20 Melhores Sites Novos Portfólio, janeiro de 2018
E está aqui! Janeiro de 2018 chegou em toda a sua glória fria e fria, e eu passei os primeiros dias olhando para sites de portfólio. Eu faço tudo por você, queridos Leitores. Eu faço tudo por você.
Este mês não tem um tema específico, a menos que você conte praticamente todas as variações do minimalismo. Não há nada completamente novo e nada completamente velho. Estou vendo cada vez mais esforços para encontrar um equilíbrio entre filosofias de design extremas, e devo dizer que estou gostando muito de alguns resultados.
Nota: Eu estou julgando esses sites por quão bons eles parecem para mim. Se eles são criativos e originais, ou clássicos, mas muito bem feitos, tudo é bom para mim. Às vezes, UX e acessibilidade sofrem. Por exemplo, muitos desses sites dependem do JavaScript para exibir seu conteúdo; essa é uma Idéia Ruim (TM), crianças. Se você encontrar uma ideia de que gosta e quiser se adaptar ao seu próprio site, lembre-se de implementá-la com responsabilidade.
CRUX
CRUX leva para casa o prêmio por compromisso com um conceito. Eles trabalham muito com vídeo, então aplicaram o conceito da linha do tempo à navegação em seu pager único. Nós vimos desta vez antes em um artigo de portfólio anterior, mas o CRUX usa uma abordagem menos minimalista do conceito.
Fons Hickmann
Portfólio de Fons Hickmann é um novo exemplo brilhante do que estou chamando de estilo de design "Brutal Powerpoint". (W000! Meu primeiro nome de tendência inventado de 2018 acabou de acontecer, pessoal! E ninguém me disse para parar ainda.)
É tudo sobre a mistura de elementos de minimalismo, brutalismo e sites de estilo de apresentação para criar algo que parece ter sido arrancado de dois manuais de design completamente diferentes.
Ben Mingo
Portfólio de Ben Mingo é classicamente minimalista, temperada com animação. Está nesta lista principalmente porque seu layout e elementos tipográficos são simplesmente adoráveis.
Minha única preocupação seria não poder usar minha roda de rolagem na página inicial. Arrastar e navegar é uma interação normal no celular, mas parece desajeitada e ineficiente na área de trabalho.
Zero
Zero usa uma forma moderadamente estilizada de minimalismo para o seu site de agência. Esse equilíbrio entre estilo e minimalismo clássico resulta em um site que é bastante fácil de navegar, mas ainda é carregado de personalidade e potencial.
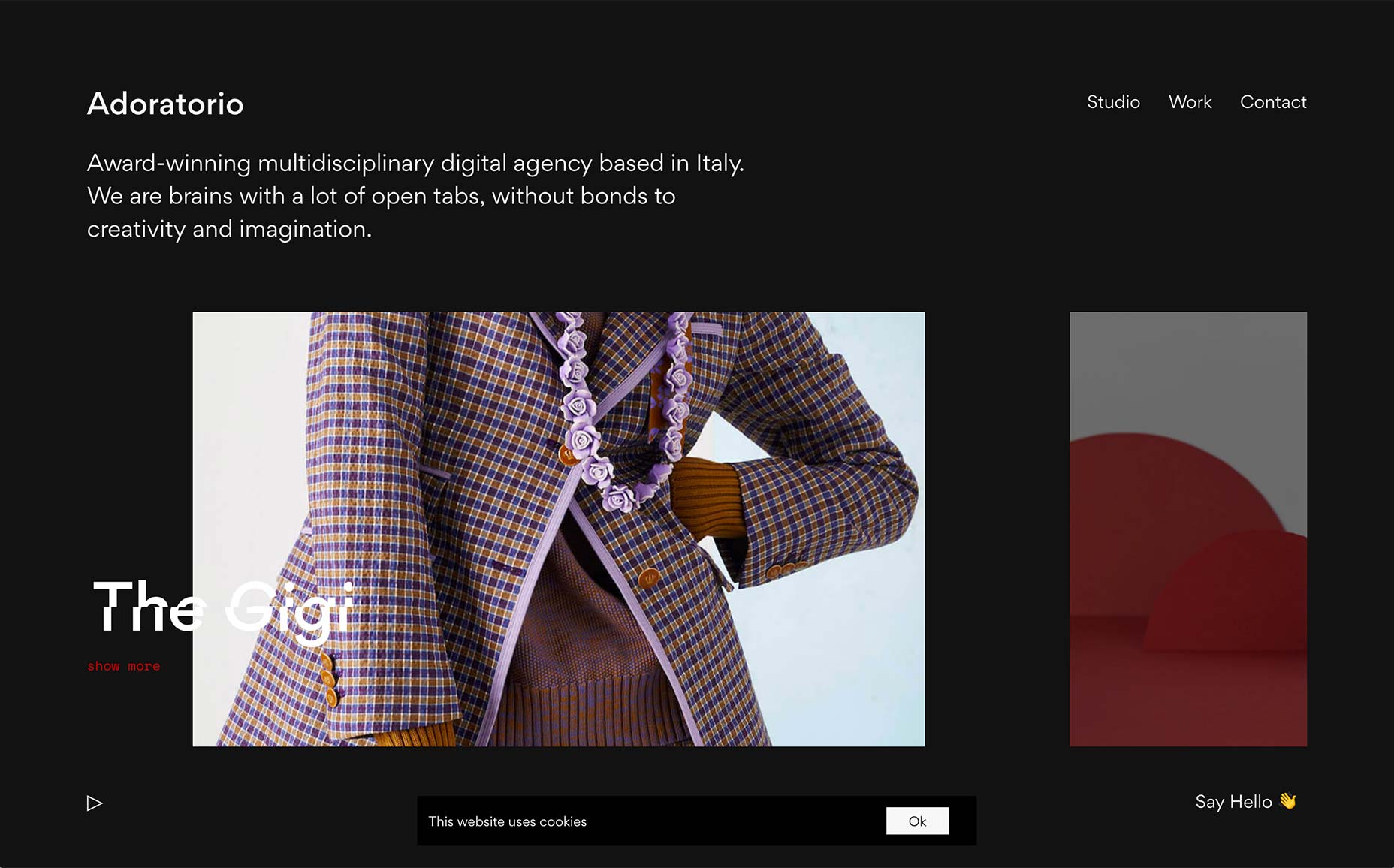
Adoratorio
Adoratorio é um exemplo simples e simples do minimalismo que foi animado. É limpo, é bonito. Na verdade, estou impressionado com a maneira como eles implementaram a apresentação de slides na página inicial. Ainda não sei se as apresentações de slides são a melhor coisa de todas, mas gosto do jeito que isso foi feito.
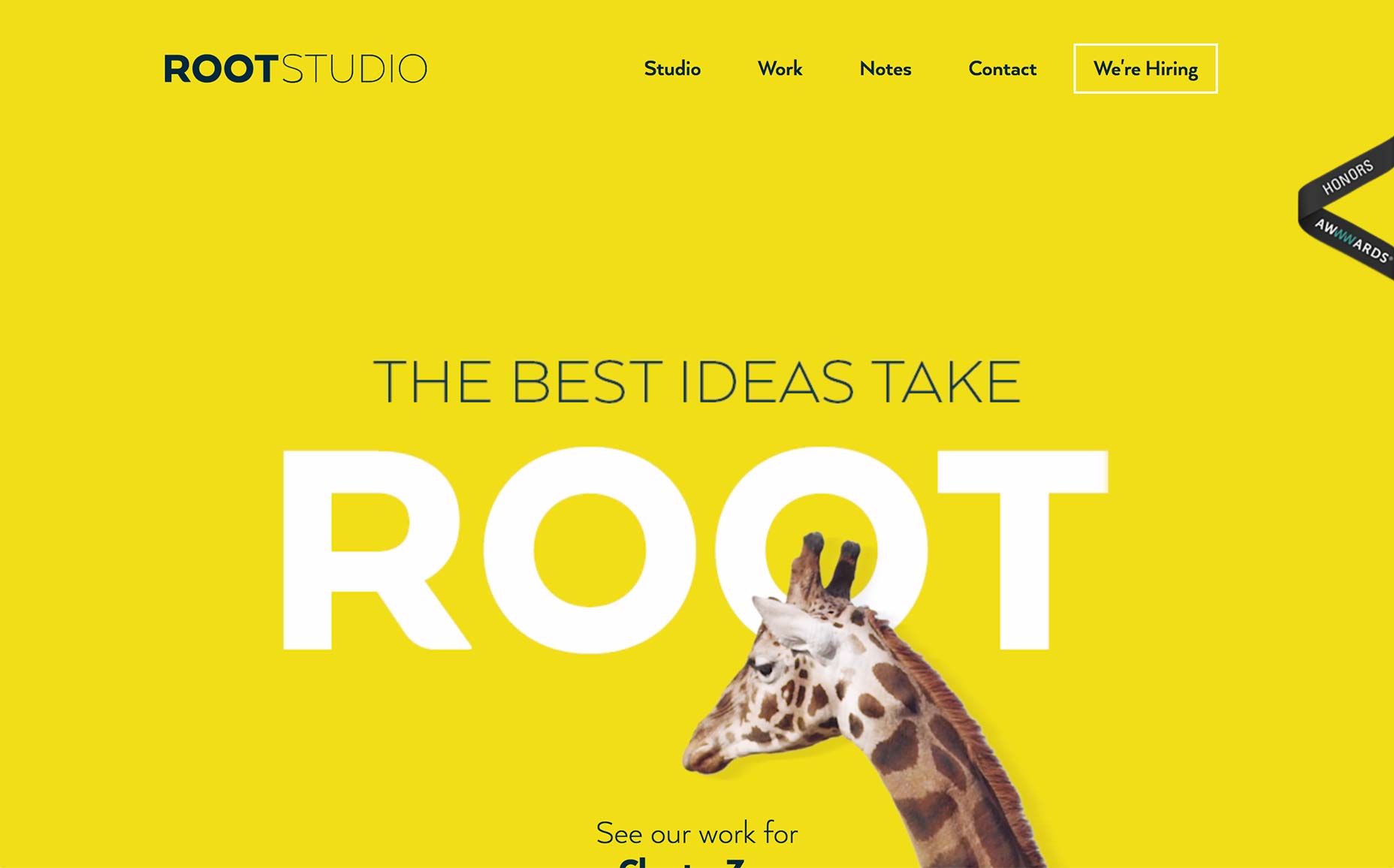
Estúdio Raiz
Estúdio Raiz está aqui porque usa o amarelo de uma maneira perfeitamente agradável. É aqui porque a tipografia é adorável e muito, muito legível. E porque eu desliguei o JavaScript e tudo funcionou perfeitamente.
Ugh, eu disse a mim mesma que ia sair daquele cavalo alto por um tempo, mas eu ainda amo quando encontro um site que degrada graciosamente. Tanto faz. Root Studio = bom. Vá ver isso.
O estúdio de glifos
O estúdio de glifos usa um design altamente apresentacional. Considerando que um de seus clientes é Wix, estou assumindo que é para isso que eles estão indo. Embora altamente animado, tudo é de bom gosto e, ouso dizer, elegante. Eles obviamente tinham um diretor de arte trabalhando em seus estudos de caso.
Gabe Abadilla
Eu só gostaria de dar crédito a Gabe Abadilla por abraçar o inevitável apelido / meme e comprar “gabadilla.com”. Ele é um bom esporte. Ele também tem um portfólio adorável de uma página.
Não é nada experimental ou fora do comum. Apenas parece bom e funciona melhor. Eu definiria a estética do design como agressivamente agradável, mais do que qualquer outra coisa.
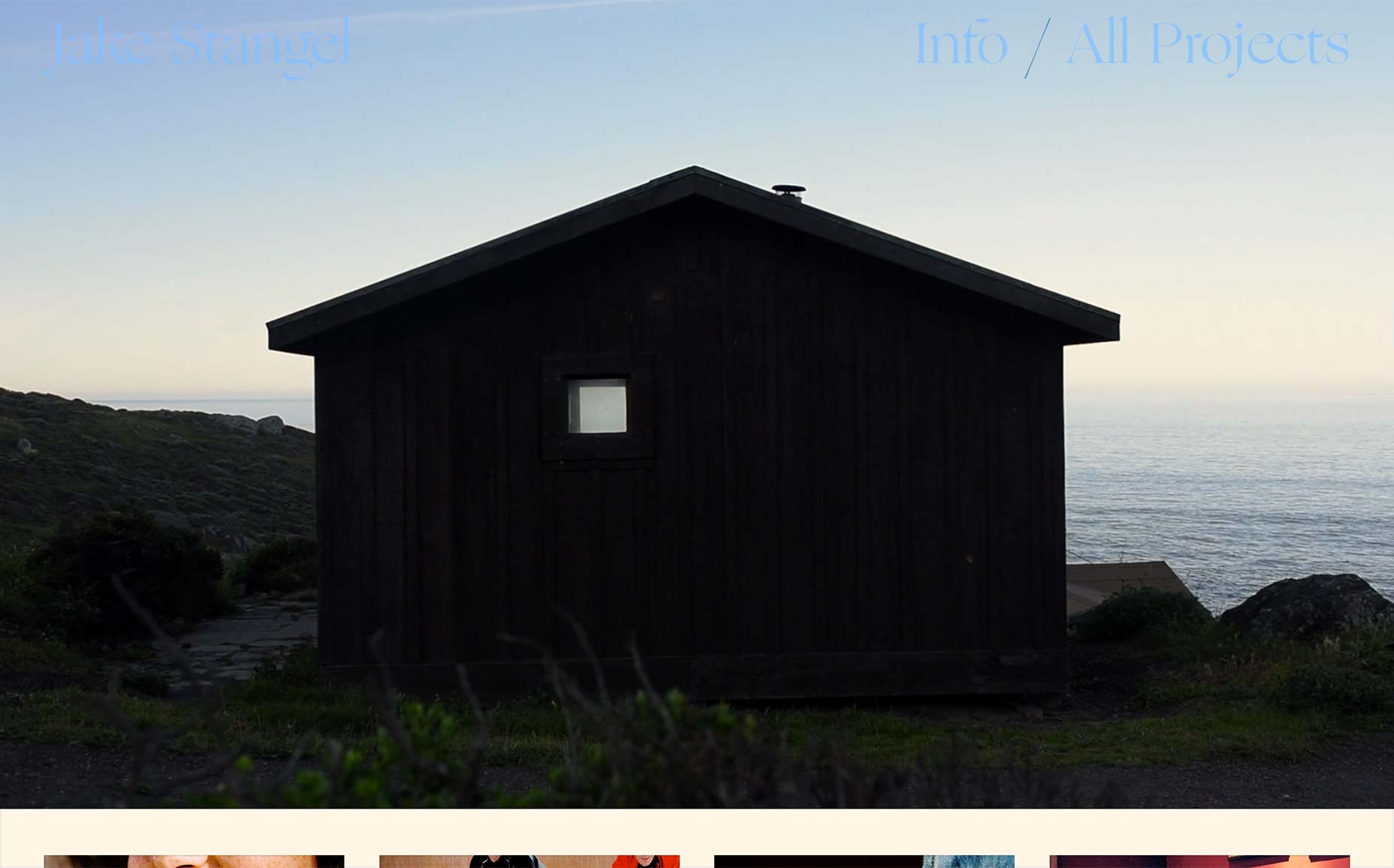
Jake Stangel
Jake Stangel combina pastéis, minimalismo e vídeo em segundo plano para criar uma experiência simples que apenas mostra o ponto. Eu sinto que parte do texto poderia usar um pouco mais de contraste, mas a apresentação das imagens se destaca mais do que suficiente para compensar isso.
Ben Wegscheider
Este está na lista apenas pelo fator "ímpar". Desde o início, este portfólio traz efeitos animados do antigo filme de ficção científica dos anos 70 que você tem em VHS. E isso realmente não para. Para combater a animação um tanto quanto distraída, o resto do site é muito simples, com uma tipografia grande que fica mais legível, mesmo sobre tudo o mais que está acontecendo.
Wibicom
Portfólio de estilo de apresentação da Wibicom é bastante normal, como essas coisas acontecem. Eu acho interessante que rolando para baixo na página inicial leva você direto para o menu de navegação.
Nenhum conteúdo de introdução, sem frescuras além de um pouco de animação de fundo. Eles apenas te jogam direto na navegação. A tendência continua em todo o site, já que eles parecem depender mais de suas imagens para falar.
Sympozium
Sympozium é uma agência de design francesa com um site encantador que parece classicamente profissional, incorporando algumas tendências mais modernas, como a assimetria. É claro que cada página tem um pouco de direção de arte, o que é mais evidente no layout.
Volta
Volta usa um estilo de minimalismo que quase parece os velhos tempos, agora. Ele traz de volta a grade simples, as linhas grossas e o tipo quase mais grosso.
Também divide a navegação de uma maneira interessante. A parte real do portfólio do site é organizada como uma entidade quase separada, e a navegação nessa parte do site exibirá a navegação específica do portfólio. Dirija-se à parte do site que informa tudo sobre o estúdio, e a paleta principal muda, juntamente com a navegação principal.
As experiências são semelhantes o suficiente para que a transição não pareça muito chocante; mas eles projetam claramente a experiência do portfólio para se concentrar em navegar pelo seu trabalho, e o restante para o usuário que está pronto para ser sério.
Tao Tajima
Tao Tajima é um cineasta, e seu site apresenta seu trabalho quase sempre em movimento. A animação e o vídeo em segundo plano (bem como o vídeo incorporado) são muito bem apresentados.
IPG Mediabrands
Já passou algum tempo desde que revi um site que soava tão corporativo quanto IPG Mediabrands . Seu site é (quem poderia ter adivinhado?) Muito visualmente corporativo também. É como os folhetos bancários que eu li quando criança - enquanto esperava que os adultos terminassem com as coisas bancárias - cresceram e se transformaram em sites.
E nada disso é crítica. Dê uma olhada na lista de clientes deles e você verá por que eles foram com a aparência corporativa. Além disso, eles usam amarelo muito bem.
Contemple
Contemple foi tão selvagem com seu design e animação como fizeram com sua URL. E, ei, se você for fazer com que seu site pareça um PowerPoint avançado, por que não resolver tudo? Há muita animação, mas é uma ótima animação.
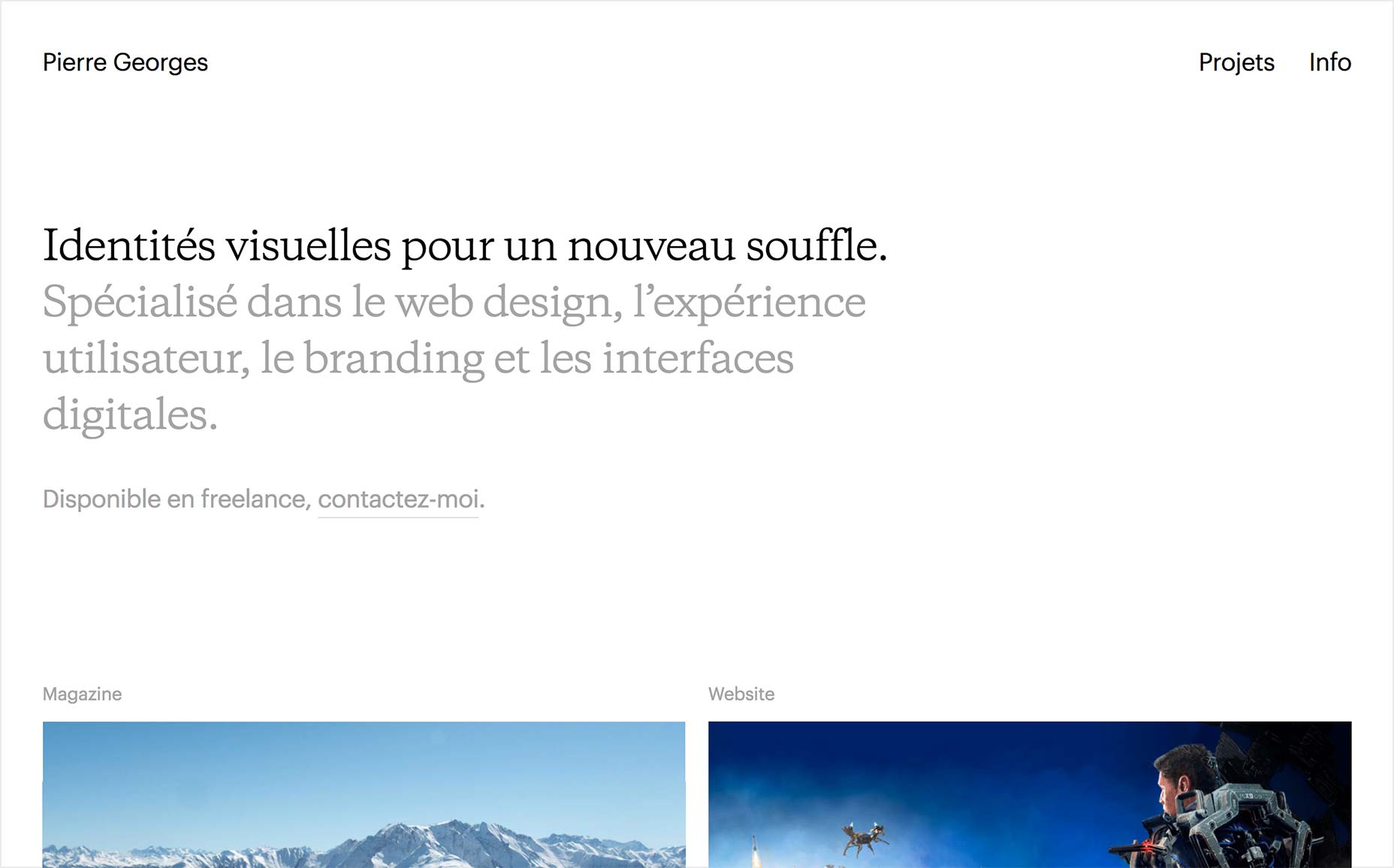
Pierre Georges
Portfólio de Pierre Georges Não vai explodir nenhuma mente com estranheza. É apenas um portfólio limpo e agradável com texto grande e imagens muito maiores. Apreciar.
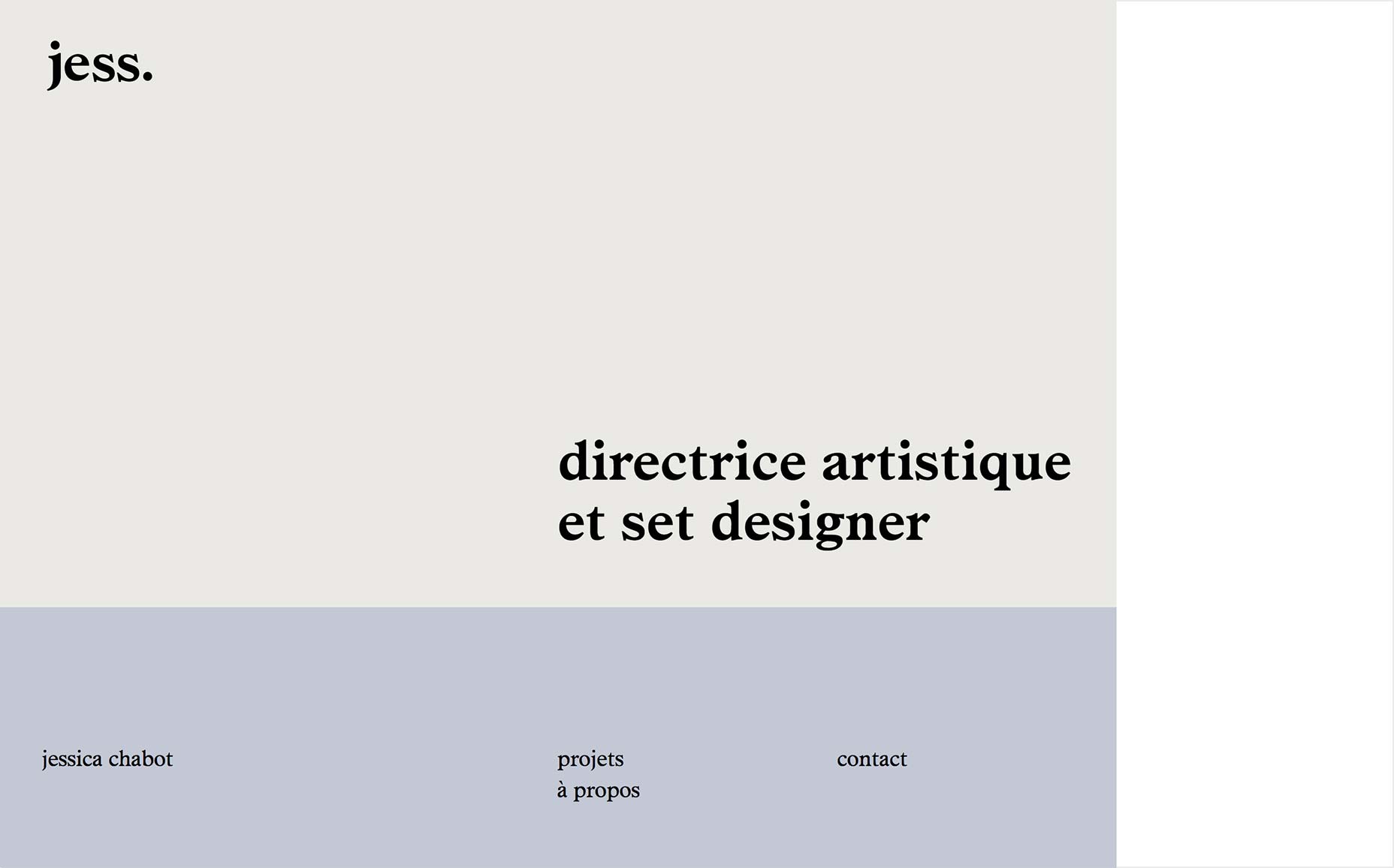
Jessica Chabot
Jessica Chabot's portfólio leva um dead-simple, e faz sobressair com alguns floreios simples. Esse espaço branco à direita, o espaço branco em geral. O site parece “completo”, mesmo com um mínimo de conteúdo.
Eu não tenho certeza sobre esse logotipo desaparecendo, mas ei. Não pode ganhar todos.
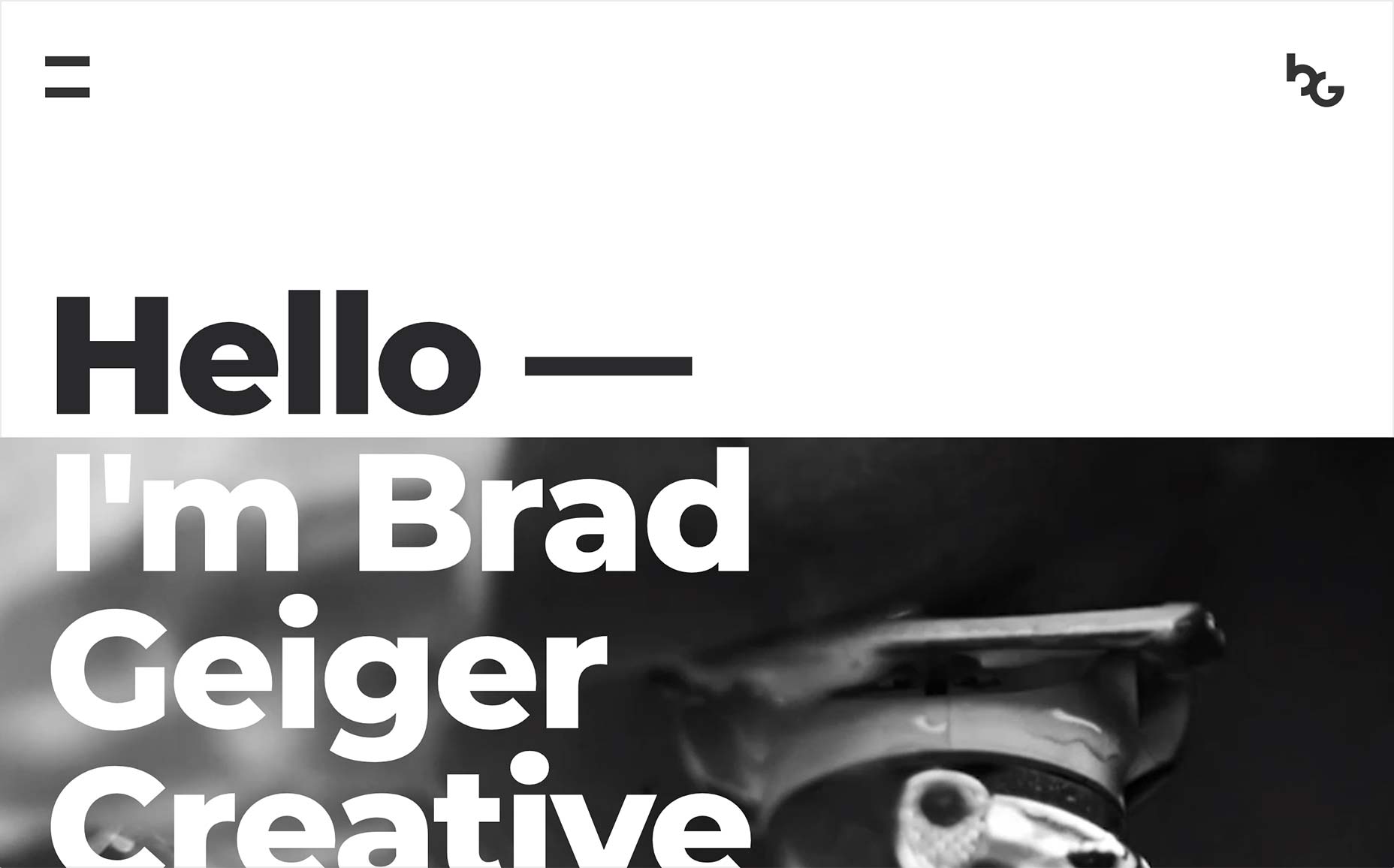
Brad Geiger
Portfólio de Brad Geiger é um exemplo de como o pós-minimalismo está começando a voltar ao minimalismo clássico. Nós temos o layout assimétrico e escalonado agora familiar combinado com o tipo sans grosso e tendências monocromáticas do passado.
Bem, eles dizem que a vida é sobre alcançar o equilíbrio. Acho que esse site puxa isso.
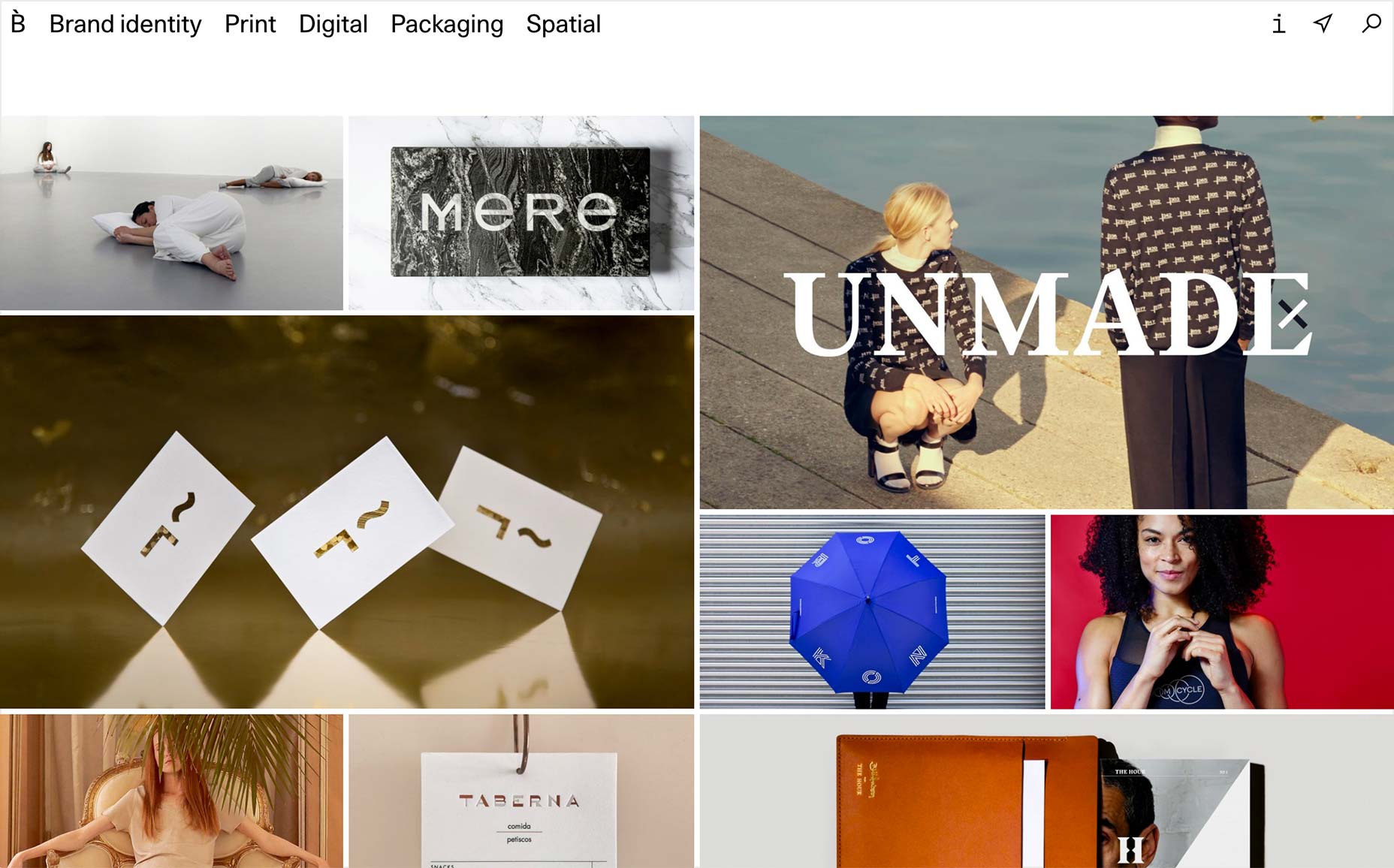
Bibliothèque
Bibliothèque nos traz um portfólio simples se construído em torno de layouts de alvenaria. Dado este conceito central, é praticamente todas as imagens. Apenas uma galeria de imagens gigantes e algumas informações de contato. E isso funciona.