Os melhores novos sites de portfólio, março de 2016
Bem-vindos, leitores, de volta ao nosso resumo mensal do portfólio. Dê uma olhada no site que exibimos, inspire-se para o mês e comece a desenhar!
Se você criou recentemente um site de portfólio de excelente aparência, fale sobre isso em [email protected] {$lang_domain}
Nota: Eu estou julgando esses sites por quão bons eles parecem para mim. Se eles são criativos e originais, ou clássicos, mas muito bem feitos, tudo é bom para mim. Às vezes, o UX sofre, por exemplo, muitos desses sites dependem do JavaScript para exibir seu conteúdo; esta é uma idéia ruim, crianças.
UI Viking
UI Viking é um exemplo fantástico de pegar o que pode parecer um design simples e chato, dando-lhe um estilo distinto.
Agora, eu vou admitir que o botão que diz "me contrate, ou eu vou te encontrar e mandar você para Valhalla." Me deu uma pausa. Eu normalmente não sou um para começar o relacionamento designer-cliente com uma ameaça de morte, brincando ou não.
A interface do usuário Viking torna hilário, mantendo toda a cópia no site consistentemente over-the-top. Eu me diverti. E sim, eu o contrataria.
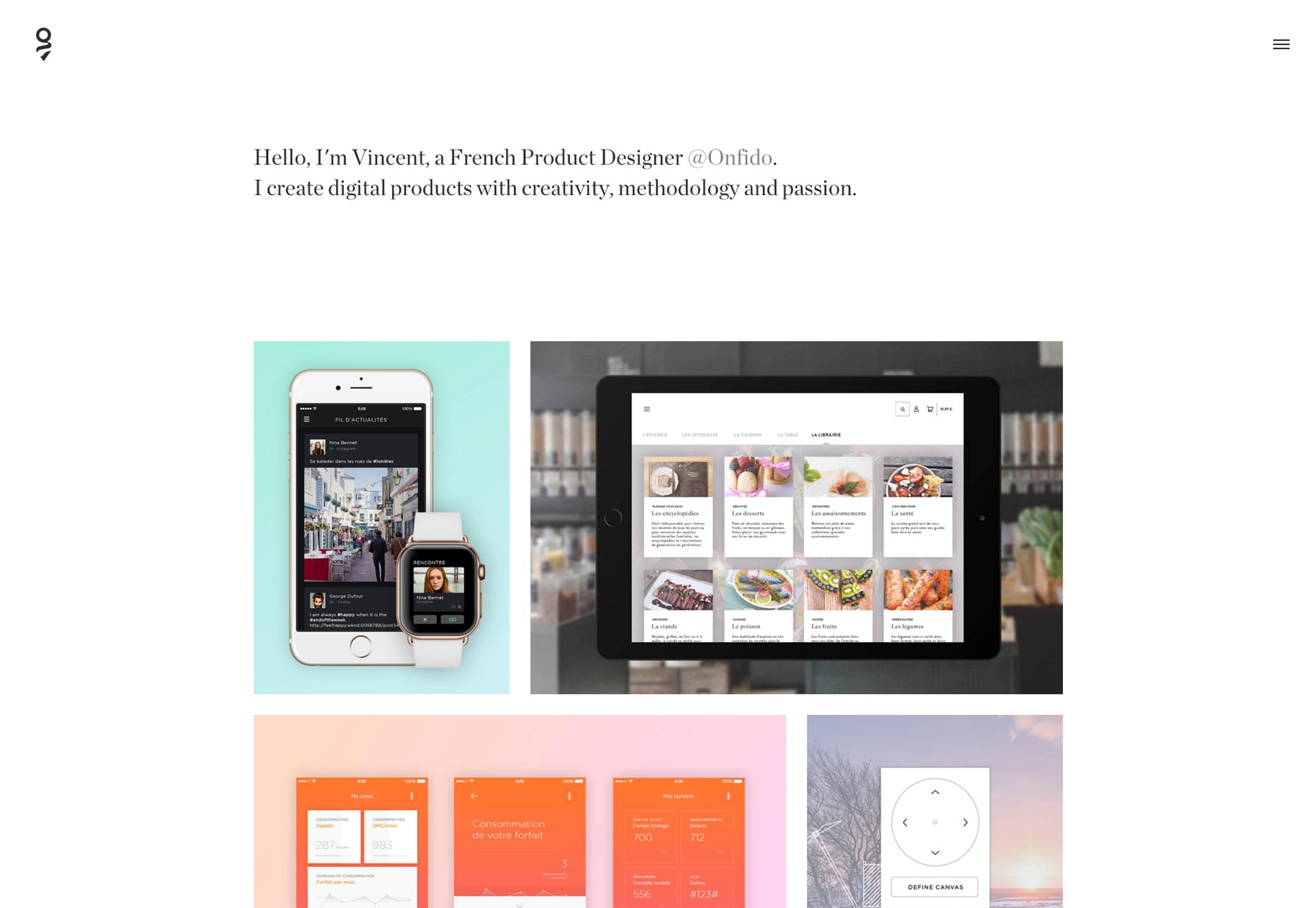
Vincent Guillevic
Vincent Guillevic portfólio, visa imagens menos violentas, favorecendo a simplicidade e a sofisticação. Depois de clicar em um projeto, o minimalismo dá lugar a uma riqueza de informações sobre o processo criativo por trás de cada projeto.
Fabio Muniz
Fabio Muniz de O portfólio descarta completamente as imagens, na home page. Uma home page somente texto é sempre um risco, mas não faz mal que a tipografia seja bonita.
De acordo com o tema, há quase mais texto do que imagens nos estudos de caso. Para quem gosta de uma boa história sobre design, esse portfólio é bom para conferir.
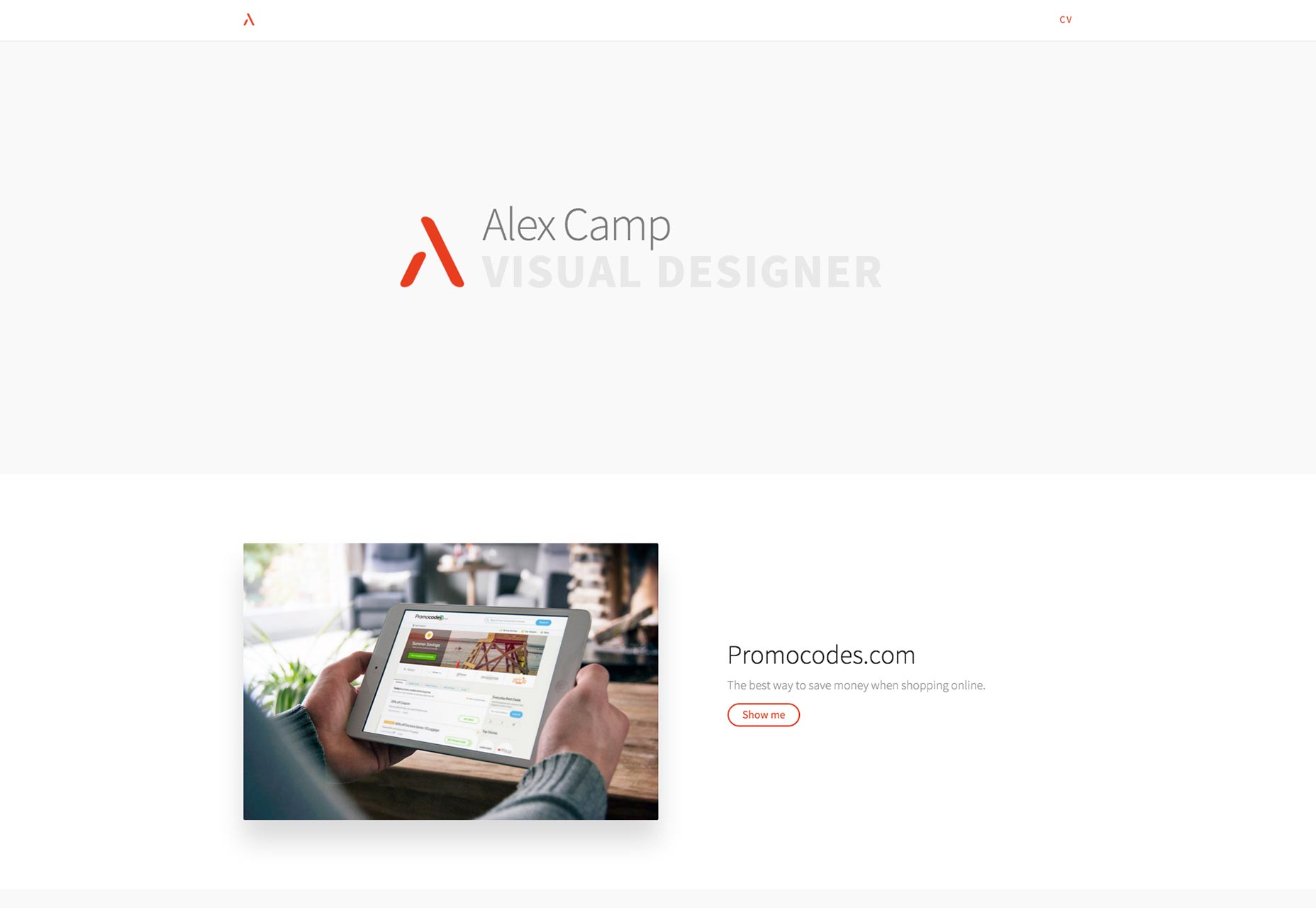
Alex Camp
Alex Camp's O portfólio é simples, bonito e prático. Até (graças a qualquer coisa que você goste) funciona perfeitamente com o JavaScript desabilitado. A falta de contraste em parte do texto pode voltar a incomodá-lo, mas, no geral, esse é um ótimo site de portfólio.
Estúdio Koto
Estúdio Koto abraçou o carrossel como uma maneira de mostrar todo o seu trabalho em um grande portfólio de página única. É estranho para mim dizer que um portfólio baseado em slideshows realmente funciona. Mas aqui estou eu, dizendo isso.
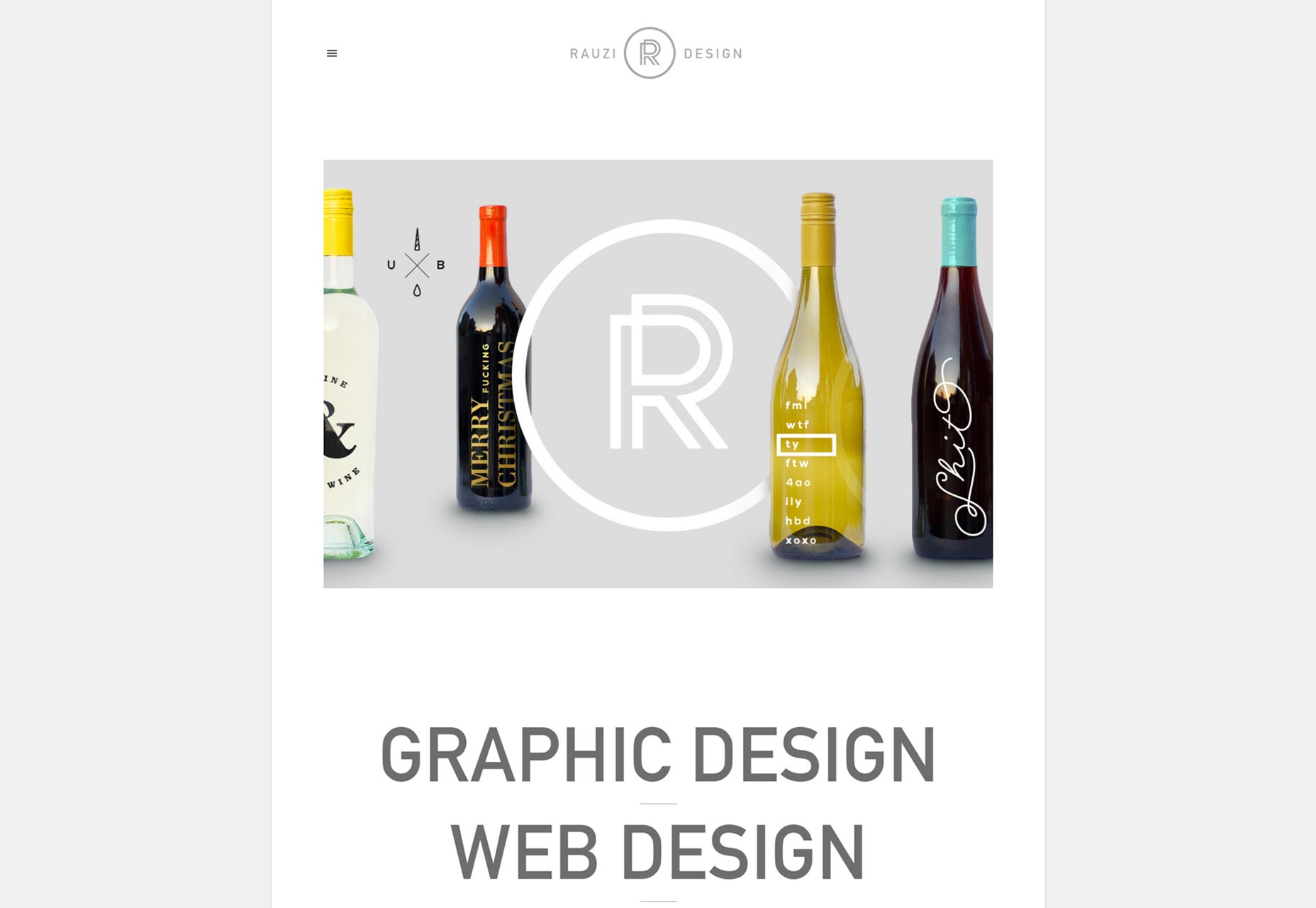
Design Rauzi
Design Rauzi adotou completamente a metáfora “single-page-app” para construir seu portfólio; e é interessante ver isso em ação. Esteticamente, parece ótimo.
Estou preocupado que não seja possível compartilhar links para páginas ou projetos específicos. Isso pode afetá-los negativamente quando as pessoas tentam compartilhar algo no site com outra pessoa.
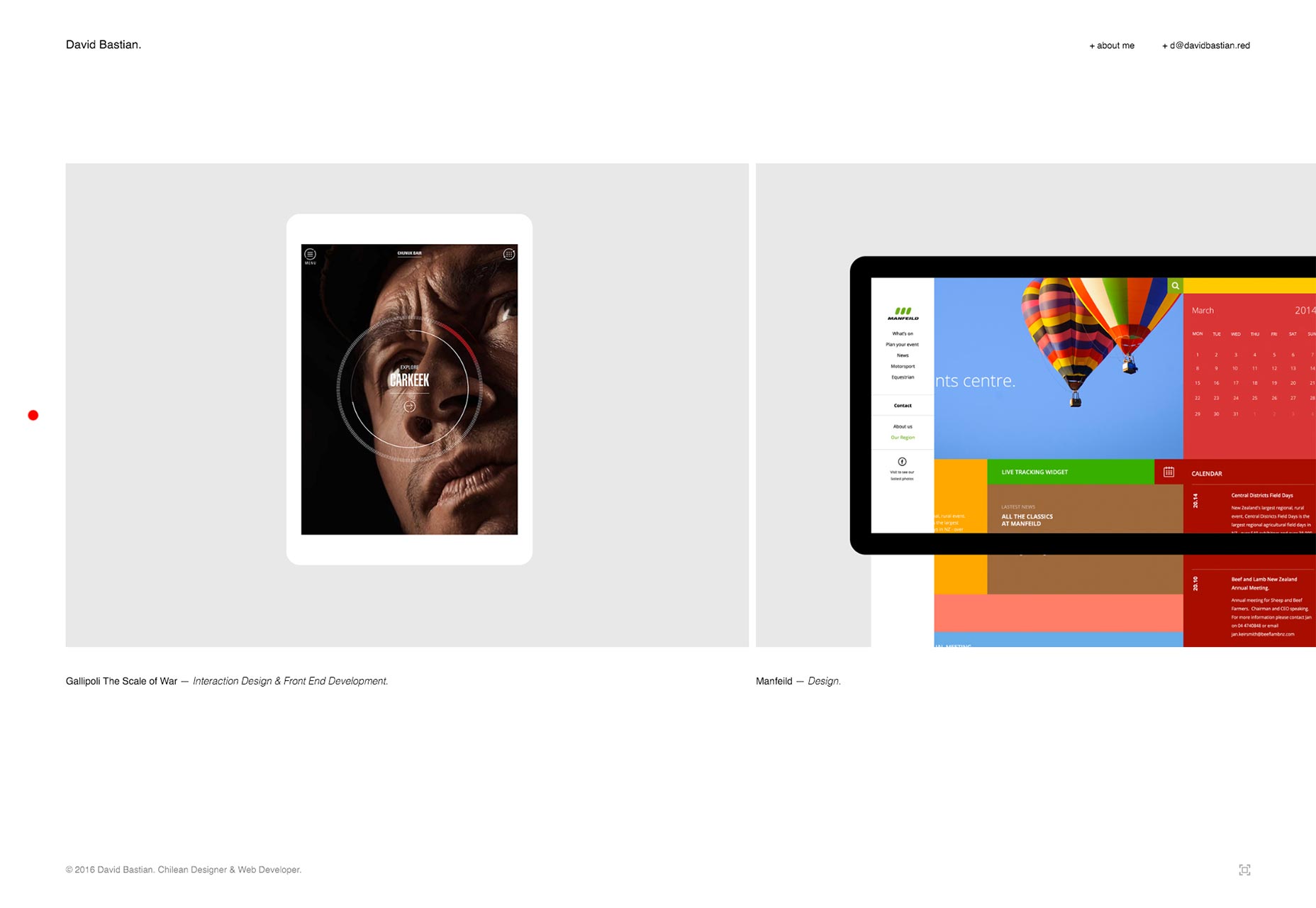
David Bastian
Eu não pude evitar este . Eu sempre adorei sites de portfólio de side-scrolling, e este parece fantástico, até mesmo elegante. Usando este site, parece sofisticado e suave.
Vai ter que ter problema com a navegação na versão desktop do site, no entanto. Você deve ser capaz de simplesmente rolar para a direita sem arrastar um ponto vermelho.
Camille Magnan
Site de Camille Magnan é outro daqueles que leva um layout médio e faz brilhar com um estilo distinto. É improvável que você confunda seu site com o de outra pessoa; e neste caso, isso é uma coisa muito boa.
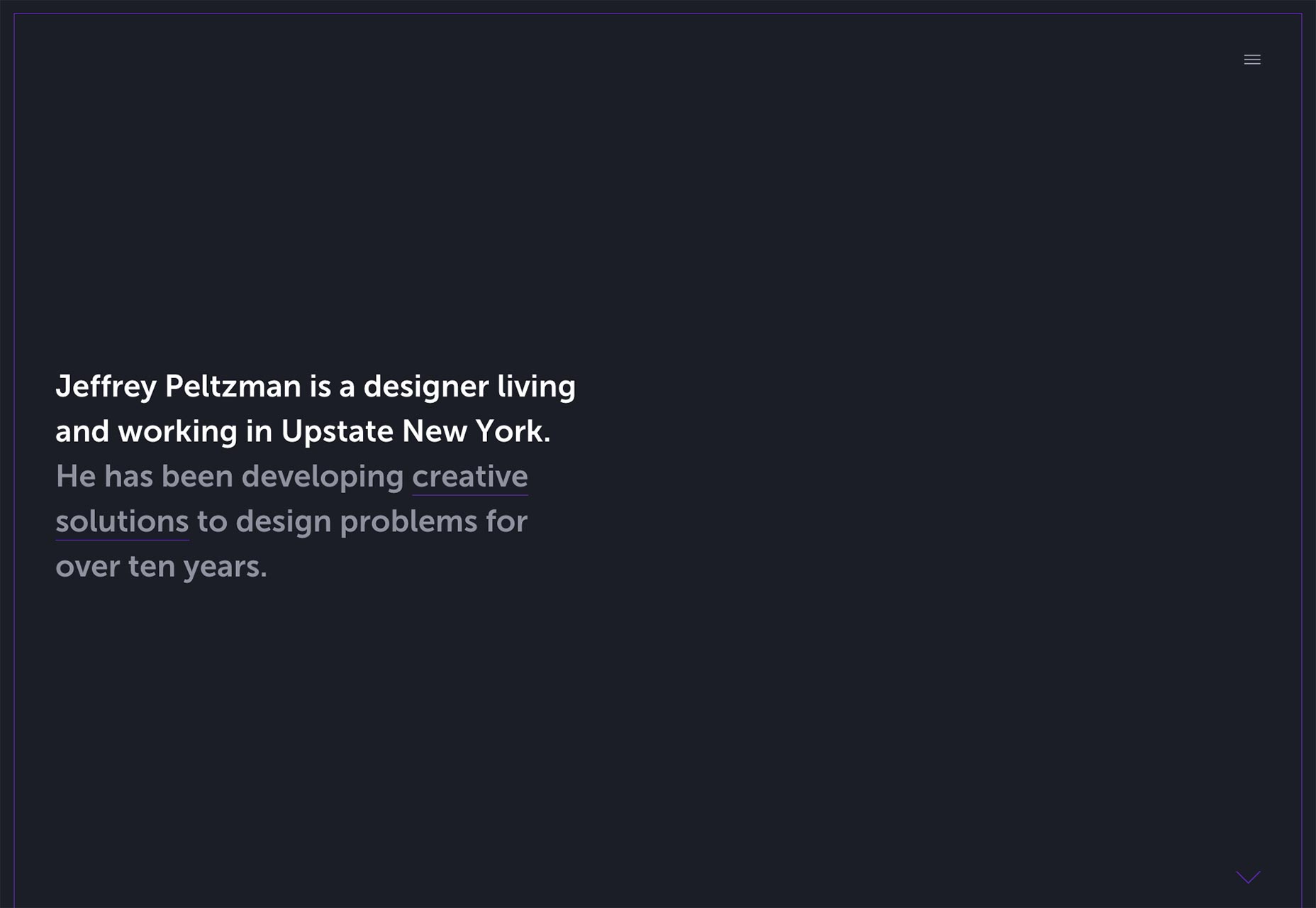
Jeffrey Peltzman
Portfólio de Jeffrey Peltzman é escuro, relaxante e meio roxo. Na verdade, é uma prova de seu uso dessa cor de destaque que todo o site “parece roxo”, enquanto quase não há na página.
Navegue pelo portfólio dele e você verá como ele faz isso com outras cores também.
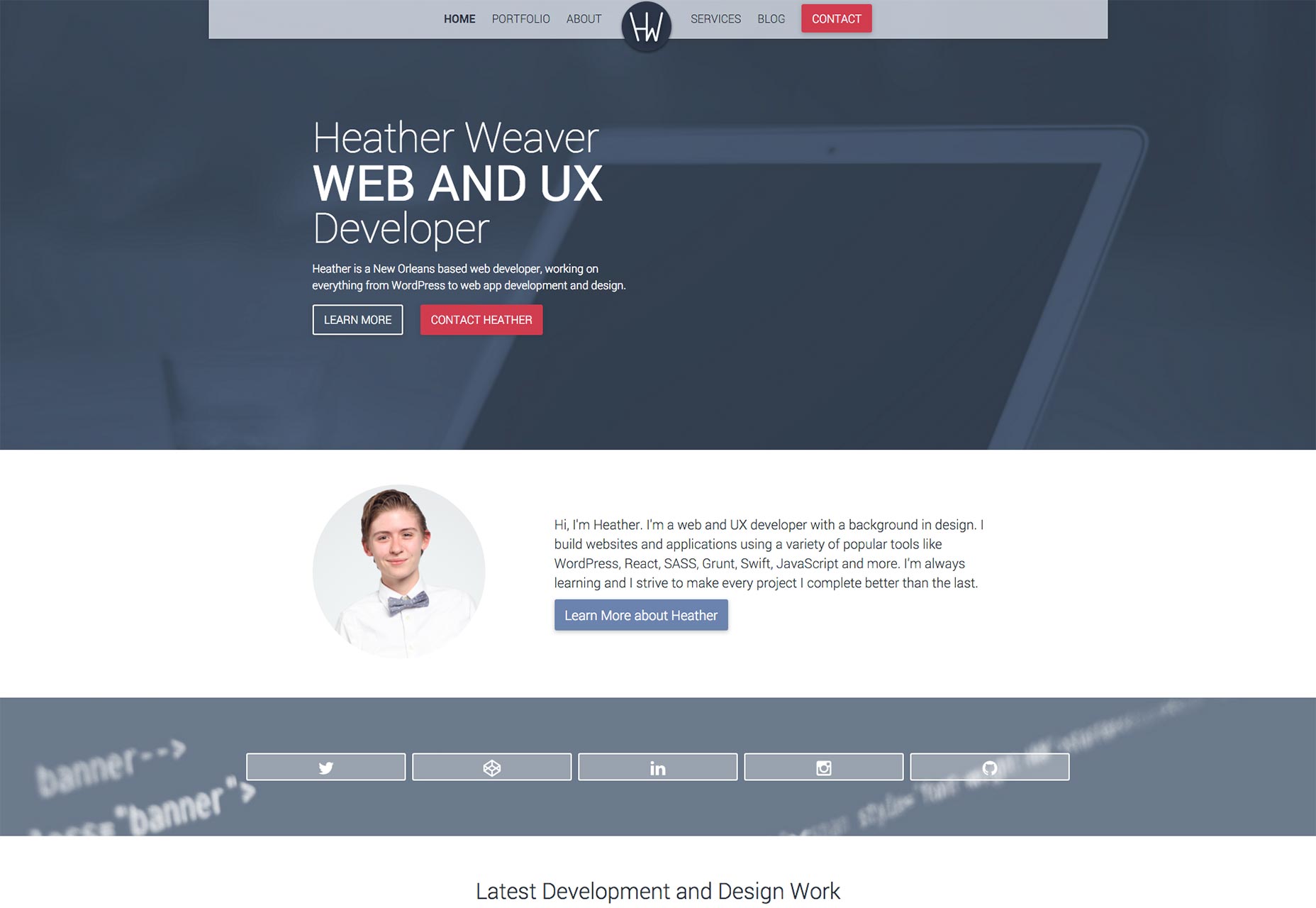
Tecelão de Heather
A coisa que mais gosto Heather Weaver carteira é que ela é claramente direcionada a seus clientes. Se você analisar seu trabalho, eles são todos clientes de estilo corporativo. Seu trabalho é composto de sites de estilo corporativo (você sabe o sabor do design que eu estou falando). O toque final é que seu portfólio parece ter sido feito por alguém que faz design de estilo corporativo.
Não há uma sugestão da atitude "Eu sou na verdade um artista, mas também trabalho corporativo"; ela sabe quais são seus pontos fortes e brinca com eles.
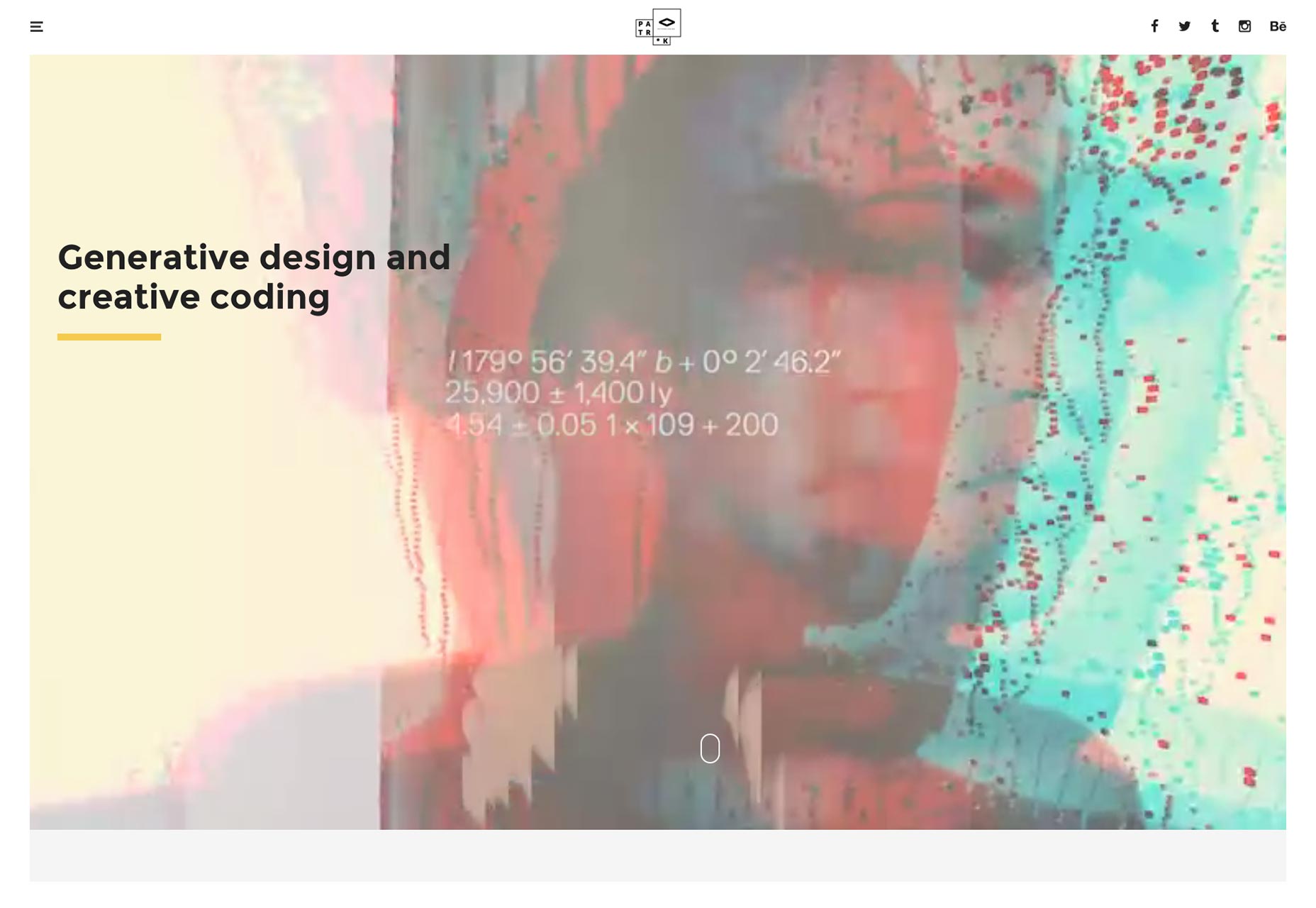
Patrik Huebner
Portfólio de Patrik Huebner é simples, elegante e tipograficamente forte. Ele não precisa de nada mais complexo, porque sua animação baseada em algoritmo faz o resto do trabalho de vendas para ele.
Eu amo o seu uso de contraste também.
Aaron Porter
Aaron Porter é designer e cineasta. Seu site representa isso com um design minimalista que usa uma combinação de animação e filmagens em um efeito estonteante.
É provavelmente um pouco pesado em largura de banda. No entanto, se você precisar dos serviços dele, provavelmente terá essa largura de banda de sobra.
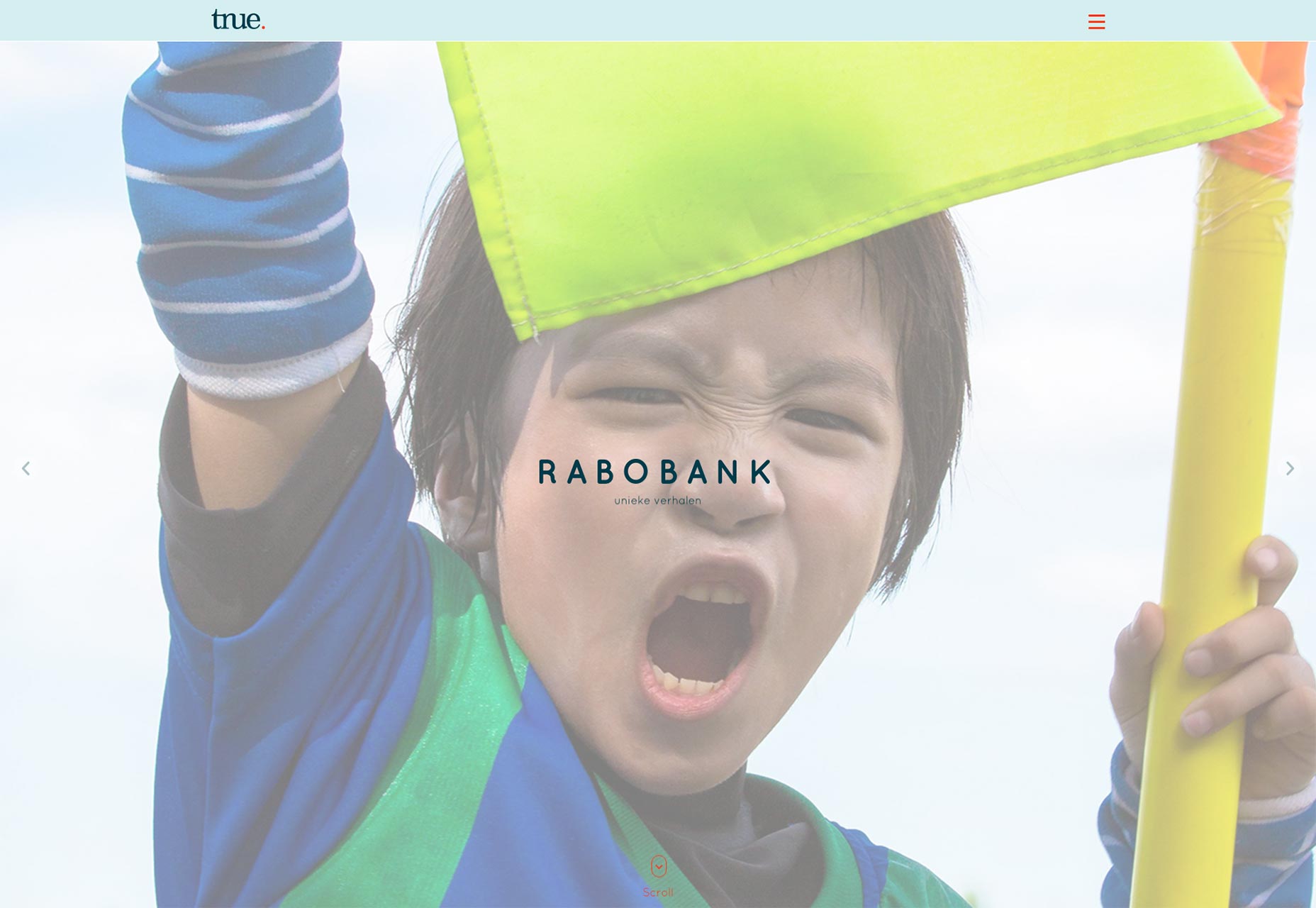
Verdade
As pessoas em Verdade conseguiram algo notável. Você sabe que um designer é bom quando você nem sabe em que idioma o site está, mas ainda assim é divertido e fácil navegar.
Minha única reclamação é que eles esconderam o alternador de idioma até que você aperte o botão de hambúrguer. Essas coisas devem estar na frente e (talvez) no centro.
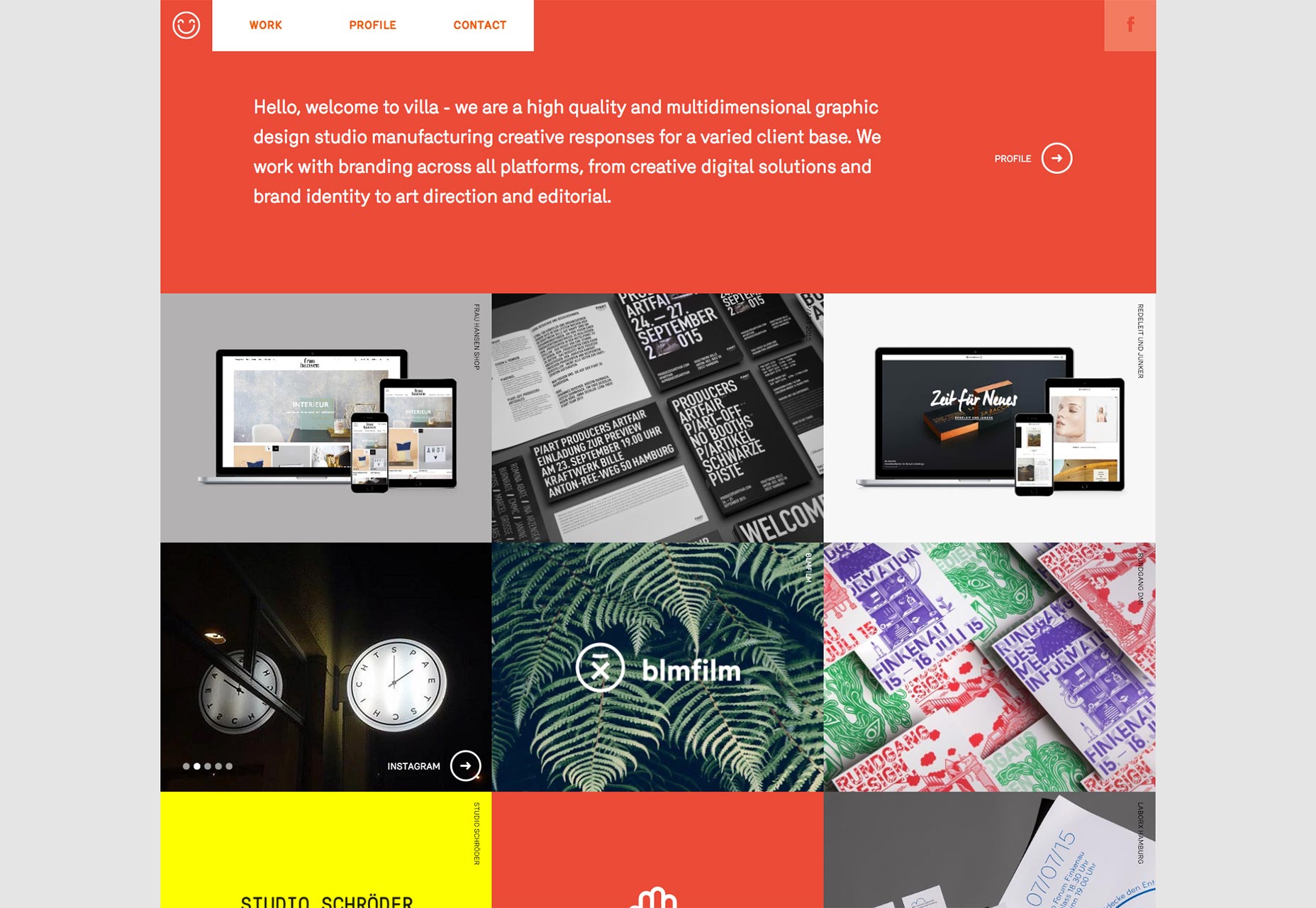
Villa
Bem-vindo a outra parcela de "O Layout é nada de especial, mas esse estilo é bonito", com Villa ! Tem que amar qualquer designer que pode manter sua atenção com nada mais do que um olho para cor e bom tipo.
Kodo Nishimura
Kodo Nisghimura é um maquiador, então seu portfólio é naturalmente projetado para o mundo da alta moda. Tipografia elegante, imagens bonitas e profissionalmente filmadas, juntamente com uma dose leve de animação da interface do usuário compõem este site.
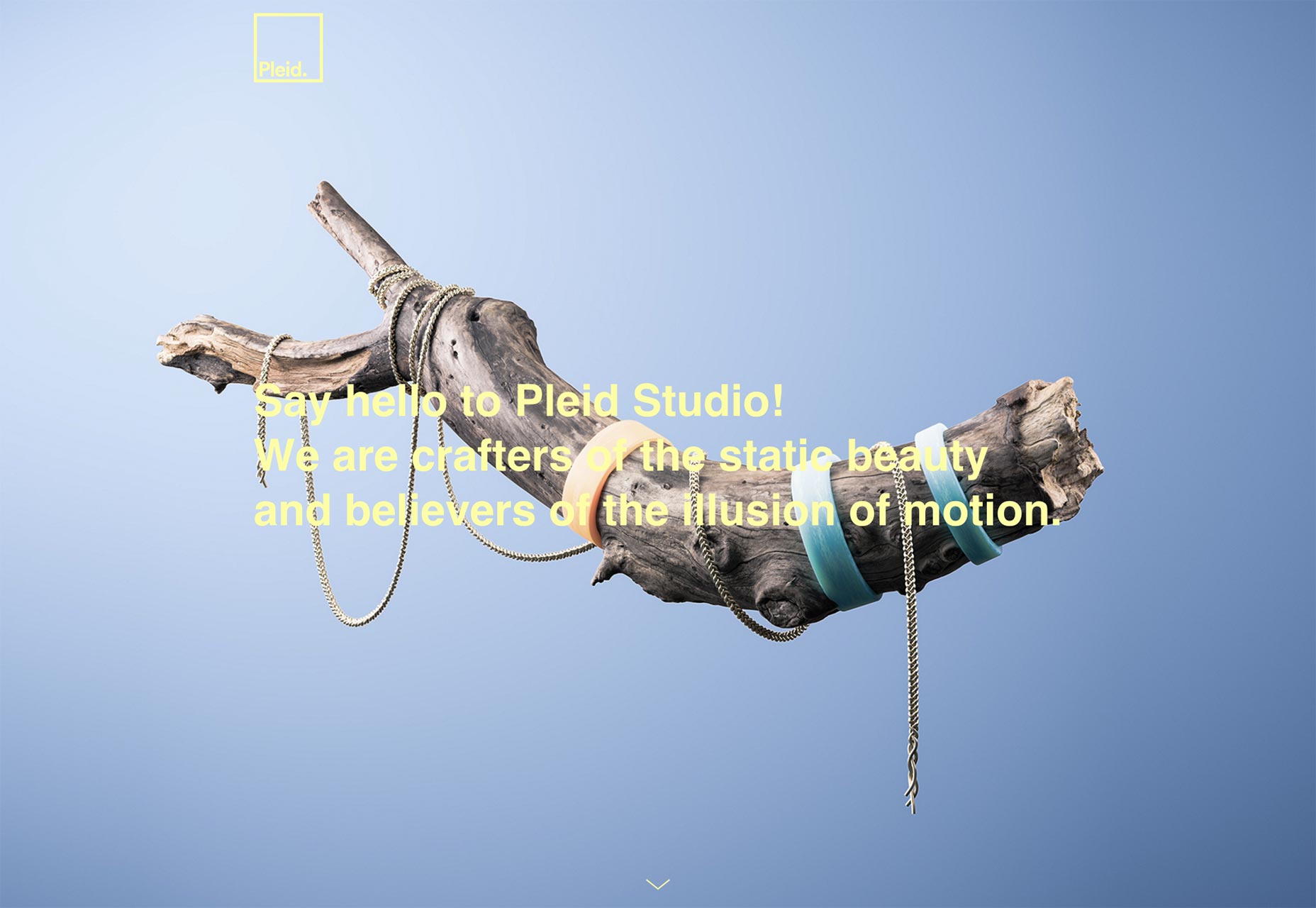
Pleid
Aqui está um segredo. Você tem uma chance melhor de entrar nessa lista se puder usar bem a cor amarela. Amarelo é difícil.
No Pleid , é um amarelo iluminado, que fornece o pano de fundo para o seu trabalho. Este site de portfólios normalmente normal torna-se notável, na verdade, tirando o esquema de cores que eles usam.
Akeo
o Akeo agência trouxe de volta a barra lateral / cabeçalho. Tipo de. Eles misturam o minimalismo com imagens caóticas e meio sujas para apimentar o que, de outra forma, seria um portfólio fácil de usar, mas bastante simples.
Karina Twiss
Enquanto sou forçado a admitir que a navegação em Portfólio de Karina Twiss é totalmente não intuitivo, o site é bonito. Em vez de lhe dar miniaturas de sua fotografia, o site começa lançando você de cabeça em fotos individuais.
A primeira coisa que você vê são os belos detalhes em seu trabalho. Então, se quiser, você pode diminuir o zoom e ver o resto. É uma abordagem nova, com certeza.
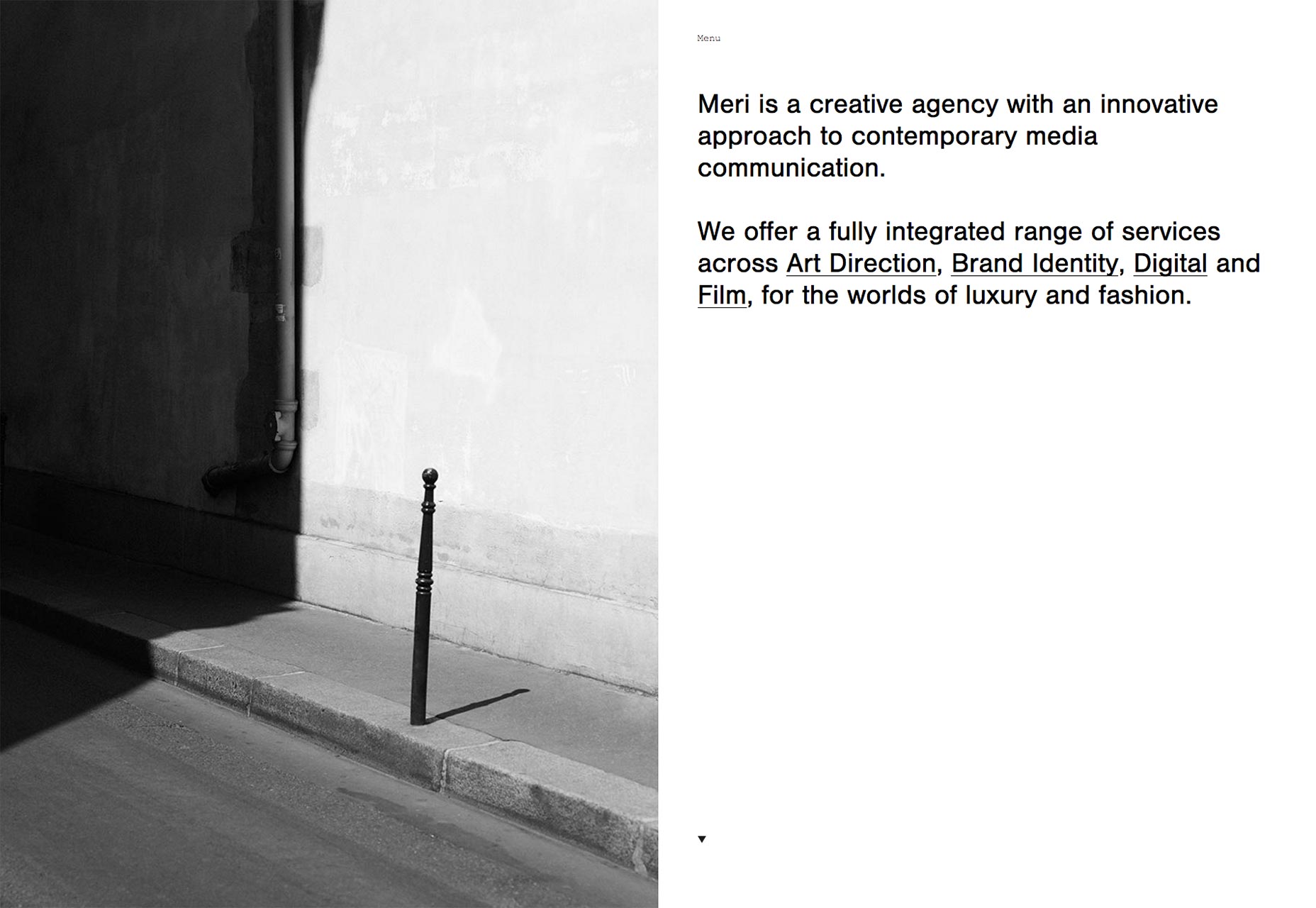
Meri
Meri , uma agência, adotou o estilo de tela dividida, combinado com o minimalismo clássico e uma estética moderna. Meio site e meia apresentação, o site oferece várias maneiras de navegar pelo trabalho. Clique ao redor e descubra como eles fizeram isso.
Elespacio
Site da agência de Elespacio é vibrante, combinando um design minimalista, cores brilhantes e uma grande tipografia de uma forma que é familiar e única para eles. Cada página do projeto tem sua própria direção de arte por trás, então o site é simplesmente divertido de navegar.
Myf Web Designer
Myf Web Designer usa o estilo poligonal agora familiar com grande efeito, ao lado da tipografia elegante. O sutil efeito de animação na primeira parte deste portfólio de uma página é um belo toque.
Flavien Guilbaud
Site de Flavien Guilbaud começa com um layout simples e assimétrico mostrando seu trabalho. Passar o mouse sobre a miniatura revela o nome do projeto em um grande tipo de tela central que você simplesmente não pode perder.
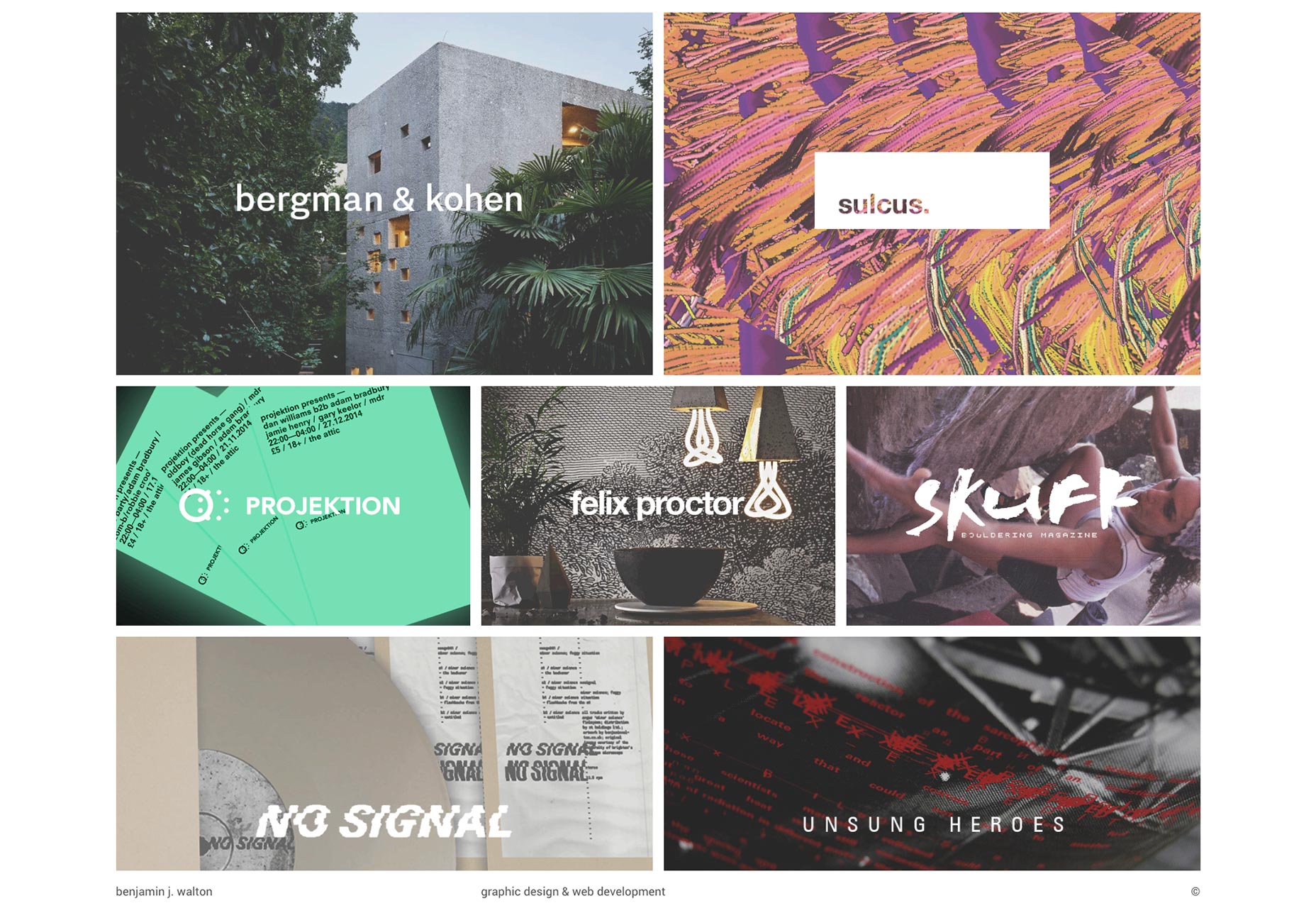
Benjamin Walton
Portfólio de Benjamin Walton não perde tempo exibindo seu trabalho, começando com um layout de estilo de alvenaria e pouco mais.
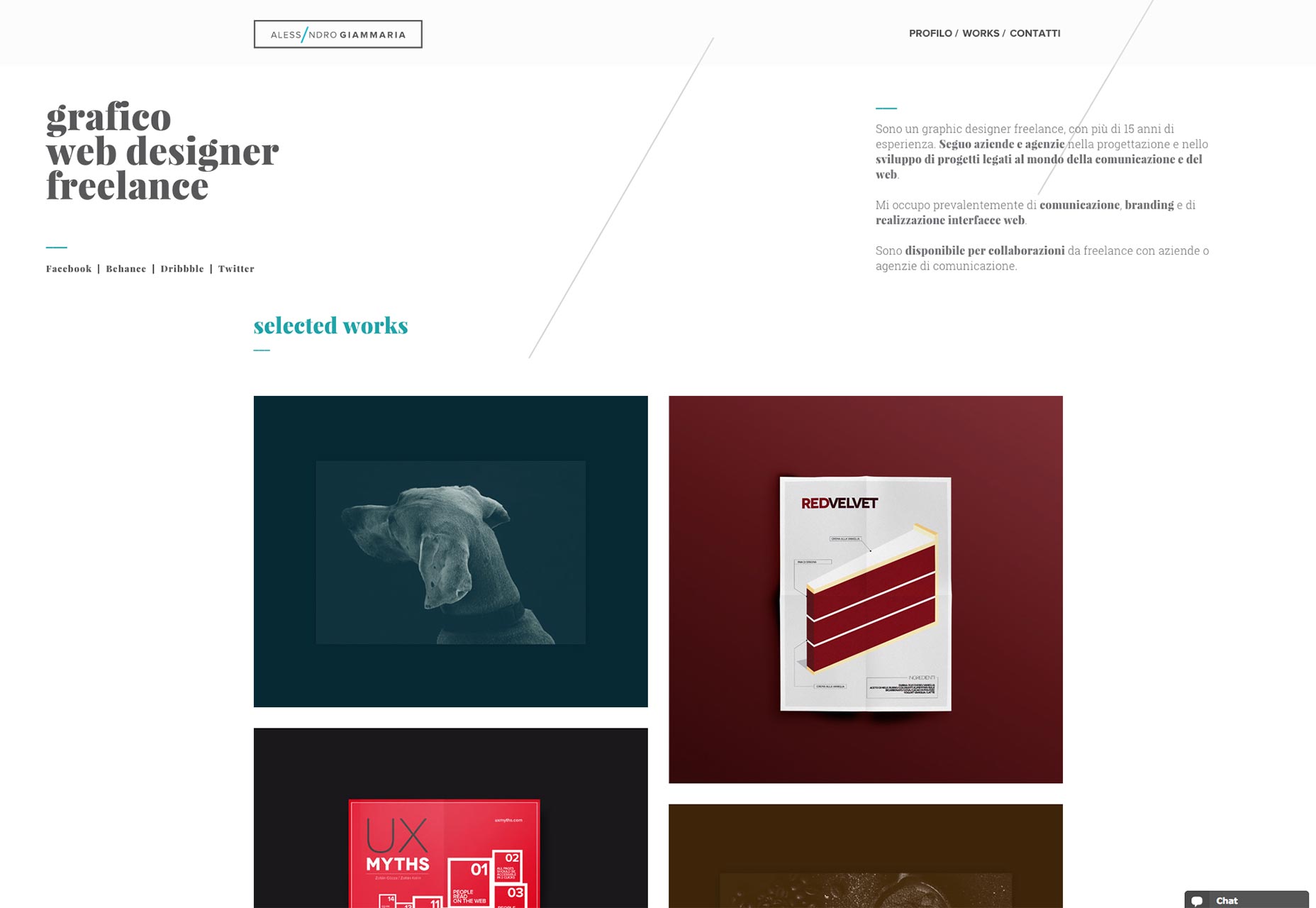
Alessandro Giammaria
Alessandro Giammaria é um designer italiano com um senso de estilo impecável. Ele mostra esse senso de estilo em um design minimalista que começa monocromático e fica progressivamente mais colorido à medida que você percorre seu trabalho.