Como escolher o visual certo para o seu portfólio
Eu tenho olhado para uma tonelada de sites de portfólio. A boa notícia é que eu pago para fazer isso. Eu olho para um monte de portfólios, escolho os que eu mais gosto, e então eu magicamente transformo esses portfólios em um artigo mensal. O café conta como mágica.
Eu escolho os portfólios em critérios principalmente estéticos. Eu escolho o que parece bom para mim, seja profissional e familiar, ou selvagem e pós-moderno. Eu escolho esses sites para saber como eles podem inspirar outros designers a quebrar um pouco o molde e tentar algo novo.
Eu também os julgo secretamente com base em se eu os contrataria ou não para o trabalho. Muitos designers com um forte senso de estética estão faltando no departamento de UX, e seu site é quase impossível de navegar. Às vezes, a interface do usuário é fácil de navegar, mas há possíveis problemas funcionais. Às vezes, são problemas que poderiam ser facilmente resolvidos com aprimoramento progressivo, mas ninguém se incomodou.
Há duas razões para isso: o salto de bandwagon e a experimentação mal colocada.
O "Don'ts"
Bandwagon-hopping
Seguir as tendências não é uma coisa intrinsecamente ruim. No momento, as tendências são basicamente o que impulsionam o design da web. Foi assim que passamos dos gradientes “Web 2.0” para o skeuomorphism, e depois para o flat design, e além. As pessoas que seguem as tendências e a reação inevitável às pessoas que seguem as tendências são o que mantém a disciplina viva, interessante e em constante mudança.
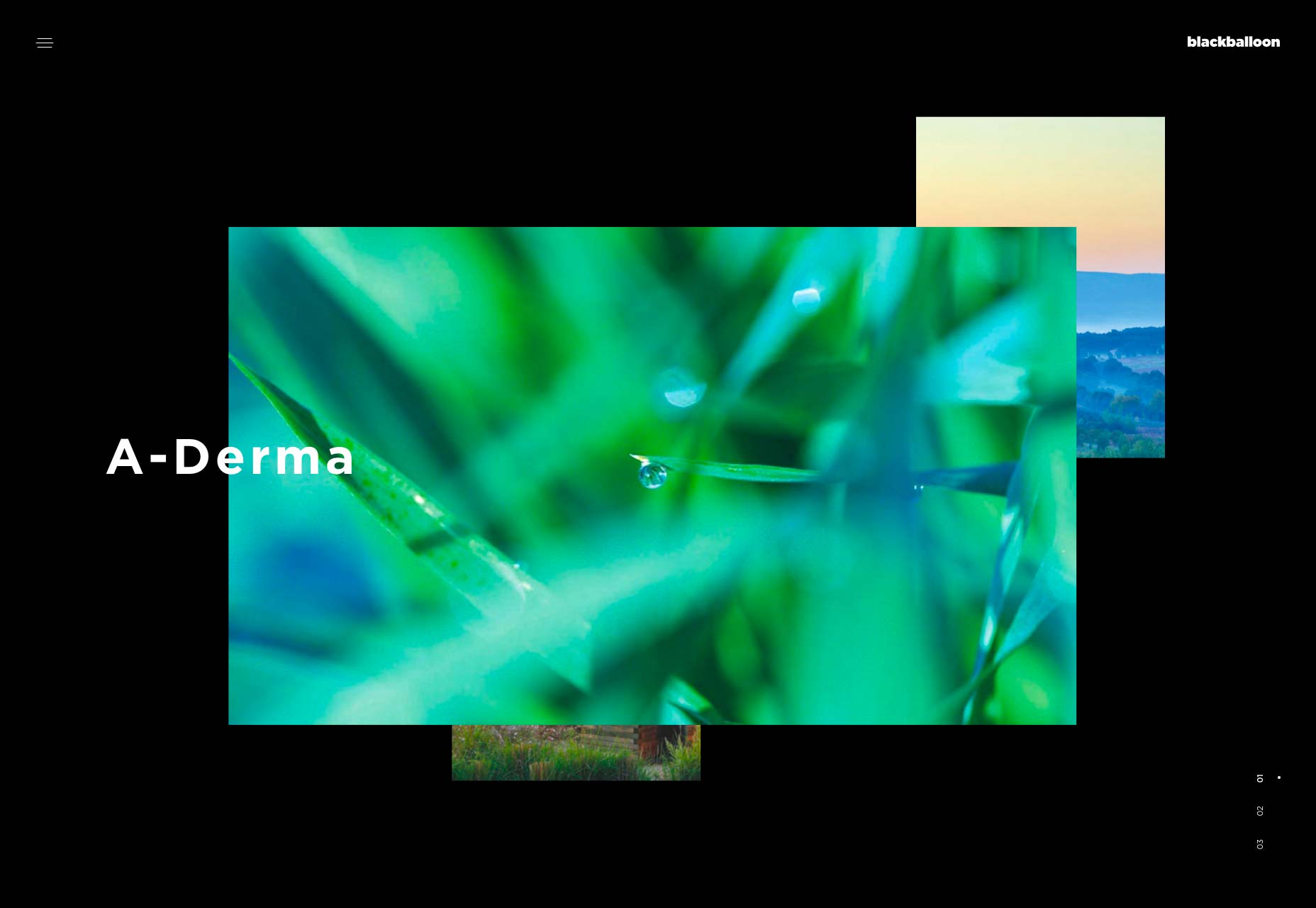
Mais recentemente, as tendências são como acabamos com alguns sites de estilo pós-moderno altamente criativos:
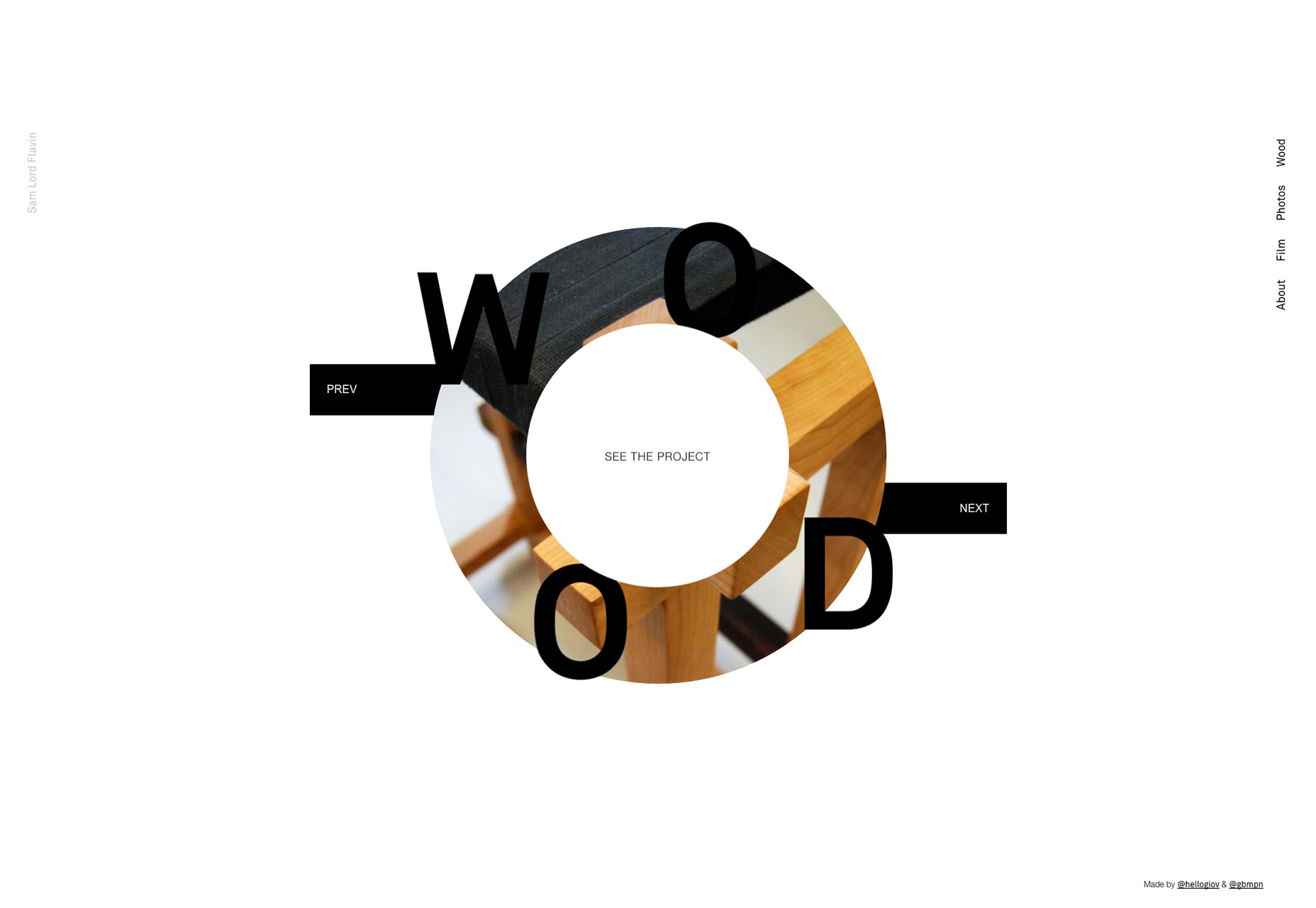
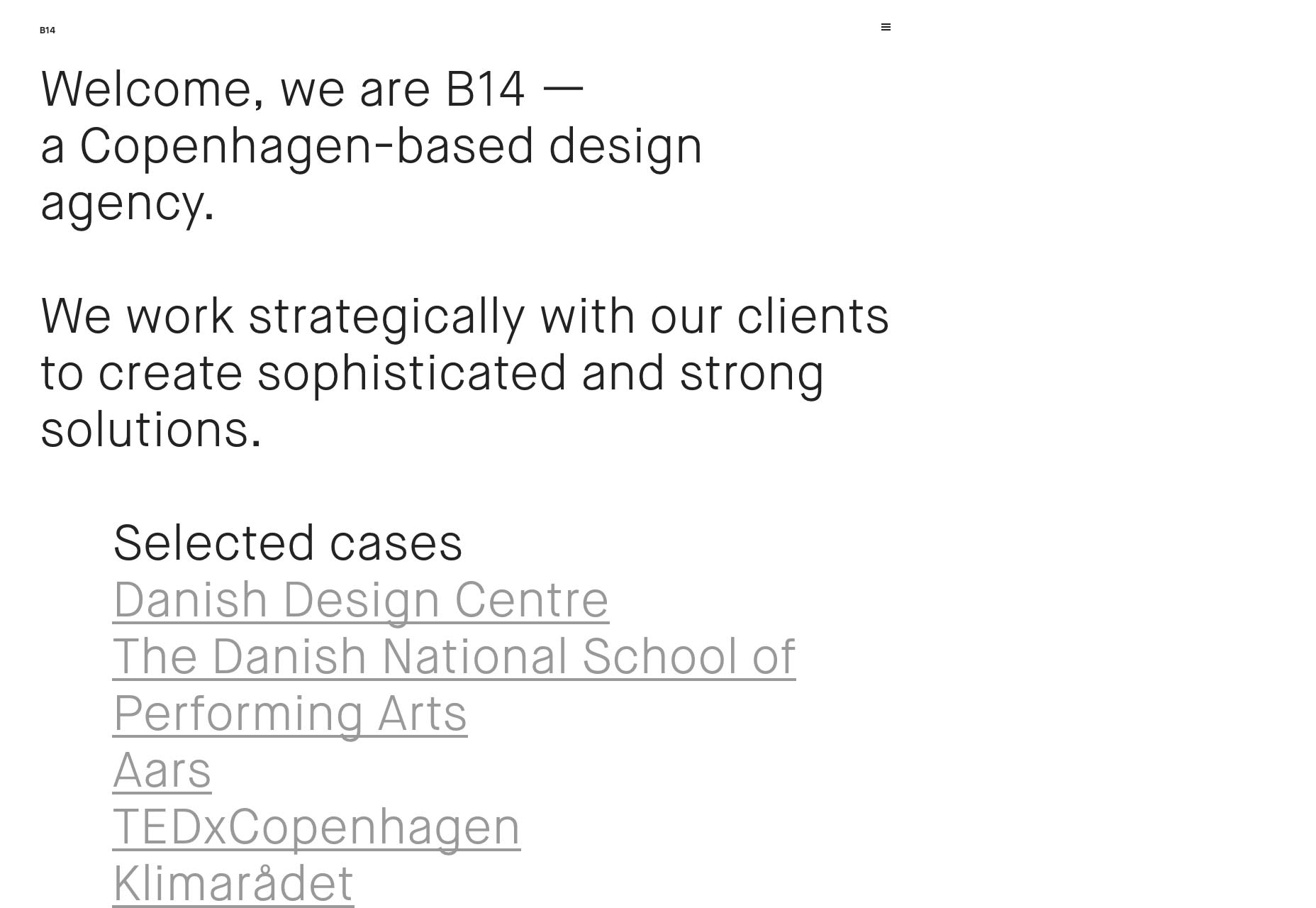
As tendências são como acabamos com sites ousados baseados em tipografia:
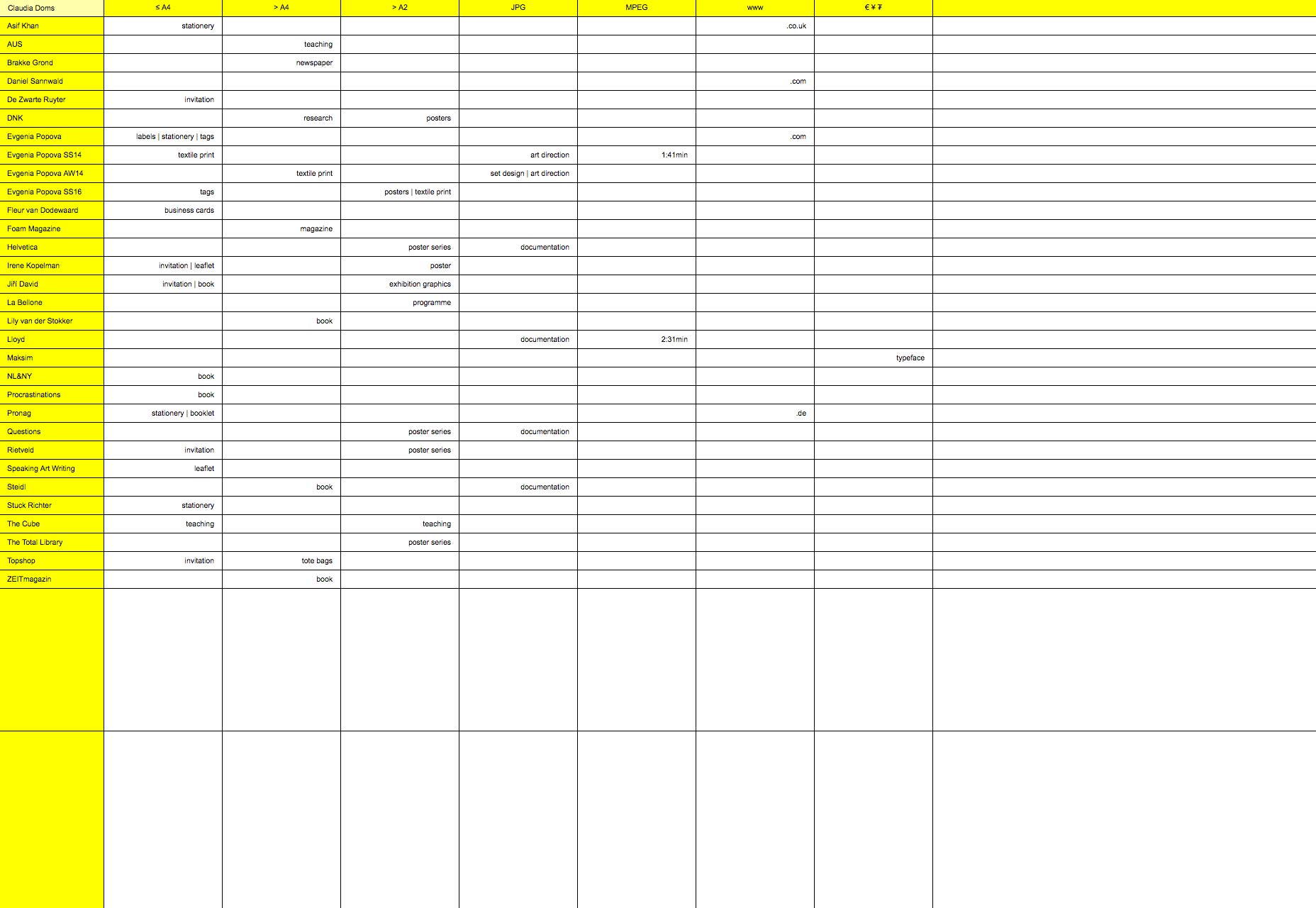
As tendências são a razão pela qual falamos sobre o brutalismo e o pseudo-brutalismo por um mês antes de termos esquecido:
A desvantagem é que muitas pessoas adotam tendências sem pensar muito. Eles não pensam sobre o propósito por trás da estética ou sobre as preocupações de usabilidade das pessoas que iniciaram essas tendências. Esses estilos estéticos não vieram do nada. Eles vieram da mente das pessoas que precisavam resolver um problema específico, para coçar uma coceira particular.
Não há nada de errado em ter um design em um estilo de tendência atual, apenas certifique-se de que você está abraçando a tendência pelas razões certas.
Experimentação mal colocada
Se você faz algum trabalho criativo, sempre terá o desejo de experimentar algo novo e diferente. Você pode se sentir como se estivesse vendendo se criar dois designs de site semelhantes seguidos.
A experimentação é boa, tanto para design quanto para desenvolvimento. Você deveria estar fazendo coisas novas. No entanto, talvez seu portfólio não seja o melhor lugar para fazê-lo. Eu afirmo que se você ficar louco com a animação, o posicionamento de navegação ou o que você tem, pode ser melhor fazer isso com um projeto paralelo.
Muitos dos portfólios que vi lançam princípios básicos de usabilidade ao vento em favor da criatividade selvagem. Seu portfólio deve estar vendendo seu trabalho ou serviços. Se o site quebrar porque o JS não carrega corretamente, ou se é apenas difícil de navegar, os resultados são tão ruins quanto em um grande site de comércio eletrônico ou em um grande blog. Você vai perder dinheiro.
Pessoas com internet ruim também precisam de sites.
Os "Do's"
Ok, isso é negatividade suficiente em sua vida. Como você deve se aproximar do visual do seu portfólio? Bem, eu não tenho todas as respostas, mas tenho duas boas respostas:
Abordagem 1: crie o site que seus clientes desejam
Crie o site que seu cliente deseja ter. Deixe-os com inveja e depois dê a eles o que eles querem. Quero dizer, você tem um nicho escolhido, certo? Um público alvo? Faça o seu site de portfólio parecer muito com os sites que você cria para os clientes. Você conhece seu mercado. Use isso.
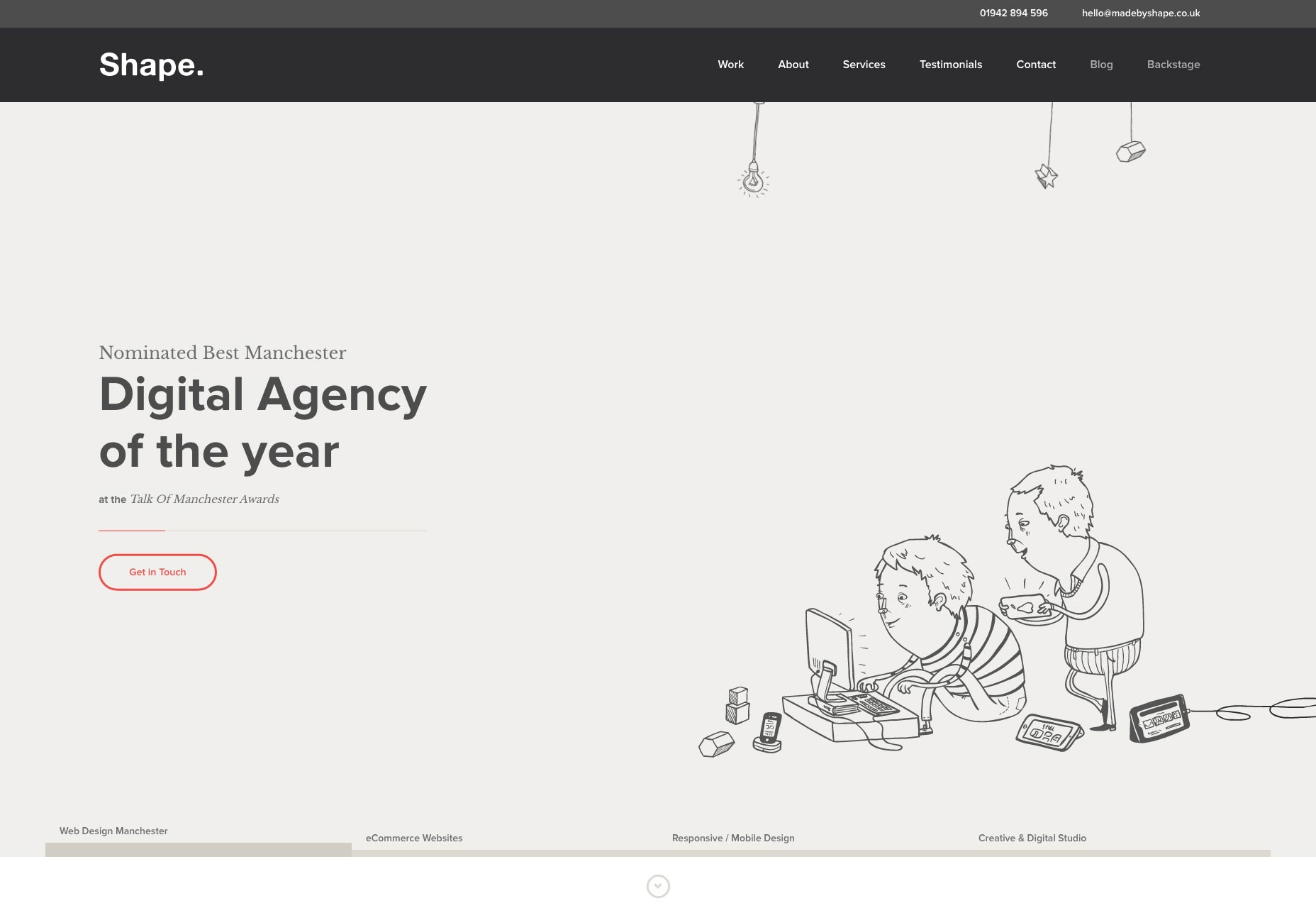
Forma faz isso muito bem. Toda a aparência do site é vagamente semelhante à de um modelo de comércio eletrônico. Bem, eles criam sites de e-commerce, o que é absolutamente perfeito.
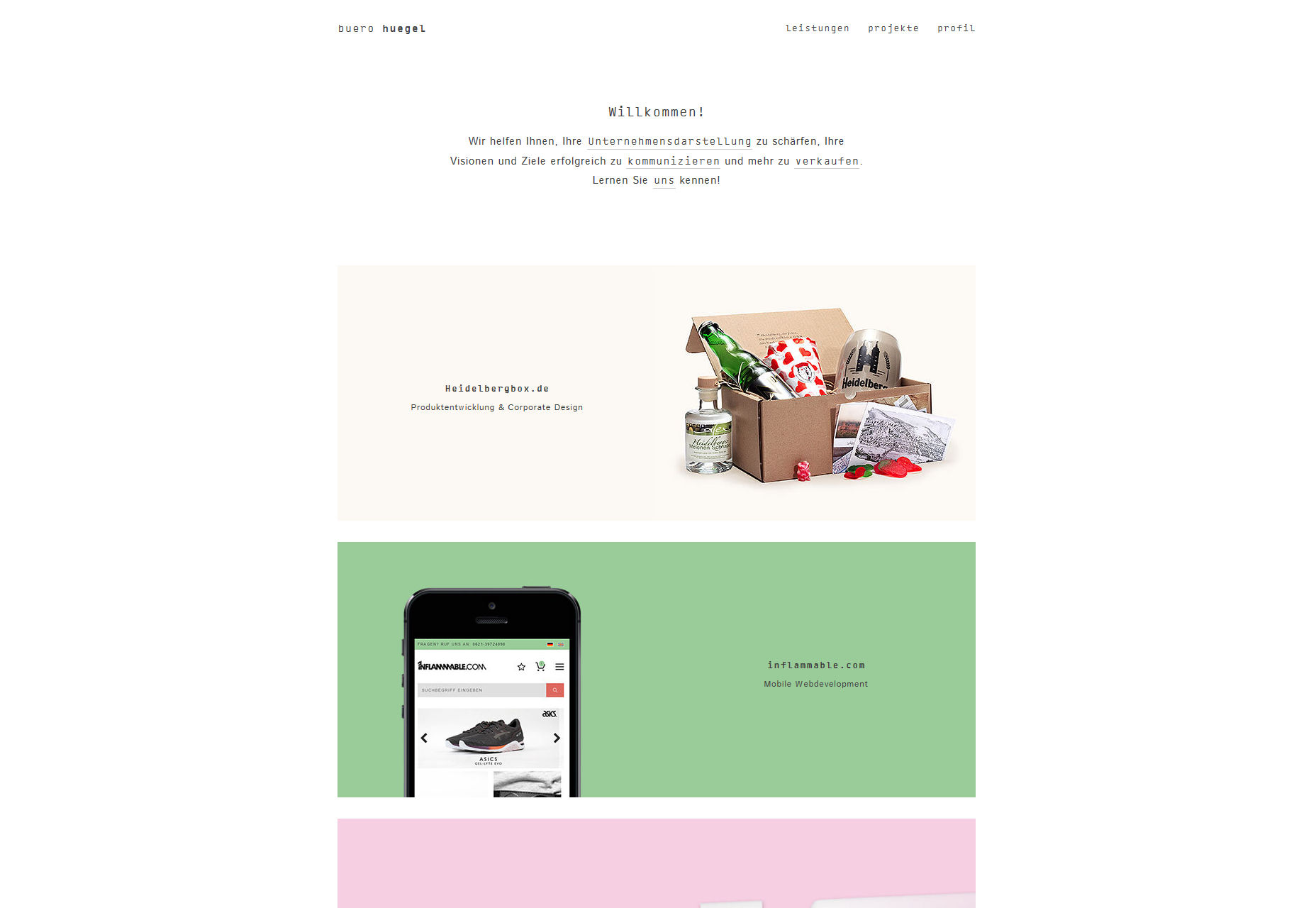
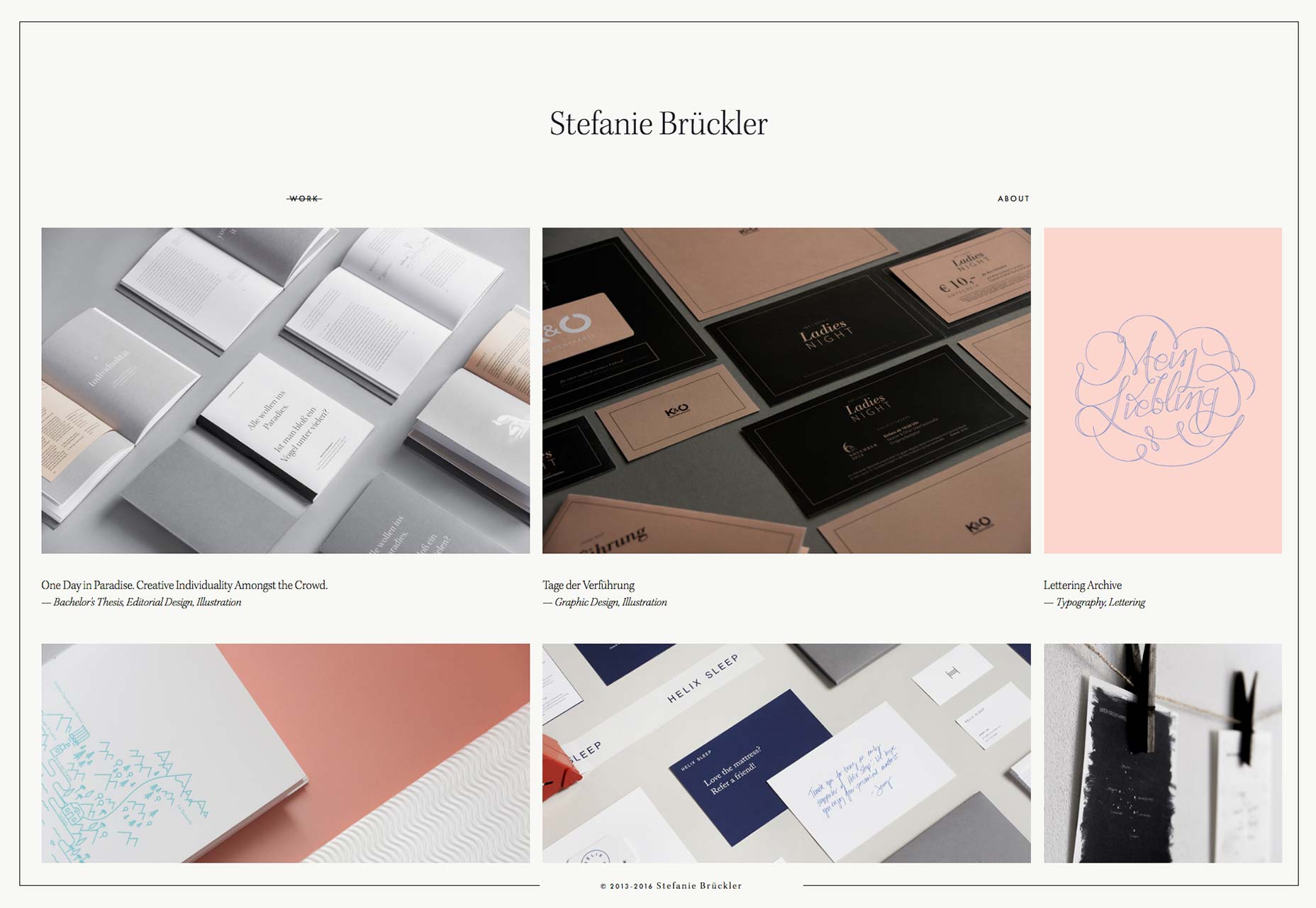
Agora, que tal um portfólio que não é sobre web design? Stefanie Bruekler O portfólio tem uma impressionante semelhança temática com o trabalho de impressão exibido em seu site.
Abordagem 2: Coloque seu trabalho frente e no centro
Não lhes dê tempo para julgar a estética de seu portfólio, colocando seu trabalho bem diante deles. Essa abordagem é normalmente usada em sites minimalistas, mas pode funcionar praticamente em qualquer lugar. Coloque uma prévia ou duas na página inicial ou coloque o portfólio completo lá. Se eles já estão olhando para o seu trabalho, a aparência do seu site (e qualquer coisa que você possa ter a dizer sobre você mesmo, na verdade) é incidental.
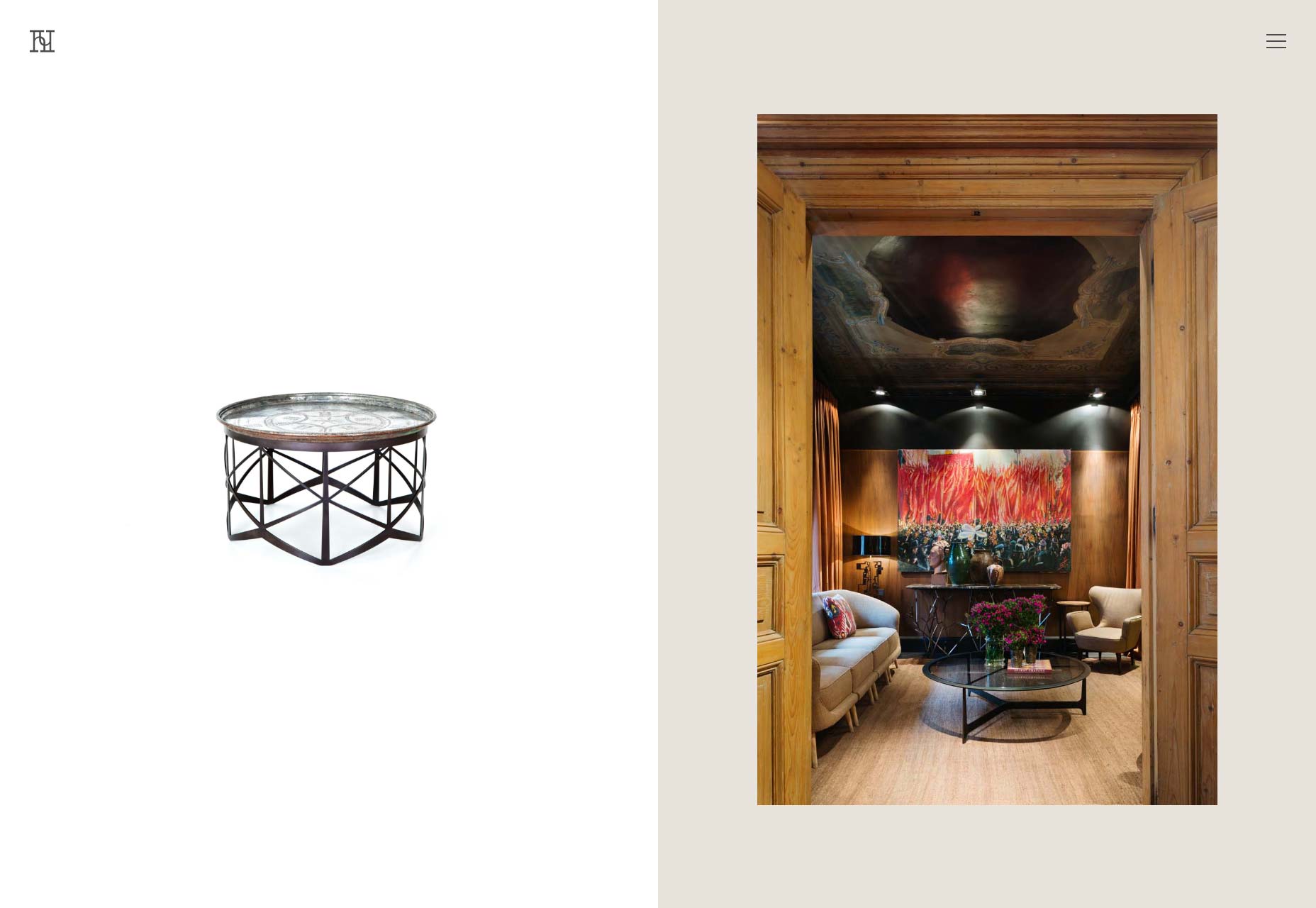
Christopher Hall faz isso apresentando suas duas principais disciplinas (design de móveis e design de interiores) lado a lado, sem frescuras. Basta olhar e você começa a idéia.
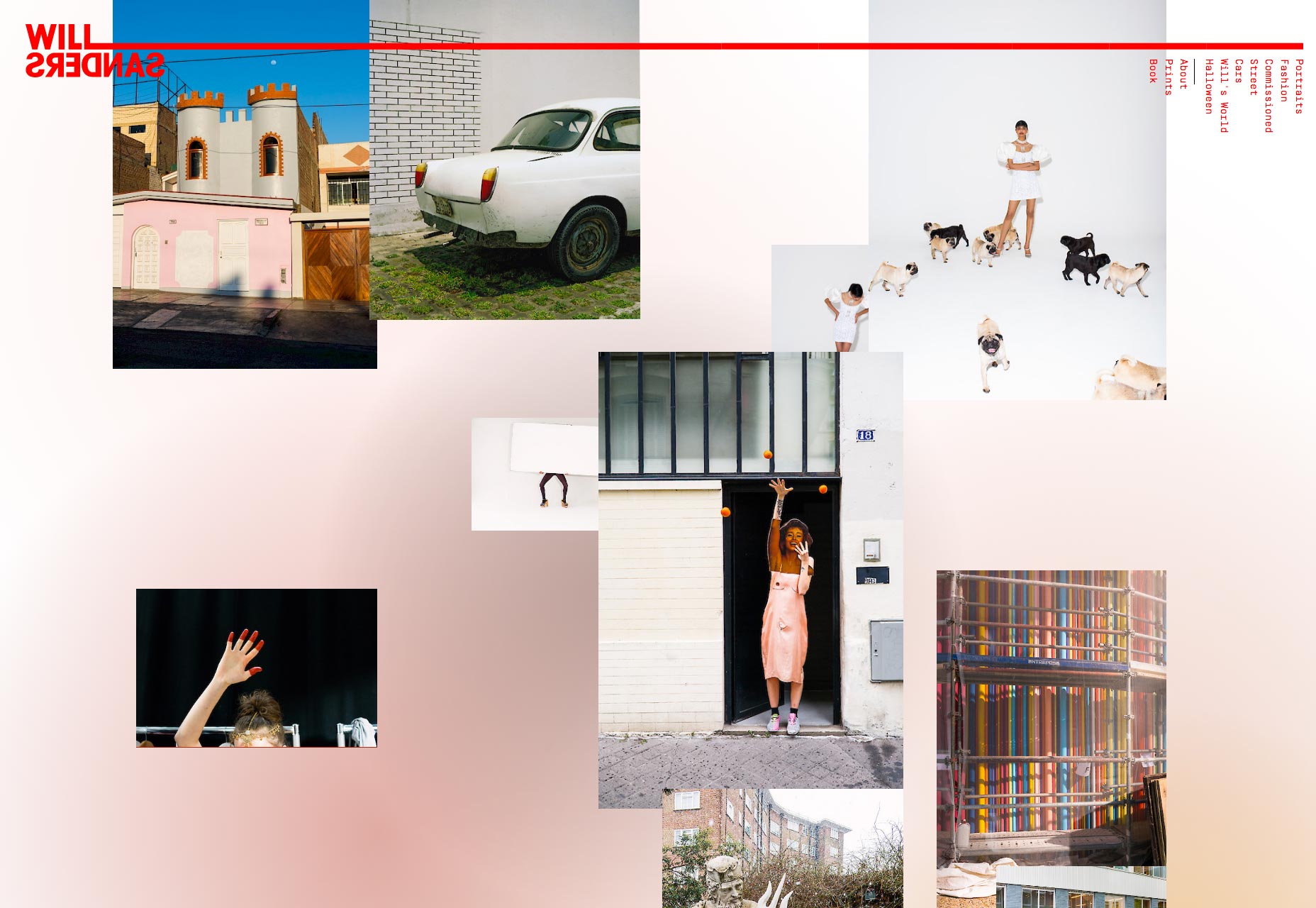
Will Sanders faz praticamente a mesma coisa, apenas sua fotografia é organizada como uma colagem. As fotos atraem os olhos tão rapidamente, é fácil perdoar a navegação inconvenientemente orientada.
Você deve ter notado que o portfólio de Stefanie Bruekler da última seção também poderia ser facilmente nesta seção. Você pode facilmente combinar as duas abordagens.
Conclusão
Observadores afiados notarão que esses métodos por si só não resolverão todos os problemas que eu levantei anteriormente. Não importa como você escolhe a estética, a acessibilidade e a usabilidade do seu site estão em você. No entanto, o uso dessas abordagens mais simples para a questão pode remover parte da tentação de ir ao mar.
Você notará que essas duas abordagens permitem muita variação e criatividade. Ainda assim, você não precisa se limitar a eles. Se você acabar com um site repleto de tendências, ótimo. Se você inventar todo um novo tipo de interface, estou em (desde que seja utilizável).
Se você tomou essas decisões com cuidado, então eu fiz o meu trabalho aqui. Além disso, estou curioso para ver o que vem depois dessa grande tendência de assimetria.