Tendências Essenciais de Design, abril de 2017
É tudo sobre geometria. A tendência é o design agora centrado em formas e camadas interessantes que se combinam para criar visuais impressionantes.
Embora tenha havido períodos em que quadrados ou círculos foram a forma de escolha, isso mudou para formas assimétricas mais interessantes, elementos menos utilizados, como diamantes e camadas de formas de todas as crianças. Veja o que é tendência no design este mês:
1. Diamantes
A forma de diamante simples que você desenhou na escola primária está surgindo em muitos desenhos. Desde o uso como recipiente para fotos até um contorno para ênfase visual na parte dominante de uma fotografia, a forma tem bastante flexibilidade.
E simples.
Este estilo não é mais que um quadrado virado de lado. As linhas nítidas criam pontos de referência interessantes no design e podem adicionar um elemento de movimento ou direção que não existe de outra forma. O diamante se destaca nesses desenhos porque é muito diferente.
Embora a forma possa ser usada de várias maneiras, pode ser um pouco complicado. Como moldura fotográfica, perderá partes de uma imagem nos quatro cantos, pelo que necessitará de imagens com mais de um ponto focal central, para que o significado não seja perdido. A sobreposição de fotos em forma de diamante no projeto da propriedade Hannington faz um excelente trabalho. O usuário não sente que algo está faltando nas imagens.
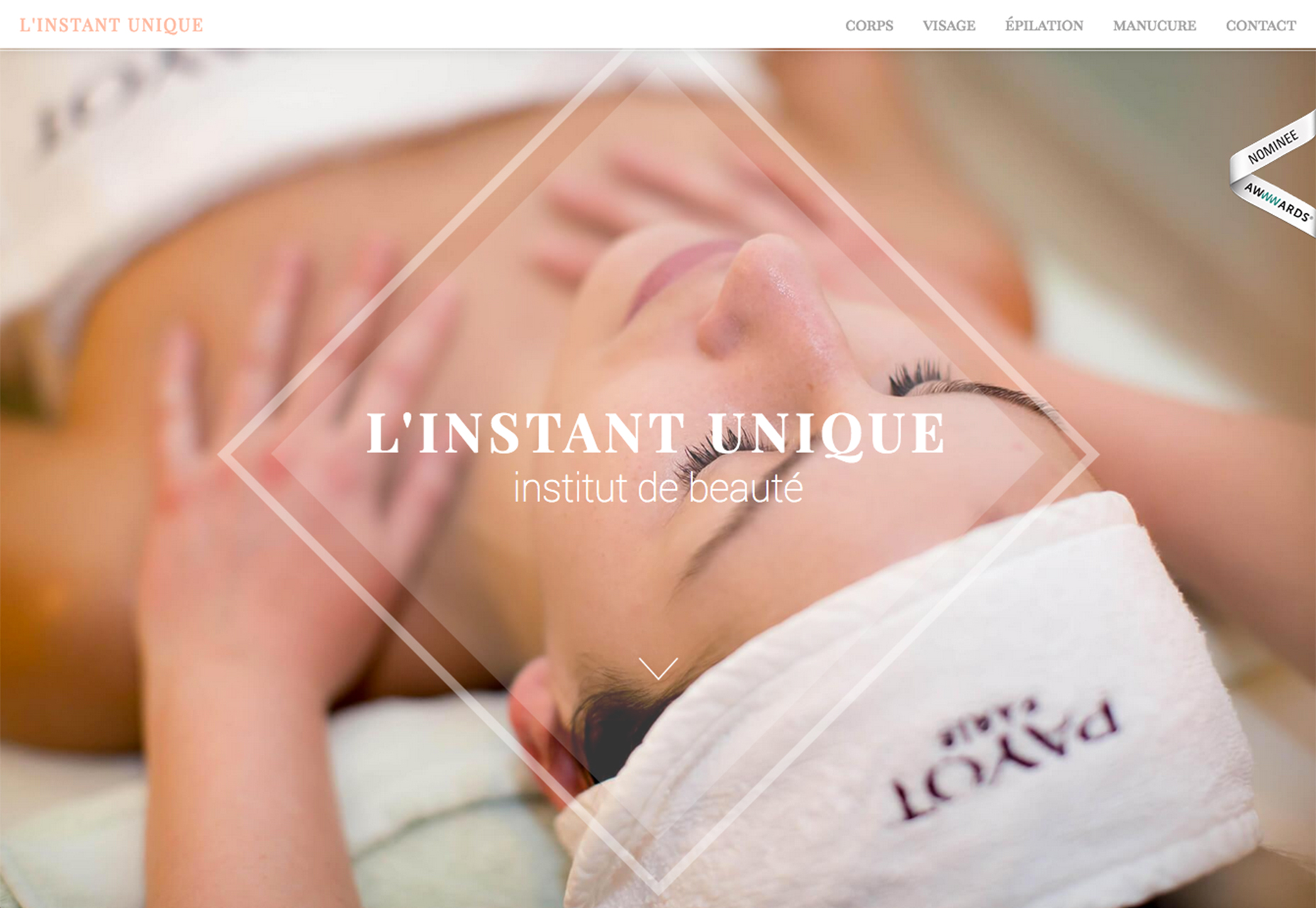
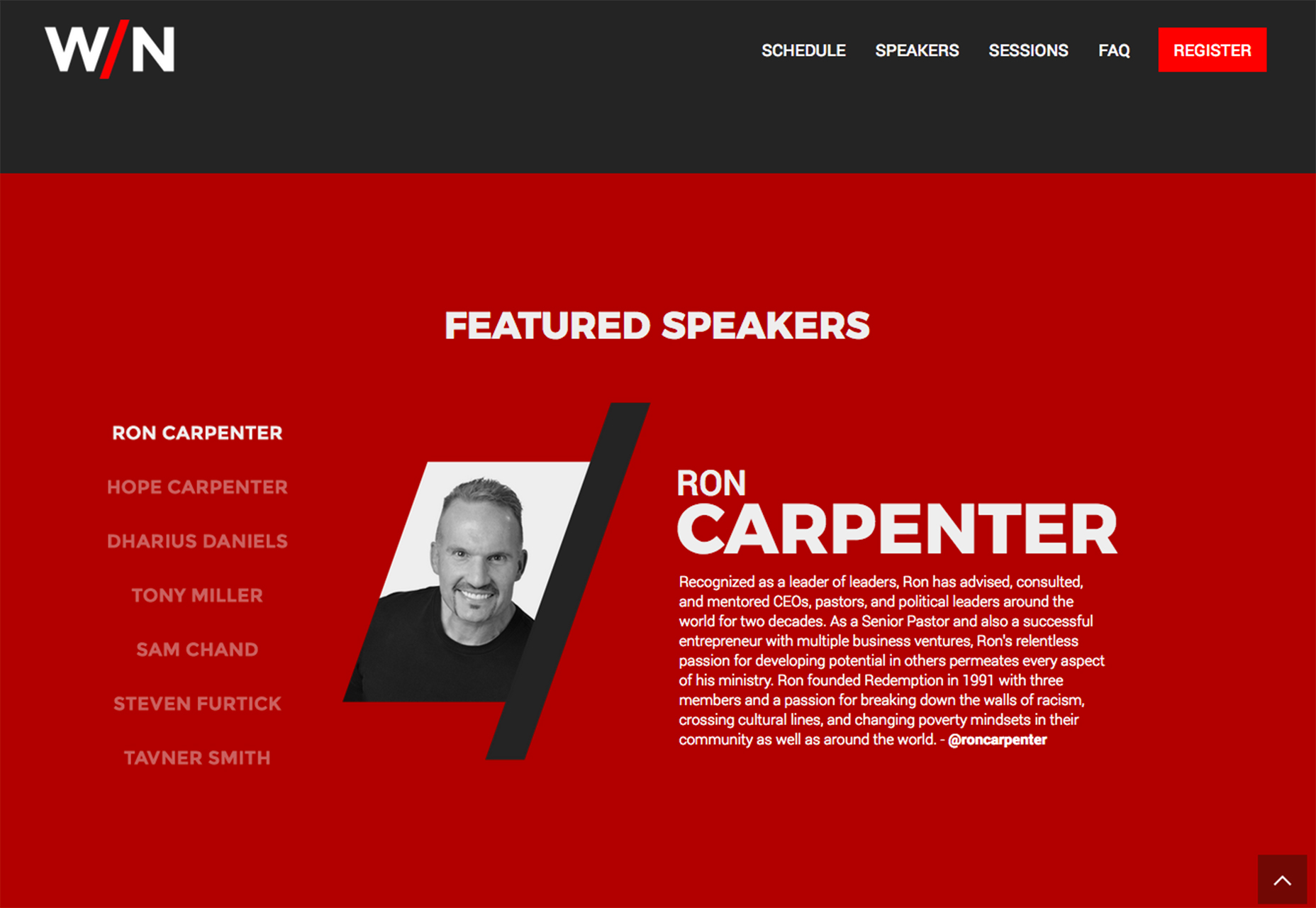
Como borda ou elemento visual, a forma de diamante pode servir como um local para chamar a atenção. O Linstant Unique faz isso colocando a chamada de texto em ação dentro de um quadro de diamante. É mais visualmente interessante do que apenas colocar o texto na imagem sozinho e chama a atenção para a imagem.
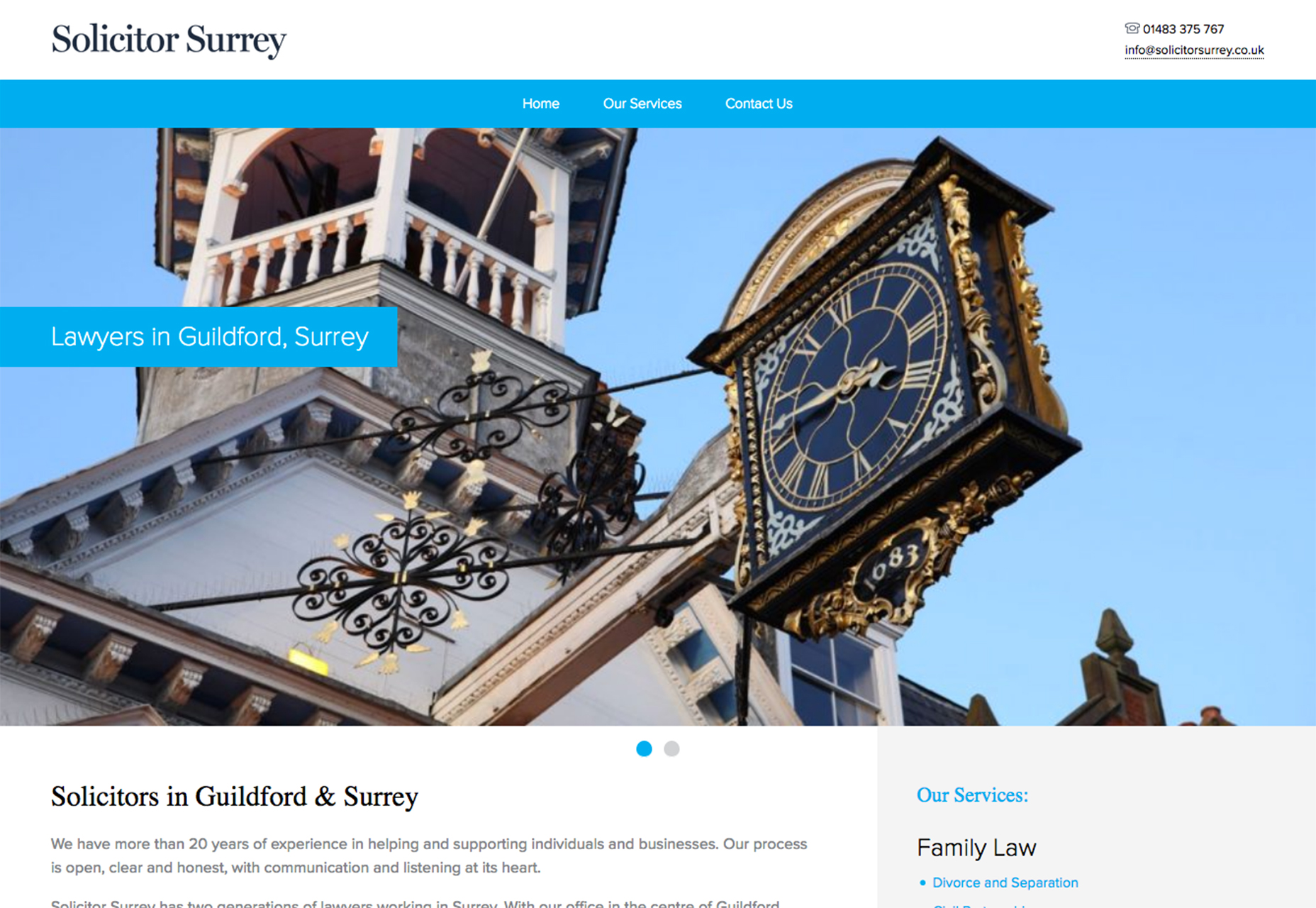
Finalmente, Solicitor Surry tem uma abordagem totalmente diferente e usa uma forma de diamante em uma imagem para adicionar interesse. Um relógio pode não ser visualmente atraente por si só, mas a forma ajuda a atrair os usuários para a imagem.
2. Geometria Assimétrica
Esta pode ser uma das melhores tendências para aparecer em um tempo: formas assimétricas em projetos de design.
Nada fica mais chato com o tempo que um monte de desenhos perfeitamente simétricos. Essa tendência pode ajudar qualquer um a sair dessa rotina com formas interessantes que imediatamente fazem você repensar o equilíbrio.
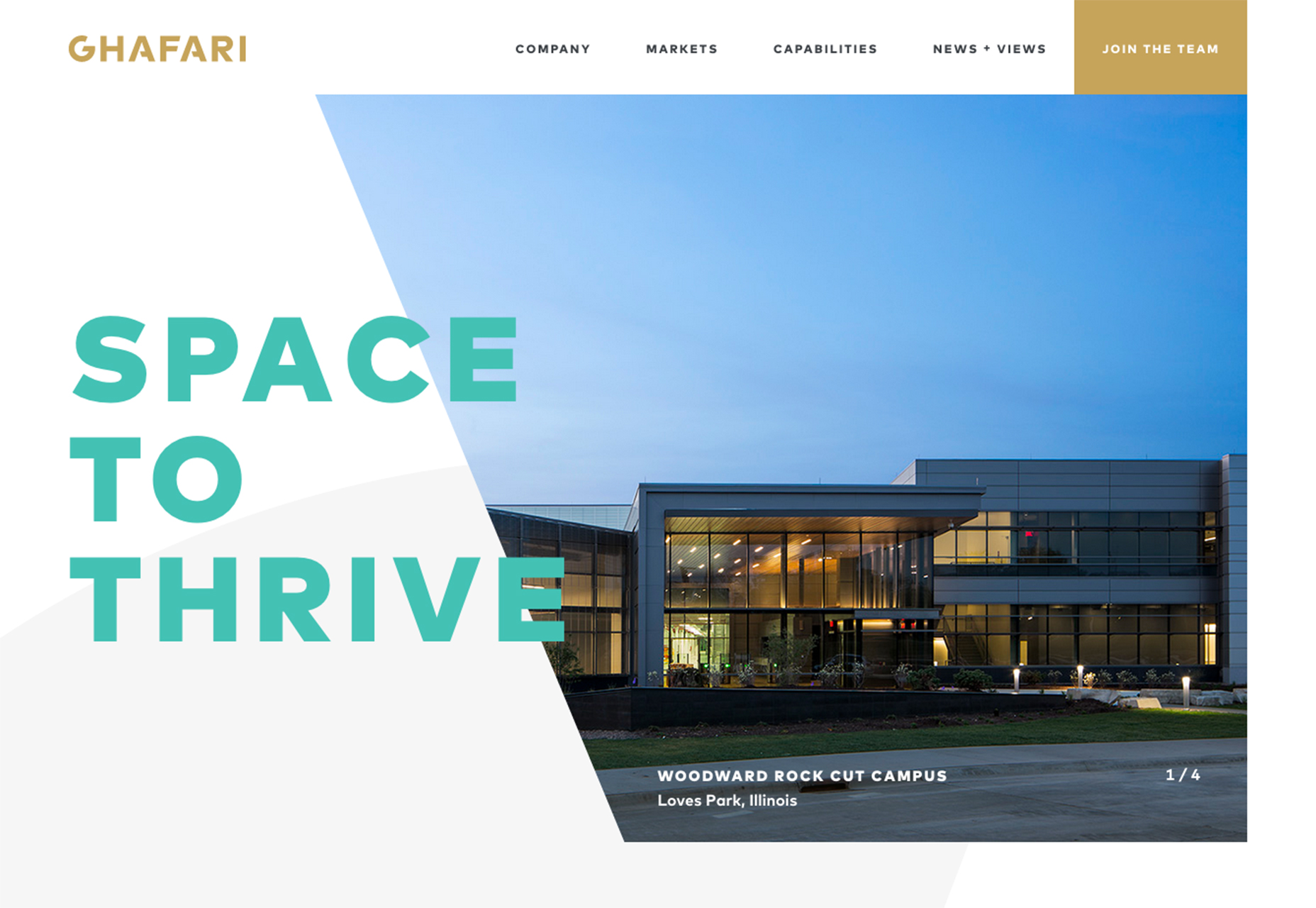
Formas assimétricas são uma boa ferramenta porque são muito interessantes e inesperadas. Eles fornecem ênfase direcional - observe como o canto superior esquerdo da forma usada no site do Ghafari leva você à marca e, em seguida, desce a página com espaço em branco adicional.
O maior desafio com formas assimétricas é como lidar com os espaços brancos ou presos que às vezes eles podem criar. (Você terá que ser criativo lá, mas os exemplos abaixo fazem com que pareça fácil.) O outro desafio pode ser garantir que o design assimétrico ainda tenha equilíbrio. Você precisará jogar com os pesos dos elementos - e talvez usar tipos de letra mais pesados para compensar o volume que uma forma assimétrica pode carregar.
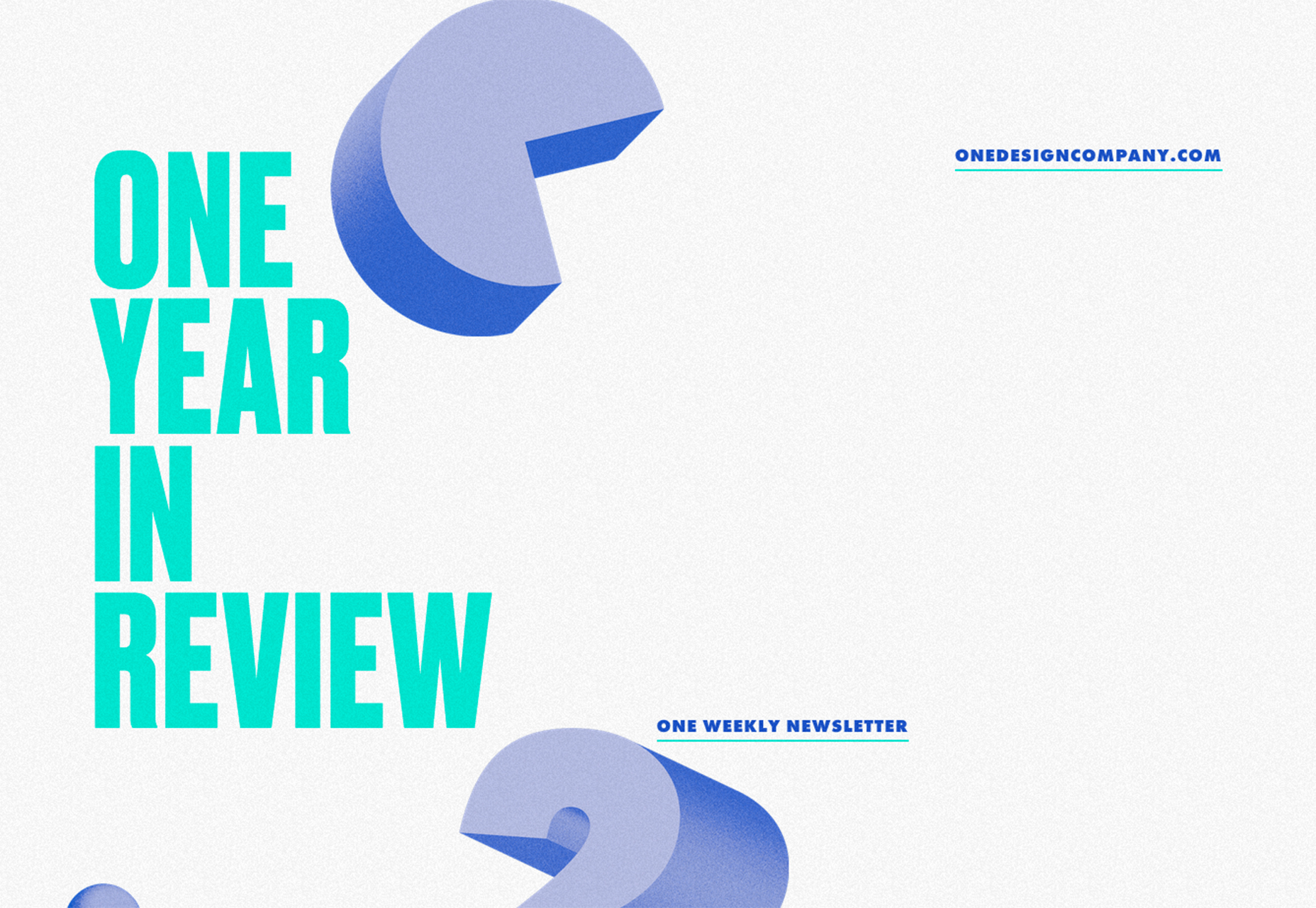
Ao começar com um design de forma assimétrica, mantenha o conceito simples. A forma funky é o seu truque de design, neste caso. Opte por formas com cor para equilibrar um fundo branco ou formas de camada com imagens para uma aparência mais inspirada no Material Design. Outra opção é experimentar formas 3D, como o One Year in Review.
Não importa qual opção você escolha, a assimetria é um sinal definitivo. Ele cria uma primeira impressão divertida e funk e ajuda os usuários a mergulhar mais fundo no design geral. Use-o para sites que são menos formais e que empurram o envelope um pouco com estilo e conteúdo.
3. Camadas
Camadas de várias formas adiciona uma dimensão extra a quase qualquer projeto de design. Padrões de design mais táticos tornaram essa técnica mais popular e combinar formas em várias camadas é uma maneira fácil de começar.
Os exemplos abaixo mostram três maneiras diferentes de fazer isso.
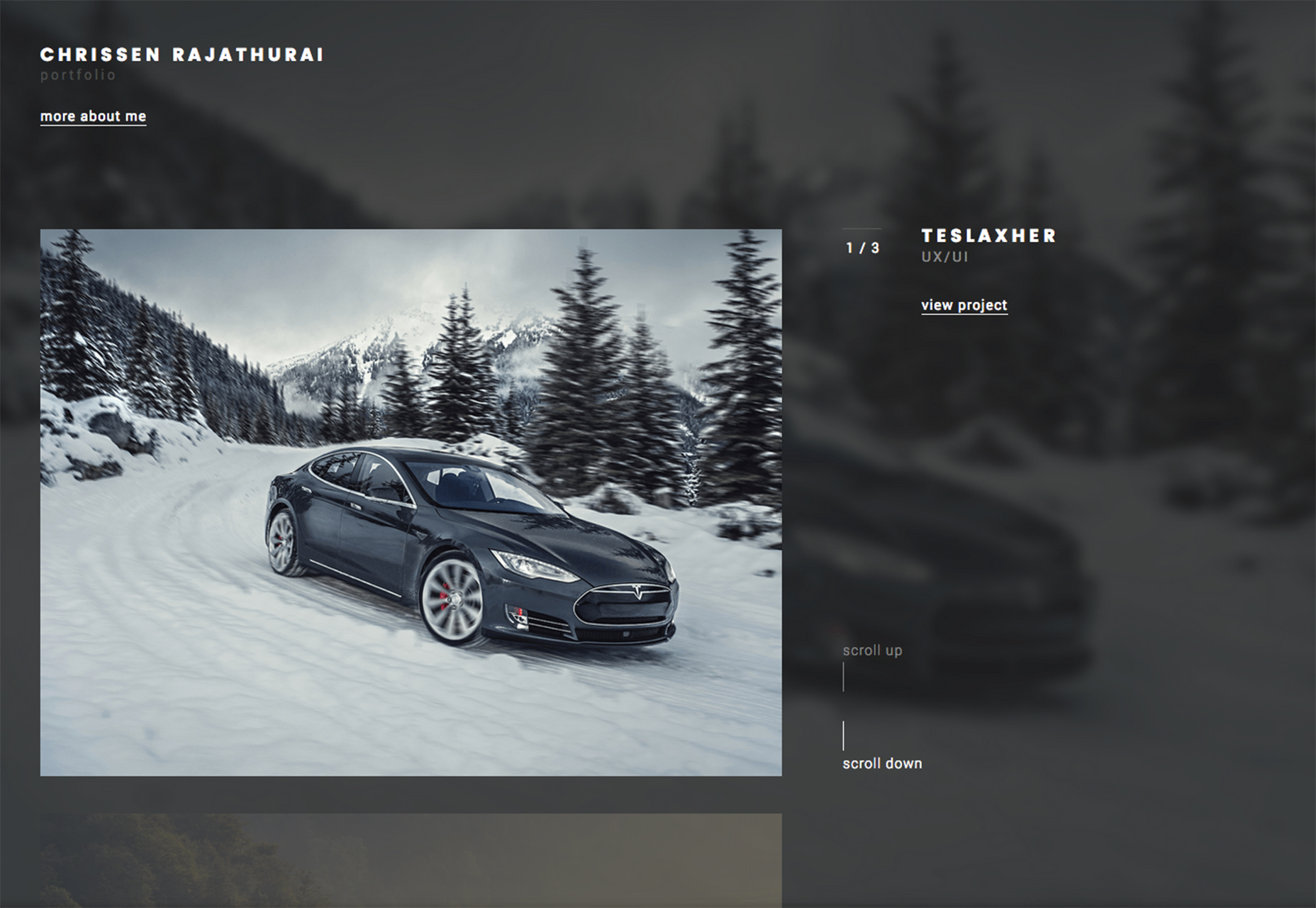
- O portfólio da Chrissen Rajathurai faz camadas de retângulos simples sobre um plano de fundo superdimensionado e borrado para trazer foco e ênfase para cada item de portfólio e link individual. O efeito em camadas é clássico e deslumbrante. Os usuários querem continuar seguindo o design para ver quais outras imagens surgem a seguir.
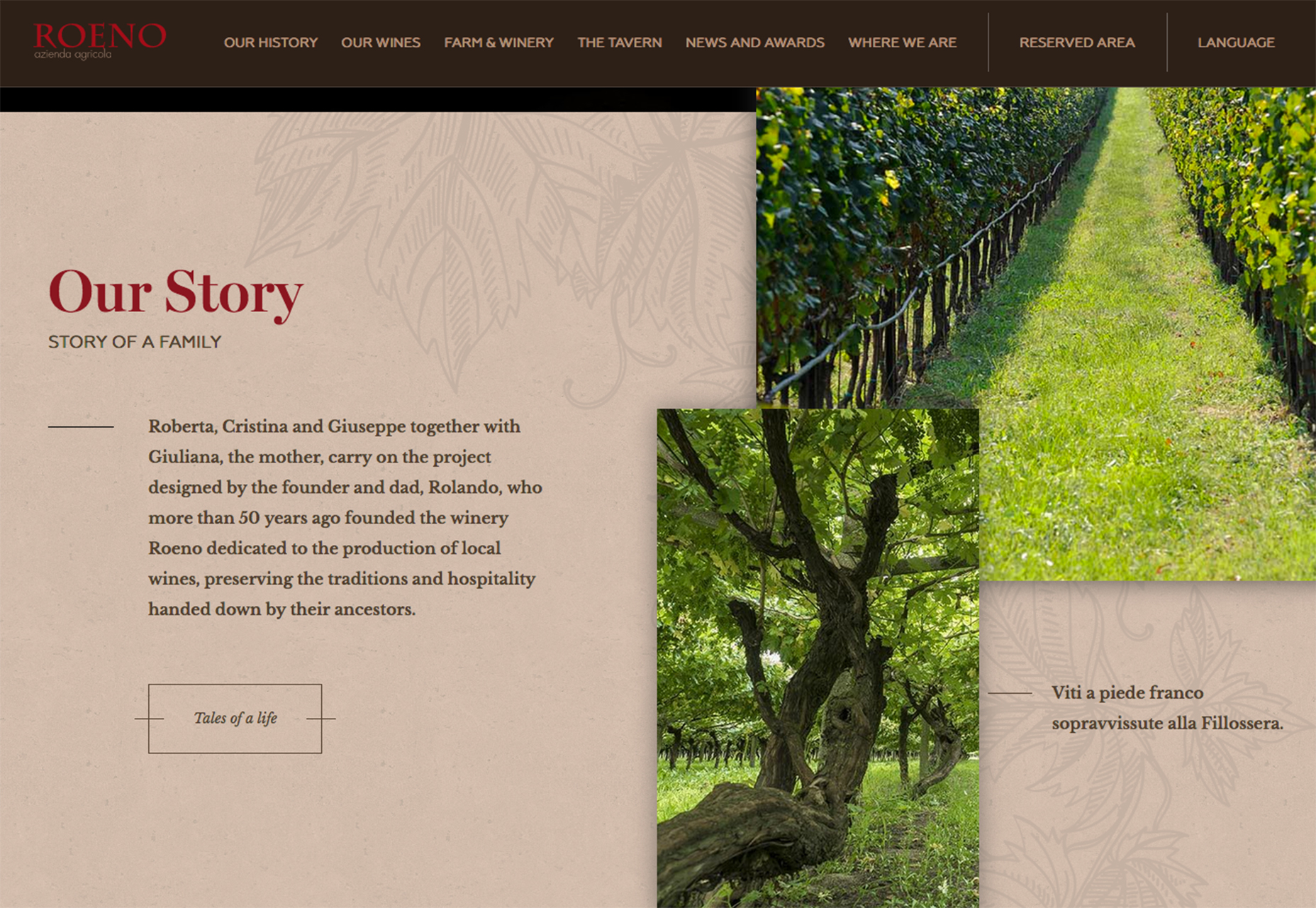
- A Cantina Roeno capta imagens em um fundo ilustrado abaixo do pergaminho. O movimento da página inicial do herói para as camadas fotográficas faz com que o usuário fique lento e veja o conteúdo na tela. Embora o vídeo tenha um ritmo acelerado e um design rápido para visualizar as imagens em camadas - com uma orientação vertical interessante - o plano de fundo e o texto ajudam os usuários a pausarem e conhecerem a história da vinícola.
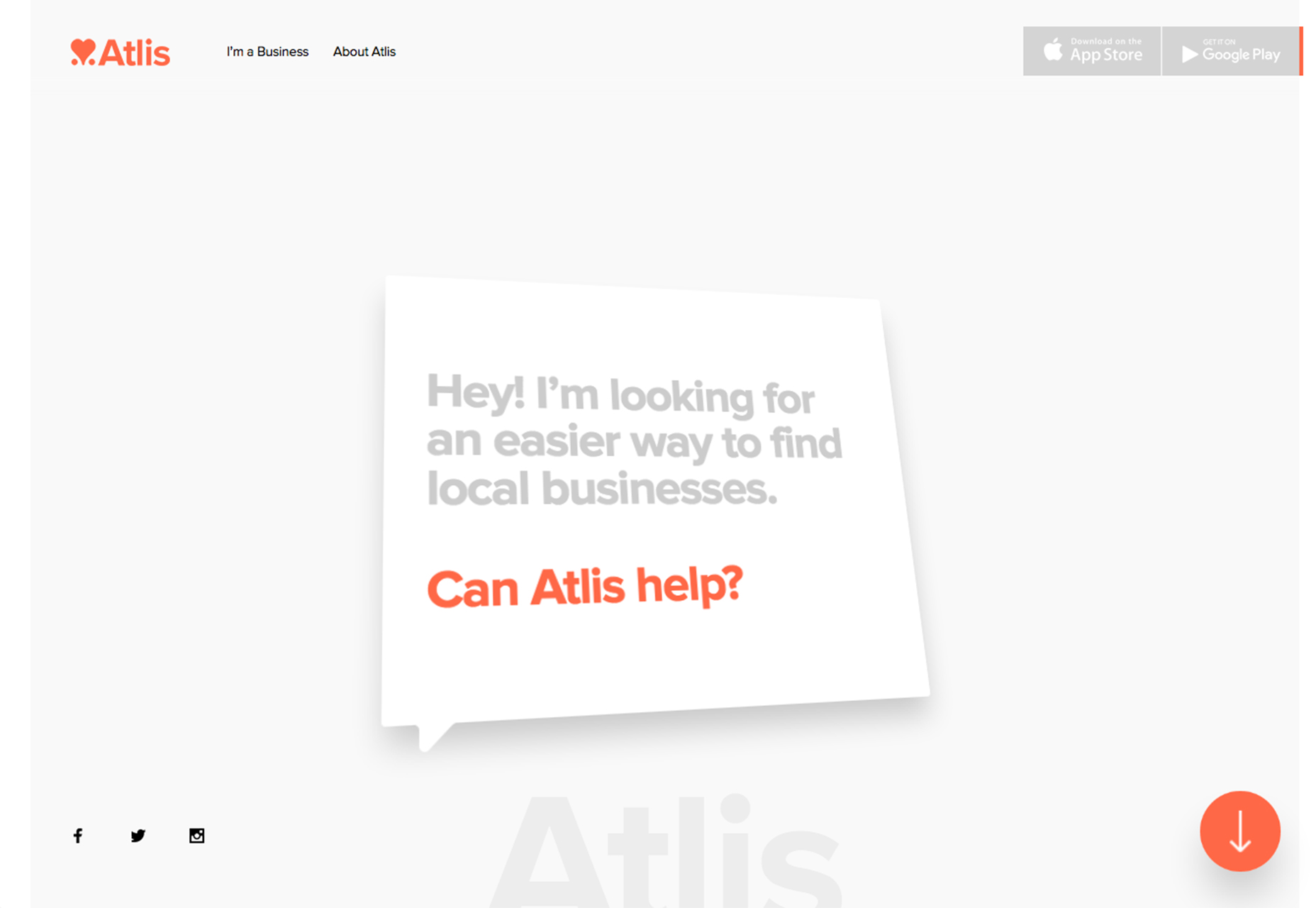
- Atlis tem uma abordagem totalmente diferente. O design usa duas tendências geométricas - camadas em um estilo muito Material Design - e assimetria com uma caixa que gira e se transforma em formas mais trapezoidais com ações de foco. O design é tão simples que você não pode deixar de olhar para ele. Também é bastante complexo com o movimento elástico da caixa “Can Atlis help?”. Mantenha a rolagem e ainda mais formas com diferentes graus de assimetria pop na tela. Este design de site enganosamente complexo é muito divertido de se brincar.
Conclusão
Ao planejar seu próximo projeto, pense em geometria! Como você pode usar formas simples de maneiras novas e interessantes para incentivar o envolvimento e dar aos usuários algo diferente para analisar no processo. Há muitas maneiras diferentes de usar a geometria em projetos de design, parear formas com animações interessantes, cores ou imagens para criar um design que mostre seu conteúdo.
E divirta-se. Padrões geométricos têm uma sensação mais leve e menos formal do que alguns outros conceitos de design. Use isso para sua vantagem ao usar essas técnicas.
<p class = ”p4 ″> Quais tendências você está amando (ou odiando) agora? Eu adoraria ver alguns dos sites que você está fascinado. Me mande um link no Twitter ; Eu adoraria ouvir de você.