Os melhores novos sites de portfólio, maio de 2017
Olá a todos! Este mês é um mês muito mais colorido do que os últimos. Parece que os designers têm se afastado das belezas monocromáticas dos meses passados e estão se soltando com a paleta de cores.
Eu, pelo menos, não estou reclamando. Eu amo meus casos em preto-e-branco-e-talvez-um-outro-cor, mas é bom ver alguma variedade na mistura. E agora, as carteiras:
Não-conquistado
Não-conquistado é um belo nome de metal e, como muitas bandas de metal, eles incluem o manifesto em seu site. O site, no entanto, aborda o pós-moderno e o grunge dos anos 90. Em seguida, você bate nos olhos com o tipo grande e sólido e imagens impressionantes. Você pode se sentir um pouco confuso quando chegar ao fundo, mas provavelmente não esquecerá o que viu.
Dilo
Dilo é uma empresa de produção cinematográfica. Onde muitos outros optam pelo tema escuro padrão, ou o plano de fundo de vídeo habitual, Dilo foi all-in na cor. Cada página do projeto tem um esquema de cores diferente. Eles também misturam os layouts dependendo do projeto. Pode ser supercomplicada, mas mostra seu compromisso com a direção de arte em todas as coisas.
nós dois
nós dois é uma verdadeira cornucópia de tendências de design com vídeo de fundo e todos os tipos de estilos de layout. As duas coisas que realmente unem todo o design são a tipografia e o ataque quase constante de cores. O resultado é uma aparência divertida e profissional que funciona para eles.
Yorh Ekin
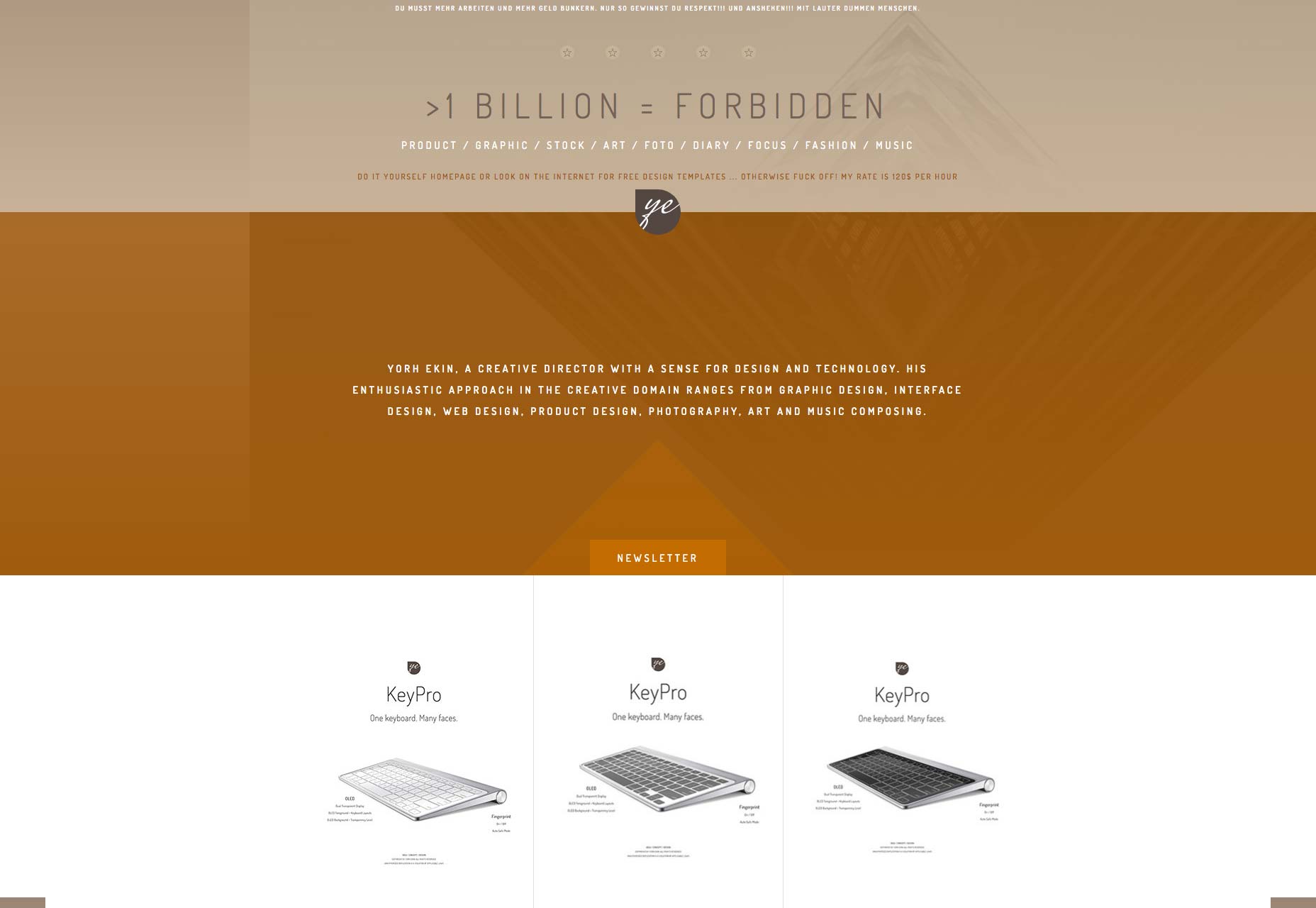
Portfólio de York Ekin é uma partida interessante das tendências recentes. Tem aquela clássica “elegância corporativa” com o tipo fino e o uso liberal de marrons, beges e um pouco de laranja queimada. Cara, eu não vi um site marrom tão bom assim, bem, eu realmente não consigo me lembrar. É estranho que um site com toques tão deliberadamente suaves se destaque tanto, mas esses são os tempos em que vivemos.
Eu não sei se xingar clientes em potencial nas letras miúdas no cabeçalho é a abordagem que eu usaria, mas eu respeito sua franqueza.
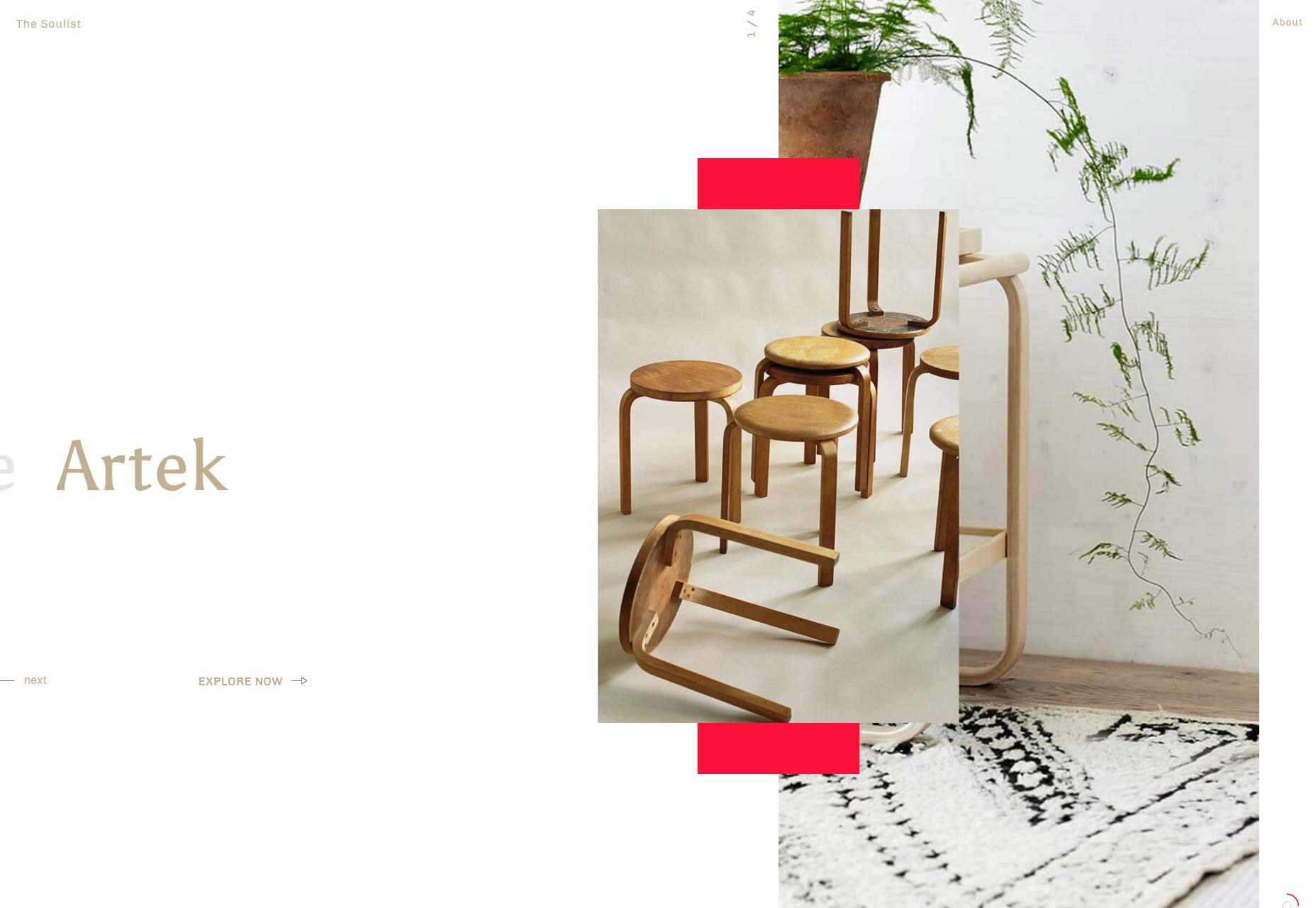
O Soulist
Federico Repetto é apenas uma letra longe de mim fazendo uma piada de Pinóquio. Seu site é uma representação quase perfeita da estética pós-moderna em web design, apenas um pouco mais colorida do que outros exemplos. Isso se deve principalmente às imagens, mas isso conta. É elegante, tem muito espaço em branco. O que não é amar?
Nahel Moussi
Onde o último site era pós-moderno, este é quase pós-mínimo. Ele começa com uma apresentação de slides horizontal simples e, em seguida, faz a transição para estudos de caso que se concentram quase inteiramente nas imagens. O texto é mantido a um mínimo, mas o que há é lindamente definido.
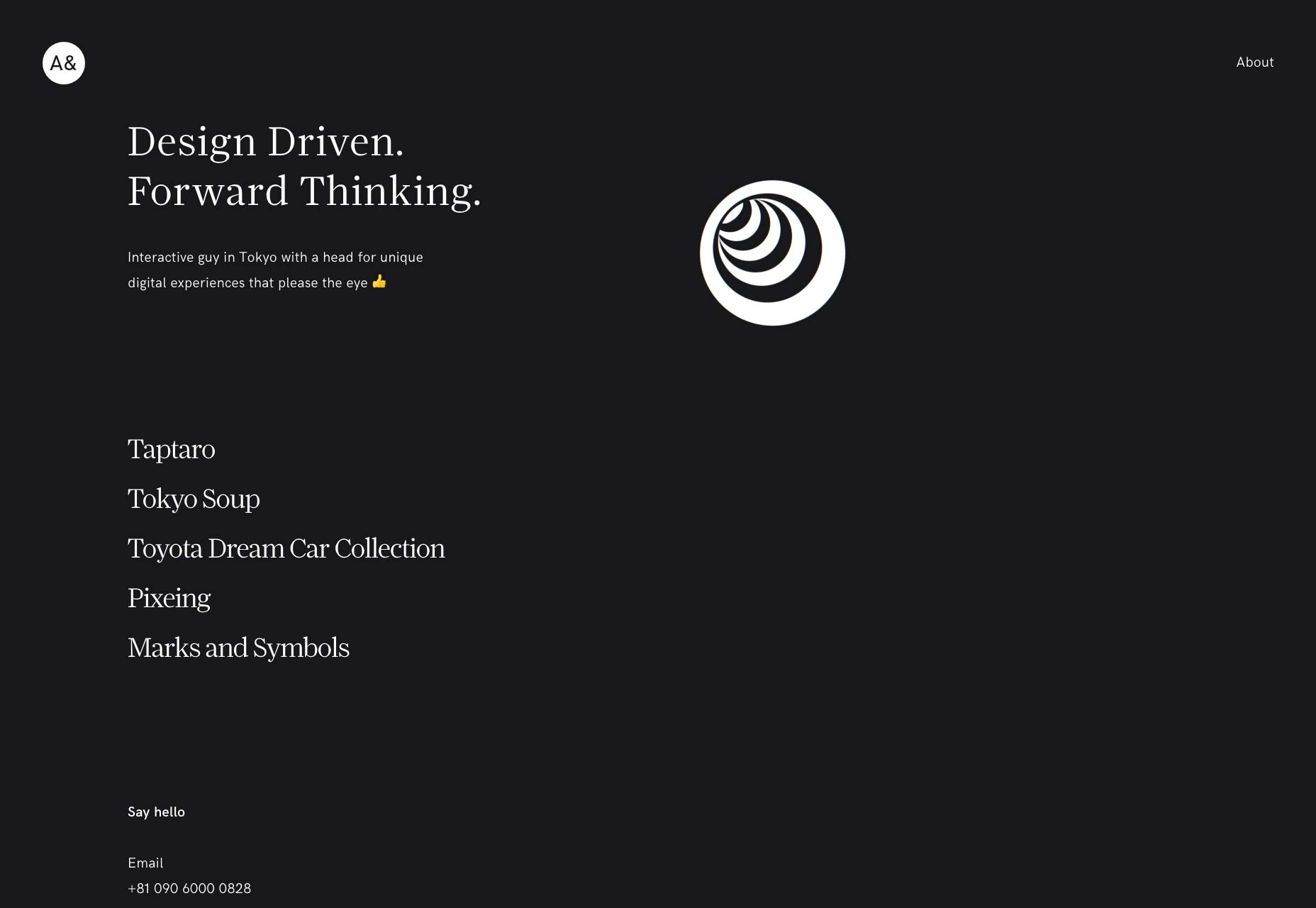
Eien
Eien Por outro lado, usa apenas tipografia para causar sua primeira impressão. Há imagens - você quase não pode ter um portfólio visual sem ele - mas há uma impressão distinta de equilíbrio. Embora não haja parágrafos e parágrafos, o texto é definitivamente parte da história de cada projeto, em oposição a um simples resumo.
Além disso, há muito espaço em branco, uma pequena animação e um layout bastante padronizado. Mas mesmo assim, é tão bem executado, vale a pena dar uma olhada.
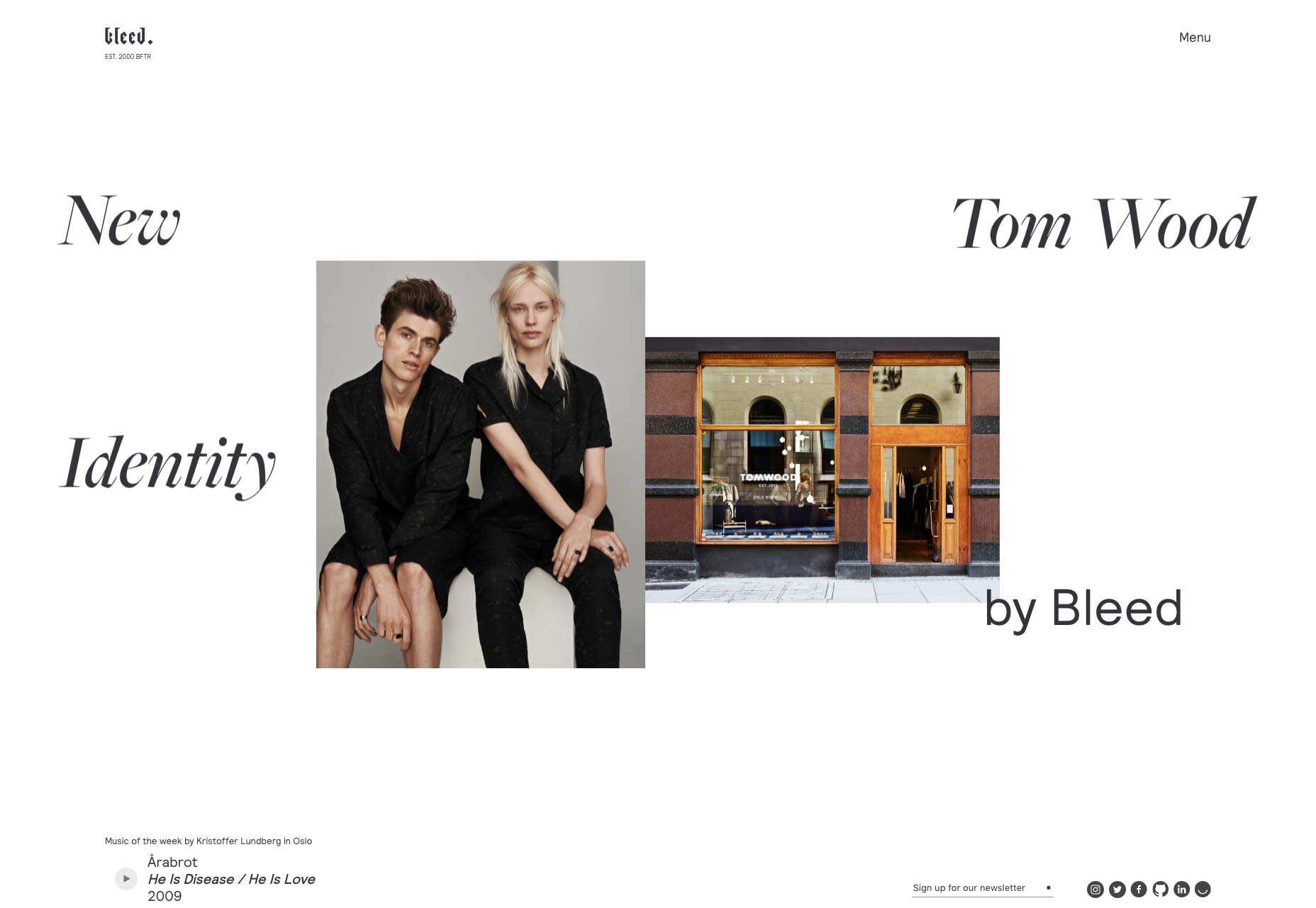
Sangrar
Agora Sangrar realmente soa como o nome de uma banda de metal. O logotipo até parece um. É um contraste interessante para o resto do design do site, que abrange o pós-minimalismo que parece um pouco de colagem. Dito isto, parece bom.
Chaptr
Chaptr nos traz algum minimalismo clássico. Tem espaço em branco. tem ótima tipografia. tem imagens enormes por toda parte. Está aqui porque parece bom e funciona bem. Eu daria uma atenção especial à forma como eles organizam pequenas quantidades de texto em telas grandes e a maneira como escolhem suas imagens.
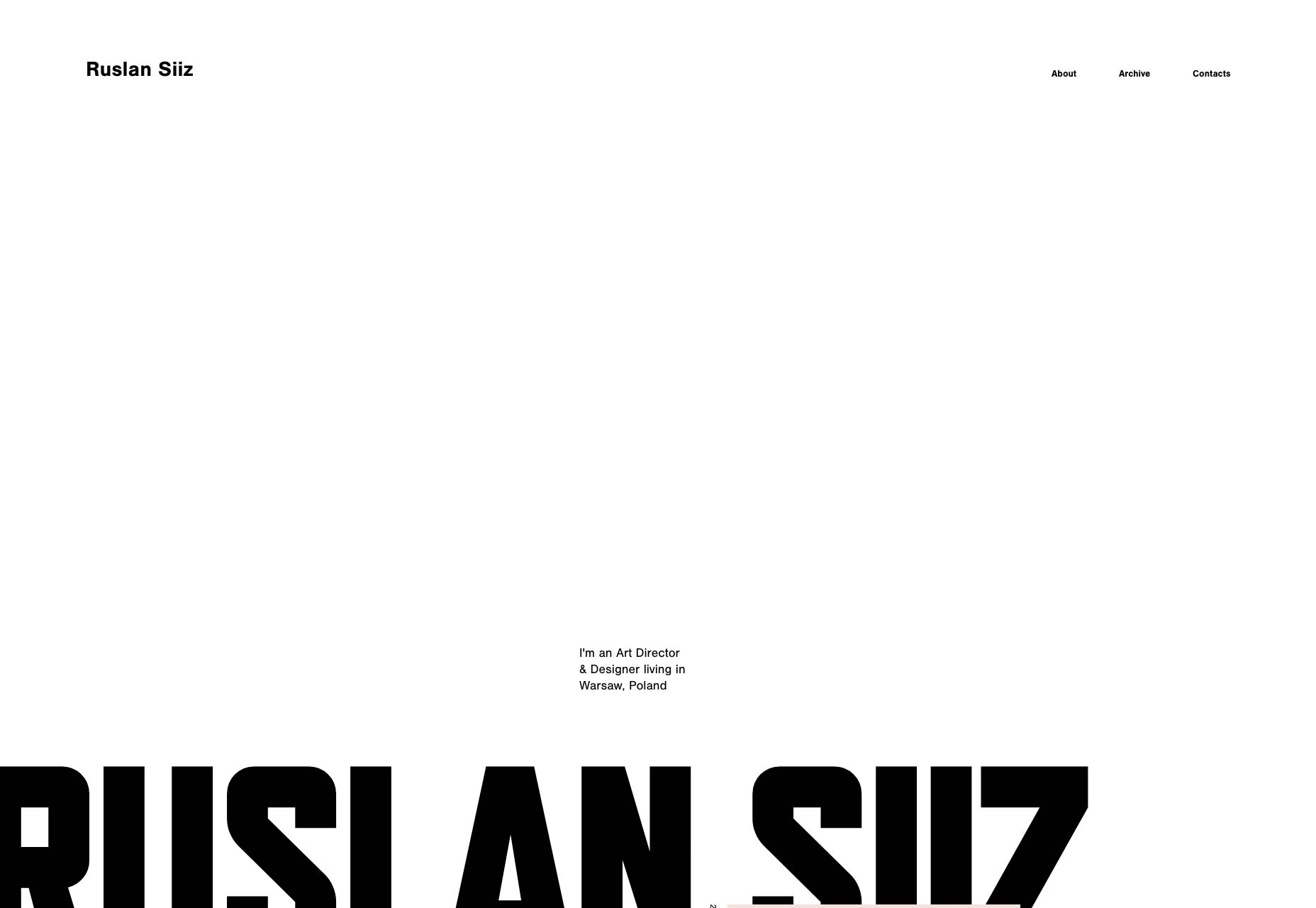
Ruslan Siiz
Portfólio de Ruslan Siiz pode envolver-se em alguns padrões de layout semelhantes a colagem, mas a força real está na tipografia. Mesmo com os grandes espaços vazios, o design sempre parece… cheio, mas nunca desordenado. E isso é devido à maneira como o designer usa o tipo. É um difícil equilíbrio que Ruslan faz bem.
Glitch Paris
Bem, o slideshow-on-the-home-page pode se tornar uma tendência. Glitch Paris está fazendo isso também e combinando com um pouco de vídeo. É uma estratégia simples, mas eficaz. Aviso: enquanto não houver áudio na página inicial, clicar em um projeto iniciará o vídeo imediatamente.
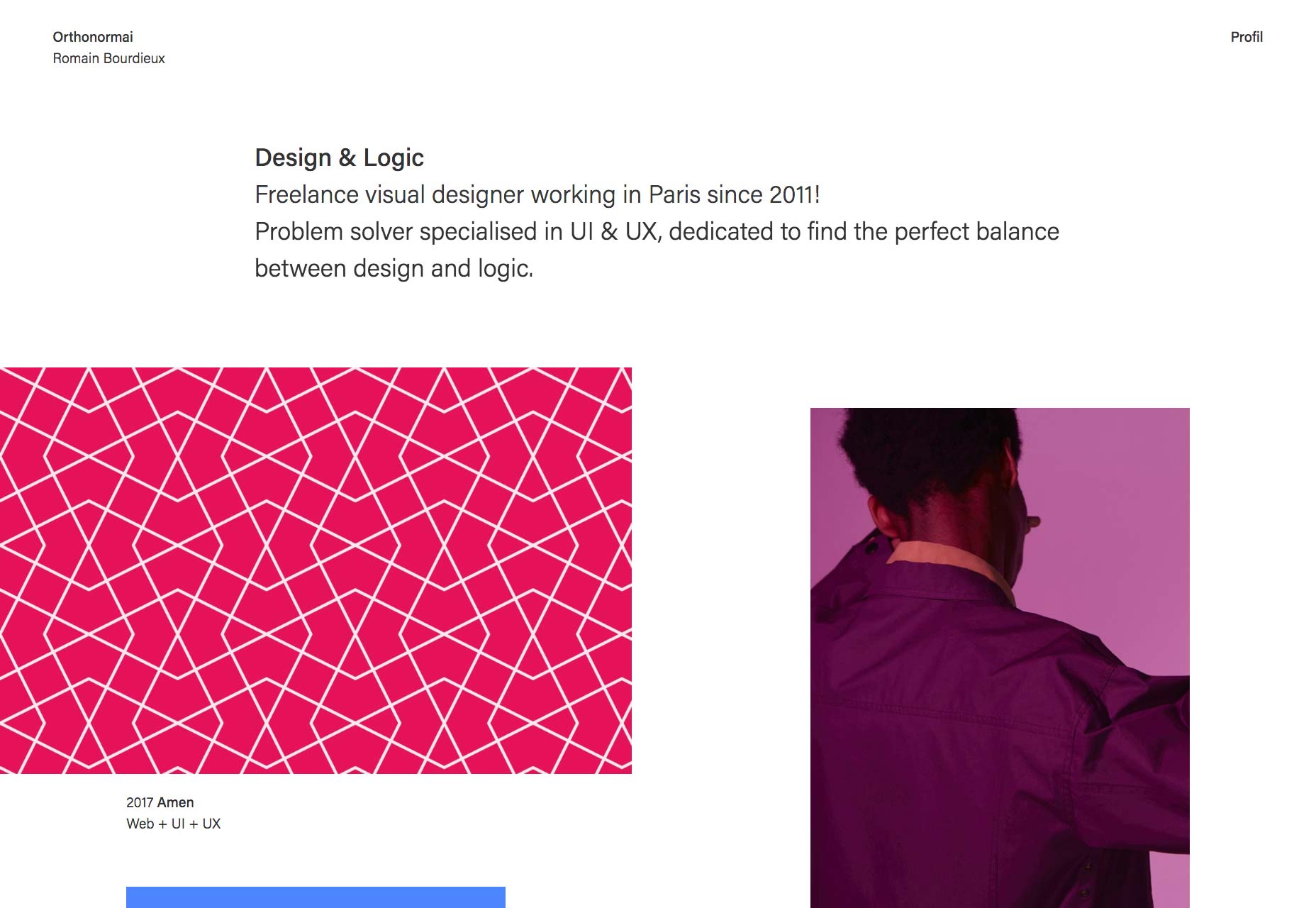
Orthonormai
Orthonormai é mais um exemplo de pós-minimalismo, mas com cor! Dê uma olhada. Francamente, estou começando a pensar que cores vibrantes são uma melhoria drástica para esse estilo de layout.
Cinco e Feito
Cinco e Feito é mais um Powerpoint que virou site, e este experimenta reflexões, assim como animações em geral. A maior parte do texto é um pouco pequena para um site hoje em dia, mas, no geral, é um site de boa aparência. Eu sou um fã da direção de arte que eles colocam nisso, e a maneira como eles mudam as coisas, dependendo do tipo de conteúdo que eles estão trabalhando.
Yannick Chapron
Yannick Chapron adotou uma tendência que atualmente estamos vendo menos, nos dias de hoje. É o portfólio do Powerpoint, trazido de volta da morte! Eu nunca posso recomendar esses sites como um estudo em acessibilidade, mas eles quase sempre têm animação interessante e design de movimento. Este site será um inferno em sua roda de rolagem, mas ainda é divertido olhar.
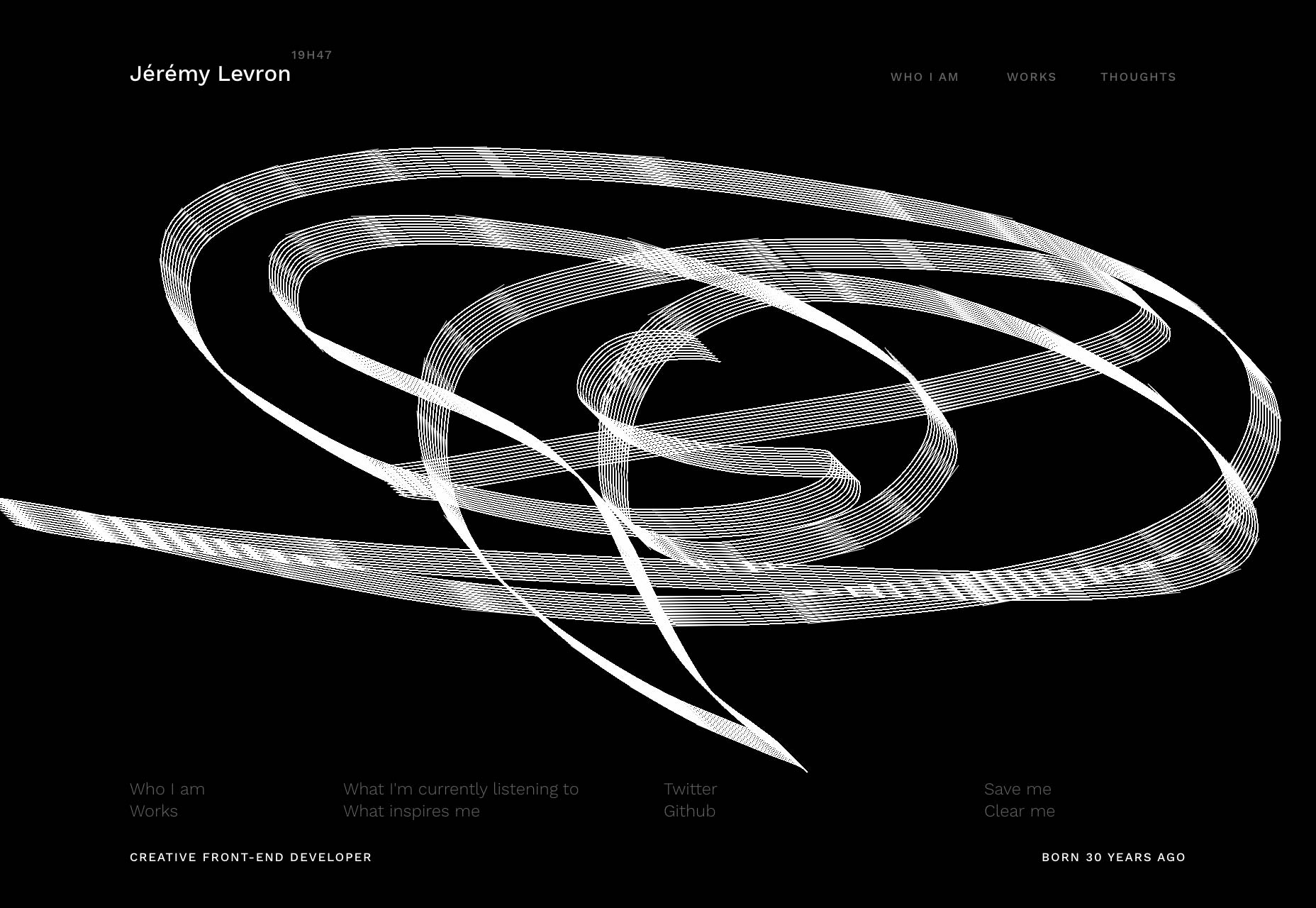
Jérémy Levron
Os sites que incorporam elementos lúdicos podem, na verdade, fazer com que eu supere minha aversão por sites dependentes de JS. Portfólio de Jérémy Levron faz isso transformando a home page em uma tela onde qualquer um pode pintar. Basta clicar e arrastar para começar.
Todo o site é um caso monocromático de alto contraste com bom tipo. Isso não seria suficiente para distingui-lo de tantos outros sites. Essa home page, no entanto? Isso faz o truque.
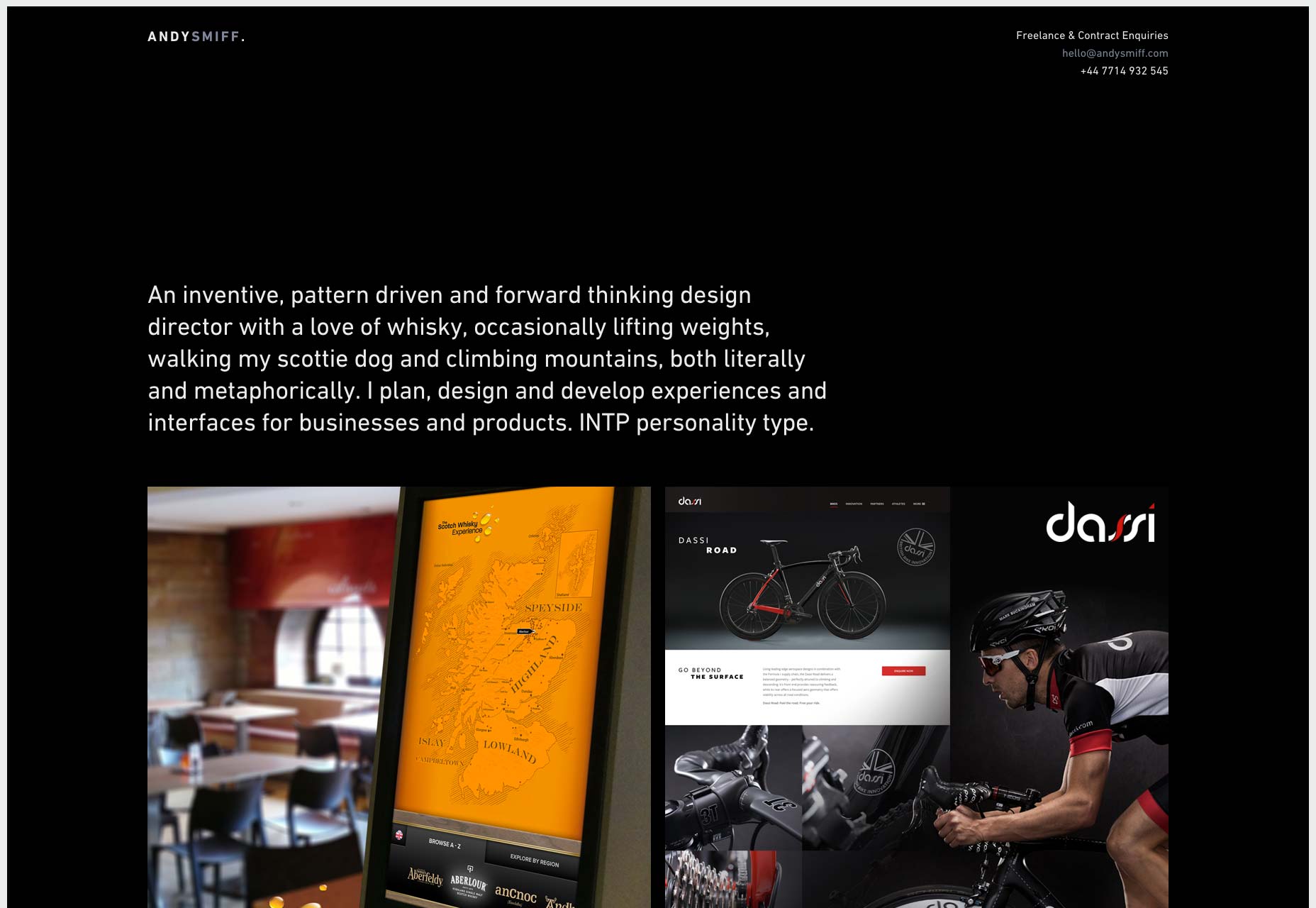
Andy Smiff
Esta carteira de Andy Smiff é um bom exemplo de um site onde a personalidade está nos detalhes. O layout não ganhará nenhum prêmio por ultrapassar limites, mas o uso da cor para acentuar os elementos pequenos fala sobre o pensamento e o cuidado colocado no design como um todo.
Tom Treadway
O site de Tom Treadway dá-nos a sensação assimétrica de sobreposição de elementos e de fundo de grade que todos nós conhecemos e ... bem, não vou fazer nenhuma suposição sobre como você se sente. Eu gosto da estética bem o suficiente, mas Tom dá um passo adiante usando imagens intensamente coloridas. Claro, é um filtro, mas esse filtro está sendo usado artisticamente, para estabelecer um tema para o site dele.
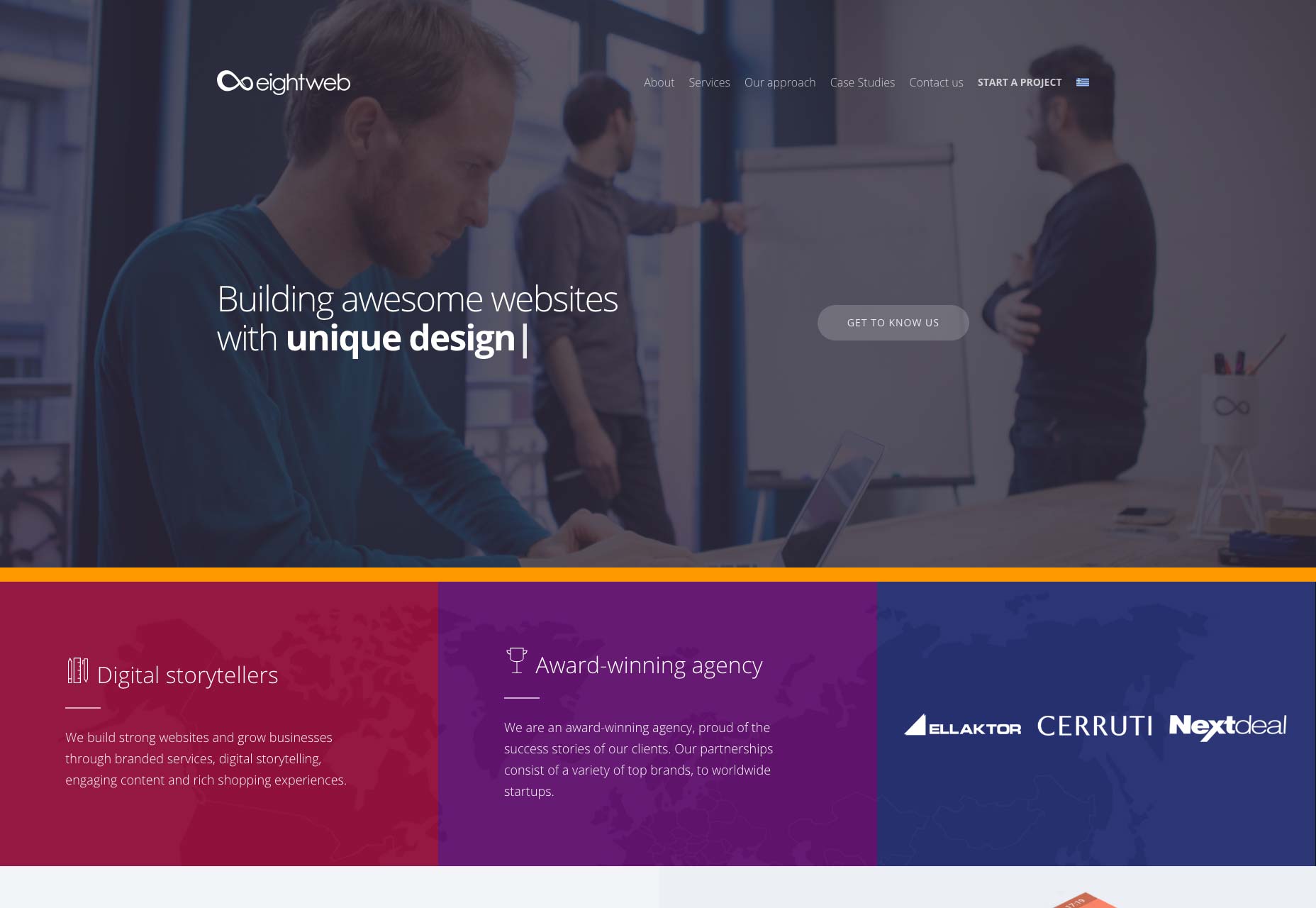
oitoweb
E se site da eightweb parece muito com um tema WordPress, porque eles são especializados em sites WordPress. Quero dizer, onde mais você poderia fazer intencionalmente fazer um site que grita “WORDPRESS!”, Certo? Tenho vindo a desenvolver lentamente uma admiração por designers que jogam com as expectativas dos seus clientes como esta. É bom para os negócios e, portanto, é um bom design.
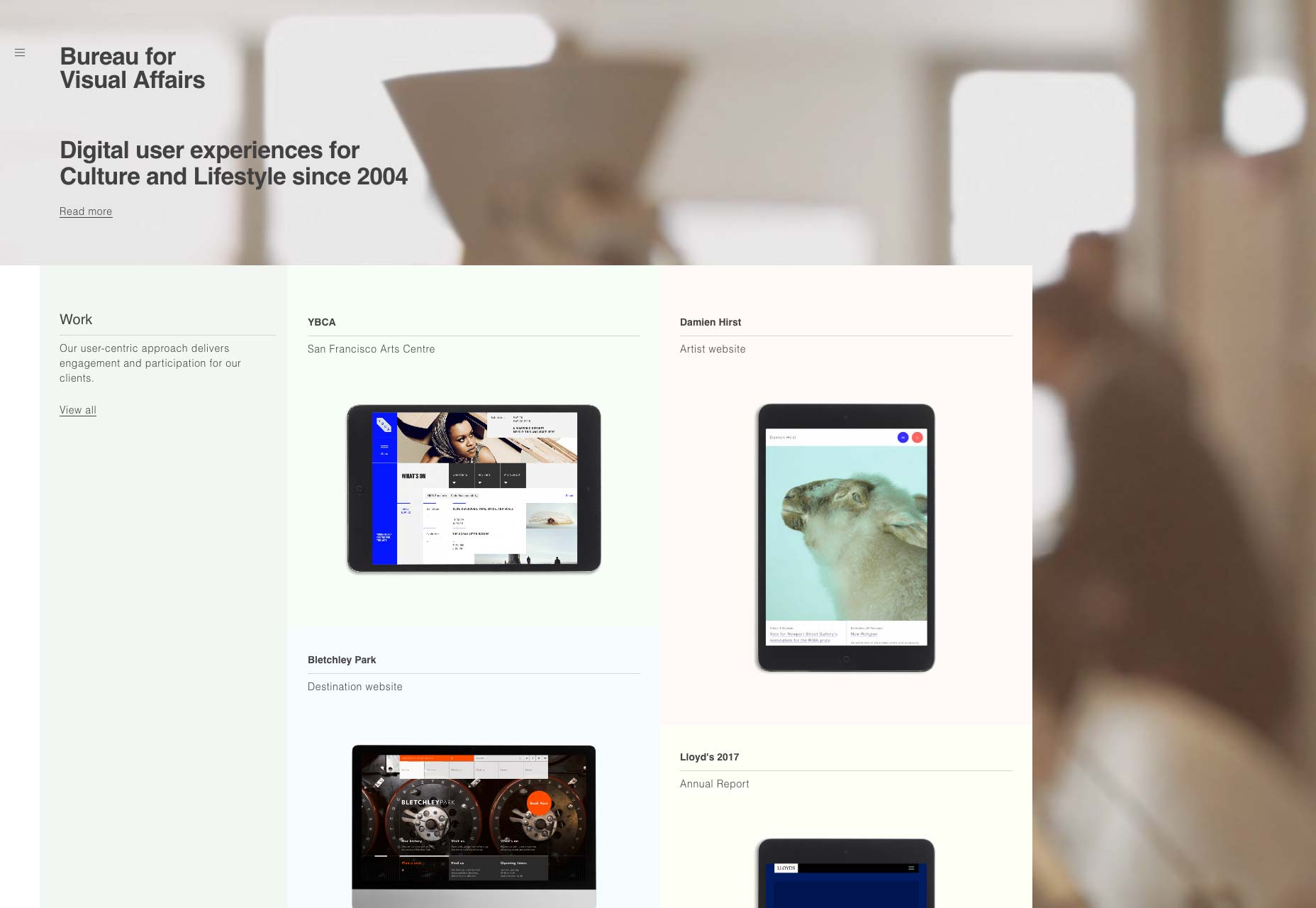
Mesa para Assuntos Visuais
o Mesa para Assuntos Visuais na verdade não é tão oficial quanto parece. Mas o nome que soa oficial é apenas o começo de um tema. Todo o site tem aquela sensação moderna e minimalista, com o tipo sem serifa, e muitas bordas finas ao redor.
No entanto, graças ao uso liberal de imagens e a alguns vídeos de fundo sutis, o design parece muito mais “vivo” do que muitas de suas contrapartes. Sim, eu disse "vídeo de fundo sutil".