10 maneiras de criar um ótimo usuário
Ok, você criou um produto digital incrível - pode ser um aplicativo voltado para o cliente, um software corporativo, um aplicativo da web ou qualquer outra coisa. Você lançou e, oh dia feliz, as pessoas estão baixando seu aplicativo. Parece que você é um sucesso!
Mas você percebe que os usuários não estão voltando após a primeira visita ou que suas taxas gerais de engajamento são terríveis ou que os usuários estão envolvidos apenas com 1% dos incríveis recursos e funções do seu software. O que está acontecendo?
A resposta pode estar na experiência de integração do usuário.
A integração do usuário é uma parte crítica, ainda que negligenciada, de qualquer estratégia de produto: acertar e aproveitar maior retenção e engajamento do usuário; erre e observe a agitação aumentar.
De fato, de acordo com Andrew Chen do Uber, é padrão para aplicativos da web e móveis para agitar mais de 70% dos novos usuários nos primeiros três dias após o download. Uma razão convincente para garantir que a experiência de integração do usuário atenda às necessidades de sua empresa e de seus usuários.
O que é onboarding?
Antes de nos aprofundarmos em exemplos úteis de integração, vamos detalhar exatamente o que entendemos por 'experiências de integração de usuários'.
Em sua forma mais básica, o onboarding é um processo incorporado em um software que aumenta as chances do usuário de usar esse software com êxito. Ele é automatizado e geralmente ocorre no início da jornada de um usuário com um produto, embora os usuários experientes também possam ser 'integrados' quando novos recursos são introduzidos.
Um processo de integração pode ter várias formas - um rápido passeio de slides pelas principais funcionalidades, um tour pelo produto, um processo de criação de conta e muito mais. O objetivo é informar aos usuários o que eles precisam saber para aproveitar ao máximo seu produto e incentivá-los a voltar para mais.
A integração bem-sucedida contribui para usuários felizes, engajados e leais; Uma participação mal-sucedida pode deixar as pessoas confusas após fazer o download do software e não se envolver novamente.
O que faz uma experiência de integração de bons usuários?
É óbvio que a integração do usuário é o eixo principal de uma estratégia de engajamento de produto de sucesso. Mas como você sabe quando projetou uma boa experiência de integração de usuários e quando a personalizou?
Em primeiro lugar, não há um processo de integração de usuário de tamanho único. Me desculpe por isso. Um fluxo de integração apropriado para um site pode ser um desastre para outro. O mesmo fluxo de integração não funcionará para todos os usuários. Processos de integração com excelente UX levam tempo, pesquisa e iteração.
No entanto, existem algumas boas práticas de integração que podem ser usadas para guiar o processo de integração. UX Designer e fundador do UserOnboard.com Samuel Hulick descreve esses princípios :
Os processos de integração devem ser:
- “Ação orientada, não instrutiva: ao invés de vomitar um monte de dicas de ferramentas que eu tenho que lembrar mais tarde, me faça aprender fazendo.
- Informado, não reacionário: As coisas que você está fazendo comigo são altamente correlacionadas com a obtenção de valor do produto, ou você está apenas descarregando trabalho ocupado porque seu projeto está quebrado?
- Evoluindo, não corrigido: a integração não é um "recurso", mas é frequentemente tratada dessa maneira. Você está tratando isso como uma qualidade de sua experiência geral que evolui junto com seu produto e mercado, ou é algo que você envia a cada dois anos?
- Holística, não única: a integração pode assumir a forma de documentos do centro de conhecimento, postagens em blogs, convites de amigos, e-mails de ciclo de vida, ligações telefônicas, etc. Você está focando na interface e deixando o restante na mesa ?
E acima de tudo, garanta que suas experiências de integração sejam centradas no usuário, e não centradas no produto: “a integração tende a cair quando se trata apenas de o software apontar para fora ” , diz Samuel.
10 grandes experiências de integração de usuários
1. Basecamp
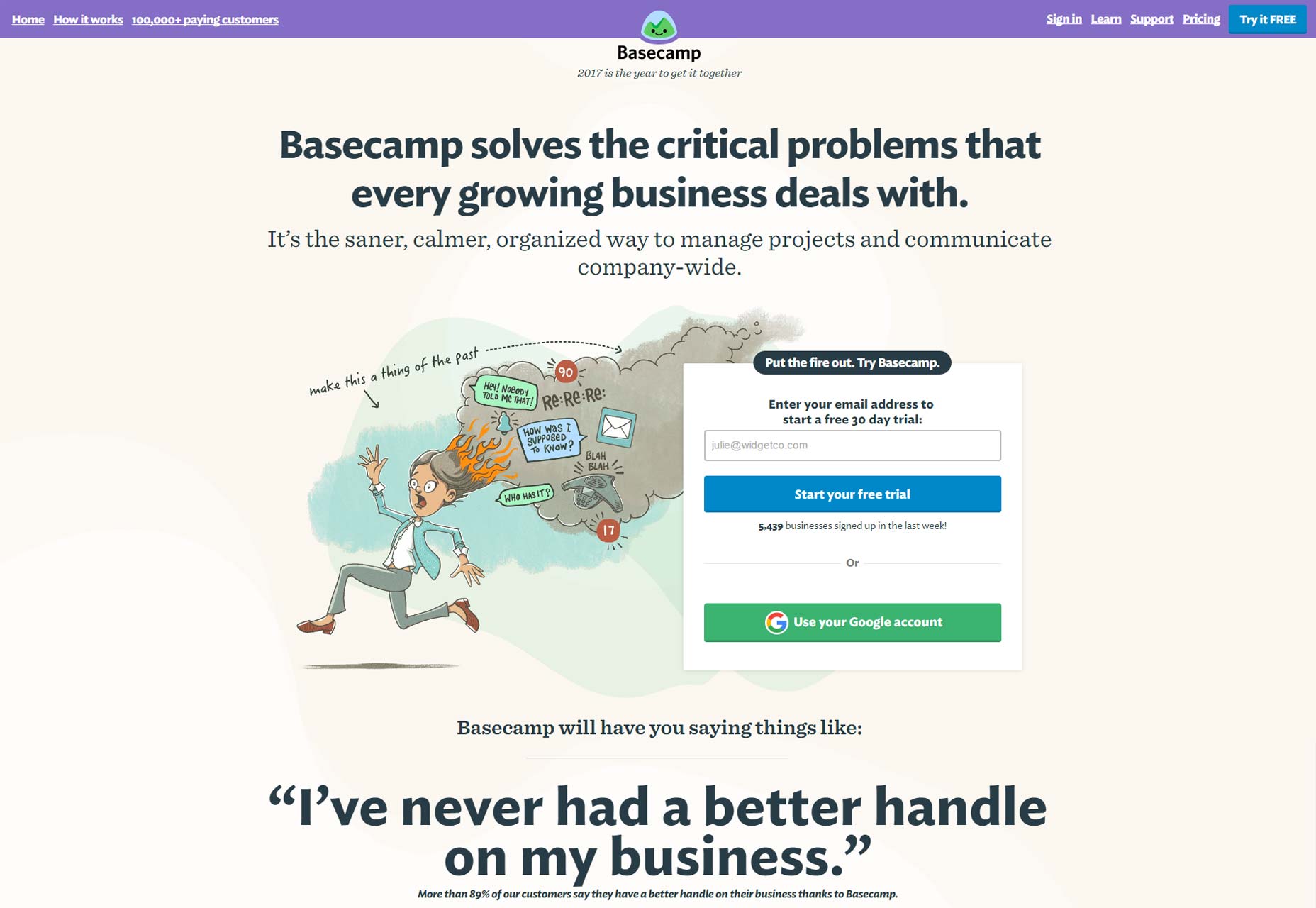
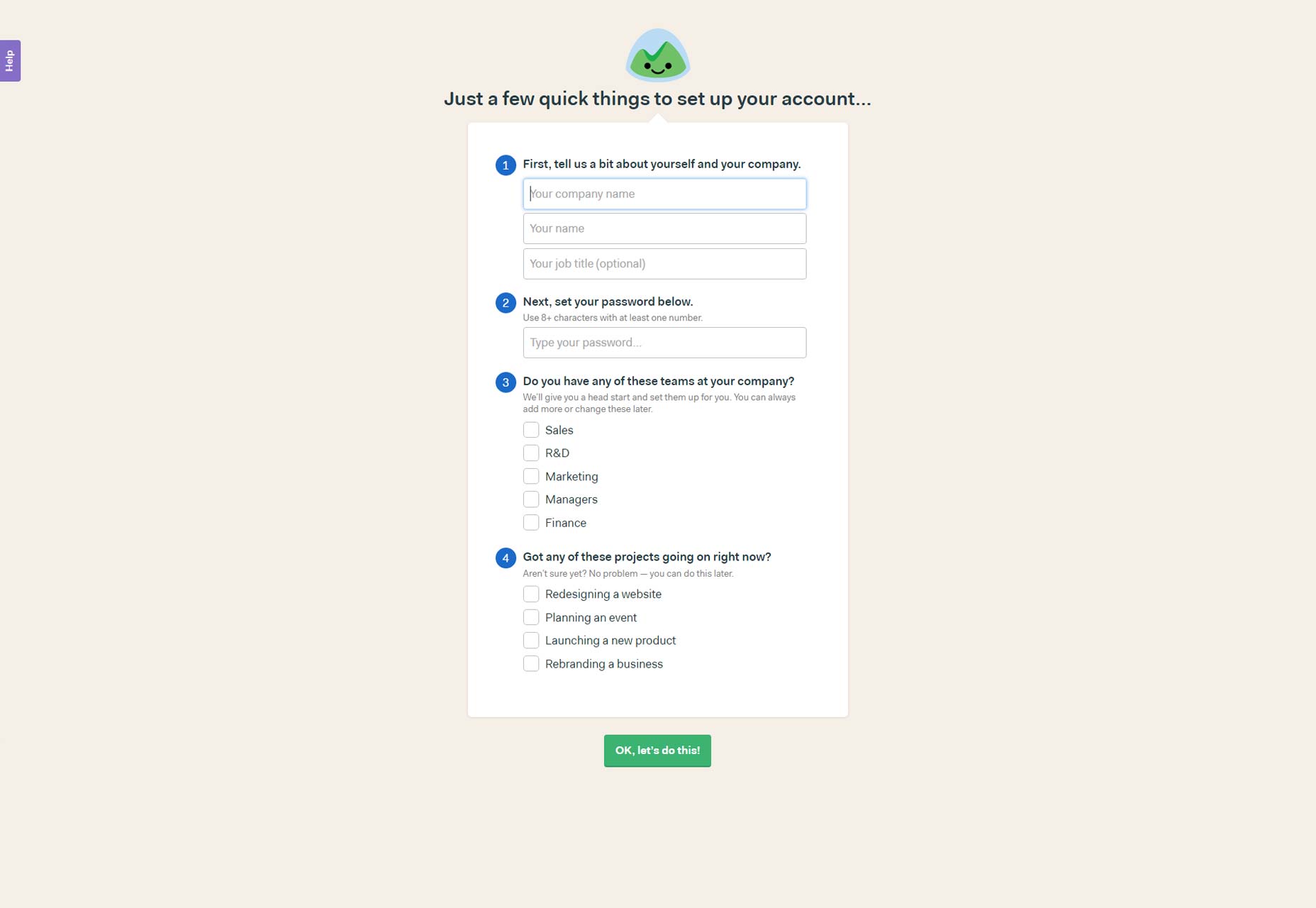
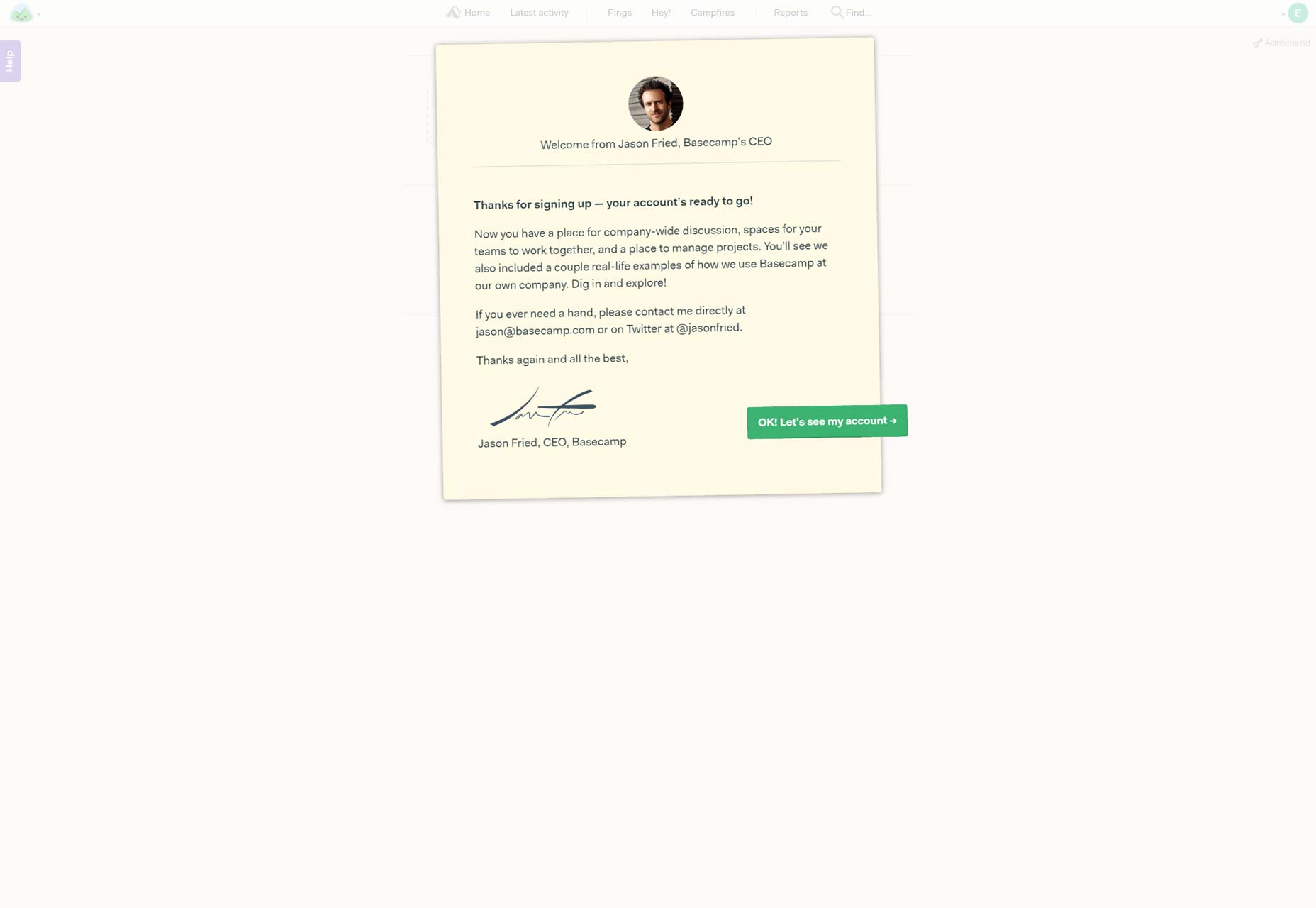
Software de gerenciamento de projetos Campo de base tem uma ótima experiência de integração que torna a experiência agradável. O tipo de estilo de design caseiro da página de criação de contas alivia os novos usuários, que temem que esse seja um software corporativo grande e caro. Além disso, o CEO diz olá pessoalmente. A proposição de valor (VP) do Basecamp é que ele promova a colaboração da equipe: fazer o chefe dizer oi quando você reafirma o VP.
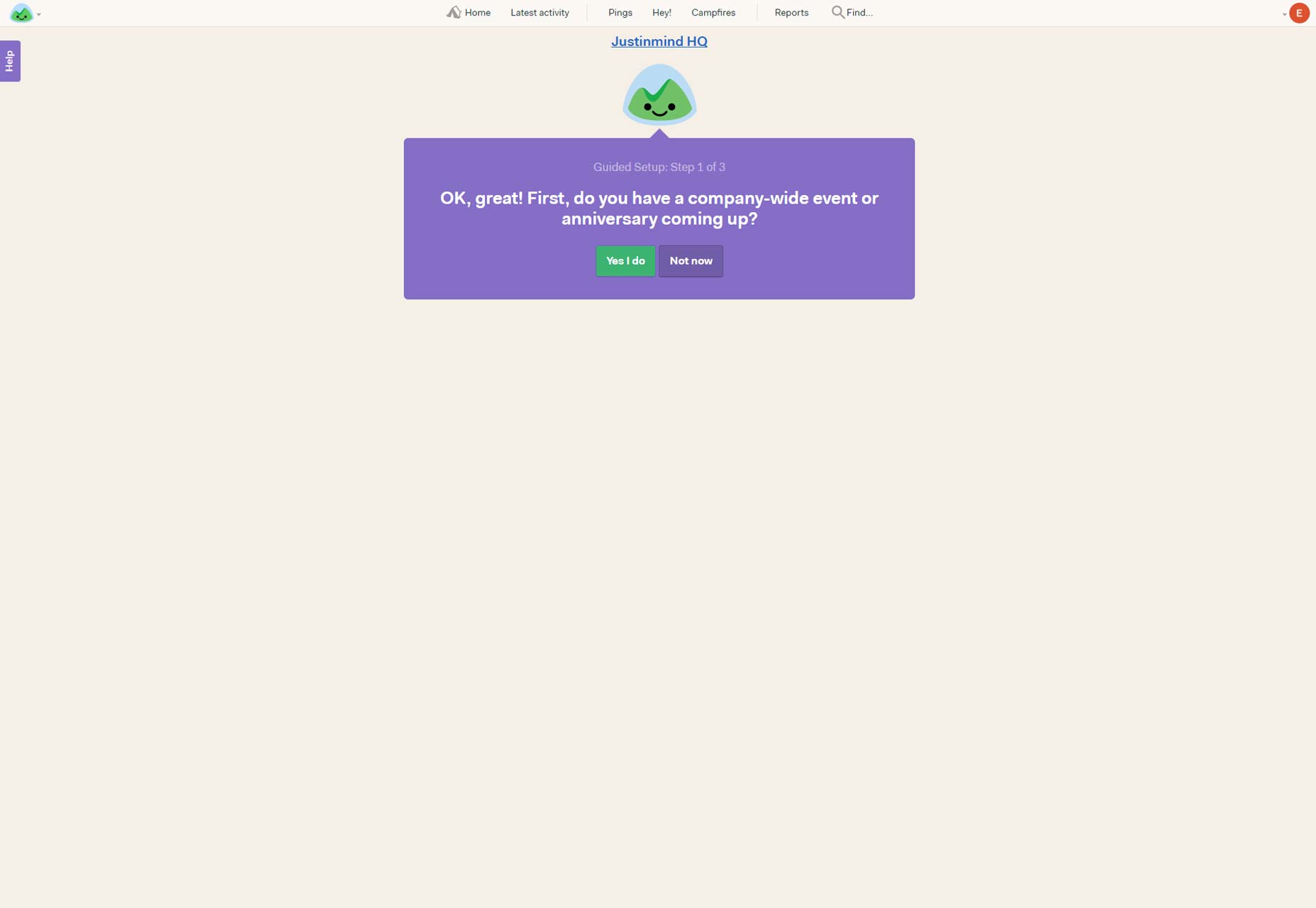
Os usuários são então percorridos através da criação de um projeto, em um processo de integração de estilo 'aprender-fazendo' eficaz. Antes mesmo de perceber, você configurou um projeto em três etapas rápidas e foi apresentado a um recurso importante do Basecamp - seus modelos de projetos úteis.
2. Dropbox
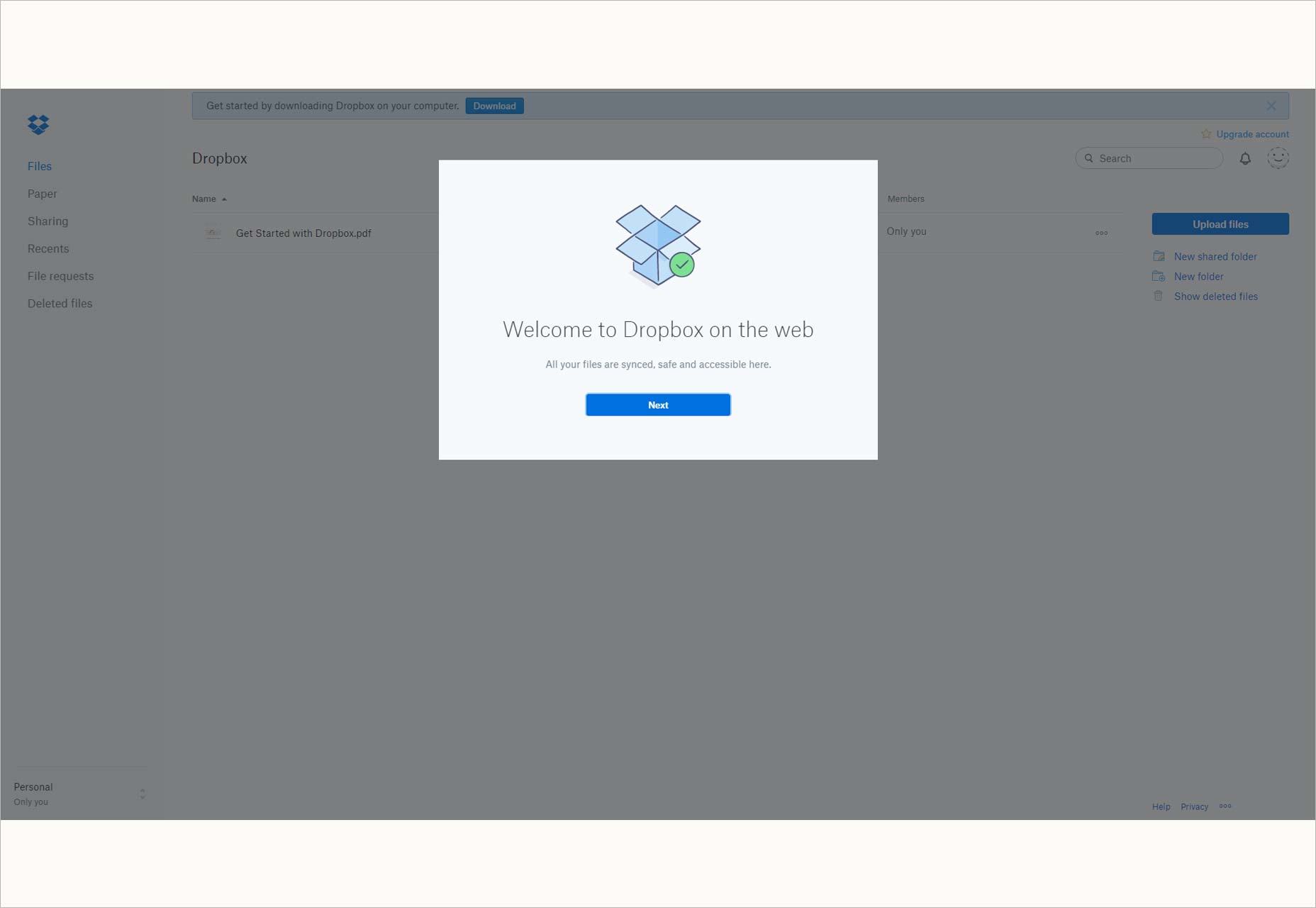
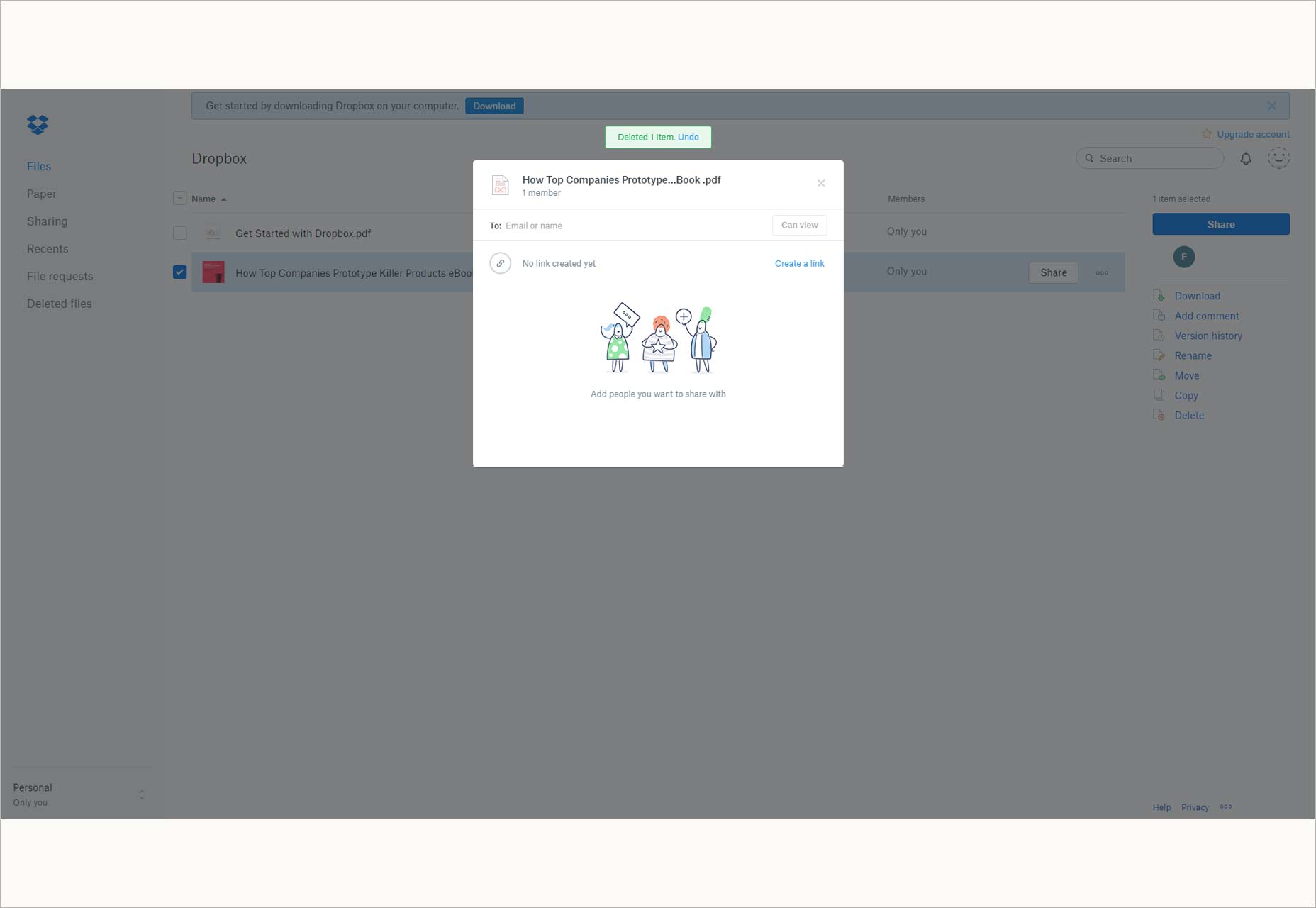
Dropbox combina a abordagem de aprender fazendo com a rápida apresentação dos principais recursos do produto de armazenamento em nuvem. Os novos usuários são orientados por sete etapas principais, desde a verificação do usuário até o compartilhamento de documentação, por meio de uma microcópia clara e neutra. O Dropbox não permite que a oportunidade da marca escorregue por completo - em vez de uma cópia da marca, eles escolhem ilustrações fofas que captam a vibração eficiente e informal do Dropbox.
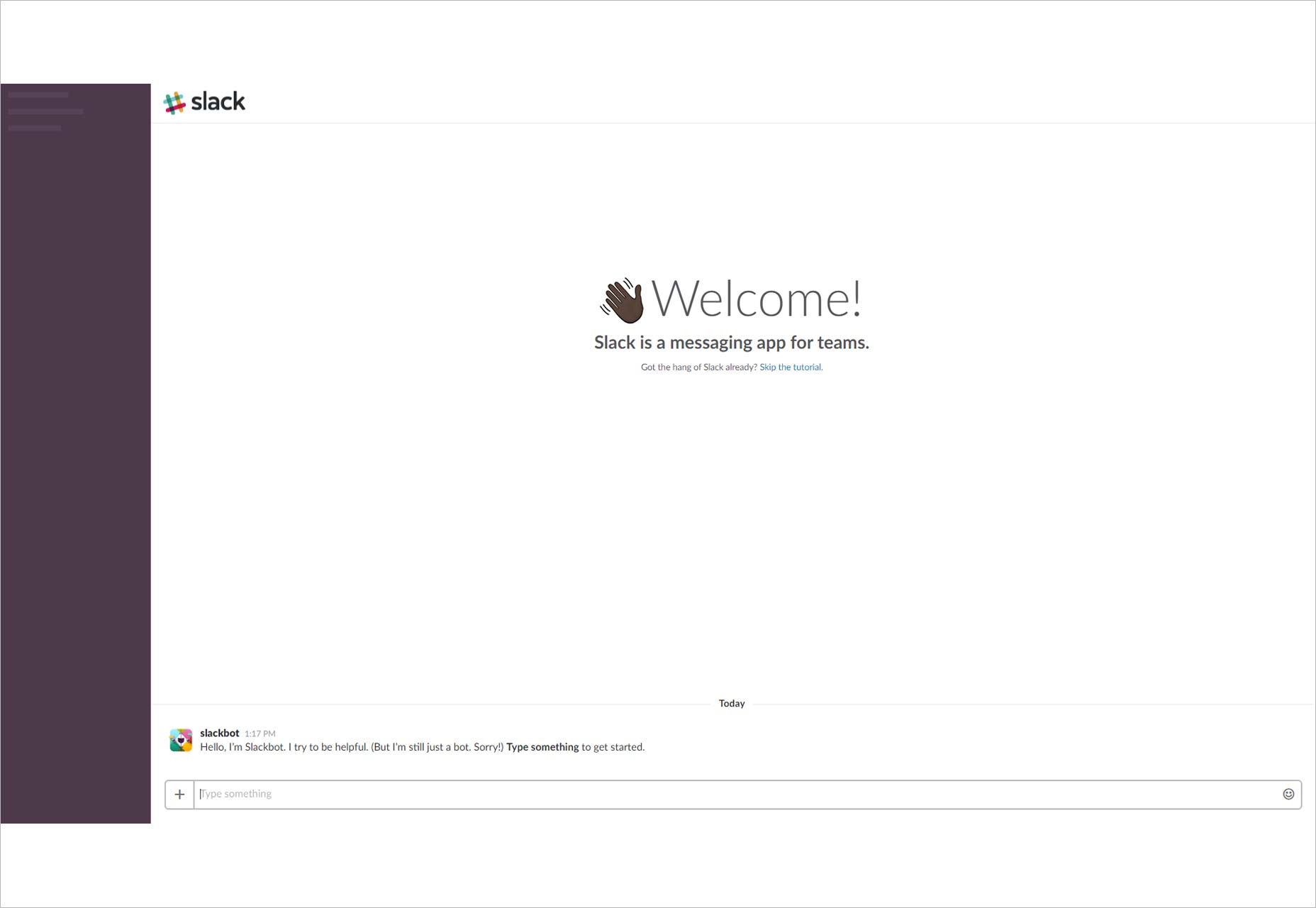
3. Folga
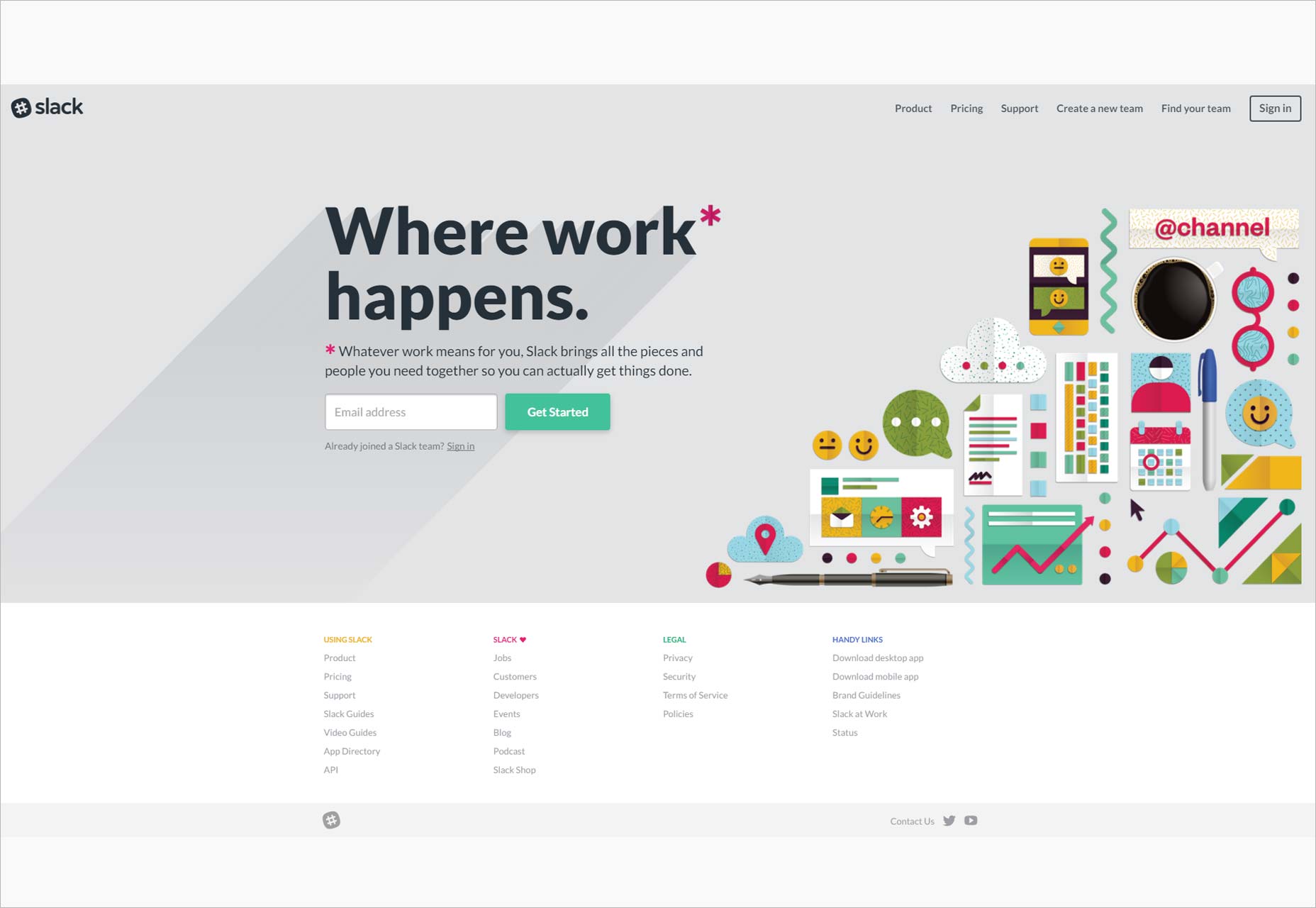
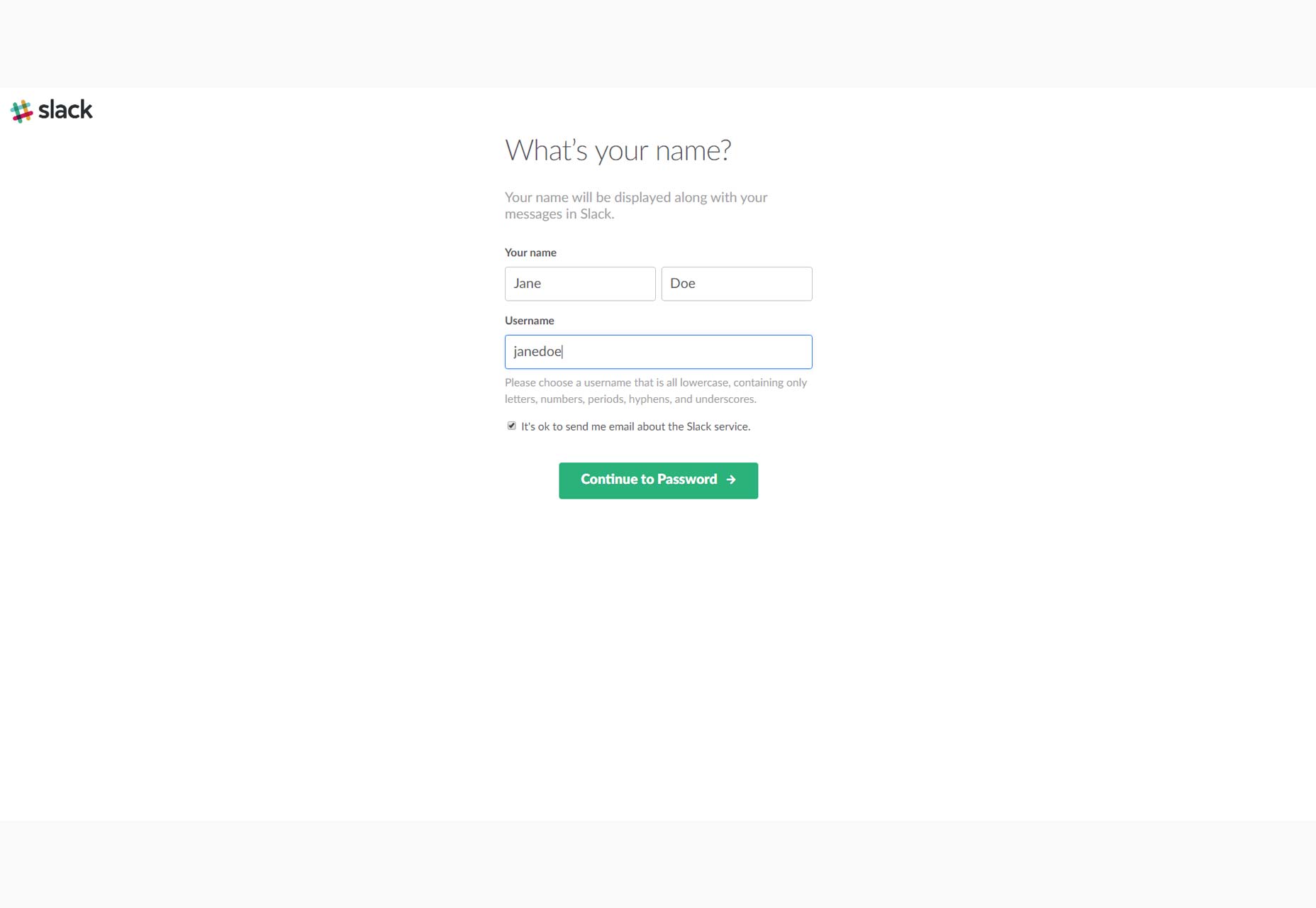
Slack’s a integração é fluida e intuitiva. Na página inicial, você é solicitado a "Criar uma nova equipe" apenas adicionando seu endereço de e-mail, embora seja solicitado mais detalhes na tela a seguir. Em seguida, você passa por uma configuração de conta de 3 etapas e acessa a interface.
É aqui que o Slack realmente se destaca. Eles usam um bot para você. Isso é ótimo porque o Slack é, afinal, tudo sobre conversar. Então você já está sendo apresentado à principal funcionalidade do software e a microcópia também está sendo desarmada. Você é levado a um tour de dicas com apenas 3 dicas, e você está livre para aproveitar o Slack.
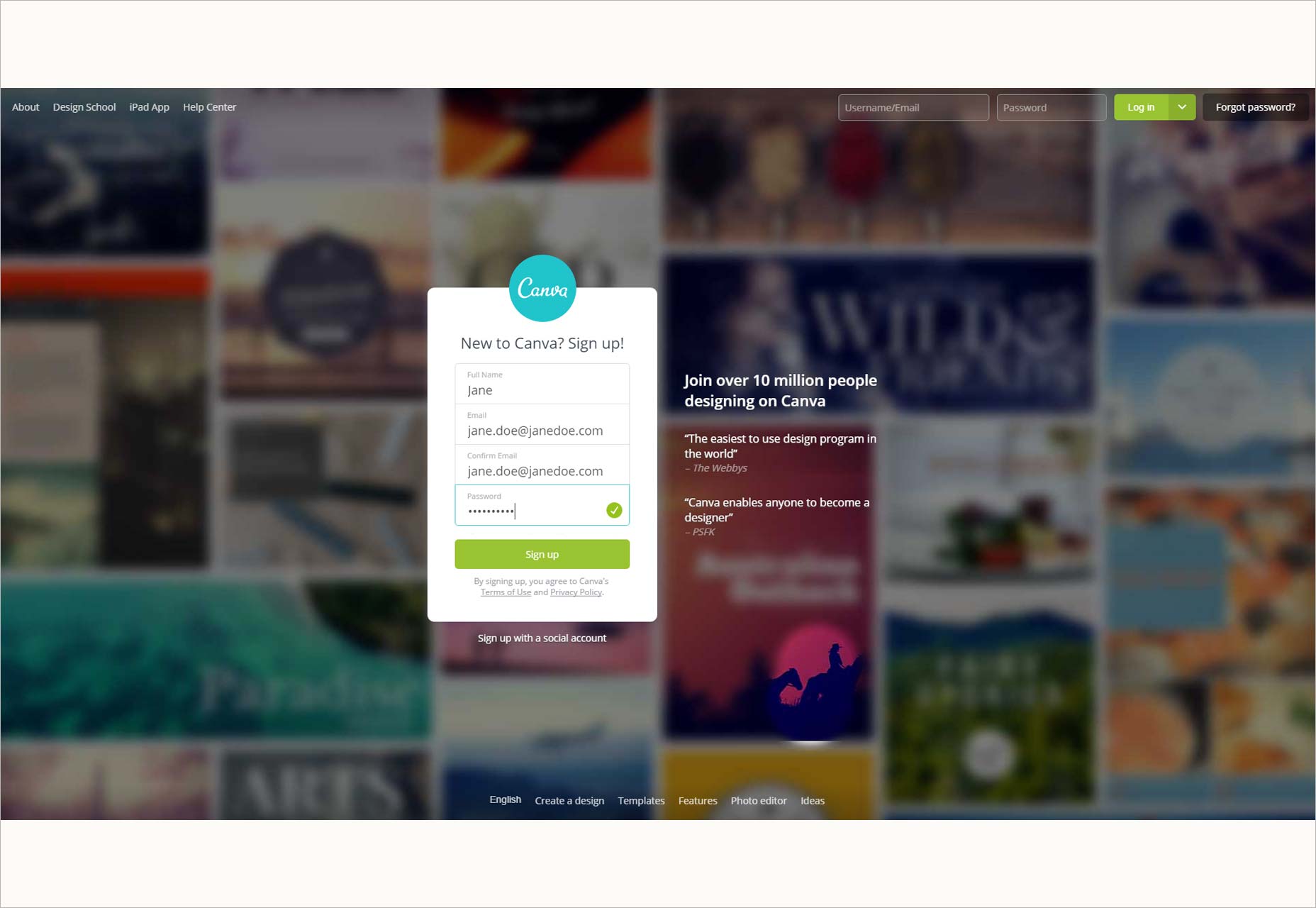
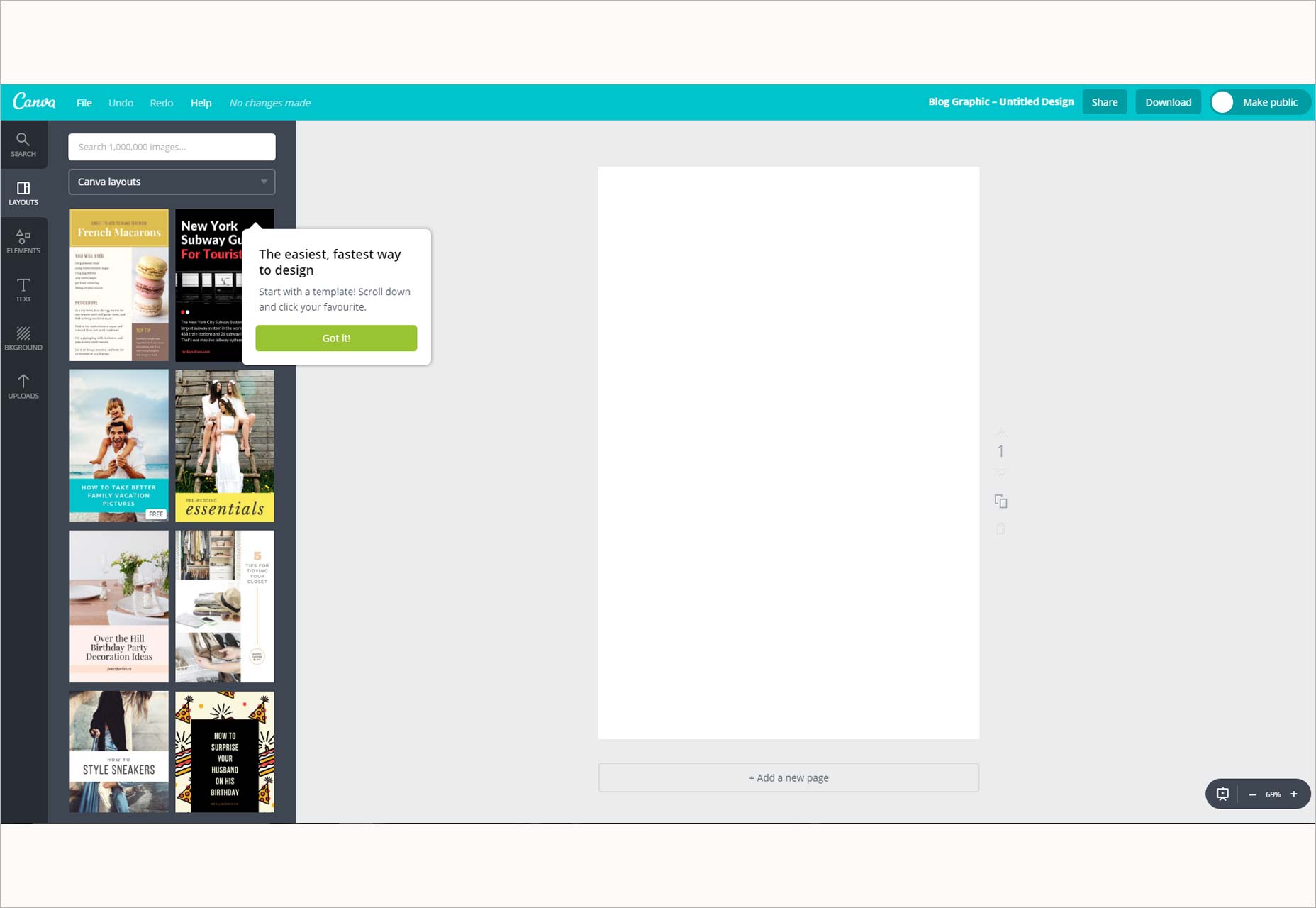
4. Canva
Software de design gráfico Canva solicita que os usuários se inscrevam diretamente na página inicial e usam algumas microcopias divertidas para amenizar a ansiedade de se inscrever em algo novo tão rápido.
Assim que você entra na interface, você começa a projetar através de um tutorial interativo. É divertido, incrivelmente rápido e deixa os usuários ansiosos para voltar para mais.
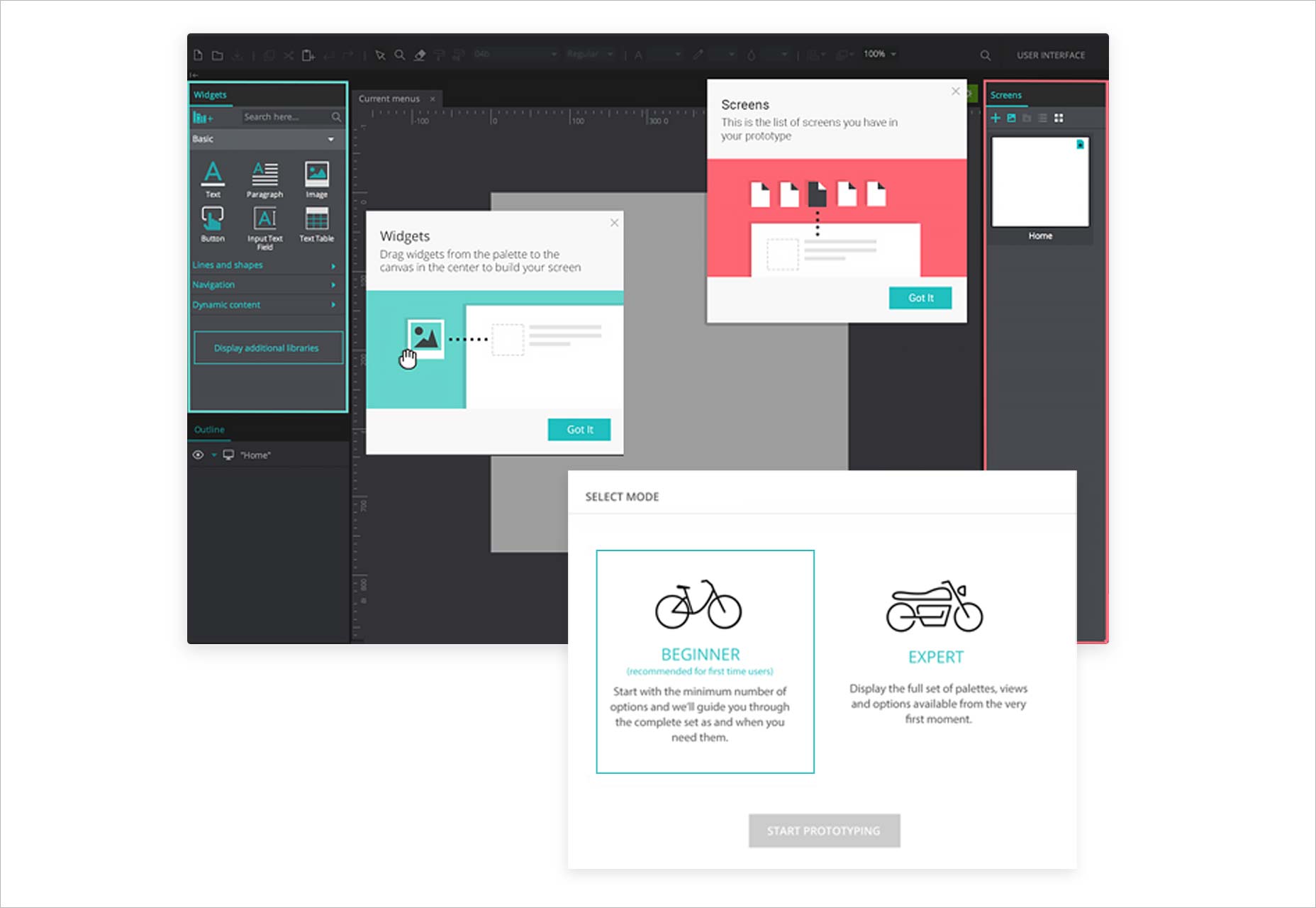
5. Justinmind
Justinmind personaliza a experiência de integração, atendendo a usuários experientes de ferramentas de prototipagem e novatos em dois fluxos de integração separados. Quando os usuários baixam a ferramenta de prototipagem, eles escolhem entre dois modos: Completo ou Iniciante.
Os protótipos confiantes que selecionam o modo Completo são levados diretamente para a interface completa da ferramenta, enquanto os usuários que selecionam o Iniciante recebem um passeio de ponta de ferramenta em torno de uma interface restrita de 'introdução'. As dicas de ferramentas interativas são vinculadas a tutoriais em vídeo do YouTube e, quando os usuários sentem que sabem o suficiente, podem alternar para o modo Completo.
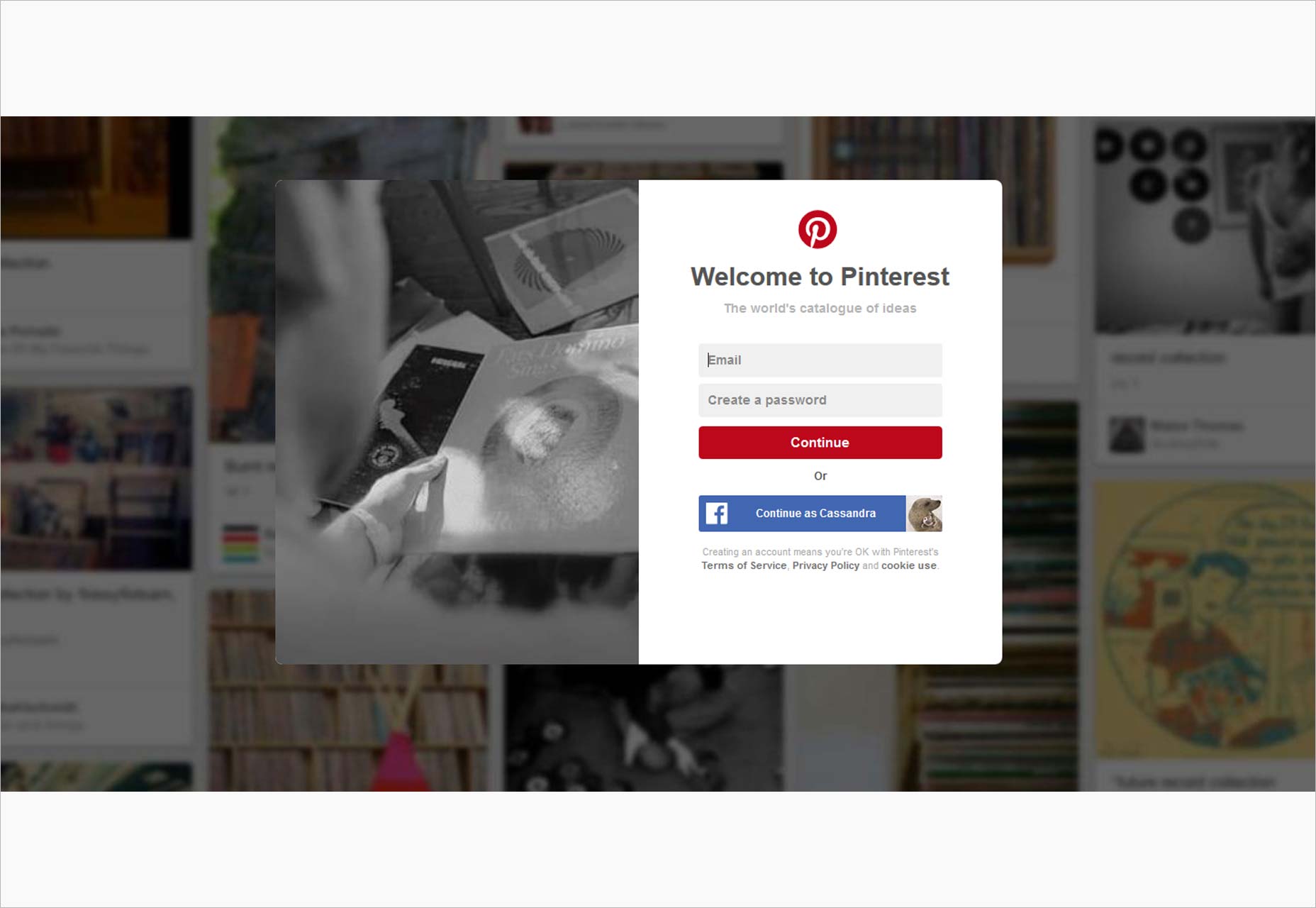
6. Pinterest
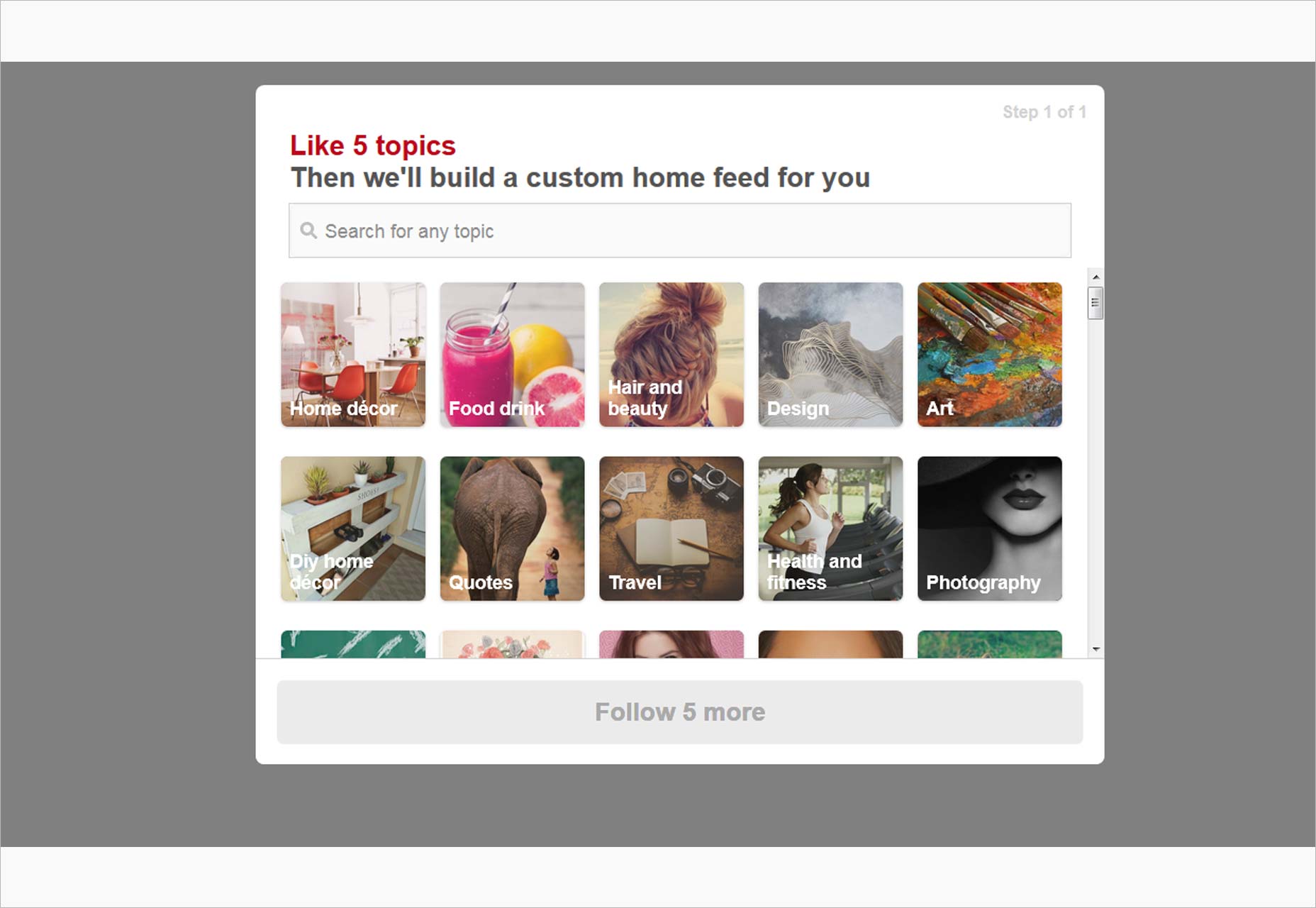
Enquanto Pinterest A página inicial não nos apresenta uma proposta de valor forte ("o catálogo mundial de ideias"? Por que alguém iria querer ter isso?), faz um ótimo trabalho de fazer com que os usuários se envolvam com o aplicativo desde o início. Para prosseguir com a integração, você tem que escolher 5 tópicos que lhe interessam.
E isso é mais ou menos isso. O layout do cartão espelha toda a interface do Pinterest, há apenas uma chamada à ação quando você está no feed doméstico, e isso é Salvar. De lá você é guiado para criar uma prancha. É indolor e reflete a simplicidade sincera do próprio Pinterest.
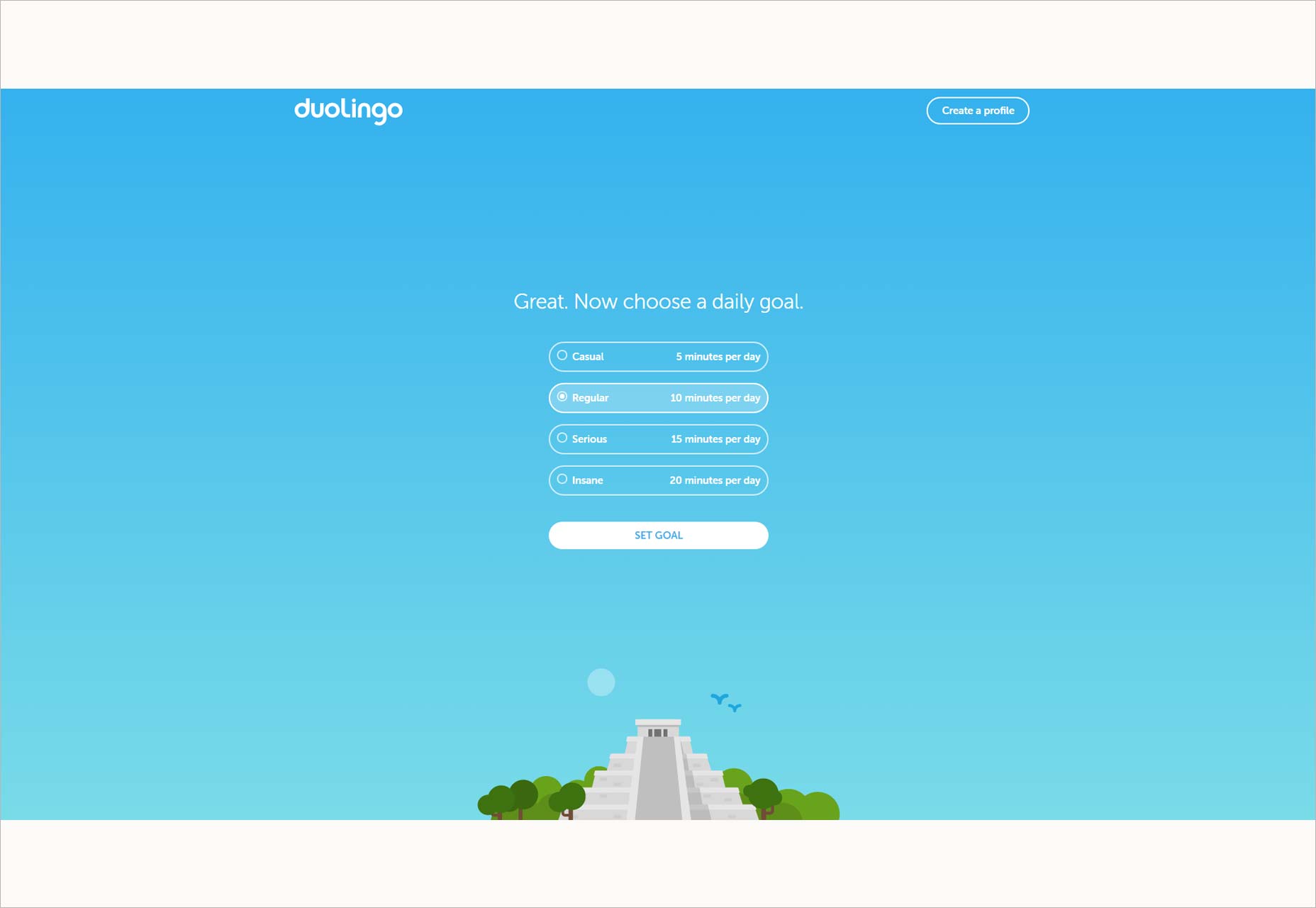
7. Duolingo
Aplicativo de idioma Duolingo usa a psicologia para integrar seus usuários e mantê-los engajados. Desde o início, os usuários são solicitados a selecionar o idioma que desejam aprender e seu objetivo. Maneira de criar compromisso em um usuário.
Em menos de 10 toques, os usuários estão aprendendo o idioma escolhido e, simultaneamente, percorrem o aplicativo com modais de destaque. Os usuários são levados diretamente para a funcionalidade principal e se sentem bem-sucedidos desde o início.
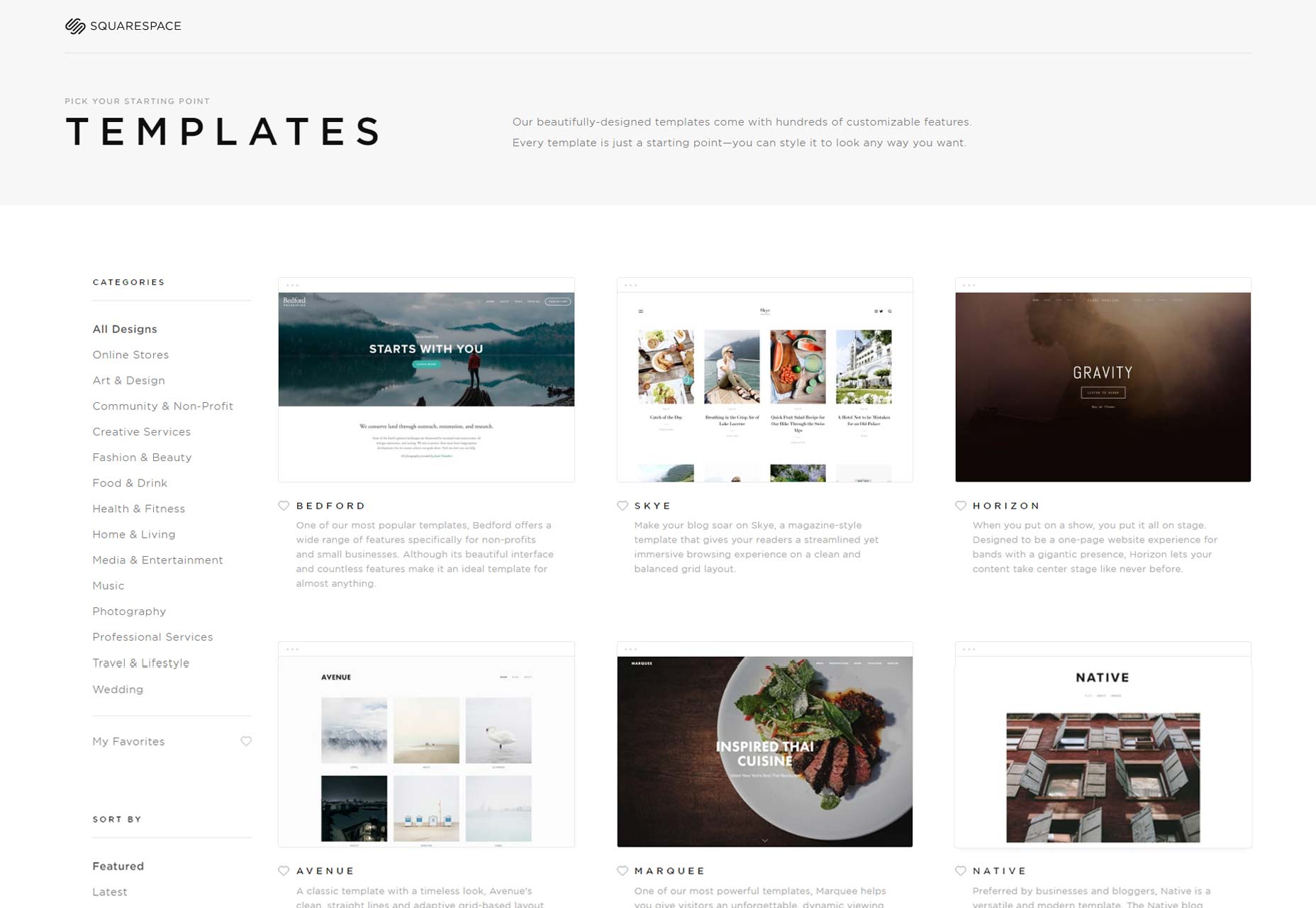
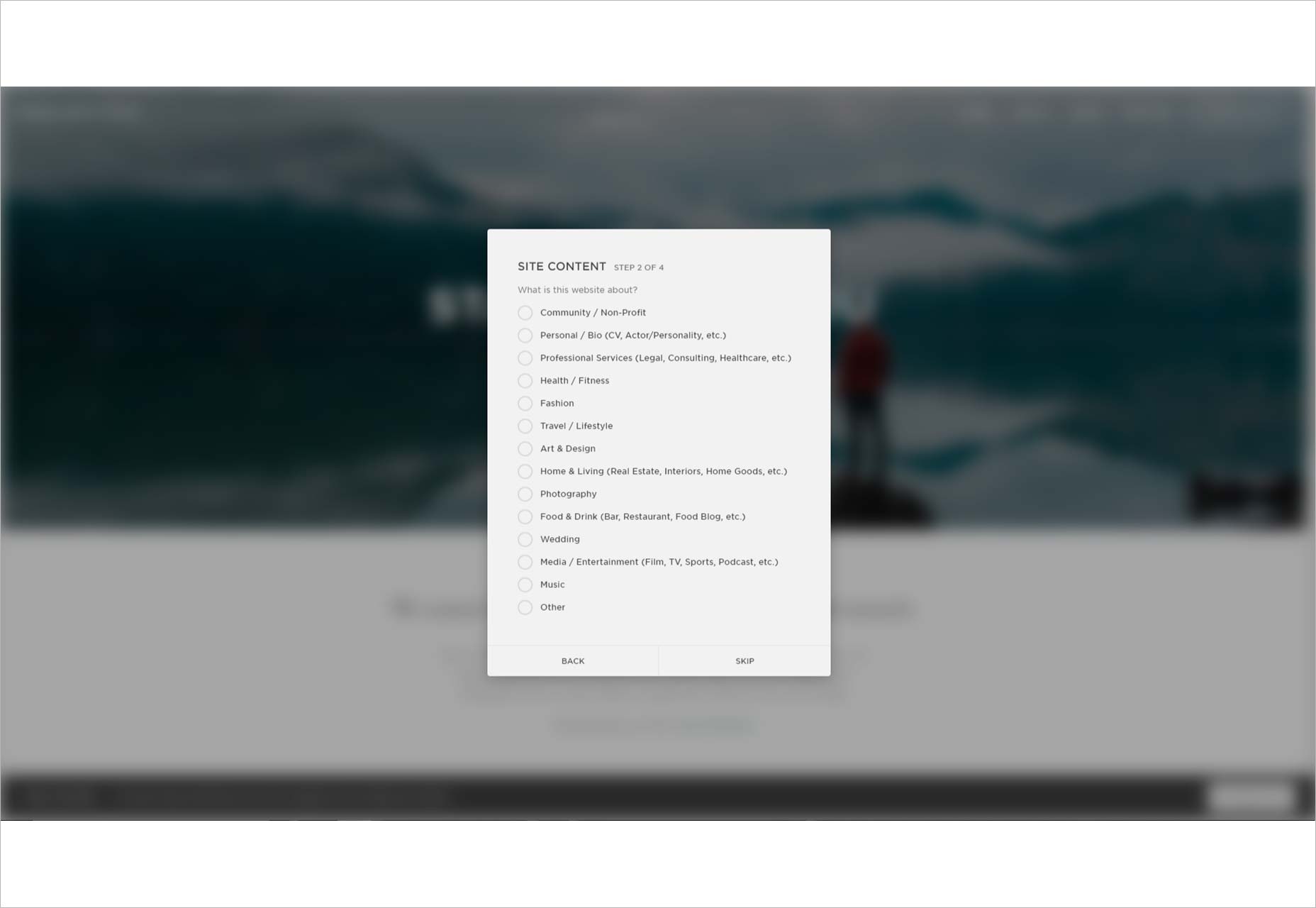
8. Squarespace
Squarespace permite que os usuários em potencial vejam sua enorme variedade de modelos da Web para atraí-los a se inscreverem. Depois que um modelo é selecionado, há uma breve etapa de criação de conta antes de você brincar com o modelo.
De vez em quando, as dicas de ferramentas surgem com uma microcirurgia clara e os GIFs guiam seu caminho.
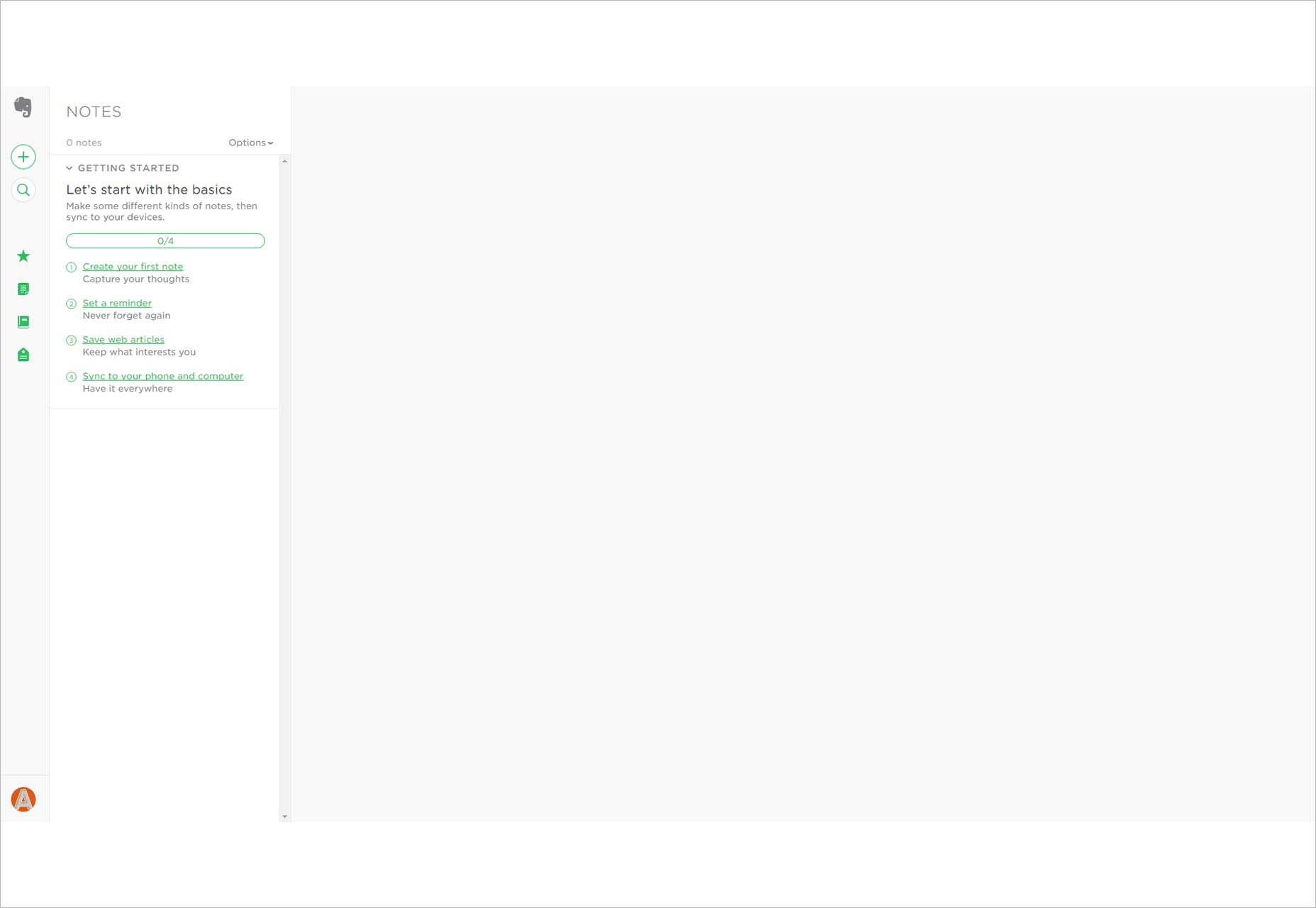
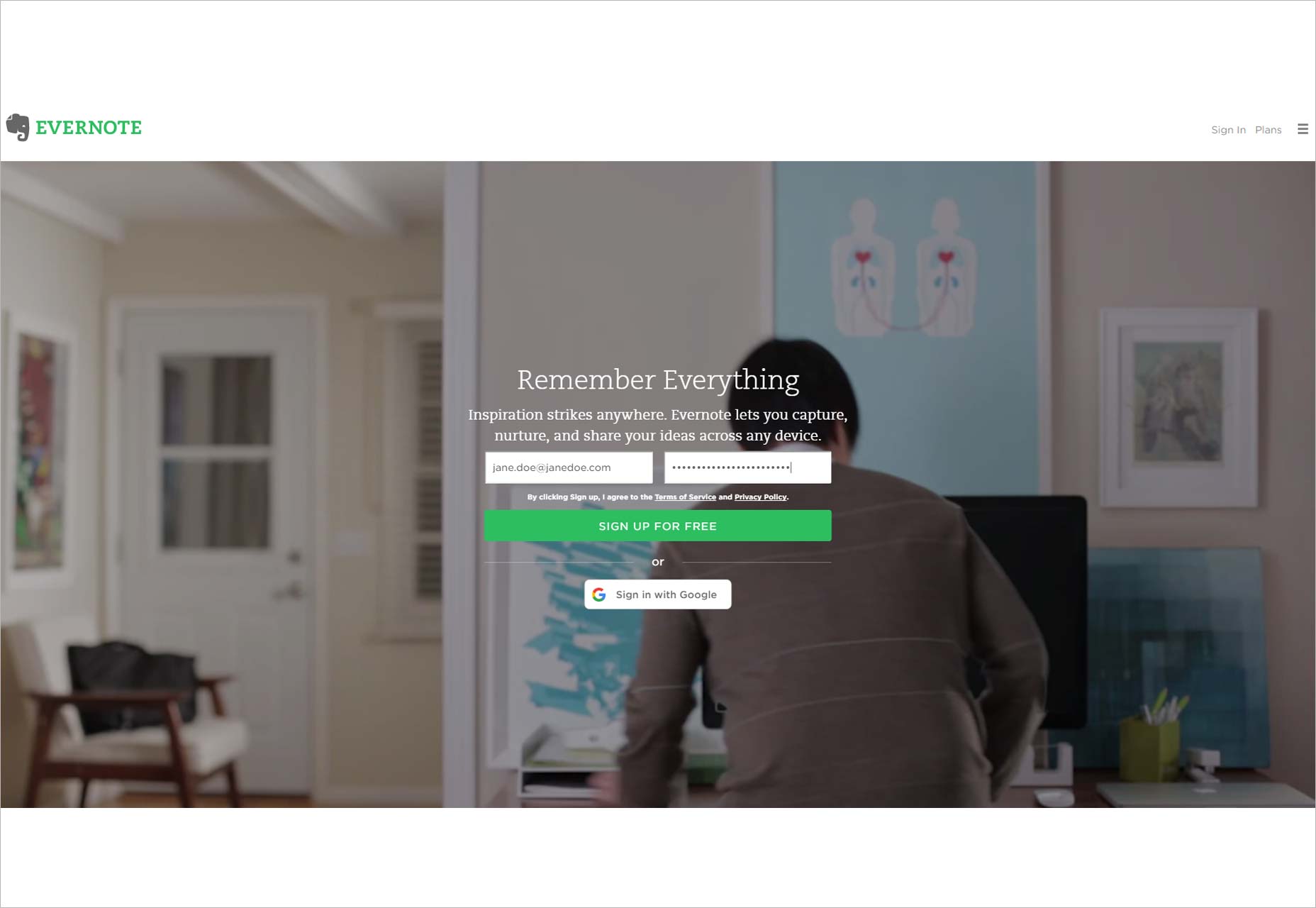
9. Evernote
Evernote usa o seu botão de CTA para fazer um grande negócio do fato de você poder se inscrever gratuitamente, assim amenizando qualquer ansiedade sobre o pagamento. Na tela seguinte, eles encapsulam as 3 principais funcionalidades do Evernote com ilustrações que são desarmantes, mas não saccharine e, em seguida, levam você para a interface que melhor atende às suas necessidades.
O tour de interface de 4 etapas inclui uma barra de progresso útil que mostra aos usuários o quão simples é a experiência de integração. A vibe se encaixa perfeitamente com a base de usuários do Evernote: pessoas que querem fazer anotações com facilidade e rapidez, como se estivessem escrevendo em um caderno.
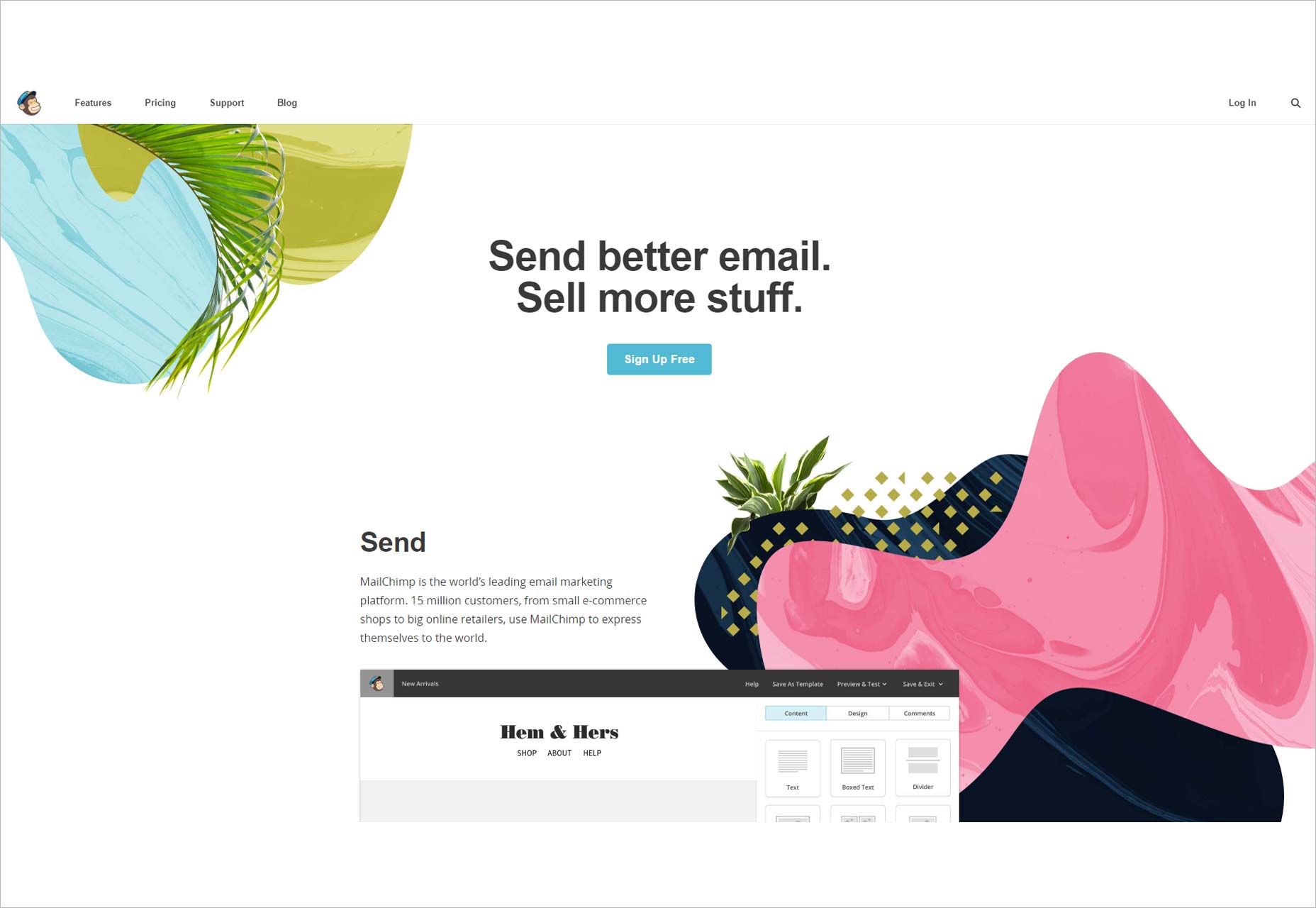
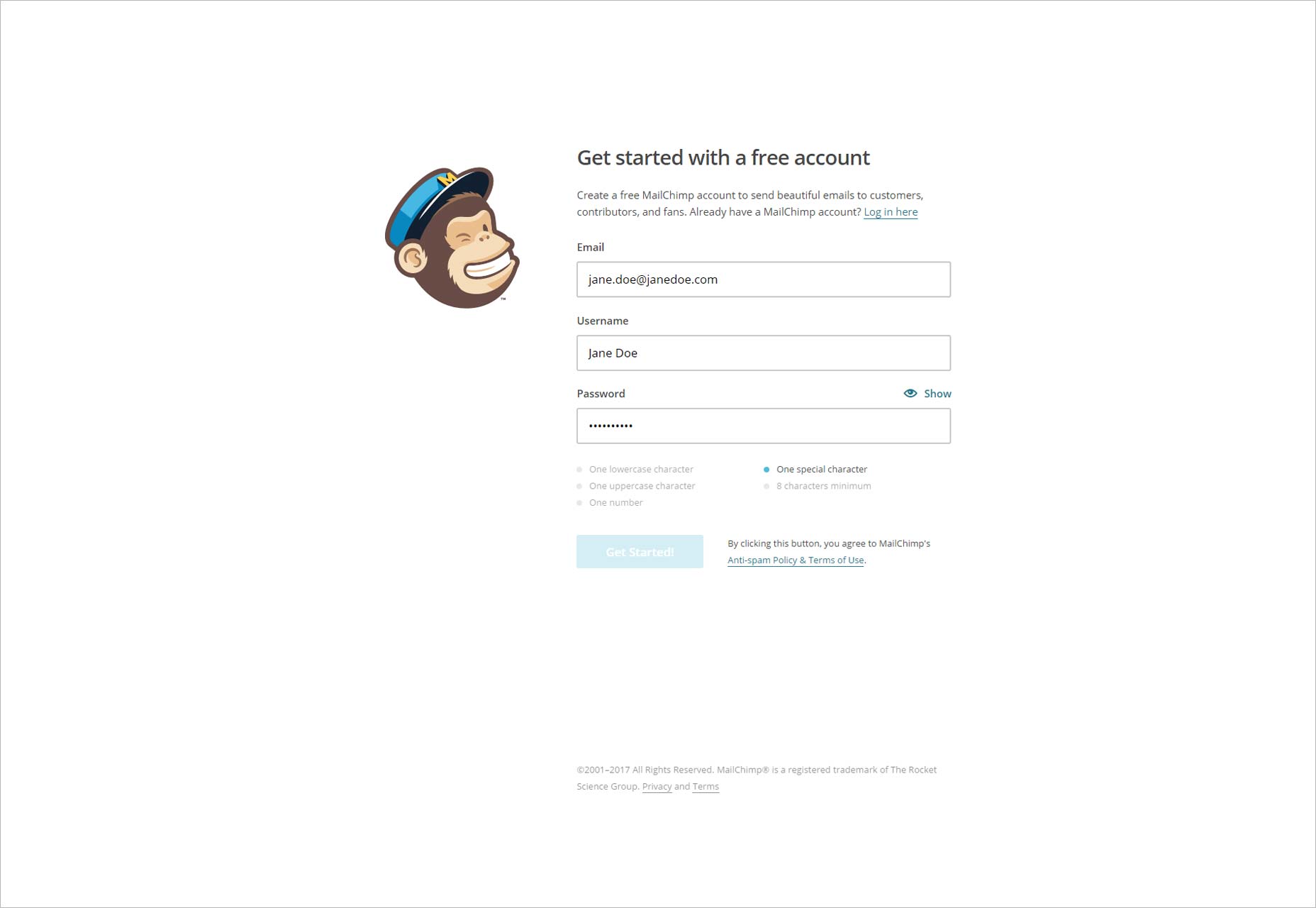
10. Mailchimp
Mailchimp’s a integração começa com uma proposta de valor incrivelmente forte. “Envie um email melhor. Vender mais coisas ”. Eles pregaram o que os usuários do Mailchimp querem. Eles também têm um sistema intuitivo de criação de senha que elimina os requisitos de senha conforme você os cumpre.
Você passa por um processo de 5 etapas em que o porquê de cada passo é explicado. E então você está sozinho. É simples e lindo.
Além disso, sua microcopia é incrível.
Fluxo de trabalho de projeto de integração do usuário
Estabelecer um fluxo de trabalho de projeto sistemático ajudará seu projeto de integração a decolar. Execute as etapas a seguir com o UX e os membros da equipe de design para aprimorar o fluxo de integração antes de começar a programá-lo.
Defina a proposta de valor do seu produto
O que é que o seu produto ou serviço oferece e como é melhor que outros? Você precisa entender isso desde o início, pois definirá não apenas sua estratégia de integração, mas também sua estratégia mais ampla de produtos. O VP não precisa ser complicado - veja o Spotify, que tem um VP tão simples quanto "os usuários obtêm acesso instantâneo e legal a qualquer música que quiserem". Simples. Então defina o problema que você está resolvendo e como o seu produto resolve isso. A Forbes tem alguns bons e claros conselhos sobre como começar definindo o VP de um produto digital .
Pesquise a competição
Vamos enfrentá-lo, versões de seu aplicativo provavelmente já existem por aí. Eles podem ter muito sucesso já. Você precisa saber o que eles oferecem e, mais importante, como eles embarcam os usuários. Inscreva-se para a competição, analise suas experiências de integração e aprenda com seus erros e seus sucessos.
Pesquisa do usuário
Como em qualquer projeto de UX, a pesquisa de usuários é vital. Você não precisa apenas conhecer seus pontos de dor e necessidades não atendidas, mas também precisa estar ciente de quando eles usarão seu produto e como. Um fluxo de integração projetado para ser visto em um escritório será diferente de um que será visto por usuários de dispositivos móveis em movimento.
Estratégia de Onboarding
Decida que tipo de estratégia de integração você vai a julgamento. Isso pode ser qualquer coisa, desde uma passagem até a gamificação e a vinculação da conta social.
Wireframe o fluxo de navegação
Construa um fluxo de integração de cliques com uma ferramenta de wireframing. Mantenha-o simples e estático e use o momento para mapear a arquitetura de informações e a categorização de conteúdo. Você pode testar esses fundamentos com um grupo seleto de testadores de usuários usando apenas um wireframe básico.
Iterar até um protótipo interativo
Com base em descobertas de testes de usuários em wireframes, construa o processo de integração em um protótipo de alta fidelidade. Adicionar animações, dados reais, transições e, no caso de fluxos de integração móvel, gestos, fornecerá uma compreensão precisa do eventual processo de integração. Teste, repita e ajuste.
Não pare de testar
Monitore continuamente o desempenho do fluxo de integração. Existe uma etapa específica em que os usuários desistem e voltam para casa? Eles estão interagindo com todos os recursos que você os apresenta? Uma boa experiência de integração é um trabalho para sempre em progresso
Conclusão
O bom ingresso do usuário é feito não apenas para a empresa, mas também para o grupo de usuários-alvo. É um processo de design contínuo que se beneficia de ajustes constantes, pensamento criativo e disposição para testar e testar novamente. Embora a cópia dessas experiências de participação de usuários de 10 empresas não resulte automaticamente em um salto nas conversões ou no engajamento, usá-las como inspiração ajudará você a criar melhores fluxos de integração de usuários e colher os frutos de manter os usuários satisfeitos.