9 estruturas de Sass Open Source emocionantes
Todo desenvolvedor CSS deveria sabe sobre o Sass para ver o que oferece. Este superconjunto de CSS revolucionou as folhas de estilos, da mesma forma que o jQuery revolucionou o JavaScript.
E ao lado de muitos Estruturas de interface de usuário CSS Também temos frameworks frontend SCSS / Sass. A maioria destes é bastante nova, mas ganhando tração rapidamente.
Nós curamos 9 dos melhores frameworks gratuitos do SCSS aqui, então se você é um usuário do Sass, você definitivamente vai querer verificar isso.
1. Sierra
o Estrutura Sierra é apresentado como um dos frameworks SCSS mais leves e menores do mercado. Atualmente na v2.0 pesa um total de 37KB.
Isso pode não ser literalmente a menor opção disponível, mas mesmo a folha de estilo do Bootstrap reduzida totaliza ~ 120KB, então a Sierra é bastante leve. Também é bem organizado com arquivos separados para mixins, botões, tabelas, tipografia e outros elementos de página comuns.
Essa separação de arquivos é padrão para o desenvolvimento do Sass e facilita muito o seu trabalho ao personalizar o framework.
Você encontrará uma demonstração completa ao vivo com todos os principais elementos na página principal da Sierra junto com a documentação de configuração no GitHub . Eu classificaria isso nos três principais de todos os frameworks Sass, então definitivamente vale a pena dar uma olhada se você estiver curioso.
2. Scooter
A equipe do Dropbox montou sua própria estrutura de frontend chamada Lambreta . Este é muito mais simples do que a maioria desde que foi criado para prototipação de frontend.
O Dropbox na verdade tem muitas coisas de código aberto no GitHub que incluem seus próprios Guia de estilo para formatar o código CSS / SCSS. Este pequeno recurso pode ser incrivelmente útil se você quiser mergulhar no Scooter e mexer na fonte padrão.
A maioria dos estilos de Scooter na verdade empresta idéias do Dropbox como seus botões no página de componentes . Isso oferece uma maneira legal de prototipar seus próprios aplicativos Web no Sass enquanto usa um estilo de interface de usuário testado e testado.
3. Kickoff
Para algo um pouco mais detalhado você pode tentar o Começo biblioteca. Isso é executado em uma base Sass e tem sua própria esquema de nomenclatura para adicionar novas variáveis.
Mas o Kickoff mistura um pouco de tudo, desde grades CSS até componentes JS mais complexos, todos entregues e mantidos através de Gulp.js .
Se você ainda não usa o Gulp, este framework tem uma curva de aprendizado. Mas toda a base de código é muito centrada no futuro, com foco em ES2016 e flexbox .
Isso é excepcionalmente enxuto, com uma folha de estilo CSS de apenas 8.6KB e míseros 2KB de JavaScript. O Kickoff serve como um clichê onde é apenas um ponto de partida, para que você possa criar algo tão fino ou detalhado quanto necessário para qualquer projeto.
Dê uma olhada na sua demonstração online para ver como isso fica no navegador.
4. Materializar
Todo mundo sabe sobre o Google design material e quão rápido se espalhou pela web. Isso levou muitos desenvolvedores a criarem suas próprias folhas de estilo para imitar as diretrizes do Google, e algumas dessas folhas de estilo estão on-line de graça.
Materializar é um exemplo de um framework CSS / Sass construído especificamente nas diretrizes do Google. A estrutura ainda está tecnicamente na versão beta 0.9 até o momento desta publicação.
Mas eu diria que é completo o suficiente para sites de produção e há uma opção Sass na a página de introdução . Então você pode baixar os arquivos CSS / JS básicos ou obter o CSS + Sass para desenvolvimento adicional.
Isso é tão popular que está disponível em CDNs então você nem precisa baixar o CSS localmente.
Qualquer pessoa que esteja em conformidade com os estilos de material do Google deve começar com a biblioteca Materialize. Você encontrará documentação completa no site junto com uma vitrine de sites executando Materialize.
5. Hocus-Pocus
o Hocus Pocus O framework não se considera um framework, mas sim um kit inicial para projetar novos projetos.
Este kit de interface do usuário reúne todos os elementos HTML padrão em uma página da Web e vem com um bom grade responsiva para alinhar esses elementos. Naturalmente, a coisa toda depende do Sass, o que torna o processo de desenvolvimento muito mais simples.
Hocus Pocus se parece mais com a antítese de Bootstrap. Você não usaria isso diretamente em um site ao vivo. Mas você usaria isso como um ponto de partida para prototipar e construir ideias rapidamente. Embora possa funcionar bem como base, já que é executado Normalizar .
De tabelas pré-estilizadas a botões e elementos de formulários personalizados, o Hocus Pocus adiciona um toque minimalista a todos os estilos de navegador padrão.
6. Grelha
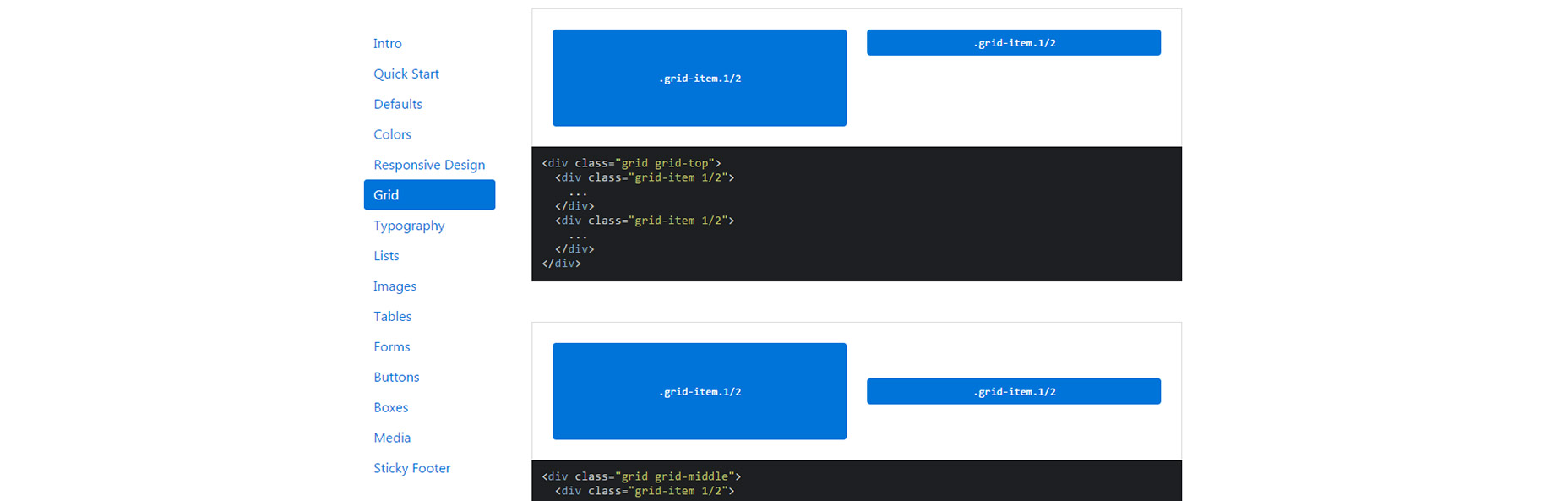
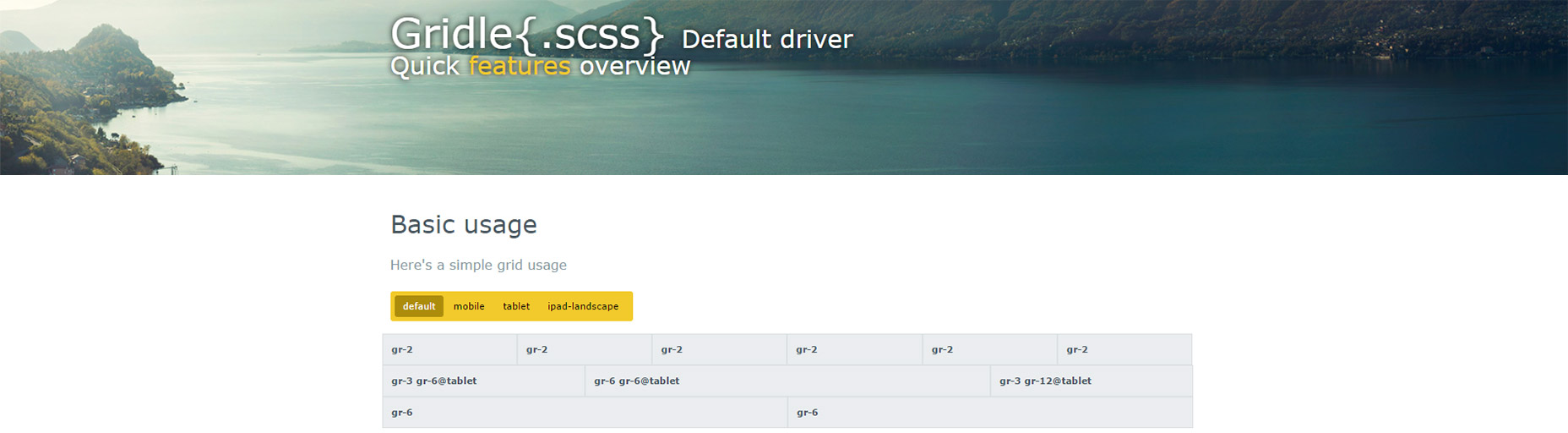
o Estrutura de grade é uma das estruturas de grade SCSS mais personalizáveis que você encontrará. É alimentado por Sass e vem com dezenas de mixins personalizados e funções feitas especificamente para este sistema de grade.
Você encontrará uma prévia ao vivo no página de demonstração aqui hospedado gratuitamente no GitHub. Há também um guia completo de configuração no repo principal que abrange como definir grades de muito simples a mais complexas.
Note que o Gridle requer algum conhecimento existente de sistemas de grade e certamente não é uma bala mágica.
Mas você economizará horas de trabalho manual criando uma grade do zero, sem mencionar que ela é reutilizável para praticamente qualquer projeto que você projete.
7. iotaCSS
Um dos melhores métodos para estruturar CSS é o OOCSS estilo. Isso segue uma estrutura de objeto onde você projeta para mais classes e relacionamentos, em vez de especificidade aninhada.
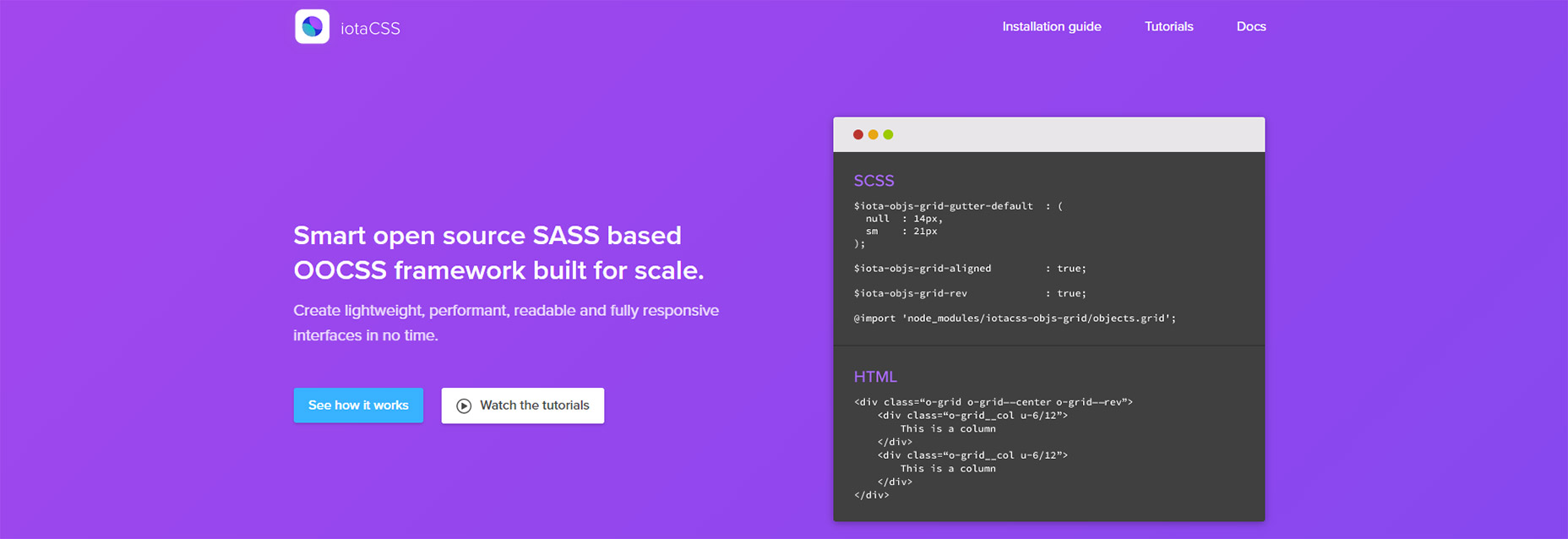
iotaCSS é um dos poucos frameworks OOCSS e é realmente fácil de usar. Você pode navegar por um mini preview do código-fonte para ver as convenções de nomenclatura e como isso usa a sintaxe BEM / OOCSS.
Uma diferença única sobre o iota é que não é especificamente um kit de interface do usuário. Em vez disso, é uma estrutura para ajudá-lo a criar um kit de interface do usuário somente por meio do Sass. Isso significa que não é uma solução plug & play, mas também oferece muito mais personalização.
o documentação online é fenomenal, então este é um framework fantástico para construir a sua própria folha de estilo Sass do zero.
8. Bulma
CSS moderno está se movendo em direção a uma estrutura modular e flexível com flexbox. Este parece ser o novo normal e Bulma está liderando a carga.
Essa estrutura gratuita do Sass permite que você trabalhe somente com o flexbox para criar sistemas de grade totalmente responsivos a partir do zero. Isso significa fácil centralização vertical + horizontal, caixas de grade de altura fixa e um monte de estilos padrão.
Você pode encontrar demonstrações ao vivo no página principal junto com instruções de instalação no GitHub .
Por padrão, o Bulma é apenas um arquivo CSS e está hospedado em CDNs de graça. Mas os desenvolvedores são incentivados a baixar os arquivos Sass e trabalhar com variáveis para adicionar seus próprios recursos.
9. Susy
Susy é um kit de ferramentas Sass responsivo para criar layouts do zero. É uma biblioteca única porque não vem com uma configuração de grade padrão ou com uma folha de estilo pronta para ser lançada.
Em vez disso, a Susy oferece uma série de ferramentas com tutoriais que você pode seguir para criar seus próprios layouts de grade.
Essas várias ferramentas permitem que você defina variáveis para pontos de interrupção personalizados, configurações de grade / medianiz personalizadas e misture uma variedade de mixins para uma boa medida. Você pode estilizar elementos aninhados rapidamente e segmentar elementos de página muito específicos com apenas algumas linhas de código.
Como isso não vem com uma folha de estilo padrão, não é uma solução pronta para uso. Mas se você é um desenvolvedor Sass quer economizar tempo, então aproveite Docs de Susy e veja o que você pensa.