Não projete isso em casa ... 3 desastres de interface do usuário para evitar
Eu cunhei um termo hoje: Design Loathsome.
Significa algo ao longo das linhas de “ decisões de design que me fazem querer morrer”. Em outras palavras, é o oposto do recente popular “ projetando para o prazer " conceito.
O design repulsivo captura a essência da frustração. Freqüentemente, isso ocorre como resultado de negligência - na tentativa de alcançar uma coisa, algo deve ser deixado de lado.
Por que você deveria se importar com práticas de design repugnantes?
Porque eles são os tipo de decisões que pode direcionar os usuários da sua esfera de influência para a dos seus concorrentes.
1) configurações ocultas
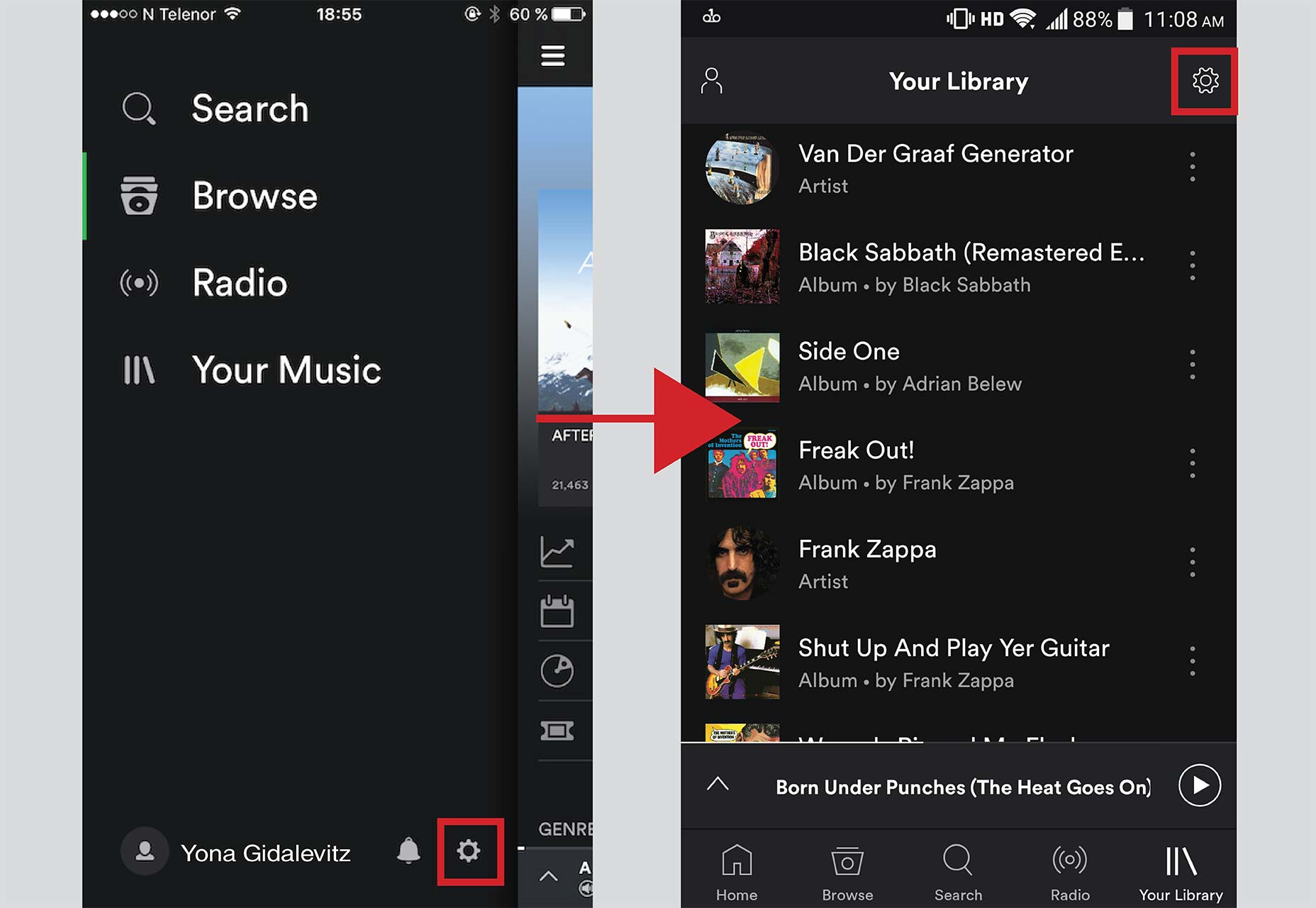
Eu abri meu aplicativo Spotify hoje com a intenção de mostrar a um colaborador indeciso suas opções de streaming de "qualidade extrema", para que ele pudesse tomar uma decisão informada sobre qual plataforma de música serviria melhor para ele: Google Play Music, Spotify ou Tidal.
Antes de o Spotify redesenhar seu aplicativo para Android para imitar o idioma de design de seu aplicativo para iOS (e, na verdade, o próprio iOS), o ícone de configurações estava localizado no menu do hambúrguer. Foi simples e intuitivo.
Agora que o menu do hambúrguer é torrado, as quatro opções de menu foram movidas para um local permanente na parte inferior da tela.

Então, onde está o botão de configurações?
Essa é a pergunta que eu me perguntei.
Acontece que os designers do Spotify guardaram as configurações no canto superior direito da aba “sua biblioteca”; um posicionamento extremamente intuitivo, se você me perguntar.
E você percebeu onde foi o botão "Meu perfil"? Sim, eu também. Aquele pequeno ícone no canto superior esquerdo da aba “Your Library” (aquele que mal passa por um bonequinho) é o que você está procurando.
O novo design pode se tornar perturbador para os usuários, porque os obriga a mexer no menu para encontrar as configurações ou o perfil.
Para alguns, este pode ser um excelente exemplo das desvantagens do menu inferior ao estilo da Apple; para outros, este é apenas um caso de design repugnante .
2) Lançamento Disruptivo
Uma escolha de design particularmente repugnante, é o lançamento disruptivo. Uber e Wikipedia são extremamente culpados por isso, exceto que a Wikipedia só faz isso durante a sua temporada de angariação de fundos , enquanto o Uber faz este ano.
Um lançamento disruptivo é aquele em que o usuário é obrigado a concluir uma tarefa antes de usar o aplicativo. Na maioria dos casos, isso é uma coisa única necessária para os usuários no primeiro lançamento - também conhecido como, o usuário deve se inscrever antes de poder usar o serviço. Faz sentido, e não é muito complicado.
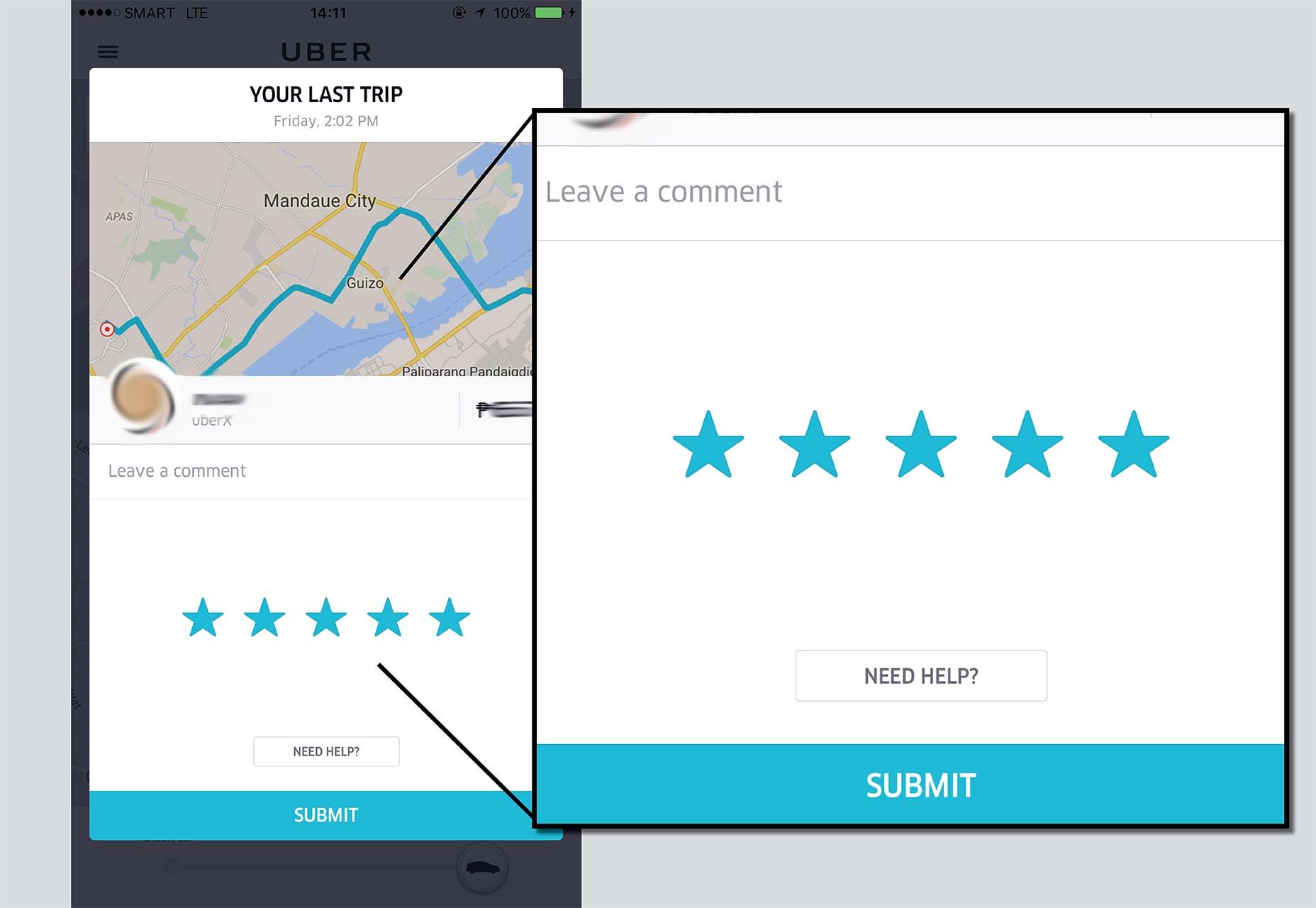
O Uber leva isso um passo adiante ao forçar os usuários a avaliarem seu driver anterior antes de poderem pedir um passeio. Independentemente de estar com pressa ou de não querer avaliar um motorista, você não pode pedir uma carona sem avaliá-la.
Isso não é apenas uma inconveniência, mas altera ativamente a maneira como os usuários interagem com o aplicativo. Impulsionando impiedosamente os usuários a avaliar um driver a cada lançamento, eles estão essencialmente condicionando os usuários a clicarem sem pensar na classificação o mais rápido possível (veja: condicionamento clássico ).
O que provavelmente pareceu uma boa ideia no quadro branco da equipe de design do Uber é, na verdade, uma tática horrível que fez com que eu, e provavelmente outros usuários, ficassem apáticos em relação ao sistema de classificação.

Os usuários são efetivamente encorajados a não pensar antes da classificação, porque isso atrasar sua gratificação . Cada motorista recebe uma classificação de cinco estrelas (ou onde quer que o polegar de um usuário caia confortavelmente na escala de classificação), independentemente da experiência.
A Wikipédia também é culpada disso, se em menor grau. Durante a temporada de arrecadação de fundos, os visitantes da Wikipédia são solicitados a doar para a enciclopédia on-line - algo que eu não sou totalmente contra.
É a maneira que o site solicita que os usuários doem, o que o torna repugnante.
O prompt de doação assume a altura total da tela e não dá nenhuma indicação de que o usuário precisa apenas rolar para baixo para ver a página pretendida.
Com o tempo, é claro, a maioria dos usuários aprenderá que, se não quiserem doar, precisarão apenas rolar para baixo, mas, para os usuários iniciantes, é provável que seja um aborrecimento catastrófico.
3) interações pesadas
Ocasionalmente, tudo o que é necessário para que uma escolha de design se torne repugnante é exigir interações complicadas. Um excelente exemplo disso é o modo como a Apple e algumas versões de terceiros do Android projetaram seus aplicativos de despertador.
Não são os aplicativos como um todo que me fazem sentir sobrecarregado, mas a maneira como os designers exigem que os usuários digitem o horário no qual um alarme soará.
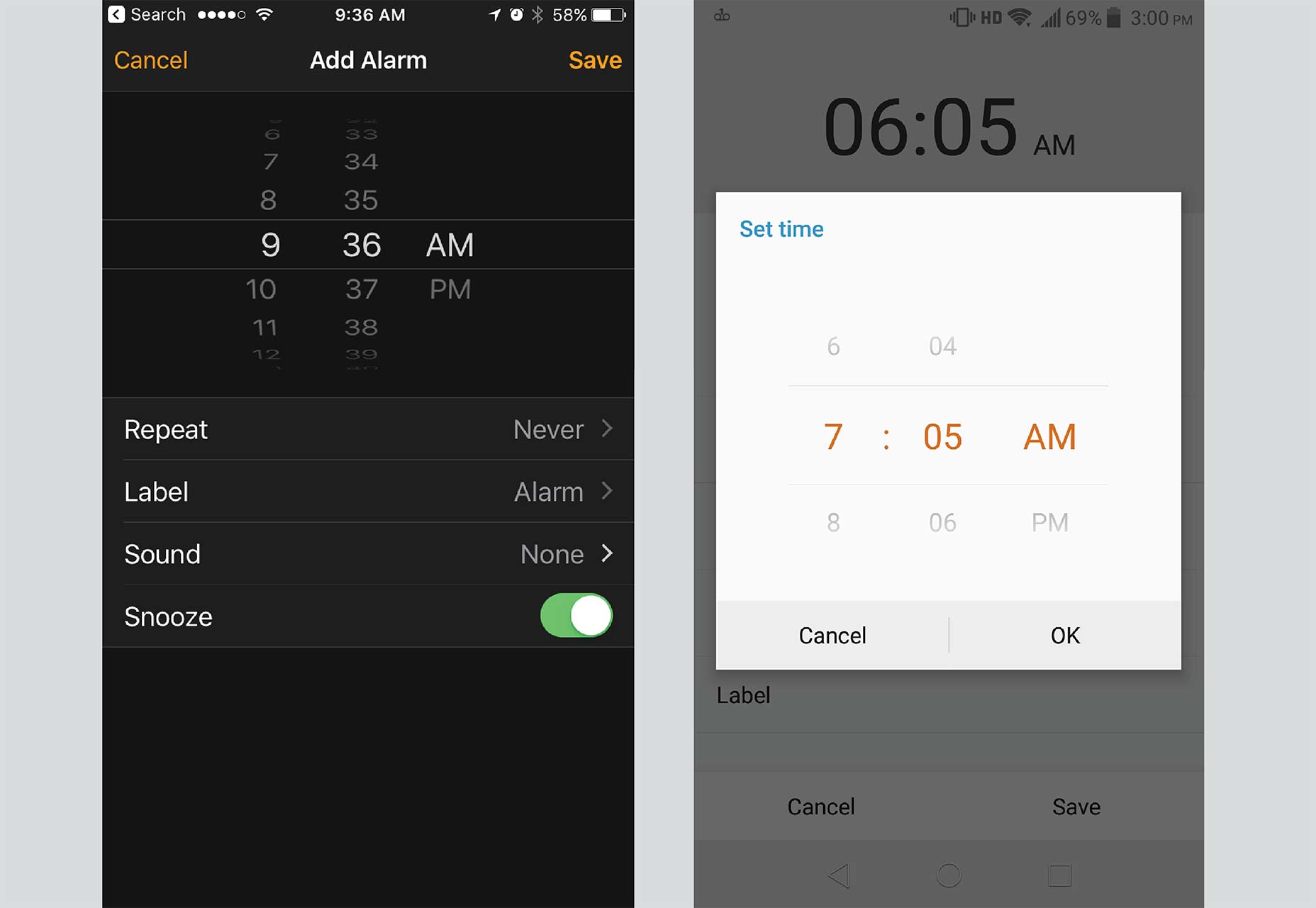
Essa é a face do puro mal. Quem decidiu que rolar para um horário específico, em incrementos de um, era uma boa ideia?
Não só demora mais para rolar do que para inserir um tempo em um dos vários modos comuns, mas também não pode ser feito em um único movimento. Na capa Android da ZTE, para passar de "01" minuto a "59" minutos, os usuários precisam varrer várias vezes .
No iOS, um toque envia os números girando com o momento . Claro que é legal e realista, mas dificilmente é mais eficiente ou utilizável. Isto parece ser um tendência atual com a Apple.

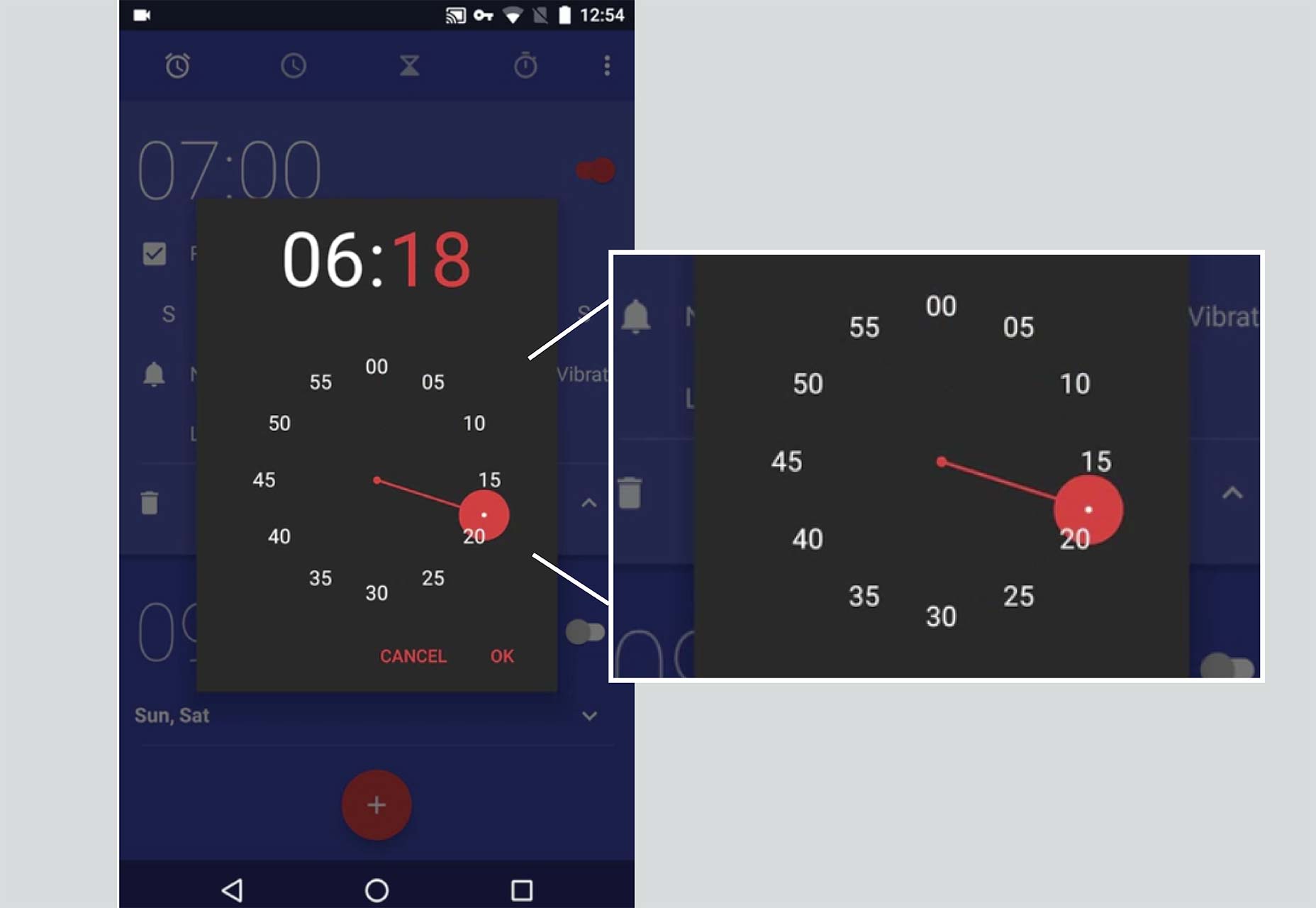
Um método mais eficiente e utilizável para inserir valores de alarme é apresentado no Android.

Os designers do Google descobriram um layout que permite aos usuários inserir valores de alarme em apenas dois toques . Isso significa que, quando os usuários sonolentos estão tentando definir um alarme, eles não serão forçados a prestar atenção extra ao método de entrada e, ao invés disso, poderão se concentrar em adormecer.
Não faça seus usuários detestarem seu design
Não há muitas coisas que farão com que os usuários detestem seu aplicativo. Normalmente, a ofensa número um é simplesmente incomodar os usuários.
Ocultar funções críticas, interromper o lançamento de um aplicativo e planejar interações excessivamente complexas prejudicam seus usuários e, dependendo de quanto isso os incomoda, podem chegar a detestar seu aplicativo.
Evitar as armadilhas do design repugnante não é difícil.
Você só precisa começar (e terminar) cada recurso com uma simples pergunta: estou fazendo isso da forma mais conveniente e intuitiva possível?
Se a resposta a qualquer uma dessas perguntas é não, então ainda há trabalho a ser feito.