Design plano vs. Skeuomorphism
Parece que houve uma linha desenhada na areia. Alguns bravos pioneiros do design denunciaram o design skeuomorphic como notícia de ontem e votaram a favor da ilha proverbial.
Estamos testemunhando o ponto de virada do design como o conhecemos, ou esses campeões simplesmente pulam um vagão imaginário?
Vamos dar uma olhada nos dois maiores estilos de 2013 ...
O que é design plano?
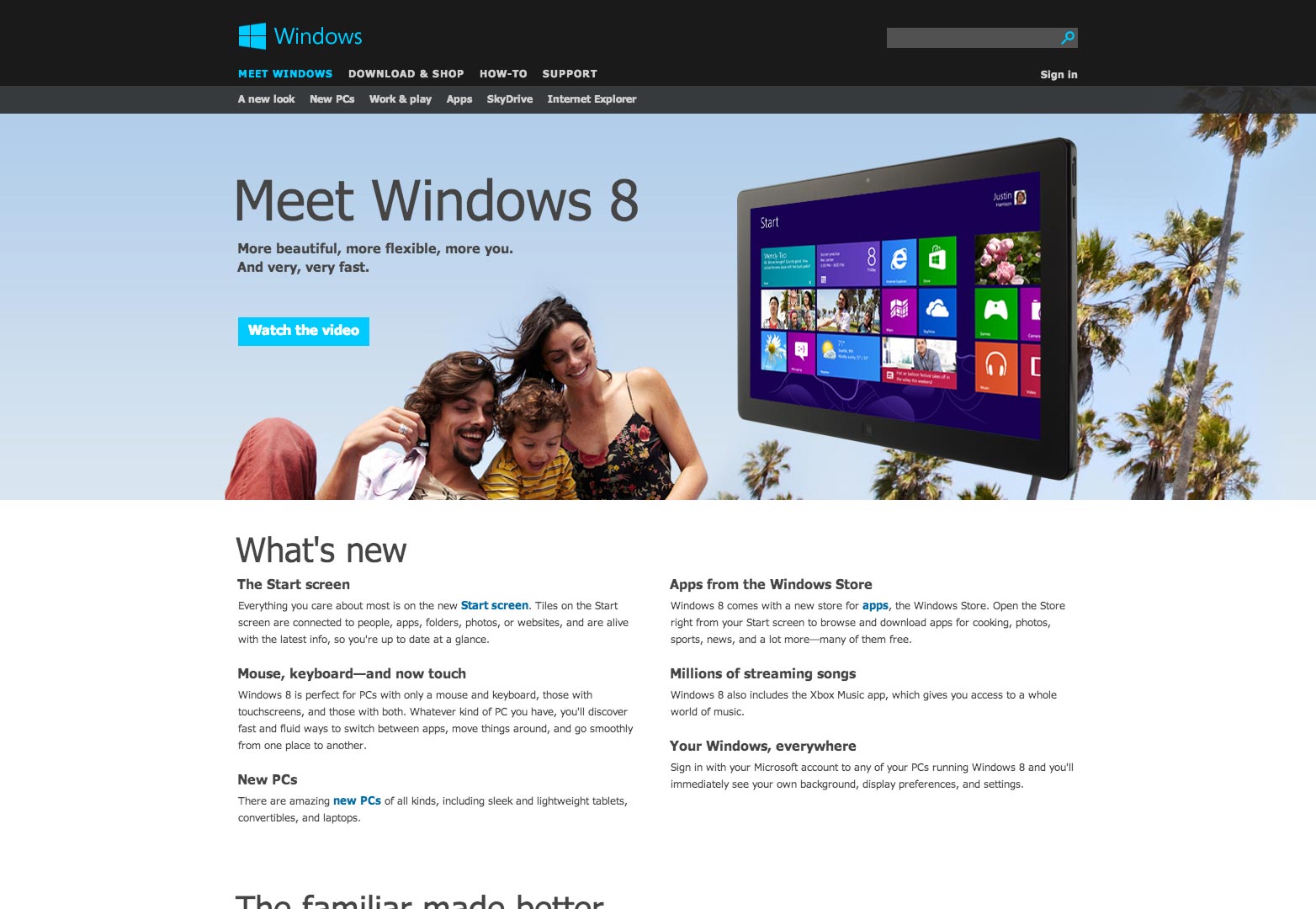
Em termos simples, o design plano é um estilo de interface que não emprega qualquer realismo tridimensional. O Windows 8 é o exemplo perfeito, sendo, como é, totalmente plano.
Defensores do design plano consideram a faixa de couro na parte superior da tela do seu iPhone no aplicativo Bloco de notas ou nas linhas de gravação no aplicativo Lembretes, como exemplos de skeuomorfismo; eles são exemplos de recursos de tradução de uma disciplina para outra. O design plano não emprega gradientes, chanfros ou sombras para simular o design tridimensional (como as telas são bidimensionais).
Design plano da Microsoft para o Windows 8.
O design plano está atualmente sendo defendido como a revolução que o web design esperava: uma abordagem honesta ao design baseado em tela. No entanto, o design plano não é um conceito novo; Muitas interfaces empregaram uma estética de design plano por anos, o Google para nomear um; Facebook para nomear outro. Essa é a chave para o sucesso deles? Este estilo é mais fácil de usar e, portanto, melhor?
O skeuomorfismo não é melhor?
Se o nosso trabalho como designers é tornar as tecnologias fáceis de usar, então por que não torná-las familiares? E como designers, temos a responsabilidade de tornar as interfaces mais familiares para todos os usuários, não apenas para os técnicos mais avançados.
Por que não fazer com que o bloco de notas se pareça com um bloco de anotações se isso ajudar o usuário médio da tecnologia a entender o conceito do aplicativo de uma só vez? (Lembre-se de que o usuário médio de tecnologia está ficando mais velho e as tecnologias estão sendo utilizadas pelas massas em vigor nos dias de hoje.)
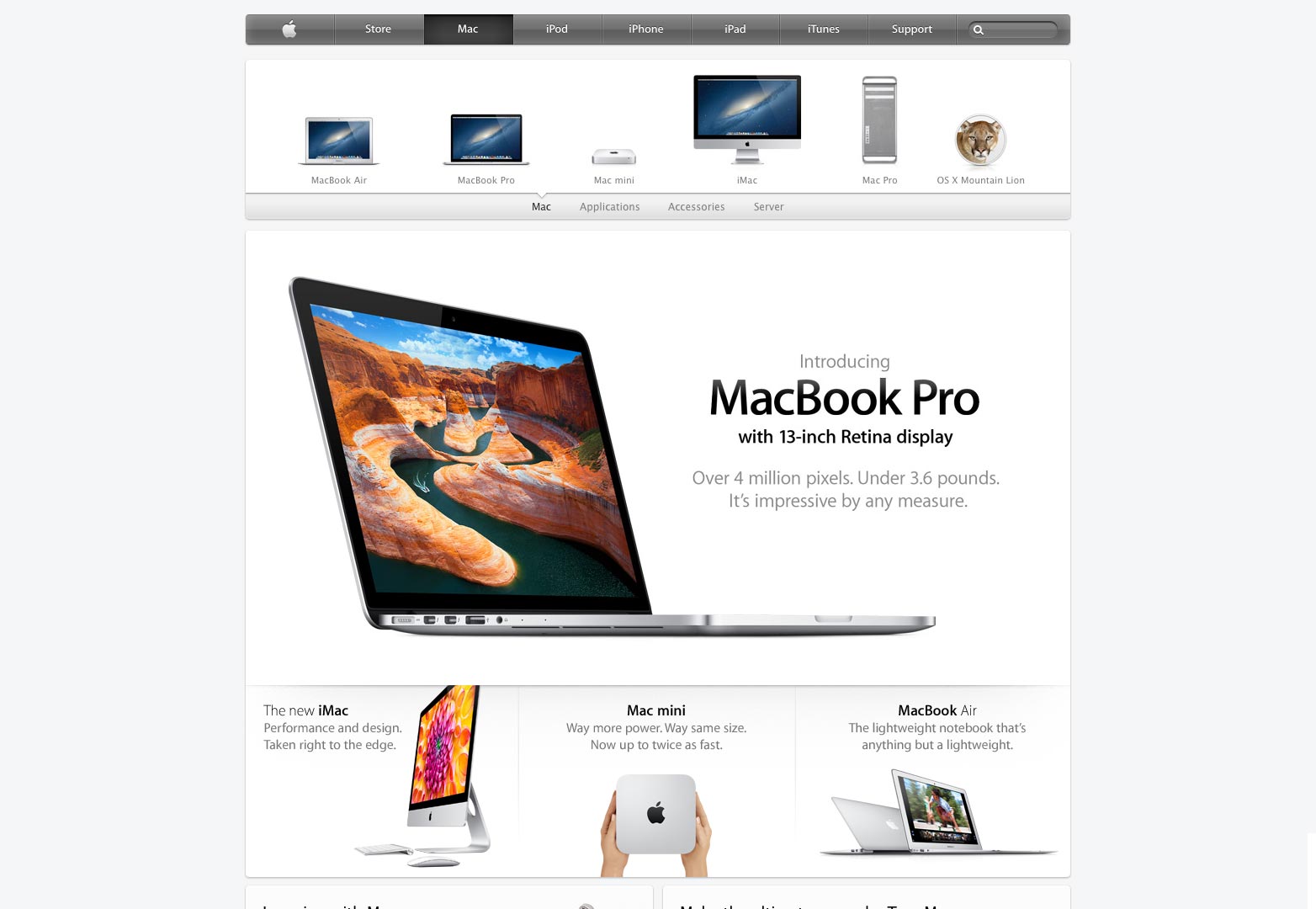
Design skeuomorphic da Apple.
Despir esses elementos familiares está retirando valiosas ferramentas de ensino do usuário médio menos inclinado.
Resumindo
Quando me sento para desenhar uma interface, pergunto-me a quem estou servindo? Em alguns casos, um design plano, elegante e moderno está em ordem, como uma interface desenvolvida para um gerente de projetos com conhecimento de tecnologia que procura uma ótima ferramenta. No entanto, afirmar que o design plano é o que o design precisa, em geral, é uma opinião um tanto limitada que deixa os usuários menos experientes observando do lado de fora. Alguns usuários reconhecem apenas um botão porque ele se parece com o equivalente no mundo real.
No momento em que escrevo, tem havido pouca pesquisa sobre a eficácia diferencial do design plano versus o design skeuomorphic. À medida que uma divisão cresce entre as duas escolas de pensamento, será interessante ver qual abordagem se revela mais utilizável.
Uma coisa é certa: você vai ler muito mais sobre o debate nos próximos meses.
Você é um defensor do design plano? Você acha que o design skeuomorphic ajuda a familiarizar os usuários com uma interface? Deixe-nos saber sua opinião nos comentários.
Imagem em destaque / miniatura, imagem plana via Shutterstock.