Tutorial: Crie 5 padrões de fundo sutis
No maravilhoso mundo do web design, tornou-se prática normal criar designs que utilizem padrões de fundo que não atraiam muita atenção, mas que tenham um pouco de variação dentro deles. Mesmo que você não esteja criando designs de websites, deve ser uma boa prática criar padrões sutis, mas bonitos e fáceis de usar para qualquer ocasião.
Claro, é fácil encontrar esses tipos de padrões online, então tudo que você precisa fazer é salvá-los e usá-los, mas você não gostaria de saber como criá-los do zero - para adicionar um pouco de personalidade à sua web? desenhar? Bem, hoje reunimos cinco tutoriais curtos para ajudá-lo a criar cinco tipos diferentes de origens sutis.
Esses são os melhores tutoriais do Photoshop para usuários iniciantes e intermediários - explicarei rapidamente muitos dos passos como se você já tivesse algum conhecimento sobre atalhos e códigos curtos do Photoshop. De qualquer maneira, espero que você seja capaz de acompanhar, descobrir algo que você não conhecia antes e aprender a fazer cinco padrões sutis e contínuos.
Primeiro padrão
Para este primeiro padrão, eu queria imitar algo que era um pouco sujo com um pouco de textura.
Passo 1.
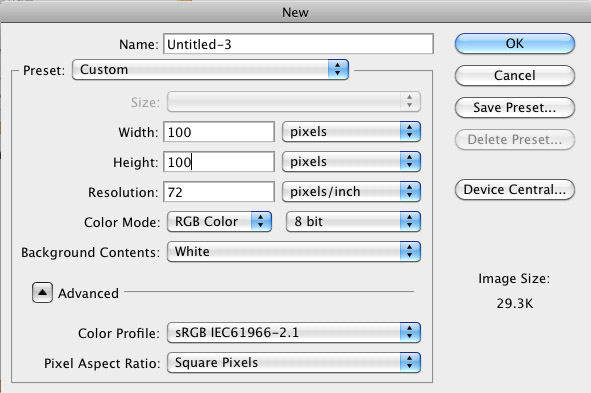
A primeira coisa que você quer fazer, é claro, é criar seu novo documento. Desta vez, vamos começar com um tamanho de documento de 100 pixels por 100 pixels.
Passo 2.
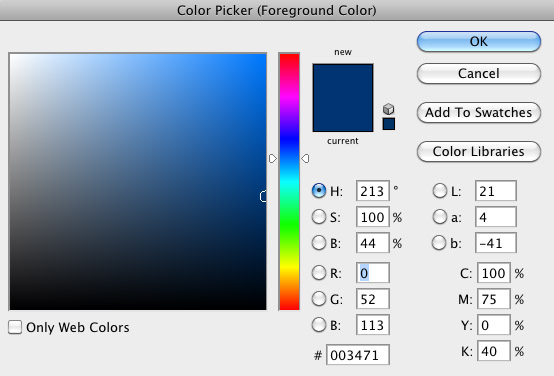
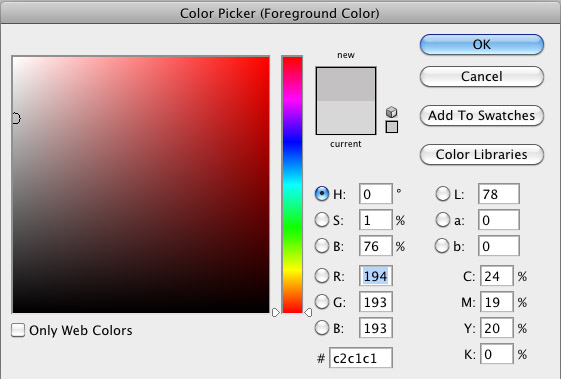
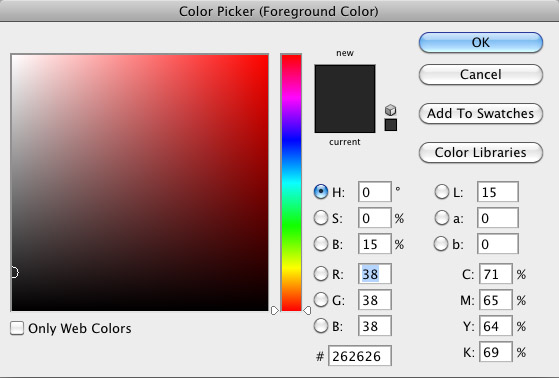
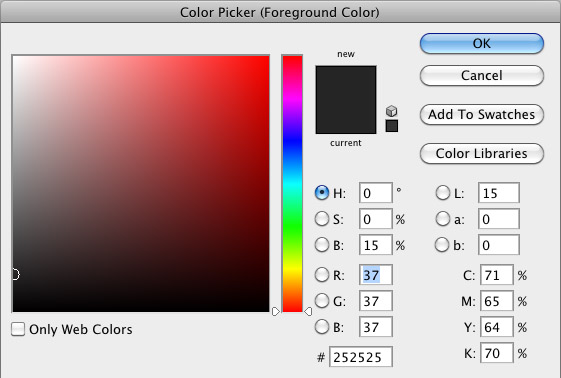
Depois de criar seu documento, você deseja escolher a cor do plano de fundo. Você pode escolher entre as amostras ou exibir sua caixa de diálogo Color Picker. Eu queria ir com uma bela cor azul escura desta vez.
Etapa 3.
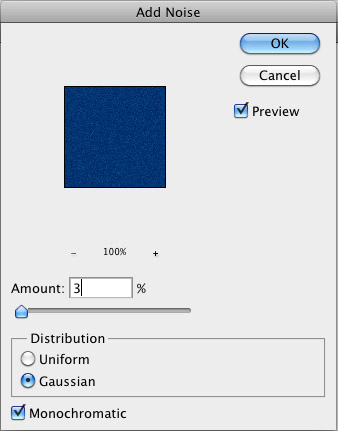
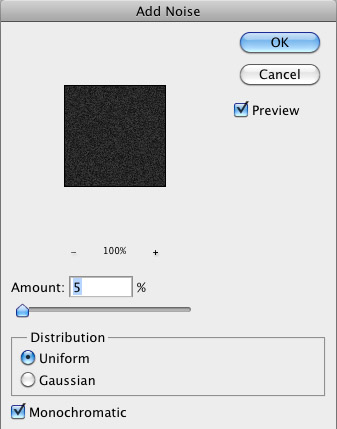
A primeira coisa que vamos fazer para criar o nosso background é adicionar algum ruído. Vá para Filter> Noise> Add Noise para abrir esta caixa de diálogo. Mude o seu Montante (de ruído) para 3%, com uma Distribuição Guassiana e certifique-se de que a caixa Monocromática está marcada.
Passo 4.
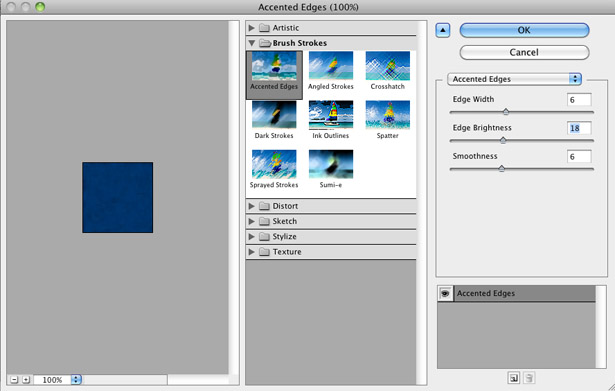
Em seguida, vamos aplicar o filtro necessário para criar o restante da aparência grunge. Vá para Filtros> Pinceladas> Bordas acentuadas. A caixa de diálogo Filtrar galeria aparecerá e ficará assim. Você quer brincar com as configurações até encontrar algo que goste. As configurações que usei: Edge Width of 6, Edge Brightness of 18 e Liso de 6.
5º passo
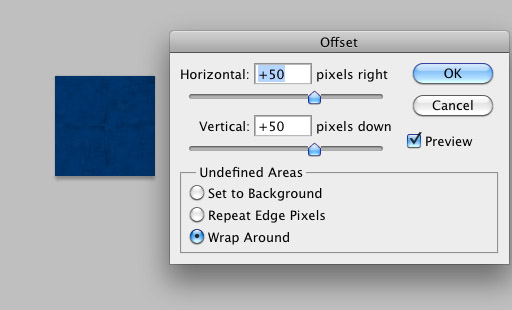
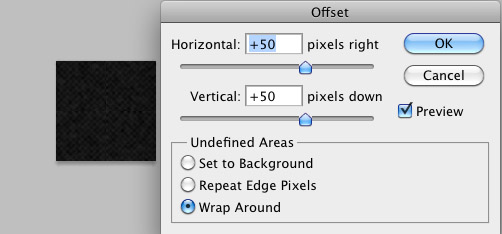
Para tornar esse padrão perfeito, o que vamos fazer é envolver os pixels nas bordas. Ao ir para Filter> Other> Offset, trazemos uma caixa de diálogo que está pronta para nos ajudar a mover os pixels. O que você quer fazer é usar uma quantia que tenha metade do tamanho do seu comprimento e / ou largura. Nosso comprimento e largura é 100px cada, então queremos envolvê-lo em 50 pixels.
6º passo
Como você pode ver no Passo 5, quando você escolhe Deslocar seus pixels, você pode realmente ver onde os pixels começam e param. Para limpar isso, você quer pegar o Pincel de Recuperação (J) em sua paleta, Alt + Esquerda Clique em um ponto em seu plano de fundo e pinte sobre ele. Depois de alisá-lo com o pincel Healing, ele deve se parecer muito com a imagem acima.
Etapa 7
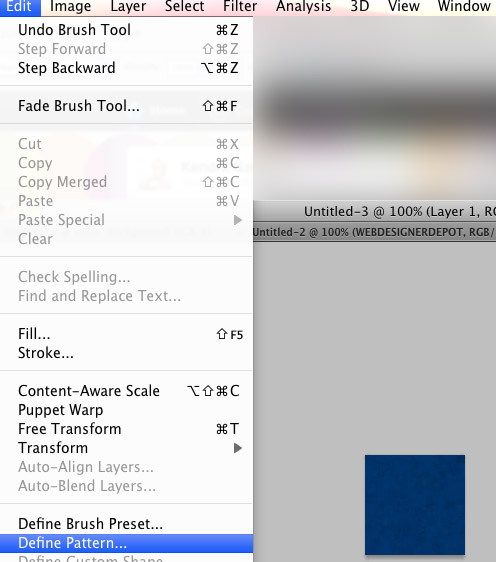
O passo final na criação de um padrão é definir seu padrão. Vá em Edit> Define Pattern e uma caixa de diálogo irá aparecer pedindo para você nomear seu padrão. Nomeie o que você quiser. Para recuperar seu padrão, pegue o Paint Bucket (G) e verifique se ele está no modo padrão. Seu mais novo padrão provavelmente será o último padrão. Selecione e preencha sua tela com o padrão.
Imagem final
Segundo padrão
Este segundo padrão nos permite usar algumas geometrias com um sabor grunge sutil.
Passo 1.
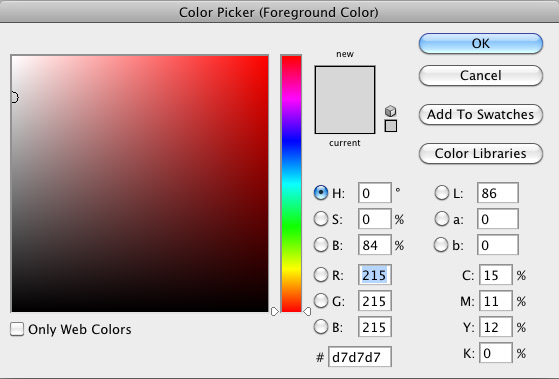
Novamente, é claro que vamos criar nosso novo documento seguindo as etapas do breve tutorial anterior. Também estamos usando o mesmo tamanho de tela de 100px por 100px. Desta vez vamos escolher duas cores cinzentas diferentes. Para a primeira cor, escolhemos um cinza claro (# d7d7d7). Preencha sua tela com a cor mais clara.
Para a segunda cor, escolhemos um cinza mais escuro (# c2c1c1). Mais tarde, usaremos essa cor para linhas.
Passo 2.
Selecione sua Line Tool (U), verifique se você está no Shape Mode e mude o peso da linha para cerca de 2px.
Etapa 3.
Crie uma nova camada (Ctrl / Cmd + Shift + N). Clique com o botão esquerdo e arraste sua ferramenta de linha diagonalmente de canto a canto (segure a tecla Shift para fazer a sua luz exata).
Passo 4.
Crie outra nova camada. Faça o mesmo com sua ferramenta de linha para o outro lado. Assim que terminei minhas linhas e as coloquei corretamente, achei mais fácil mesclar essas duas camadas. Se você estiver no Modo Forma, deverá ser tão fácil quanto destacar a camada mais recente (superior) e clicar em Ctrl / Cmd + E para mesclá-la com a camada abaixo dela.
5º passo
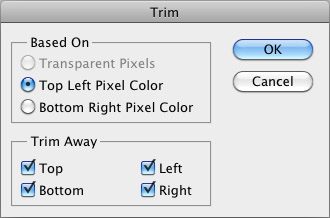
Para facilitar as coisas, eu gosto de usar a opção Trim para remover todo o excesso que você não pode ver. Para fazer isso vá em Image> Trim, e normalmente você deve ser capaz de apertar OK e tudo que você não pode ver é apagado.
6º passo
Com suas linhas mescladas, você quer escalá-las para que haja um pouco de espaço entre o 'X' e as arestas. Para fazer isso, você deseja pressionar Control / Cmd + T e manter pressionadas as teclas Shift e Alt para manter as proporções e redimensioná-las a partir do centro. Escala abaixo como você por favor.
Etapa 7
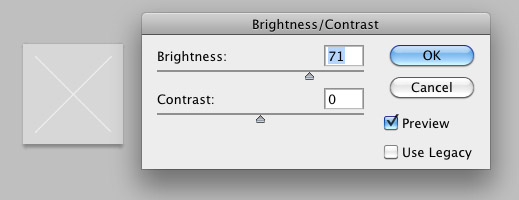
Eu queria fazer o meu 'X' parecer um pouco em alto relevo, então eu dupliquei a layer (Control + J) e decidi deixá-lo mais claro indo em Image> Image Adjustments> Brightness / Contrast. Eu girei meu brilho todo o caminho até que foi uma boa cor cinza claro / branco. Quando você tem uma cor que você aprova, pressione OK.
8º passo
Em seguida, você quer ajustar sua camada mais leve do jeito que você quiser. Pegue sua ferramenta de seta (V) e empurre suas camadas clicando nos botões de seta. Eu também mudei minhas camadas para mudar o visual. Brinque com isso até conseguir algo que goste. (Acabei colocando minha camada 'X' mais clara embaixo da outra e cutucando-a apenas uma vez).
9º passo
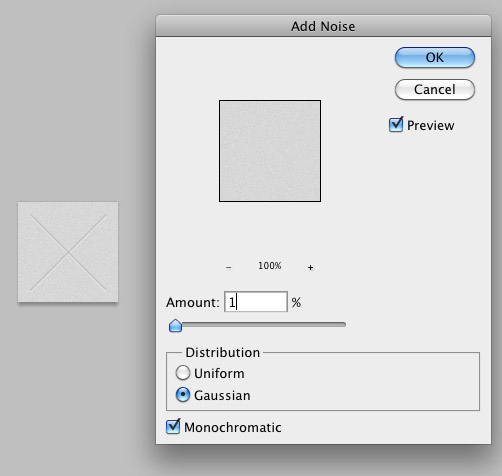
Quando terminar de descobrir como deseja posicionar seu 'X' mais claro e mais escuro, adicione algum ruído ao plano de fundo cinza. Também é muito sutil, então vá em Filter> Noise> Add Noise e adicione apenas 1% de Noise. Mantenha a distribuição gaussiana e verifique se a caixa monocromática está marcada.
10º passo
Depois de fazer isso, você vai querer mudar o tamanho da sua imagem. Vá para Ajustes> Tamanho da imagem e diminua o tamanho que desejar. Eu defini o meu para 75px por 75px. E, novamente, você vai querer definir seu padrão indo em Editar> Definir Padrão, nomeando seu padrão e pressionando OK. Abaixo está o que a imagem final gostaria.
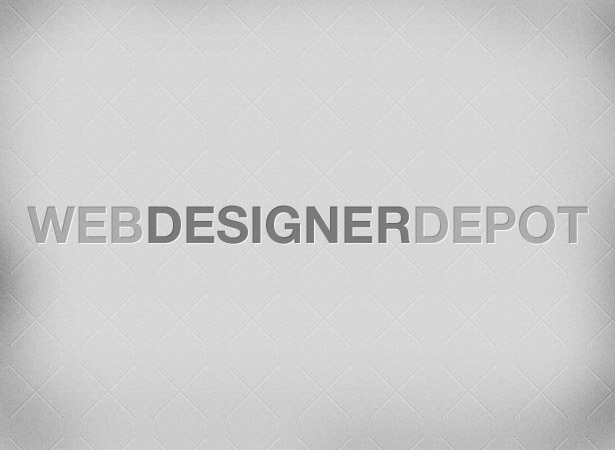
Imagem final
Terceiro padrão
Esse padrão ainda é um pouco geométrico, com menos de uma variação notável.
Passo 1.
Para este padrão, eu comecei com um tamanho maior de tela de 150px por 150px porque nós vamos ser um pouco mais precisos aqui. Comece escolhendo um cinza realmente escuro para preencher sua tela.
Passo 2.
Como no padrão anterior, vamos usar a Line Tool (U). Escolha uma cor cinza clara para criar suas linhas. Não precisa ser perfeito. Algo parecido com o acima vai fazer bem.
Etapa 3.
Em seguida, você deseja obter sua Brush Tool (B) e obter uma escova macia para pintar uma linha maior escovada macia sobre a segunda linha cinza claro. Eu usei uma cor mais escura aqui (preta) para a minha linha. Sinta-se à vontade para experimentar diferentes tipos de cores.
Passo 4.
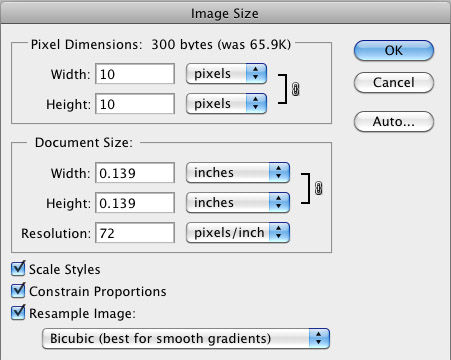
Agora vamos diminuir o tamanho desse padrão indo em Image> Image Size; Eu mudei para 10px por 10px. Depois de alterar o tamanho, você deseja ir para Editar> Definir Padrão> nomeie seu padrão e clique em OK.
5º passo
Crie um novo documento - desta vez escolhi o tamanho 615 por 450 px, embora o seu não tenha que ser tão grande. Qualquer coisa maior que 200px de cada lado deve funcionar. Pegue seu Paint Bucket (G), verifique se ele está no modo Pattern (haverá um menu suspenso com as opções 'Foreground' e 'Pattern') e pegue o padrão que acabou de criar. Preencha sua tela com esse padrão como a imagem acima.
6º passo
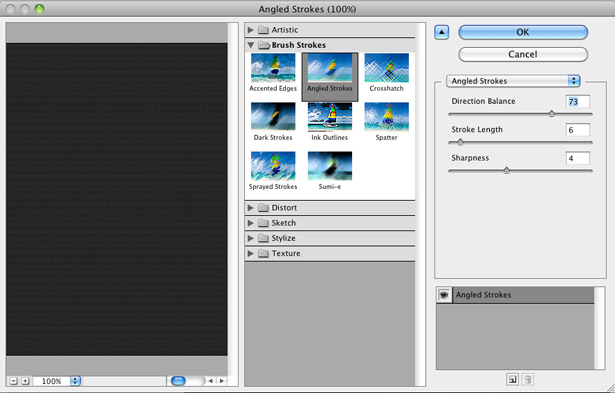
Agora normalmente estaríamos prontos, mas queremos fazer algumas alterações na aparência das linhas. Vá em Filter> Brush Strokes> Angled Strokes para obter o efeito que desejamos. Novamente, eu encorajo você a brincar até encontrar algo que goste, mas aqui estão as configurações que usei: Saldo de direção de 73, Comprimento de traçado de 6 e Nitidez de 4. Pressione OK para enviar as alterações.
Etapa 7
Esse é o resultado final, mas para torná-lo um padrão perfeito, peguei minha Crop Tool (C) e selecionei uma área quadrada (Shift + Left Click) que parecia ser bastante consistente para mim. É fácil observar coisas como essa - você só quer ter certeza de que seu lado esquerdo começa onde seu lado direito termina e seu topo começa onde seu traseiro termina. Novamente, quando você encontrar uma região adequada, clique em Edit> Define Pattern e experimente.
Imagem final
Quarto padrão
Mais de um pouco de sujeira com um valor consistente repetitivo, ainda que sutil.
Passo 1.
Para o nosso quarto padrão, vamos usar outro tipo de linha de base. Mais uma vez vamos começar com um novo documento com um tamanho de 100px por 100px. Para a cor, eu tenho um fundo branco regular e escolhi um cinza muito claro para a cor da linha. Nós vamos pegar nossa Line Tool (U) e desenhar uma linha horizontal no topo, bem como uma linha no meio.
Passo 2.
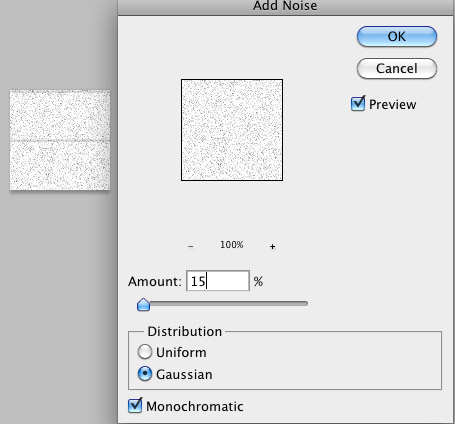
Agora este vai ser um pouco mais "sujo" do que o resto, por isso queremos adicionar um monte de ruído a ele. Com a camada de fundo branca selecionada, vá em Filter> Noise> Add Noise, altere o Amount para 15%, Distribution para Gaussian e marque a caixa Monochromatic.
Etapa 3.
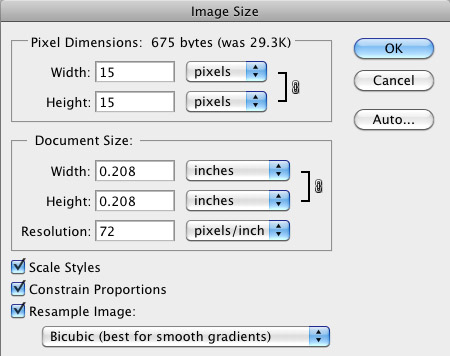
Para este, novamente vamos tornar o tamanho um pouco menor, então iremos para Image> Image Size e para este, eu mudei o tamanho para 15 pixels por 15 pixels. Depois disso, crie seu padrão Edit> Define Pattern> nomeando seu padrão e enviando as alterações. Use como quiser! Lembre-se, no entanto, se você quiser que seu padrão pareça menos repetitivo, tente aumentar o tamanho da tela para aumentar sua variação.
Imagem final
Quinto padrão
Para este último padrão, eu queria tentar algo escuro, com apenas um pouco de textura.
Passo 1.
Mais uma vez, criei um novo documento com um tamanho de tela de 100 pixels por 100 pixels. Para este último padrão, vamos escolher uma cor cinza muito escura para o nosso fundo.
Passo 2.
Para saltar para a direita, vamos adicionar algum ruído muito útil, indo para Filtros> Ruído> Adicionar Ruído: Valor de 5%, Distribuição Uniforme, com Monocromático ativado.
Etapa 3.
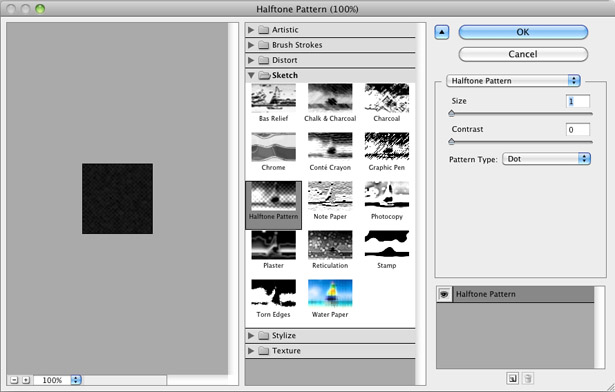
Para criar o efeito desejado aqui, vamos para Filtros> Sketch> Halftone Pattern. Sinta-se à vontade para brincar por aqui, mas os valores que usei foram: Tamanho de 1, Contraste de 0, Tipo de padrão de ponto.
Passo 4.
Anteriormente, usamos esse recurso de deslocamento para nos ajudar a criar um padrão uniforme. Nós vamos fazer a mesma coisa novamente. Vá para Filter> Other> Offset e digite a metade do seu valor de altura e largura. Certifique-se de que suas áreas indefinidas estejam configuradas como Wrap Around e pressione OK. Quando isso acontecer, você precisará usar o Pincel de Recuperação (J) novamente para tentar suavizar as áreas menos nítidas. Depois de ter chegado a um lugar que você gosta, vá em Edit> Define Pattern> nomeie seu padrão, pressione OK e use o novo padrão.
Imagem final
Tenha em mente…
Quando você estiver criando esses padrões, sinta-se à vontade para experimentar, para que possa encontrar algo de que realmente goste e que seja único. Como você pode ver, existem algumas famílias de filtros e filtros que podem realmente ajudá-lo a criar fundos sutis exclusivos para o seu próximo projeto de web design. Além disso, se você quiser mais variação em seus padrões, use tamanhos maiores de tela e, novamente, não tenha medo de explorar com coisas diferentes.
Quais são algumas técnicas que você gosta de usar para criar suas próprias origens sutis?