Os melhores novos sites de portfólio, abril de 2017
Ei leitores. Eu gostaria de algum tipo de piada de April fool, mas estou tendo dificuldade em competir com a realidade nos dias de hoje. No entanto, consegui criar um novo termo para uma tendência de design que venho vendo muito.
Você pode encontrar cerca de três sites. Então, o que você está esperando? Vá (eticamente) roubar algumas ideias!
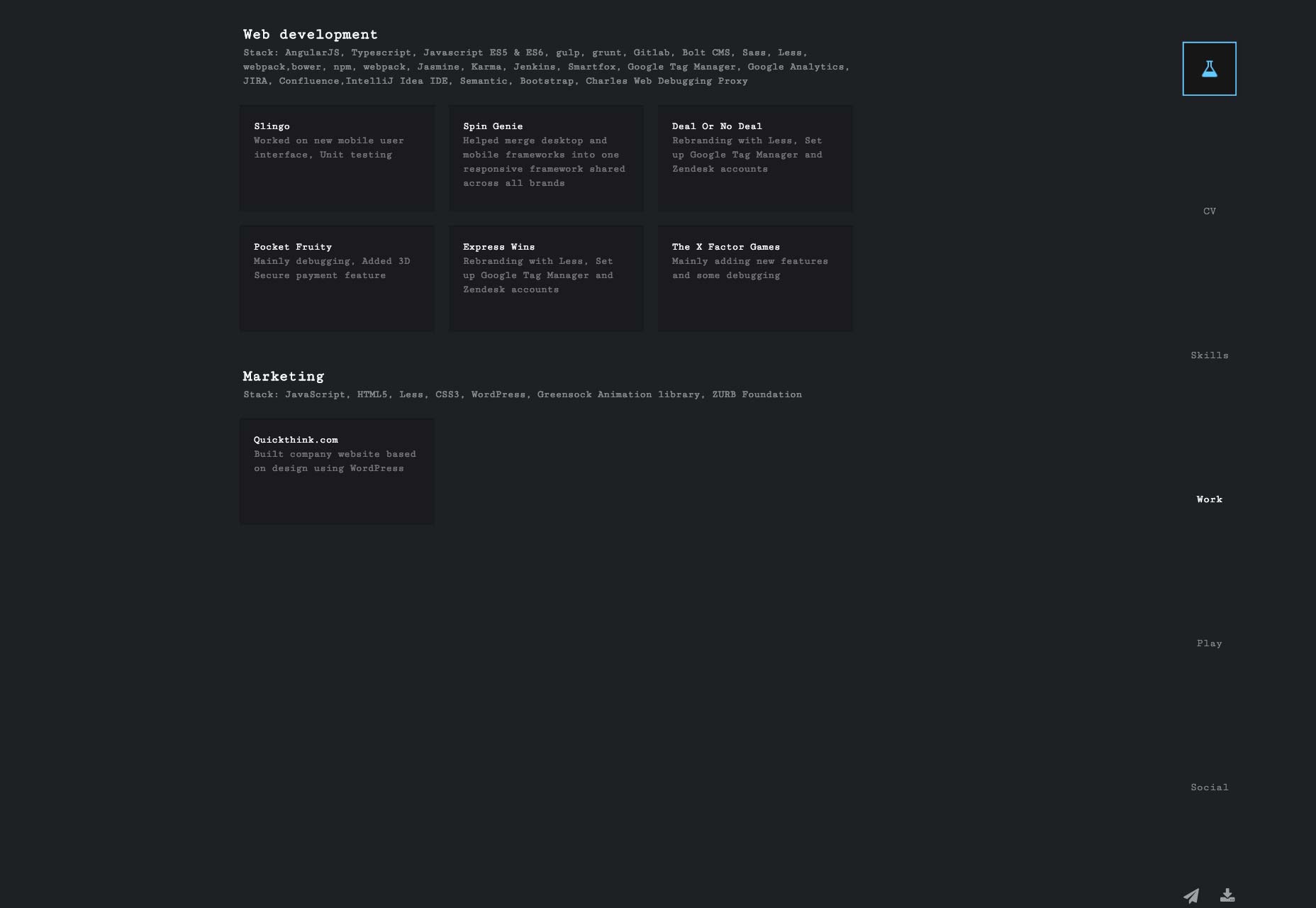
Hugo Brook
Portfólio de Hugo Brook não se incomoda com imagens e por boas razões. Hugo é principalmente um desenvolvedor. A ênfase é colocada na descrição das ferramentas que ele usa e na vinculação ao site em que ele trabalhou.
A abordagem tipográfica monoespaçada se encaixa no tema, e a navegação vertical é um toque interessante.
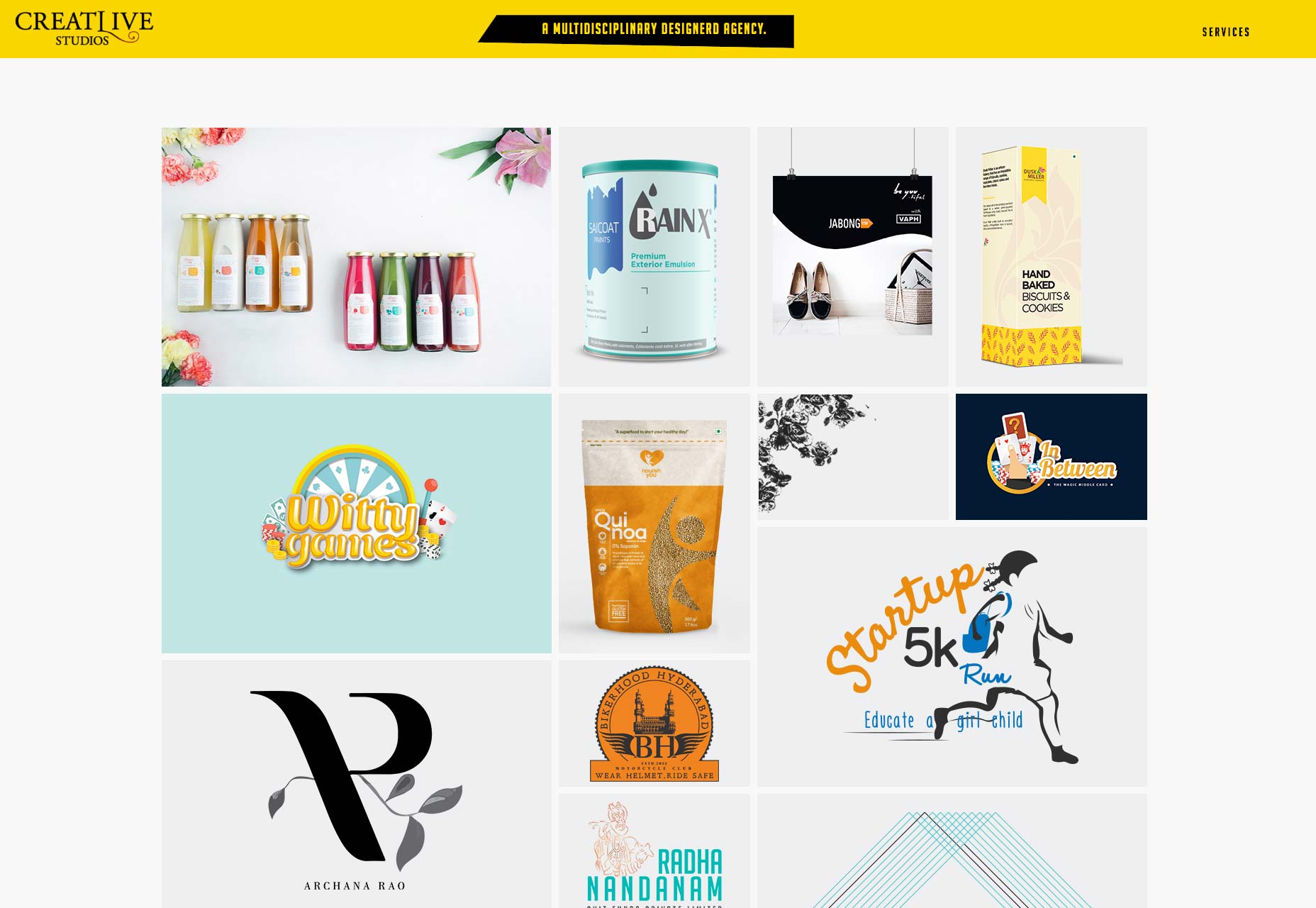
Estúdios CreatLive
Estúdios CreatLive coloca seu trabalho frente e no centro em um layout de alvenaria bastante típico. Pontos de bônus para o uso de amarelo. As coisas ficam realmente boas, no entanto, ao navegar por seus projetos individuais e na página de Serviços. Estas são as partes do site onde seu estilo particular realmente entra em jogo.
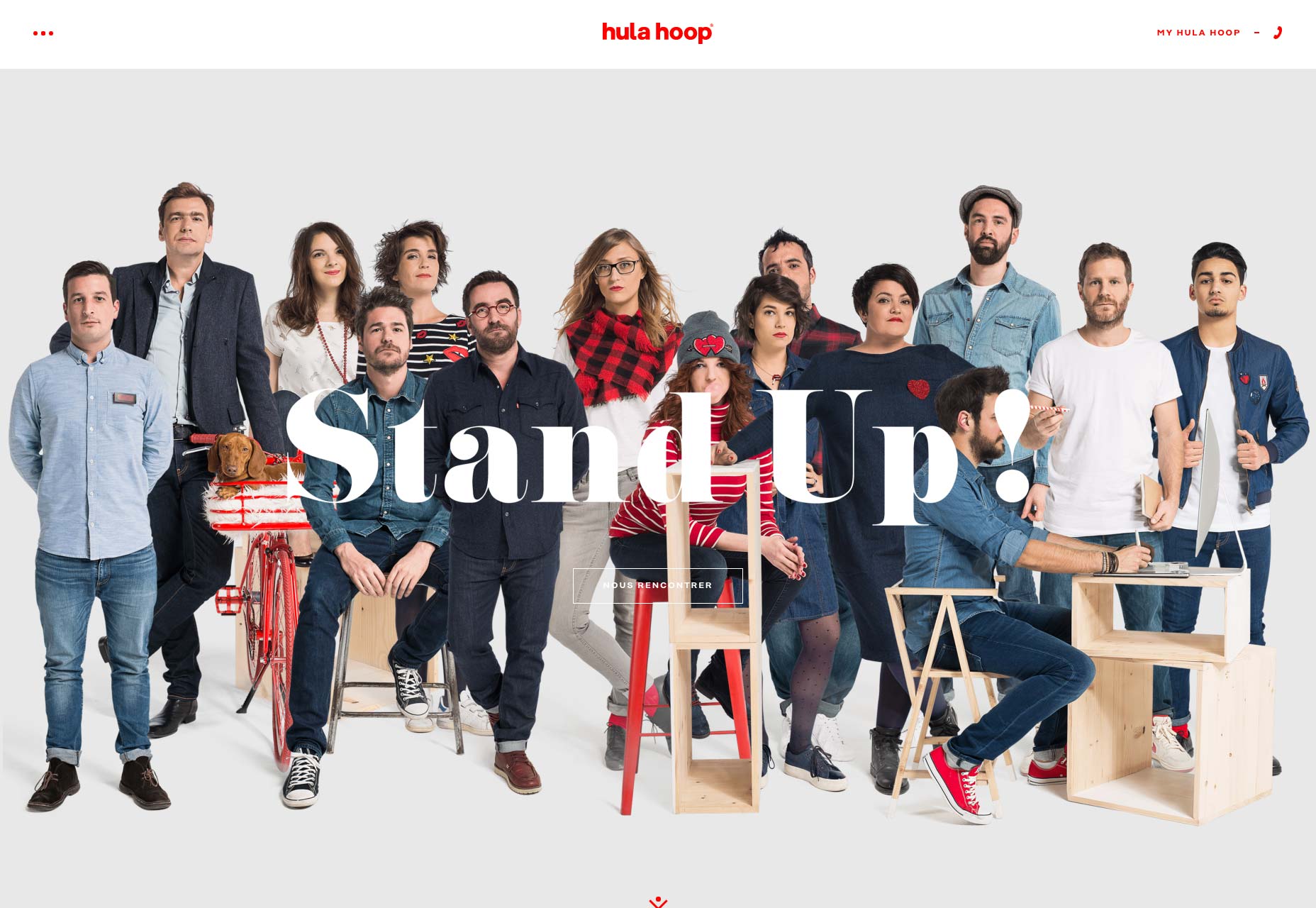
Bambolê
Hula Hoop's O portfólio usa uma combinação de tipografia e assimetria de hipster familiar, resultando em uma estética que eu vou começar a chamar de "pós-negócio". É um estilo que aspira a ser profissional, mas elegante, com aspirações à arte.
Não é ruim, mas estou começando a achar que não é tão original quanto as pessoas esperam. Ainda assim, o Hula Hoop usa-o bem e combina-o com um esquema de cores vermelho vivo. Quero dizer ... todo o texto é vermelho. Você acha que isso não funcionaria, mas eles o fazem.
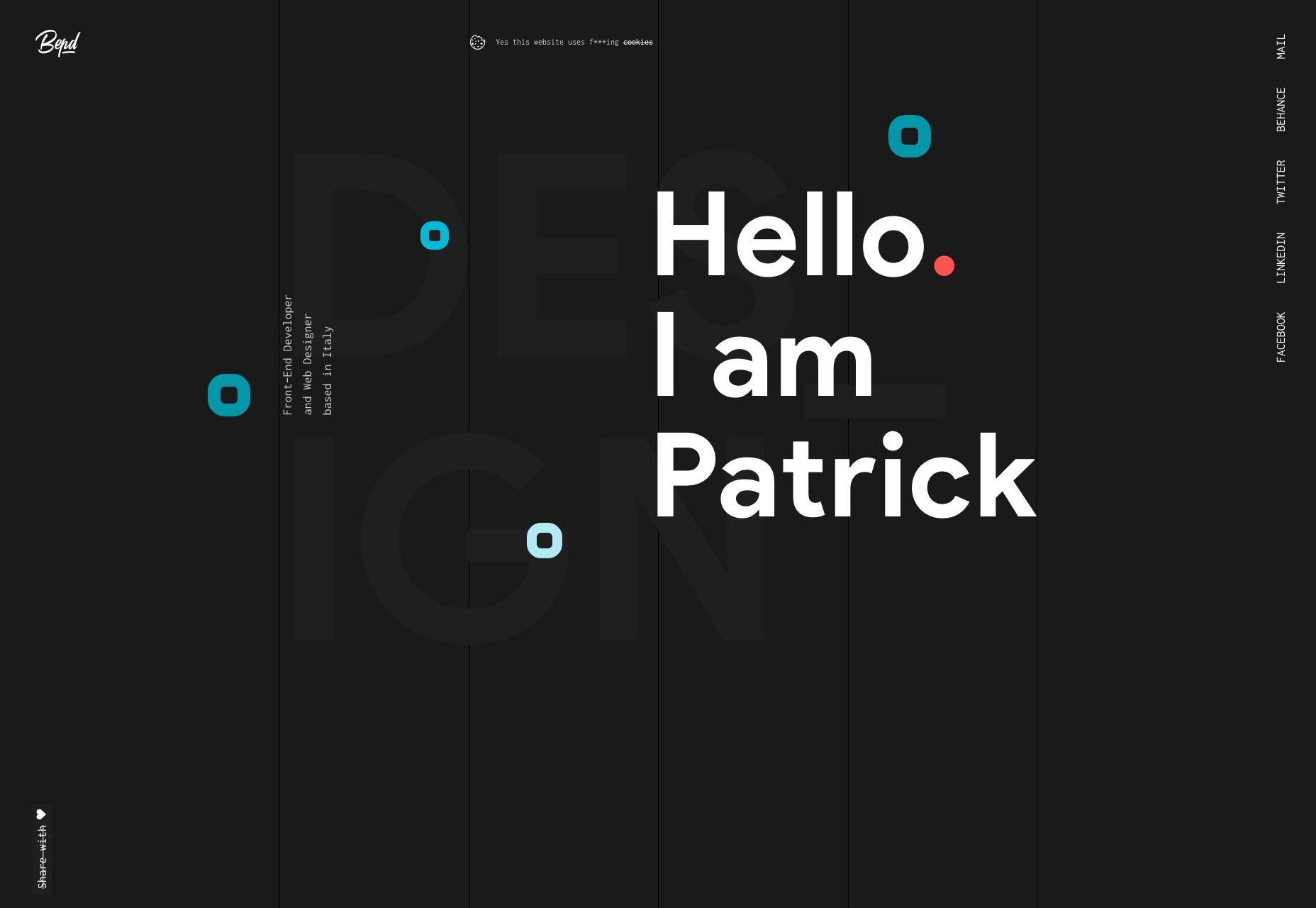
Patrick David
Não é todo dia que você consegue ver a grade de um site (ou parte dela) incorporada no produto acabado. Patrick David parece ter feito exatamente isso em seu portfólio de uma página. Heck, enquanto eu estou inventando nomes para estilos de design, eu vou chamar isso de “programador-chic”.
Eu continuo inventando nomes assim, eu vou ter que começar um site de dicionário.
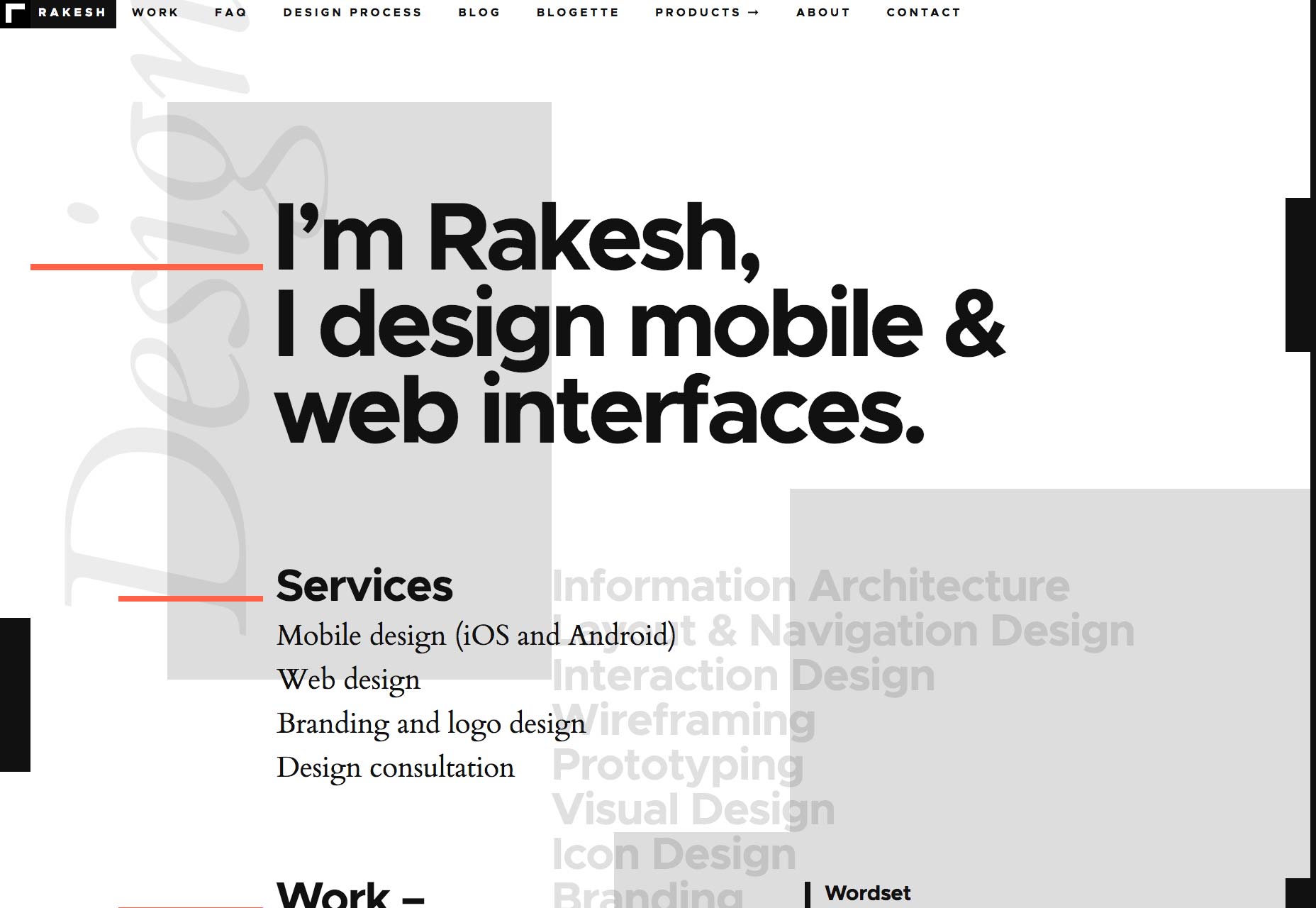
Rakesh
Rakesh tomou a abordagem de rock star para marketing em que eu não fui capaz de encontrar seu sobrenome ainda. Seu site parece fantástico, no entanto. Há uma grande ênfase na tipografia nesses sites quase monocromáticos, e ela nunca começa a ficar obsoleta enquanto você navega nela.
Mashvp
Mashvp é classicamente minimalista, com muito espaço em branco e tipo grande. Não há muito que se destaca por si só, exceto aquela estranha letra hipnótica “balançando” M na página inicial. Coloque tudo junto, porém, e você terá um site que agradará aos olhos e fará o trabalho.
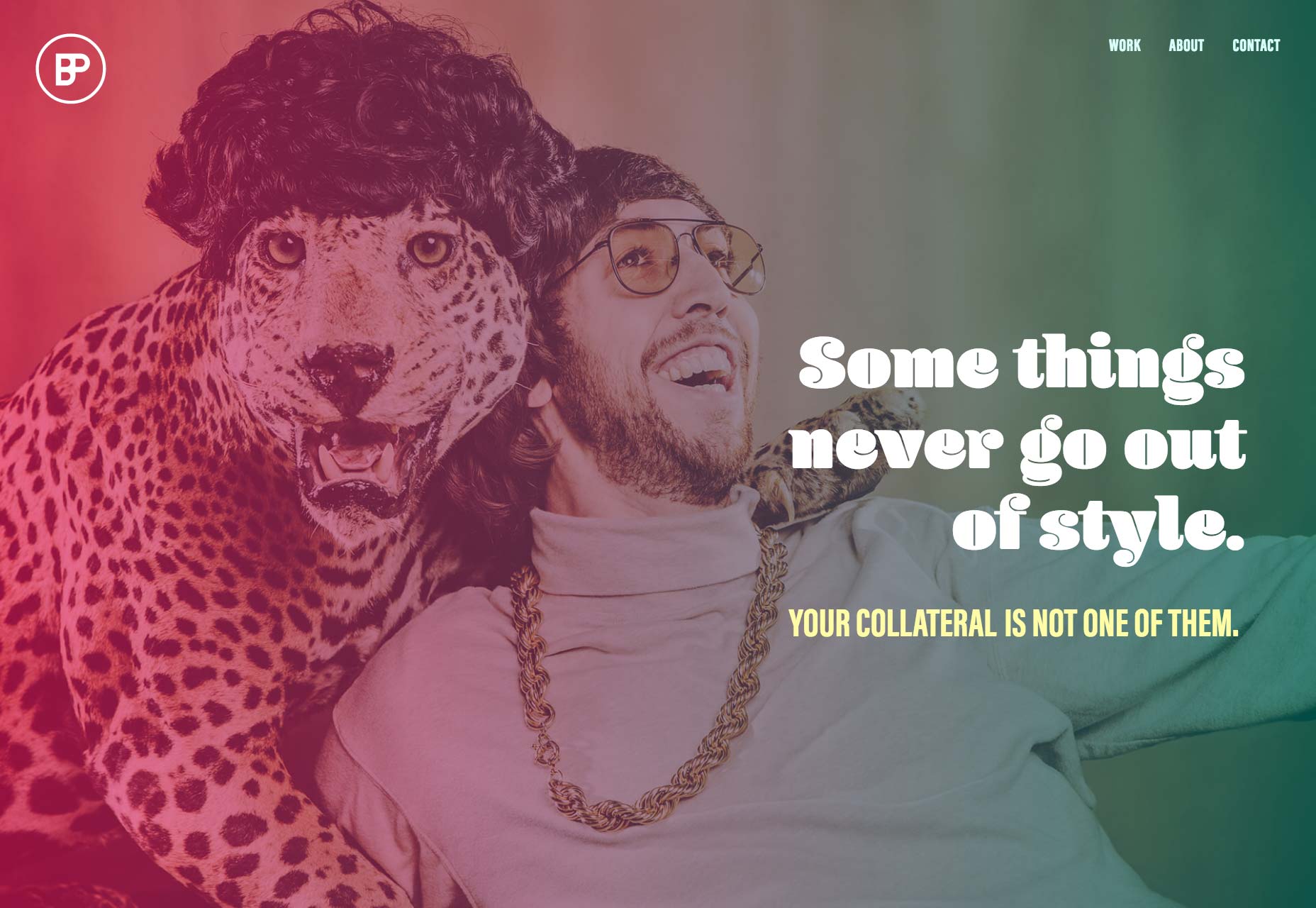
Brooke Promnitz
É difícil fazer um site parecer profissional e lúdico ao mesmo tempo, sem parecer mal-humorado. Brooke Promnitz fez isso. Tudo, desde as opções de cores até a tipografia, dá uma vibe divertida, mas ainda faz você pensar seriamente em contratá-la.
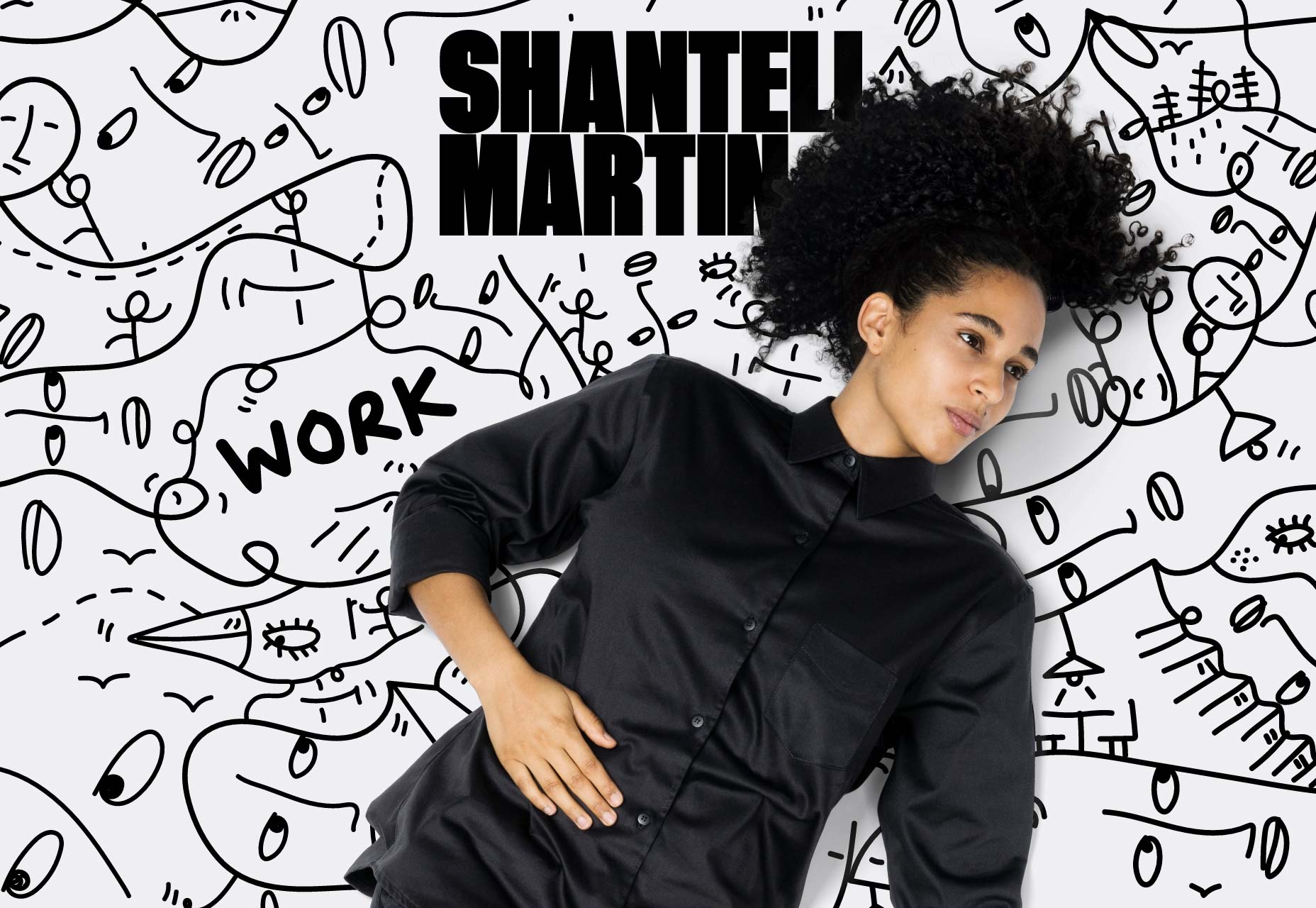
Shantell Martin
Shantell Martin é um artista, e isso definitivamente mostra em seu site. É selvagem, é brincalhão, e então fica todo minimalista e assimétrico à medida que você navega mais fundo no site. Agora, não sei por que eles misturaram parte da navegação nas ilustrações animadas da página inicial. É fácil perder lá, mesmo sendo tão grande quanto é.
Ainda assim, tudo se resume a encontrar novas ideias de design, e esse site tem muito o que compartilhar. (Dica, clique no logo. Vale a pena)
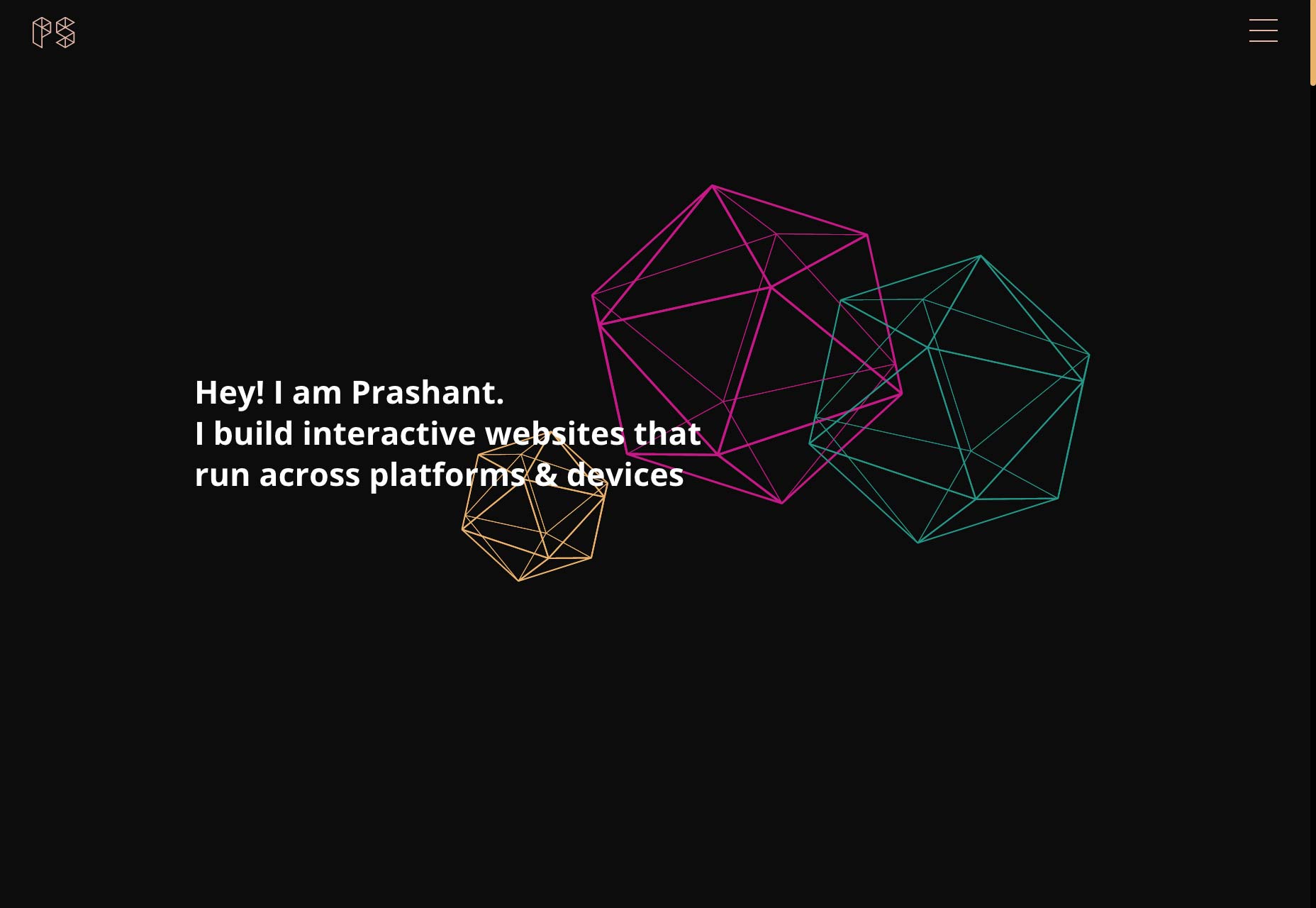
Prashant Sani
Prashant Sani combinou essa estética de programador-chique acima mencionada com um pouco de animação e muitas imagens com tema de geometria. É ousado, é gritante, é muito nerd. A navegação parece um pouco exagerada para um portfólio de uma página, mas é um ótimo site em geral.
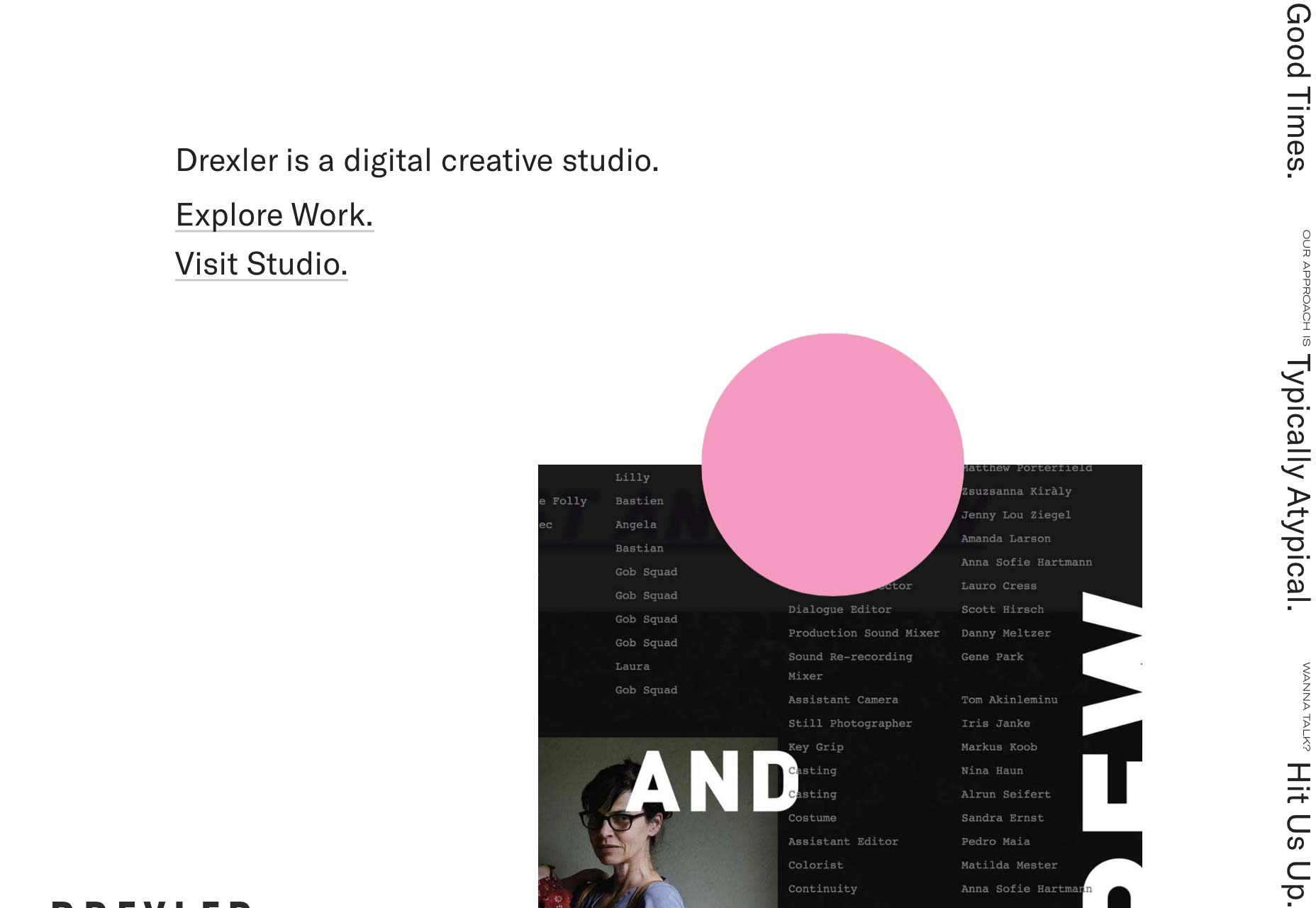
Drexler
Eu estou em um rolo hoje, porque eu faço outro termo. Página principal do Drexler me inspirou, e estou chamando de colagem de paralaxe. Vá, desça essa página. Você vai ver isso muito rapidamente.
Enquanto isso, o restante do site não desiste, porque a seção do portfólio tem um letreiro honesto para Deus. Quero dizer, tudo bem, ele usa o elemento aparte , mas eu achei que as marquises estavam basicamente mortas. Uma relíquia da era Geocities e as páginas antigas do Yahoo. Mostra o quanto eu sei.
Sam Williams
É minimalista , é escuro, é meio discreto para um portfólio de vídeos. Depois de todos os portfólios de vídeo over-the-top que eu vi, estou bem com isso.
Processadores de Arte
Esta carteira pode parecer um site de museu, e é suposto. Processadores de arte fazem experiências multimídia para museus, para ajudar a exibir as exposições e informar os visitantes. Portanto, o site usa muitos tons suaves, tipografia atenuada e muito espaço em branco. Tudo se encaixa perfeitamente, dada a sua clientela.
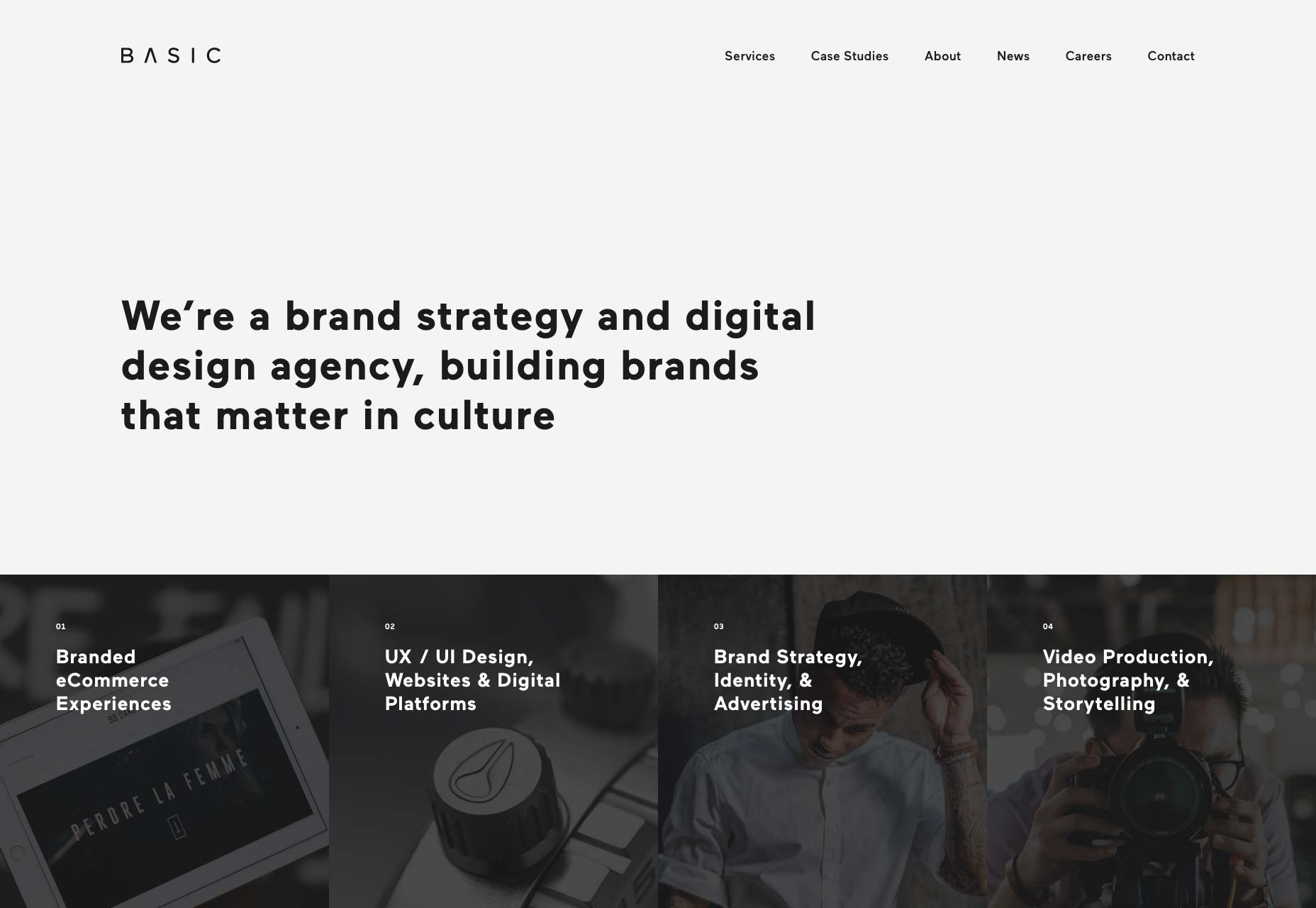
Basic
Basic faz tudo, desde branding, websites, até produção de vídeos. Para acomodar tudo isso, eles mantêm sua estética bastante simples e animam tudo. Entre o tipo sólido e o uso pesado de vídeo, eles estão se exibindo. E não posso dizer que não funcionou comigo.
Vyctoire
Vyctoire é agradavelmente minimalista e altamente animado. Quase parece que já faz um tempo desde que eu revisei um site que era mais como uma apresentação, mas aqui estamos nós. Isso é principalmente na home page, no entanto.
Portanto, embora este site não esteja ganhando nenhum prêmio de acessibilidade, eu ainda gostei de navegar por ele. A animação é feita de uma maneira elegante e quase discreta. A coisa toda parece ótima.
assinar
assinar Não é nada de especial em termos de layout ou tipo, mas há uma vibração em todo o site que não posso deixar de desfrutar. Por mais que eu ame meus designs minimalistas, mono ou duo-cromáticos, eu também adoro um site que combina com a cor e a vida. É um pouco de distração às vezes? Claro, mas quando você precisa fazer uma leitura real, eles diminuem um pouco.
Paralaxe
Site da Parallax é extremamente minimalista e não usa JS, o que é ... estou brincando, obviamente. Chama-se "Parallax", então tem mais animações do que você pode agitar.
Mesmo sem a animação, este seria um site visualmente impressionante. Leva essa sensação pós-negócio a um nível totalmente novo. Eles usam todos os truques de layout do livro para mantê-lo olhando, e isso funcionou em mim.
Almanaque de marca
Ok, eu sei que disse que usar bem o amarelo é uma maneira fácil de me impressionar. Almanaque de marca pode levar um pouco longe com essa home page. Dito isso, o Brand Almanac é agora um dos sites mais memoráveis da lista, até porque foi a última coisa que vi antes de perder a visão.
Ok, exagero ligeiro. Ainda assim, eu chamaria isso de uma escolha ousada ... talvez até mesmo um risco ousado.
Sebastian Graz
Sebastian Graz nos traz um portfólio que abraça a assimetria como muitos outros, mas sem a sensação quase pós-moderna ou artística que muitos outros empregam. Isso me dá a sensação de que ele não está se exibindo. Ele está apenas mostrando seu trabalho e se divertindo um pouco no caminho.