Os melhores novos sites de portfólio, abril de 2016
Ei pessoal, é hora de olhar para os portfólios de outras pessoas e ficar um pouco ciumento de novo! E adivinha? Pela primeira vez, a maioria dos sites que apresentamos vem de nossos próprios leitores.
Se eu dissesse que estava orgulhoso de vocês, isso tornaria isso estranho?
De qualquer forma, se você quiser ser incluído no roundup do próximo mês, entre em contato comigo [email protected] {$lang_domain} .
Nota: Eu estou julgando esses sites por quão bons eles parecem para mim. Se eles são criativos e originais, ou clássicos, mas muito bem feitos, tudo é bom para mim. Às vezes, o UX sofre, por exemplo, muitos desses sites dependem do JavaScript para exibir seu conteúdo; esta é uma Bad IdeaTM, crianças.
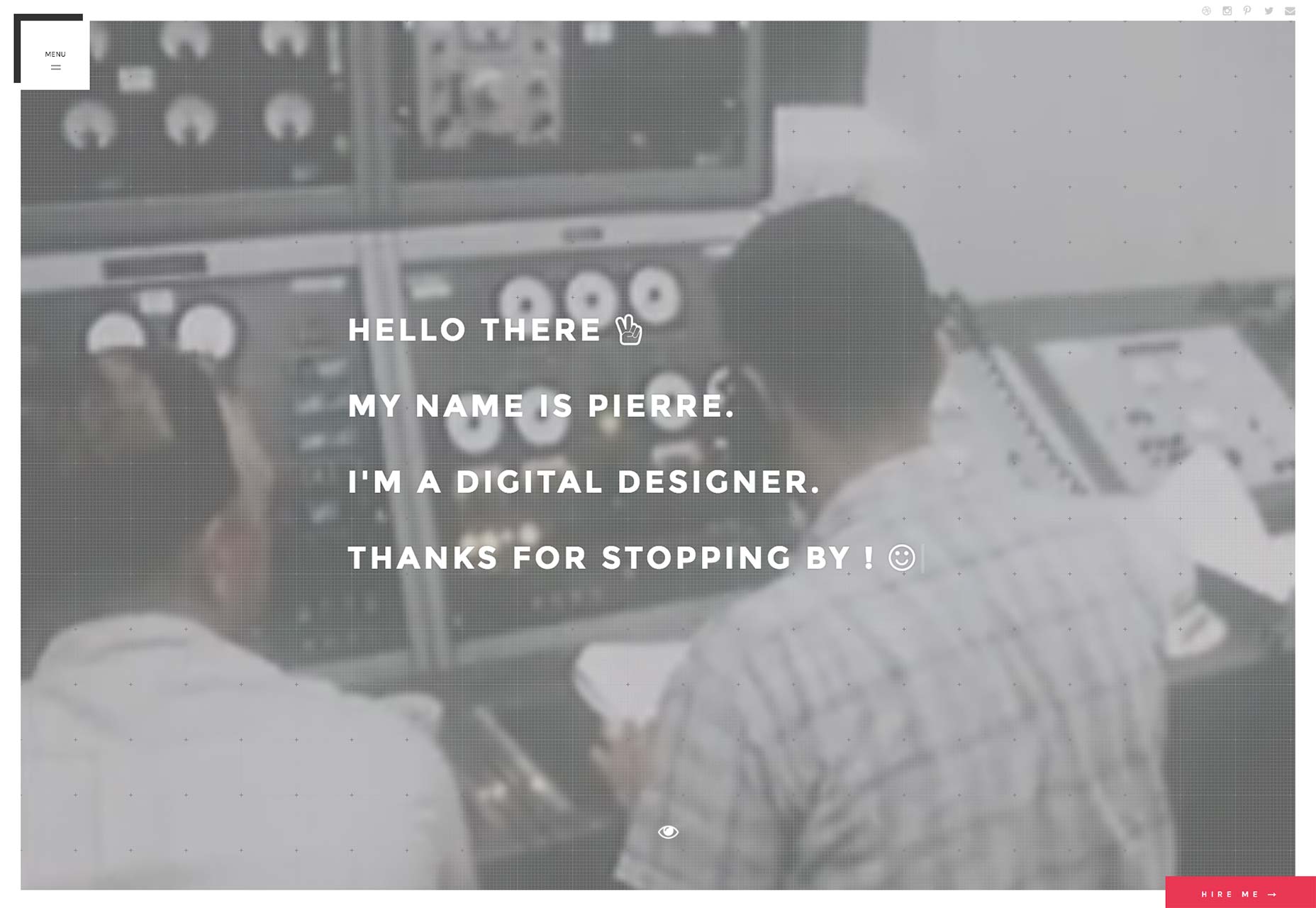
Pierre
Eu serei honesto com você. Eu não sei francês suficiente para dizer se "Leverrier" é De Pierre apelido, apelido ou algum tipo de adjetivo. Não consegui encontrar o nome completo dele no conteúdo do site.
A confusão em torno de seu nome de lado, o site é bonito, utilizável, embora fortemente focado em animação. As imagens são boas, e o fundo de vídeo vintage na página inicial é um toque agradável, estilo-sábio.
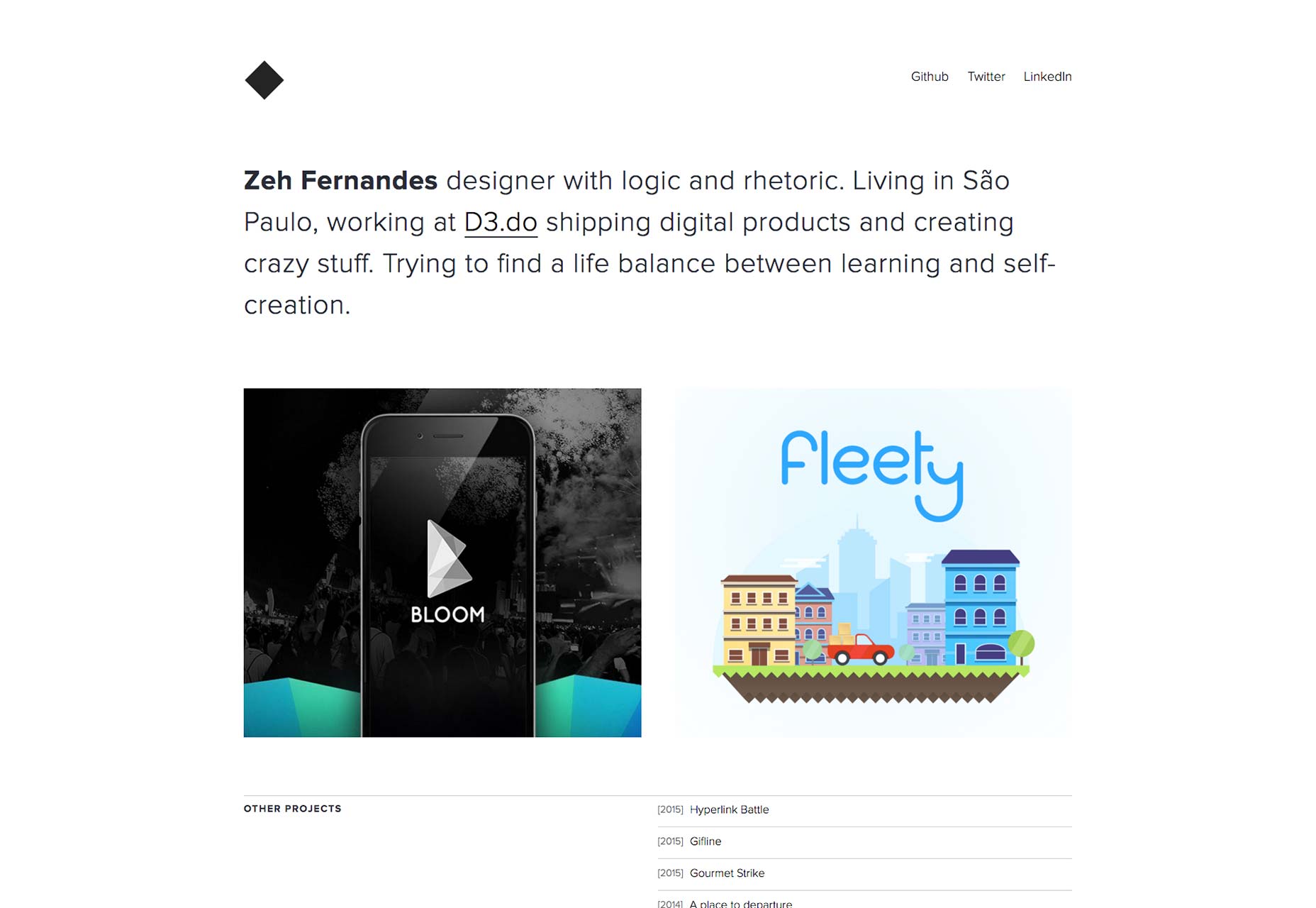
Zeh Fernandes
Zeh Fernandes Alcançou o tipo de minimalismo que faz com que seu site de uma página se acalme. Então, novamente, talvez eu seja facilmente acalmado por texto preto em um fundo branco.
Ainda assim, Zeh é um mestre em código e design, e mostra isso.
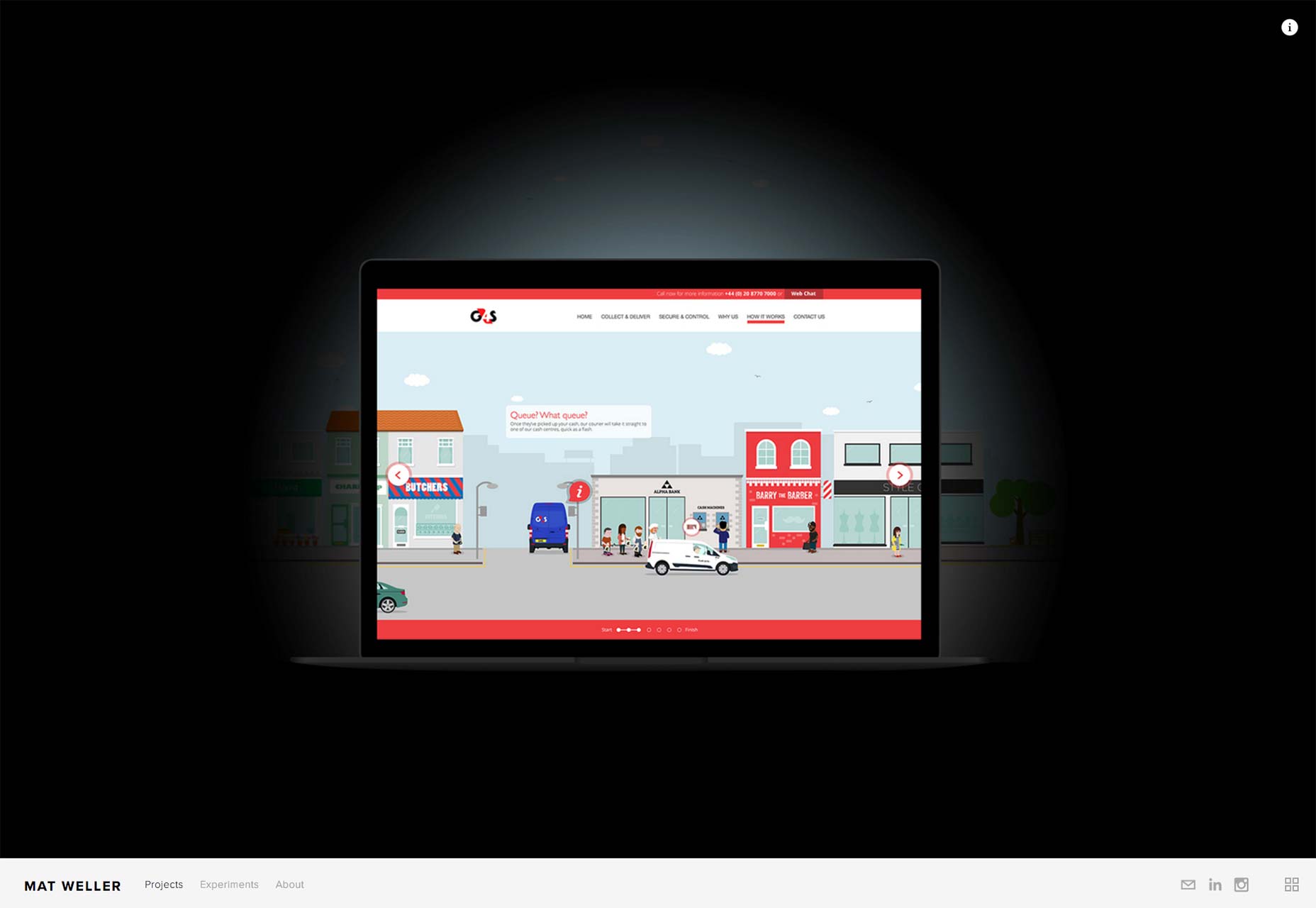
Matt Weller
Matt Weller é ainda outro designer que assume um grande risco ao tornar seu portfólio apenas um grande carrossel cheio de seu trabalho. Ainda assim, suas habilidades como designer gráfico e ilustrador tornam o programa agradável.
Matt Muirhead
Matt Muirhead combina um tipo interativo de brinquedo de desenho, filmagens de vídeo e animação em uma experiência de site rica, adorável, embora um pouco distraída. Se o trabalho de um designer é atrair a atenção e guiar o usuário por um caminho, então Matt Muirhead conhece bem o seu trabalho.
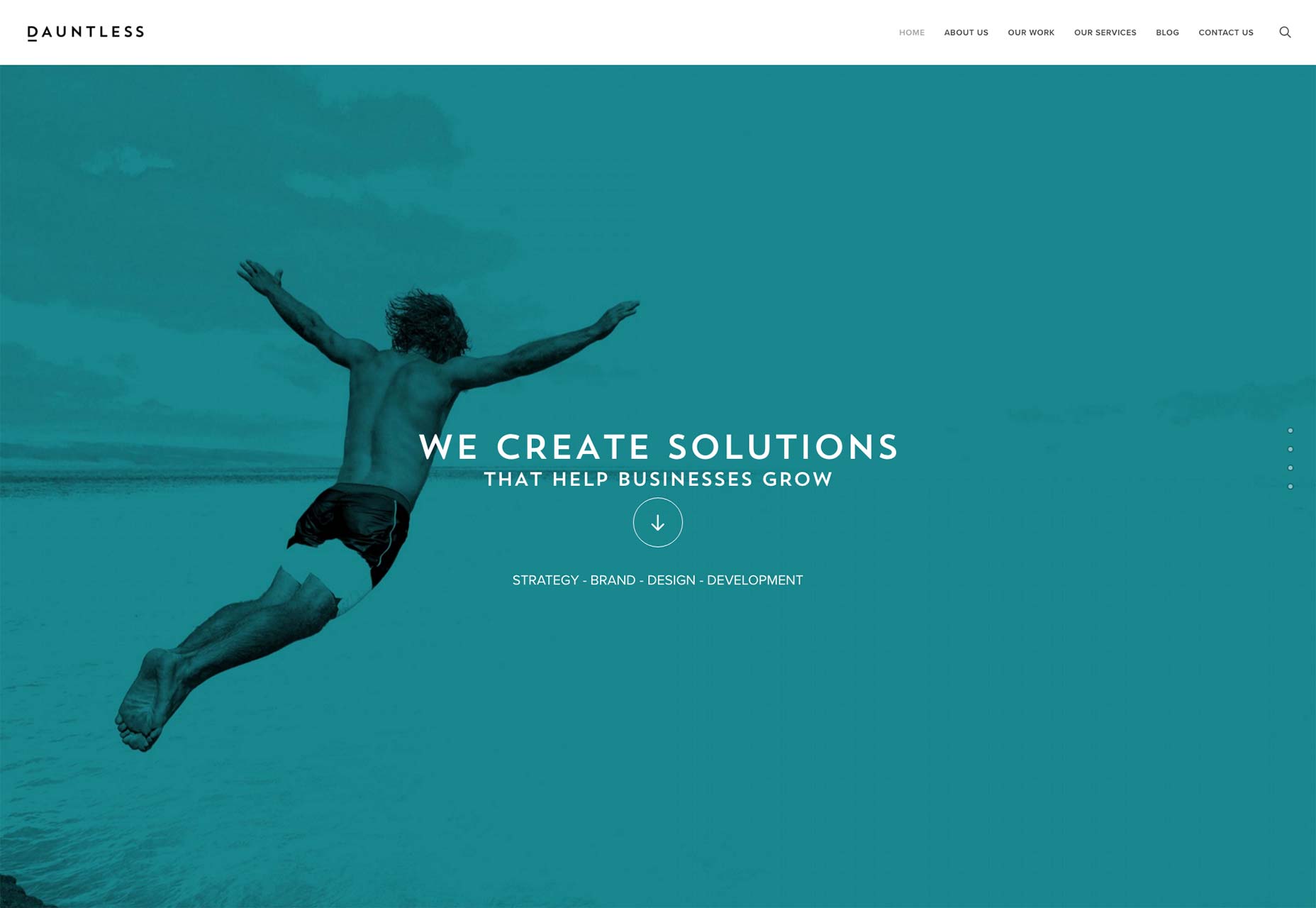
Destemido
'Dauntless' website não faz nada de revolucionário com o layout ou estética, mas é um bom design TM . Isto é, é utilizável, elegante e agradável aos olhos.
Talvez seja irônico que o slogan deles seja “Dauntless”, mas para os seus clientes decididamente voltados para os negócios, esse é um design quase perfeito.
Jacob Stringfellow
Jacob Stringfellow adota uma abordagem ousada e arriscada ao seu portfólio. Não há como negar que os visuais são adoráveis (com mais um excelente exemplo de uma paleta de cores focada em amarelo), é a apresentação.
Especificamente, ele esconde seu trabalho anterior em carrosséis lightbox, e a cópia afirma diretamente que este site é seu melhor trabalho até agora, mas você pode olhar para pedaços de seu trabalho mais antigo se você realmente precisar .
Apesar desse risco estranho, o resto do site é simplesmente lindo.
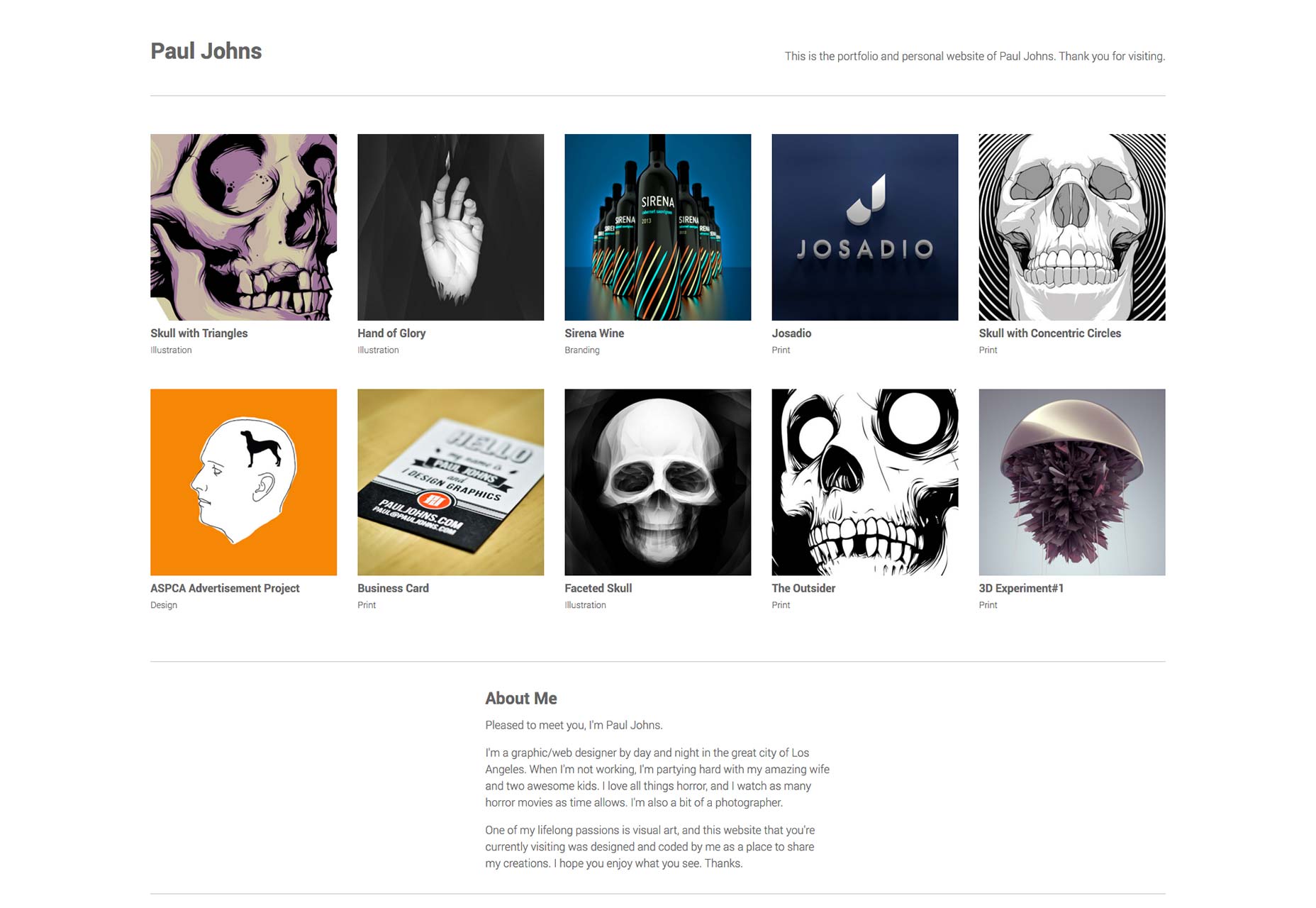
Paul Johns
Site de Paul Johns é outro que eu acho calmante de olhar. Tipografia simples, utilizável, bonita e decente, permite que o trabalho fale por si. Eu não posso pedir mais.
Ryan Gittings
eu amo Site do Ryan Gittings porque é um ótimo exemplo de aprimoramento progressivo além de um design útil, rápido e de boa aparência.
Embora a estética e o layout não sejam nada originais, desative o JavaScript e observe como tudo ainda funciona bem. Tudo o que você perde é um par de animações extravagantes. É assim que deve funcionar!
Além disso, realmente parece bom, de uma forma convencional.
Girar
Girar é um estúdio que leva a abordagem oposta. O site está na moda, até mesmo elegante, mas eu odeio ver o que aconteceria se alguém não conseguisse carregar o JS por qualquer motivo.
Ainda assim, eu amo a forma como eles mostram seu trabalho, as “miniaturas” (clique, você verá o que quero dizer) e os próprios estudos de caso.
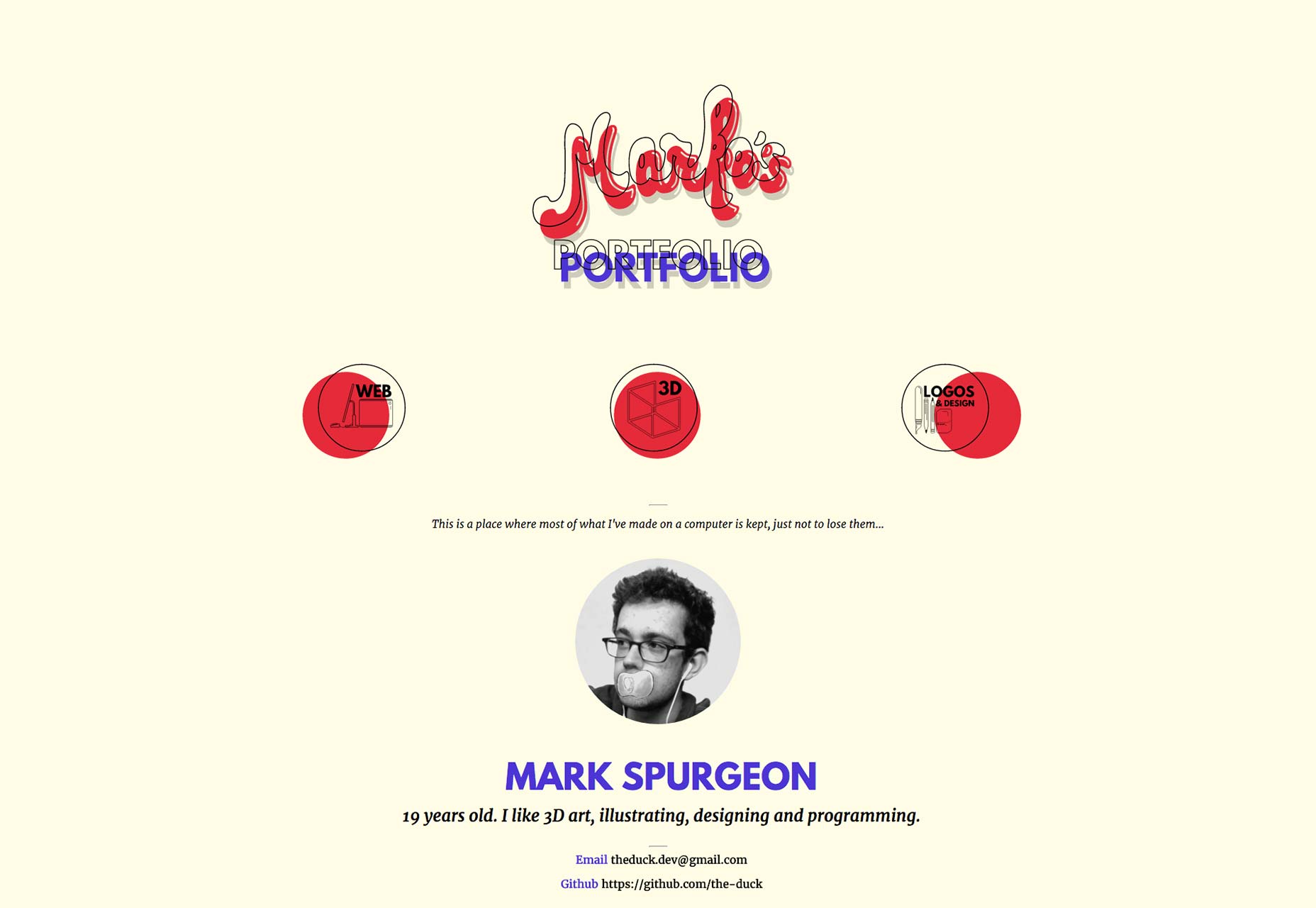
Mark Spurgeon
Mark Spurgeon é um designer, programador, ilustrador e artista 3D promissor de 19 anos de idade. Admito francamente que ele poderia praticar o uso do espaço em branco e da tipografia, mas o que chamou minha atenção foi a estética.
É um design vintage e minimalista. O design vintage tende a ser simplista, mas não minimalista. Geralmente é dominado por fotos grandes, floreios estilísticos e assim por diante.
Ver as duas estéticas combinadas é refrescante. Com alguns ajustes, esse pode ser o melhor portfólio do mês.
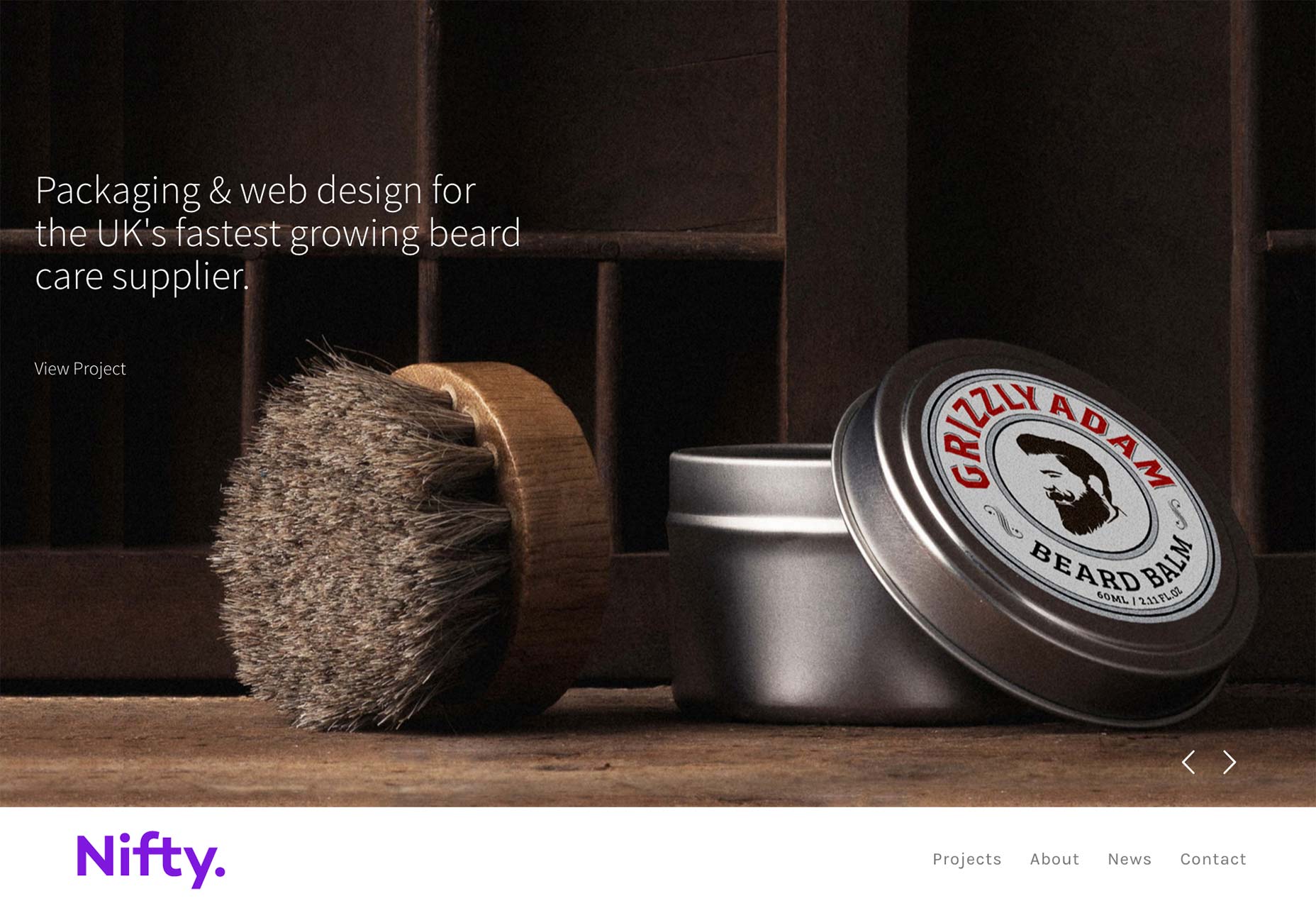
Bacana
É simples. É elegante. Está Bacana ! (Desculpe, eu tive que fazer isso.) É outro desses sites que faz muito pouco que é novo, mas é muito certo. Clique, navegue, aproveite as cargas de ótimas imagens.
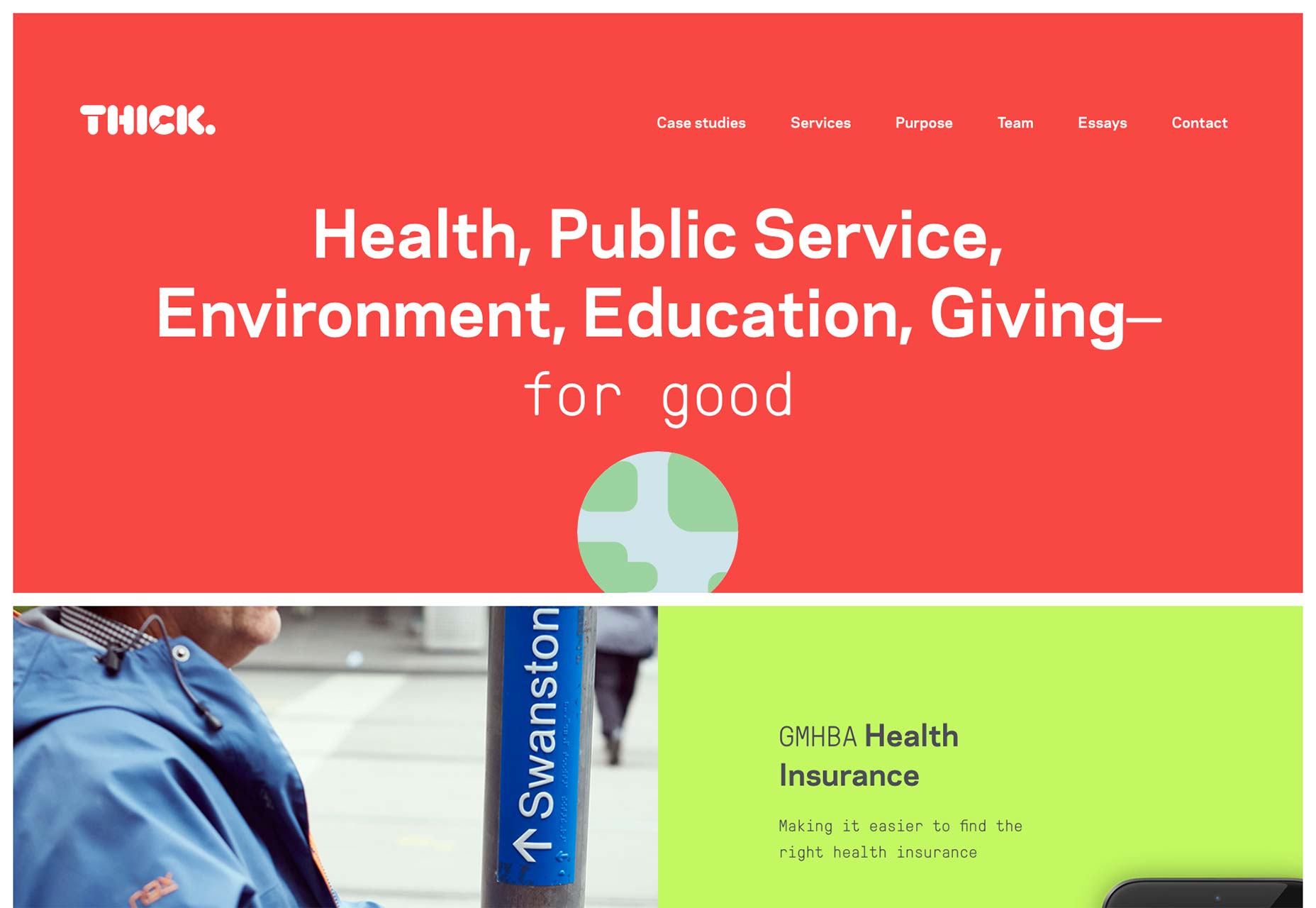
Grosso
Grosso é um estúdio de design na Austrália.
[Não faça uma piada de cabeça para baixo ... Não faça uma piada de cabeça para baixo ...]
Eles conseguiram virar as tendências de design de cabeça para baixo [Dammit…] usando fontes monoespaçadas com muita cor. Não mesmo. Quase toda vez que vejo pessoas usando fontes monoespaçadas, é em um design monocromático. Ou isso, ou um design quase monocromático, levemente tocado com cores de destaque.
É bom ver que Thick foi em uma direção diferente e fez com que parecesse bom.
Iaia Ioio
Iaia Ioio tem o tipo de design “maluco” que faz pensar nos anos 90, apenas imbuído de uma paleta menos colorida.
Eu admito, sempre me sinto estranho quando chego à página de destino de um site e não consigo rolar. Isso confundirá mais do que alguns usuários quando eles chegarem e descobrirem que a navegação está nos quatro cantos.
Uma vez que você descubra isso, o design parece clássico, como quando o estilo Bauhaus começou a se infiltrar no web design. Ele vem completo com fontes monoespaçadas e o que eu poderia jurar é um pouco Helvetica.
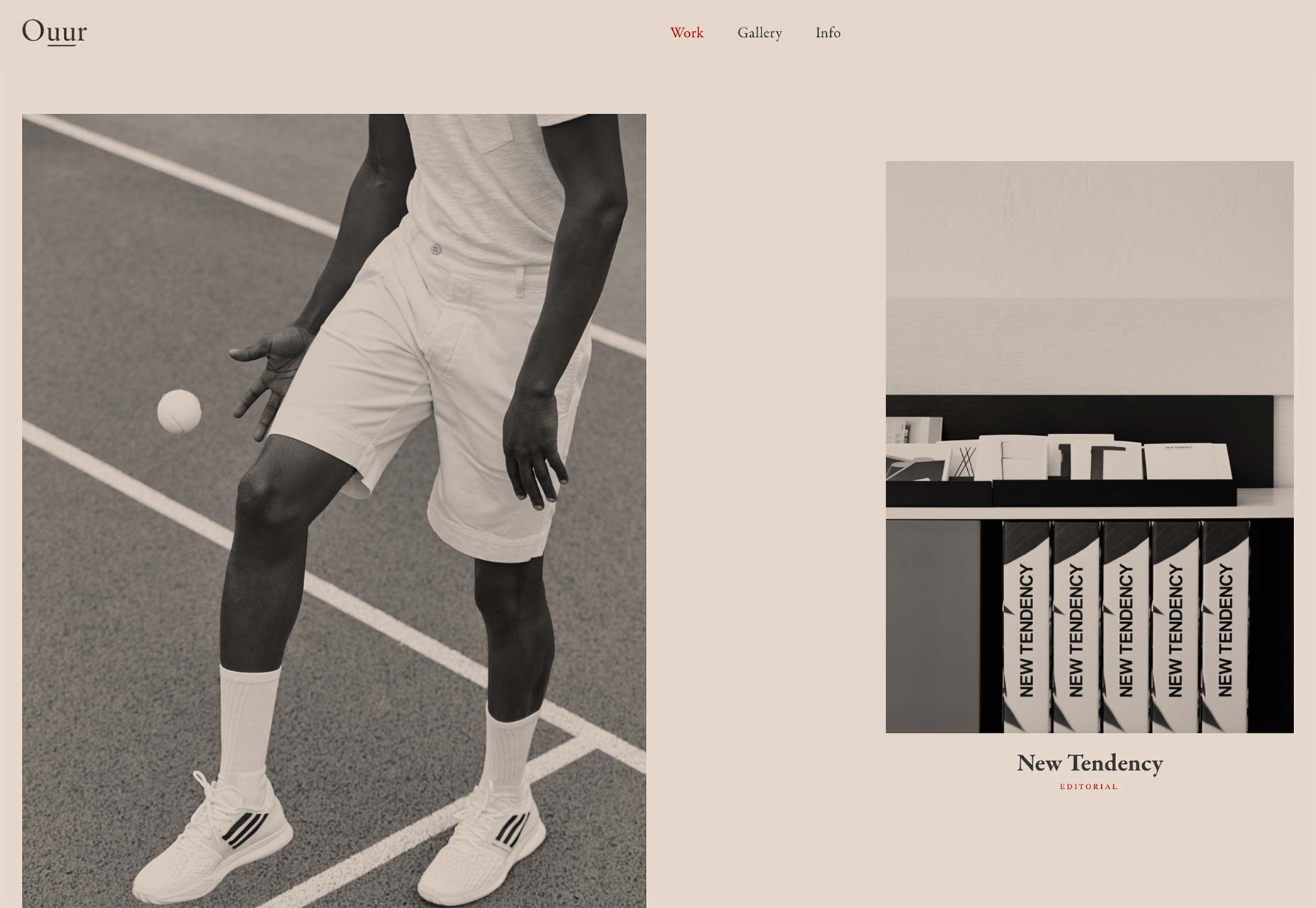
Ouur Media
Ouur Media aperfeiçoou uma estética que vou chamar de “Sepia Bauhaus” (não confundir com o “Minimalismo Vintage”). Sério, olhe para isso. Eles tem essa coisa de assimetria, e eles correram toda a home page através de um filtro Sepia, e está funcionando para eles.
Eles também são as pessoas que fizeram uma série muito legal de fotos com os palitos .
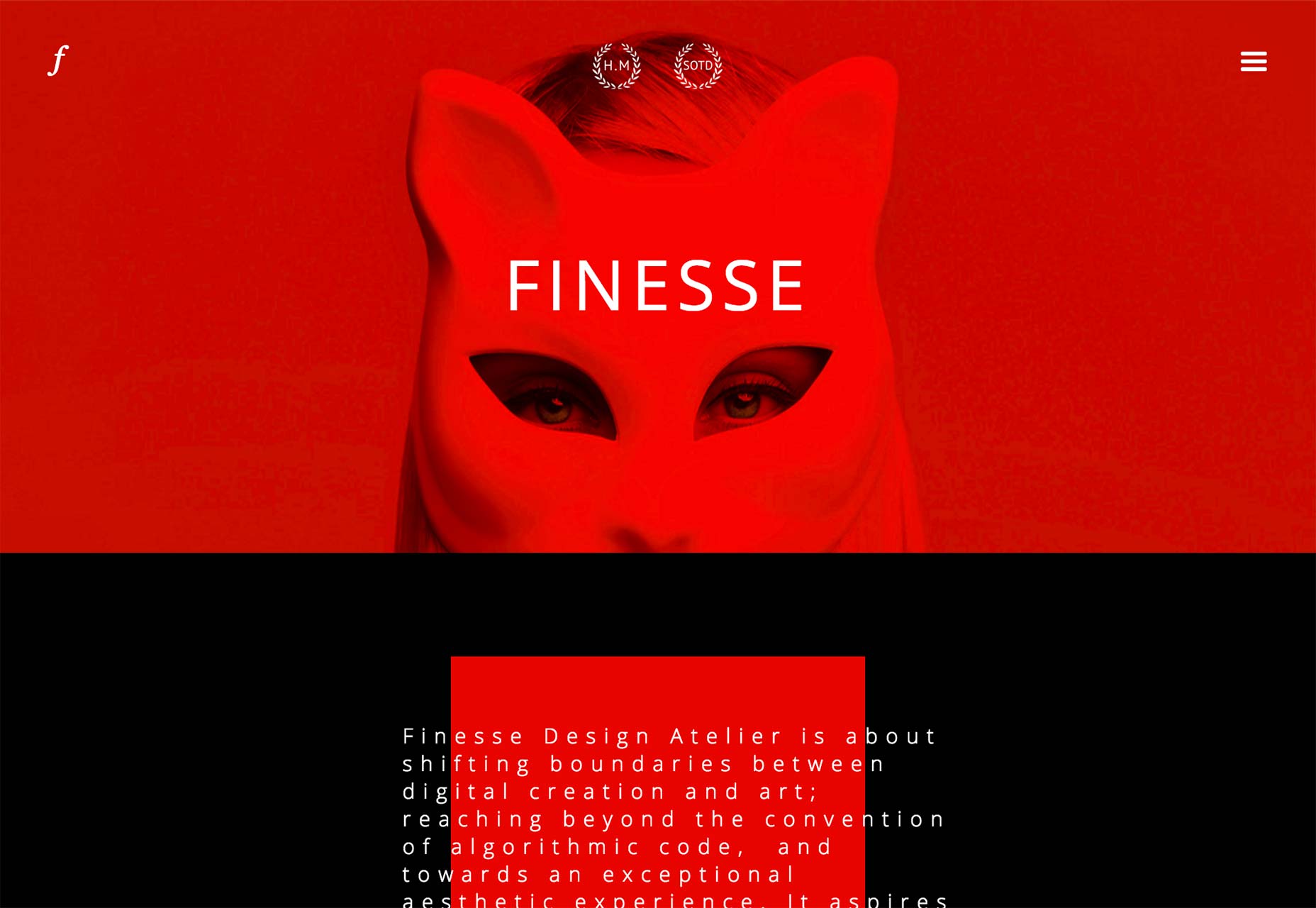
Fineza
Fineza é um estúdio de design com um estilo distintamente elegante que se reflete em seu próprio site e em todo o portfólio. Além disso, eles fazem com que o vermelho e o preto pareçam realmente bons.
(Aviso justo, depois do salto, haverá pelo menos um par de mulheres em lingerie. Talvez não clique neste enquanto estiver no trabalho.)
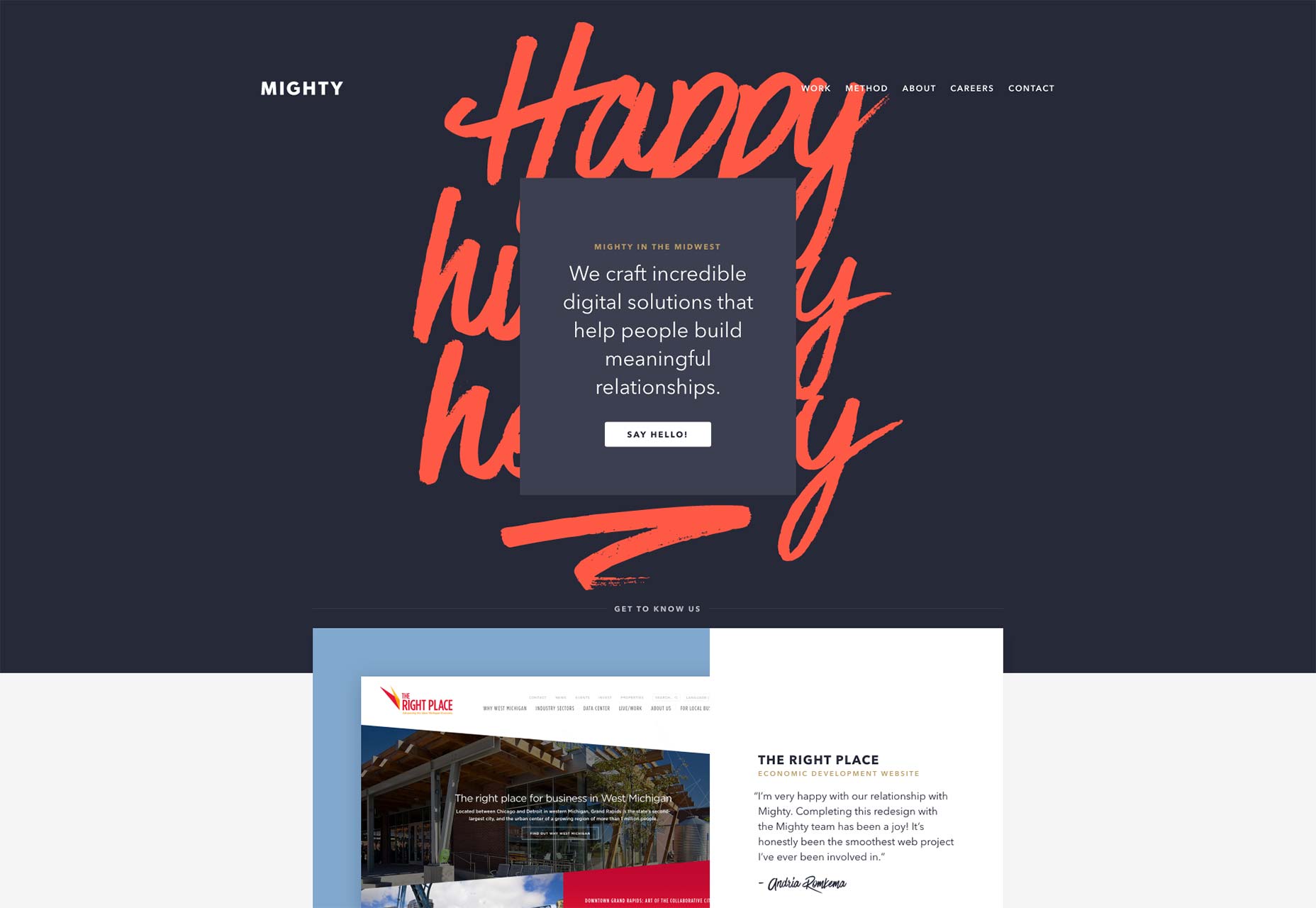
Poderoso no Centro-Oeste
Poderoso no Centro-Oeste é uma agência em Michigan. Seu site é praticamente um livro de texto sobre bela tipografia, o uso de espaços em branco e a combinação de pinceladas estilizadas inesperadas e roteiros cursivos em um design conservador.
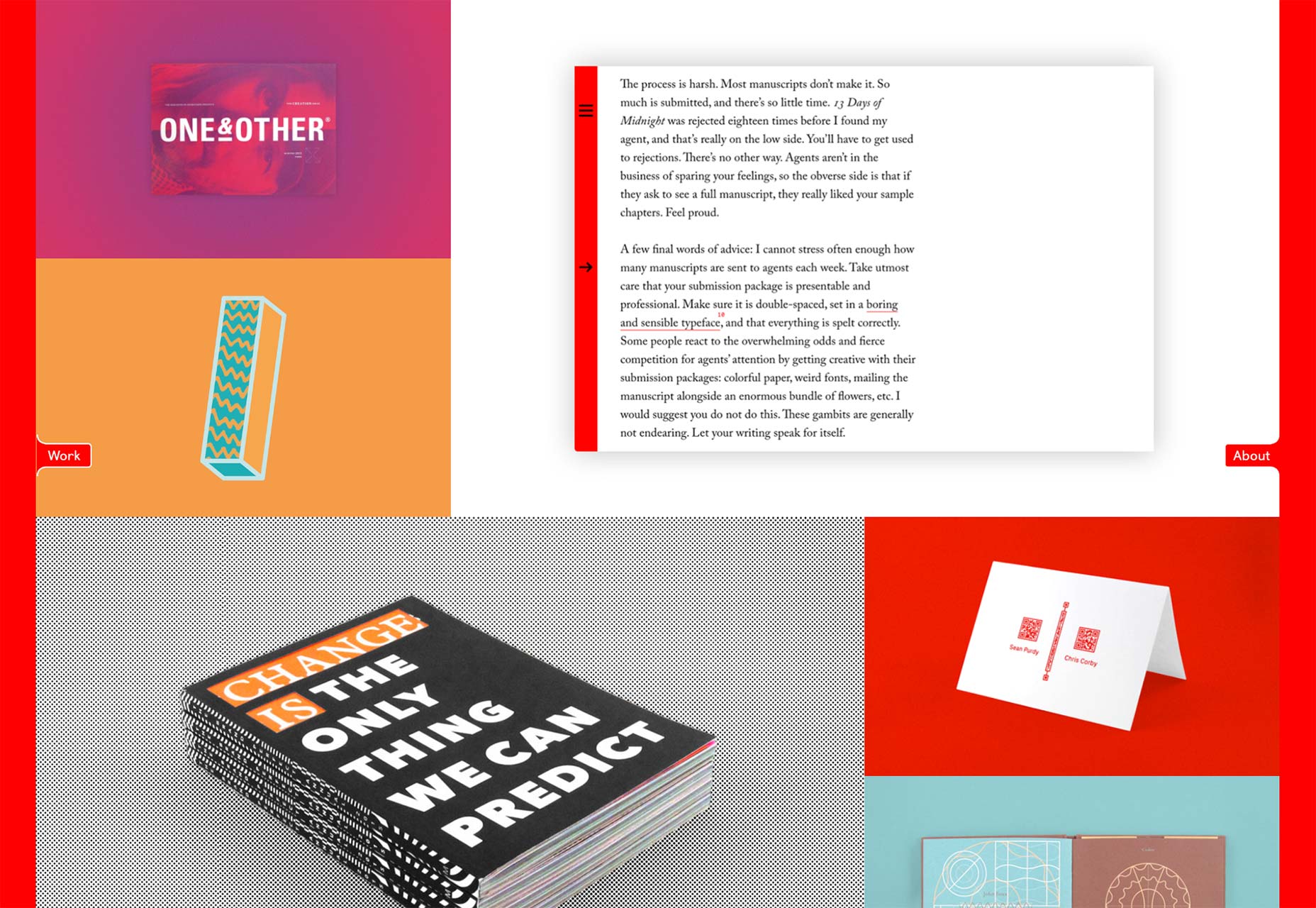
Sean Purdy
É raro encontrar um site tão saturado de vermelho quanto Portfólio de Sean Purdy e mais raro encontrar um que parece tão bom. Agora, há um problema: depois que você chegar lá, clique em um projeto o mais rápido que puder, porque esses gifs piscando machucam meus olhos um pouco.
Depois que você passa por isso (e é um problema de usabilidade bem grande), o trabalho é bonito, a tipografia é boa e a navegação, embora não convencional, é óbvia o suficiente para ser utilizável.
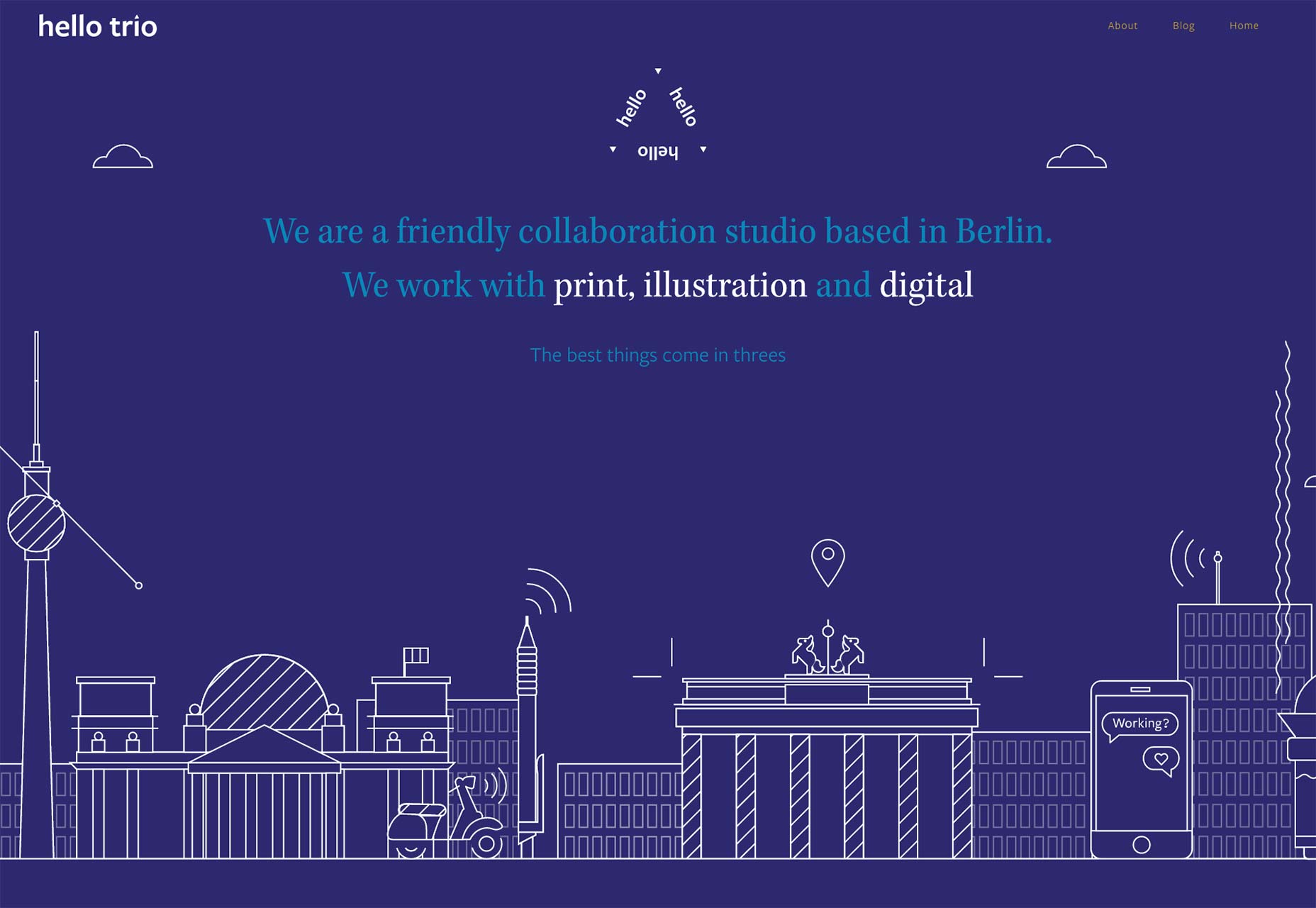
Olá Trio
O baseado em Berlim Olá Trio combina ilustração com tipografia fantástica em um site simples que faz o que diz no rótulo.
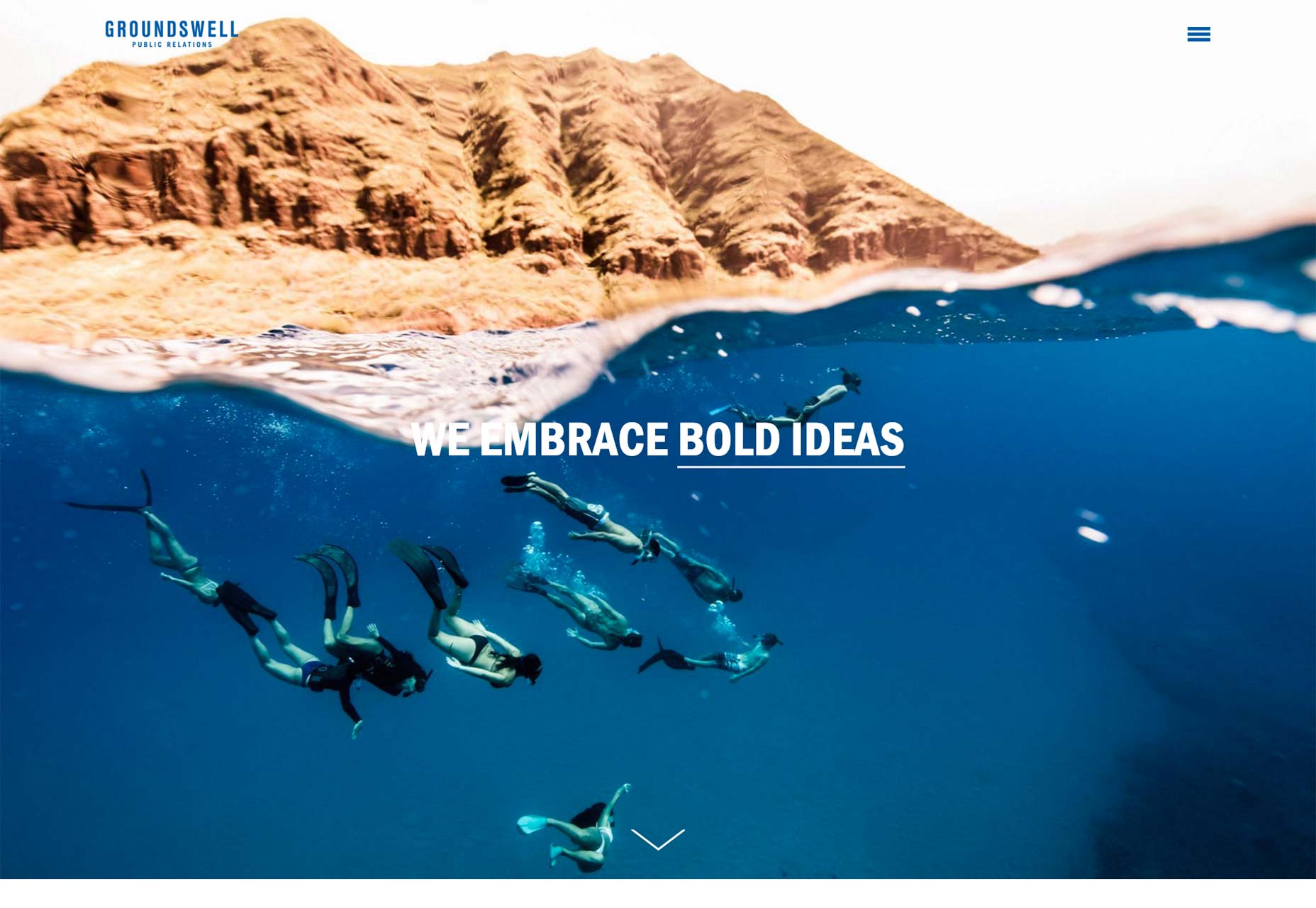
Onda
Onda usa seu site de portfólio para mostrar seus estudos de caso de relações públicas. Eles também usam muita fotografia de estoque. Mas, ei, se eles não pudessem vender um conceito com fotos, não tenho certeza se confiaria neles para fazer meu PR.
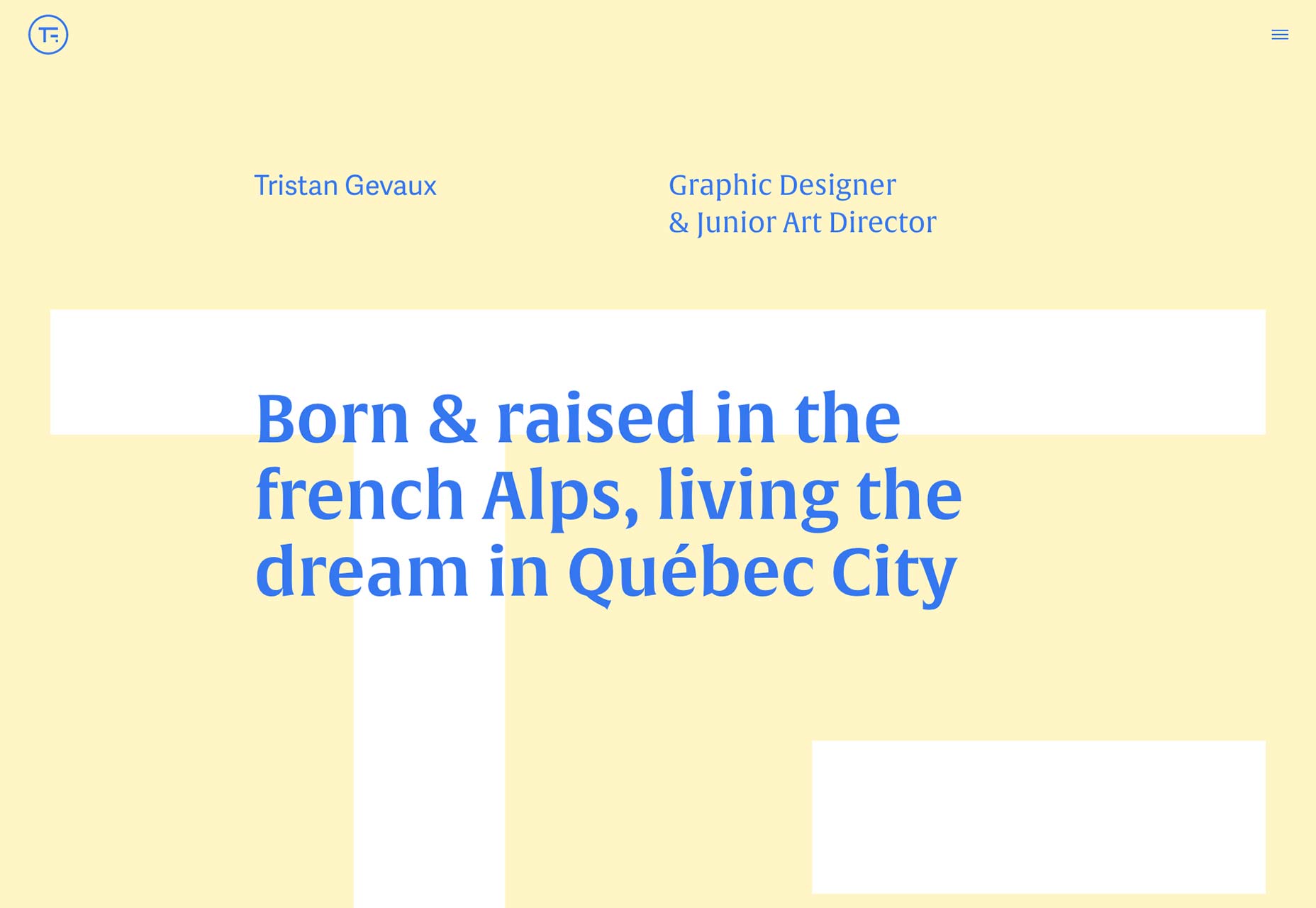
Tristan Gevaux
Usando amarelo bem em web design é difícil. Misturar amarelo e azul e fazê-lo funcionar é mais difícil. Tristan Gevaux conseguiu isso, junto com uma ótima tipografia e um senso de estilo muito distinto.
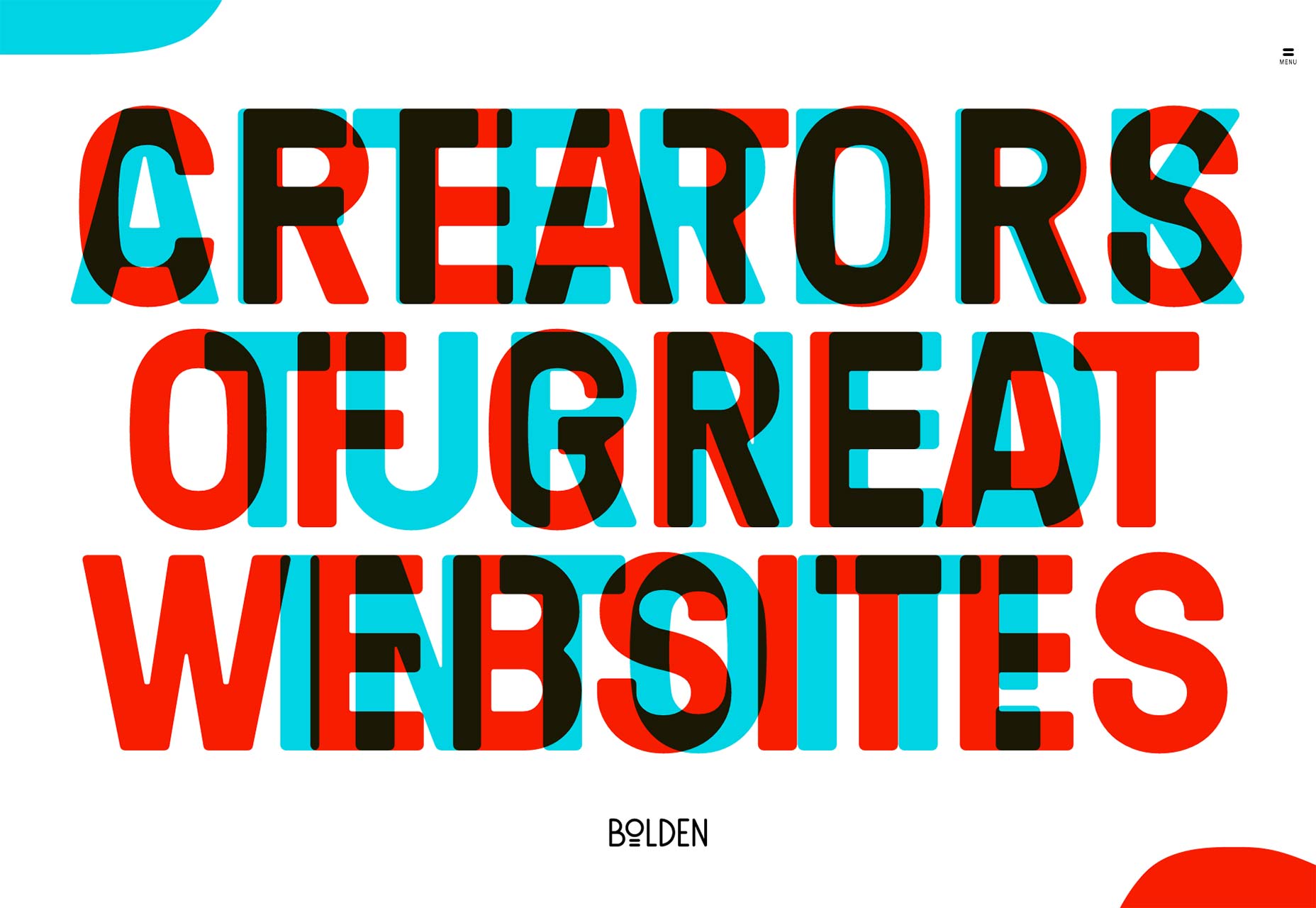
Bolden
Bolden é um estúdio de design em Amsterdã. A estética de seu portfólio usa animação e sobreposições de vermelho e azul para revelar informações. É bastante distinto, definitivamente atraente e muito bem feito.
Josh Sender
Site do Josh Sender é simples, em grande parte monocromático, discreto. Enquanto eu sempre exibi pelo menos um site ou dois para suas escolhas de cores ousadas, devo admitir que esse tipo de design é meu primeiro amor.
Explainer Videoly
E nós pulamos de volta para as cores vivas com Explainer Videoly , um estúdio que faz vídeos explicativos. Você pode assistir seu vídeo explicador sobre isso em sua página inicial, porque eles realmente gostam de criá-los.
Seu site pode não ser particularmente adequado ao layout, e não há motivo para o texto ser tão pequeno, mas esse site tem personalidade e muito disso. Além disso, é utilizável.
Darryl Snow
O site de Darryl Snow é outro grande para mostrar personalidade. Ele não mostra muito do seu trabalho enquanto mostra as marcas pelas quais trabalhou. Dado o tamanho dessas marcas, isso provavelmente é o suficiente para a maioria dos clientes.
Mas eu gosto especialmente da maneira como ele coloca uma virada em conceitos antigos, como as bordas curvas entre as seções de conteúdo do tamanho da tela. São os pequenos detalhes que podem fazer com que um layout padrão pareça único.