A barra lateral passou pelo seu uso por data?
Neste dia e época de novas tendências de design, velocidades de site mais rápidas e mais rápidas, e dominância móvel, um elemento de página clássico ainda está por aí, embora muitos possam ignorar isso. Em torno desde os primeiros dias da web e um esteio em diferentes sites, a barra lateral teve longevidade.
Com muitas pessoas simplesmente digitalizando ou percorrendo o conteúdo, nem todos prestam atenção, especialmente com o padrão de leitura em forma de F que estabelece que as pessoas geralmente começam no lado esquerdo de uma página da Web e digitalizam pela página. Acrescente a isso a crescente demanda por tempos de carregamento de página mais rápidos, e a barra lateral pode ser facilmente ignorada.
Isso levanta a questão, a barra lateral ainda é necessária hoje? Não é o principal meio de navegação, e outros elementos de design, como botões de mídia social, se tornaram mais importantes.
O objetivo da barra lateral
A barra lateral nunca foi destinada a ser o principal meio de navegação do site. A barra de navegação ou menu normalmente vai horizontalmente ao longo do topo da página, tradicionalmente sempre deixando a barra lateral como mais de uma reflexão tardia da navegação secundária.
No entanto, uma barra lateral deve ajudar os usuários na navegação, principalmente dependendo do tipo de site. Por exemplo, um blog vai apresentar um uso muito melhor para uma barra lateral a esse respeito do que, digamos, um site de namoro.
As barras laterais são geralmente usadas para destacar o conteúdo que precisa ser destacado, como quando você deseja que os usuários realizem uma ação específica que permita a interação com o site. Por exemplo, um blog pode reunir suas postagens mais populares ou recentes e, em seguida, exibir links para elas na barra lateral. Isso não apenas ajuda os usuários a navegar no site com mais eficiência, mas também solicita que os usuários leiam conteúdo que, de outra forma, perderiam se não fosse exibido com destaque na barra lateral.
A colocação da sua barra lateral
As barras laterais podem ser colocadas no lado esquerdo ou direito da página, bem como, em alguns casos exclusivos, nos dois lados da página.
Onde você coloca a barra lateral deve ser ditada pela experiência do usuário, como acontece com todos os elementos da página.
Barra lateral esquerda
Quando você colocar sua barra lateral à esquerda de sua página, saiba que basicamente ela terá que funcionar como a barra de navegação principal do seu site. Isso porque o estudo clássico de usabilidade que estabeleceu o padrão de leitura em forma de F na Internet, confirma que os usuários passam a maior parte do tempo olhando o lado esquerdo de uma página. Uma vez que é onde seus olhos estão, também deve ser onde a navegação principal é, se você vai posicionar a barra lateral aqui, apenas para ajudar a experiência do usuário.
Considere também que uma barra de menu horizontal na parte superior da sua página pode ser muito apertada para caber em todos os títulos ou categorias de navegação se você estiver projetando para uma grande loja, organização ou site de notícias. Uma barra lateral / menu de navegação vertical no lado esquerdo da página pode ser a solução.
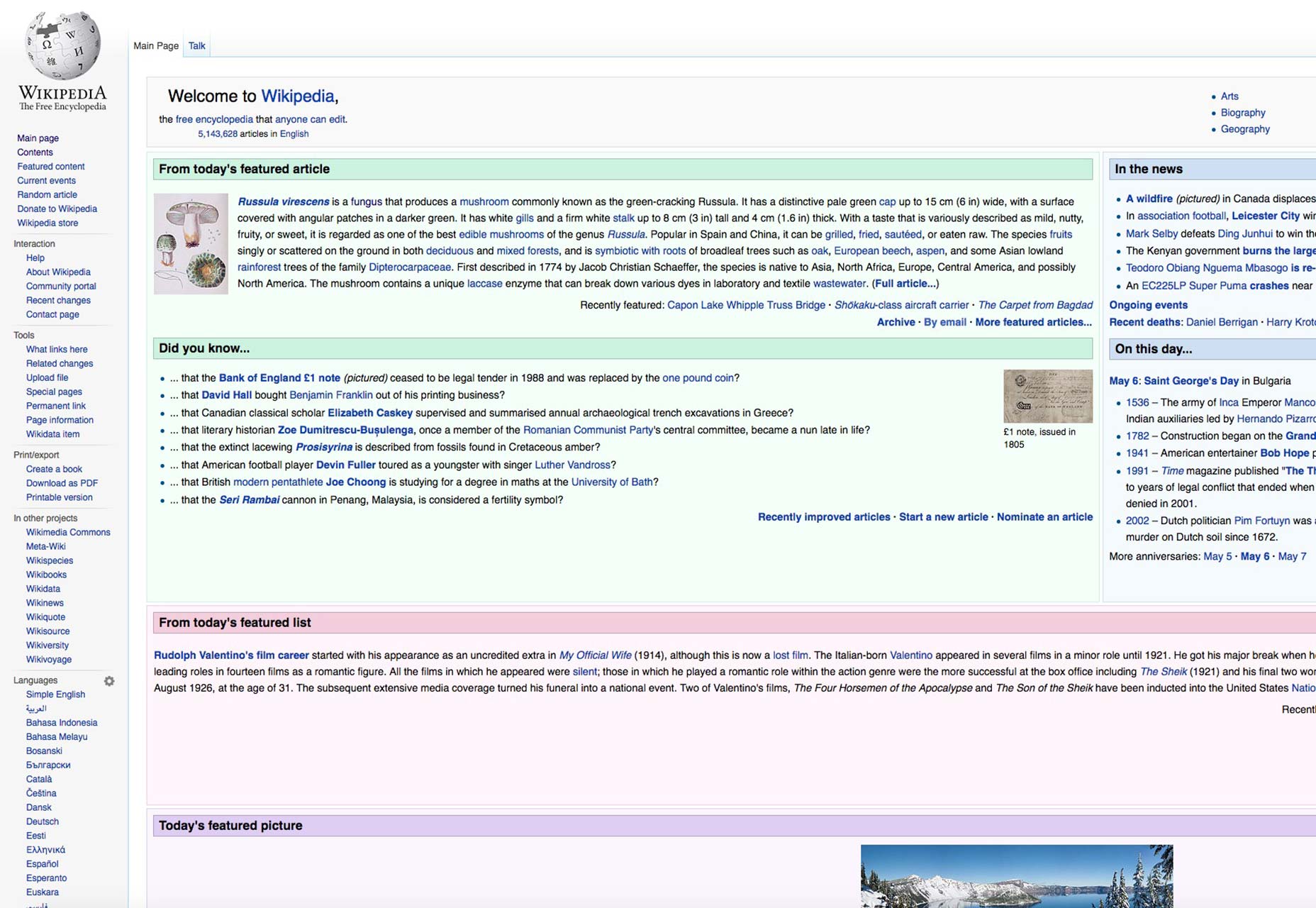
Wikipedia ilustra esta escolha de design para um tee: Ele não tem navegação horizontal na parte superior da página, mas tem sua barra de navegação no lado esquerdo de suas páginas como uma barra lateral muito longa.
Barra lateral à direita
A barra lateral direita é definitivamente mais comum; quando está no lado direito da página, não funciona como navegação principal, mas como navegação secundária. Novamente, isso volta ao padrão de leitura em forma de F e como os visitantes do seu site simplesmente não olham para o lado direito de uma página primeiro ou de forma proeminente. É como ler um livro em inglês; nós lemos da esquerda para a direita.
Isso significa que há uma boa chance de que o conteúdo da barra lateral direita seja perdido ou não seja visto por tantos usuários quanto o conteúdo da barra lateral esquerda. Como esse conteúdo é secundário, você não deve colocar informações importantes demais aqui.
O status secundário da barra lateral direita explica por que algumas páginas de sites, como a do Match.com, realmente colocam anúncios aqui, sejam anúncios de serviços relacionados ao Match.com ou de outras marcas. Os anúncios aqui também não têm tanto valor monetário quanto os anúncios em outros lugares em uma página.
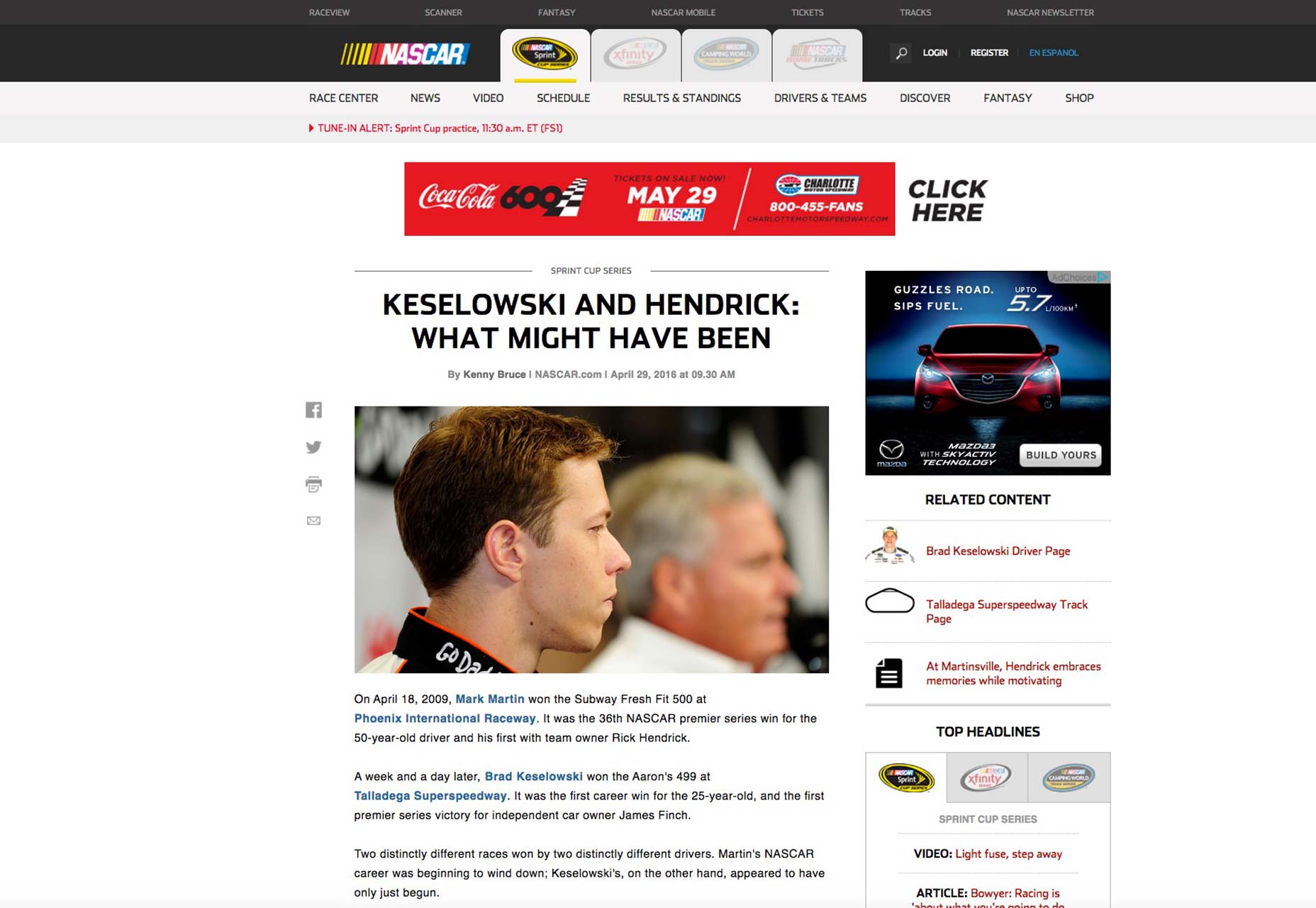
Naturalmente, outros sites usam a barra lateral direita de maneira diferente, por exemplo, para destacar conteúdo popular e relacionado para um leitor do site. Nascar.com Barra lateral direita apresenta as principais manchetes do dia e qualquer conteúdo relacionado ao artigo na página.
Barras laterais duplas
Alguns sites usarão duas barras laterais, uma à esquerda e à direita da página. Uma preocupação dessa abordagem é apresentar ao usuário informações demais na página, aumentando assim o risco de informações essenciais serem perdidas no shuffle, especialmente se essas informações forem apresentadas na barra lateral à direita. Outra preocupação é trocar as informações importantes entre os lados esquerdo e direito da página, sem pensar o suficiente sobre o que deveria ser uma prioridade.
Há uma maneira de fazer isso ainda funcionar, no entanto. Você tem que colocar o conteúdo mais importante na barra lateral esquerda, porque é onde seus visitantes irão procurar primeiro e mais. Isso significa navegação, os principais aplicativos da web etc. Depois, à direita, é onde você pode colocar os itens de navegação secundários, elementos como artigos mais populares, botões de mídia social, uma barra de pesquisa e assim por diante.
Vitrine de sidebars
Aqui está uma olhada em vários tipos de barras laterais da web.
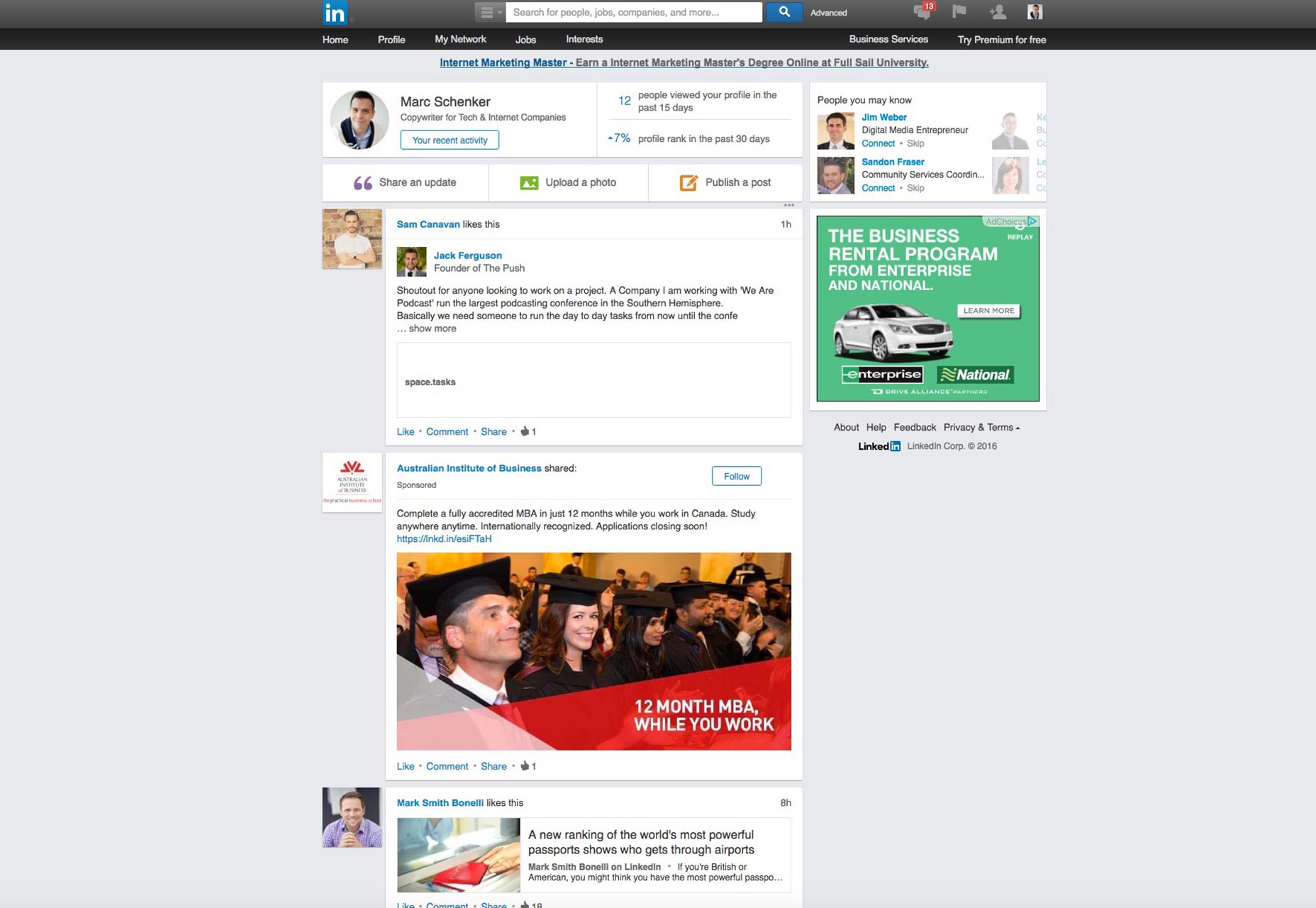
A barra lateral do LinkedIn está no lado direito da página e oferece recomendações de pessoas da rede que você talvez conheça.
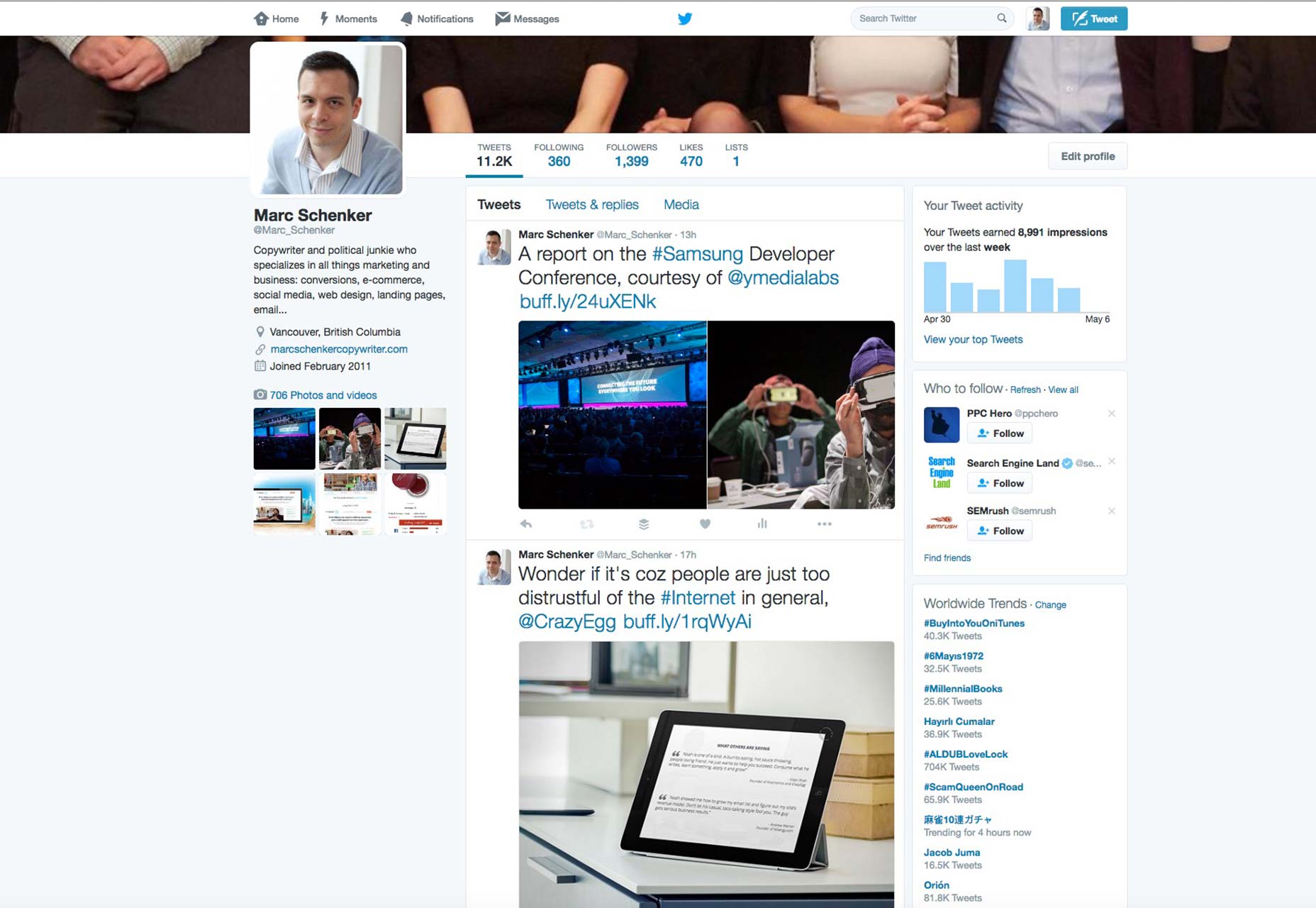
O Twitter tem a barra lateral dupla acontecendo: o da esquerda mostra seu perfil e sua foto, enquanto o da direita mostra o número de impressões, recomendações de quem seguir e tendências mundiais.
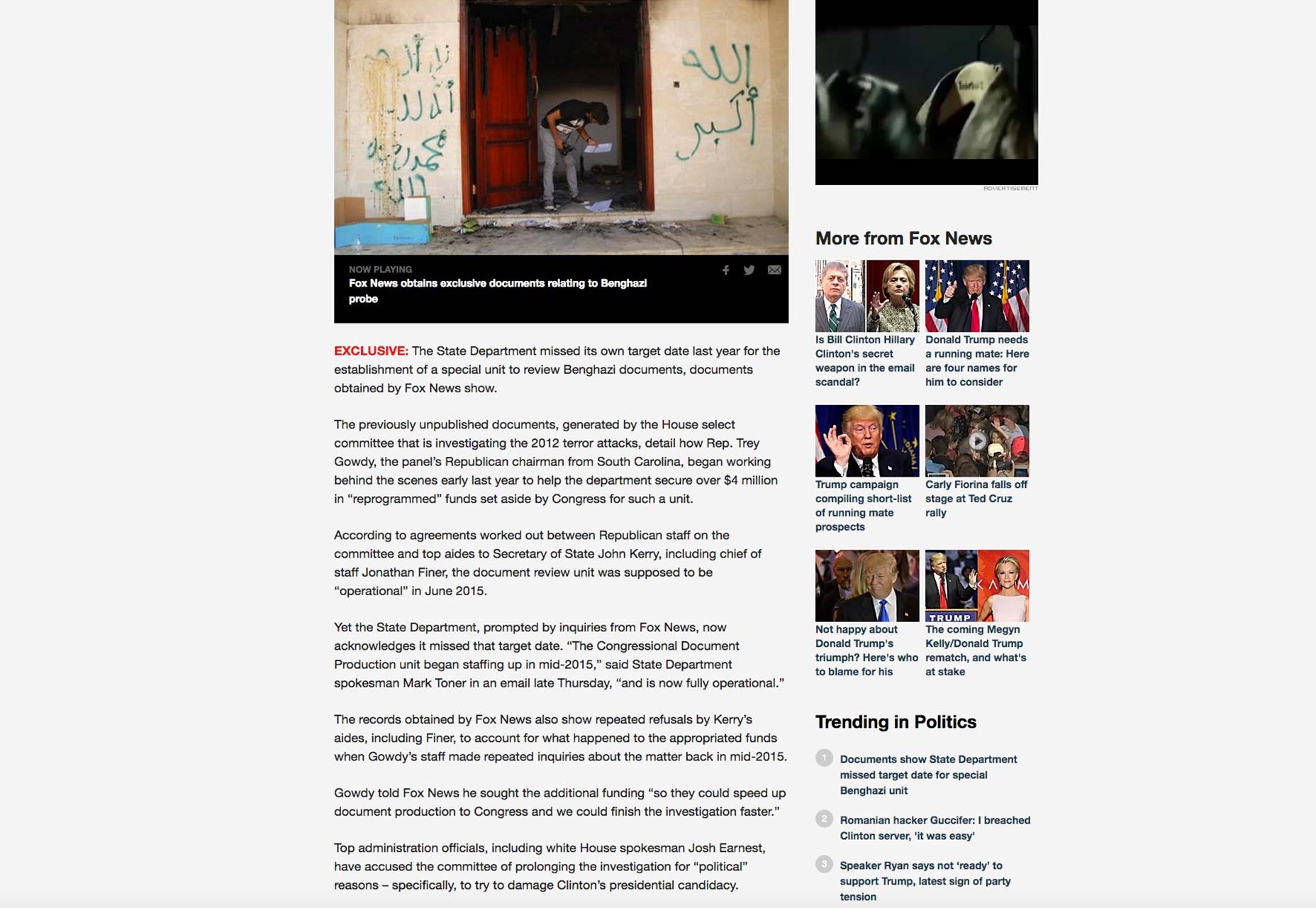
Notícias da raposa
A Fox News exibe seu conteúdo adicional e relacionado e suas histórias mais populares na barra lateral direita.
Ainda significativo em 2016
Lá você tem isso. As barras laterais ainda são relevantes no mundo do design de hoje, aparentemente dominado por notícias de uma nova tendência de design após a outra. Isso mostra que, quando algo é tão centrado em UX quanto a barra lateral, ele pode ter uma boa longevidade e permanecer como um elemento essencial do design da web por um longo tempo.
O fato de ser um tipo de página não-celebrada talvez seja a melhor prova de sua alta utilidade. Os usuários têm dado como certo, porque eles simplesmente esperam que ele esteja lá, já que é um elemento clássico que está presente há décadas na web.
Sem uma barra lateral, qualquer site seria simplesmente mais difícil de navegar e usar, o que prejudicaria o UX. Isso nunca é uma coisa boa do ponto de vista de qualquer designer!