5 regras inquebráveis para animação de interface do usuário na Web
As transições são uma maneira poderosa de comunicar uma alteração em uma interface do usuário. Eles podem ser usados em aplicativos para ajudar a transferir grande parte do trabalho cognitivo para o córtex visual: eles ajudam a transportar usuários entre contextos de navegação, explicam mudanças no arranjo de elementos em uma tela e reforçam a hierarquia de elementos. Consequentemente, eles são um elemento essencial do design de interação.
A transição animada bem sucedida possui as seguintes cinco características:
1. Boa animação da interface do usuário é natural
Mudanças de estado na interface do usuário geralmente envolvem cortes duros por padrão, o que pode dificultar sua execução. No mundo real, a maioria das coisas não aparece ou desaparece imediatamente. Quando algo tem dois ou mais estados, as mudanças entre estados serão muito mais fáceis para os usuários entenderem se as transições forem animadas em vez de instantâneas. Vamos ver um exemplo abaixo, onde o usuário seleciona um item em uma lista para ampliar sua visão detalhada. Durante a expansão, a pequena carta se move em um arco em direção ao seu destino à medida que se expande em uma carta maior. Este movimento é inspirado pelas forças do mundo real.

2. A animação efetiva da interface do usuário é encenada
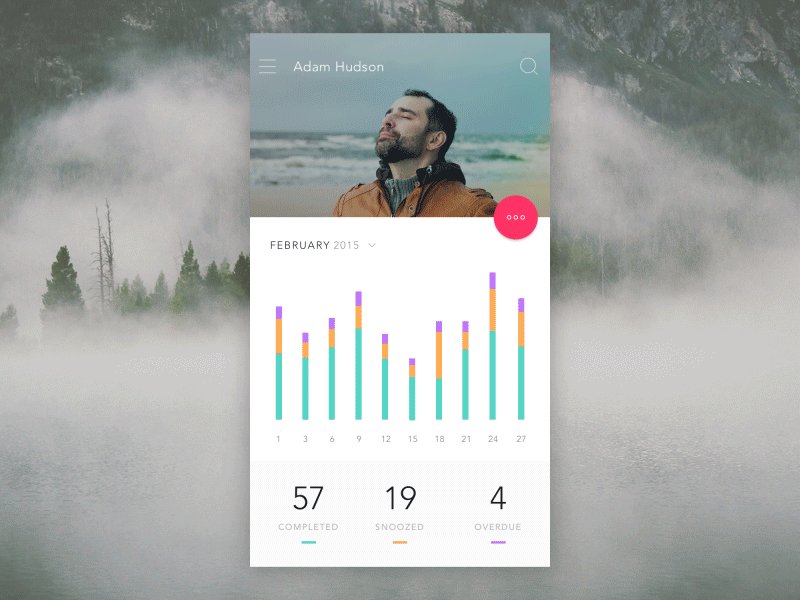
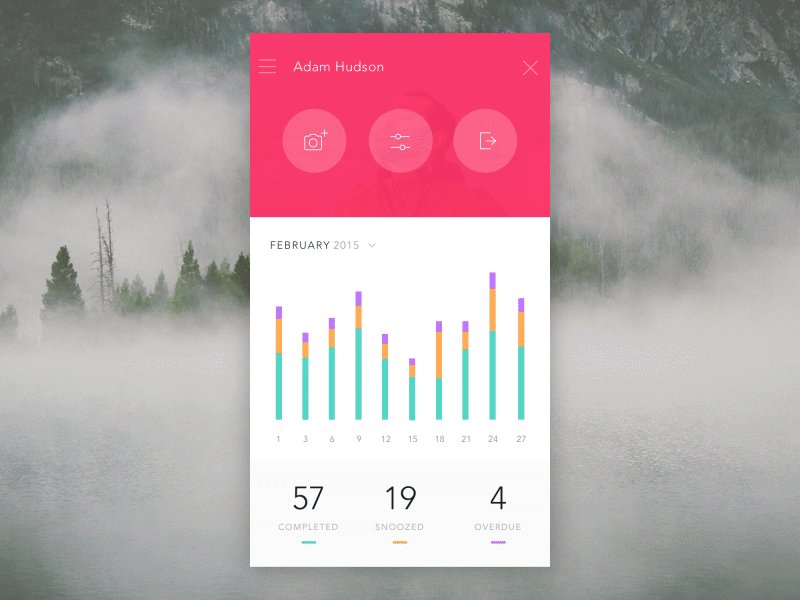
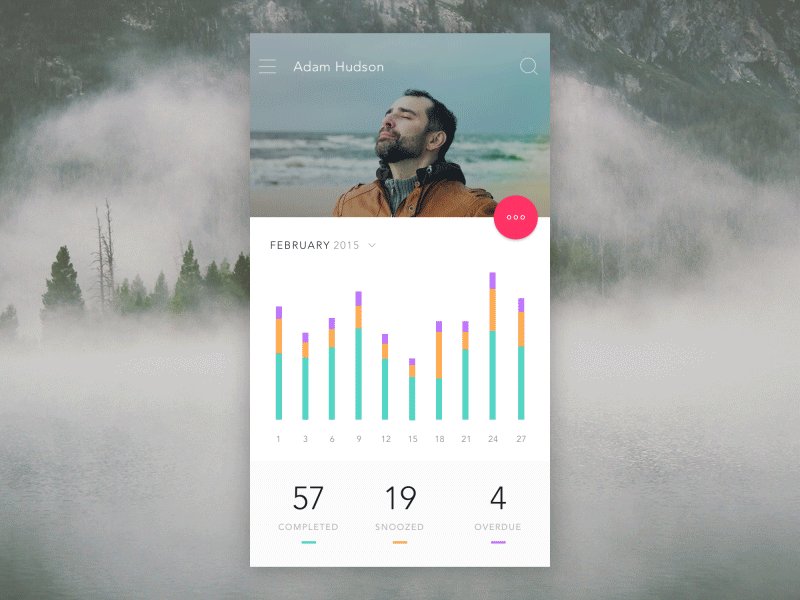
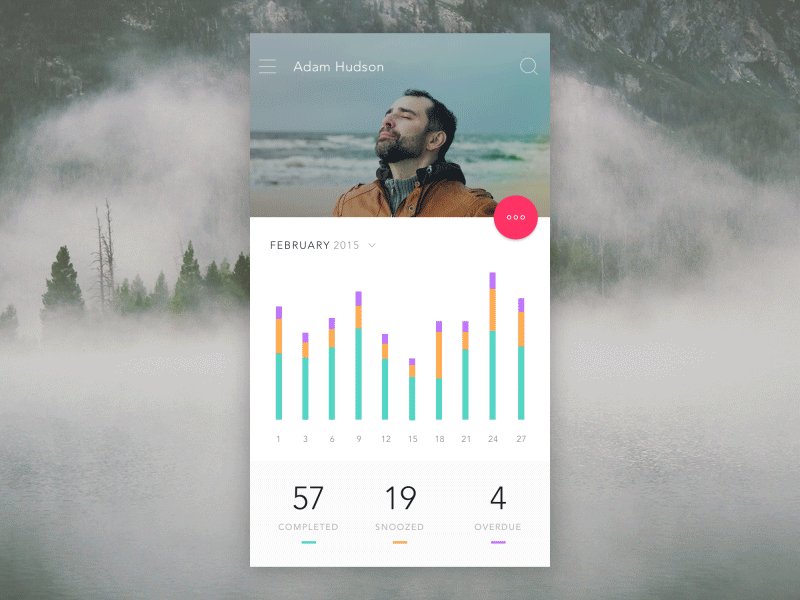
Uma transição animada bem organizada orienta a atenção do usuário e esclarece a mudança de estados. Essa característica está diretamente relacionada ao foco e continuidade do usuário. Uma boa transição ajuda a direcionar o foco do usuário para o ponto certo no momento certo, enfatiza os elementos certos, dependendo do objetivo. No exemplo abaixo, o botão de ação flutuante (FAB) se transforma em elementos de navegação de cabeçalho compostos de três botões. O usuário de primeira viagem não pode realmente prever uma interação que está prestes a acontecer, mas uma transição bem animada ajuda o usuário a permanecer orientado e a não sentir que o conteúdo mudou de repente. Essa transição ajuda a guiar o usuário para a próxima etapa de uma interação.

3. As melhores animações da interface do usuário são associativas
As transições devem ilustrar como os elementos estão conectados. Boas transições associam superfícies recém-criadas ao elemento ou ação que as cria. A lógica por trás da conexão associativa é ajudar o usuário a compreender a mudança que acaba de acontecer no layout da visão e o que desencadeou a mudança.
Abaixo você pode ver dois exemplos de uma transição de camada. No primeiro exemplo, a nova camada aparece longe do ponto de toque que a acionou, o que quebra sua relação com o método de entrada.

No segundo exemplo, a nova camada aparece diretamente do ponto de contato. Assim, amarrando o elemento ao ponto de toque.

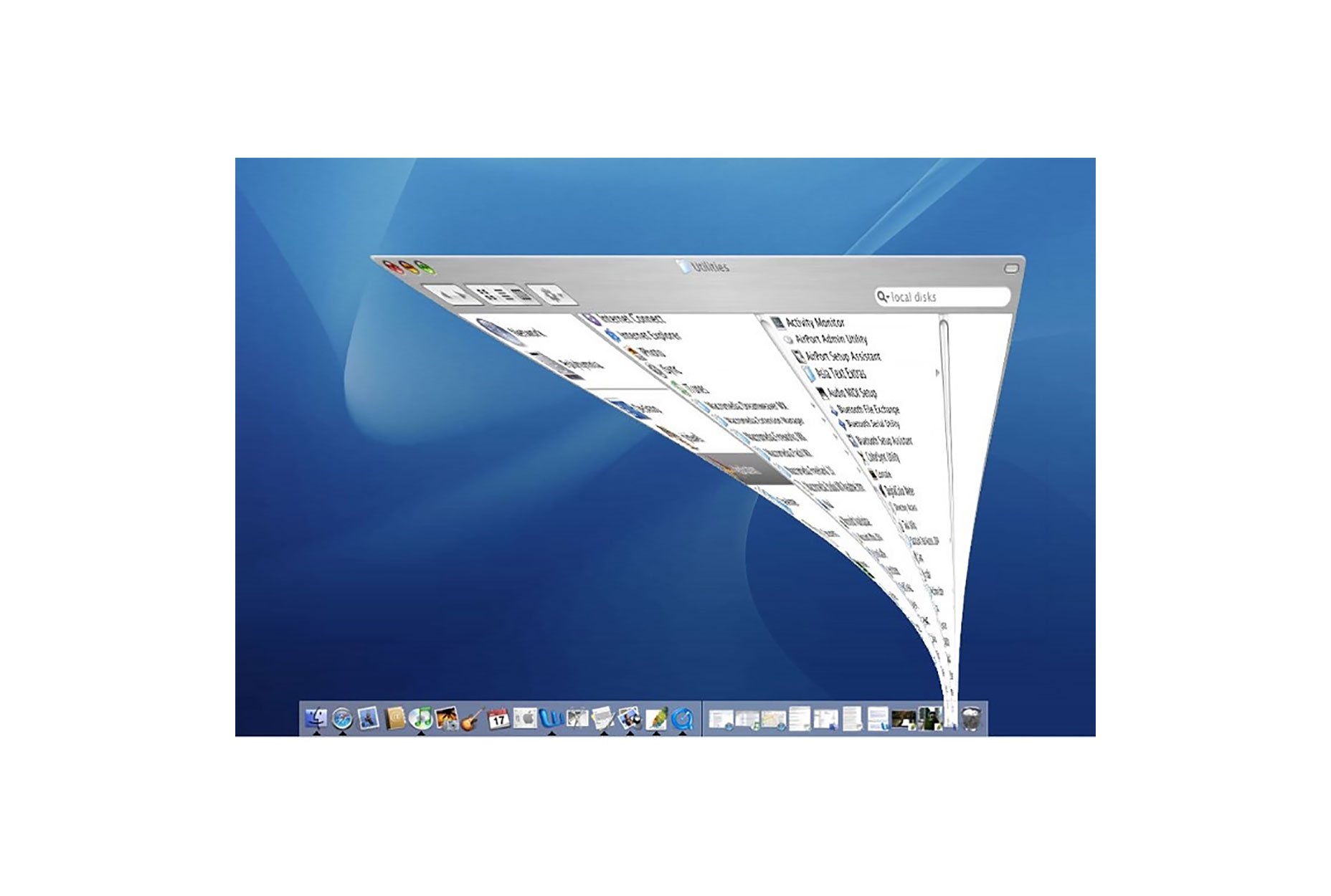
Outro exemplo pode ser encontrado no Mac OS, que usa uma transição animada ao minimizar uma janela. Esta animação conecta o primeiro estado ao segundo estado.

4. A popular animação da interface do usuário é rápida
Se há apenas um princípio de animação com o qual você se preocupa, definitivamente deve ser o tempo. O tempo é sem dúvida uma das considerações mais importantes ao projetar transições. A animação deve ser rápida e precisa, com pouco ou nenhum atraso entre a ação inicial do usuário e o início da animação. Além disso, o usuário não precisa aguardar a conclusão da animação. No exemplo abaixo, a animação lenta cria atrasos desnecessários e aumenta a duração.


Quando os elementos se movem entre estados, o movimento deve ser rápido o suficiente para não causar espera, mas lento o suficiente para que a transição seja compreendida. Para uma animação transmitir efetivamente uma relação de causa e efeito entre os elementos da interface do usuário, o efeito deve começar dentro de 0,1 segundos da ação inicial do usuário para manter a sensação de manipulação direta. Tente manter a duração da animação em 300ms ou menos, uma vez que as transições rápidas desperdiçam menos tempo dos usuários. Teste com seus usuários para ver o que é tolerável.
5. A melhor animação da interface do usuário é clara
É um erro comum sobrecarregar UIs com animações ou criar interações muito complexas. Muita mudança em uma interface de usuário pode deixar um usuário desorientado e leva tempo para se recuperar. Lembre-se de que todos os movimentos na tela atraem a atenção, então muita animação ao mesmo tempo cria o caos.
As transições devem evitar fazer muito de uma vez porque podem ficar confusas quando vários itens precisam se mover em direções diferentes. Lembre-se, menos é mais no que diz respeito à animação e transições em particular. Qualquer coisa que, se removida, faria uma interface de usuário mais limpa é quase certamente uma boa ideia. Quando uma superfície muda de forma e tamanho, você precisa manter um caminho claro para a próxima vista. Transições complexas devem manter um único elemento visível. Isso ajuda a manter o usuário orientado.
Transições e Acessibilidade
Como as transições são sobre comunicação visual, elas, por padrão, não são acessíveis por usuários com deficiências visuais. Você deve fornecer um conteúdo alternativo para esse grupo de usuários. webacessibility.com As práticas recomendadas para animação oferecem sugestões sobre quando fornecer conteúdo alternativo para tecnologia assistencial.
Conclusão
Ao projetar transições, concentre-se apenas nas coisas práticas que elas fazem para o usuário. Independentemente de o seu aplicativo ou site ser divertido e lúdico ou ser sério e direto, o uso de transições significativas pode ajudar você a fornecer uma experiência coesa clara e rápida.