5 maneiras de design eficaz da interface do usuário promove o UX
Uma experiência do usuário é algo que todo site oferece para quem o visita. No entanto, a experiência será diferente de um site para outro de diversas maneiras. Alguns são fáceis de navegar, alguns são uma alegria para usar, alguns são desajeitados, mas você ainda pode caminhar até onde você quer ir, e alguns são tão difíceis de entender que você acabou de acertar a seta para trás no seu navegador.
Uma das maiores influências na experiência do usuário é a interface do usuário - o design real com o qual os usuários irão interagir - há vários fatores que compõem uma interface, como a facilidade de navegar em um site ou a facilidade de leitura conteúdo. Os usuários também formarão suas opiniões com base no valor percebido e na utilidade do site. Quanto melhor os ajudar a atingir seus objetivos, mais útil será percebido.
As emoções que os usuários sentem ao usar seu website acabam tendo um impacto nos negócios associados. Se os usuários puderem encontrar facilmente o que estão procurando no site e se sentirem satisfeitos, é mais provável que comprem, enquanto se sentem frustrados ou confusos, é bem provável que eles se mudem e comprem de alguém que ofereça -los uma melhor experiência do usuário. As experiências inusitadas dos usuários retêm muitas empresas de todo o seu potencial, deixando seus sites com baixo desempenho e desperdiçando valiosos investimentos em publicidade quando os visitantes não são convertidos em clientes.
Abaixo estão 5 maneiras simples, mas potentes, nas quais o design inteligente da interface do usuário promove uma experiência de usuário bem-sucedida:
1. Melhorando a velocidade de carregamento da página
A velocidade de carregamento da página do seu site é um elemento extremamente importante da experiência do usuário. Embora os designers frequentemente se interessem em exibir suas habilidades de design visual, a verdade é que os visitantes do site geralmente se importam mais com a velocidade de carregamento da página do que com os enfeites espalhafatosos.
De acordo com um estudo recente da Kissmetrics Quase metade (47%) de todos os consumidores espera que uma página da Web seja carregada em 2 segundos ou menos; Se sua página demorar mais do que isso para carregar, isso reduzirá a qualidade da experiência do usuário. Se sua página demorar mais de três segundos para ser carregada, você terá, em média, 40% dos visitantes abandonando seu site; Isso aumentará em 7% para cada segundo adicional que o site levar para carregar. Um site lento se traduz em oportunidades perdidas e vendas perdidas.
Além disso, embora os tempos de carregamento lentos reduzam o número de conversões que o seu site gera, os tempos de carregamento lentos também reduzem o número de oportunidades que o site gera, causando um impacto negativo na classificação do mecanismo de pesquisa. O efeito é pequeno, mas você certamente quer fazer tudo o que puder para melhorar o ranking do seu site.
Para ajudar a manter as páginas em menos de 3 segundos, experimente as seguintes dicas: primeiro, opte por um estilo de design mais simples, evitando itens desnecessários e decorações vistosas (nos testes A / B, os designs mais simples geralmente superam os designs ornamentados); segundo, otimize suas imagens em um programa gráfico, você não quer usar html para redimensioná-las; em terceiro lugar, evite usar muitos plugins, eles diminuem a experiência dos visitantes do site; quarto, se o seu site for popular, considere utilizar uma rede de entrega de conteúdo para melhorar o tempo de resposta do servidor.
2. Aproveitando o espaço em branco
O espaço em branco é frequentemente ignorado, mas é uma parte muito importante do design eficaz da interface do usuário. Tenho certeza de que você está na mesma situação que a maioria dos designers, onde os clientes vêem o espaço em branco como espaço vazio e correm para preenchê-lo, pensando que o espaço em branco é um desperdício. De fato, o oposto é o caso; O espaço em branco é uma das partes mais importantes de um site.
Se usado corretamente, o espaço em branco pode melhorar drasticamente a experiência do usuário de um site. O espaço em branco ajuda a tornar a interface do usuário mais fácil, o que ajuda a reter os visitantes e os mantém lendo. Isso é feito tornando o conteúdo mais legível. O espaço em branco ao redor do texto e das imagens do site ajuda as pessoas a melhorar a compreensão e cria uma melhor experiência do usuário.
O espaço em branco também ajuda a melhorar a aparência do seu site, proporcionando uma aparência profissional agradável e limpa. O espaço em branco ajuda a reduzir a confusão por parte dos visitantes, já que os sites que não possuem espaço em branco costumam parecer desorganizados. Você deseja criar uma aparência bem equilibrada para o seu site usando espaço em branco para separar diferentes blocos de conteúdo.
O espaço em branco também é eficaz para destacar algo importante, como o seu apelo à ação. O uso adequado do espaço em branco no design ajuda a guiar a atenção dos visitantes para as partes principais do site e, sem ele, os visitantes podem ignorar itens importantes.
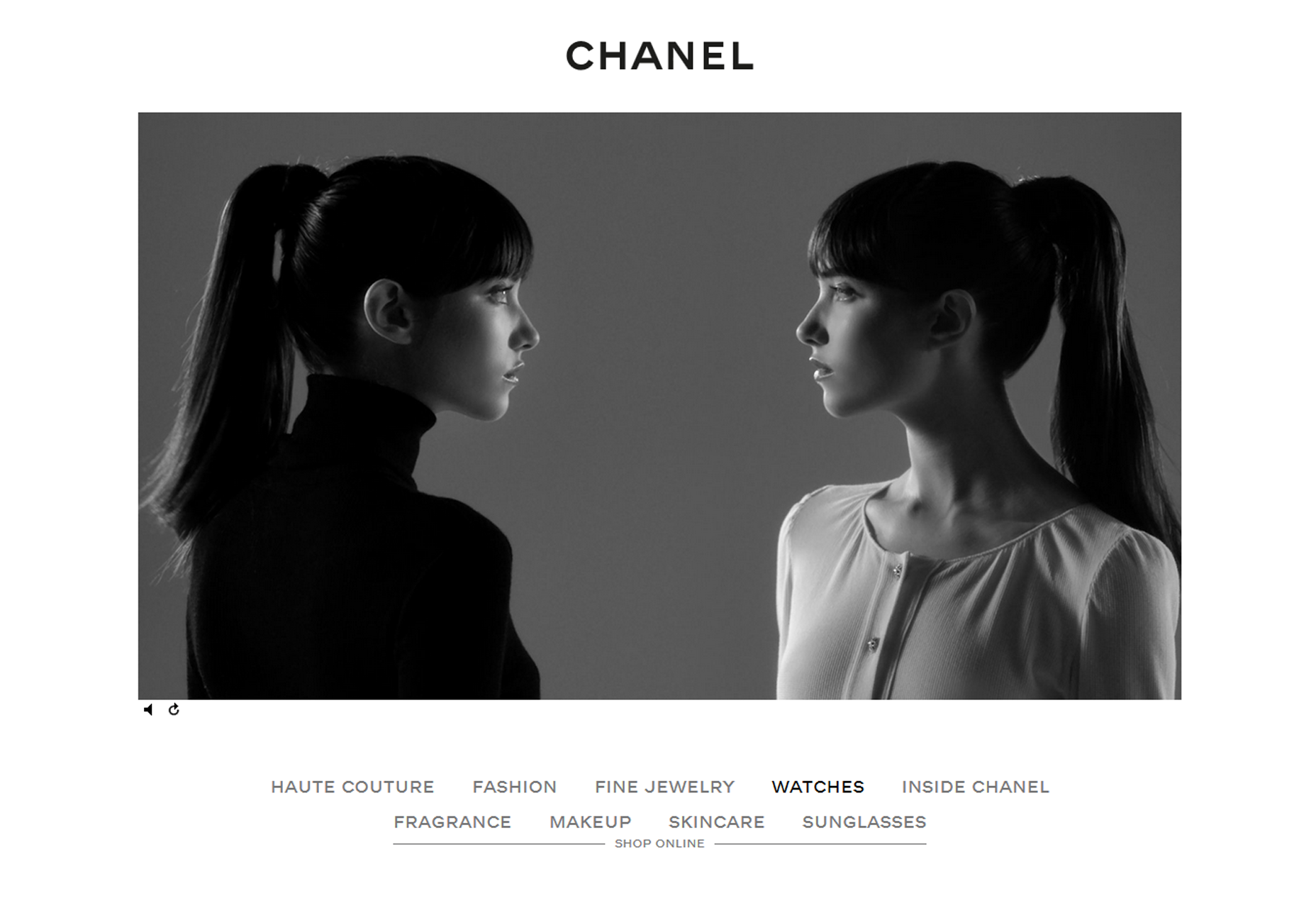
Um exemplo maravilhoso disso é o Chanel local na rede Internet. É um site bonito e limpo que usa bem o espaço em branco para chamar sua atenção para as principais áreas do site.
3. Reduzindo a quantidade de texto
Geralmente, os visitantes do site simplesmente vasculham suas páginas da web em busca de palavras-chave importantes, cabeçalhos significativos e listas que podem ser verificadas. Os visitantes normalmente têm pressa para encontrar as informações que estão procurando e ignoram o conteúdo que parece ser inconveniente ou irrelevante. Por causa disso, você deve entender que os visitantes provavelmente não lerão seu conteúdo se ele não estiver formatado para esse padrão de comportamento. Evite criar longos blocos de texto que pareçam pouco convidativos para os usuários que desejam examinar rapidamente seu website. Quando se trata da web moderna, menos é definitivamente mais.
Você também quer evitar excesso de incentivo na escrita promocional, já que os clientes vão ver rapidamente através de cotão e parar de ler. Ter o tom correto é importante. De acordo com Nielsen Norman Group , copywriting objetivo em um estilo conciso, scannable resulta em 124% melhor usabilidade.
Quando e onde for possível, utilize visuais, pois as pessoas tendem a se envolver melhor com o conteúdo visual. Utilize ícones, imagens que captam a atenção, clipes de vídeo e infográficos para ajudar a transmitir sua mensagem, em vez de confiar em grandes blocos de texto.
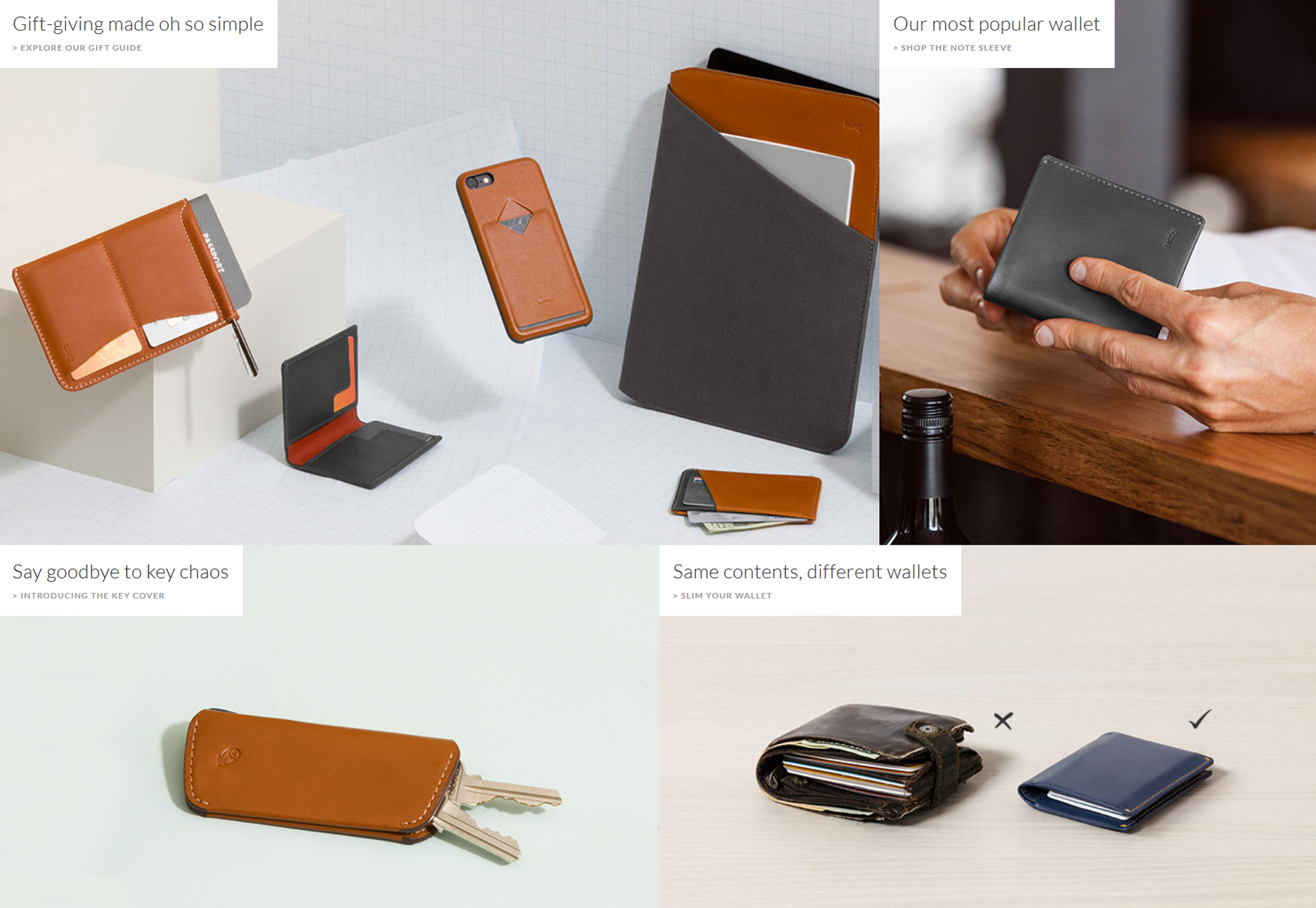
Bellroy ilustra bem esse conceito em seu site, pois ele reduz o texto a um valor mínimo e exibe seus produtos com imagens grandes e fáceis de visualizar.
4. Reduzindo o clutte visual
Trate a atenção dos visitantes do seu site como um recurso precioso. À medida que os visitantes chegam ao seu site, lembre-se de que eles procurarão rapidamente informações pertinentes e não darão muita atenção a tudo na página. Se você bagunçar sua interface de usuário, isso sobrecarregará os visitantes do site com informações demais, fará com que seu site pareça complicado e reduza a qualidade da experiência do usuário.
Comece removendo itens que não são essenciais. Ao se livrar de qualquer coisa que não seja necessária para o usuário concluir as ações desejadas, você reduzirá a desordem e melhorará a capacidade dos visitantes de se concentrar e compreender as informações essenciais.
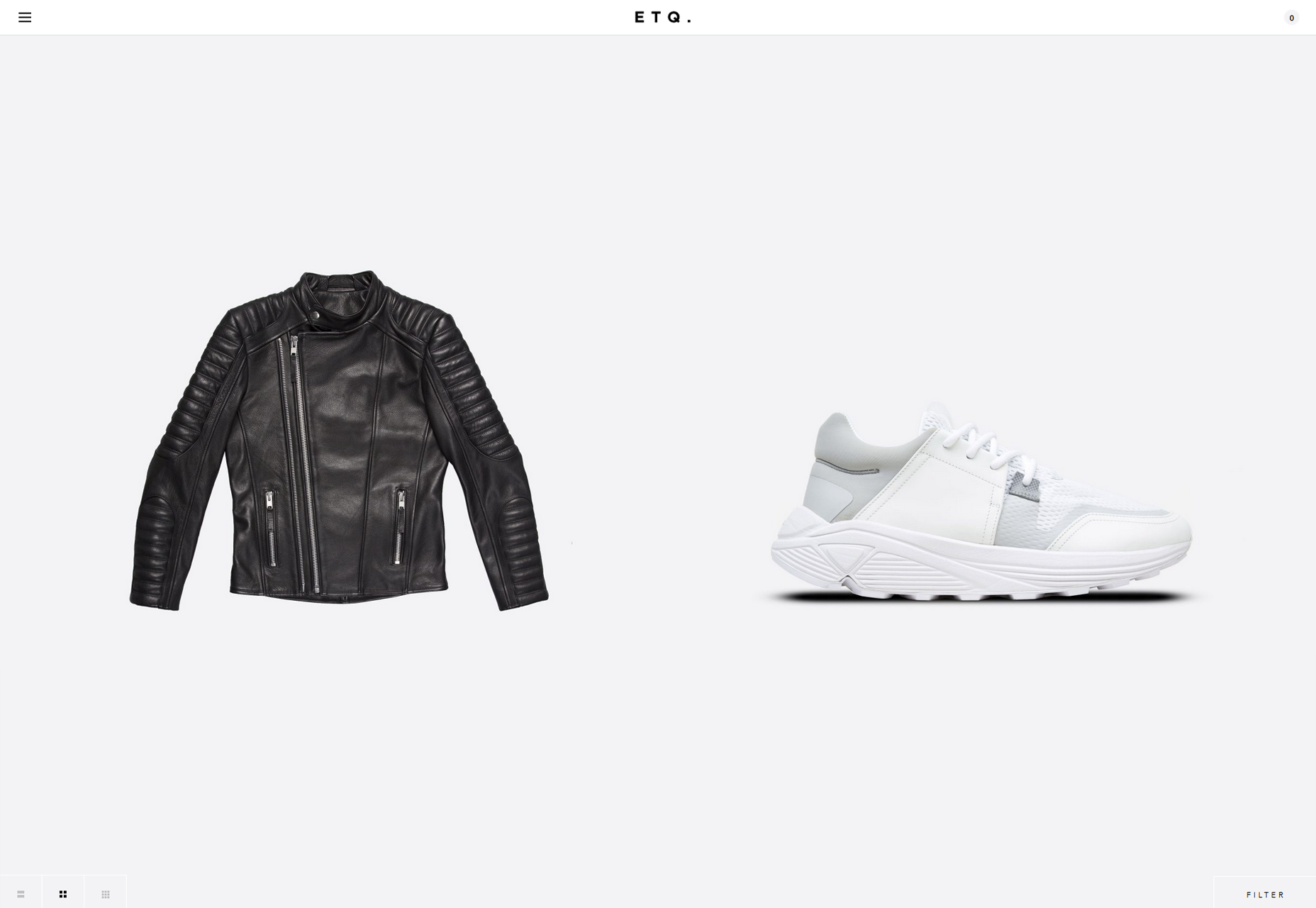
ETQ O website mostra como, ao eliminar a desordem, você pode se concentrar nos produtos em si.
5. Fornecer um apelo claro à ação
Você deve ter um objetivo claro para os visitantes que chegam ao seu site. Você quer que isso seja óbvio para os visitantes e fácil para eles serem concluídos. Talvez você queira que os visitantes façam uma compra, solicitem uma cotação ou apenas liguem para você. Informe-os sobre o que fazer para que eles continuem avançando após o desembarque no seu website.
Sua chamada à ação é como você informa aos visitantes que ações devem ser tomadas no seu website. Nós regularmente vemos sites sem um claro apelo à ação e não é surpresa quando descobrimos que eles não estão realizando o caminho que seus donos esperam. Sua chamada à ação deve se destacar e tornar mais fácil para os visitantes realizarem a ação desejada.
Antes de decidir sobre o call to action de seu website, é melhor entender as razões de seus visitantes para acessar seu website. Ter um apelo à ação que contrarie as intenções dos visitantes reduzirá sua eficácia. Se os visitantes apenas querem fazer uma compra, mas você os pressiona a pedir uma cotação, isso pode reduzir a eficácia da sua chamada à ação.
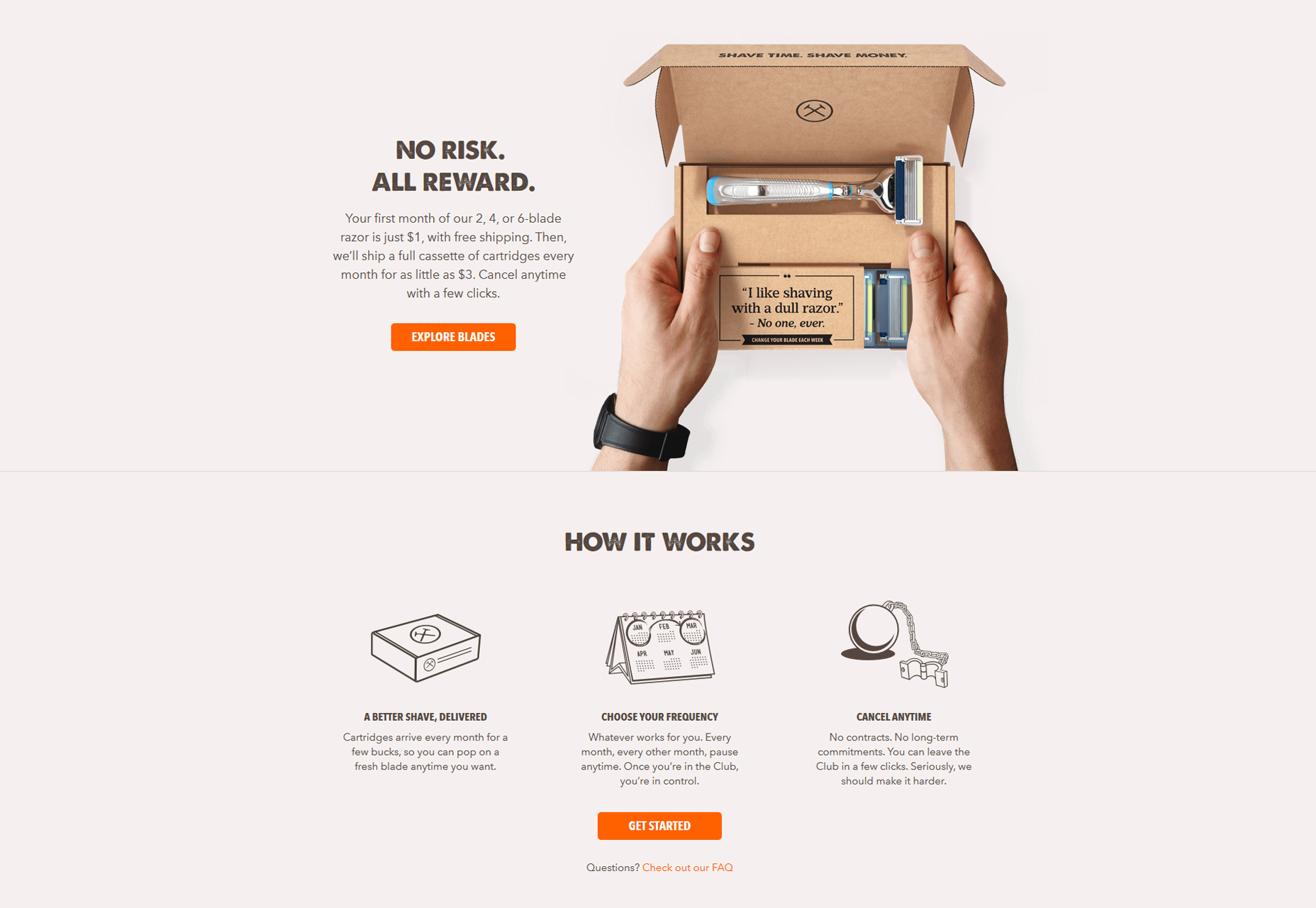
Os botões do Dollar Shave Club apenas imploram para serem empurrados. Seu site ilustra como chamadas claras à ação podem chamar sua atenção e promover o movimento para a frente.