O caso UX contra o botão Home
Durante anos, o botão "casa" forneceu uma rosa dos ventos, a estrela do norte, a capacidade de um navegador de se reagrupar no conforto familiar da página inicial, não importando o quão profundo seja o site que visitamos. À medida que os usuários se tornam mais fluentes em navegar pelos meandros da Web, ter um botão inicial proeminente está se tornando uma muleta de navegação desnecessária - um obstáculo visual que os web designers evitam cada vez mais.
Ao selecionar o botão inicial, podemos fornecer uma experiência de usuário aprimorada.
Como a navegação principal representa uma série de opções que pedimos que os usuários façam, é importante oferecer apenas as categorias de conteúdo mais importantes como opções. Ao selecionar o botão inicial nessa lista, o processo de tomada de decisão é simplificado e podemos fornecer uma experiência de usuário aprimorada.
Em uma população cada vez mais experiente em tecnologia, o botão inicial é irrelevante para os usuários que navegam facilmente pelo site médio sem ele. Reservar um espaço na navegação principal de seus sites quando a mesma funcionalidade existe em outro lugar é um desperdício de imóveis valiosos.
Não há lugar como o botão inicial
Ao projetar um site, uma consideração principal é a experiência do usuário na hierarquia do site. Se eles não puderem navegar facilmente pelo seu site, seus clientes poderão perder seu espaço, sentir-se frustrados e sair totalmente. Se você está vendendo produtos on-line, isso significa diminuir sua taxa de conversão e possivelmente sua receita. Não só ocupa espaço que poderia ser usado para informações mais importantes, mas muitas vezes adiciona uma quantidade indesejável de escolha.
Os clientes têm um nível de experiência variável, podem ser facilmente distraídos e podem precisar de várias dicas contextuais para ajudá-los a manter seu lugar ao navegar pelo site. não importa quão pequeno ou organizado. Portanto, antes de fazer alterações em seu site, você deve considerar detalhadamente a demografia da sua base de usuários e o nível de compreensão deles em relação à web. Por exemplo, se seus usuários são predominantemente baby boomers, eles podem precisar de orientação extra, onde os usuários mais jovens não terão problemas. Apesar das vantagens de remover o botão home, você deve estar seguro de que isso facilitará a experiência do usuário e não o impedirá.
Então, como você se distancia do conforto de um botão inicial? Como criamos uma conveniência suficiente para que um visitante não precise voltar para casa, enquanto ainda fornece a sensação de segurança oferecida pelo botão Início? Existem algumas estratégias de web design que podem ser facilmente empregadas para fornecer acomodação a todos:
Logotipos clicáveis
Tornou-se um padrão de web design padronizado para tornar o logotipo da empresa clicável, já que talvez seja a alternativa mais familiar a um botão inicial para os usuários.
Como a maioria dos sites já tem o logotipo destacado no cabeçalho (normalmente no canto superior esquerdo ou no centro), isso é um atalho conveniente para voltar para casa. O padrão de design é ainda mais útil quando o logotipo de uma empresa está sempre presente na página, agindo como um botão “inicial” permanente.
Pão ralado
Se seu site for maior ou tiver uma hierarquia complexa, você poderá considerar uma "trilha de migalhas de pão" para fornecer aos usuários uma indicação de onde eles estão na organização do site. Os breadcrumbs podem ser usados para mostrar sua localização em um formato de várias etapas, navegação em camadas profundas ou até mesmo ao navegar pelos itens da loja organizados ou filtrados por várias categorias. Os breadcrumbs são links, geralmente no topo da página, que descrevem sua posição na hierarquia do site de maneira discreta. Eles revelam exatamente onde você está no site enquanto você vai de uma página para outra e fornecem uma maneira de mover a quantidade de passos que você deseja - até mesmo em casa, se necessário.
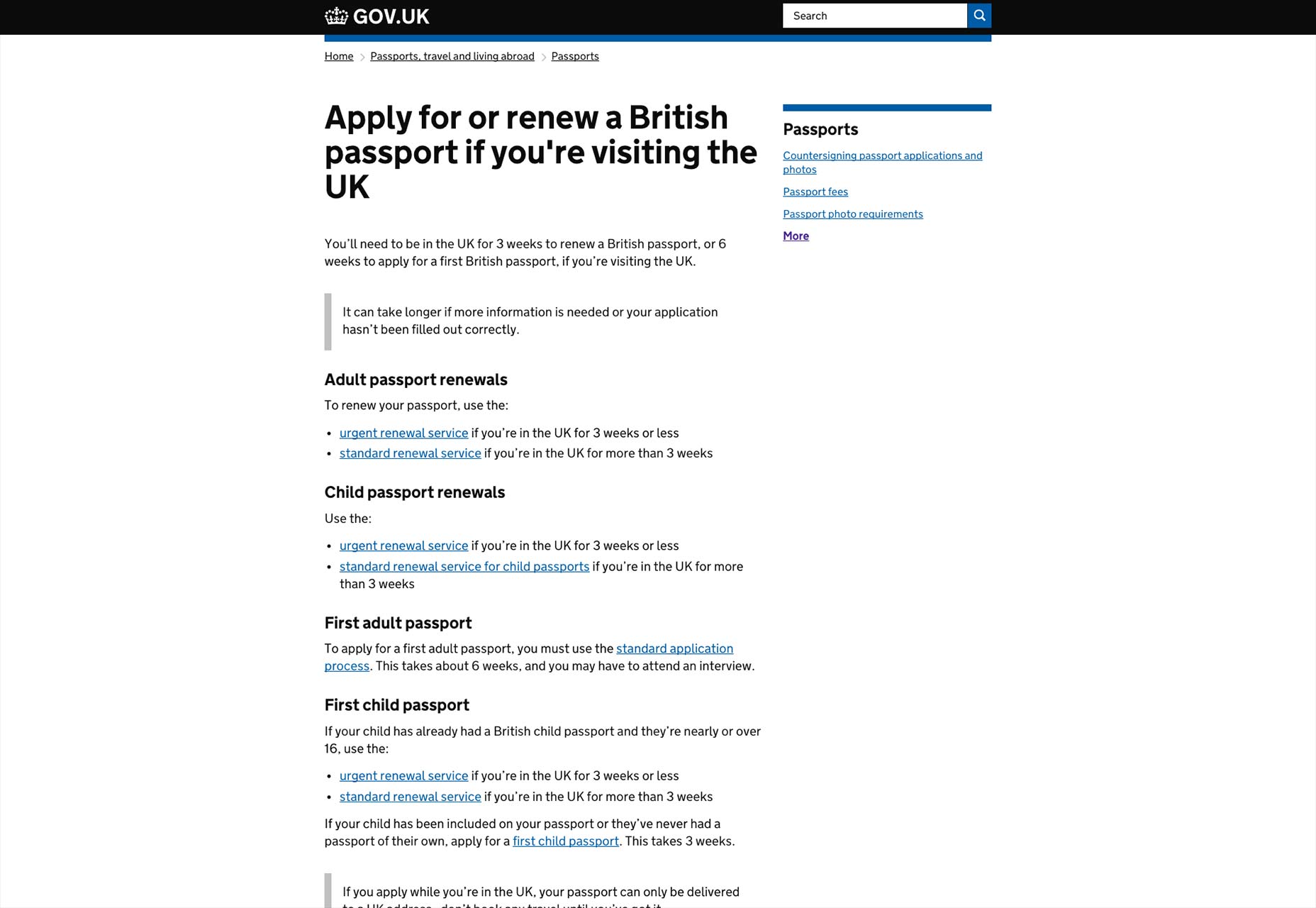
Um bom exemplo de navegação muito tradicional é o gov.uk site . Seus breadcrumbs também aparecem no topo da página à medida que você navega mais fundo no site, facilitando a viagem de volta para casa. Essa é uma ótima consideração se o site tiver uma estrutura organizacional densa como a deles.
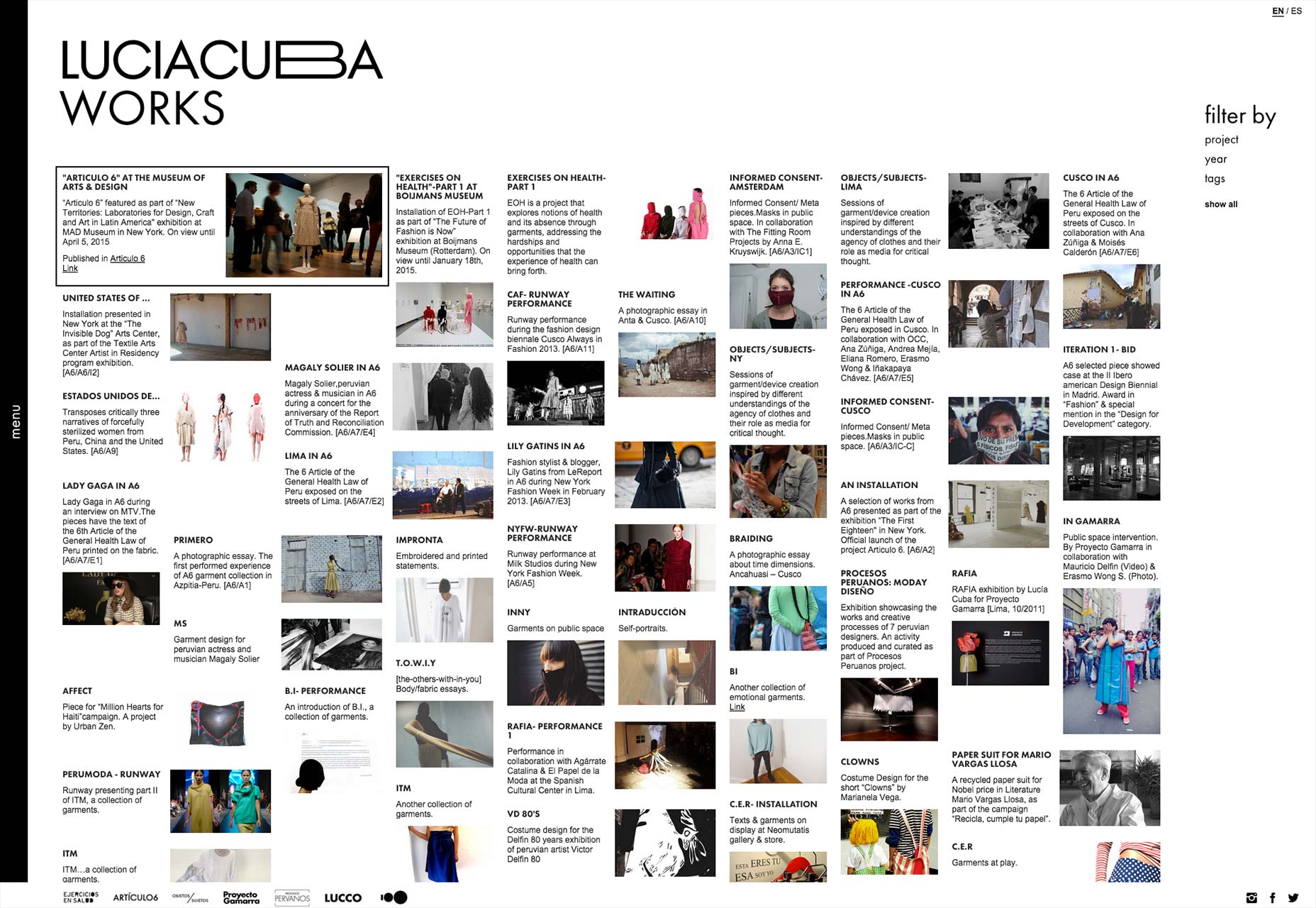
Mas não são apenas sites complexos que fazem uso de breadcrumbs: luciacuba.com usa seu logotipo e cabeçalhos de seção como breadcrumbs para fornecer um caminho de volta até a árvore de documentos.
Rodapés
O rodapé do site é outro modo de espera confiável; Na parte inferior, a página é um local para o qual os usuários de todos os níveis de familiaridade da Web podem obter informações valiosas. Uma visão completa da hierarquia do site pode ser colocada no rodapé, ou simplesmente um subconjunto maior da navegação do site do que é oferecido pela navegação principal - geralmente incluindo um botão home. Essa abordagem fornece uma alternativa: mesmo que os usuários estejam procurando algo não oferecido nas escolhas claras e simples da navegação primária, há uma oferta da estrutura do site na parte inferior da página.
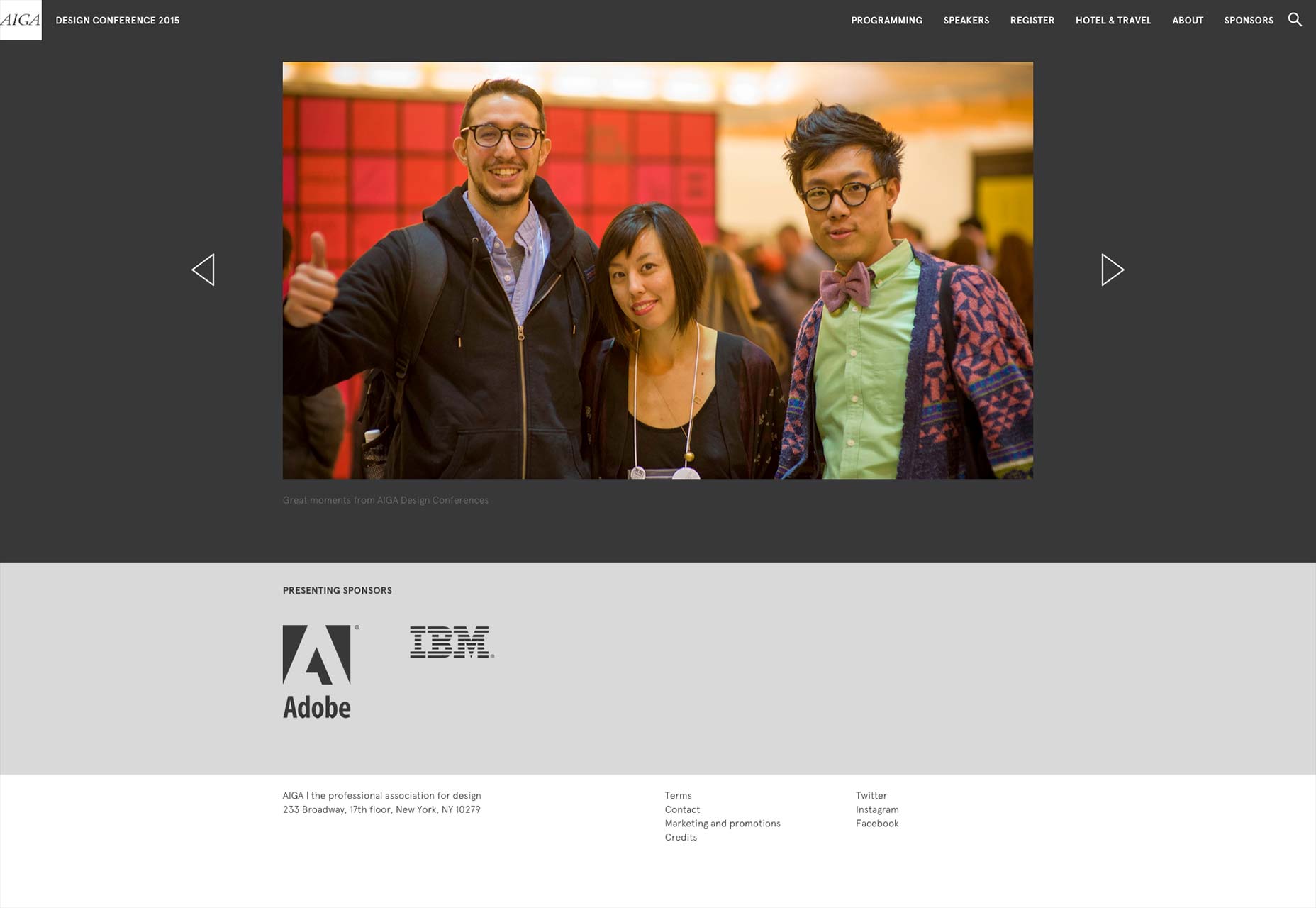
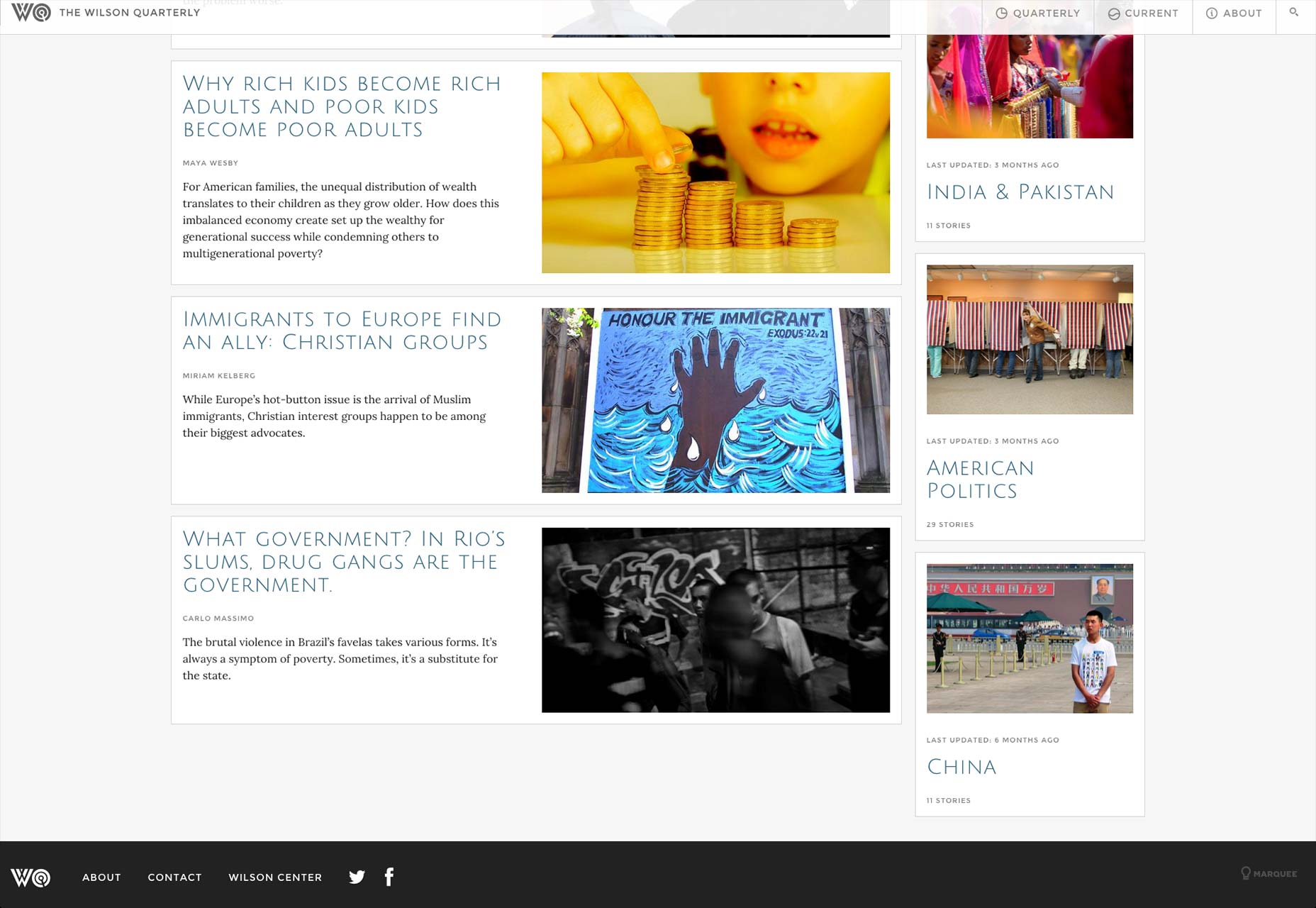
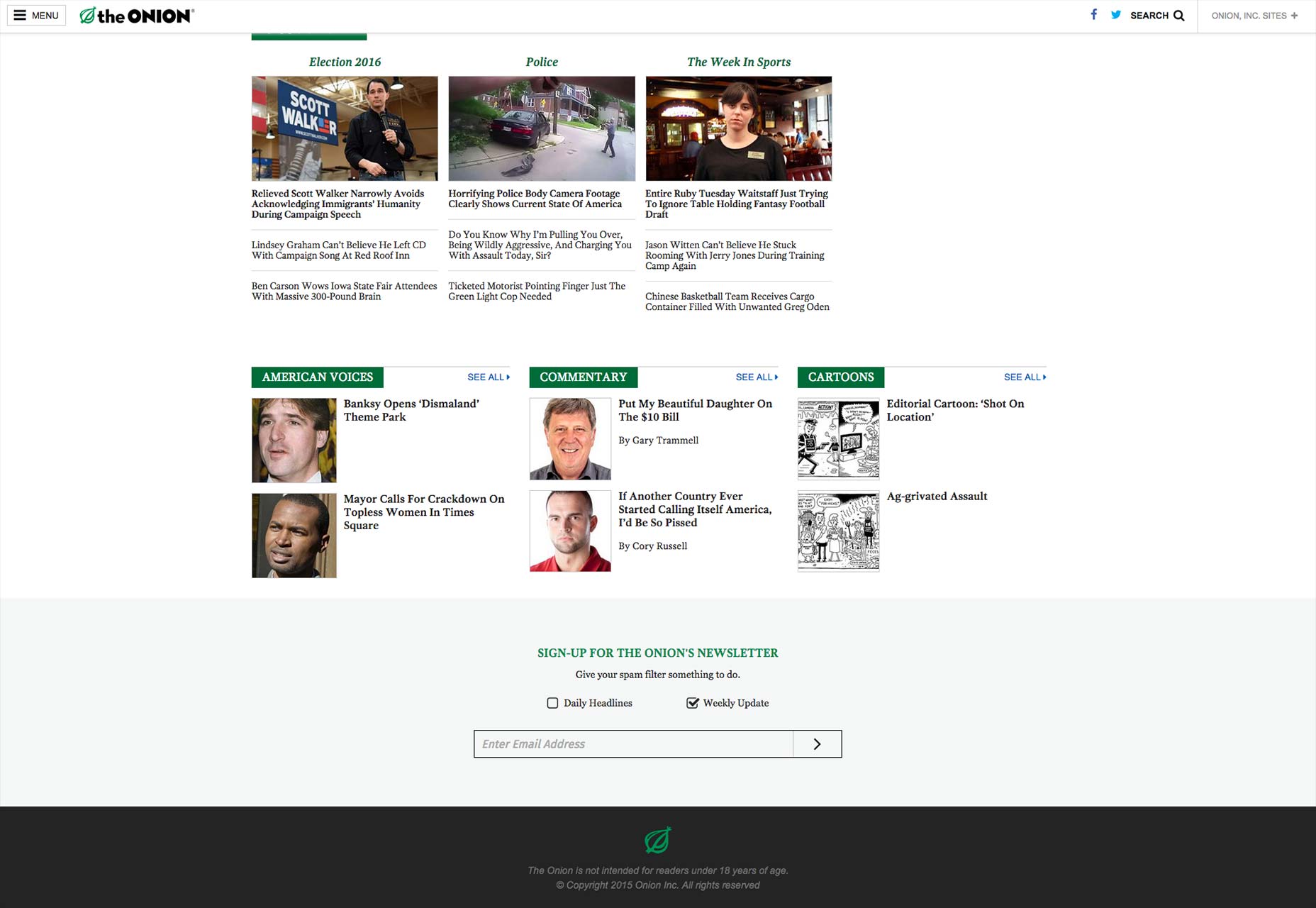
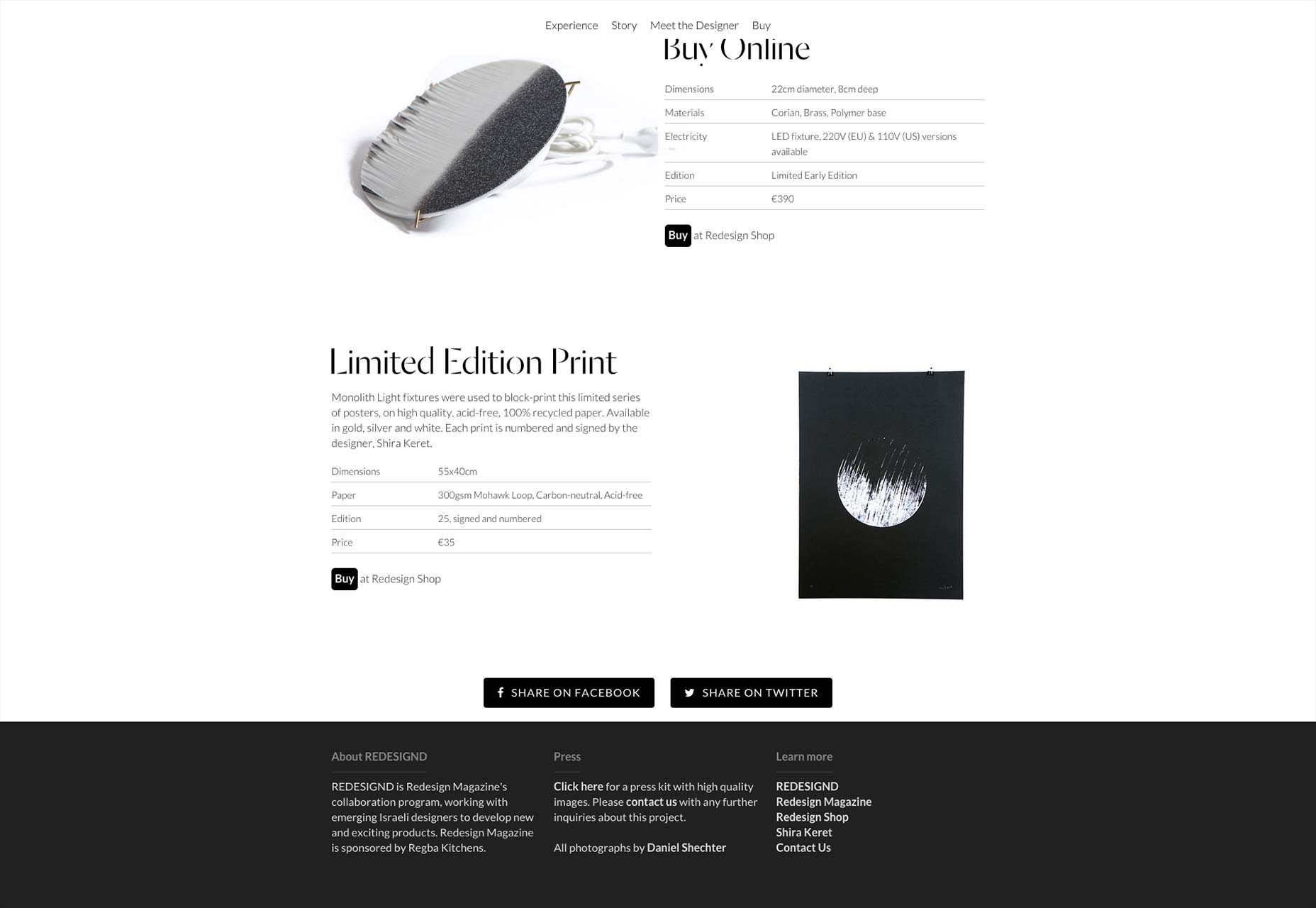
O mini-site para Conferência de design da AIGA 2015 inclui um botão home, não para a página principal do mini-site, mas para Principal da AIGA pagina inicial. Wilson Quarterly e A cebola ambos usam marcas de logotipo para vincular de seu rodapé a sua home page, mas Redesignd mistura-o com outros links úteis.
Concentre-se na experiência do usuário
O bom design da experiência do usuário se concentra na criação de uma jornada de usuário bem-sucedida, a fim de criar visitantes engajados e recorrentes e, no caso de um site de comércio eletrônico, compradores. Embora haja muitas ferramentas para ajudar a tornar as conversões mais frequentes, a eliminação de opções de navegação desnecessárias, como o botão inicial, é uma maneira importante de agilizar a jornada dos visitantes por meio de seu website.
A redução da carga cognitiva e de tomada de decisão para seus usuários ajudará a incentivar mais conversões
Organizações gigantes como a Amazon, a Apple, o Twitter e a Wikipedia eliminaram o botão home porque o lar não é onde a principal fonte de interação está ocorrendo, mas apenas um local para ofertas, promoções ou um sumário.
É mais provável que os visitantes voltem para casa quando se perderem. Eliminar o botão inicial da sua navegação deve ser apenas um passo no caminho para tornar a jornada do usuário em seu site intuitiva e livre de frustrações. Reduzir a carga cognitiva e de tomada de decisão para seus usuários ajudará a incentivar mais conversões, compras, vídeos assistidos, artigos lidos ou quaisquer tarefas que seu site ajude os visitantes a concluir.