A abordagem de dispositivo agnóstico ao design responsivo
Técnicas, tecnologia e terminologia mudam constantemente em web design, e acompanhá-las é crucial para o seu sucesso em design e desenvolvimento online.
Design agnóstico e responsivo a dispositivos são dois dos termos atuais que estão sendo usados nos círculos de tecnologia e, muitas vezes, na mesma frase.
Com o uso crescente de uma ampla variedade de dispositivos móveis habilitados para internet, os web designers e desenvolvedores são encorajados a manter o trabalho responsivo; adaptar conteúdo e elementos de design às limitações de qualquer dispositivo que esteja sendo usado. No entanto, rotular o design responsivo como uma técnica usando a abordagem agnóstica do dispositivo é um negócio complicado.
O que exatamente é a abordagem agnóstica de dispositivos e é necessário identificá-la como uma abordagem ao design responsivo?
Definindo agnóstico de dispositivo
Estamos todos familiarizados com o termo design responsivo e esperamos que você saiba o que é um dispositivo, mas que tal um agnóstico?
O Dictionary.com define um agnóstico como “uma pessoa que sustenta que a existência da causa última, como Deus, e a natureza essencial das coisas são desconhecidas e incognoscíveis, ou que o conhecimento humano é limitado à experiência”.
De acordo com a PC Magazine, agnóstico de dispositivos simplesmente significa “não vinculado a um dispositivo em particular”. O mesmo que independente de máquina.
Em outras palavras, o site que você cria não depende de saber em qual dispositivo ele está sendo exibido.
Hardware ou software que é independente de dispositivo é compatível entre sistemas e não requer modificação manual para ser executado em uma grande variedade de dispositivos portáteis, laptops ou desktops.
Quando Ethan Marcotte introduziu pela primeira vez o termo 'design responsivo' no léxico da tecnologia, ele escreveu: “Design responsivo não é sobre 'projetar para dispositivos móveis'. Mas também não se trata de "projetar para a área de trabalho". Em vez disso, trata-se de adotar uma abordagem mais flexível, independente de dispositivos, para projetar para a web. ”
O design responsivo é independente do dispositivo porque se concentra nas necessidades dos usuários, independentemente do dispositivo. No entanto, não é tão simples assim. De acordo com o Google Nosso Planeta Móvel 2012 estudo, o modo como um visitante usa e interage com um site difere dependendo do dispositivo que ele usa, seu ambiente, hora do dia e outros fatores conhecidos como "contexto do usuário".
À medida que empresas e acadêmicos descobrem os detalhes do contexto do usuário em um ambiente de design responsivo, a importância de projetar para dar suporte às necessidades dos usuários e as tarefas que eles provavelmente desejarão concluir se torna mais aparente. Portanto, o conceito de usar verdadeiramente uma abordagem agnóstica de dispositivo para design responsivo é falho.
Como a abordagem de agnóstico de dispositivos difere do design da web tradicional e de dispositivos móveis
Uma abordagem agnóstica do dispositivo para o design da Web e, especificamente, para o design responsivo, é diferente de outras abordagens em que o dispositivo se torna secundário. O conteúdo ocupa o centro do palco.
Alternativamente, no web design tradicional, muito é feito da estrutura e dos elementos da tela e como ela enquadra o conteúdo, o que é quase uma reflexão tardia.
A primeira escola de pensamento para dispositivos móveis procura projetar primeiro a experiência móvel, concentrando-se novamente no dispositivo.
A abordagem agnóstica do dispositivo para design responsivo diz essencialmente que se esquece do dispositivo. Isso afeta a sequência da criação de web design, com design, desenvolvimento e criação de conteúdo mudando de lugar. O design responsivo também coloca o foco na criação de conteúdo, mas colocando os parâmetros do dispositivo no lugar. Por exemplo, a escola de pensamento “projetar para a menor tela” nos lembra de manter o tamanho da tela em mente ao criar conteúdo de impressão e imagem.
Agnosticismo de dispositivos, design responsivo e conteúdo do usuário
Antecipar as necessidades de um usuário é um aspecto crucial da criação de páginas da web afetivas e da criação de conteúdo. O design responsivo com uma abordagem estritamente independente de dispositivo pode apresentar o conteúdo mais adequado para o dispositivo na tela, mas será esse o conteúdo que o usuário deseja?
Não parece ser: como o Our Mobile Planet 2012 do Google mostra, as informações acessadas e as tarefas concluídas pelos usuários móveis diferem do dispositivo disponível.
Portanto, uma abordagem totalmente independente de dispositivo é ineficaz, porque procura oferecer a mesma experiência de usuário e conteúdo independentemente do dispositivo. Em vez disso, o design deve se adaptar ao dispositivo para oferecer as tarefas que o usuário provavelmente deseja executar nesse dispositivo.
Além disso, antecipar as necessidades de um usuário geralmente requer a criação de conteúdo do usuário com base nos dados relacionados às atividades, movimentos e engajamento do usuário com o conteúdo. Mas como você analisa a atividade deles se o conteúdo ainda não existe?
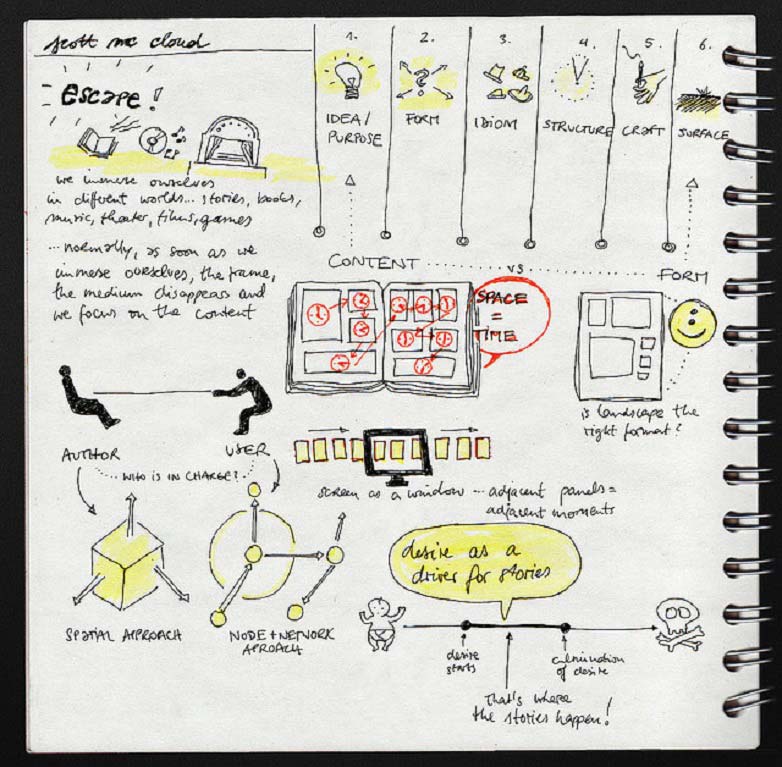
Anotações de Scott McCloud mostre a natureza simultânea do projeto no mundo de hoje.
Uma solução pode ser adotar uma abordagem “melhor palpite” e simplesmente começar a publicar conteúdo, avaliar a atividade do usuário e realizar a análise de tarefas. Isso pode ser suportado pela reorganização de frases de projeto do design típico, desenvolvimento, sequência de criação de conteúdo, criação de conteúdo, design e desenvolvimento de sequência. Alterar a hierarquia de conteúdo para abordar o conteúdo primeiro e depois a navegação eleva a tomada de decisão sobre o conteúdo.
Embora isso pareça uma boa solução, a criação de sites excelentes no ambiente tecnológico cada vez mais abrangente de hoje pode exigir mais do que reorganizar o fluxo da criação. Pode ser necessário passar de uma ordem sequencial de design de site para trabalhar simultaneamente em conteúdo, desenvolvimento e design, com os membros da equipe interagindo em todas as fases.
Conclusão
Com a atual explosão no uso de dispositivos móveis para acessar a Internet, pode-se argumentar que todo o design deve ser abordado por meio de um filtro independente de dispositivo, e que o próprio termo se tornará redundante. O agnosticismo de dispositivos está se tornando absorvido nos elementos essenciais do design responsivo, e é bem possível que em breve não seja mais necessário identificá-lo separadamente e sustentá-lo como uma abordagem especial.
Ao mesmo tempo, o agnosticismo de dispositivos e o design responsivo são termos que refletem o foco no dispositivo em vez do usuário. Em vez de se concentrar em atender às necessidades do dispositivo, as necessidades do usuário devem ser primordiais, pois os sites existem para atender às necessidades das pessoas, não das máquinas!
A decisão de um usuário de executar uma tarefa pode ser facilitada por meio do design da Web responsivo, fornecendo a eles acesso fácil às tarefas que provavelmente desejarão realizar. O design responsivo pode se tornar tanto agnóstico quanto reativo ao dispositivo, fornecendo efetivamente conteúdo otimizado para o dispositivo atual. A otimização deve resultar da análise de tarefas e contexto, para que o usuário receba o conteúdo que provavelmente precisará para executar as tarefas, conforme o dispositivo usado no contexto de seu ambiente. Em última análise, em um filme de web design, o conteúdo é a estrela, e o design é o ator coadjuvante, e a coisa toda é produzida para o prazer da visualização do usuário.
Você considera dispositivos ao projetar sites? É possível ser verdadeiramente um dispositivo agnóstico? Deixe-nos saber o que você pensa nos comentários.