Os menus do Hamburger funcionam em sites de área de trabalho?
Temos dispositivos móveis e seus designers e desenvolvedores para agradecer o menu de hambúrguer e sua crescente popularidade. Agora, no entanto, cada vez mais sites de desktop também estão adotando essa solução de design e navegação.
Por causa das telas menores dos dispositivos móveis, o espaço na tela é muito valioso. Designers têm que priorizar quais escolhas de design têm precedência sobre outras. Eles também precisam ser inteligentes para aproveitar ao máximo o espaço menor. Um menu de hambúrgueres só exibe títulos de navegação e seleções quando os usuários clicam ativamente no símbolo. Caso contrário, é um ícone discreto, quase invisível, geralmente localizado na parte superior esquerda ou direita de um site: móvel ou desktop.
Dizer que isso é o epítome do minimalismo é um eufemismo. Uma vez que oferece funcionalidade suprema enquanto fica fora do caminho, está sendo usado por um número crescente de designers.
Minimalismo de hambúrguer
Uma das tendências de design mais duradouras dos últimos anos tem sido o minimalismo devido ao seu foco na estética limpa, simples e fácil de navegar. Não surpreende, portanto, que os cardápios de hambúrgueres sejam populares porque promovem o minimalismo em qualquer local, tanto em termos de design quanto de função.
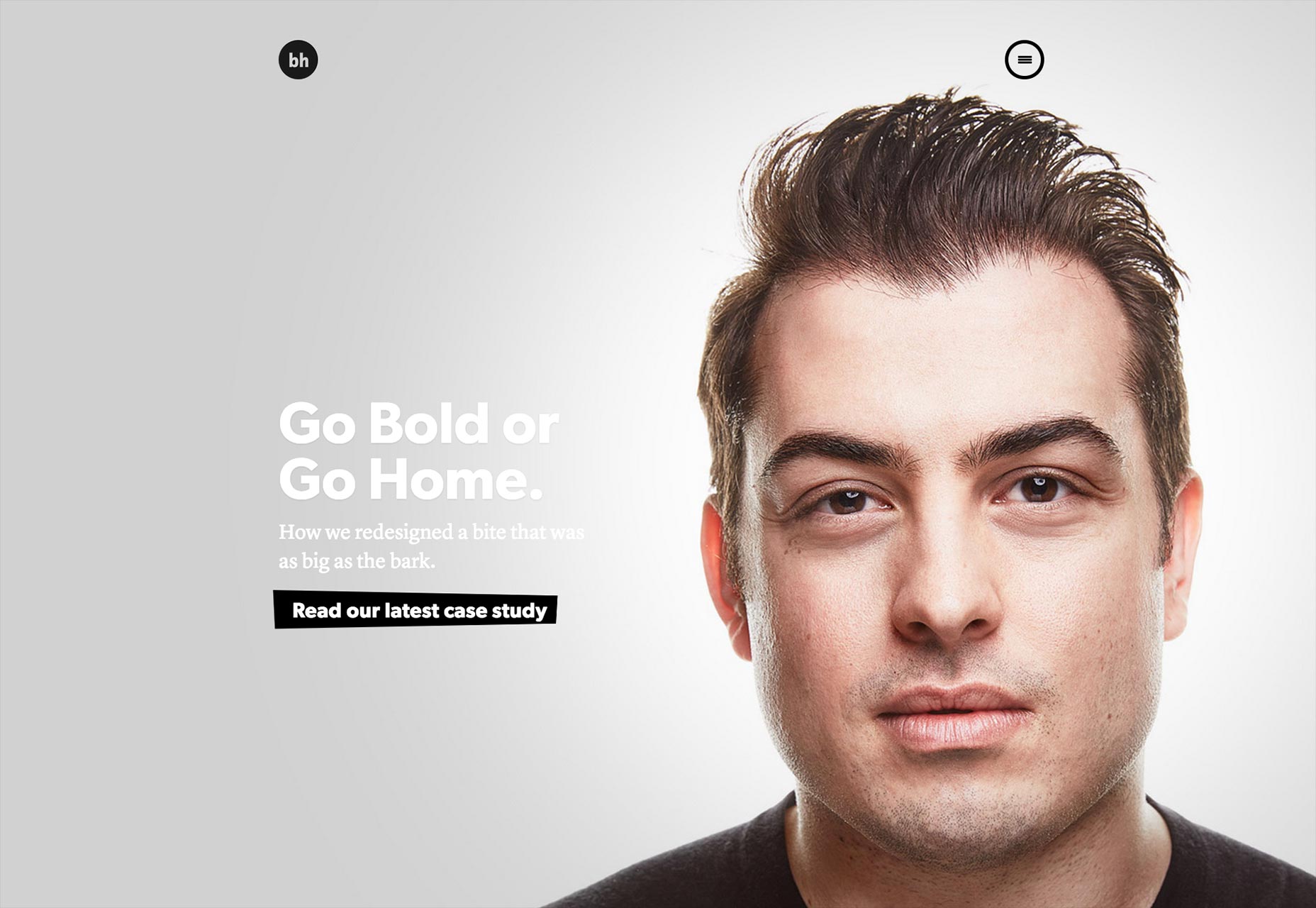
Desenhista Brian Hoff entende isso bem em seu site. Observe o menu oculto perto da parte superior direita da página inicial. Ele é limpo e simples do ponto de vista do design, pois fica lá discretamente até que o usuário decida se mover e clica nele para abrir as opções de navegação. No entanto, do ponto de vista da função, também é um estudo do minimalismo, pois tudo o que é necessário para interagir com ele é que o usuário passe o cursor sobre o ícone e clique nele. Em seguida, um menu suspenso aparece do lado direito da tela com apenas algumas opções de navegação. Mole-mole!
Claro, isso também sangra na experiência do usuário, já que qualquer um que tente navegar no site de Brian vai gostar de fazer isso com este menu oculto minimalista do que com um menu que é ousado e enorme, o que distrairia da navegação fácil e sobrecarregaria com muitas opções .
Foco de hambúrguer
Web design tem tudo a ver com elementos e enfatiza alguns em detrimento de outros, na tentativa de priorizar como os visitantes do site absorvem informações. É parte de como a arquitetura de informação funciona: se você quer que os visitantes entendam o que é o seu site a partir do momento em que o colocam, então você desenhará a atenção para o slogan ou proposta de valor do site enquanto diminui a importância de outros sites. elementos.
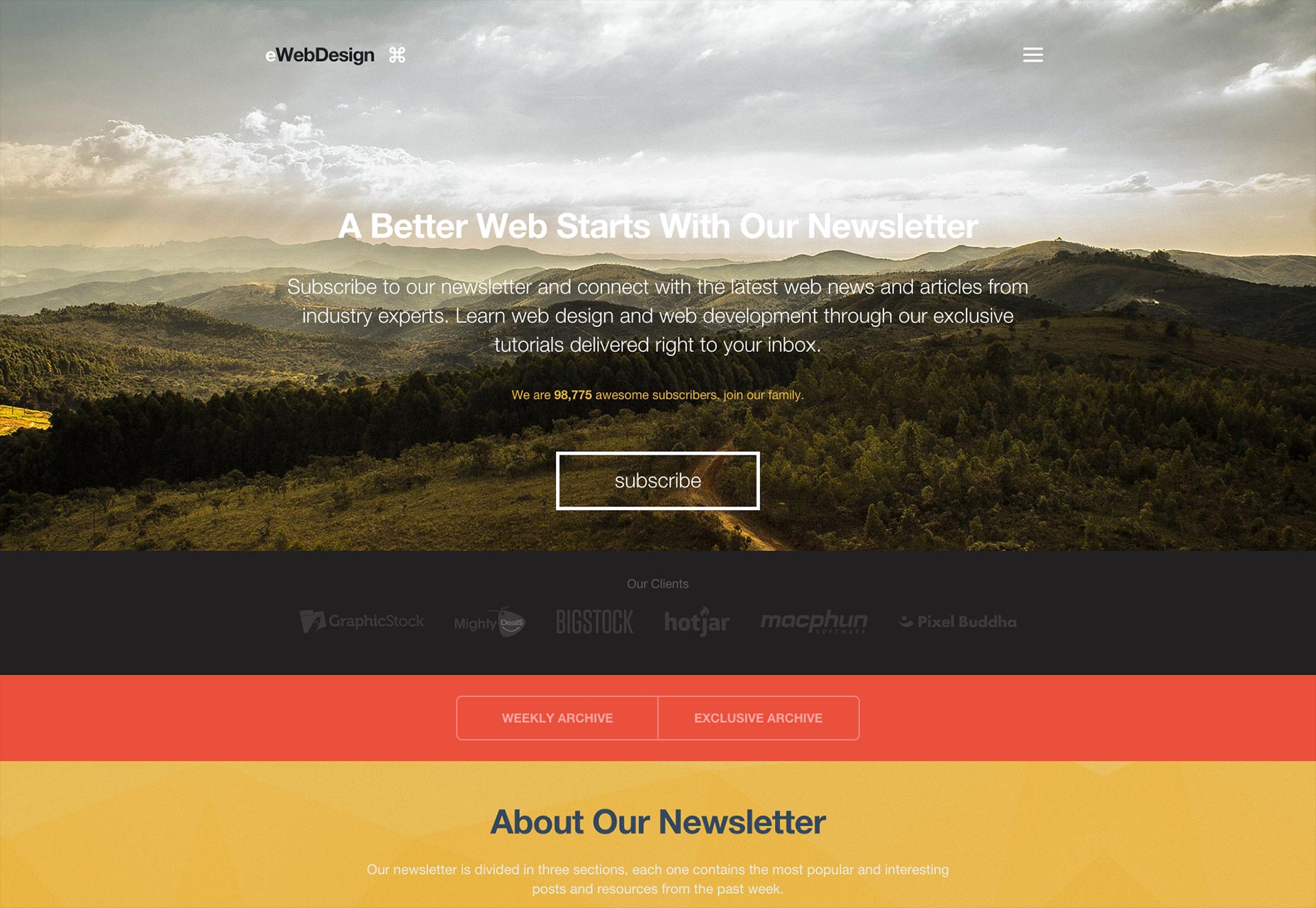
eWebDesign entende isso e projetou seu site de acordo. Observe como o menu oculto é muito discreto no canto superior direito da página inicial. Não é nem pegajoso, então rolando para baixo irá fazê-lo desaparecer. Essa presença discreta do menu oculto significa que a atenção do visitante é imediatamente atraída pela proposta de valor exclusiva do site, que é que os assinantes de seu blog recebem notícias da Web diretamente de especialistas do setor. Isso também segue perfeitamente o botão de ação para “inscrever-se”, logo abaixo da proposição.
Se o menu fosse apresentado tradicionalmente - na forma de um menu de navegação horizontal acima dessa proposição -, as chances são de que os visitantes sejam imediatamente distraídos por uma infinidade de coisas para clicar! Isso prejudicaria o número de pessoas que se inscrevem no site.
Resolução criativa de problemas
Cada site que é construído enfrenta um grande problema logo de cara: como um designer planeja as coisas para que o site seja funcional e ainda assim esteticamente atraente? Obter a navegação desde o início - em termos de experiência do usuário e usabilidade - é fundamental.
O cardápio de hambúrgueres permite que designers criativos e práticos criem soluções de navegação que servem tanto à função quanto à beleza. Às vezes, a solução não é o que você realmente espera, e os visitantes tendem a se surpreender com um layout de navegação que os encanta com algo que eles raramente ou nunca viram antes.
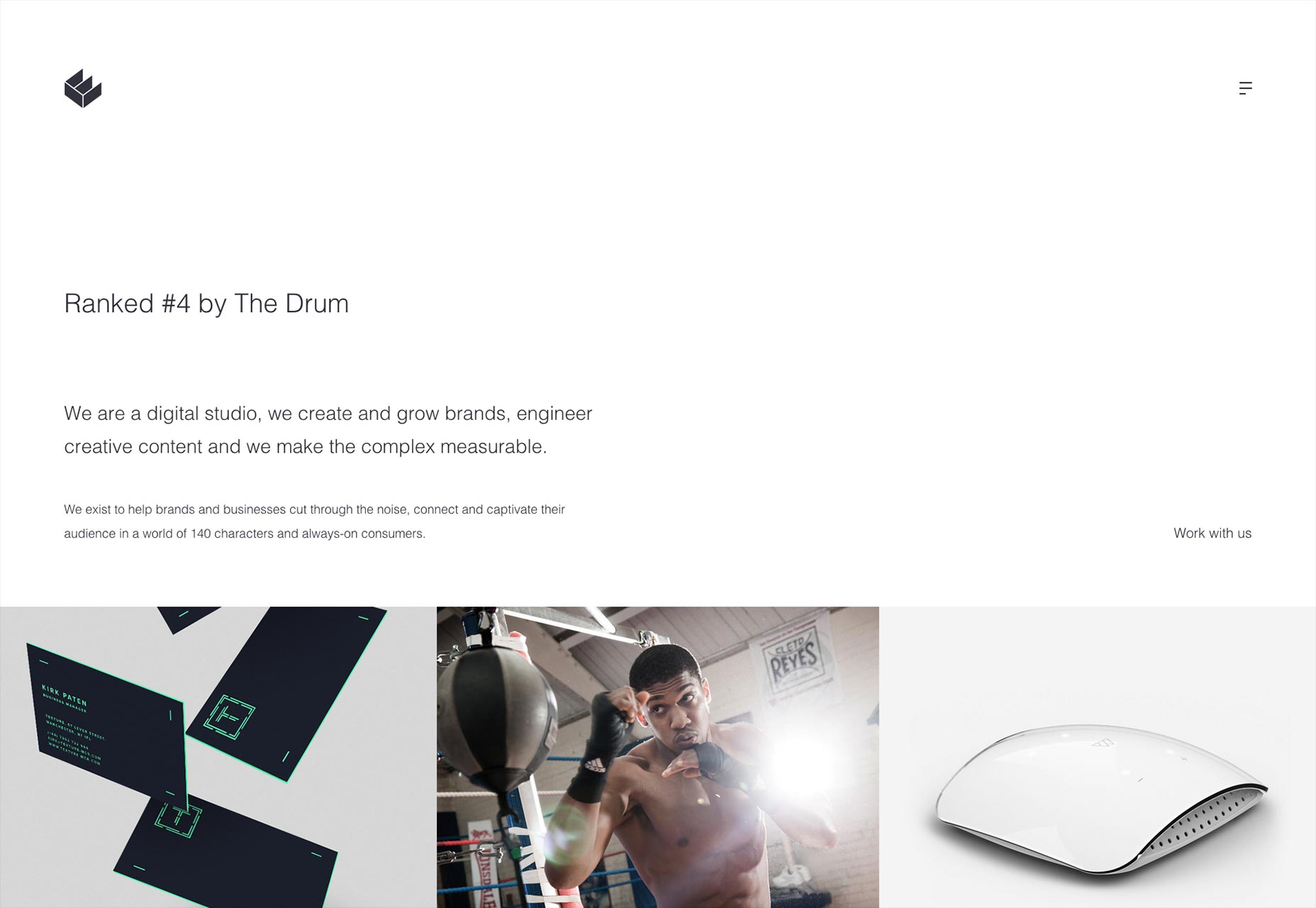
Caso em questão: estúdio digital Nós somos o império , de Manchester. Seu site se baseia fortemente em conceitos como espaço em branco, imagens enormes e limpeza, mas isso apenas arranha a superfície. Quando os usuários clicam no menu oculto, mais uma vez, colocados discretamente no canto superior direito da página inicial, ficam absolutamente satisfeitos com uma solução criativa para navegação funcional.
Assim que o menu do hambúrguer é clicado, nenhum menu suspenso aparece de qualquer lado. Em vez disso, a tela inteira muda para o menu de navegação, que aparece sozinho na tela inteira; a mudança de cor de branco para rosa reforça essa mudança. A partir daí, os usuários ficam livres para encontrar exatamente o que desejam no site.
Comunicação direta
O objetivo de qualquer site é fazer com que os visitantes usem o site com facilidade e eficiência a partir do momento em que começam a navegar nele. Uma das maneiras mais poderosas de permitir isso é através de affordances, que comunicam aos visitantes o que vários elementos de um site significam e como eles podem ser usados.
O affordance padrão usa a familiaridade para informar aos visitantes imediatamente o que um ícone, por exemplo, pode ser usado. Logo, a disponibilidade de padrões informa rapidamente ao visitante como eles podem interagir com um ícone para obter um resultado desejado.
O menu de hambúrguer tornou-se quase onipresente no celular nos últimos anos. Portanto, é seguro apostar que um grande número de usuários está familiarizado com ele: como ele se parece, como pode usá-lo (tocando nele para abrir um menu) e até mesmo onde na tela ele normalmente é encontrado. Sua presença em qualquer site permite comunicação instantânea sobre como navegar no site.
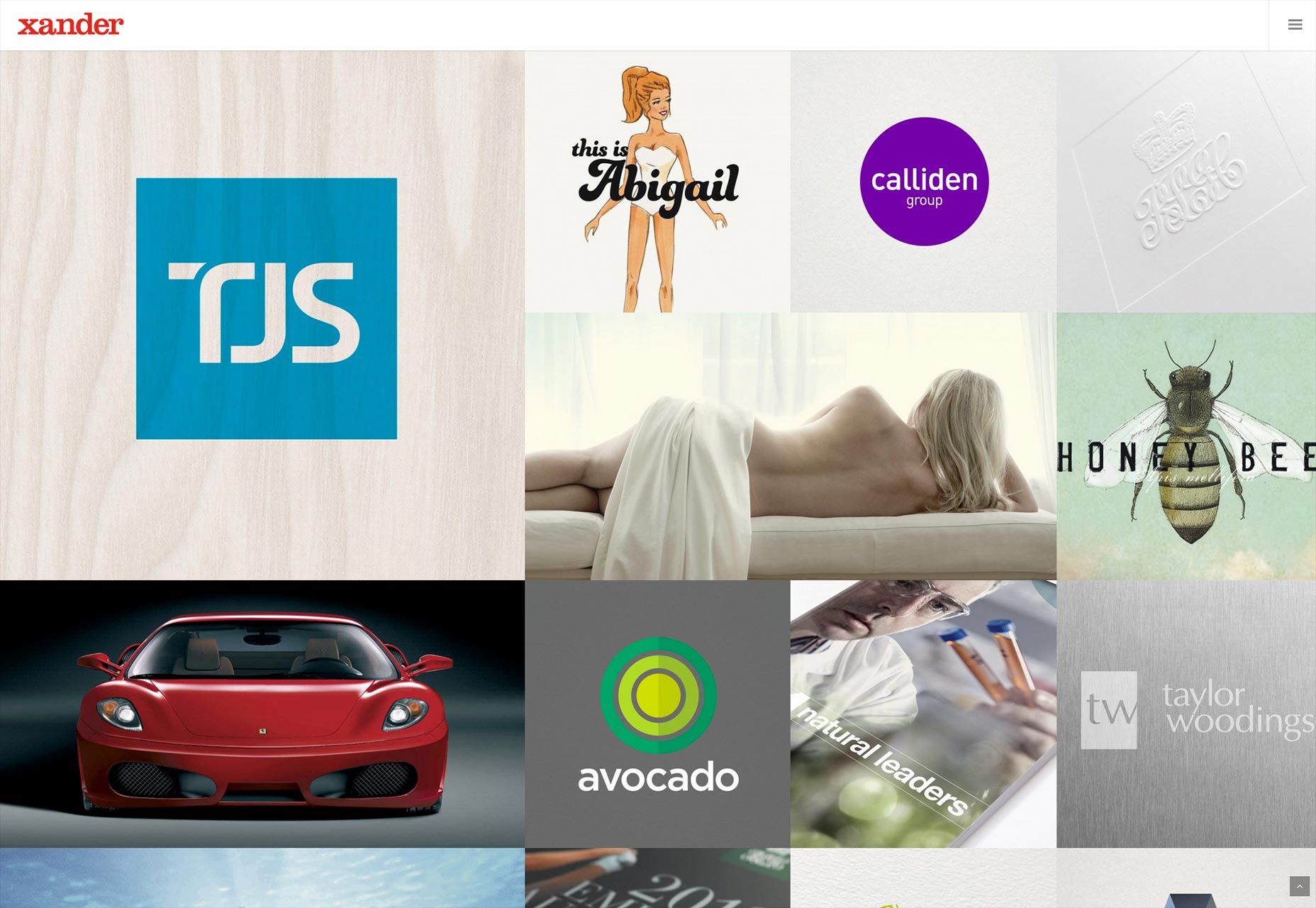
Agência de publicidade digital Xander demonstra isso em seu site. Embora a página inicial seja tão nua para ser quase extrema em seu minimalismo - note a ausência de qualquer coisa, na verdade, que atraia os olhos acima da dobra - os usuários podem imediatamente procurar o menu oculto e encontrá-lo no canto superior direito, um local comum . Essa obediência de padrão elimina a confusão do ponto de vista dos usuários e os capacita a começar a encontrar imediatamente o que eles querem no site.
Não apenas uma moda
Mesmo agora, apesar da onipresença do menu de hambúrgueres, ainda atrai críticas de alguns círculos. Sua ampla adoção em muitos sites, tanto em dispositivos móveis quanto em computadores, indica que há uma demanda por ele, mas as dúvidas persistem.
Por este ponto, é mais do que óbvio que o menu de hambúrguer é um elemento permanente em muitas homepages, tanto pequenas como grandes. É mais do que uma moda passageira porque os designers entendem que ela resolve problemas de navegação de forma eficiente, inteligente e fácil. E é exatamente por isso que essa abordagem para o menu de navegação está agora firmemente enraizada em nossos hábitos de navegação na web.