolvimento dizer algo como: "Não é realmente importante se o usuário não entender como usar isso, vamos explicar o passo a passo"!
Um bom produto não precisa de instruções. Passo a passo são para designers preguiçosos que não tiveram tempo de descobrir uma boa maneira de fazer algo. É inútil usar esse passeio para explicar o uso básico ou o significado de elementos específicos, como botões ou ícones.
As chances são de que, com a ansiedade de alcançar a “primeira tela”, os usuários nem prestarão atenção ao que você está dizendo, e pularão rapidamente, mesmo sem ler as instruções escritas. Mesmo que eles leiam, quando chegarem ao aplicativo em si, terão esquecido o que você escreveu.

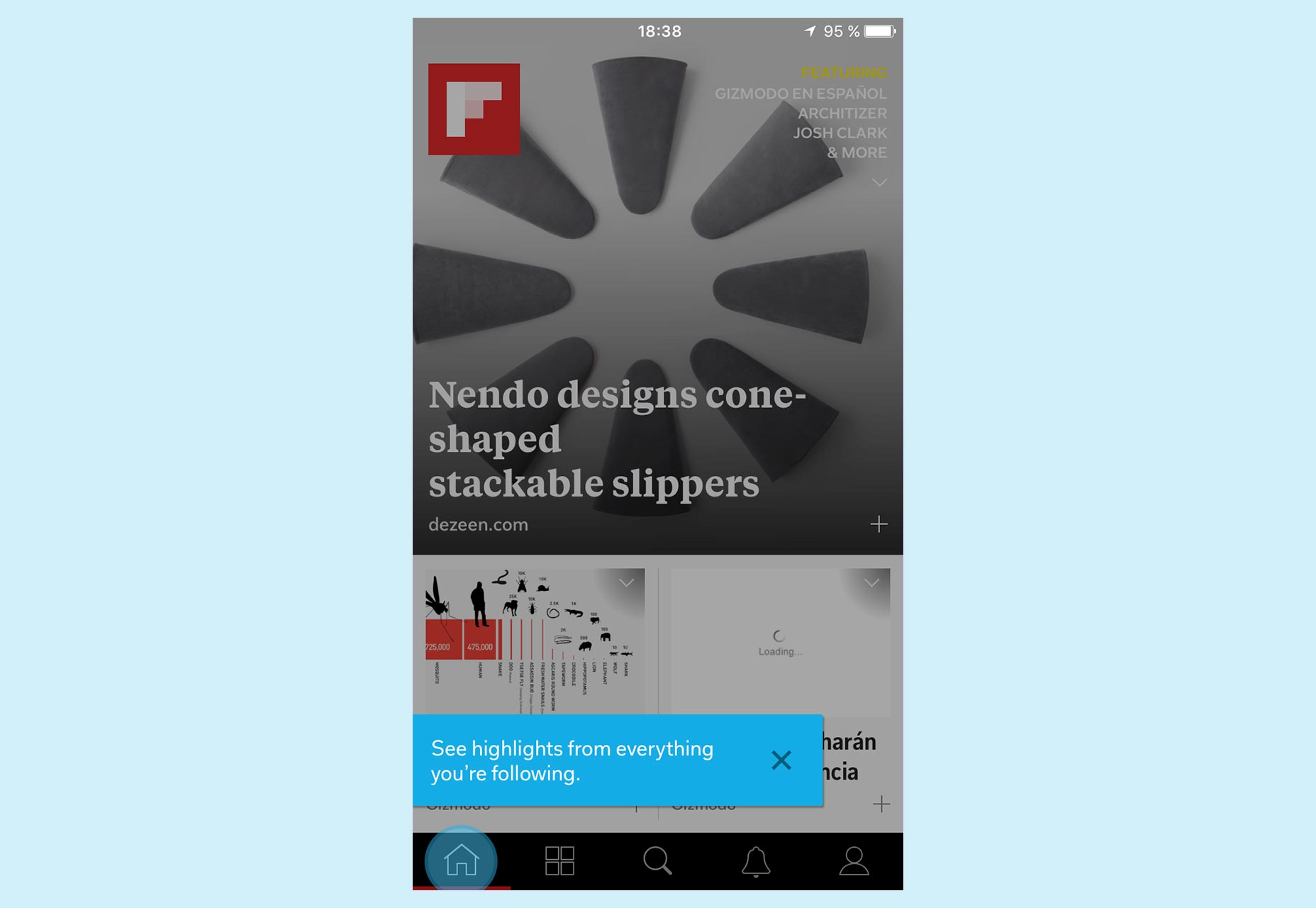
Flipboard mostra ajuda contextual, então ele diz a você como usar um determinado elemento no contexto, quando você realmente precisa dele.
Em vez de usar instruções passo a passo, aconselho-o a usar ajuda contextual, no momento em que o usuário realmente precisar. Dessa forma, você garantirá que o que está explicando seja mais relevante e eficaz. Para fazer isso, você pode fragmentar ou dividir as informações que considera essenciais e distribuí-las em diferentes telas durante os primeiros usos do seu aplicativo.
Não subestime os usuários que desejam explorar e aprenda como usar seu aplicativo sozinhos. A curiosidade é algo que você poderia se beneficiar se quiser. Alguns usuários até querem cometer erros e descobrir por si próprios como tudo funciona.
Pedindo permissão
O mesmo senso de tempo e oportunidade ao qual eu me referi acima também se aplica quando você quer pedir permissão a um usuário para mostrar notificações, acesso a seus contatos ou sua localização, por exemplo. Essa situação é ainda pior se você precisar que o usuário conceda mais de uma dessas permissões. Poderíamos nos arriscar a assustar um usuário despreparado que não entende realmente por que seu aplicativo precisa dessas coisas.

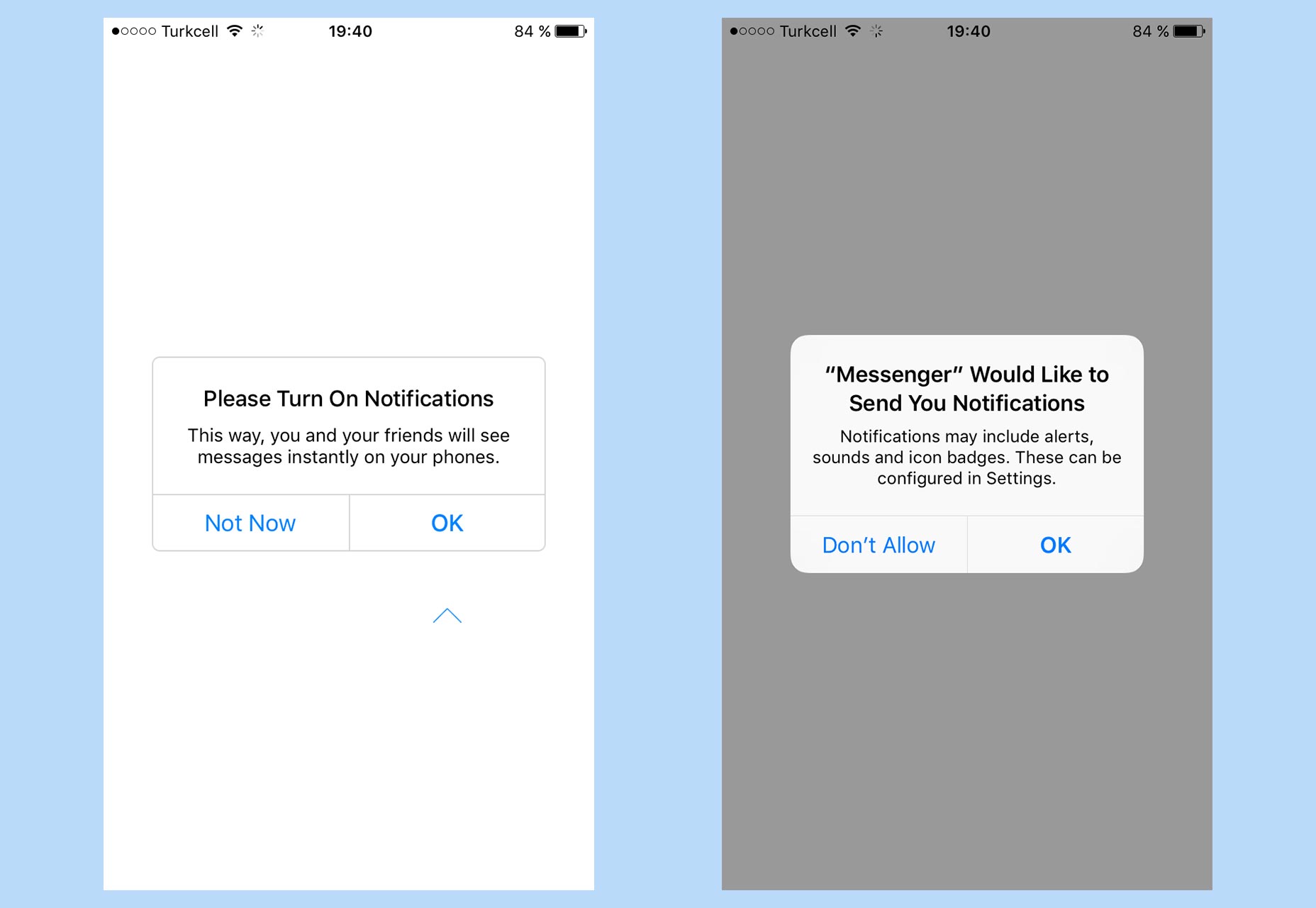
O Facebook Messenger prepara o usuário, mostrando uma tela explicativa (à esquerda) antes da solicitação de permissão (à direita), para orientar o usuário sobre o que fazer.
Nesses casos, em vez de pedir permissão de uma forma dramática e de uma só vez, você pode perguntar no momento em que realmente vai precisar.
Você também pode definir esse momento crucial adicionando uma tela anterior, explicando o que está prestes a acontecer. Isso precisa ser explicado de forma concisa e clara em termos que beneficiam não apenas você, mas também o usuário - para que o usuário entenda o valor da aceitação.
Conclusão
Muitos de nossos erros, quando um usuário em potencial está experimentando um aplicativo ou serviço pela primeira vez, resumem-se a colocar obstáculos em seu caminho. Os usuários quase sempre querem apenas dar uma olhada no nosso aplicativo. Isso geralmente é causado por nossa ansiedade sobre metas de negócios ou métricas aprimoradas, quando o que devemos nos preocupar é com as necessidades do usuário.
Portanto, fragmentar as informações e divulgá-las de maneira gradual em um momento apropriado são chaves para uma experiência inicial eficaz que, esperamos, o usuário em potencial decidirá repetir.