Os melhores novos sites de portfólio, janeiro de 2016
Olá a todos! E bem-vindo ao resumo do portfólio de janeiro. Haverá muito a apreciar sobre cada portfólio listado aqui, então por que não tomar um café e folhear alguns dos melhores novos sites para mostrar o trabalho de design. Você encontrará alguns dos designers mais interessantes trabalhando em estúdios ao redor do mundo, todos que publicaram ou atualizaram seu portfólio nas últimas semanas.
Se você está lançando um portfólio novo ou atualizado este mês e gostaria de ser considerado para o próximo roundup, envie um e-mail [email protected] {$lang_domain} .
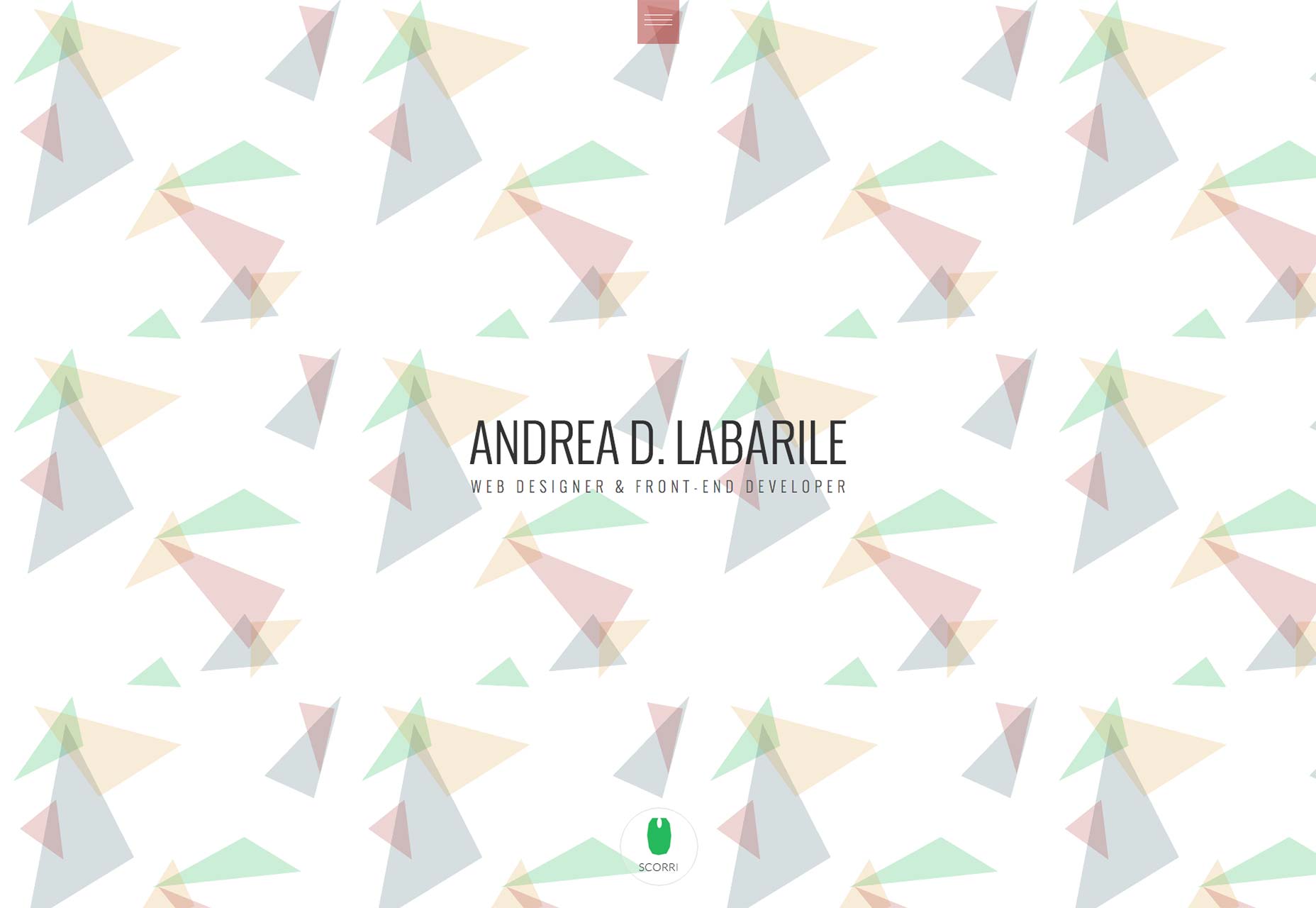
Andrea D. Labarile
Este é tudo em italiano, mas não deixe isso te assustar. Heck, o fato de que é facilmente navegável em uma língua que eu não falo é uma prova da usabilidade do site. É simples, elegante, memorável e tem ótimo UX.
Eu não posso pedir muito mais.
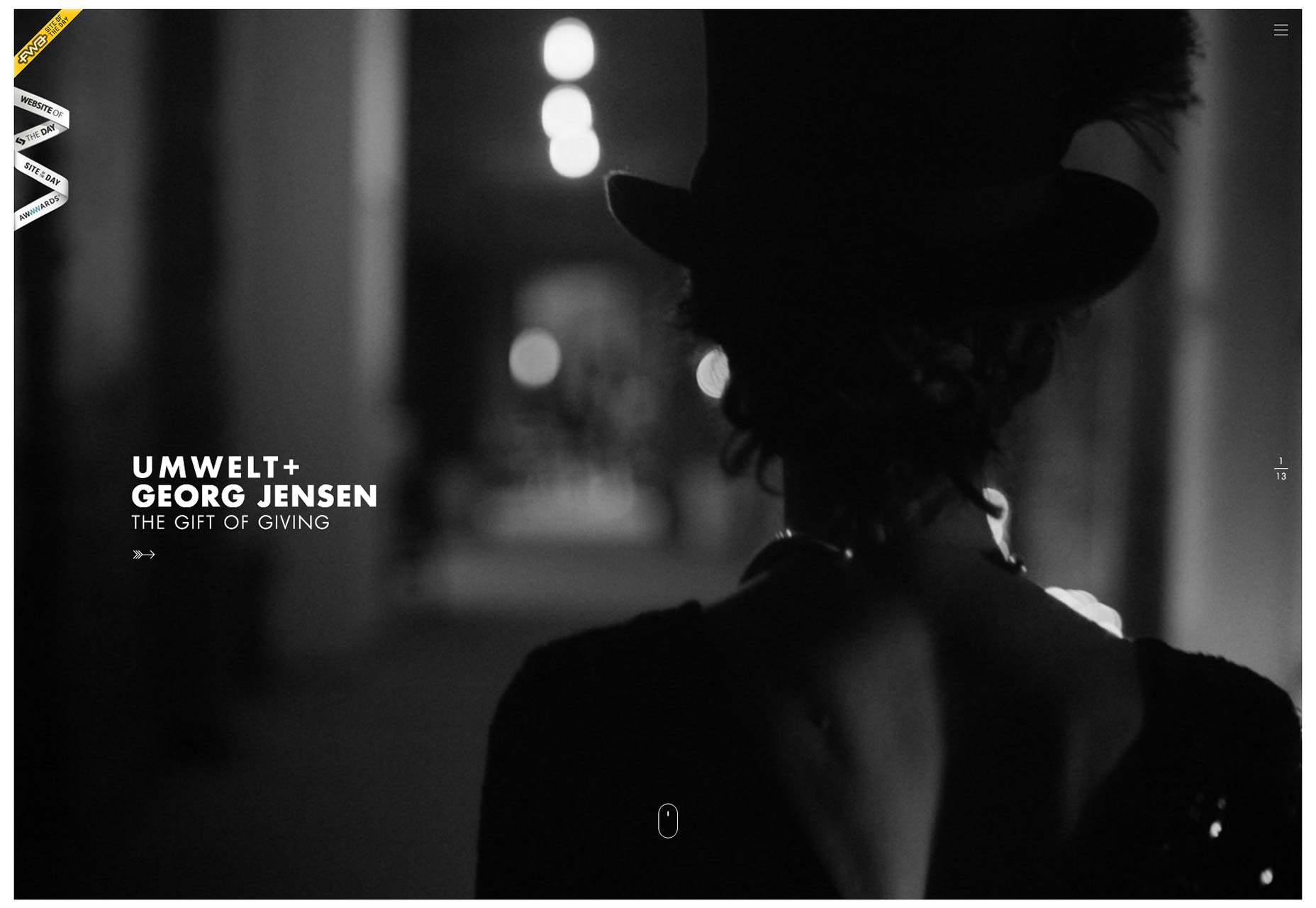
Umwelt
Coisas que parecem simples, muitas vezes não são. Dentro Umwelt Nesse caso, o que parece ser uma série de imagens simples, embora impressionante, é na verdade uma navegação sutil no portfólio. Não é, no entanto, sutil o suficiente para ser confuso.
O texto centralizado na vertical que muda com base no projeto que você está visualizando foi um toque fantástico, na minha opinião. Esse texto animado fornece algumas das orientações que um usuário precisa para navegar na versão para computador do site e parece ótimo.
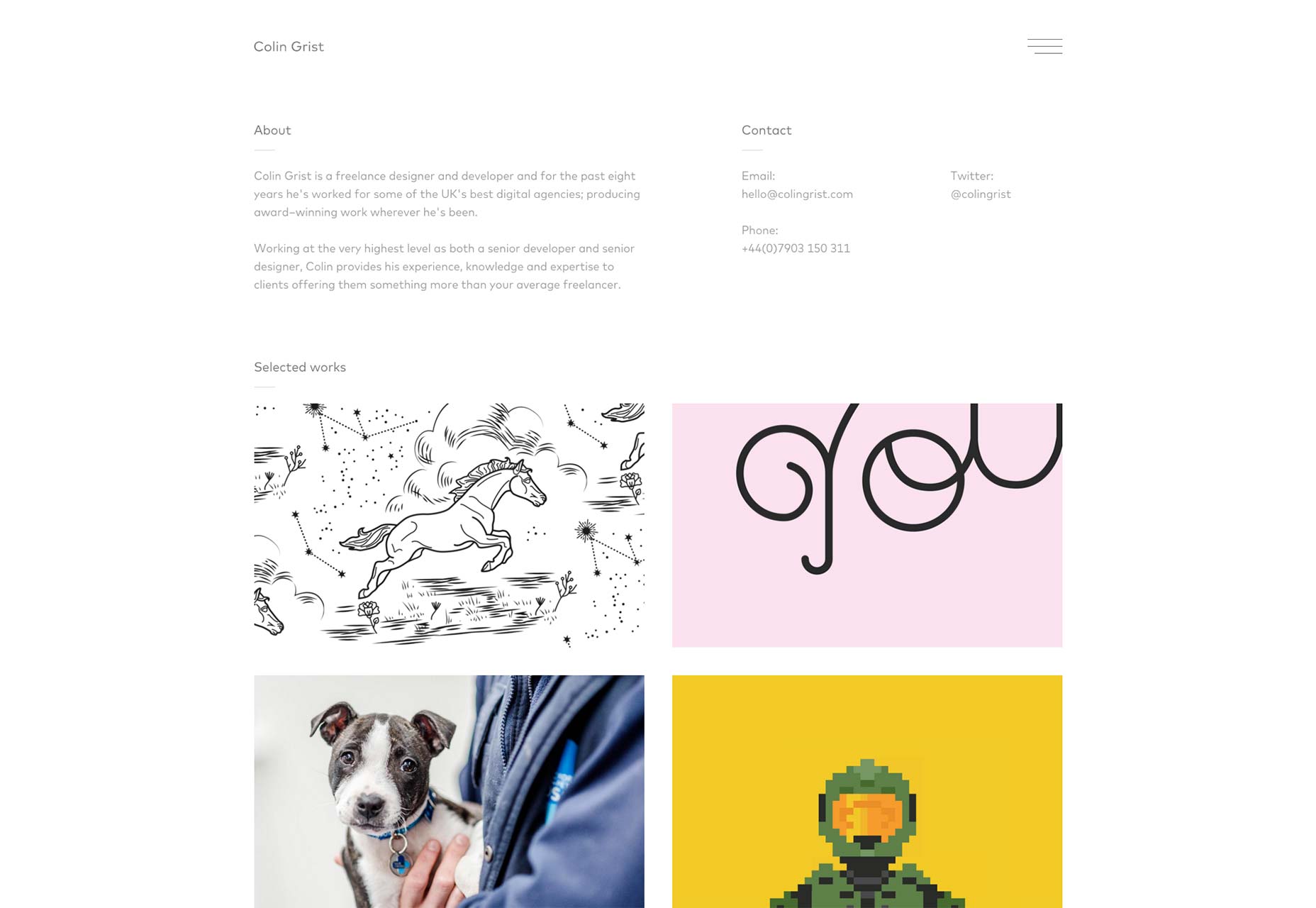
Colin Grist
Existem alguns excelentes exemplos de minimalismo extremo e o quão bonito ele pode parecer na web. Colin Grist carteira definitivamente deve ser adicionado a essa lista. Seu layout rigidamente baseado em grade, combinado com muito espaço em branco, permite que o trabalho do designer faça toda a conversa.
Maria De La Guardia
Maria De La Guardia site parece bom, funciona bem, muito parecido com a maioria dos outros sites nesta lista. O que destacou é a maneira como ela mistura as entradas do blog no portfólio com seu trabalho visual.
E por que ela não deveria? Se você escreveu algo de que tem orgulho (e é relacionado ao design), talvez você deva adicioná-lo ao seu portfólio. Afinal, seu portfólio deve demonstrar o que você sabe. Não há razão para não fazer isso com a palavra escrita, bem como com imagens.
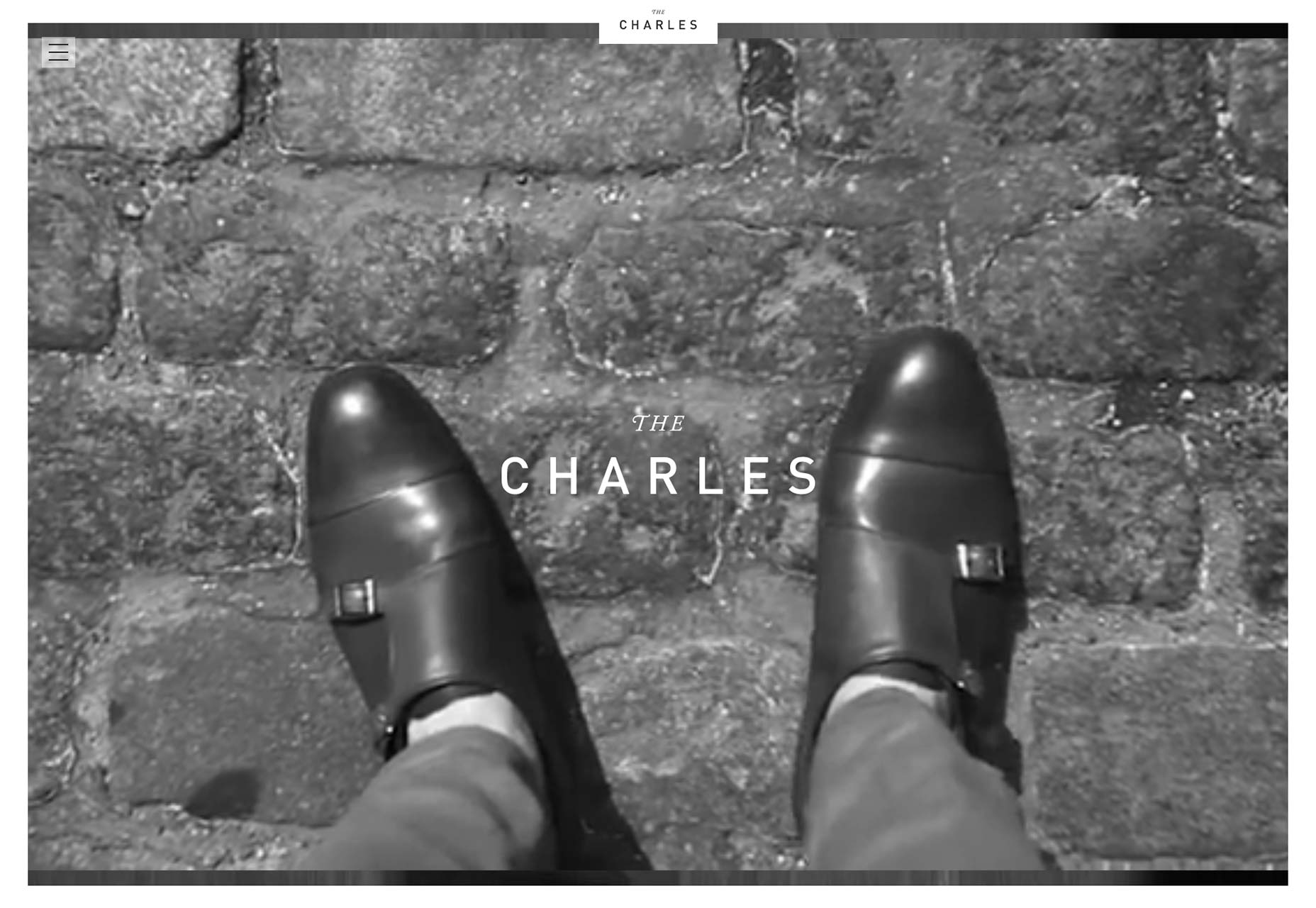
O Charles NYC
O Charles NYC apresenta tipografia fantástica, um tema principalmente monocromático (seu trabalho fornece a única cor em qualquer página), animação suave e estilo inconfundível. Este aqui é só porque é bonito de se olhar.
Ainda não é um fã de pré-carregadores, no entanto.
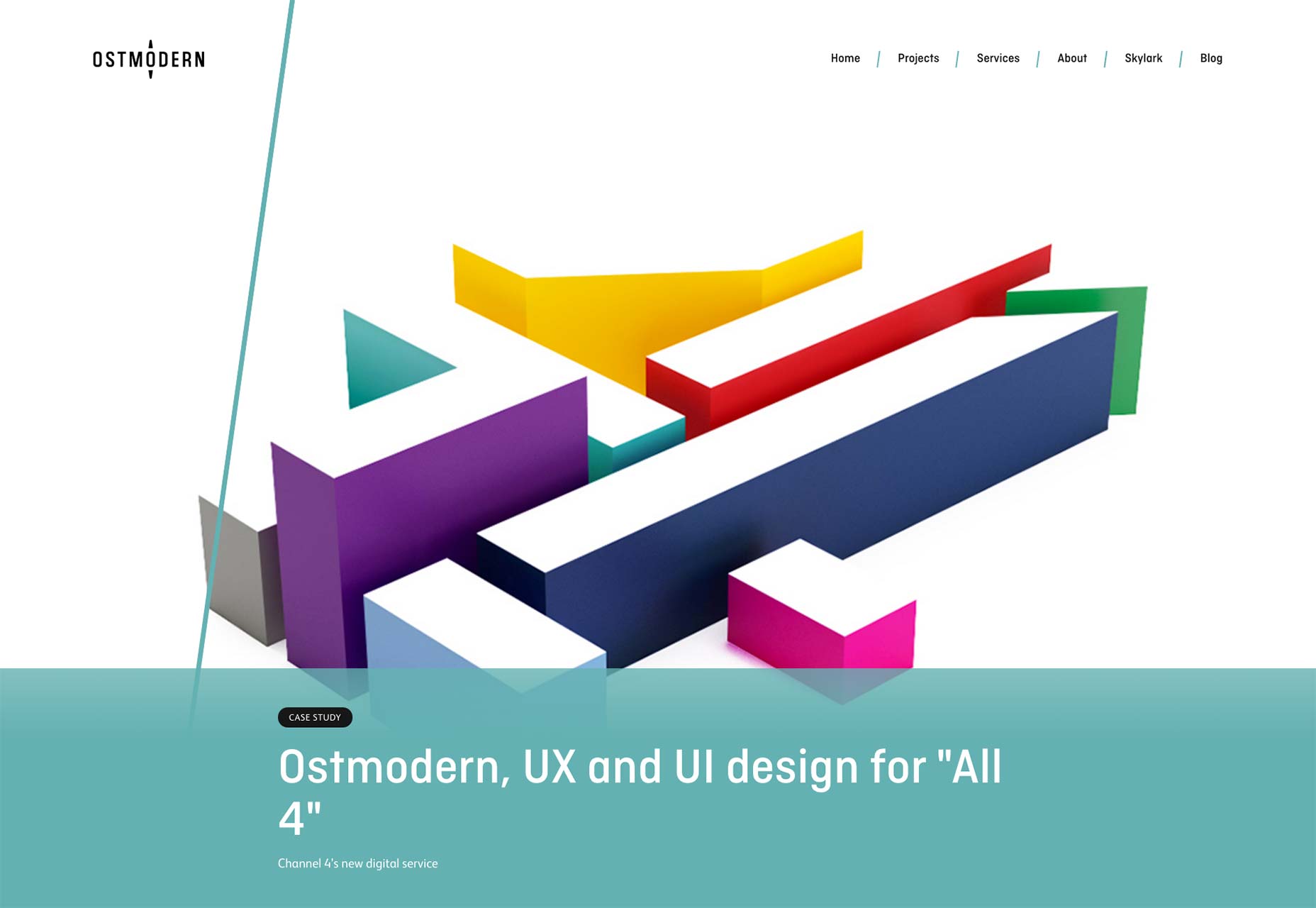
Ostmoderno
Ostmoderno Muitas pessoas se queixaram de como o design plano sempre parece “o mesmo”. Uma razão para esse sentimento, penso eu, é a proliferação de esquemas de cores comuns.
Enquanto o design da Ostmodern usa alguns dos tons desaturados que conhecemos e amamos / odeiam, eles estão misturados com as cores mais ousadas e brilhantes da TV. Ostmodern faz muito trabalho para TV, de modo que se encaixa, tematicamente falando.
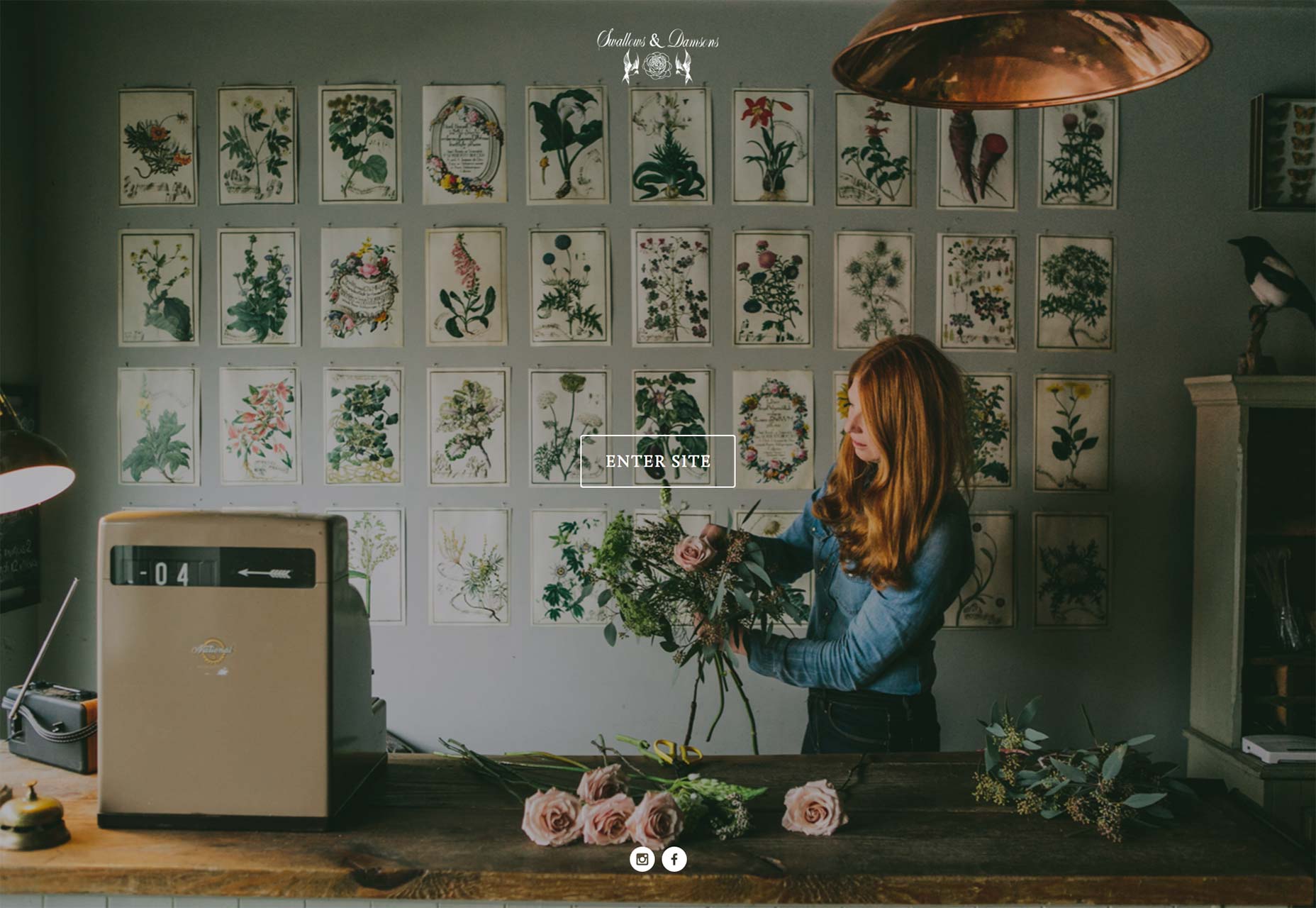
Andorinhas e Damsons
Andorinhas e Damsons é o portfólio de uma empresa de arranjos florais. Eu não contei, mas duvido que haja trinta palavras em toda a interface do usuário e conteúdo juntos. Eu não vejo isso como um problema. O que você vai dizer sobre arranjos de flores? "Uhhh ... eles são realmente, REALMENTE bonitos, então por favor comprem eles?"
Este é um lugar onde deixar fotos fazer todo o trabalho de vendas é uma ótima idéia, e o designer fez funcionar.
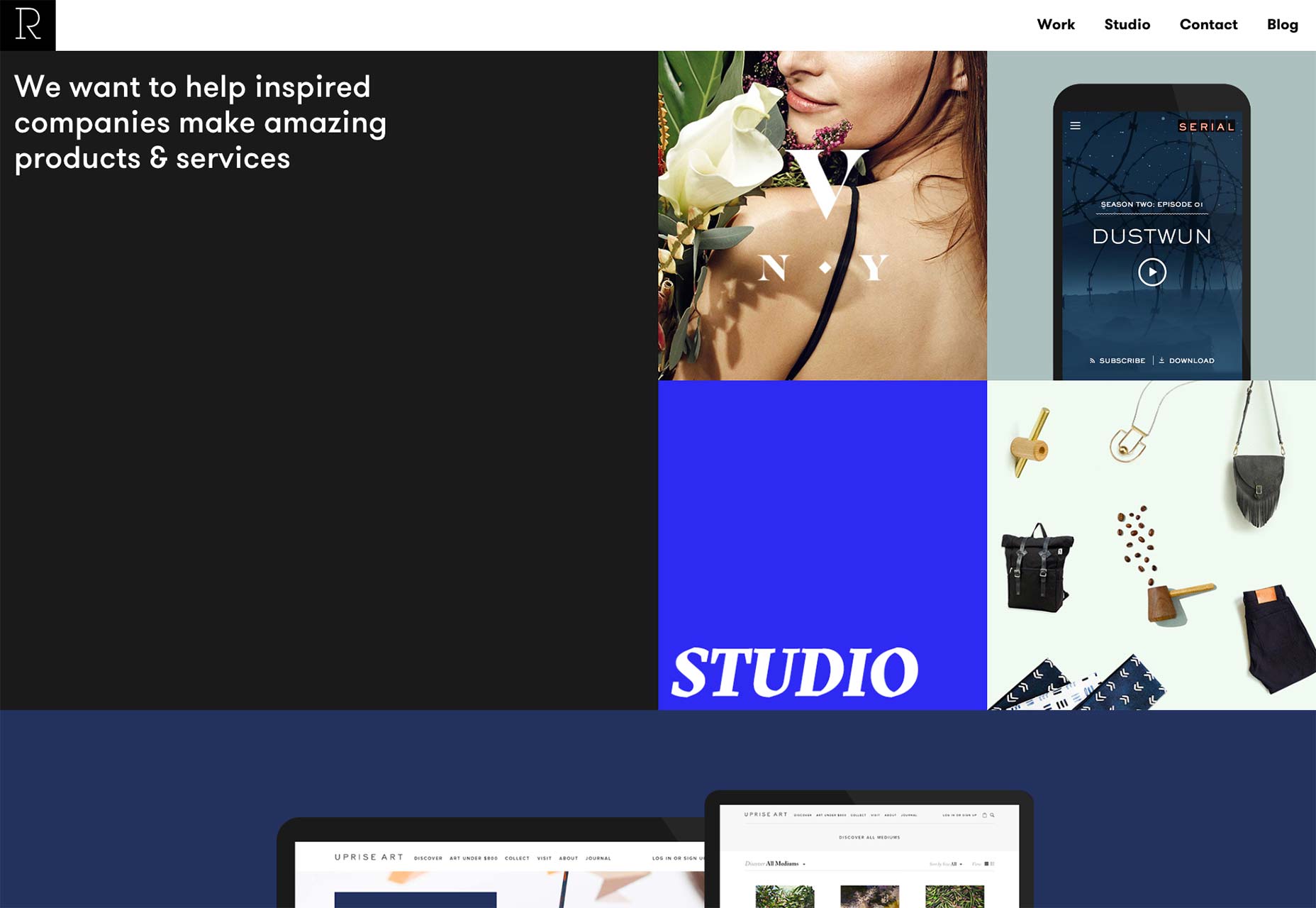
Studio Rodrigo
Studio Rodrigo site é um daqueles que se adapta muito bem a tamanhos de tela grandes, bem como pequenos. Se você quer aprender como fazer com que quantidades relativamente pequenas de texto e informações pareçam boas em uma tela HD, veja esses caras como exemplo.
Colunas centralizadas são tão três anos atrás ... aparentemente.
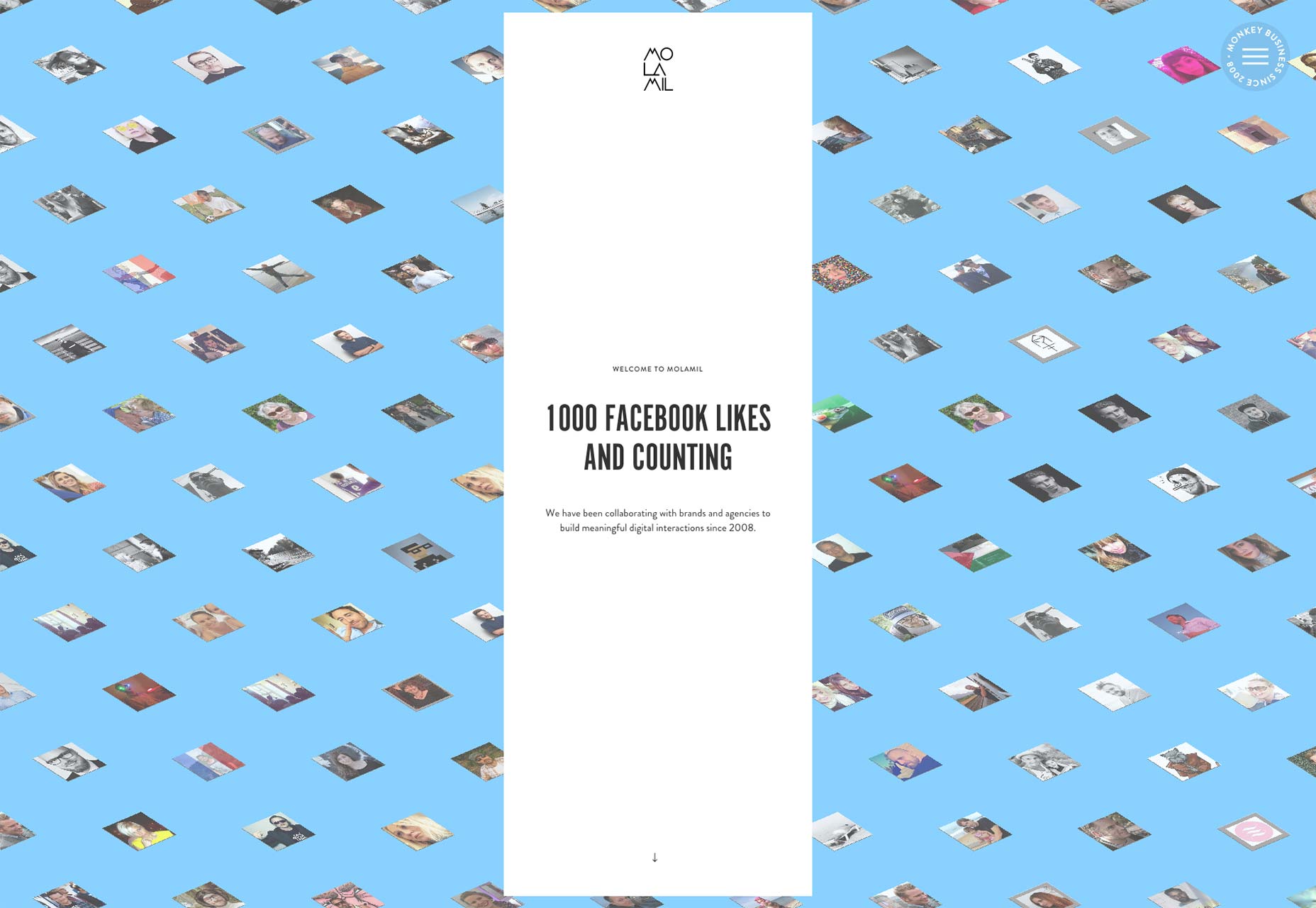
Molamil
Molamil é um caso interessante, esteticamente. Combina a tipografia “extravagante” com ilustrações e fotografia para criar um design que pareça profissional e profundamente pessoal.
Dá a sensação de que os membros da agência são inteligentes e sociais. Seu trabalho com o Loja Generosa e Passe em frente parece apoiar essa ideia.
James Tupper
Eu sempre fico impressionado com pessoas que parecem colocar sua personalidade no design de uma página. Depois de ver James Tupper’s Portfólio pessoal, sinto que tenho uma pequena idéia de como seria trabalhar com ele. E agora eu gostaria de ter o dinheiro / uma razão para fazer exatamente isso.
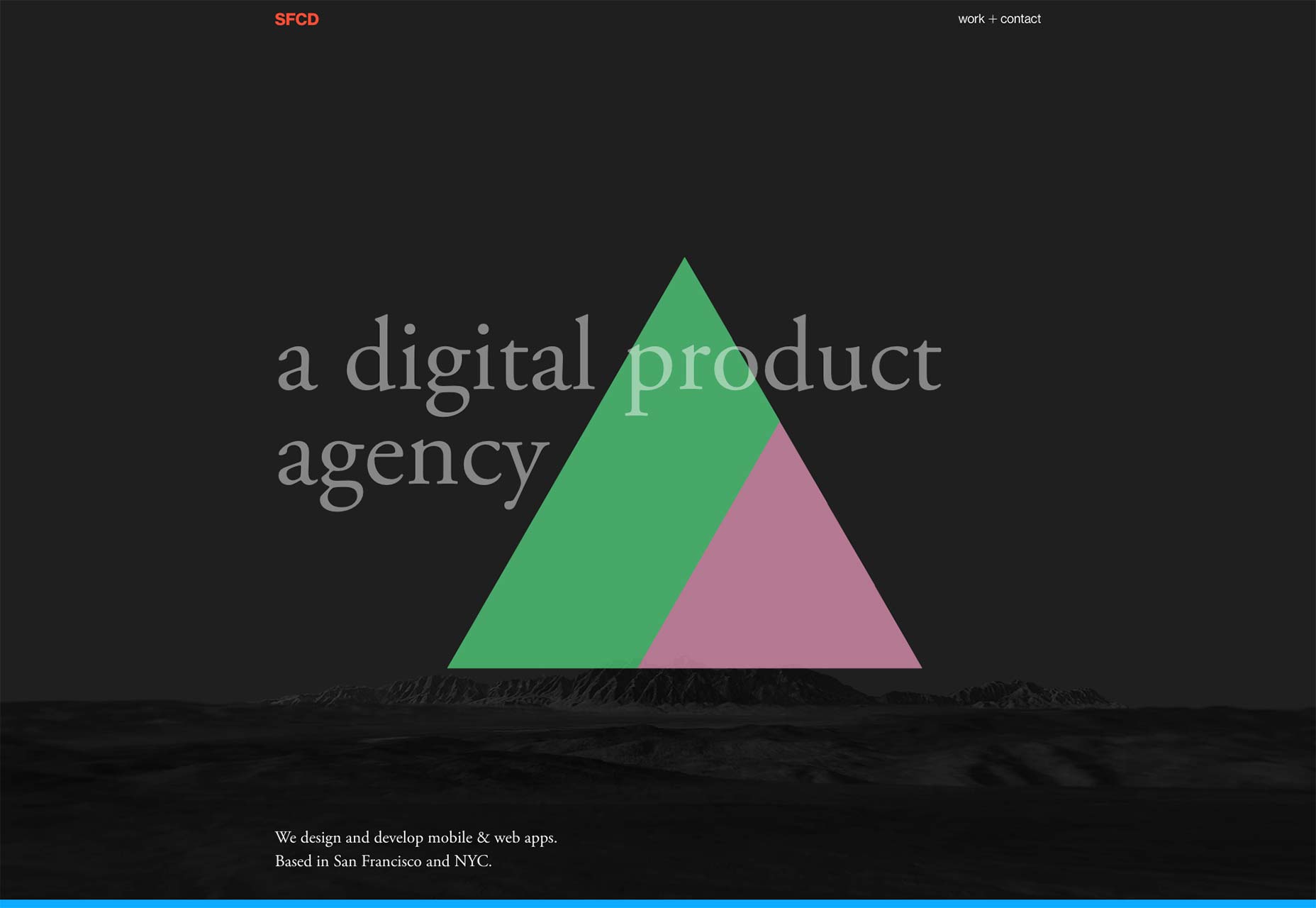
SFCD
SFCD é uma agência especializada em criar aplicativos. Em vez de depender de uma captura de tela em uma foto de um iPhone (eles têm alguns deles), eles investem muito em seu site, e isso é verdade. Veja, por exemplo, as animações suaves e extravagantes que não distraem demais o conteúdo, a ótima tipografia e o excelente trabalho.
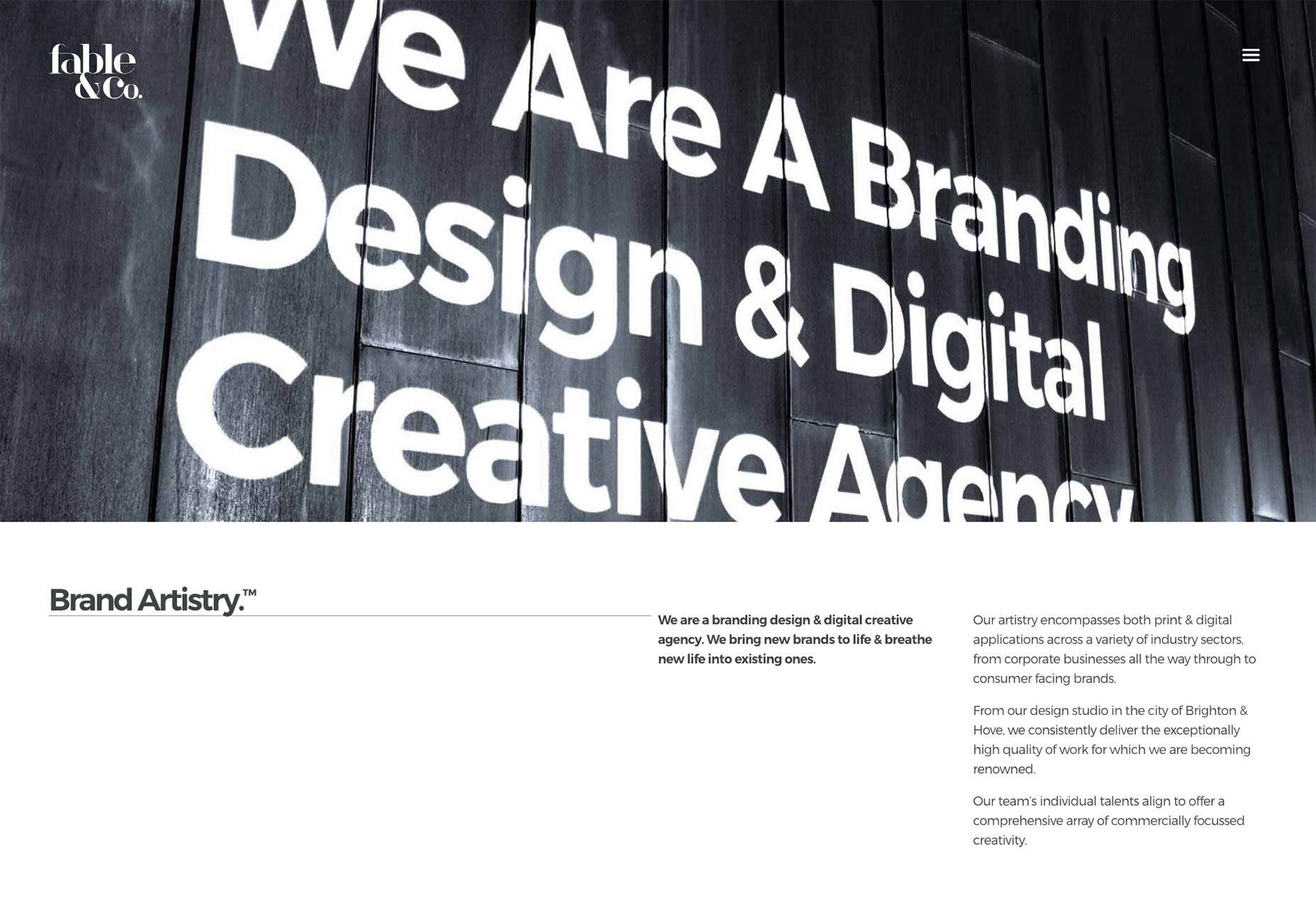
Fable & Co.
Honestamente, você deveria ir dar uma olhada Fable & Co. para a tipografia sozinha. Não me entenda mal, o resto do design também é ótimo, mas a maneira como eles criaram esse texto me faz querer ler só porque é bonito.
Richards Partners
Richards Partners é outro ótimo site para quem gosta de um layout de tela cheia. Prepare-se para muito mais deles no futuro, porque o Flexbox facilita muito esse tipo de coisa.
OrangeYouGlad
OrangeYouGlad é exatamente tão brilhante e colorido como o nome pode sugerir. Muita ilustração grande e pintura digital é misturada no design. Além disso, o layout baseado em hambúrguer (o tipo com pães, não três linhas) para a seção de portfólio é inspirado.
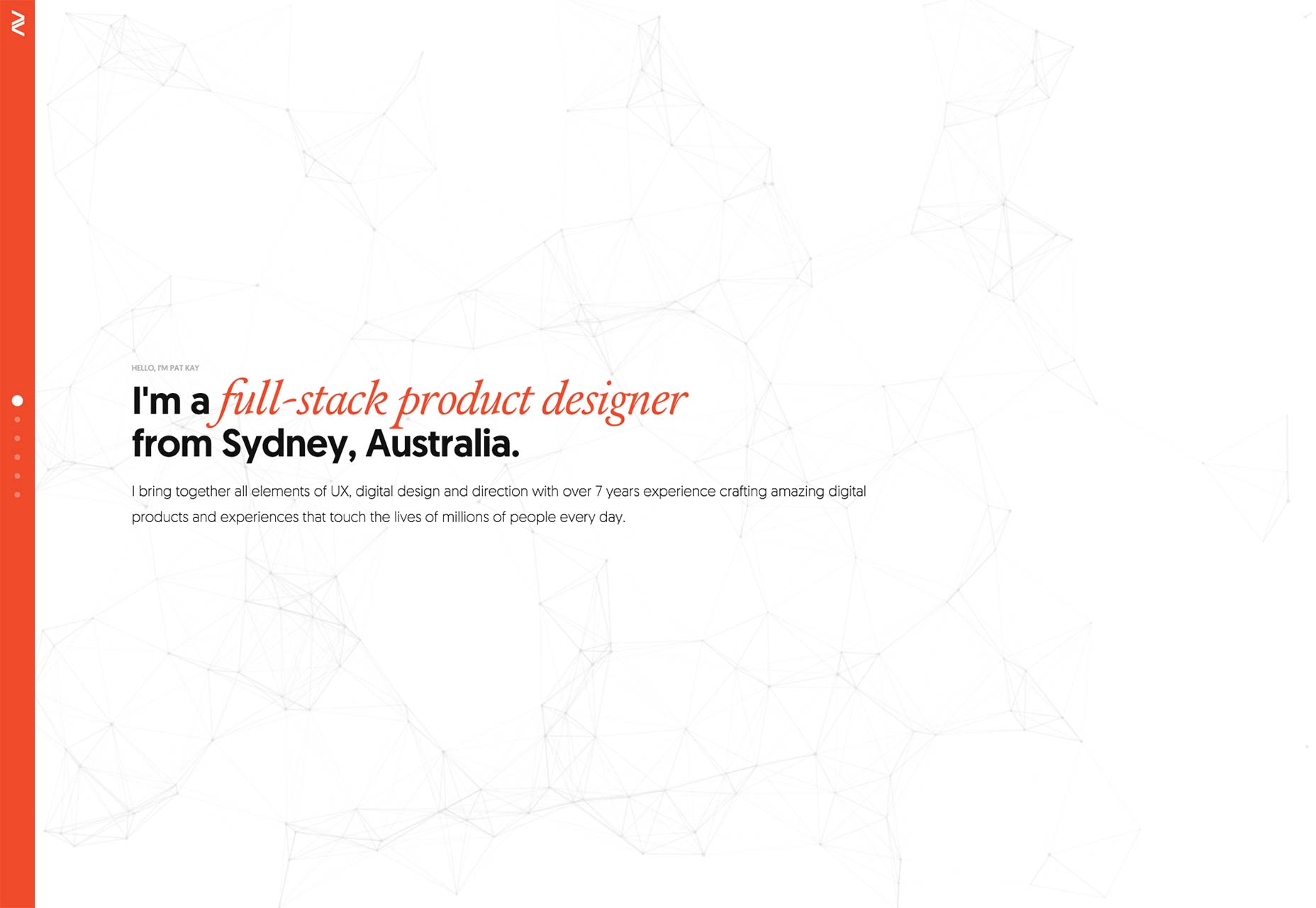
Pat Kay
Pat Kay O portfolio é um exemplo fantástico de como as seções da página de altura da tela podem ser feitas. É triste que ele cometa o erro de roubar minha roda de rolagem, como muitos outros layouts de seu tipo, mas de outro modo, é realmente muito bom.
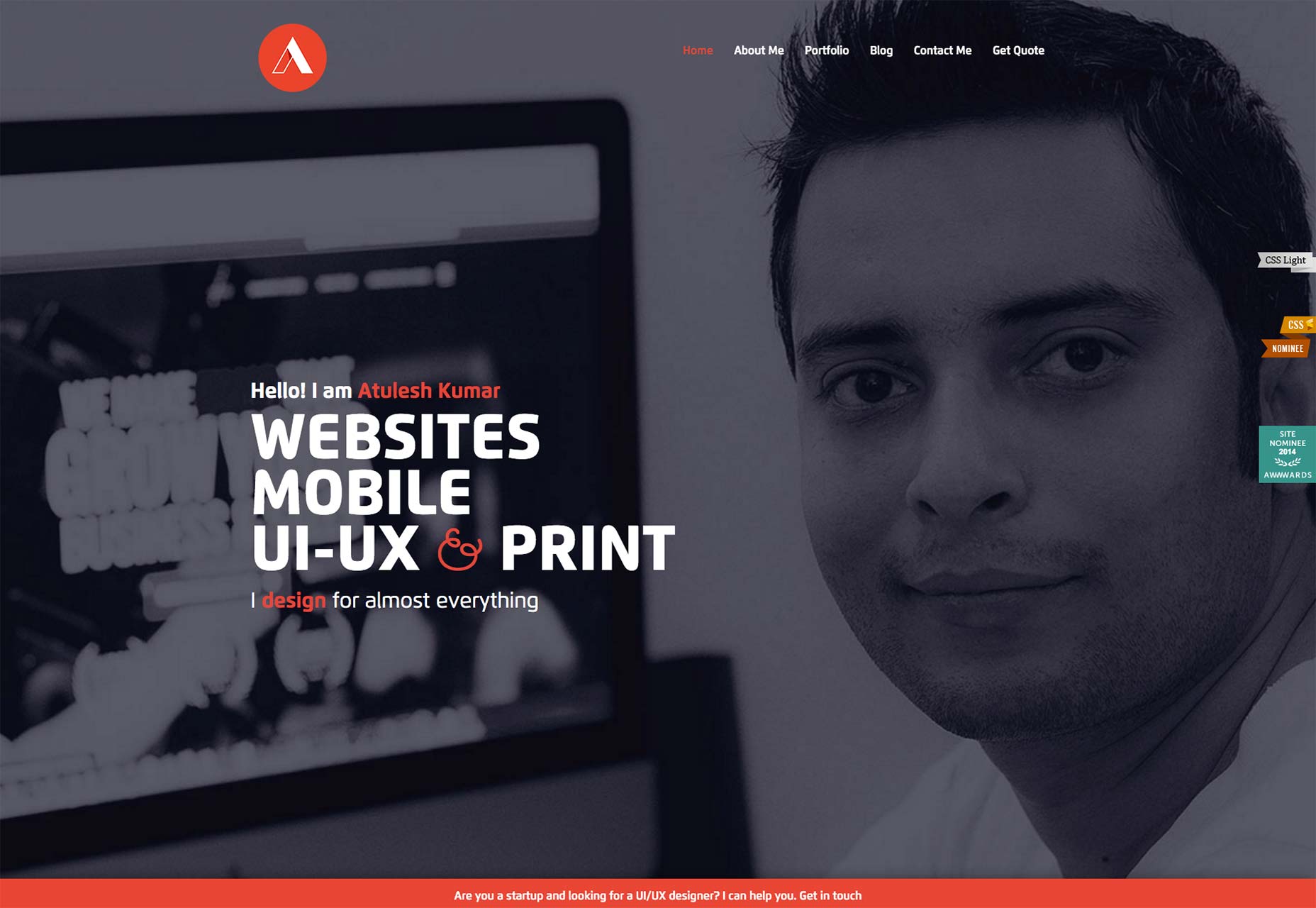
Atulesh Kumar
Atulesh Kumar tomou o que seria um layout padrão, e fez com que parecesse fantástico com atenção aos detalhes. É simplesmente bom de se ver, e essa é uma qualidade que, de outra forma, os sites úteis não têm.
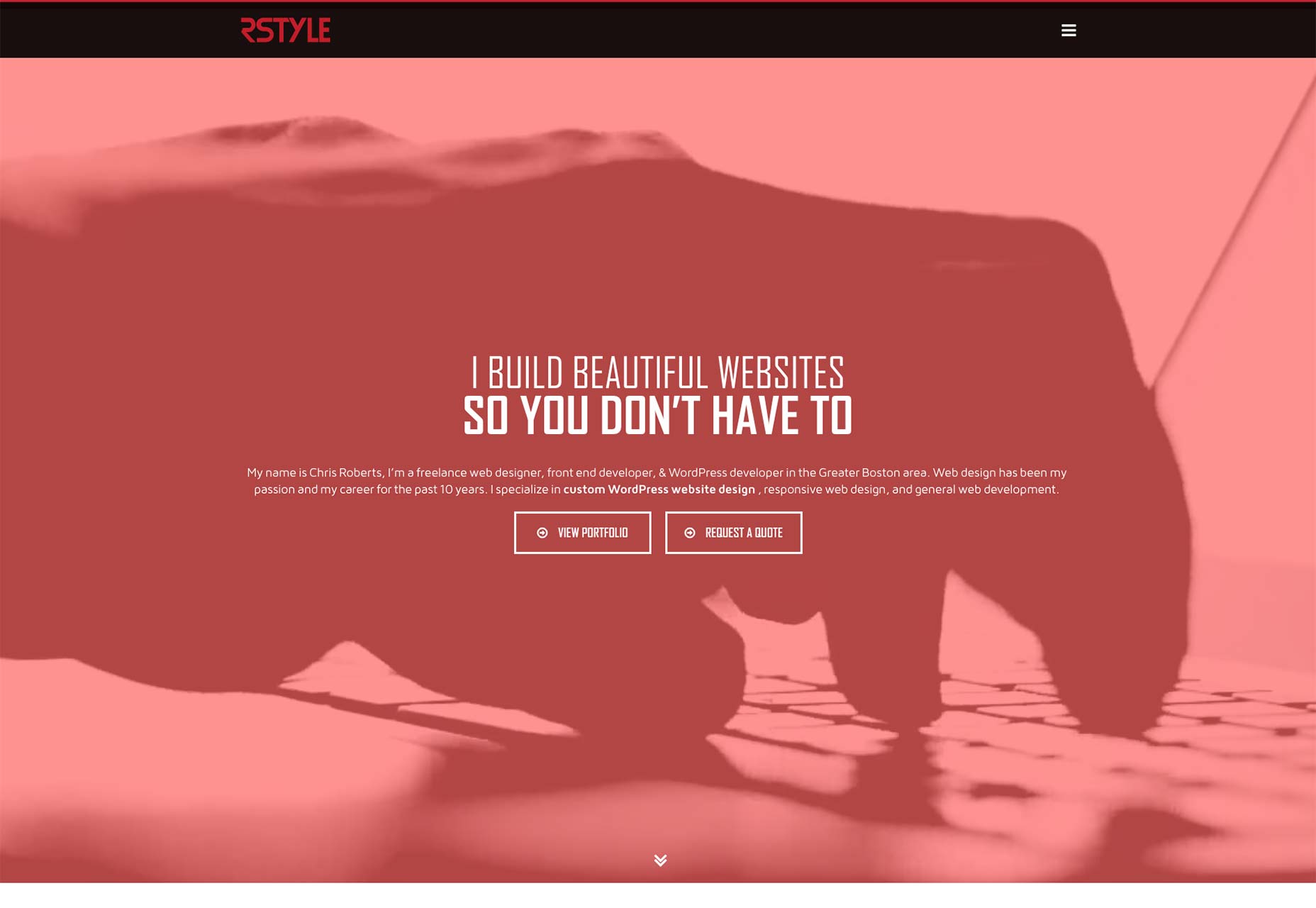
Estilo R
Algo sobre a estética de esse site me lembre dos velhos tempos, de um jeito bom. Tipo, isso é o que estávamos tentando realizar com nossos layouts de tabela fatiados pelo Photoshop, mas ainda não sabíamos como.
O site usa uma variedade de técnicas modernas, como animação de fundo, e ainda mantém uma espécie de estilo futurista da velha escola com a tipografia, as opções de cores e aquela foto recortada do designer. É como um site antigo feito certo, inspirando uma estranha sensação de prazer em mim.
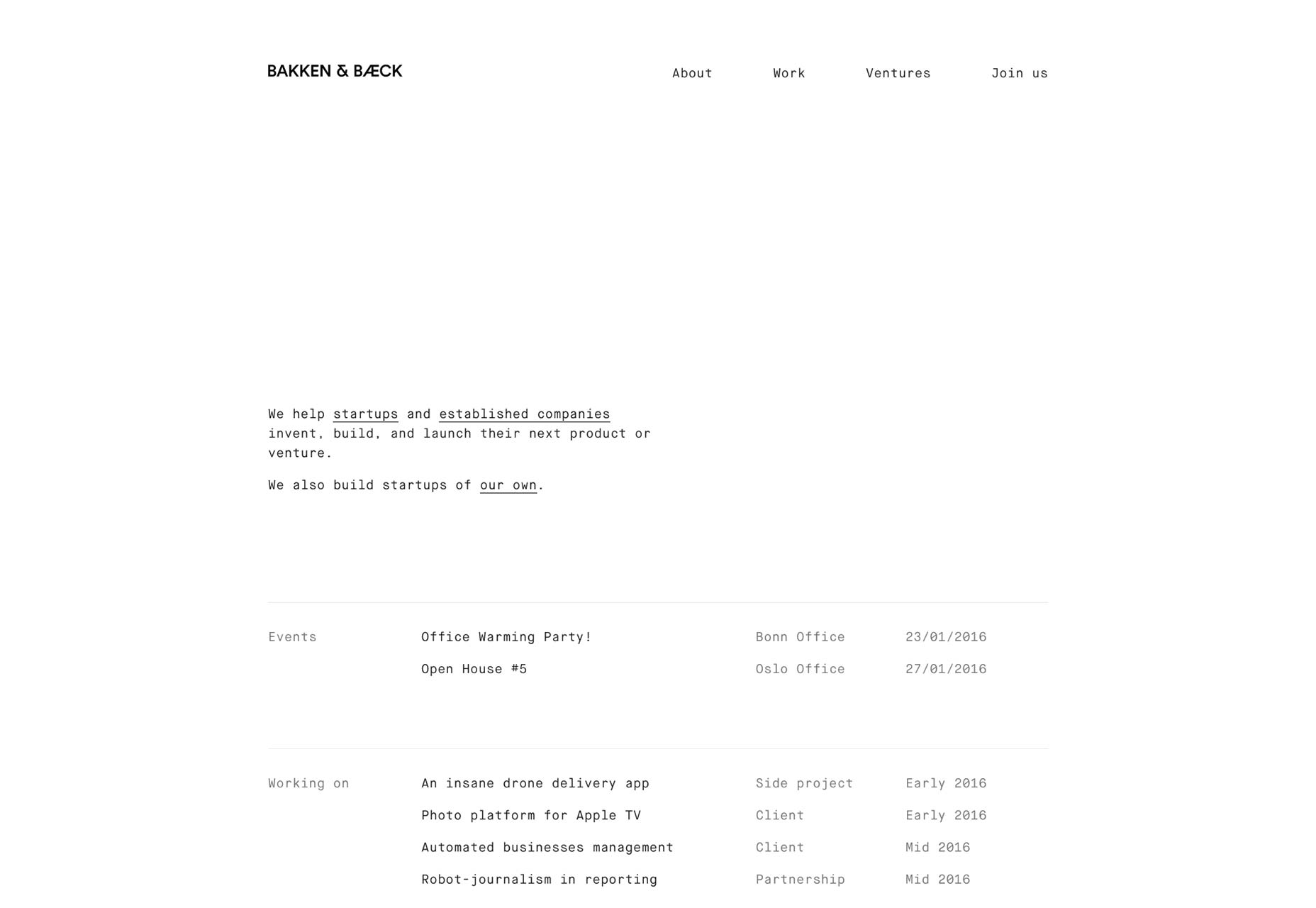
Bakken e Baeck
Eu suponho que seja oficial, as fontes Monospace estão de volta à moda, pelo menos até certo ponto. Eu não estou reclamando. É uma boa variedade. Ainda é preciso algum trabalho para conseguir sem parecer que você está tentando demais, mas isso é apenas parte do desafio.
Bakken e Baeck gerencia muito bem, usando fontes monoespaçadas para todo o texto em seu portfólio de startups. Sim. Um portfólio ... de empresas que eles construíram ou ajudaram a construir.
Minha única reclamação sobre essa estética é que às vezes é mínima demais . Quer dizer, há um campo de entrada na página, mas eu tive que ler algumas instruções na página para descobrir onde estava.
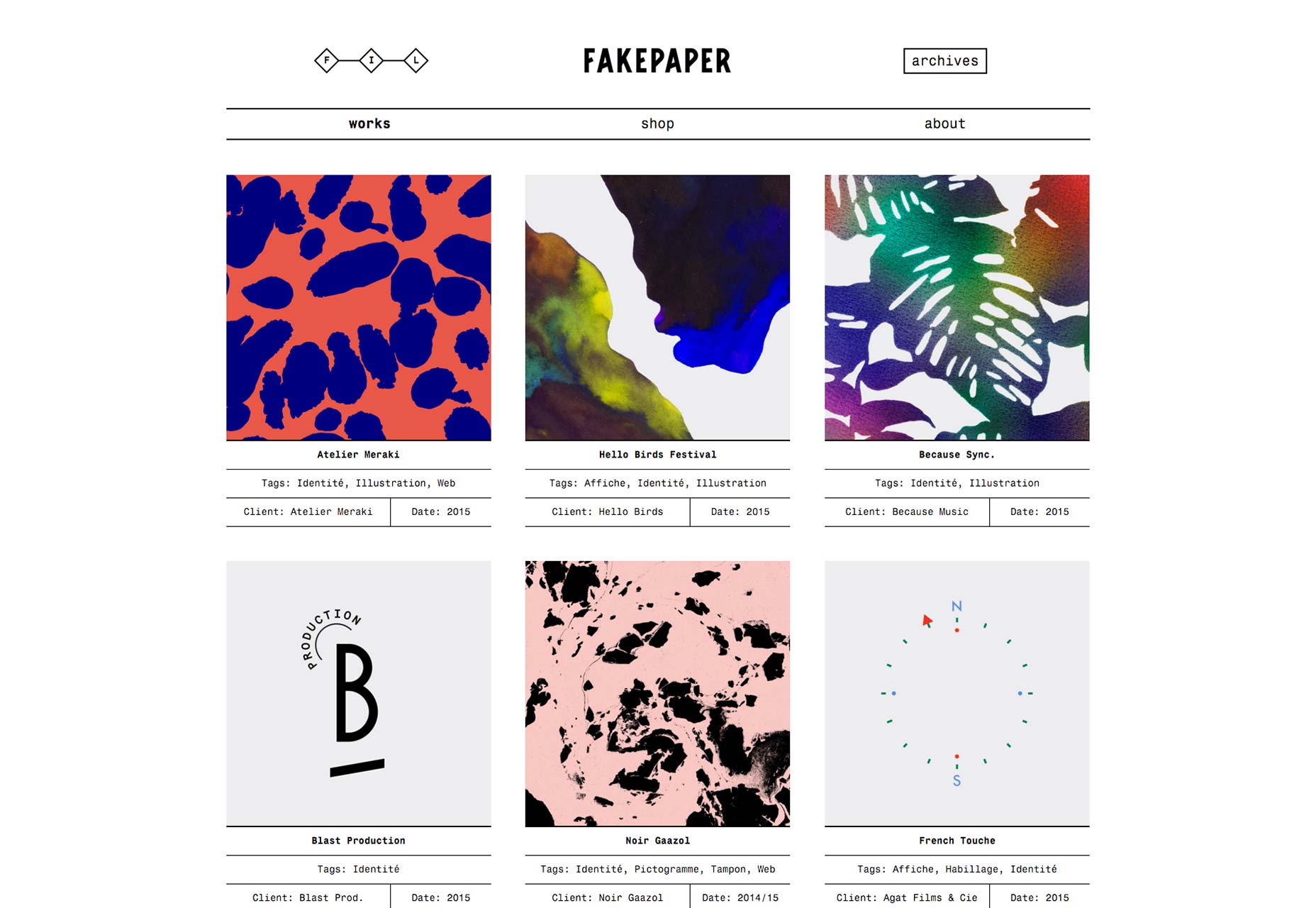
Fakepaper
Esses adoráveis desenhos monocromáticos e centrados em grade dos primeiros dias do minimalismo on-line não chegaram a lugar nenhum. Eles acabaram de responder. E mais bonita. Fakepaper usa esta estética lindamente, mantendo-a utilizável. Fundos brancos e linhas pretas para todos!
Carl Kleiner
Carl Kleiner , infelizmente, esconde toda a sua navegação por trás de um botão (como alguns outros sites da lista). O que eu gosto, porém, é a abordagem que ele fez com seu portfólio. Uma imagem por seção e cada imagem obtém sua própria cor de plano de fundo. Como muitos portfólios nem sequer demonstram essa direção de arte, isso faz com que esse portfólio seja uma espécie de anomalia.
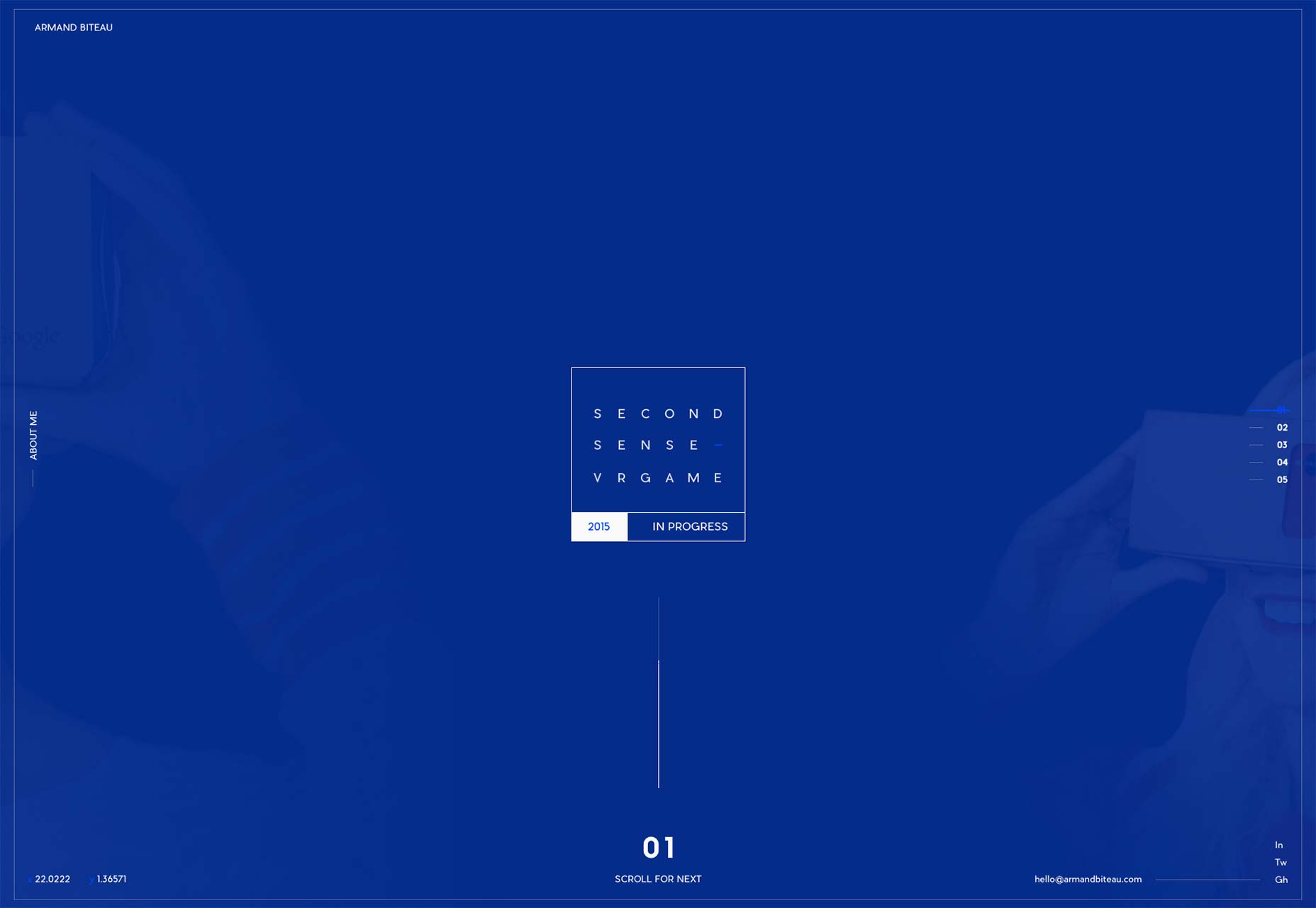
Armand Biteau
O site de Armand Biteau é simples, moderno e esteticamente agradável. Existe a pequena questão do fato de que, quando você acessa a home page, você pode perder um segundo ou dois procurando seu portfólio. Então você não se sente tão esperto quando percebe que está olhando diretamente para ele.
Ainda assim, uma vez que você descobre o quão ríspido ... a navegação não convencional deste site, há muito sobre a sua construção para apreciar. É uma reminiscência de uma interface de computador sci-fi (ou interface de jogo), enquanto ainda está elegante, e um bom desempenho.
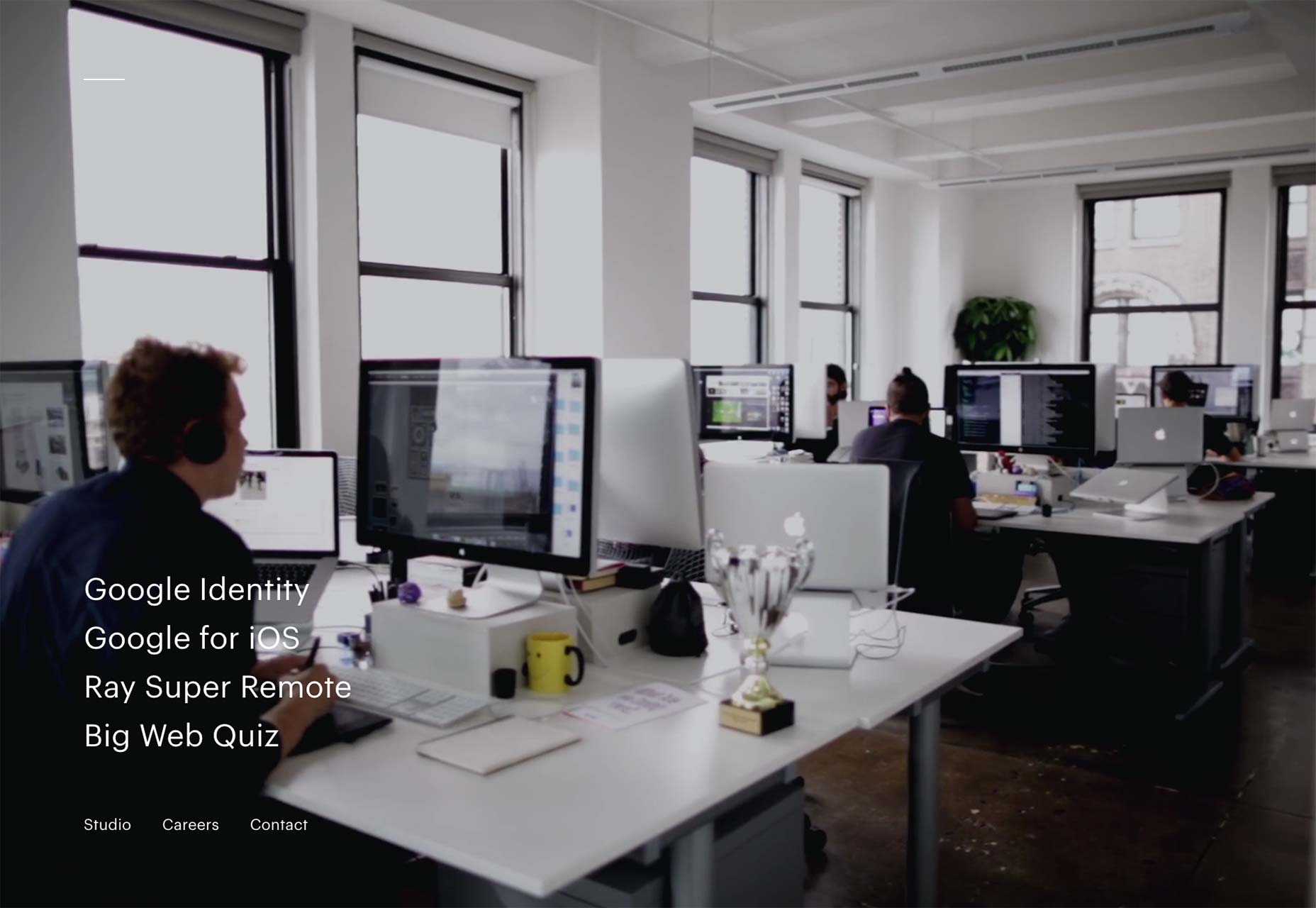
Isso também
Isso também pode ser um pouco confuso no início, porque eles colocaram nomes de projeto diretamente na navegação principal. Esse é o único ajuste a ser feito. O resto do site é puro minimalismo inspirado no Google. Sinto-me bastante seguro ao dizer que eles são inspirados pelo Google, porque fizeram alguns projetos para o gigante da tecnologia.
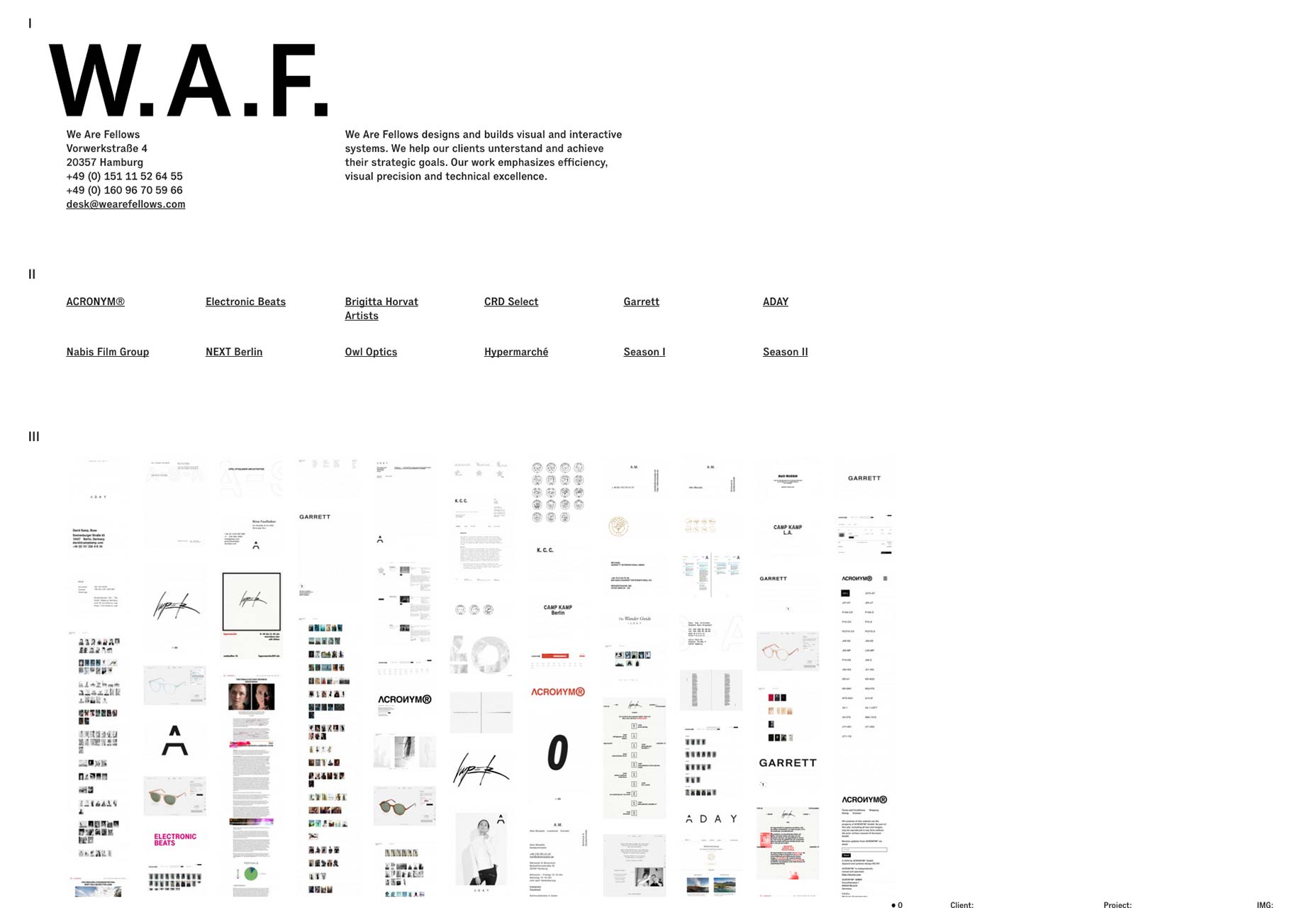
Nós somos companheiros
Nós somos companheiros Leva a ideia de colocar seu trabalho em sua home page bastante a sério. Eles colocaram tudo lá. Com muitas miniaturas relativamente pequenas.
Eu não defenderia essa abordagem para todos, mas no caso deles, isso faz uma imagem bastante impressionante. Eles obviamente fizeram um ótimo trabalho, e você pode ver qualquer coisa de perto com um clique.