Os melhores novos sites de portfólio, novembro de 2016
Olá leitores! Os eventos mundiais têm sido muito interessantes ultimamente, mas agora é hora de o que todos nós sabemos ser realmente importante: os portfólios de outras pessoas! Ok, não é tão importante no grande esquema das coisas, mas o design é uma coisa que todos nós podemos concordar em ... ahahaha.
Eu não posso nem terminar adequadamente essa frase. Nem mesmo como uma brincadeira.
Agora, eu sabia que alguns de vocês designers gostaram de seus designs pós-modernos assimétricos, mas nossa , vocês se superaram este mês. Nós temos muitos deles para você desta vez, então eu espero que você goste de minimalismo e dimensões estranhas.
Como sempre, se você quiser contribuir com seu próprio portfólio para o resumo do próximo mês.
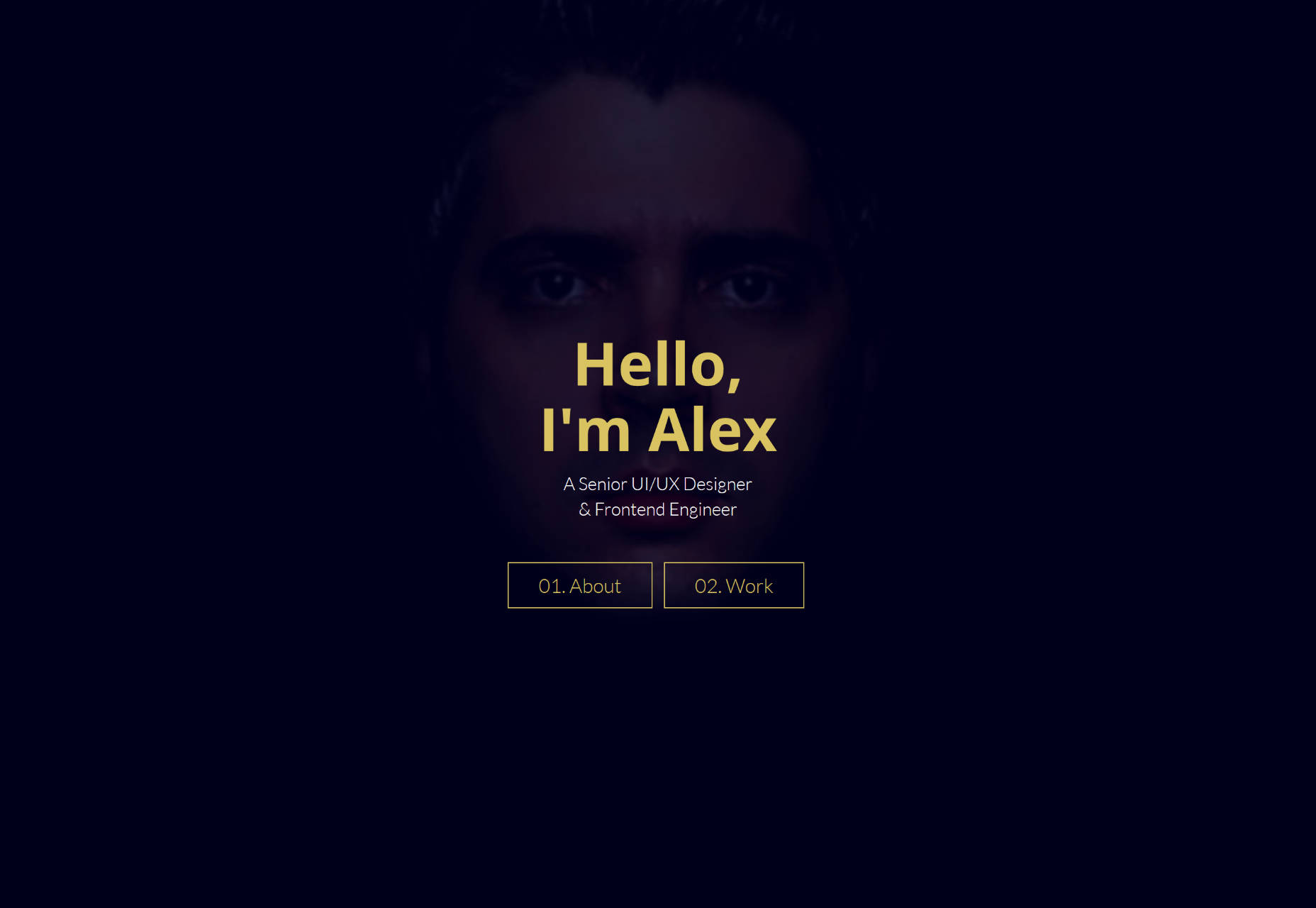
Alex Suarez
Alex Suarez's portfólio usa design semi-plano com bom gosto. Embora o site possa ter um pouco de contraste, o layout funciona, as sombras realmente funcionam e o estilo geral dá uma imagem muito clara do tipo de trabalho que se espera.
Saulet Robin
Saulet Robin usa fontes de pincel e fotografia colorida para nos dar um toque retro, enquanto mantém as cores suaves o suficiente para que elas não ceguem ninguém. Ele funciona bem quando combinado com o layout de seções de tela inteira agora clássico.
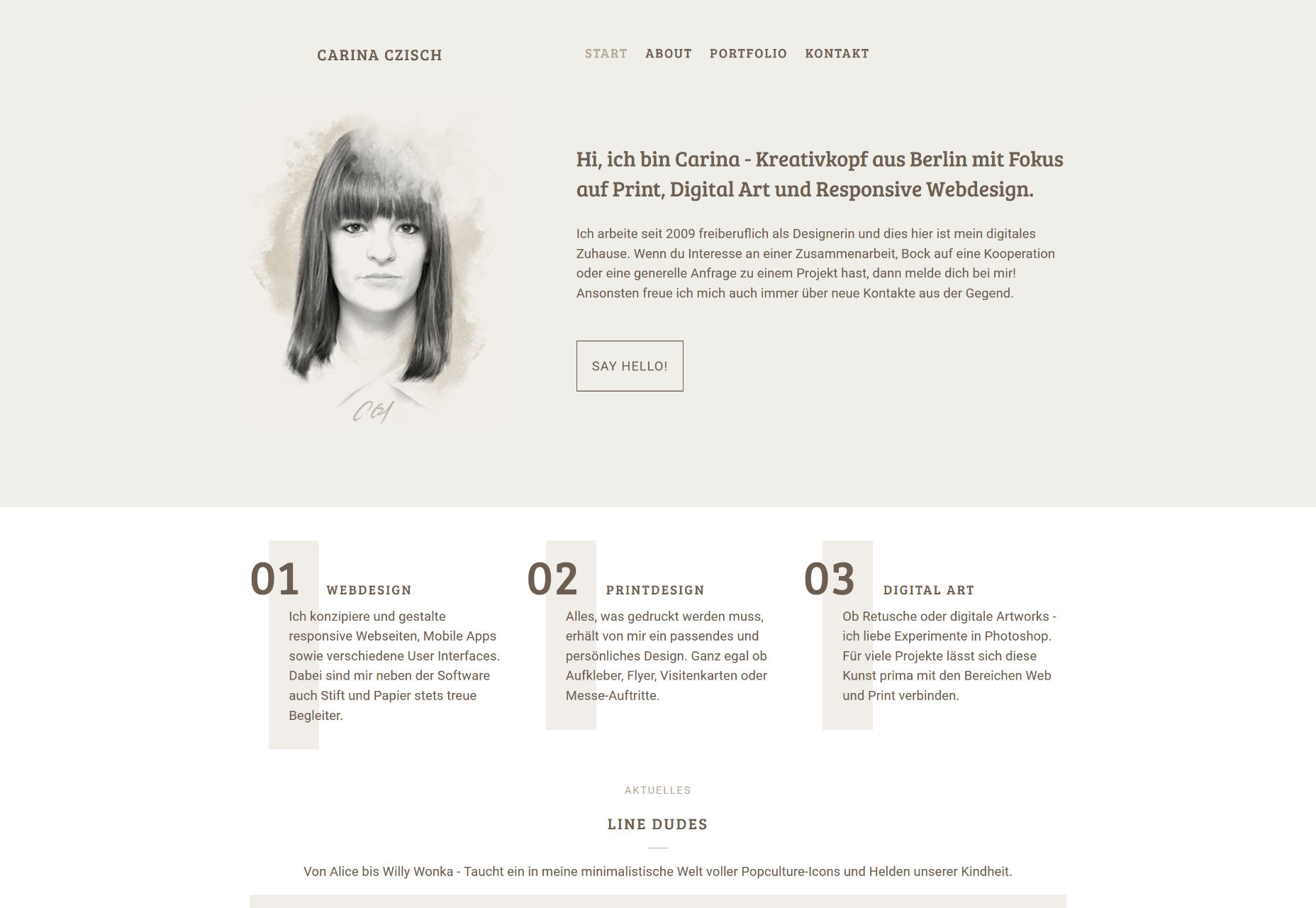
Carina Czisch
Carina Czisch's portfólio é tão minimalista quanto eles vêm sem ser brutalista, e parece fantástico para isso. Agora, o cabeçalho (grande) sendo o mesmo em todas as páginas pode confundir algumas pessoas com telas pequenas, mas por outro lado, este site é simplesmente calmante para lok.
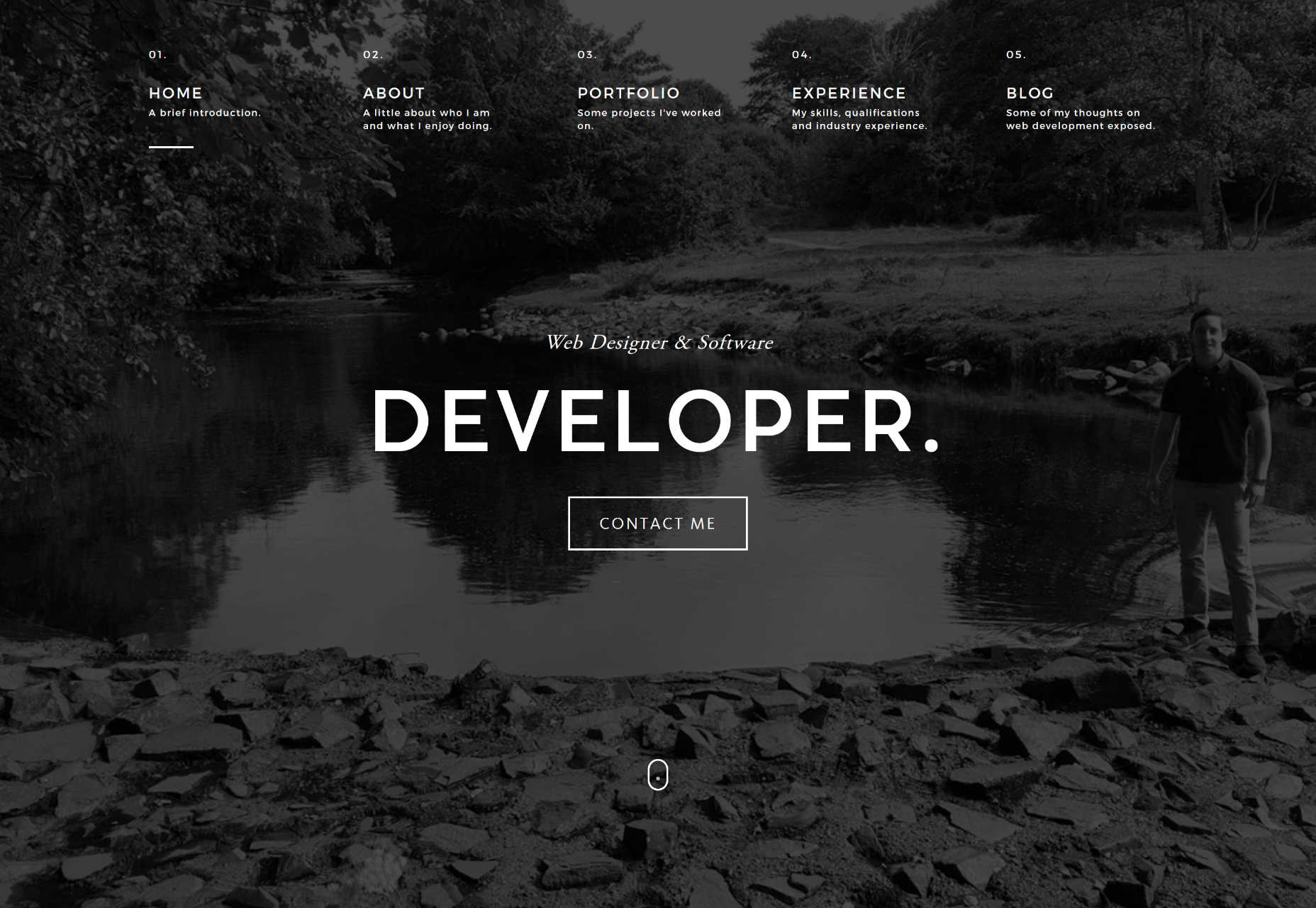
Owen O'Donnell
E aqui temos o nosso primeiro site mensal, nada de original, mas ainda bem feito! O bom artesanato merece apreço, mesmo que seja semelhante às coisas que você já viu antes. Eu recomendaria apenas mais quebras de parágrafos nas entradas do blog.
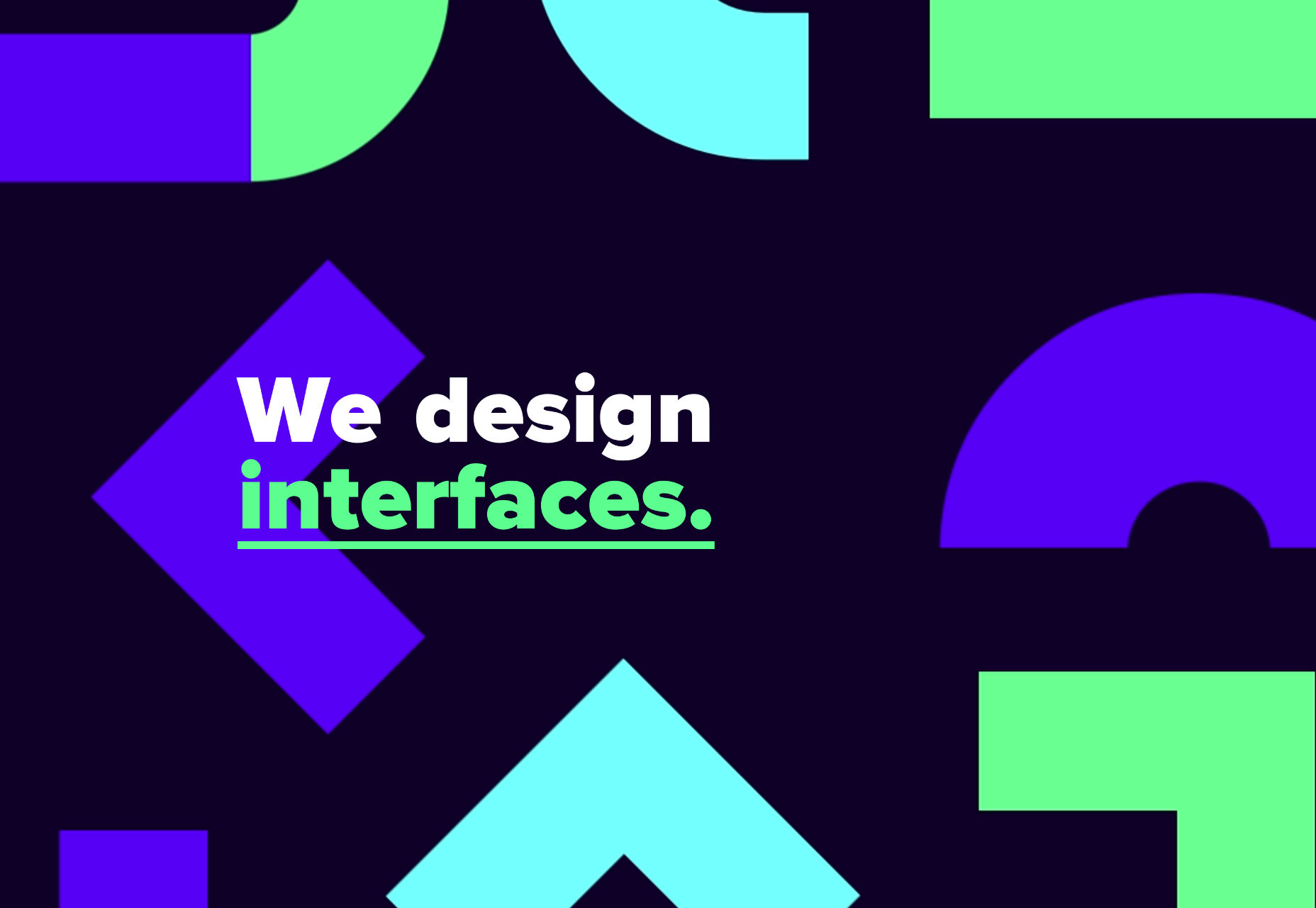
DUX
DUX não foge do design vibrante. Com os azuis, verdes, alto contraste, desenhos geométricos e ilustrações minimalistas, este site é um excesso de cor e estilo. É o suficiente para fazer você esquecer que é, tecnicamente, um design plano.
Eu amo o meu minimalismo, mas é divertido ver designers também. Saiba quando seguir suas restrições e quando quebrá-las.
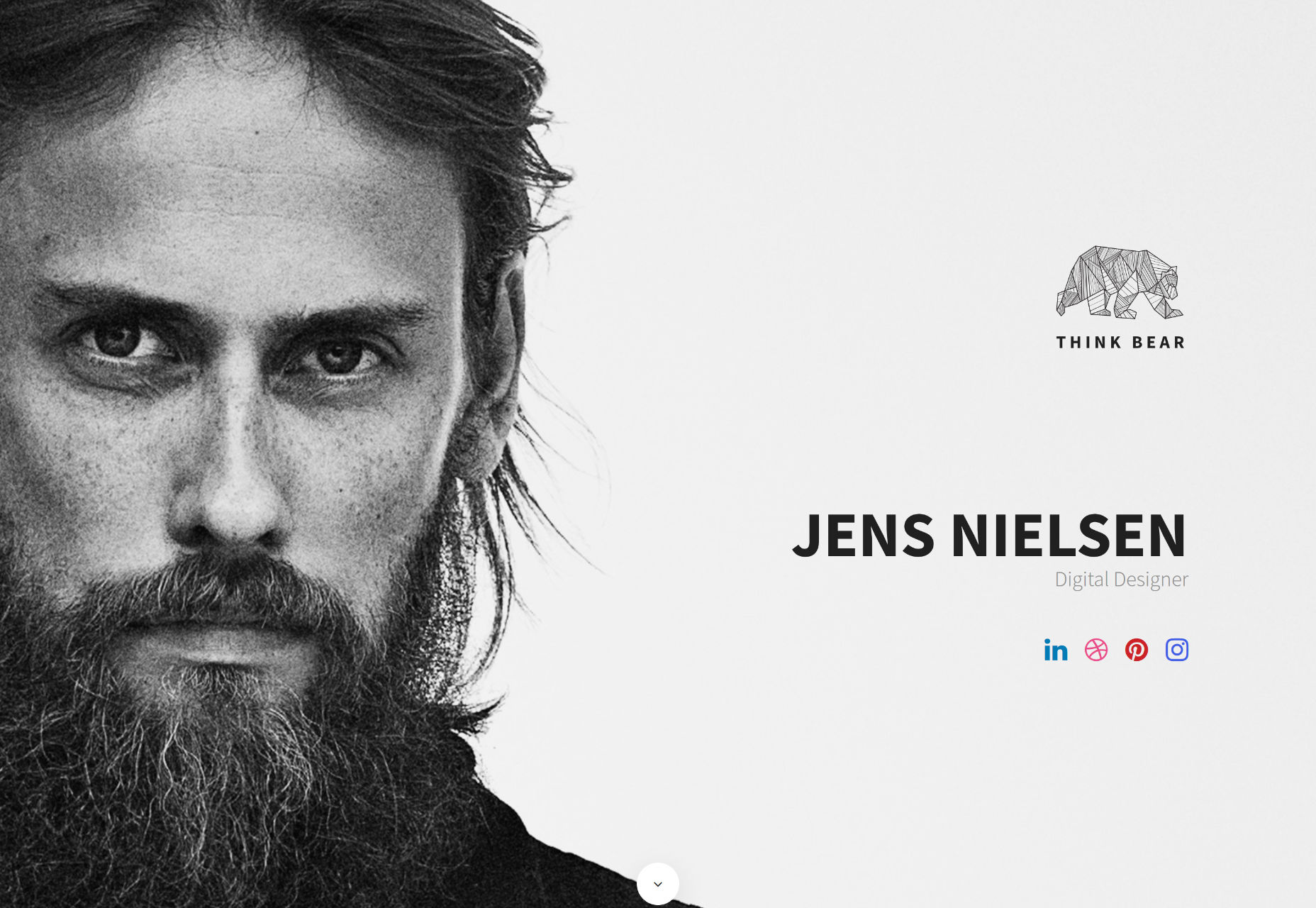
Jens Nielsen
E voltamos para o minimalismo predominantemente monocromático com Portfólio de Jens Nielsen . É pequeno, é doce, é suave. Vá dar uma olhada.
Florian Monfrini
Portfólio de Florian Monfrini segue a tendência de muitos sites focados na arte nos dias de hoje, com foco no minimalismo e assimetria. Como em outros casos, funciona muito bem aqui.
Lembrança
Lembrança é trazido a você pelo minimalismo, assimetria e, presumivelmente, um monte de float: esquerda; . Eu amo isso.
Liam Ricketts
Liam Ricketts 'portfólio leva as coisas da velha escola com o que pode ser um dos primeiros efeitos 3D / Flash / Vídeo que eu posso imaginar. Eu não sei o que tem tantos para fazer suas fotos parecerem bandeiras ou outros pedaços de tecido batendo ao vento, mas aqui estamos nós.
Combinado com um layout moderno morto-simples, o efeito faz este site se destacar em grande estilo, e isso nunca é uma coisa ruim.
AW & CO
AW & CO traz mais minimalismo, mais assimetria. Há uma sensação mais elegante / elegante, porém, o que parece apropriado, dada a sua clientela.
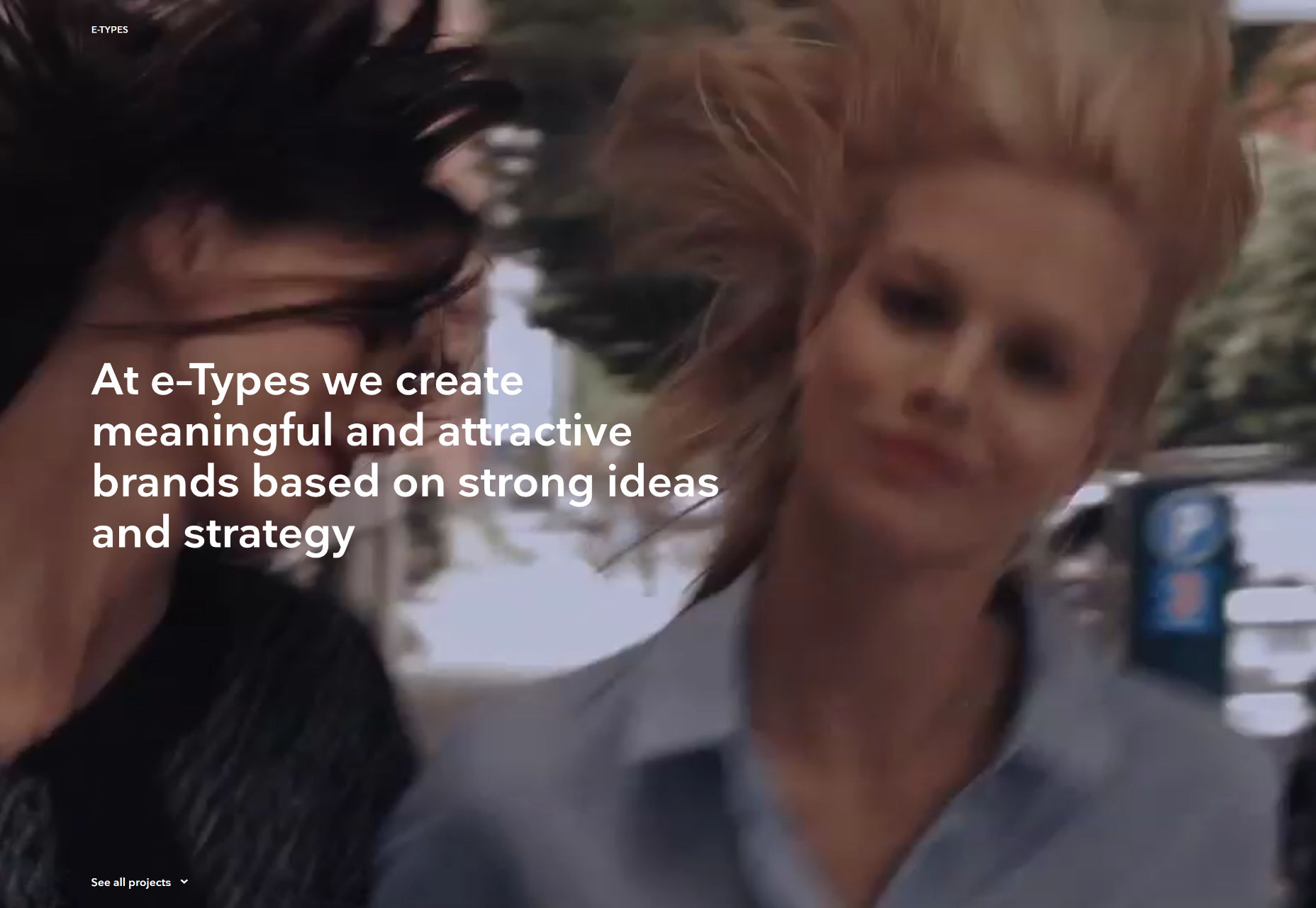
TIPOS E
E-Types Nos atrasa ainda mais o minimalismo, e mais assimetria, mas desta vez, é temperado com movimento na forma de vídeos de fundo implementados com HTML5.
Oblíquo
Oblíquo é um desses sites de portfólio que gosta de colocar sua navegação em toda a página. Neste caso, porém, faz sentido. O texto de navegação no canto superior esquerdo traz uma tela modal sobre o próprio estúdio, e os que estão na parte inferior navegam pelos projetos.
Vejo? Faça muito mais sentido do que colocar “About us”, “Work” e “Contact” em três cantos diferentes.
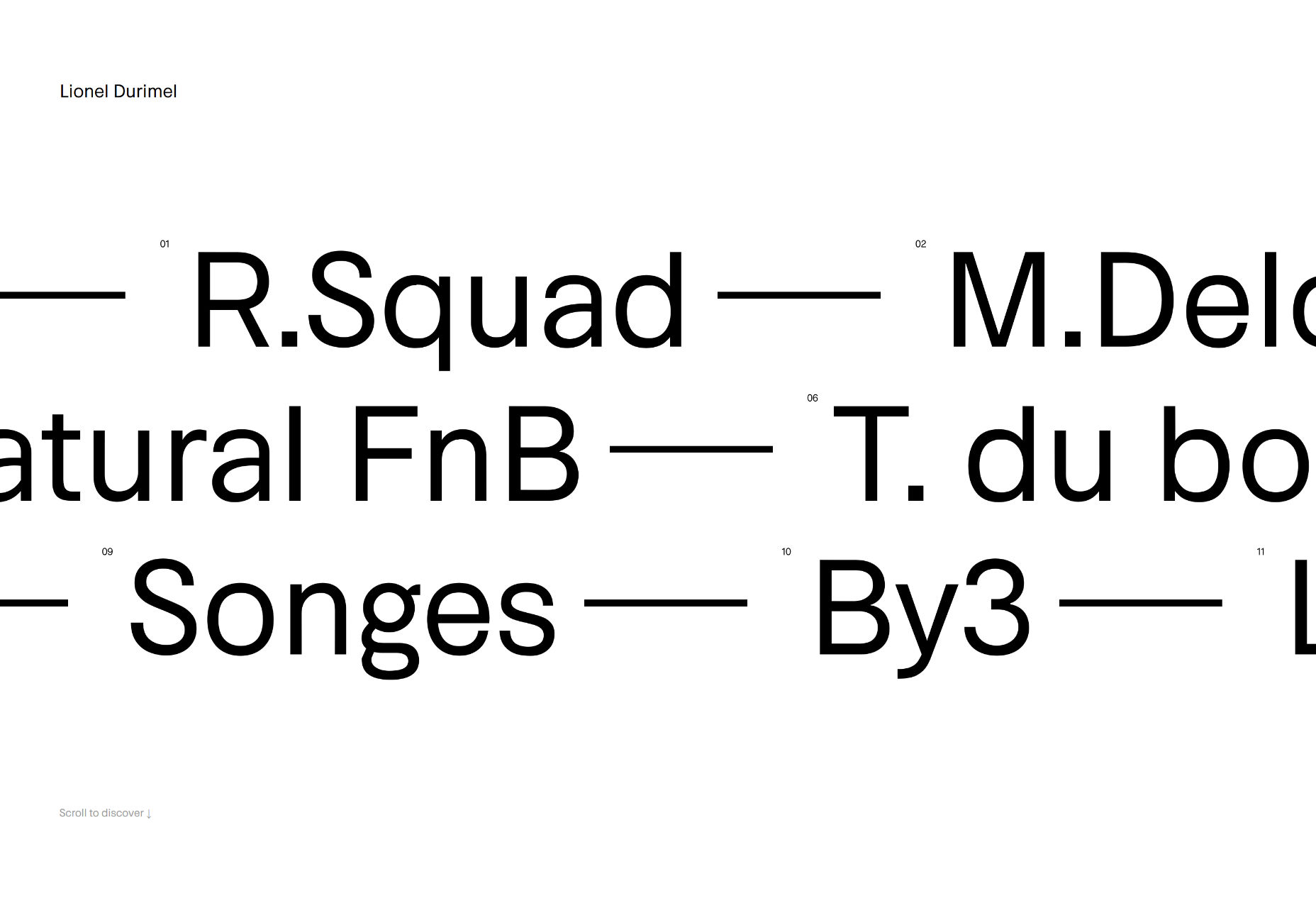
Lionel Durimel
Portfolio de Lionel Durimel também faz uso de alguma navegação bastante original. Use a roda do mouse para rolar horizontalmente por três linhas de nomes de projetos e passe o mouse sobre uma delas para uma visualização. O restante dos layouts de páginas se limitam a convenção, o que é bom para a usabilidade.
Mozell
Mozell mostra seu trabalho em uma interface que é mais app / Powerpoint que site. Para o seu conteúdo, porém, funciona.
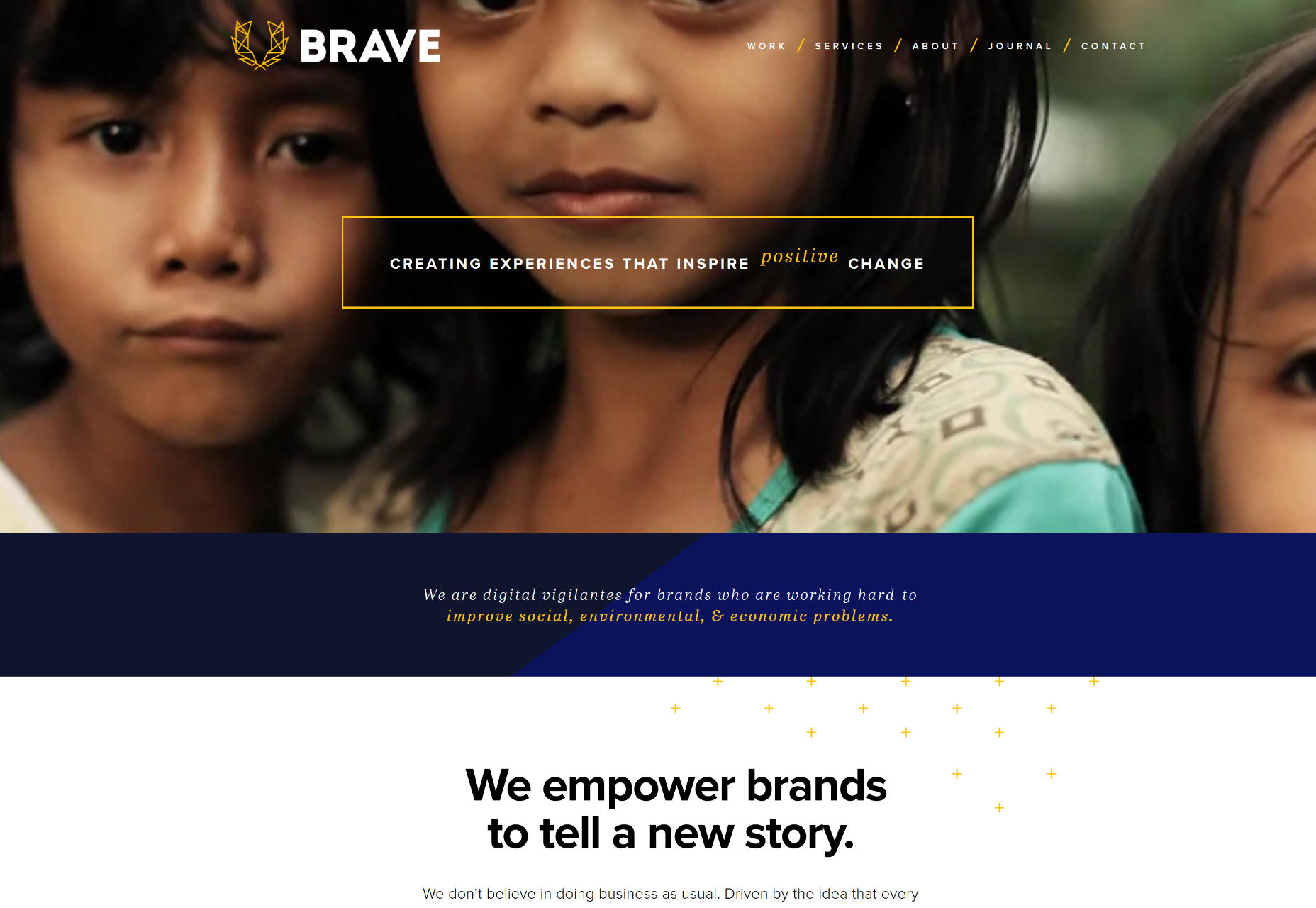
Bravo
Bravo é um estúdio de design que se concentra no trabalho com organizações sem fins lucrativos e instituições de caridade. Eles não fazem nada fora do comum no departamento de layout, mas suas imagens escolhidas (e vídeos de fundo) são perfeitas e bem-vindas.
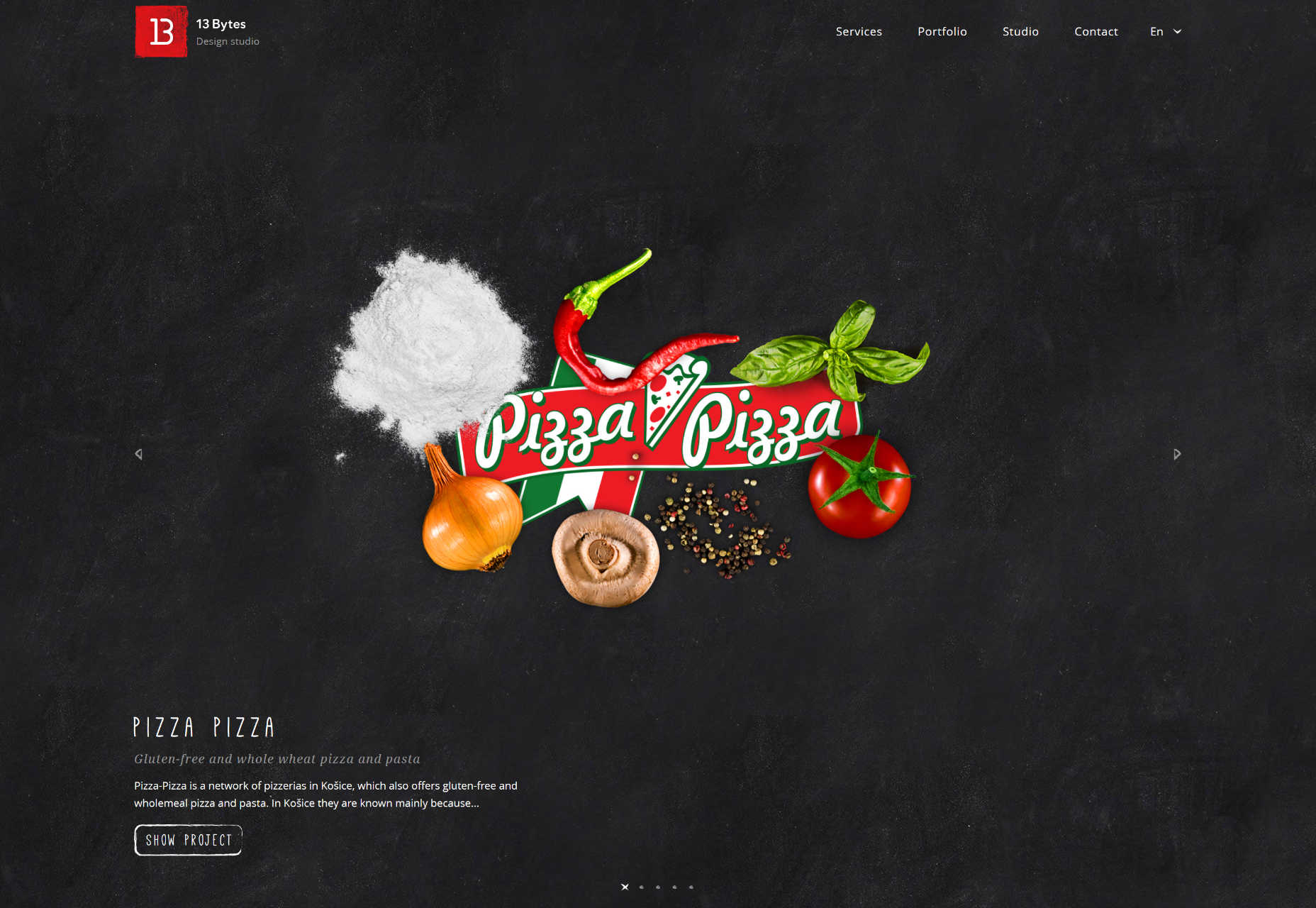
13 bytes
13 bytes usa o visual desenhado à mão para ter um efeito impressionante ao exibir seu próprio trabalho. Não é exagero, no entanto. Há apenas a quantidade certa de ilustrações esboçadas e textos "escritos à mão" para compensar a tipografia sans-serif mais normal.
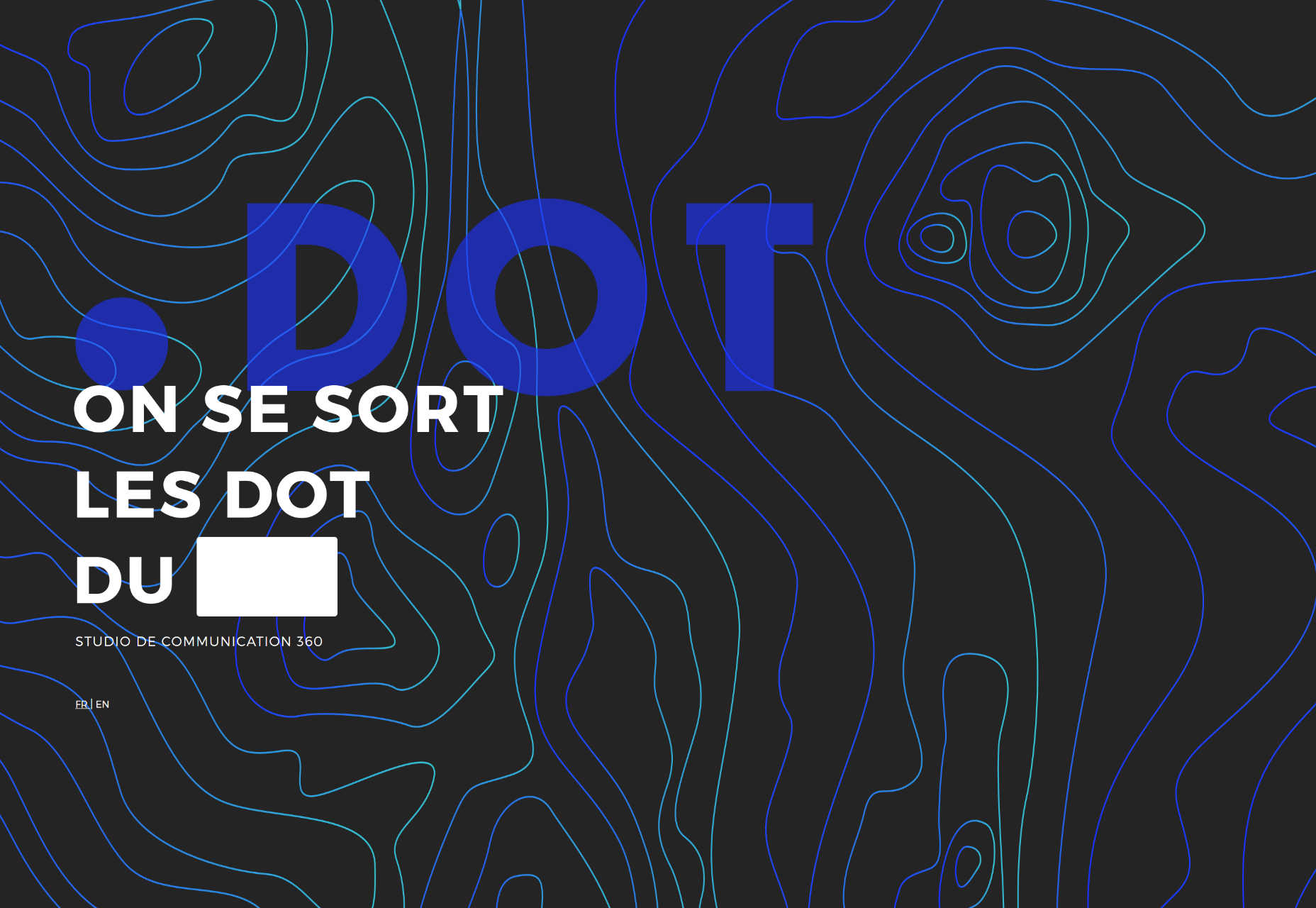
.PONTO
.PONTO é uma aula magistral na integração de marcas vibrantes em todas as partes de um site sem sobrecarregar e ofuscar o conteúdo.
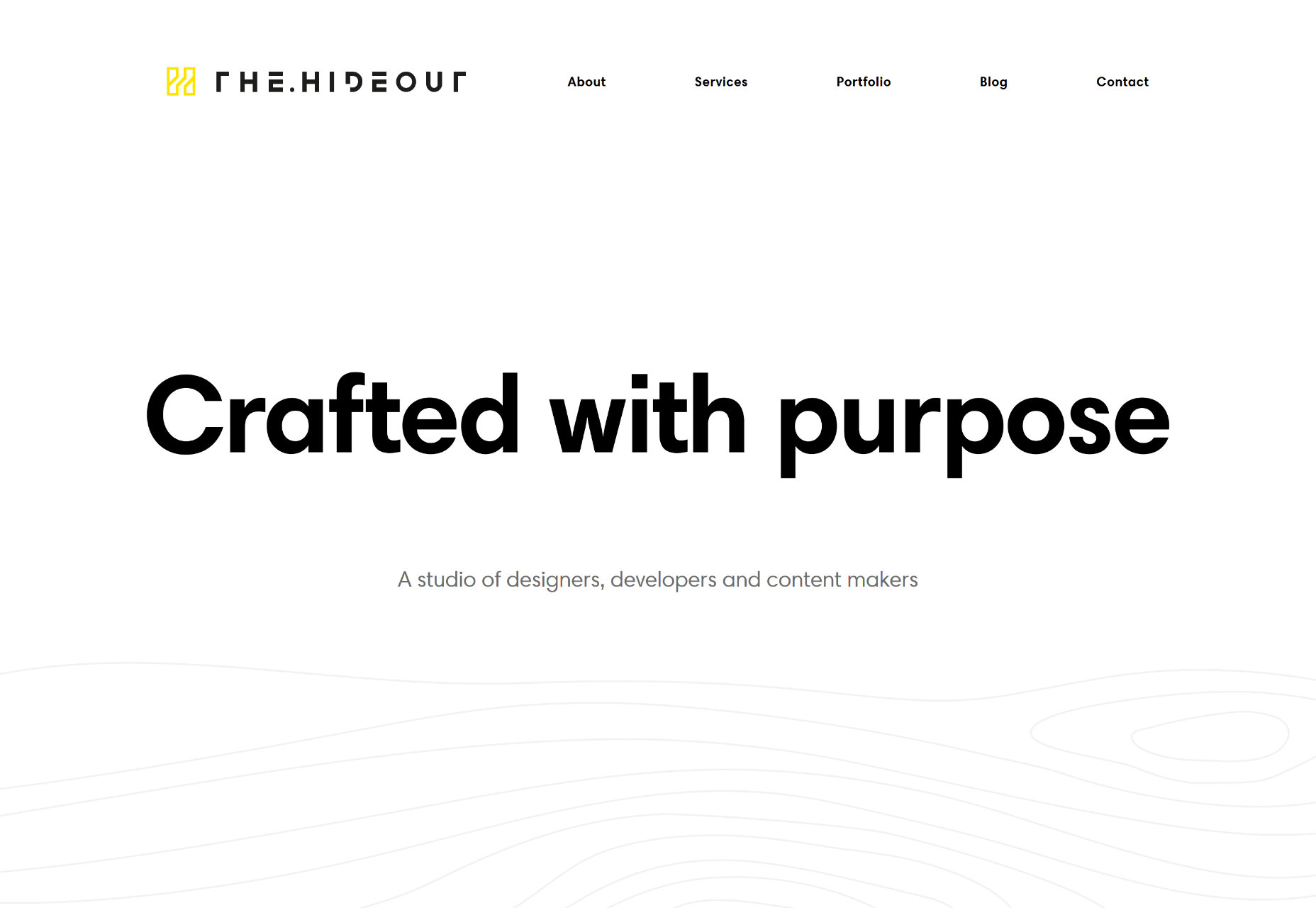
O esconderijo
O site do esconderijo é altamente minimalista, mas não pós-moderno. É apenas ... regular moderno e mais refrescante para ele. A inclusão de padrões de madeira ilustrados sutis é um toque muito agradável.
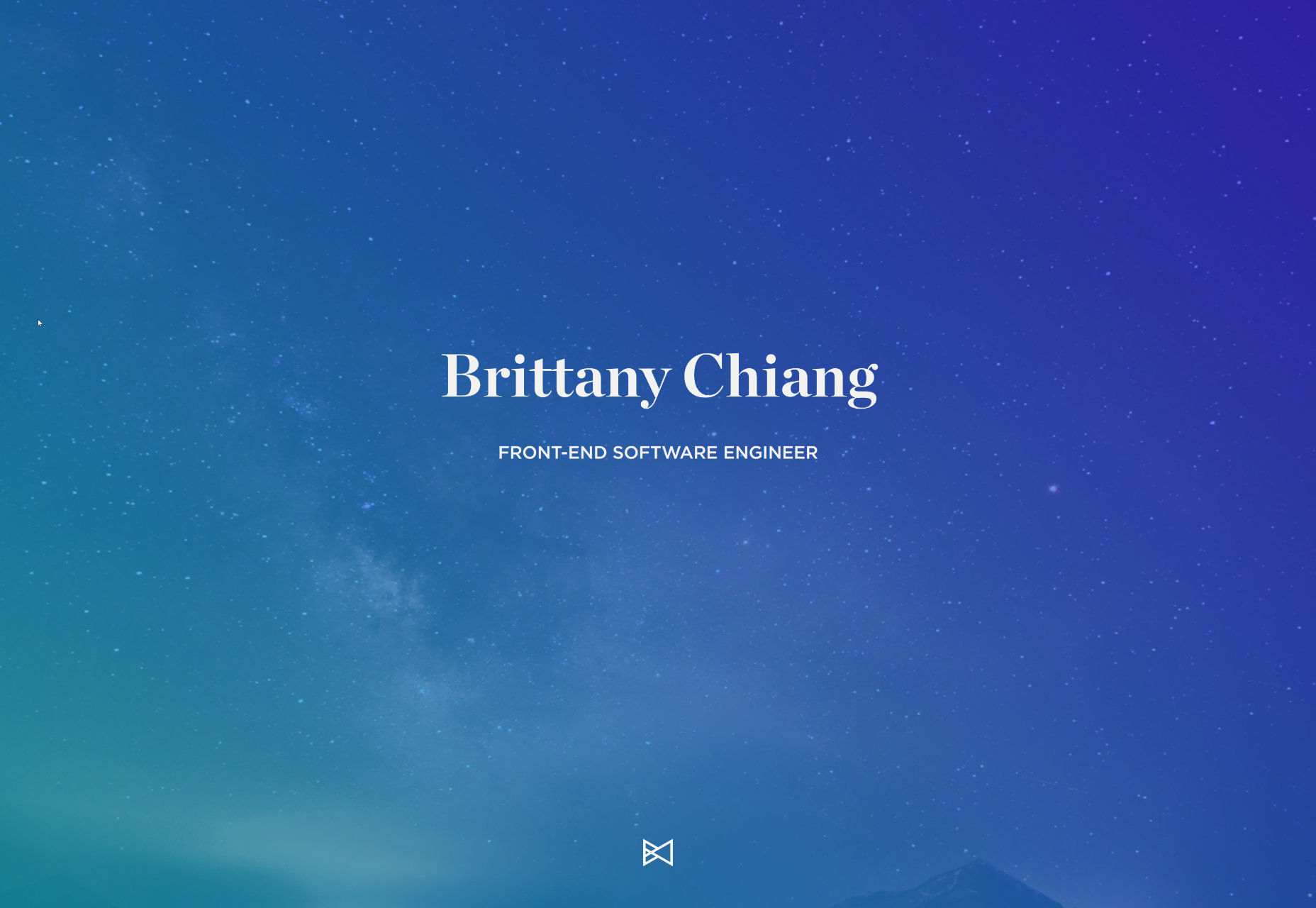
Bretanha Chiang
Brittany Chiang's portfólio é um excelente exemplo de como os layouts de tela cheia de alta resolução devem ser feitos. A seção da linha do tempo é ótima também.
Jascha Goltermann
Portfólio de Jascha Goltermann combina os detalhes monocromáticos com os de neon com algumas animações sutis para apimentar ainda mais as coisas. Uma vez que você se afaste dos efeitos chamativos, o design em si é deliciosamente minimalista. Eu aprecio um projeto que só tira todas as paradas quando realmente precisa.