Por que o cardápio do hambúrguer deve desaparecer para sempre
O menu de hambúrguer foi inicialmente introduzido como um meio de obscurecer os itens de navegação secundária, em um esforço para manter um design de aplicativo ou web mais limpo e mais focado.
O Android foi um dos primeiros a adotar esse componente de design, chegando a incluí-lo em seu popular Diretrizes de design de material . Desde então, ele é encontrado na maioria dos aplicativos para Android, além de uma proporção de aplicativos para iOS. É até se tornar um grampo em um grande número de aplicativos de desktop e sites.
Essas instâncias foram projetadas com vários graus de sucesso. Alguns oferecem soluções legítimas para o excesso de navegação, enquanto outros optam por menus de hambúrguer por razões estéticas às custas da experiência do usuário. Tornou-se um componente comum e aceito do produto moderno e do design da web.
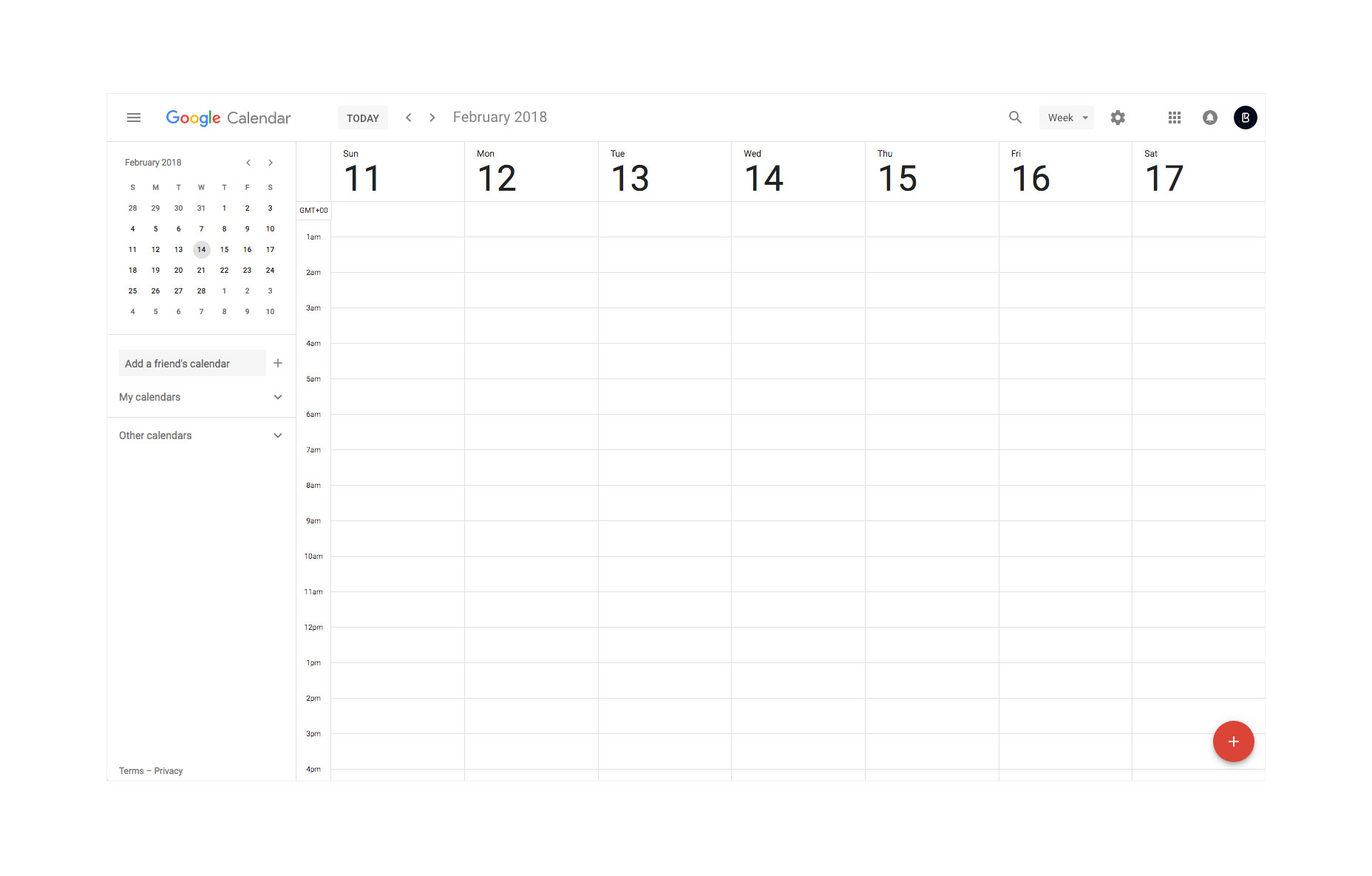
No que diz respeito às aplicações de desktop, o hambúrguer não deveria ter lugar. Raramente é um design tão carente de espaço na tela que é necessário um estouro de navegação. O Google é um dos principais culpados, aparentemente incluindo esse componente simplesmente para fornecer consistência em seus produtos e entre dispositivos móveis e de desktop. Na realidade, é uma prática de experiência do usuário inútil e inconveniente, principalmente quando inclui itens de navegação primários.
Da mesma forma, a mesma lógica se aplica a sites tradicionais, como portfólios, páginas de destino e sites corporativos. Em um computador desktop, não há desculpa para ocultar itens de navegação primários ou secundários.
O menu de hambúrguer é simplesmente uma consideração estética e, muitas vezes, uma solução preguiçosa
Há muito espaço na tela para jogar na fase de design, mesmo considerando pequenos laptops e tablets. Mesmo os menus de navegação mais complexos e extensos podem ser exibidos imediatamente, considerando-se algumas considerações cuidadosas. Não há diretrizes definidas, como em aplicativos para dispositivos móveis, permitindo que os designers sejam criativos com posicionamento, dimensionamento e soluções fáceis de usar, como menus suspensos e estruturas hierárquicas.
O cardápio de hambúrgueres é simplesmente uma consideração estética, e muitas vezes uma solução preguiçosa imprópria para circunstância e dispositivo. Isso torna difícil alternar entre as páginas e é totalmente confuso até mesmo para os indivíduos mais instruídos em computação.
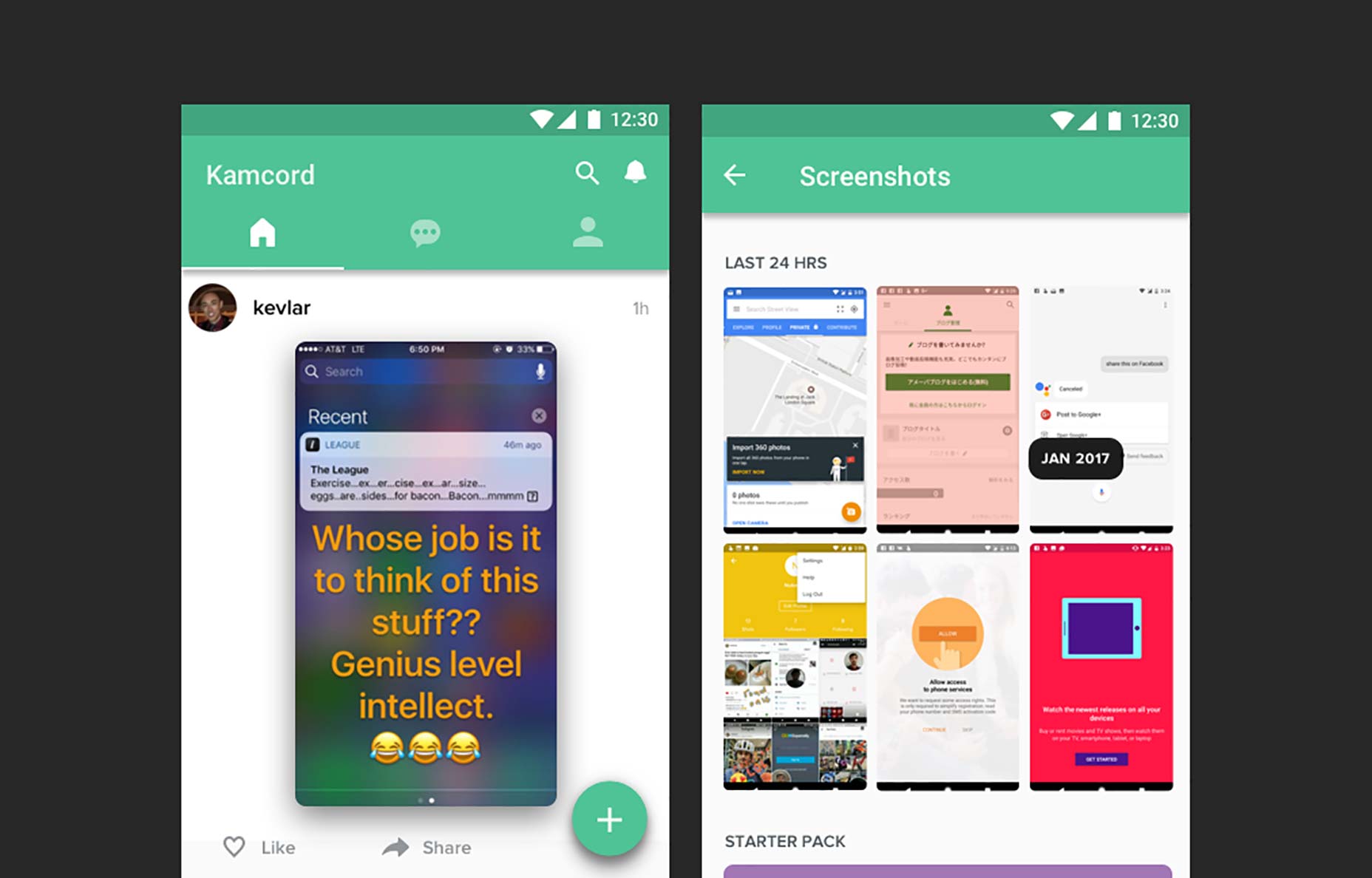
À medida que os tamanhos de tela se reduzem a resoluções de tablets e dispositivos móveis, o menu de hambúrguer começa a resolver a questão das limitações de espaço. Ele fornece uma solução rápida e fácil para a falta de espaço na tela e é consistente com os sites para dispositivos móveis e os aplicativos para Android. O iOS essencialmente oferece a mesma solução, mas na forma de um ícone de guia de estouro, normalmente intitulado "Mais". É mais acessível, dado seu posicionamento no pé da tela, ao alcance de sua mão.
Mas em um cenário em que pensadores e criativos de design estão planejando e considerando novas alternativas para os componentes mais importantes do design, o menu de hambúrguer é realmente a solução ideal?
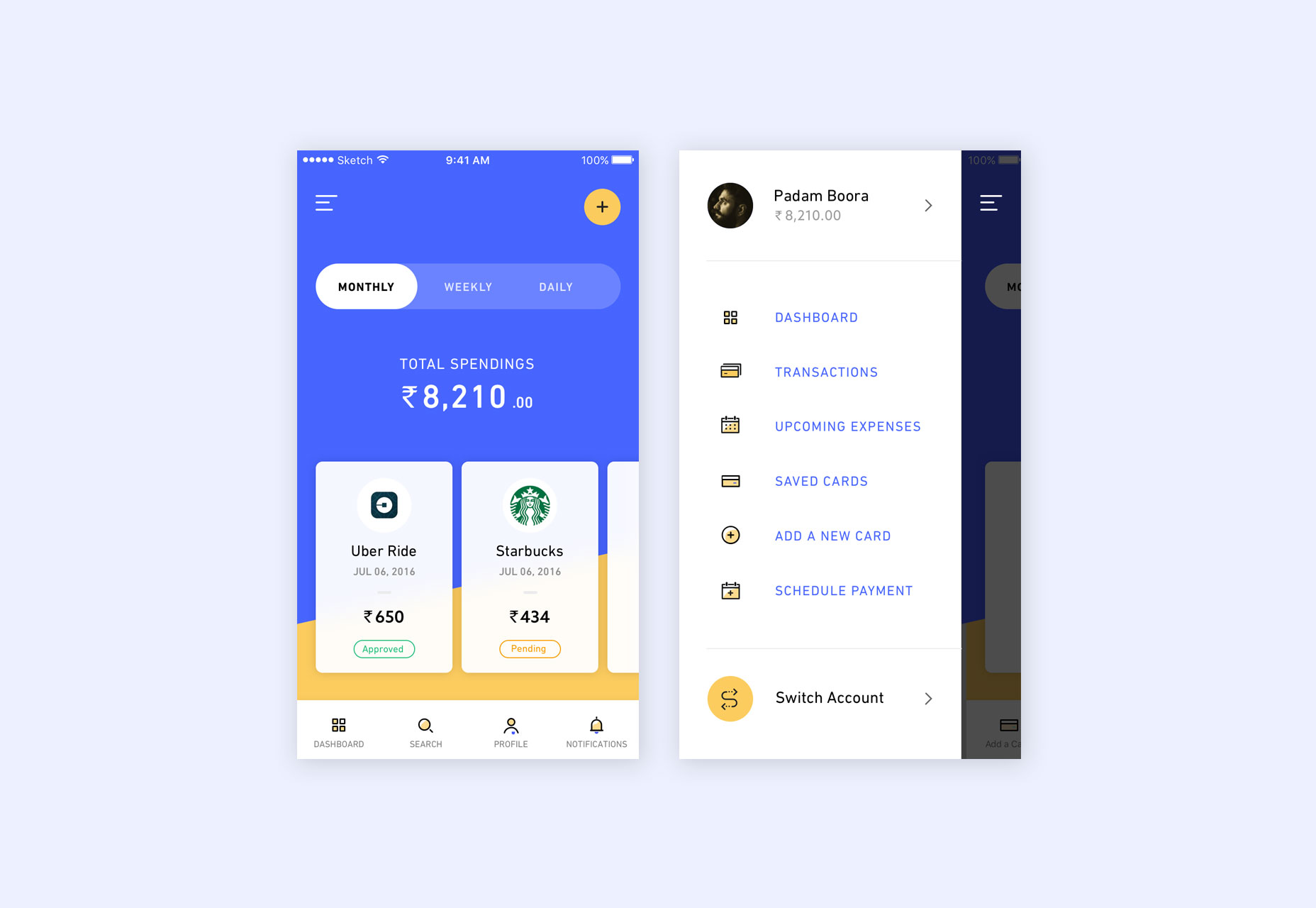
O que o menu do hambúrguer não tem em termos de experiência do usuário é sua necessidade de ser aberto toda vez que um item dentro dele precisar ser acessado. Onde gavetas de navegação são incluídas, isso se estende a dois toques, cada vez que um usuário deseja navegar para uma tela diferente. Alguns desses itens podem ser classificados como secundários, menos importantes e acessados com menos frequência. Outros, mesmo nos aplicativos do próprio Google, são certamente as ações principais.
Se o cardápio do hambúrguer desaparecer por completo, uma solução adequada e melhorada deve ser apresentada
De lembretes no Google Keep, para assistir mais tarde no YouTube, o menu de hamburguer frequentemente oferece sobreposição nos principais itens de navegação. Como componente de design, é um compromisso. Se cada aplicativo criasse sua própria estrutura de navegação com base em suas próprias necessidades exclusivas, usuários e layout, uma solução mais ideal seria alcançada. Mas, em um ecossistema como o iOS ou o Android, a consistência é crucial para fornecer uma solução simples para os desenvolvedores e garantir que os usuários entendam a funcionalidade de um aplicativo, independentemente de quem foi projetado.
Se o cardápio do hambúrguer desaparecer por completo, uma solução adequada e melhorada deve ser apresentada. Tem de ser aquele que pode ser aplicado a cada aplicativo de forma consistente em todo um ecossistema, com espaço para uma variedade de necessidades e complexidades diferentes.
A primeira solução potencial é mudar o título do aplicativo para a esquerda, abrindo espaço para até quatro ícones agrupados no canto superior direito da barra de título. Isso cobre a maioria dos casos de uso do menu de hambúrguer, que geralmente incluem apenas entre dois e quatro itens. Para casos com mais itens de navegação, um ícone de estouro de reticências pode ser introduzido. Isso se distancia da abordagem de tamanho único, em vez de fornecer uma solução de acesso rápido para todos os aplicativos, além de atender aos casos mais complexos com mais de quatro itens.
A outra solução é introduzir barras de guias de ícones redesenhadas. No momento em que as Diretrizes para materiais incentivam os designers a usar guias de etiqueta de texto, elas podem ser facilmente alternadas para ícones. Isso abriria espaço suficiente para remover o menu de navegação secundário da maioria dos aplicativos e incentivaria designers e desenvolvedores a simplificar o número de telas principais em seus aplicativos. Da mesma forma, com o aumento do espaço real do iOS e o repensar das práticas de espaçamento na barra de guias, os aplicativos poderiam caber mais itens, incluindo itens secundários em cada um deles, como guias secundárias.
Em ambos os casos, acaba com o descuido do cardápio do hambúrguer. Em vez disso, os designers e desenvolvedores seriam forçados a condensar o número de itens de navegação em guias mais estruturadas e compreensíveis.
É muito fácil empurrar itens para este menu obscuro, às custas do usuário final. Muitas vezes é desnecessário, e o ícone desperdiça uma grande parte da barra de título em aplicativos Android.
Com o passar do tempo, é provável que sistemas como o Material Design criem soluções mais simples para passar pelo menu do hambúrguer. É nesse ponto que os usuários receberão produtos móveis mais fáceis de usar, com estruturas de navegação mais simples e acessíveis.