Os melhores novos sites de portfólio, setembro de 2016
Bem-vindo, leitores! É hora de olhar para os portfólios novamente, e o menino fez o minimalismo voltar. Bem, teria, se tivesse realmente ido em qualquer lugar. Mas onde o mês passado nos trouxe um estilo brutalista, quase pós-moderno de web design, estou vendo outras formas voltarem a ser usadas.
Acontece que existem tipos que não são monospaced. Quem sabia?
Estamos vendo um ressurgimento de um pouco do estilo "clássico" do minimalismo, mas também vejo cada vez mais o trabalho de layout criativo. Algumas delas são feitas com animação e JavaScript, outras não. Eu realmente credito isso ao movimento brutalista. Reduzir um design à sua forma mais simples possível pode inspirar as pessoas a serem criativas, e isso está se transformando em outros estilos de design.
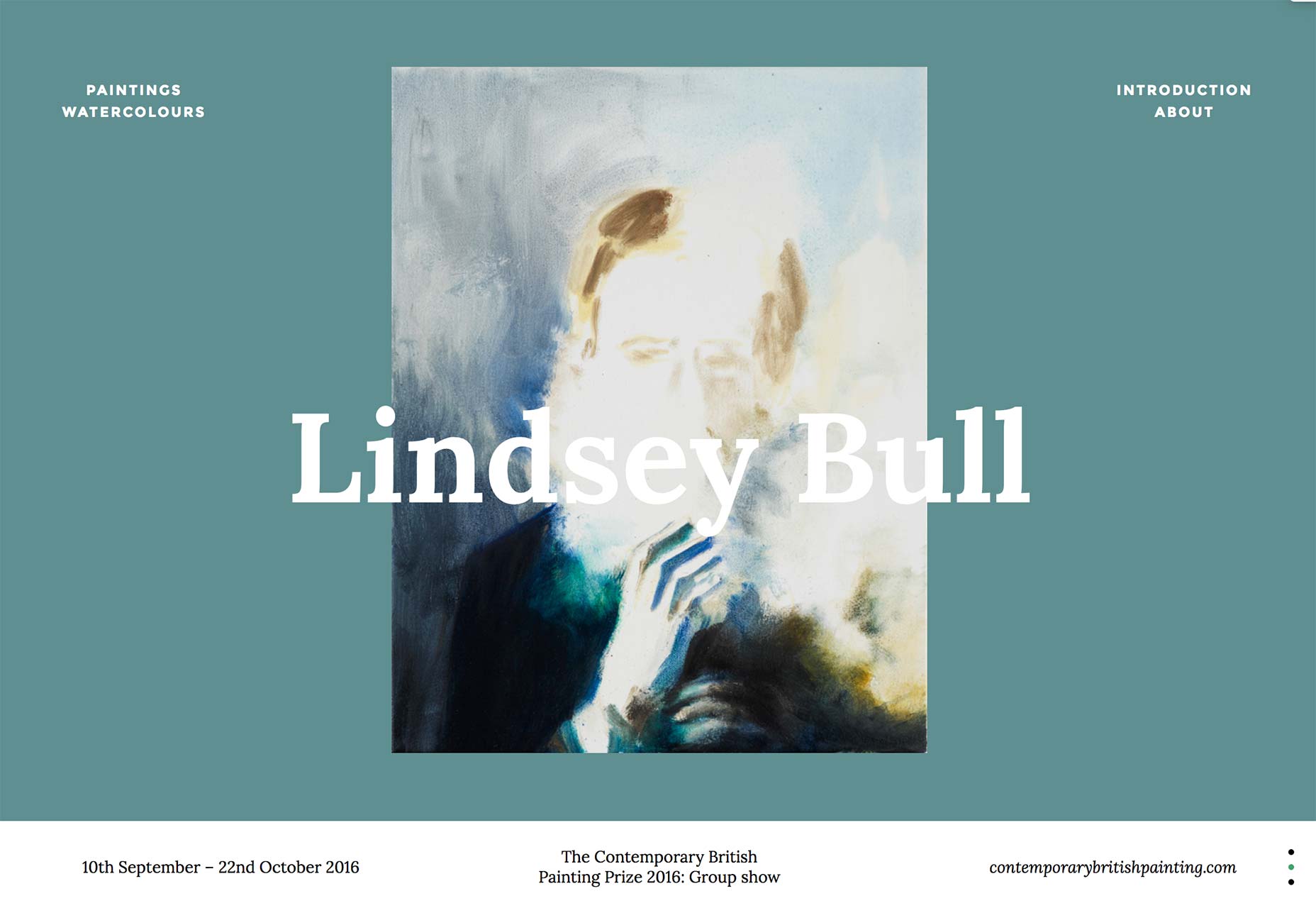
Lindsey Bull
Nós começamos com Lindsey Bull's portfólio , um exemplo clássico do minimalismo em ação. As seções reais do portfólio são mantidas maravilhosamente simples, permitindo que você se concentre na arte e na arte sozinha.
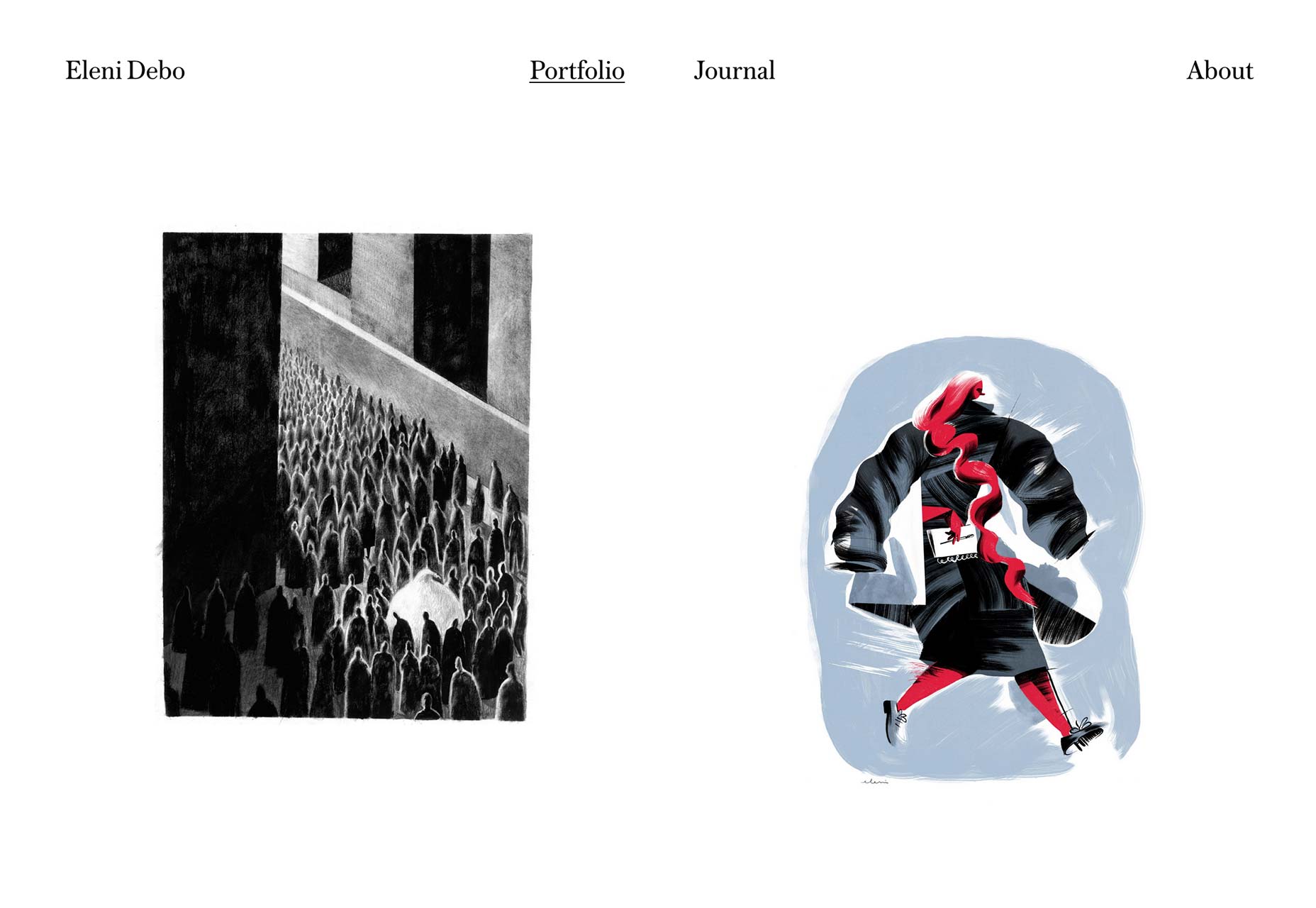
Eleni Debo
Continuando esse tema minimalista, Eleni Debo's portfólio mostra suas ilustrações com uma grade simples de estilo de alvenaria e pouco mais. Mas ei, com um trabalho como o dela, quem precisa de sinos e assobios?
A tipografia é fantástica também.
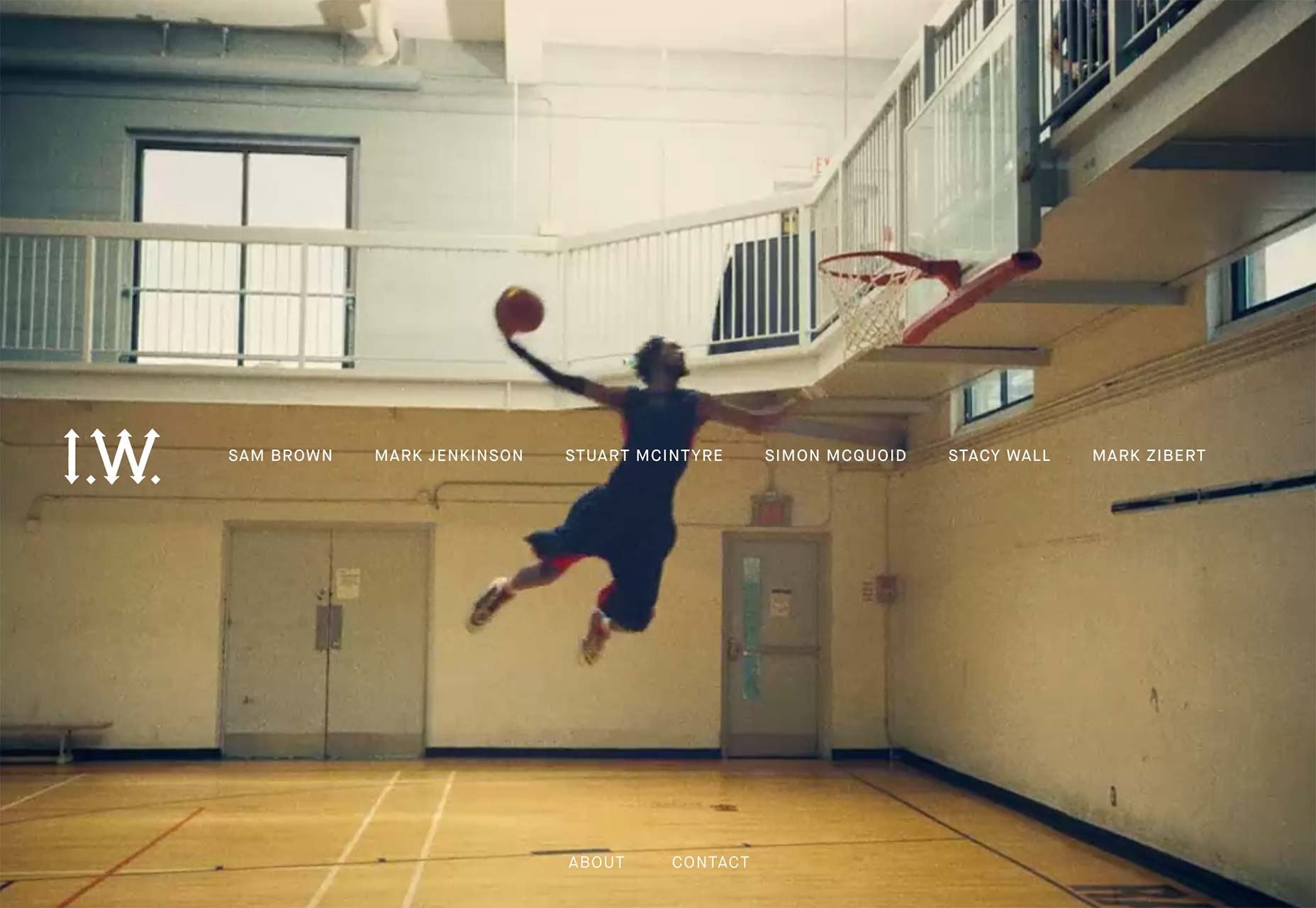
Pica-pau imperial
Pica-pau imperial abraça o vídeo de fundo ao exibir seus vídeos bem. Se você já leu algum desses artigos antes, sabe que não sou um grande fã de sites que parecem mais aplicativos do que sites, mas tenho que admitir que o IW usa bem essa técnica. Eles até conseguiram fazer um layout de três colunas fazer sentido.
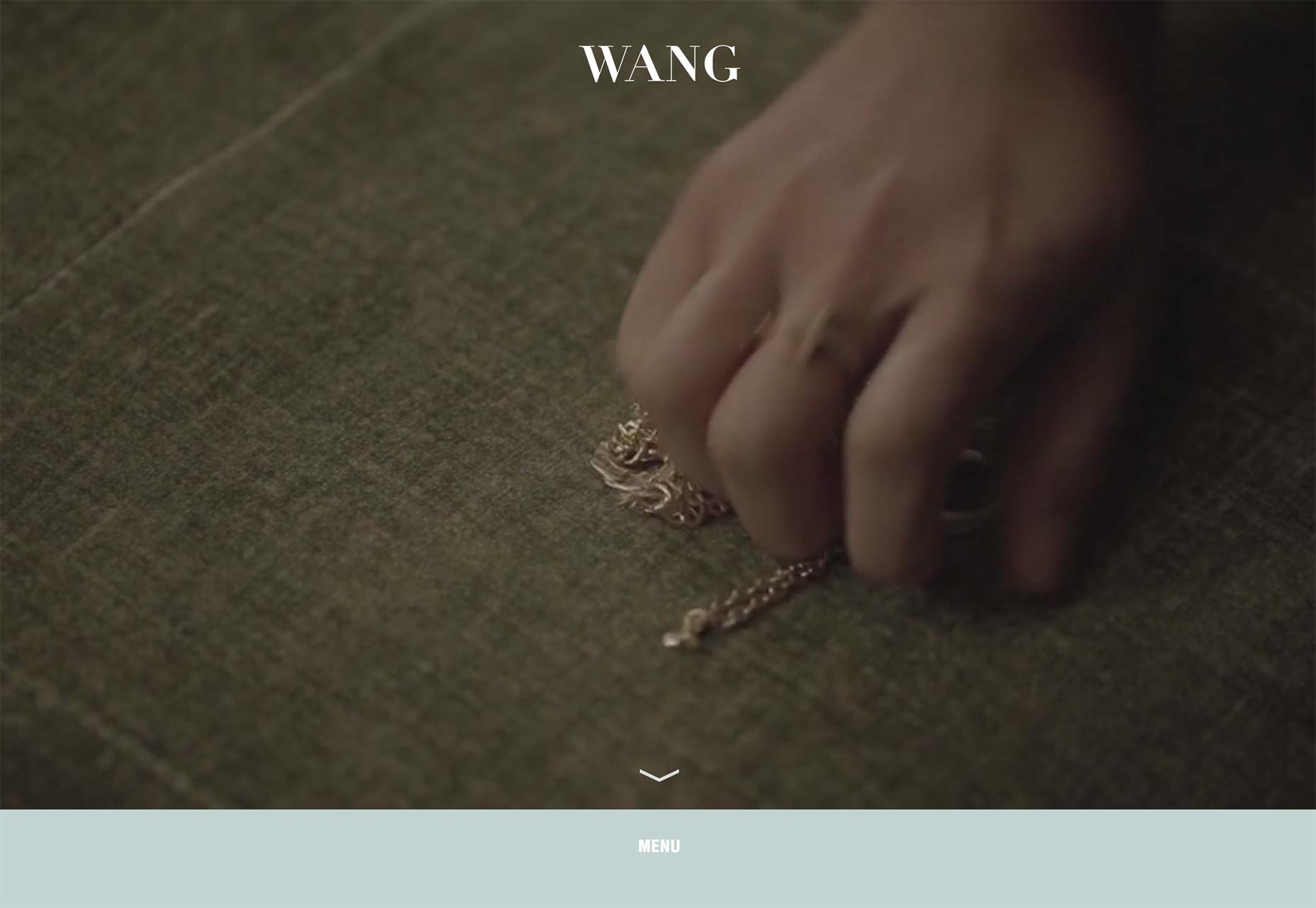
Joyce Wang
Portfólio de Joyce Wang é uma lista pequena, mas crescente, de sites que realmente usa efeitos de paralaxe de uma maneira boa. O portfólio extremamente minimalista de uma coluna é muito mais interessante pela forma como os títulos do projeto não rola com as imagens, e ainda assim o fazem.
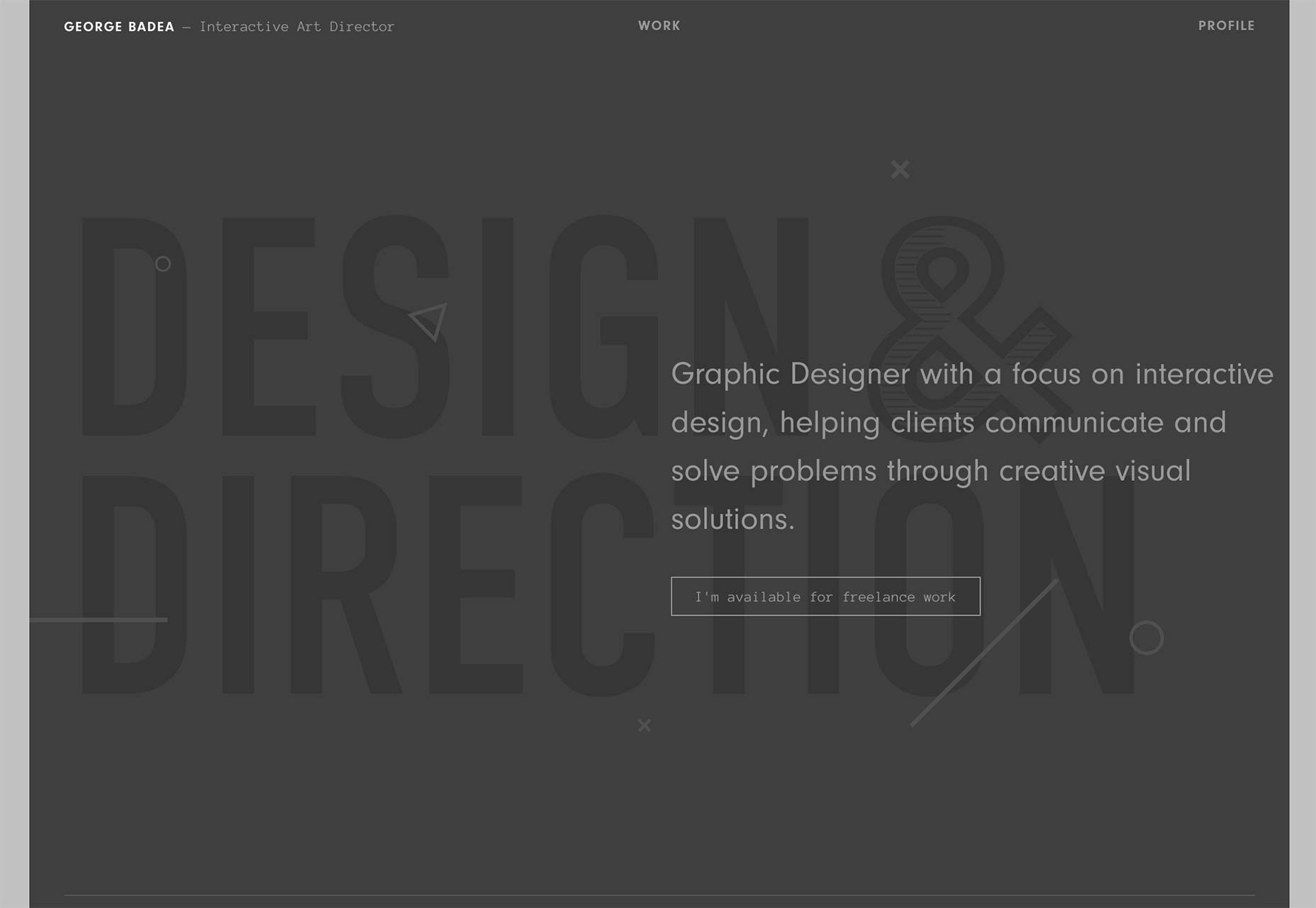
George Badea
Você gosta de vários tipos de cinza e fontes "condensadas"? Bem, que coincidência, porque George Badea você cobriu com este portfólio elegante, bonito e principalmente monocromático.
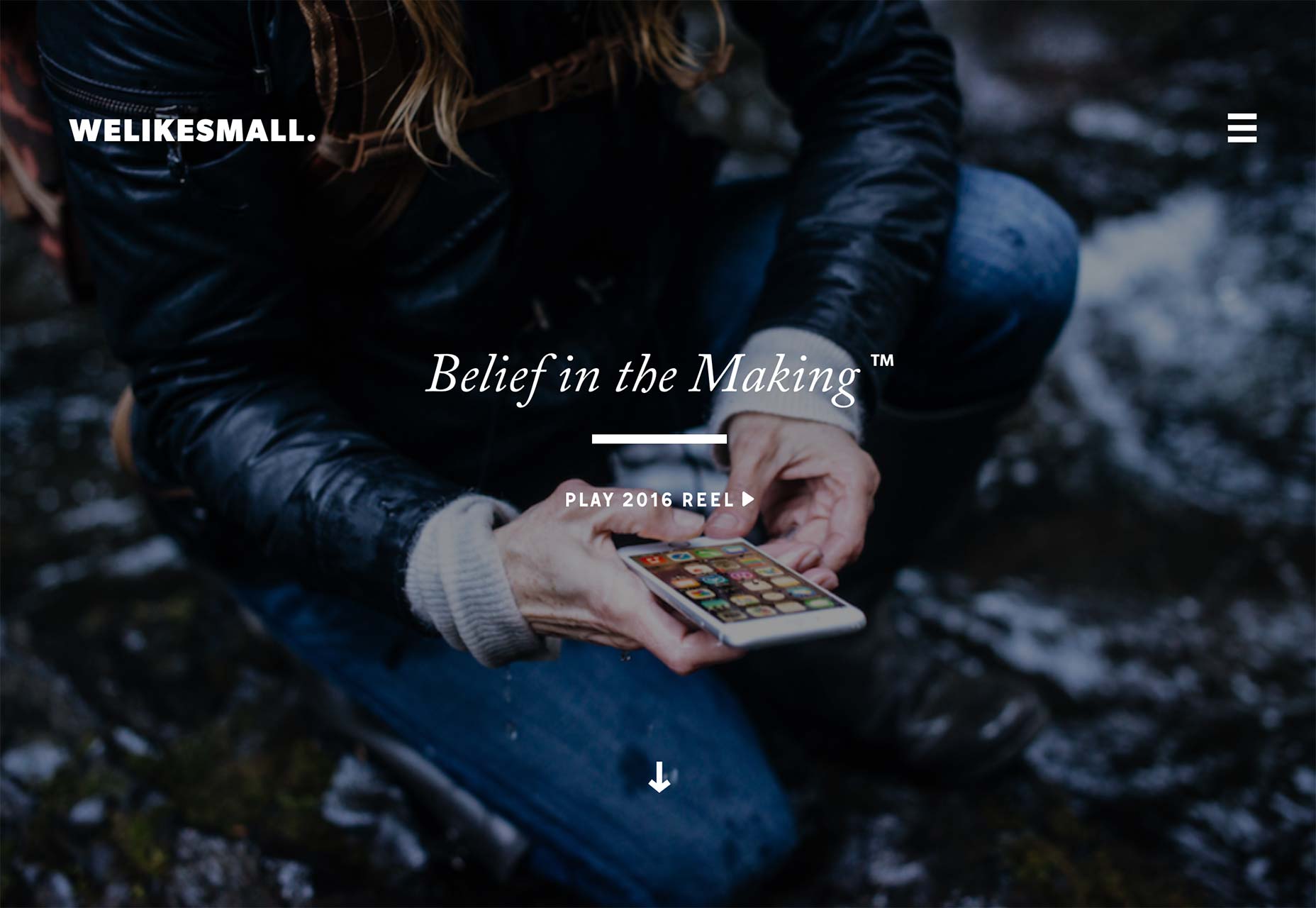
Nós gostamos de pequeno
Nós gostamos de pequeno combina assimetria com muita animação para tornar seu design mais atraente e funciona. Ok, funciona enquanto o JavaScript está funcionando, mas ainda é um design bonito.
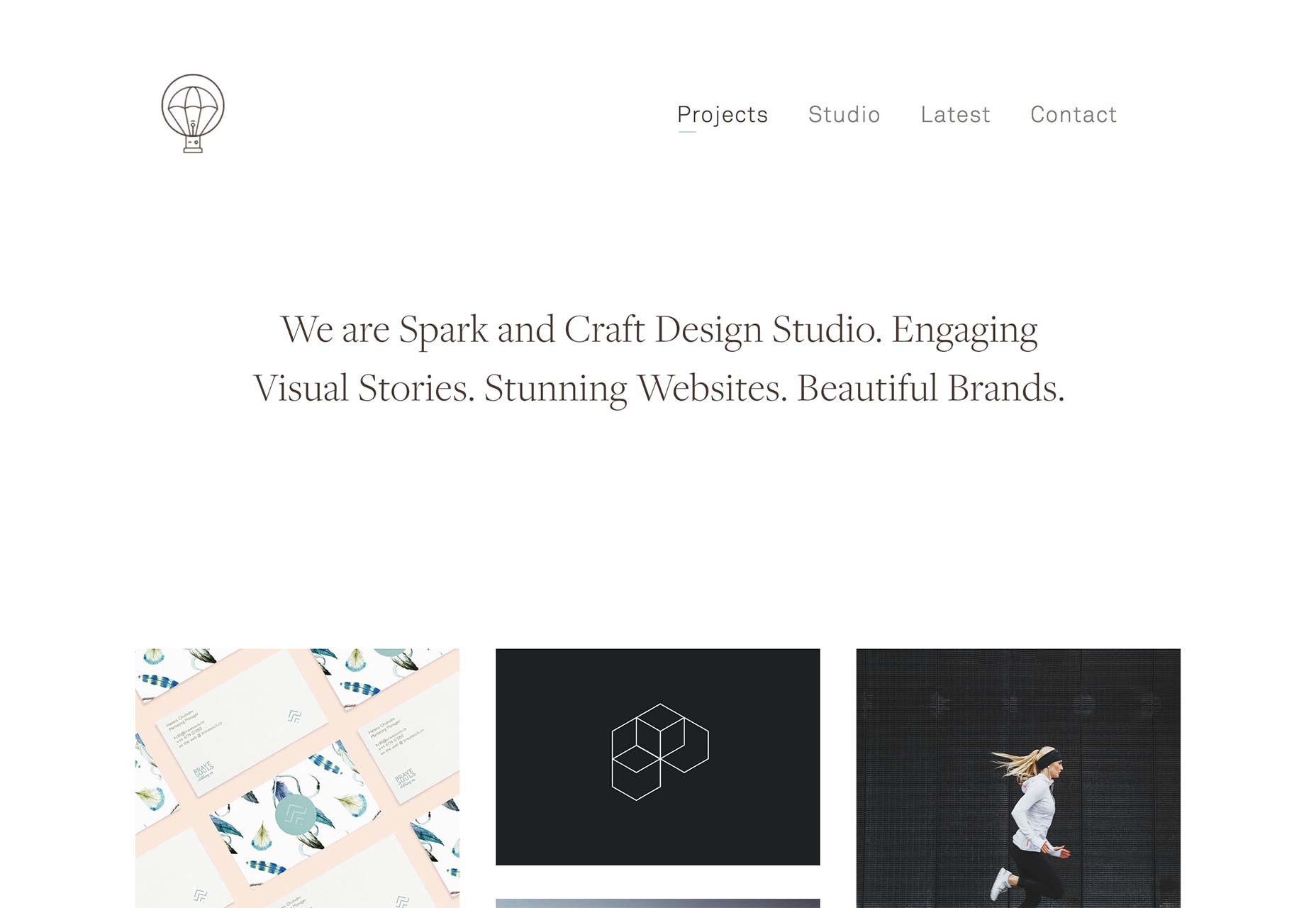
Faísca e artesanato
Faísca e artesanato é um desses sites que estou apresentando para execução em vez de originalidade. Olhe para esse tipo! Olhe isso!
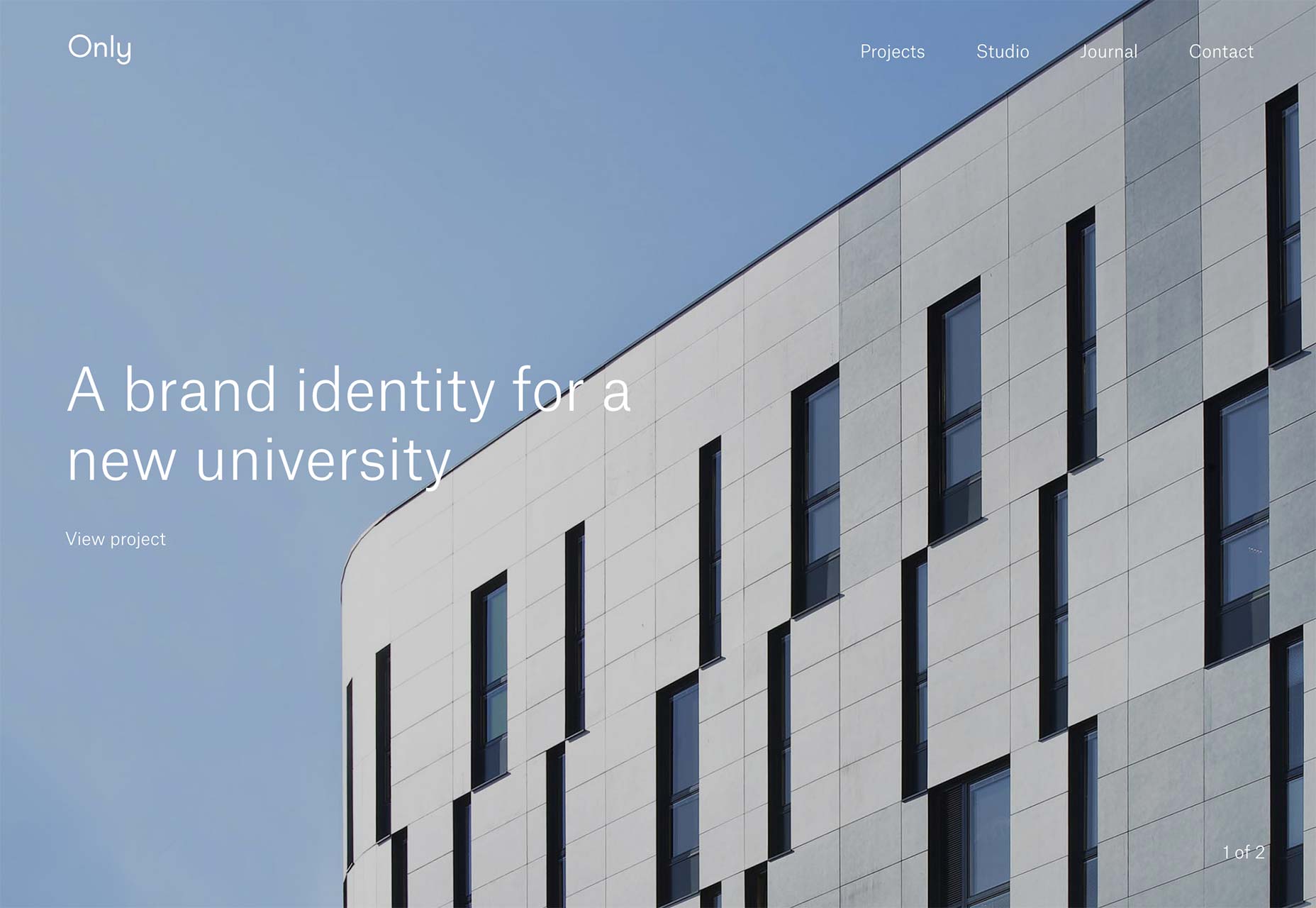
Somente
Somente : Veja acima. Ok, isso é realmente preguiçoso, mas é a verdade. A grande diferença é que esta grita “corporativa-elegante”, que na verdade não é tão comum se você pensar sobre isso. Geralmente é um ou o outro.
Humor / Madeira
Humor / Madeira nos traz mais minimalismo e um portfólio de rolagem lateral. Pode não ser a coisa mais fácil de usar, mas se encaixa no tom do site. Ele também mostra seu trabalho de branding muito bem.
Me incomoda dizer isso, mas a filosofia de design de portfólio do HTML-como-Powerpoint pode funcionar muito bem em alguns casos. Geralmente não é bom UX, mas pode ser ótimo marketing.
Sean Klassen
Portfólio de uma página de Sean Klassen é uma master class de minimalismo bonito, lidando com pequenas quantidades de texto em telas grandes e fazendo algo parecer um pouco pós-moderno sem torná-lo inutilizável.
Bruno Imbrizi
Estou incluindo Bruno Imbrizi's portfólio por sua criatividade e estética meticulosa. É lindo. Usabilidade é outro assunto sobre o qual não vamos falar aqui.
Ainda assim, vá dar uma olhada. É como uma aventura de apontar e clicar. Continue clicando até encontrar as informações desejadas.
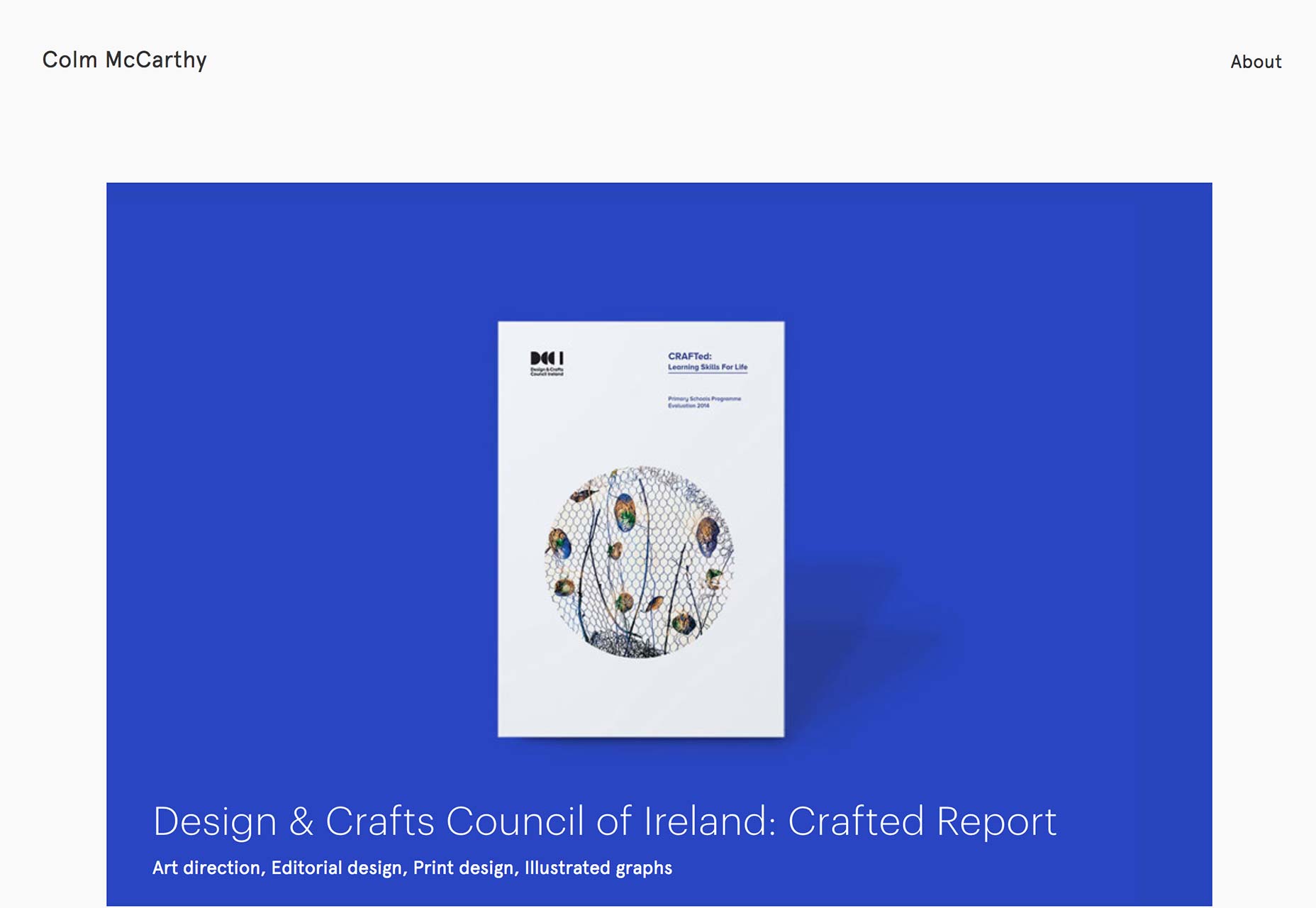
Colm McCarthy
Portfólio de Colm McCarthy nos traz de volta ao estilo clássico de toneladas de espaço em branco e tipo fino que todos nós conhecemos e amamos. Basta olhar para ele é bastante relaxante.
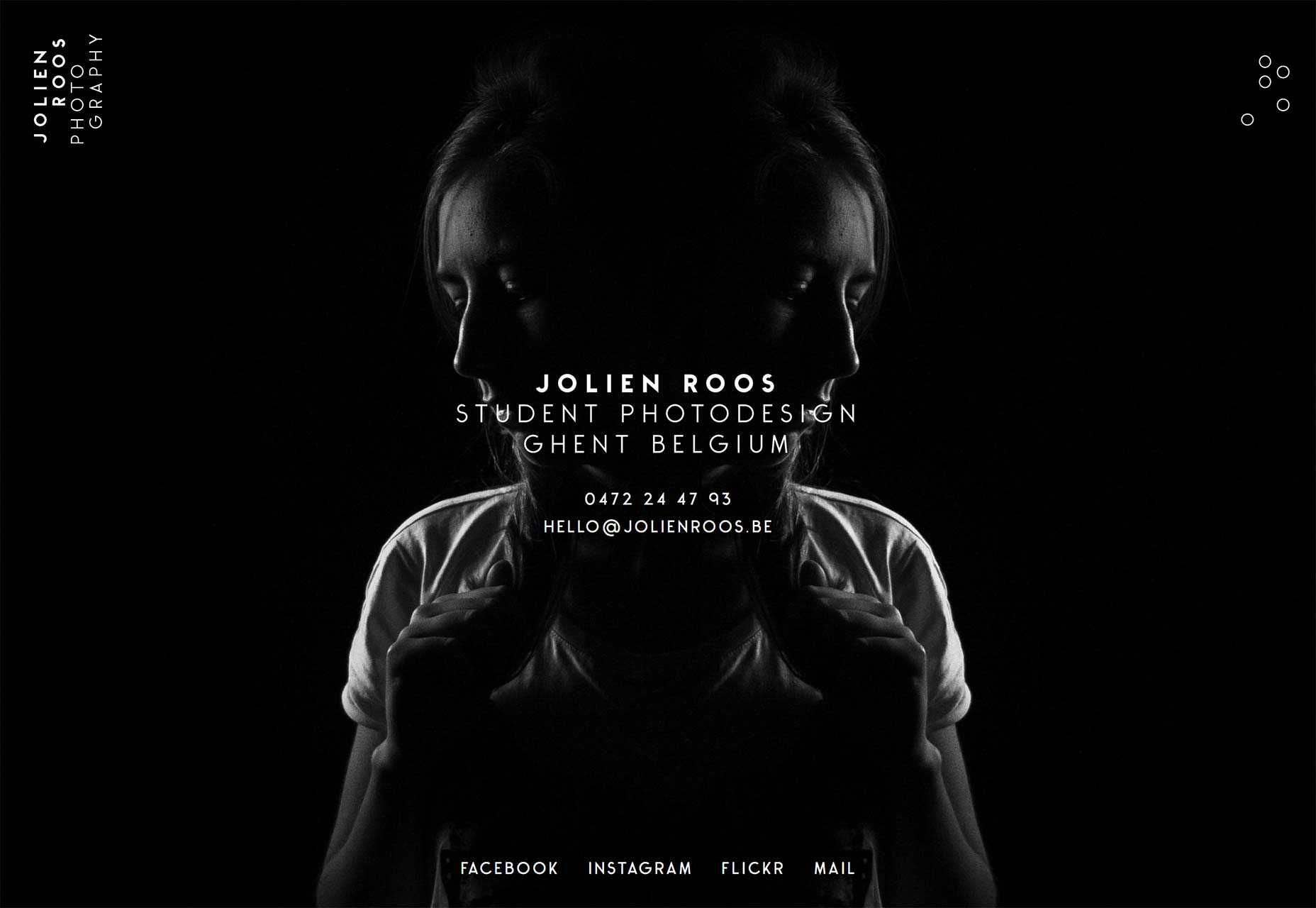
Jolien Roos
E nós trazemos de volta para inutilizável-mas-bonito com Portfólio de Jolien Roos . Você deveria olhar para isso porque é bonito. Você não deve odiar totalmente a navegação, porque isso me lembra aquelas páginas web antigas, onde cada botão nav era planetóide orbitando uma coisa ou outra. Você sabe, como o antigo site da Space Jam.
Bart van Lieshout
Bart van Lieshout's portfólio é ... bastante amarelo, no começo. Ele adota uma abordagem interessante, pois seu portfólio parece ser uma mistura de estudos de caso e ensaios sobre o que ele faz. É pesado em texto, mas se você realmente quer que seus clientes o conheçam, essa é uma maneira de fazê-lo.
Nachume Miller
Portfólio de arte de Nachume Miller é simples, mas extremamente bem executado. A estética decididamente modernista de seu site passa a ser mais do que uma preferência estética, já que seu trabalho é decididamente abstrato. Ok, os tipos artísticos provavelmente argumentariam comigo nesse ponto, mas para mim, se eu não puder ver nenhuma forma reconhecível, ela é abstrata.
Myk Tongco
Portfolio de Myk Tongco é ainda outro que expande o uso de efeitos de paralaxe para mostrar seu trabalho de forma eficaz. Este pager único combina isso com cores suaves e um tipo distinto - se ocasionalmente difícil de ler.
Filip Benda
Filip Benda's portfólio faz uso pesado de ilustrações coloridas e uso leve de efeitos de paralaxe, para animar o que seria um design de portfólio bastante típico.
Parece bom, funciona bem. Além disso, há um modelo 3D de um Stargate em seu portfólio, então ele ganha pontos extras de mim, só por isso.
O Escritório de Comunicação Visual
O Escritório de Comunicação Visual é em escala de cinzentos. É tipograficamente impressionante. Está fazendo um uso fantástico do espaço em branco. Tem um nome fantástico, quero dizer, realmente. Eu gostaria de ter pensado nisso.
Apenas faça um favor a si mesmo e vá em frente.
Luc van Loon
Luc van Loon fez uma daquelas decisões arriscadas de design que eu amo. Especificamente, seu portfólio não tem fotos. Apenas texto e um ícone. Você pode decidir se a descrição é interessante ou seguir em frente.
O padrão de fundo animado sutil é incrível também. É realmente sutil o suficiente para não prestar atenção a isso no início, o que é impressionante. Normalmente esse tipo de coisa é muito perturbador.
Lee Buckle
Portfólio de Lee Buckle pode não ser muito original, mas parece bom. Check it out, dê uma olhada no grande tipo, o uso fantástico de uma linha do tempo vertical, e o excelente uso de imagens e fundos sutis.
E nunca, nunca faça a coisa de carregador de página.
Lee Vaughan
Portfólio de Lee Vaughan é bastante típico, mas incorpora alguns floreios estilísticos que definem definitivamente seu site. Da aurora animada na página inicial, ao uso da cor, à iconografia apresentada em seu blog, são os detalhes que farão com que você se lembre dessa.
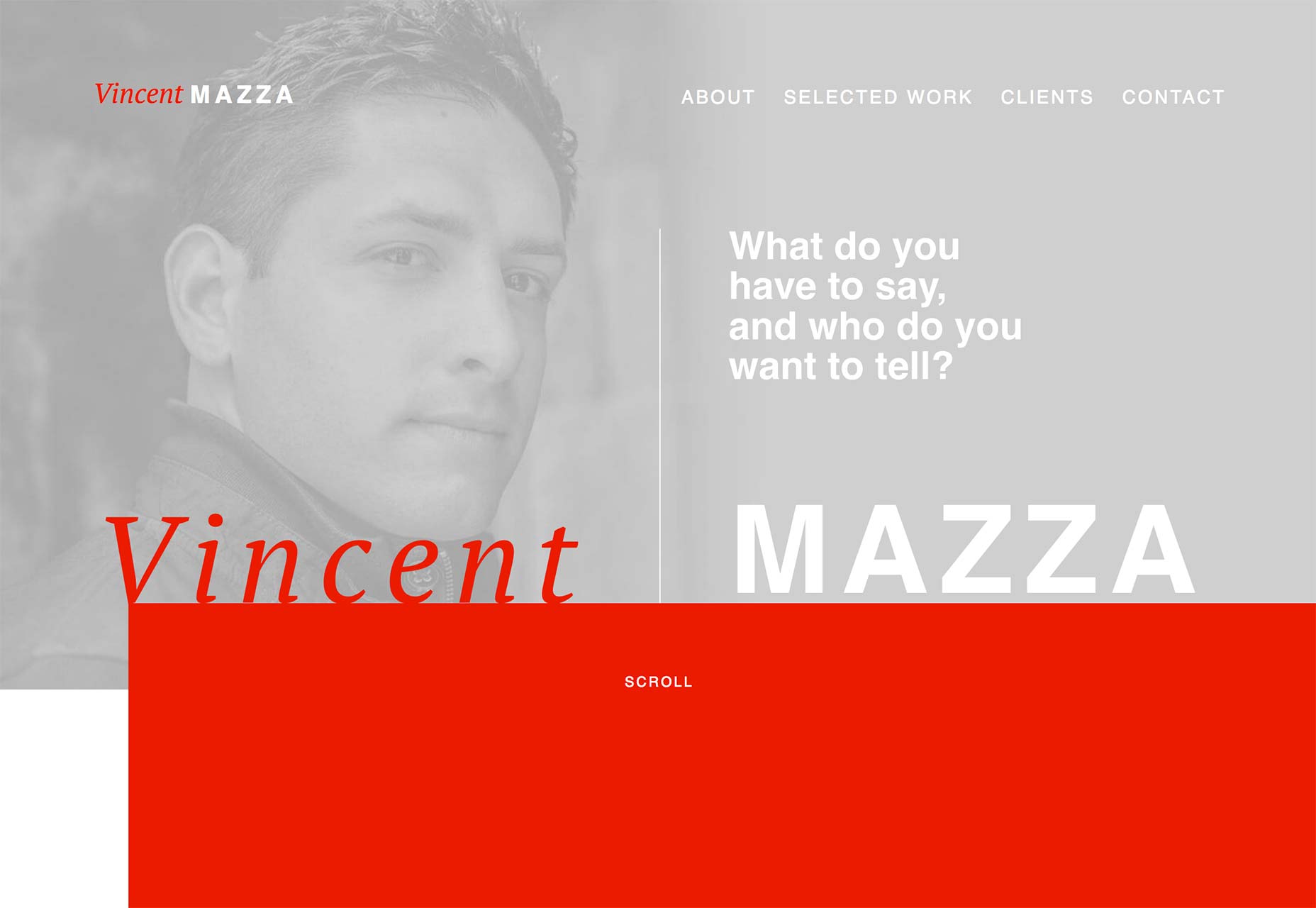
Vincent Mazza
O pager de Vincent Mazza distingue-se com cores arrojadas e alguma assimetria de luz por todo o lado. A assimetria de luz não é uma coisa real que eu conheço, mas se existisse, este site definiria isso.
O contraste quase inexistente nas etiquetas de navegação e formulários de contato pode dificultar as coisas para alguns usuários, mas, no geral, é um portfólio bem original e bastante original.
aughtfive
aughtfive adota uma abordagem interessante que vou chamar de “design plano texturizado”. Não é muito cativante, mas é preciso. Basicamente, eles trouxeram algumas texturas de fundo sutis para tornar o design plano mais agradável e retrô. Combinado com bom tipo, ilustrações, floreios de design e um filtro sépia, tudo funciona muito bem.
E não, isso não conta como skeuomorphism. As texturas sozinhas não são uma tentativa de emular objetos do mundo real em uma interface digital ... então lá vai você. Este site é compatível com tendência de retrocesso. Mais importante, é bonito e utilizável.
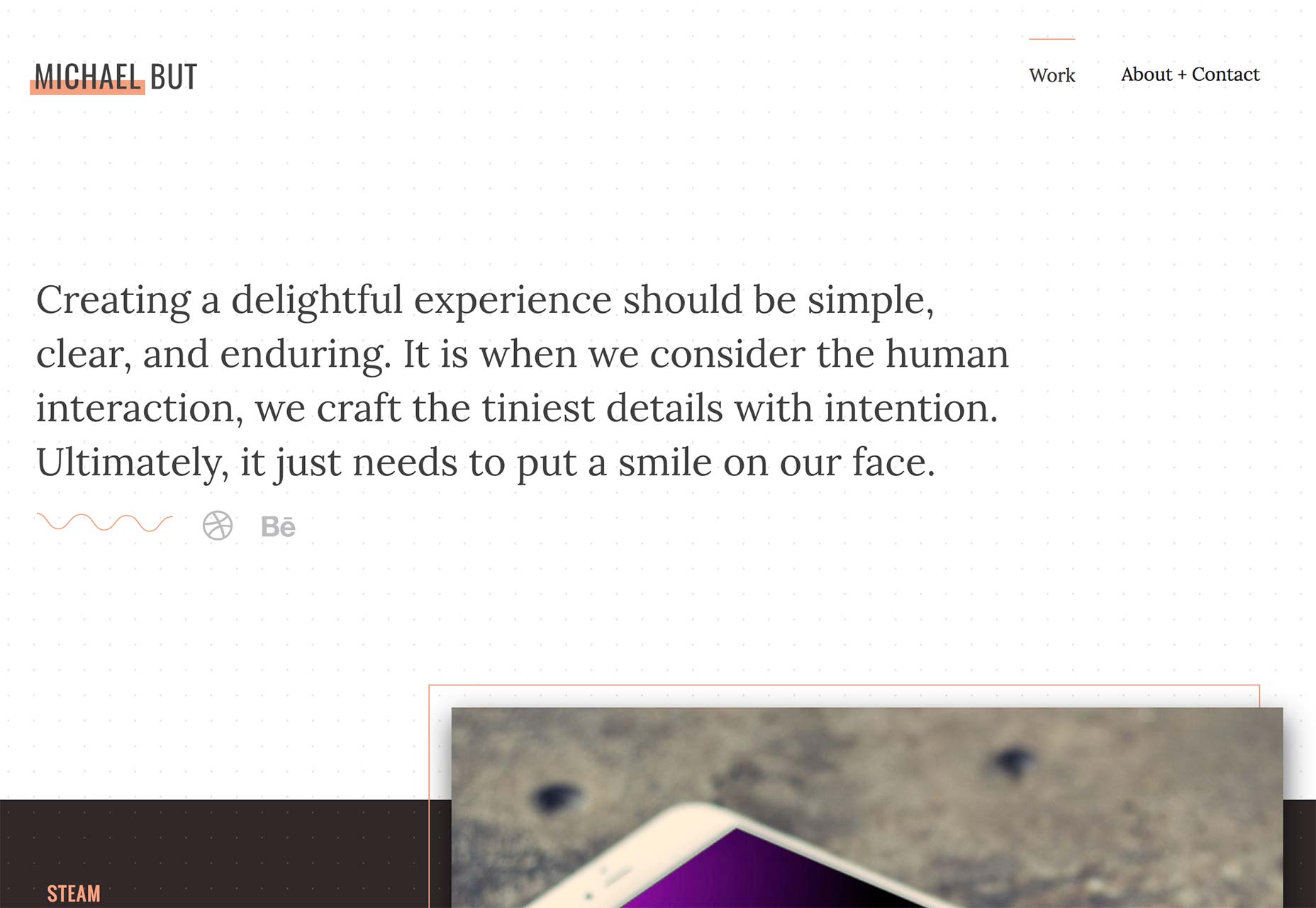
Michael Mas
Ok, eu consegui evitar fazer uma piada do Shadow Warrior de mau gosto ao escrever sobre o site de Joyce Wang acima, mas vamos lá! Isso é demais. (Quero dizer, é provavelmente pronunciado como "boot" ou algo assim, mas ainda assim ...)
Dito isto, ele é um designer fantástico. Basta olhar para essa tipografia, o estilo 2.5D, as cores. Ele é bom nisso. Droga, ele conseguiu tirar um padrão de fundo em 2016. Isso é uma habilidade.