3 Tendências Essenciais de Design, janeiro de 2018
Se você está entediado com tudo o que você está brincando em projetos de design, o início de um novo ano é um ótimo momento para tentar algo novo. Enquanto o final do ano, pode ser uma temporada lenta quando se trata de projetos de web design, o início do ano é muitas vezes quando novos trabalhos e conceitos ganham vida.
Ele também pode ser o começo de algumas novas tendências de design, como marcas de canto simples, barras laterais verticais finas e opções de cores aveludadas - todas elas surgindo em vários projetos.
Veja o que é tendência no design este mês:
1. Branding simples de canto
Talvez pareça simples demais, mas uma marca de marca de texto no canto superior esquerdo dos websites fez um retorno. Embora alguns desses estilos de marca de canto simples incluam uma marca ou texto com base em texto e um ícone, a tendência é definida por elementos simplificados que se enquadram no plano de fundo.
Essas marcas geralmente usam fontes simples sem serifa e são brancas em um fundo colorido ou incluem um elemento de cor simples quando usadas em fundos claros. Black branding em um fundo branco é igualmente popular. Há uma falta geral de embelezamento ou desejo de tornar o logotipo um ponto focal.
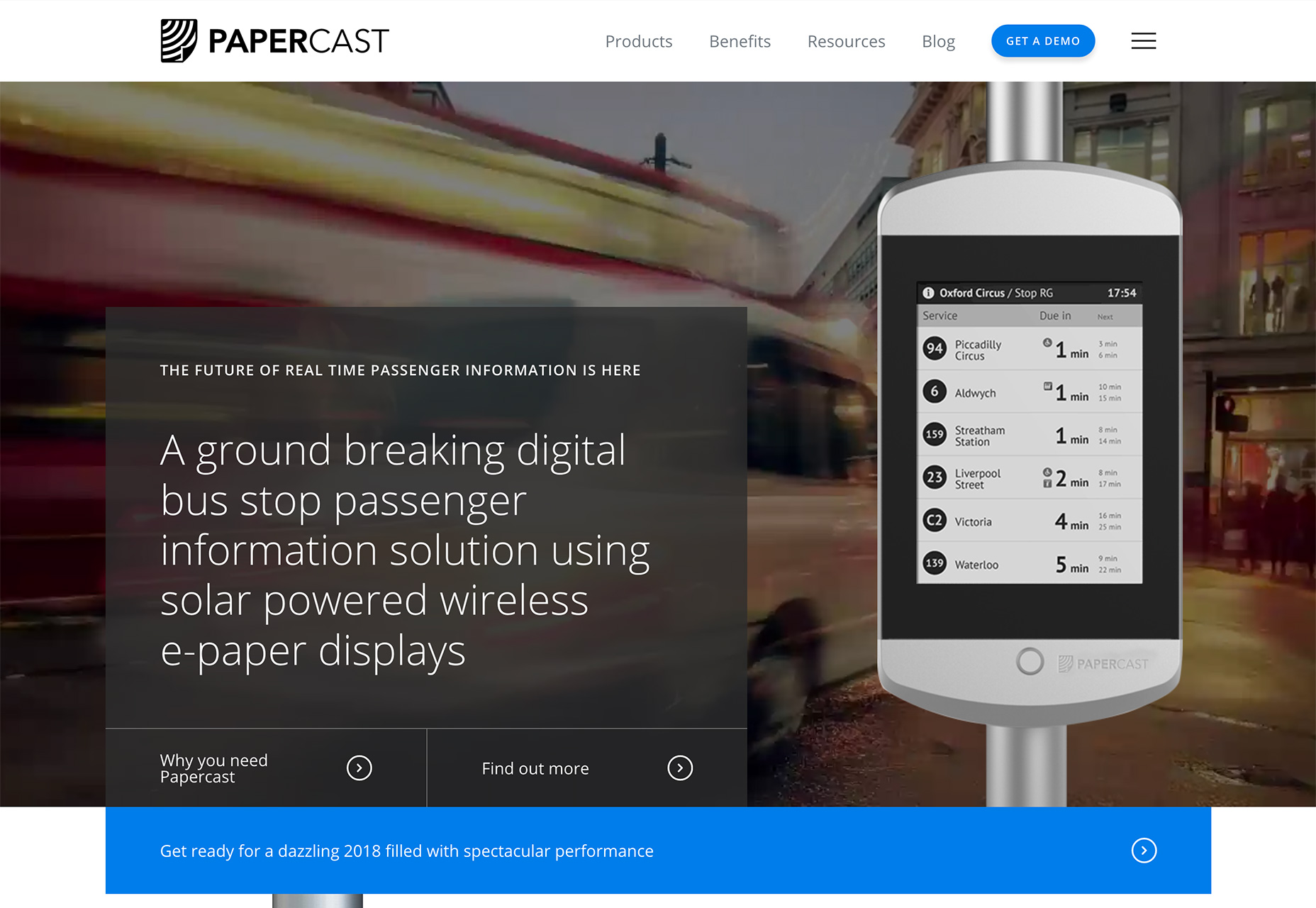
Essa tendência parece ser popular em marcas que ainda não têm nomes bem estabelecidos - pense em startups ou pequenas empresas - ou em projetos de websites que sejam bastante elaborados. Para os designs mais envolvidos, como Papercast , a mensagem e descrição do que o site é sobre é realmente mais importante do que o logotipo ou marca em si, tornando esta escolha de marca uma boa.
Esse estilo de branding simplificado segue as práticas de websites responsivos para dispositivos móveis. Muitos designs responsivos reduzem os tratamentos de logotipo (assim como a navegação) para telas menores. Esse conceito levou mais marcas a criar um segundo logotipo simples para esses usos, e agora esses logotipos estão entrando em todos os tamanhos de tela.
Embora a marcação de canto simples possa ser elegante e ajudar os usuários a se concentrarem em outras partes do design, não ajuda muito para uma pequena empresa ou marca estabelecer o reconhecimento visual da marca, logotipo ou símbolo. Considere isso ao debater se deve usar esta tendência de design do site ou não.
2. Barras Laterais da Página Inicial Vertical Skinny
Embora as barras laterais nunca tenham realmente saído de moda em páginas interiores ou blogs, elas não têm sido um dos pilares das homepages. Isso está começando a mudar.
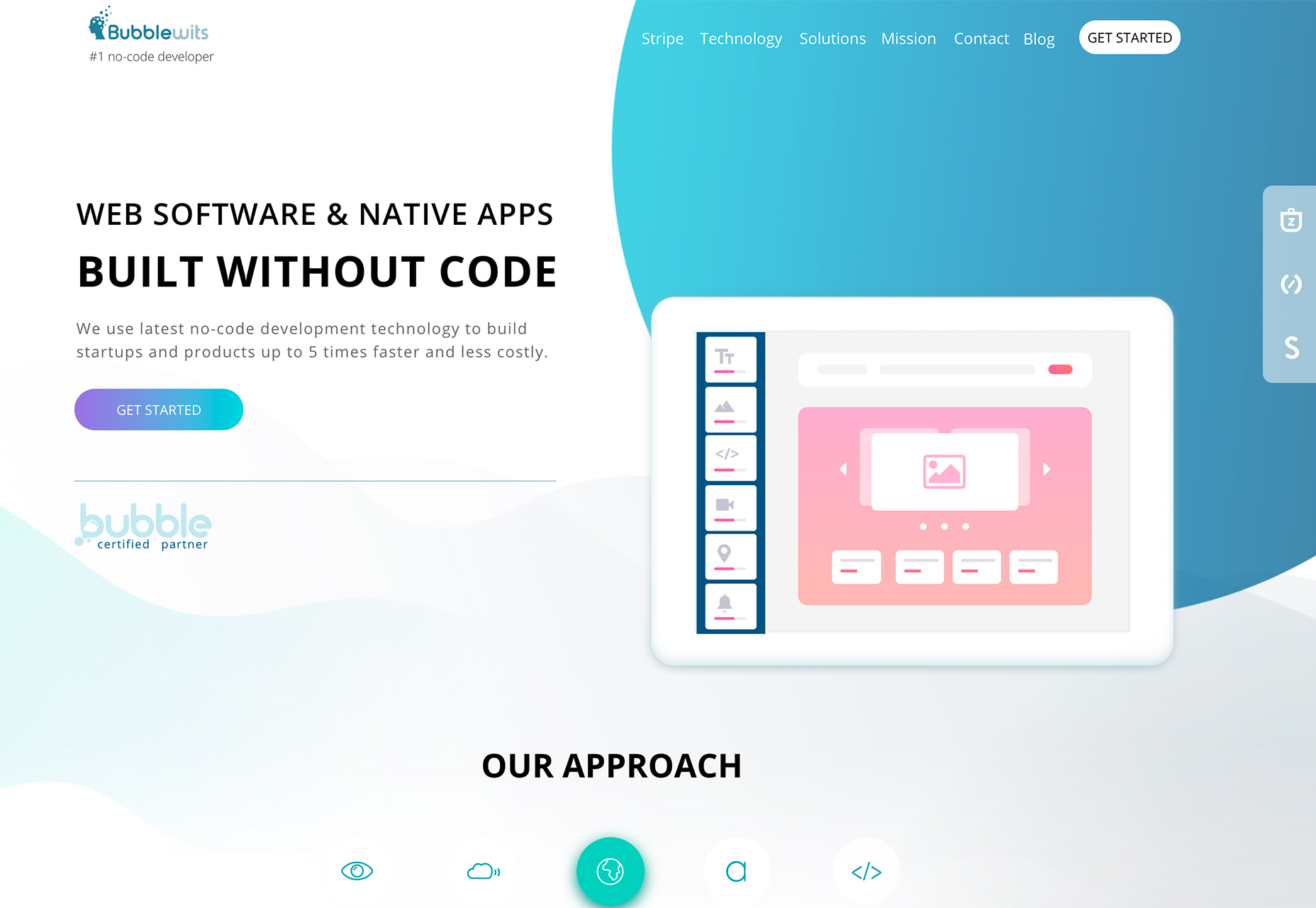
De um local para armazenar ícones de mídia social (como Bubblewits ) para um lugar para navegação ou branding, sidebars super skinny homepage vertical estão se tornando um grande negócio.
Parte do crédito vai para o uso de dispositivos móveis - é um formato vertical - e a ideia de que mais usuários estão satisfeitos com a rolagem e as larguras de tela que não são muito grandes. Há uma grande quantidade de fadiga ocular que acontece para os usuários que alternam entre larguras de leitura estreitas e amplas (telas de telefone e desktop).
Para combater isso, mais designers estão incorporando mais elementos verticais no desktop, versões widescreen de designs. Em essência, mais elementos verticais diminuem a largura total de telas maiores, fazendo com que a experiência pareça um pouco mais com as versões para dispositivos móveis.
O que há de bom nesses elementos verticais é que eles podem funcionar de diversas maneiras, inclusive para navegação e como botão de branding / home.
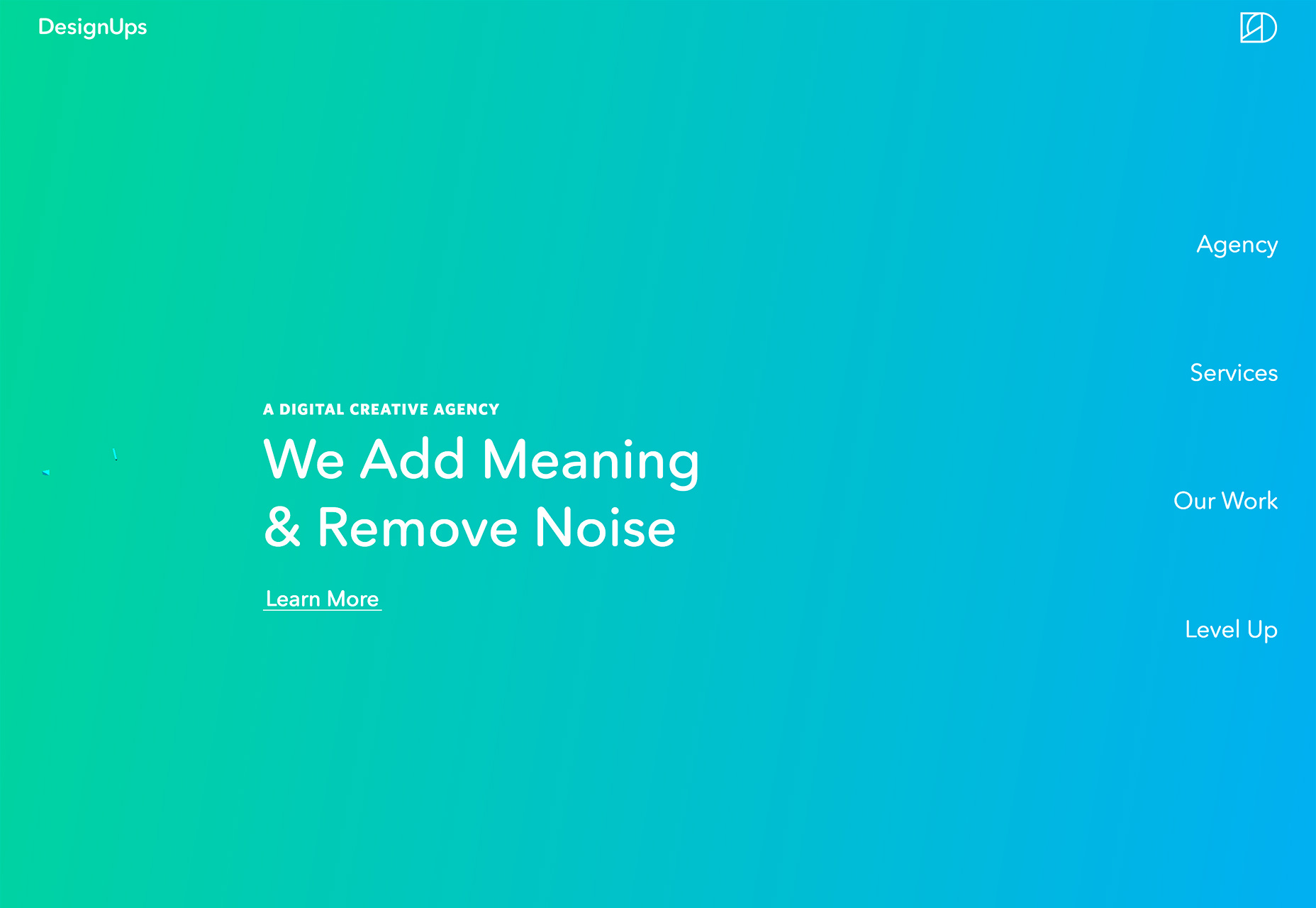
DesignUps , usa uma barra lateral vertical indefinida para os elementos de navegação no lado direito da página inicial. A barra lateral se mistura visualmente ao fundo sem encaixotar, mas “encolhe” a largura total da área principal de mensagens.
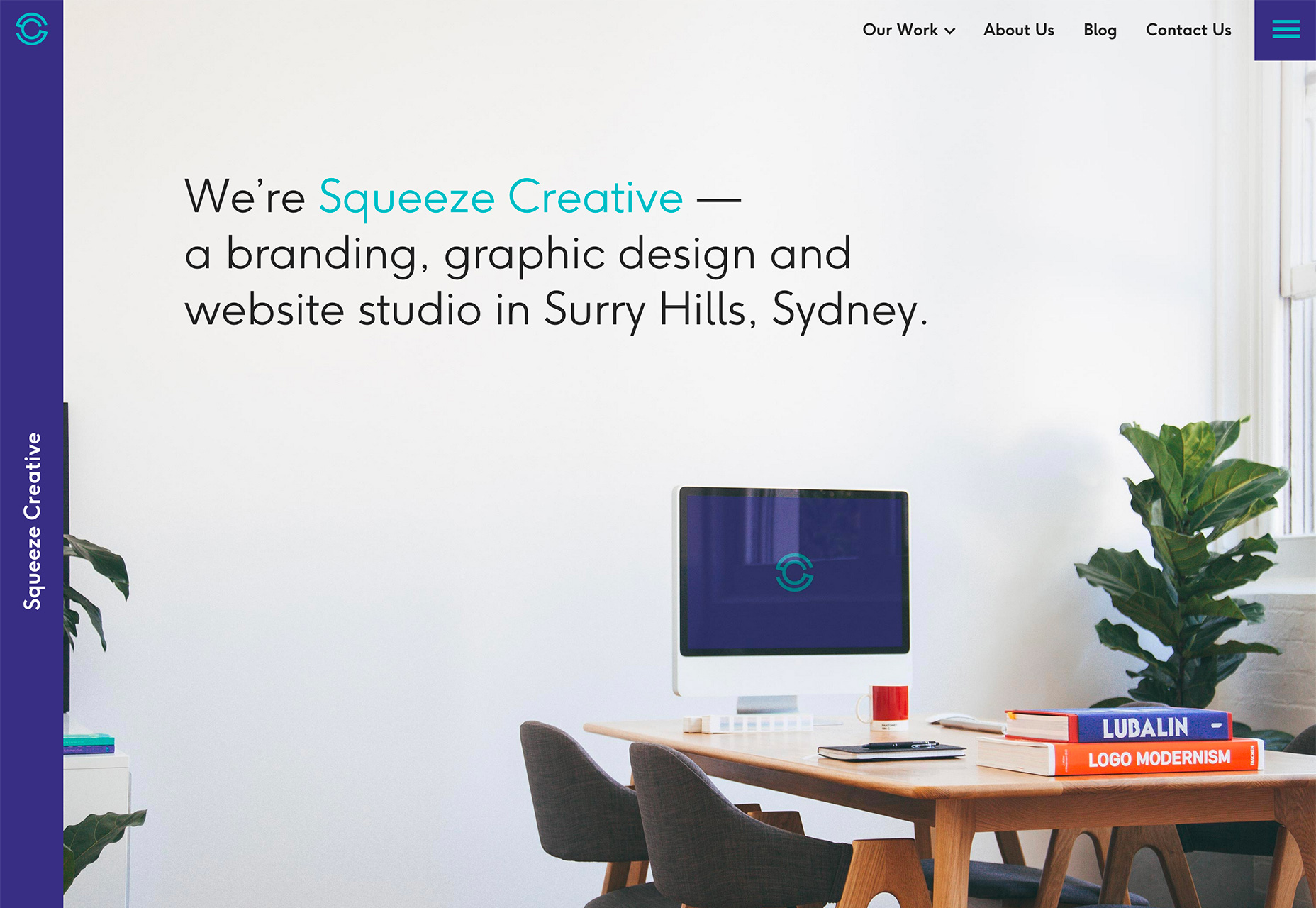
Espremer Criativo vai com uma barra lateral esquerda super fina que inclui a marca da empresa. Como um bônus adicional, a barra lateral inteira é um botão "inicial" clicável que ajuda os usuários a encontrar o caminho se eles se perderem no design.
3. cor peachy
Ultra Violet pode ser Cor do Pantone do ano de 2018 , mas designs de sites recentes estão repletos de paletas e acentos de cores de pêssego. (Felizmente, a opção mais clara, de cor laranja, combina muito bem com o Ultra Violet se você quiser usar os dois matizes da moda em projetos.)
Variações de pêssego incluem tudo, desde cores com uma aparência mais laranja, tons mais rosados e corantes. A cor é quente e convidativa, embora alguns achem um pouco feminina demais ou pastel para uso geral.
Significados e emoções associados à cor incluem criatividade, vibração, socialização, fome, felicidade ou confiança e orgulho.
O tom de pêssego mais conhecido é o do lápis Crayola com o mesmo nome. Você pode iniciar sua própria paleta de pêssego com o valor HEX # FFCBA4 ou RGB 255, 203, 164.
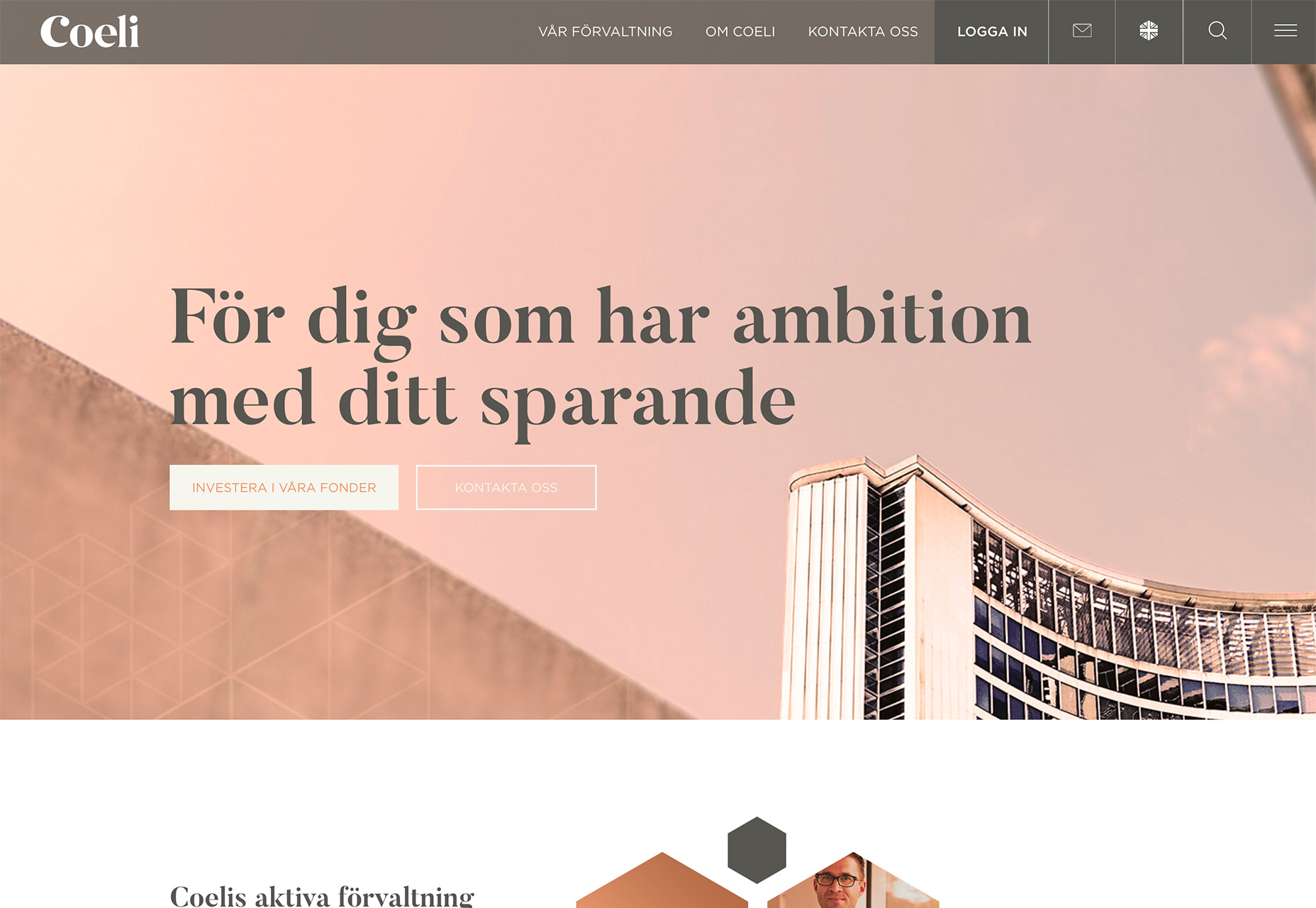
A tendência usa pêssego para a paleta de cores principal, como Estratégias populares e Coli , e como uma cor de destaque na forma do site para o Ouça Festival .
Essa tendência de cores parece derivar da tendência de cores dominante do ano passado, que inclui cores da paleta de materiais - dê uma olhada no variações profundas de laranja para inspiração. Enquanto pêssego não é tão ousado ou brilhante como alguns dos azuis, verdes e rosa que têm sido populares, ainda evoca a mesma idéia lúdica, permitindo uma maior flexibilidade na criação de contraste de cores entre os elementos.
Conclusão
Uma das melhores coisas do começo do ano é a ideia de que é hora de novos começos. Use isso para limpar seu repertório de tendências e técnicas que podem estar começando a parecer um pouco ultrapassadas e incorporar uma nova tendência ao mix.
Cada uma das tendências acima é bastante fácil de usar, e a opção de paleta de cores de pêssego pode ser a mais factível e flexível para o maior número de projetos de design. Como em qualquer tendência, use-a com moderação e com a intenção de aproveitar ao máximo seus projetos de ano novo.