Por que você deve se tornar retina pronto?
Veja! É uma marca nova e brilhante característica tecnológica. E provavelmente ajuda que isso esteja sendo implementado pelos produtos da Apple. Alguns ótimos sites (como este) já começaram a usá-lo. O que isso faz? Será ao redor para sempre? O que significa e quando ou por que devo experimentar?
Estamos falando em tornar a retina pronta. Eu serei honesto com você; Quando eu ouvi pela primeira vez, eu apenas joguei para o lado. É principalmente em dispositivos da Apple e eu percebi que era algo que só eles poderiam fazer. Não foi uma grande mudança no jogo, porque muitas outras pessoas não puderam afetá-lo. Mas cara, eu estava errado.
Agora, examinei alguns sites e ouvi de alguns especialistas e parece que há uma verdadeira fascinação por estar pronta para a retina. Deixe-me também dizer, o fascínio é principalmente para web designers e artistas que se preocupam com as coisas que parecem boas. Tenho certeza que se você perguntasse a uma pessoa comum (sem um dispositivo da Apple) o que é a retina, eles olham para você como se você tivesse duas cabeças. No entanto, isso não significa que não será algo que, essencialmente, será ótimo e dominará o mundo em breve.
Então o que é?
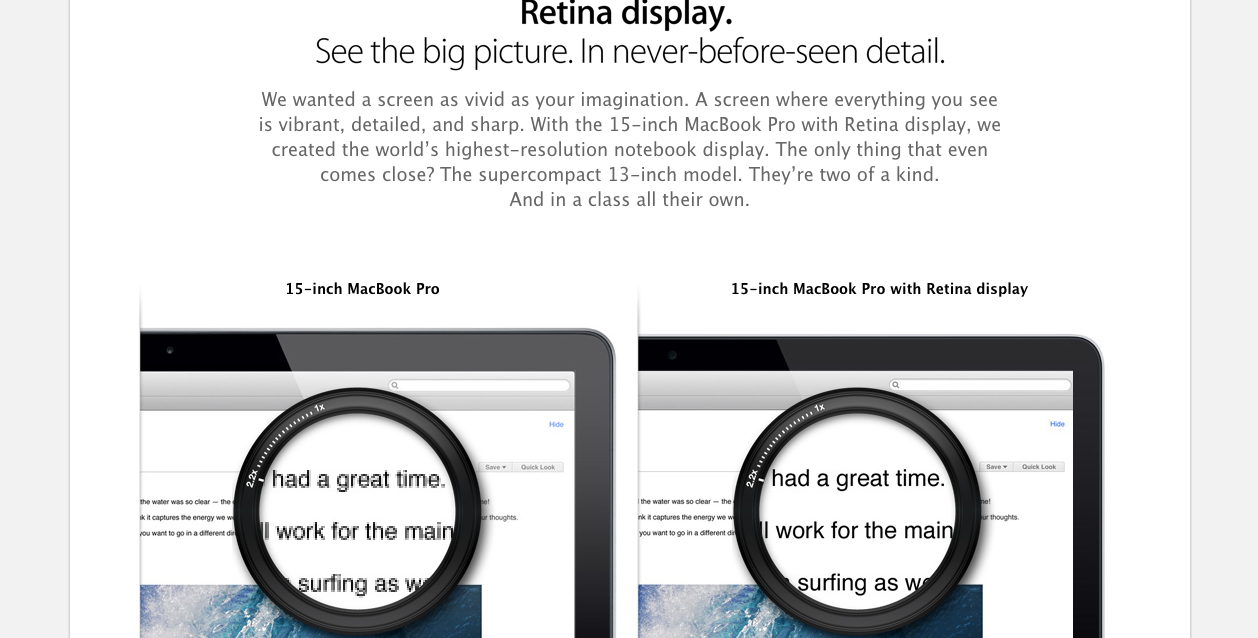
Quando olhamos para as nossas telas, às vezes podemos ver os pixels individuais. Tente dar uma olhada em algo como um canto arredondado de CSS ou uma imagem realmente borrada que está sendo explodida. Você pode ver os minúsculos quadrados ou pontos que estão tentando compor o elemento. Os pixels são extremamente pequenos, mas para um olho treinado, como o de um designer, podemos dizer. Sabemos quando vemos pixelização e sabemos quando as imagens e elementos são apenas feios.
O problema não era grande coisa até que surgiram coisas como design responsivo e a necessidade de encaixar uma coisa em vários tamanhos de navegador. Antes, você lidou com isso porque o seu navegador, o que você estava usando, mostraria exatamente o que você pediu para mostrar. Agora, com o design responsivo e o funcionamento de tablets e outros dispositivos, posso beliscar uma imagem para diminuí-la ou tocar duas vezes em minha tela para aumentar o tamanho da página.
Em sites que não estão prontos para a retina, as páginas ficarão muito pixeladas e desfocadas em seu estado normal, bem como quando os tamanhos de página aumentarem. Sites prontos para retina, juntamente com os dispositivos, permitem que você veja mais pixels por polegada quadrada. Portanto, seu olho treinado vê uma imagem ou elemento muito suave e de alta qualidade, sem distorção. Tornar-se pronto para a retina é feito com alguns CSS e Javascript. No entanto, para imagens, elas são criadas pelo menos o dobro do tamanho que serão exibidas on-line.
Benefícios de sites prontos para retina
1. Imagens mais nítidas: Como já falamos, toda a ideia da tecnologia pronta para retina é nos dar imagens mais nítidas. A ideia por trás da retina pronta é criar algo que pareça tão nítido quanto seria impresso. As cores são vivas e brilhantes porque você obtém mais pixels por polegada em dispositivos prontos para retina. É essencialmente como alta definição para o seu laptop, celular ou tablet.
2. Melhor estética para resposta: Mais uma vez, abordamos a ideia de que você obtém melhor qualidade de imagem. O que alguns podem não saber é que criar um site pronto para retina permite fontes mais nítidas. Quando às vezes usamos zoom em páginas da web em sites, acabamos esticando algumas fontes que não podem ser esticadas. Muitas dessas fontes não devem ser usadas de forma a nos dar a mesma aparência pixelada que podemos obter de algumas imagens.
Os sites prontos para retina ajudam a suavizar as fontes. Há também algumas fontes que são preparadas para sites prontos para retina e manterão sua qualidade de imagem quando forem ampliadas (ou mesmo removidas) em dispositivos de retina.
3. Projetando com mais detalhes: acredito que o minimalismo se tornou muito popular porque é um conceito simples de se entender e projetar. A idéia é permanecer o mais limpa possível e se livrar da penugem. De vez em quando, há detalhes sutis lançados nesses tipos de temas, assim como outros que às vezes são difíceis de ver em telas comuns. Os dispositivos de retina não são apenas úteis em sua projeção de imagem de alta qualidade, mas também no brilho de sua tela.
4. 30 milhões de pessoas acham que seu site é feio: seu site está sofrendo neste exato minuto se você não estiver pronto para a retina. Mais de 30 milhões de usuários compraram esses dispositivos da Apple que possuem esse recurso de tela mais nítida. Quando visualizam o seu site, as imagens são pixelizadas, as fontes são difíceis de ler e, no geral, provavelmente há uma estética ruim. Se você sabe que seu público provavelmente é o mesmo público que tem esses dispositivos, talvez seja hora de ir em frente e preparar seu site para ficar pronto para a retina.
Tutoriais e recursos
Retina.js
O Retina.js é um script JavaScript que verifica seu servidor para ver se você tem fotos de alta resolução disponíveis no seu site. Por exemplo, se você tiver originalmente o picture.jpg disponível, para torná-lo pronto para a retina, ele procurará a foto enviada com o dobro do tamanho e deverá ser nomeada de acordo. Isso cuida de grande parte do problema com fotos de alta resolução.
Como tornar o seu tema WordPress Retina Ready
Uma vez que você obtém o Retina.js, ele lida principalmente com as imagens, o que obviamente é uma grande parte da criação de um site pronto para retina. Este tutorial analisa algumas maneiras de alterar o restante do seu site para que ele funcione nesses dispositivos. Há alguns CSS, bem como a troca de gráficos para fontes e muito mais.
Como criar gráficos Retina para seus projetos da Web
Entendemos que a maior parte do trabalho é com gráficos, então, como você muda os gráficos que você tem para deixar a retina pronta? E como você continua a fazer gráficos prontos para retina? Line25 explica algumas das técnicas disponíveis no Photoshop e no Illustrator para colocar seus gráficos em ordem.
Como criar gráficos prontos para retina no Adobe Photoshop CS6
Para aqueles de nós em um momento de crise e quer uma solução rápida para criar imagens de retina no Photoshop, este é o tutorial para você. Com 3 etapas rápidas, você será um mestre em criar gráficos prontos para retina em pouco tempo.
Conclusão
O mundo da retina pronto ainda é novo e ainda é algo que a Apple tem uma compreensão. Ninguém sabe como o tempo, então vamos esperar e ver. Enquanto isso, muitos de nós devem aproveitar as imagens super nítidas e todo o design melhor.
Como você se sente sobre a web se tornar a retina pronta? Isso importa para você? Compartilhe seus comentários e links para sites prontos para retina nos comentários.