Projetando para o comércio de aplicativos para dispositivos móveis
Um dos projetos mais lucrativos para designers atualmente não envolve desktop. Isso porque, nos últimos anos, mais e mais pessoas mudaram para o uso móvel, o que também inclui o tempo gasto em compras. Uma boa regra geral como designer é ir onde seus usuários estão migrando, e você encontrará muito valor lá.
Desenhar para aplicativos de varejo é extremamente interessante, porque tudo se resume a conversões. Uma decisão de design errada, e isso pode significar uma grande perda de receita para o seu cliente. Enquanto algumas convenções de bom design e UX se aplicam a aplicativos de varejo, algumas escolhas de design que você terá que fazer para otimizar o UX podem surpreendê-lo.
No final, o que importa é apenas o que funciona e o que não funciona.
Incluir detalhes completos do produto e comentários
Ao projetar suas páginas de produtos individuais em seu aplicativo de varejo, lembre-se de fornecer aos seus clientes tudo o que eles podem desejar em termos de informações. Embora seja móvel, eles ainda querem ser clientes informados. Você só precisa aproveitar ao máximo seu espaço na tela pequena ao projetar páginas de produtos individuais, por isso não desperdice espaço.
A Amazon oferece um exemplo inteligente de contornar o problema de espaço limitado na tela: eles simplesmente decidiram projetar páginas de rolagem longa no aplicativo para permitir que os usuários rolassem para baixo para absorver todas as informações ricas em cada página de um único produto.
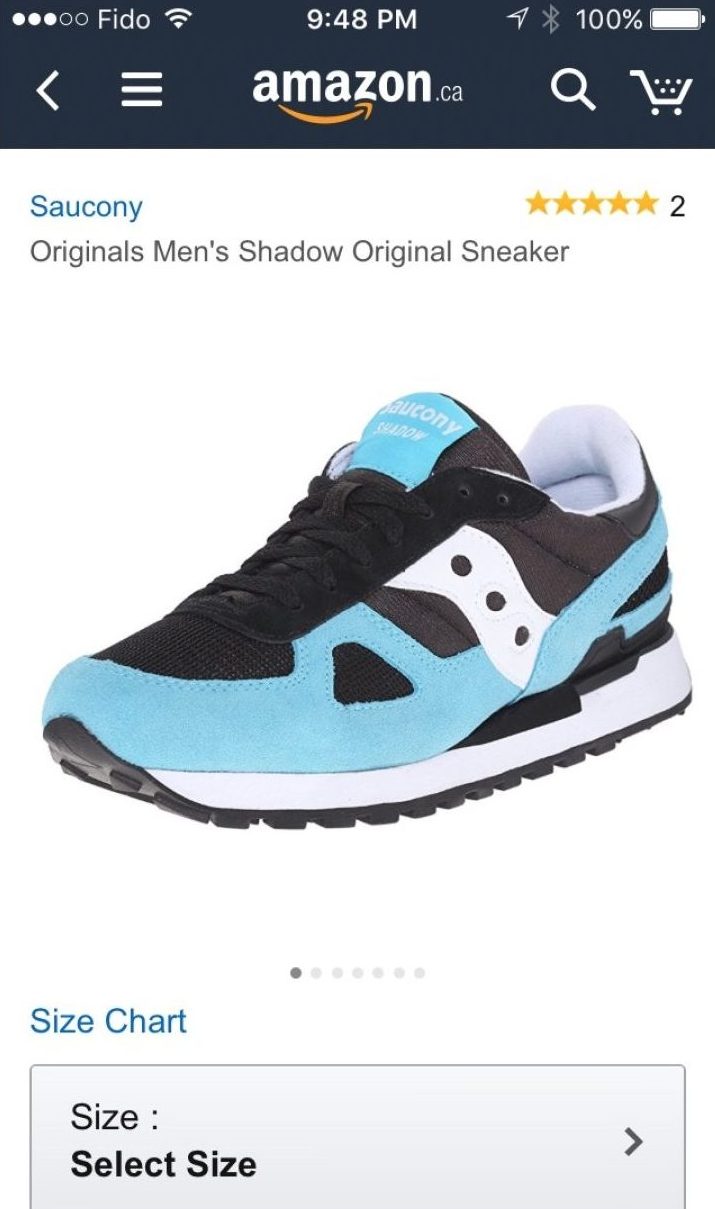
Pegue a página do produto para a sapatilha Original Sombra Original da Saucony Original.
Essa página de rolagem longa apresenta os seguintes detalhes completos do produto:
• Imagens nítidas e de alta qualidade de vários ângulos
• informações de tamanho e cor
• A faixa de preço
• Informação de incentivo (devoluções gratuitas)
• botões de chamada para ação enormes e perceptíveis
• Uma descrição
• Uma lista detalhada de recursos
• Recomendações de itens relacionados
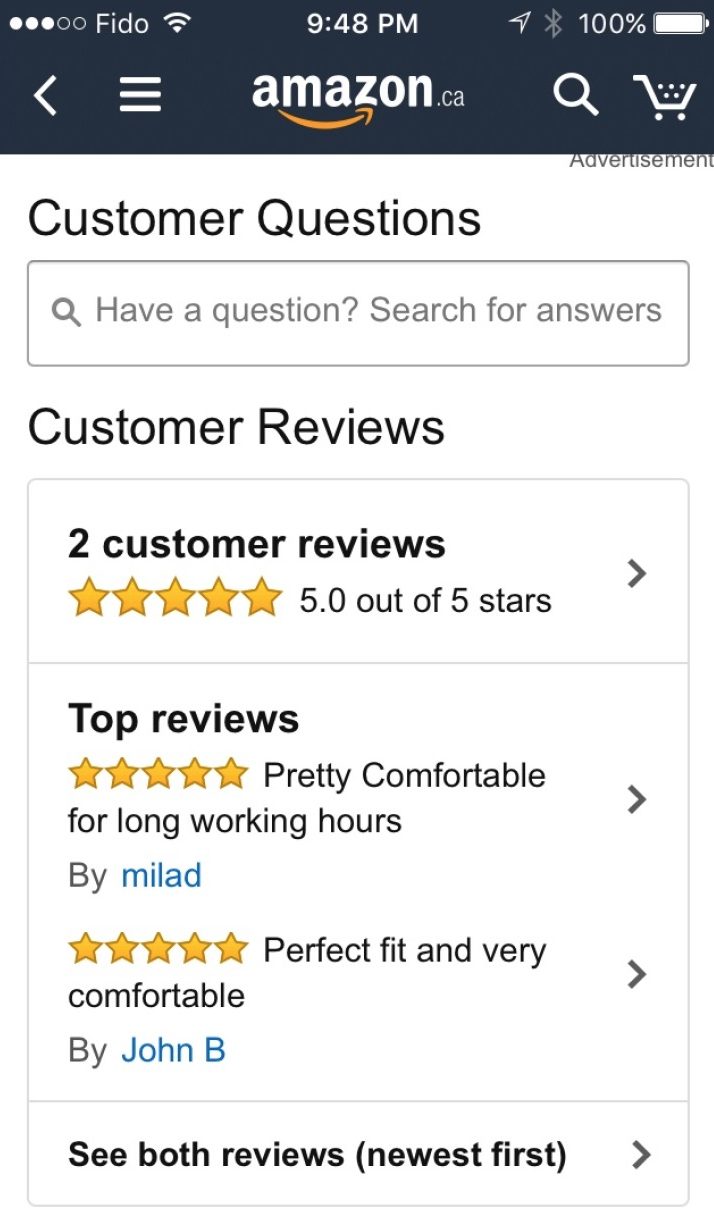
• perguntas e comentários do cliente
Obter todas essas informações dentro de um aplicativo de varejo realmente melhora a experiência do cliente!
As resenhas dos clientes são úteis porque fornecem informações adicionais a compradores em potencial que desejam saber como as pessoas que compraram esse item o encontraram.
Se o maior varejista on-line do mundo tiver suas páginas de produtos configuradas dessa maneira, é provável que seja por boas razões e para otimizar as conversões. A Amazon oferece aos designers um excelente modelo de como criar uma página de produto móvel para o sucesso.
Resfrie com as solicitações de registro
Uma enorme barreira à conversão é pedir aos compradores que se registrem antecipadamente. Há um alto risco de que eles saiam logo ali. Isso também é verdade na área de trabalho. No entanto, em dispositivos móveis, sua experiência de aplicativo de varejo fornece muito menos espaço na tela, o que torna o registro um problema ainda maior. É por isso que, se você deve pedir aos seus clientes que se registrem, você deve dar algo de valor extremamente alto em troca de seus problemas.
Pesquisas do Grupo Nielsen / Norman confirmam isso, paredes de login onde os clientes são solicitados a se registrar antes de ir mais longe no aplicativo são desencorajados.
Em vez disso, você tem três opções:
• Use o princípio da reciprocidade para dar aos compradores uma razão de alto valor para registrar antecipadamente
• Utilize login social
• Deixe-os usar um recurso de check-out de convidado que não os faça perder tempo se registrando antes que eles possam usar seu aplicativo
Quando a marca para a qual você está criando um aplicativo tem um reconhecimento de nome baixo, seu benefício em conseguir que os usuários se registrem precisa ser ainda maior do que o normal.
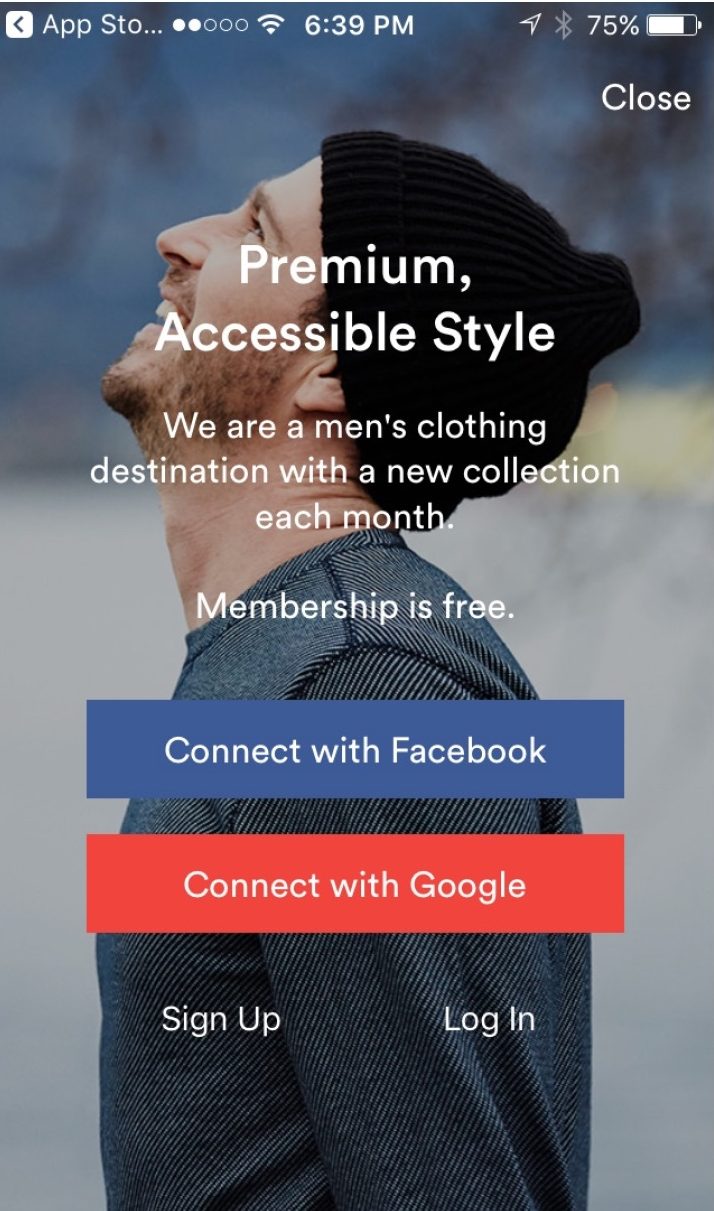
O varejista de homens Frank + Oak não exige que você se registre antecipadamente. Na verdade, você pode ir em frente e comprar imediatamente. No entanto, quando você tem algo em seu carrinho que deseja fazer check-out, ele solicita que você se registre, mas permite o login social, que foi mostrado para reduzir as taxas de abandono de carro , já que seus clientes não precisam pensar - e lembrar - de um novo nome de usuário e senha.
Permita que os compradores controlem totalmente seus carrinhos de compras / cestas
Bom UX significa dar aos seus usuários controle total dentro do aplicativo de varejo. De acordo com as recomendações de aplicativos de varejo do Google, é uma prática recomendada capacitar os compradores para editar seus próprios carrinhos ou cestas em qualquer estágio de seu fluxo de compras.
Se os seus clientes tiverem que voltar alguns passos no fluxo de compra - digamos, para a página de uma conta ou para uma página subseqüente - isso causa frustração e leva ao atrito no que normalmente deveria ser um processo de conversão suave. Essa frustração e fricção podem levar ao abandono e consequentemente menos conversões e vendas.
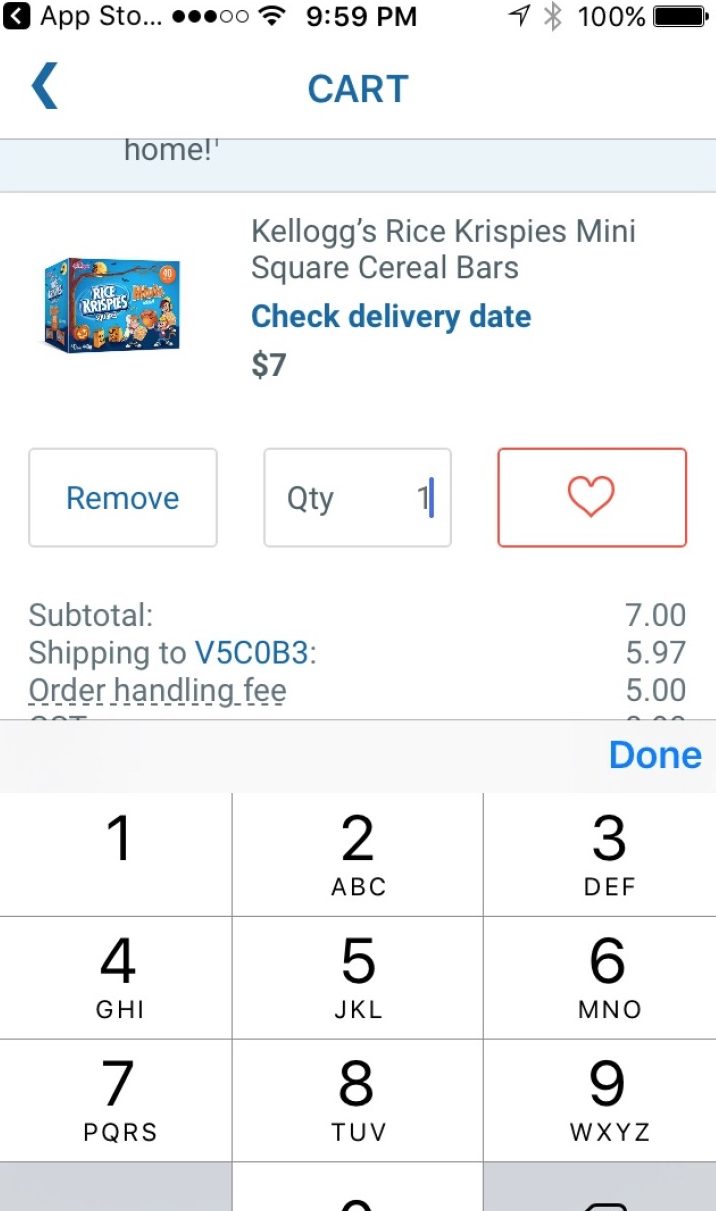
No aplicativo Walmart, os compradores podem editar diretamente a quantidade de itens comprados diretamente na página de checkout, sem precisar retornar a nenhuma página anterior no fluxo de compra. Como resultado, os compradores que querem mudar de ideia sobre quantos itens comprar terão liberdade e controle para ajustar a quantidade ao seu gosto até o último momento antes de tocar no botão de check-out.
Ao projetar fluxos de compra, garanta que seus clientes sempre possam editar a quantidade de itens a qualquer momento depois que eles já tiverem adicionado um produto ao carrinho ou cesta.
Não dificulte a localização de informações de atendimento ao cliente
No varejo móvel, o ótimo UX está intimamente ligado ao fornecimento de excelente atendimento ao cliente. Um grande componente do atendimento ao cliente é sempre garantir que os clientes possam ver as informações de contato do varejista on-line, pois provavelmente terão perguntas ou comentários que desejam comunicar por e-mail ou telefone. Tornar esta informação fácil de encontrar também funciona como uma forma de aumentar a credibilidade da sua aplicação.
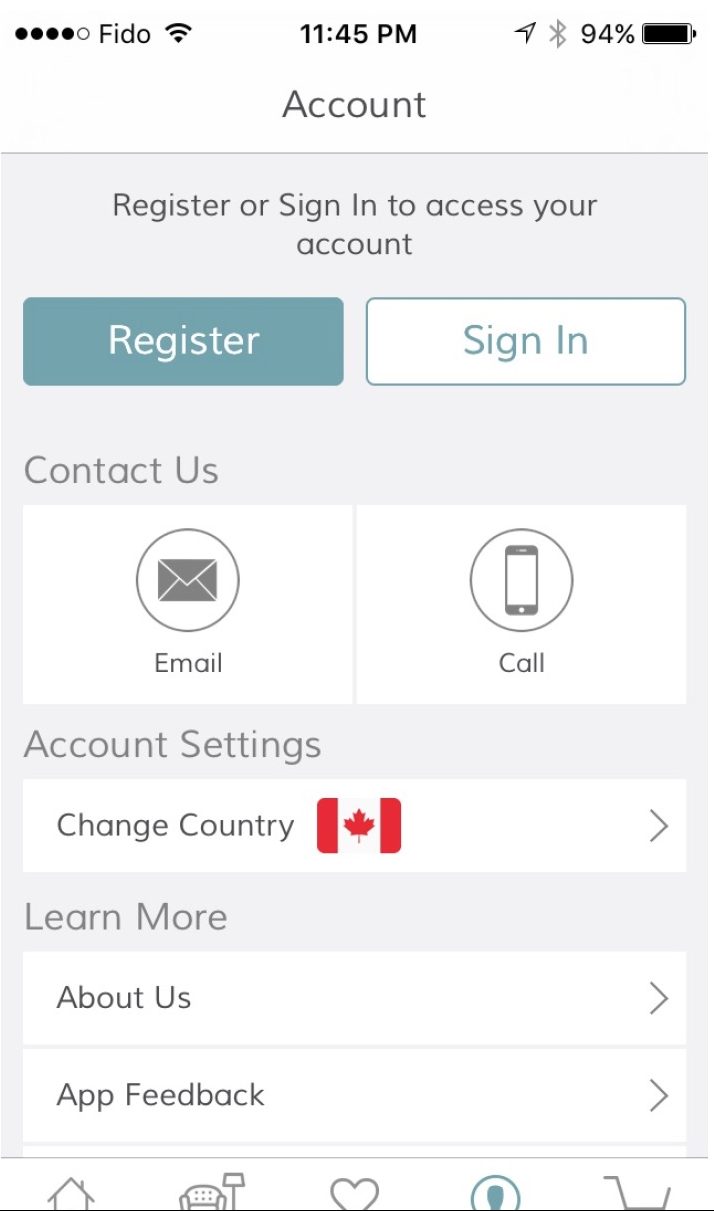
O aplicativo da Wayfair nos mostra como exibir prontamente as informações de contato, de modo que elas deixem o cliente mais à vontade e forneçam uma ótima experiência de usuário oferecendo informações de contato muito acessíveis. Na página da conta, os compradores podem optar por enviar um e-mail ou ligar diretamente para a Wayfair caso tenham dúvidas ou enfrentem problemas em seu processo de pagamento ou em uma experiência de aplicativo mais ampla. Observe como as informações de contato estão próximas da parte superior da página; os compradores nem precisam rolar a tela para localizá-lo.
Este é o epítome do design utilizável.
Os compradores recebem opções sobre como querem entrar em contato com a Wayfair - o que também remonta ao princípio de design de dar a seus clientes mais controle sobre sua experiência.
Aplicativos de varejo são diferentes de outros aplicativos
Sem outros aplicativos, você precisa projetar de maneira que afete diretamente as conversões mais importantes para as empresas, que são as compras para vendas. Isso é o que torna mais urgente o design e o UX para aplicativos de varejo mais urgentes do que outros tipos de aplicativos.
Algumas práticas recomendadas se aplicam à área de trabalho, como garantir que todas as informações de contato estejam sempre prontamente disponíveis. No entanto, algumas das coisas a fazer - como o uso de páginas de rolagem longa - podem parecer um pouco contra-intuitivas em dispositivos móveis, considerando o espaço menor da tela e a necessidade de ter uma página e experiência mais rápidas.
O que mais importa é projetar para um bom UX móvel. Quando você faz isso, você pode determinar rapidamente o que funciona e o que não funciona ao projetar aplicativos de varejo.