5 regras de psicologia que todo designer de UX deve conhecer
Design baseado em experiência… se é assim que você define seu trabalho como designer, pode ser um bom momento para reavaliar sua abordagem.
Agora, não há nada de errado em ser um designer experiente; sua experiência pode ser um trunfo! No entanto, é essencial perceber que há muitas partes móveis em um projeto de trabalho. Por exemplo, você sabe que não deveria apenas redesenhar drasticamente um site? Ou que a cor que funciona exatamente no mesmo site (com a mesma coisa e no mesmo nicho) será diferente se o público fosse predominantemente masculino em comparação com se o público fosse predominantemente feminino?
Há uma abordagem psicológica ao web design - baseada em décadas de estudos e experimentos em psicologia. Abaixo estão cinco dicas UX apoiadas pela psicologia para sua próxima reformulação:
1) Lei de Weber de diferença apenas perceptível
Qualquer pessoa que tenha usado o Facebook nos últimos 5 anos sabe que pouco mudou nesse período. Facebook é uma mega corporação vale mais de US $ 350 bilhões , então você pode esperar muito que tenha mudado em três anos. Por que o Facebook retém todos os elementos-chave de seu design? A resposta a essa mesma pergunta explica por que todos os principais sites - incluindo o Google, o Twitter e a Amazon, apesar de seus grandes orçamentos - não fazem reformulações drásticas.
É explicado pela lei de Weber de apenas diferença perceptível , que afirma que a menor mudança nas coisas não resultará em uma diferença perceptível; Se você está olhando para uma lâmpada, por exemplo, e a luz escurece ou ilumina um pouco, é improvável que você perceba a mudança - se ela se iluminar significativamente, você notará a mudança. Da mesma forma, se você estiver carregando um peso de 100 kg, é improvável que a remoção de 1 kg faça muita diferença no peso, é improvável que você perceba isso. Se você remover 10 kg do peso de 100 kg, a diferença de peso se torna instantaneamente aparente.
Pesquisa mostra que não gostamos de uma mudança massiva nas estruturas e sistemas existentes, mesmo que essas mudanças nos beneficiem, e ampla evidência que mostram protestos quando grandes sites fazem grandes mudanças e reprojetam.
Simplificando, a lei de Weber, juntamente com nossa aversão natural à mudança, mostra que a melhor maneira de abordar um novo design é sutilmente; faça seu redesenho lento e sutil, mudando um pouco aqui e ali gradualmente - de tal maneira que a maioria das pessoas nem sequer saberá que você está fazendo um novo design - até que você tenha reformulado completamente o novo design. Isso não apenas garantirá que seu design seja bem aceito pela maioria, mas uma boa parte de seu público teria se acostumado ao seu novo design antes de ser concluído e muito poucos se queixariam.
2) Entenda que nós respondemos a cor de forma diferente
Embora muitas vezes confiamos profundamente em nosso instinto e experiência, outra coisa é que eles suportem o teste da ciência. Por exemplo, você sabe que o mesmo design que funciona para um público de leitores do sexo masculino geralmente não funciona para uma audiência de leitores do sexo feminino - mesmo que seja pelo mesmo site que vende os mesmos produtos?
Um dos fatores mais importantes que você deve considerar ao redesenhar um site é o público. O público é predominantemente masculino ou feminino? Isso é muito importante!
Pesquisas descobriram que as pessoas irão formar uma opinião sobre as coisas dentro de 90 segundos, e que cor influencia até 90 por cento da forma de pessoas de opinião. A cor que você usa apenas para o seu design pode torná-lo uma falha ou sucesso.
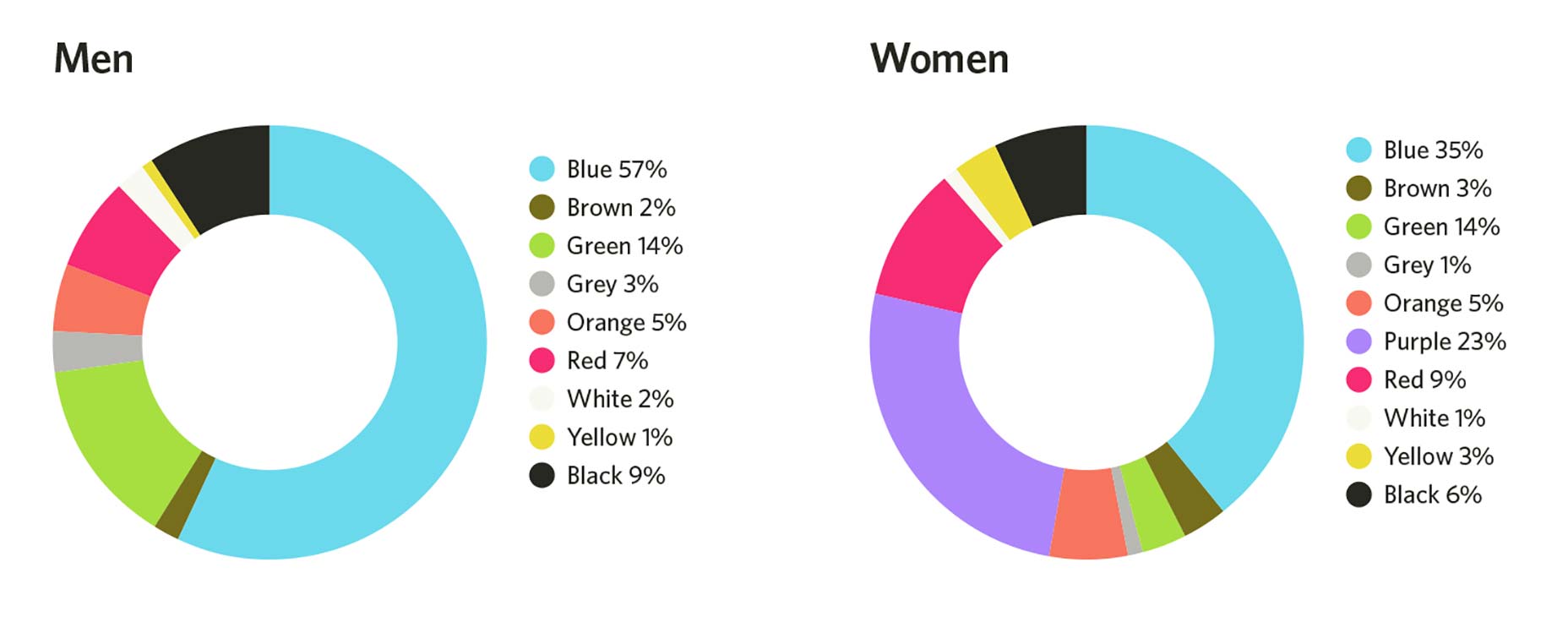
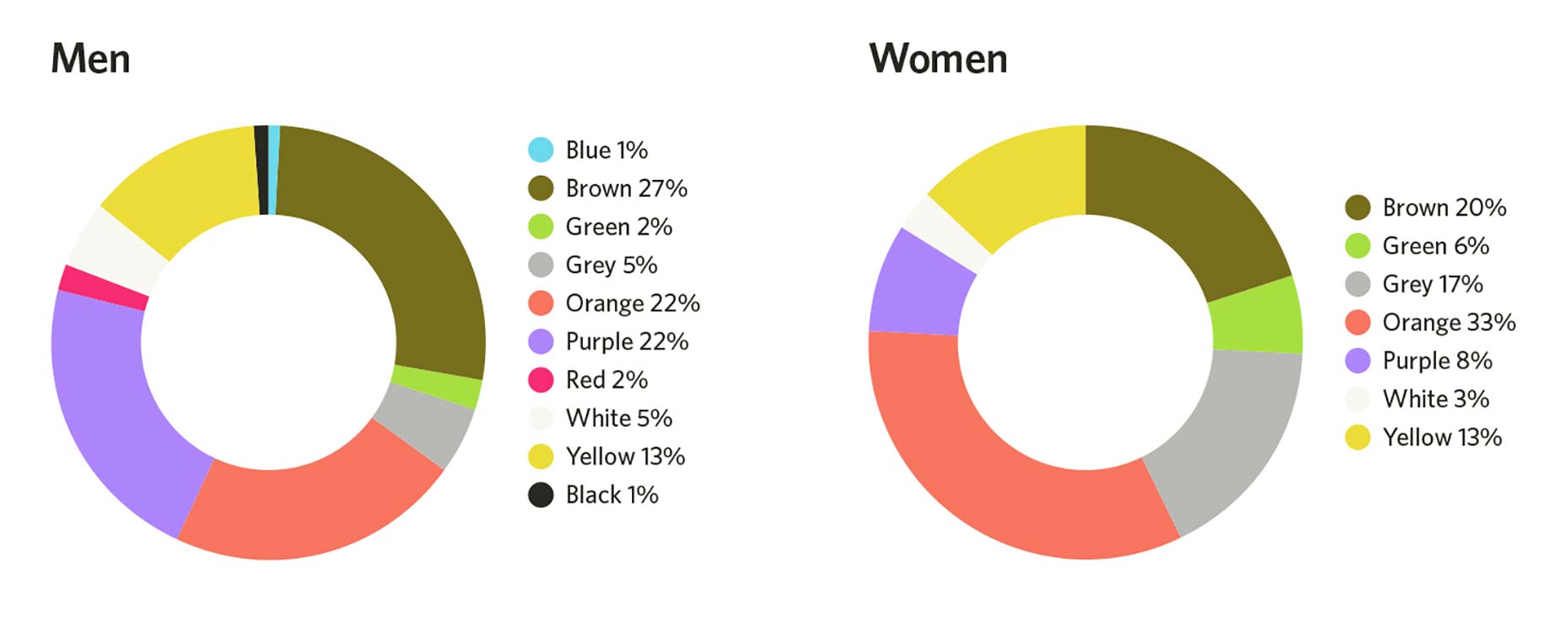
Dito isso, é importante perceber que homens e mulheres veem as cores de maneira diferente. Os gráficos abaixo mostram as cores que homens e mulheres gostam, assim como as cores que eles mais gostam:
Cores que eles gostam
Cores que eles não gostam
Ao fazer sua próxima reformulação, considere o público do site que usará o design. Eles são principalmente homens ou mulheres? Deixe seu gênero influenciar a cor que você usa.
3) O fenômeno da adaptação sensorial
Você já se perguntou por que você não sente suas roupas ou sapatos? Você já se perguntou por que, mesmo que inicialmente tenha ficado irritado com isso, não percebe mais o latido constante de seu vizinho?
Isso é explicado por um fenômeno psicológico chamado “ adaptação sensorial . ”Afirma que tendemos a ignorar o estímulo se ficarmos repetidamente expostos a ele - inicialmente, achamos isso irritante, mas depois não percebemos.
Agora, como isso se relaciona com o design da web? É simples: você cria um website e usa o mesmo esquema de cores e cores de botões para partes importantes nas quais deseja que o usuário tome providências. Devido ao fato de que essas partes essenciais se misturam ao esquema de cores do design e que as pessoas têm visto a mesma cor em todo o seu design, as pessoas são naturalmente preparadas para desativá-las - elas não veem os elementos-chave na sua página e você perde em conversões.
Ao projetar ou redesenhar um site, é essencial destacar seus CTAs; Se todo o esquema de cores do projeto for azul, você não deve usar a cor azul para o CTA ou para destacar a ação mais importante na página. A maioria das pessoas acredita a cor vermelha ou laranja é o mais eficaz para impulsionar as conversões; não é. Um botão vermelho de cor usado em uma página com esquema de cores vermelho irá converter muito, mas um botão de cor verde na mesma página irá converter muito melhor.
Use algo que se destaque por elementos essenciais; Desta forma, não ativa a adaptação sensorial das pessoas, e sua conversão não sofre.
4) Tipo: maior é melhor!
Quando se trata de texto, os designers muitas vezes ficam obcecados em olhar e apelar: “Uau, eu deveria usar uma serif?” “Essa nova fonte parece droga! Deixe-me dar uma chance! ”Exceto que a psicologia mostra que, quando se trata de design, a maioria das coisas que nós projetamos dar importância não é o que os usuários finais realmente se importam. Por que nos preocupamos com a estética e com a atratividade do novo tipo de letra, o usuário comum se preocupa com coisas básicas como usabilidade.
Em essência, o usuário comum se preocupa muito mais com o tamanho da fonte do que com o tipo de fonte. De fato, pesquisa mostrou as pessoas querem que o tipo seja maior e mais simples, e esse tipo maior provoca uma forte conexão emocional nos leitores.
Em essência, as pessoas querem um tipo simples e grande. Baseado em dados de pesquisa disponível , especialistas aconselham não usar um tamanho de fonte inferior a 16px.
5) conjunto perceptivo
Isso é um monstro ou uma árvore?

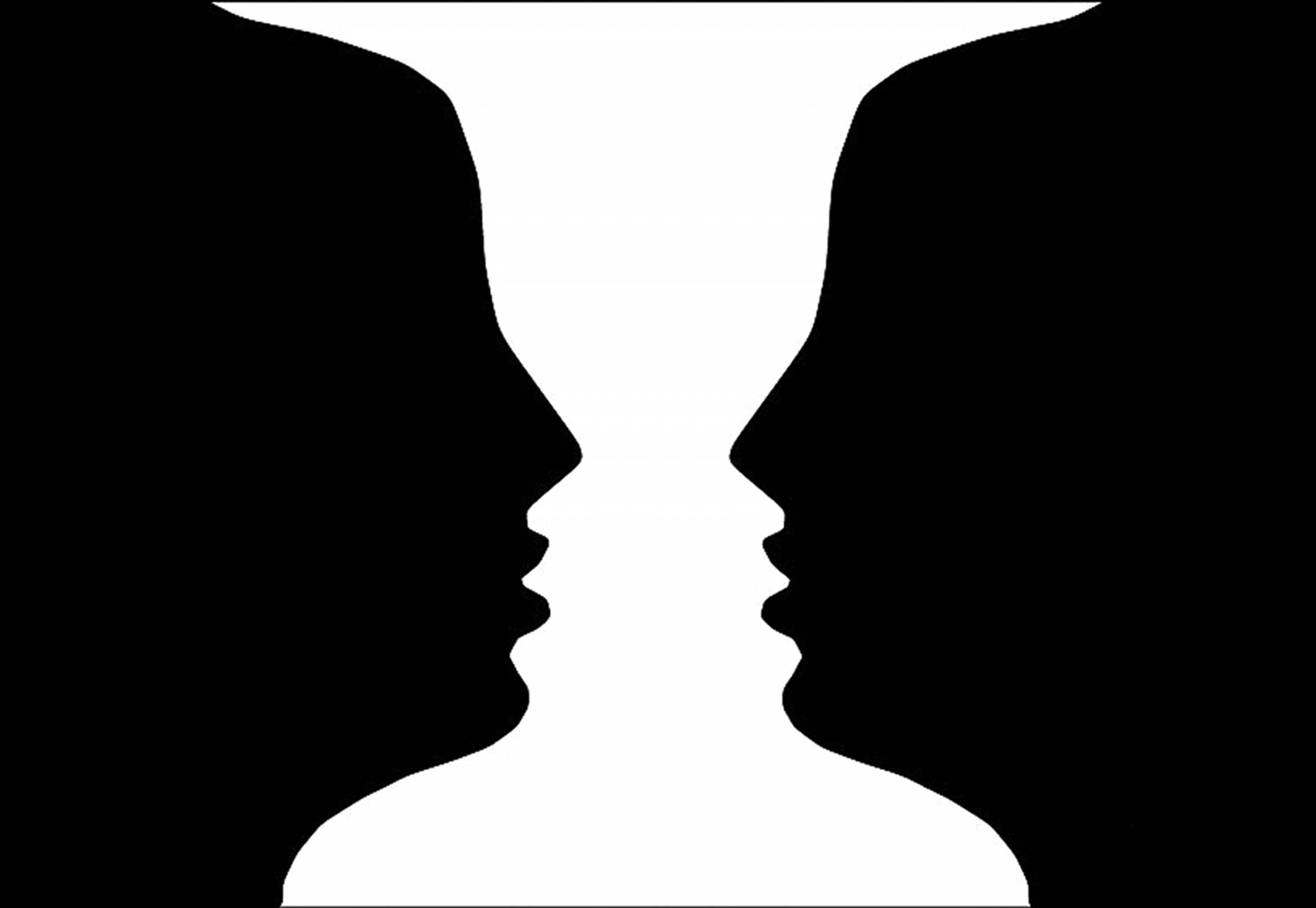
Ok, e quanto a isso, é um vaso ou dois rostos?

O que você vê será diferente dependendo de suas experiências; Assim como na imagem do “vaso ou duas faces”, se você é um artista, especialmente se acabou de trabalhar em um vaso, provavelmente verá um vaso na imagem. Se você acabou de sair de uma reunião de muitas pessoas, e se você não viu um vaso em meses, é provável que você veja duas faces.
Esse fenômeno é explicado pela “teoria do conjunto perceptivo”, que explica nossa tendência de perceber informações com base em nossas expectativas, informações e experiências existentes. Em essência, pessoas de diferentes culturas provavelmente perceberão a mesma coisa de maneira diferente.
A implicação para os web designers é que as pessoas têm certas expectativas de design da Web - algumas gerais e outras baseadas em determinados setores. Por exemplo, a maioria das pessoas tem uma certa expectativa de onde a barra de navegação de um site estará (no cabeçalho), colocando-o em outro lugar (no rodapé, por exemplo) irá confundir muitos usuários e levar a uma má experiência do usuário. O mesmo vale para todos os elementos do design do seu site.
É bom ser inovador. Quando você for inovador, no entanto, certifique-se de incluir pistas para orientar as pessoas sobre os novos elementos. Mais importante ainda, teste a resposta das pessoas aos novos elementos e mude prontamente qualquer coisa que as pessoas não respondam bem.