Os melhores novos sites de portfólio, agosto de 2016
Olá leitores! Este mês, a linha entre web design e arte continua a se confundir à medida que mais designers adotam a estética pós-moderna para seu trabalho. O conceito de usabilidade continua a ser ofegante.
Poderíamos chamá-lo de "design pós-utilizável", talvez. É por isso que tento apresentar alguns dos sites mais normais, mas com aparência profissional, com todas as coisas artísticas.
Mas então, essas são carteiras. É aí que os designers geralmente vão ficar um pouco loucos. Esses sites são bem parecidos, então eu aconselho você a se inspirar na estética, e então descobrir como fazer tudo sozinho com CSS e HTML, se você puder.
Fabio Rocha
Começamos com o portfólio de um Fabio Rocha . Realmente, estou começando com um fácil. Não é nada muito complexo, apenas imagens e textos simples e utilizáveis em seções de tela inteira. É bonito, a tipografia é boa. Pontos de bônus para outro bom uso de amarelo.
K Logic
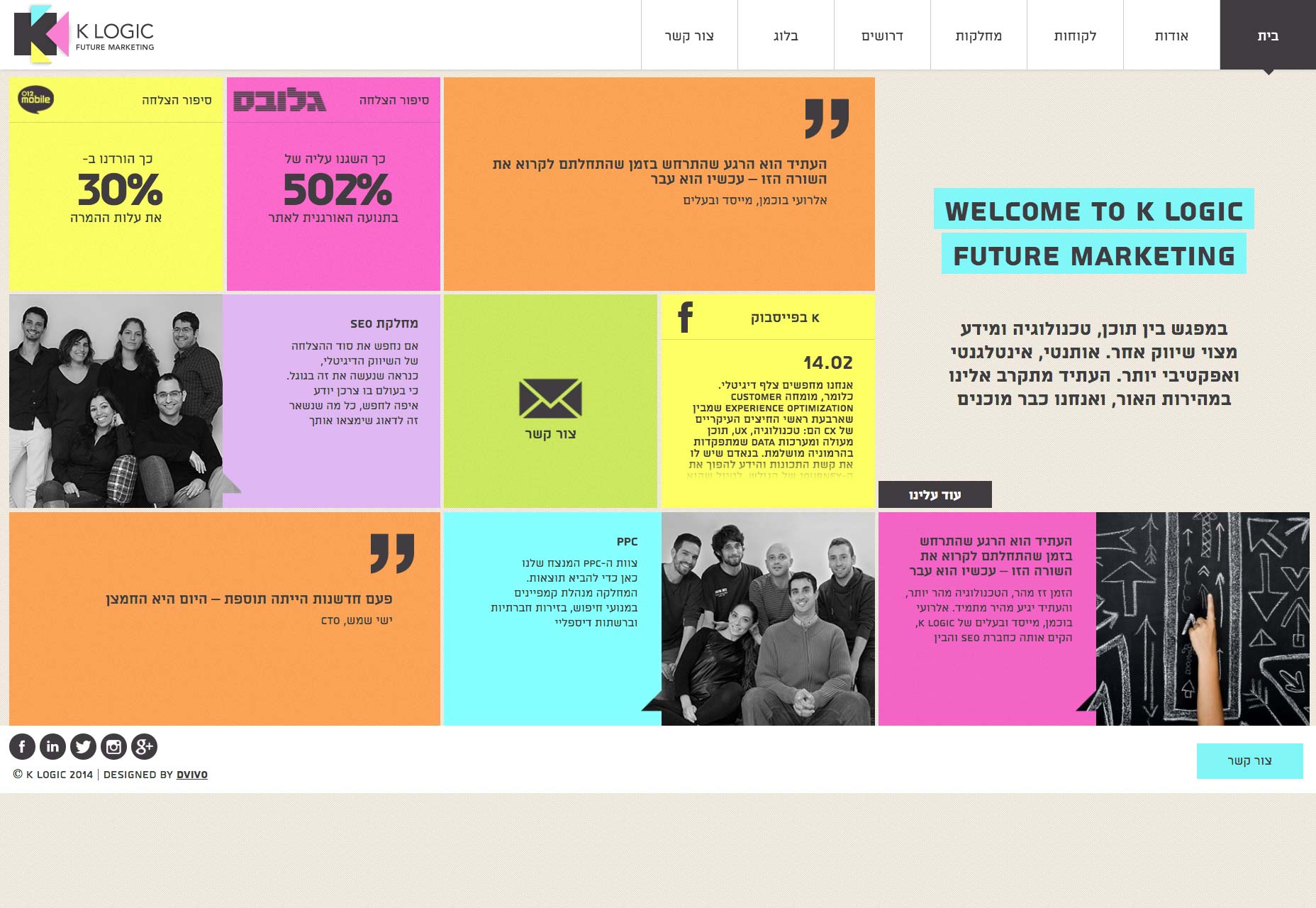
E agora eu te jogo no fundo do poço. K Logic é um site de portfólio de uma empresa de marketing, e é tanto quanto eu posso dizer. Ah, e o trabalho deles é apresentado em estudos de caso. O resto é tudo hebraico para mim. Literalmente.
Vale a pena dar uma olhada. Como designer, fui acusado de fazer um design muito "box-y". Isso nos mostra como o site box-y realmente se parece e quão bem ele pode funcionar. Também é bom para aqueles de nós que não trabalham com linguagens RTL ver como outros designers lidam com isso.
Goran Filipovic
Goran Filipovic portfólio é elegante e moderno, com ótima tipografia. Nada muito espetacular no departamento de layout, mas não precisa disso.
Eu nunca serei um fã de preloaders, especialmente aqueles que simplesmente bloqueiam sua visão se o JS estiver desativado, mas todos que realmente virem o site ficarão bastante impressionados.
Leeroy
Agência francesa canadense Leeroy (que infelizmente não tem nada a ver com Leeroy Jenkins) nos traz um design mais clássico com fontes finas, muito preto e uma estética geralmente mínima. Eles podem depender de animação um pouco demais, mas ainda é um site bonito.
Estúdio Trama
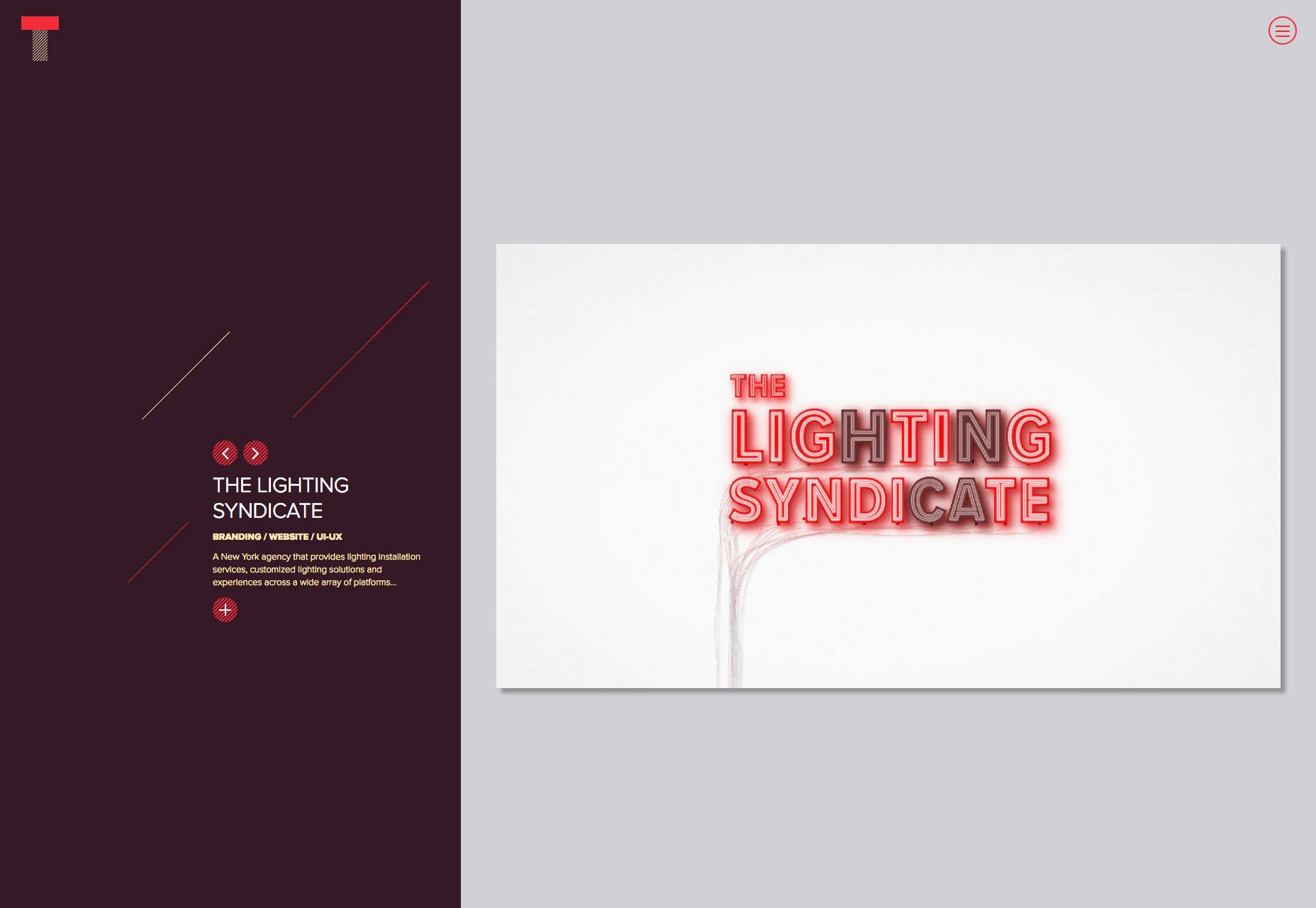
Eu sou um otário para boas tipografia e linhas diagonais em um site. Estúdio Trama nos dá ambos em abundância, juntamente com grande uso de cores. Eu estou começando a ver a escolha de ir com um carrossel para o seu portfólio como menos de uma 'escolha corajosa' e mais como algo que está destinado a quebrar eventualmente, mas a estética deste site me bateu no meu ponto fraco pelo minimalismo.
Mudo
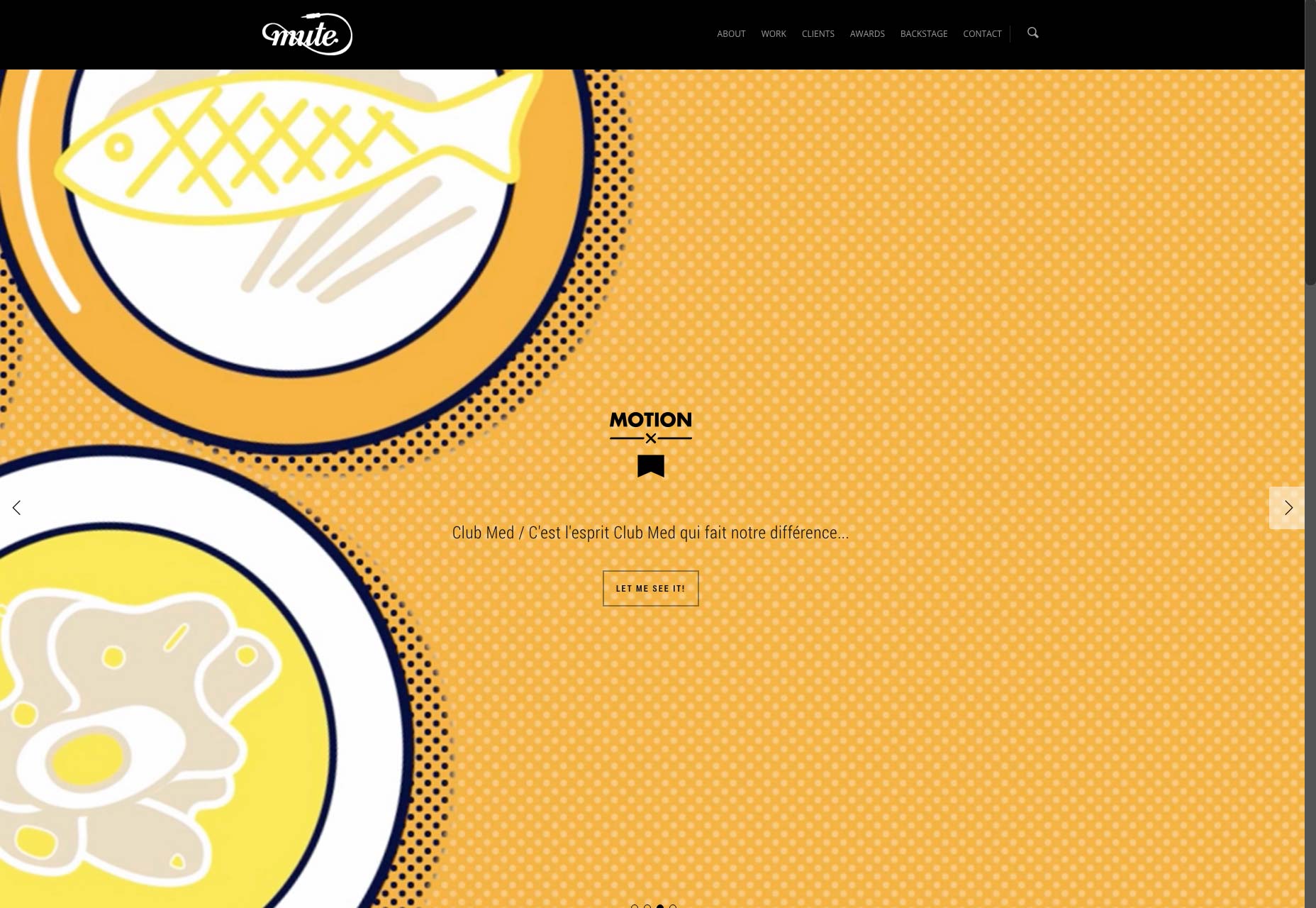
Mudo nos traz o que é quase uma sensação clássica nos dias de hoje, com tipo decente, um layout de alvenaria em tela cheia para o portfólio, e muitas ilustrações. Nada muito novo, mas parece ótimo, e o trabalho deles é tão inspirador quanto o site deles.
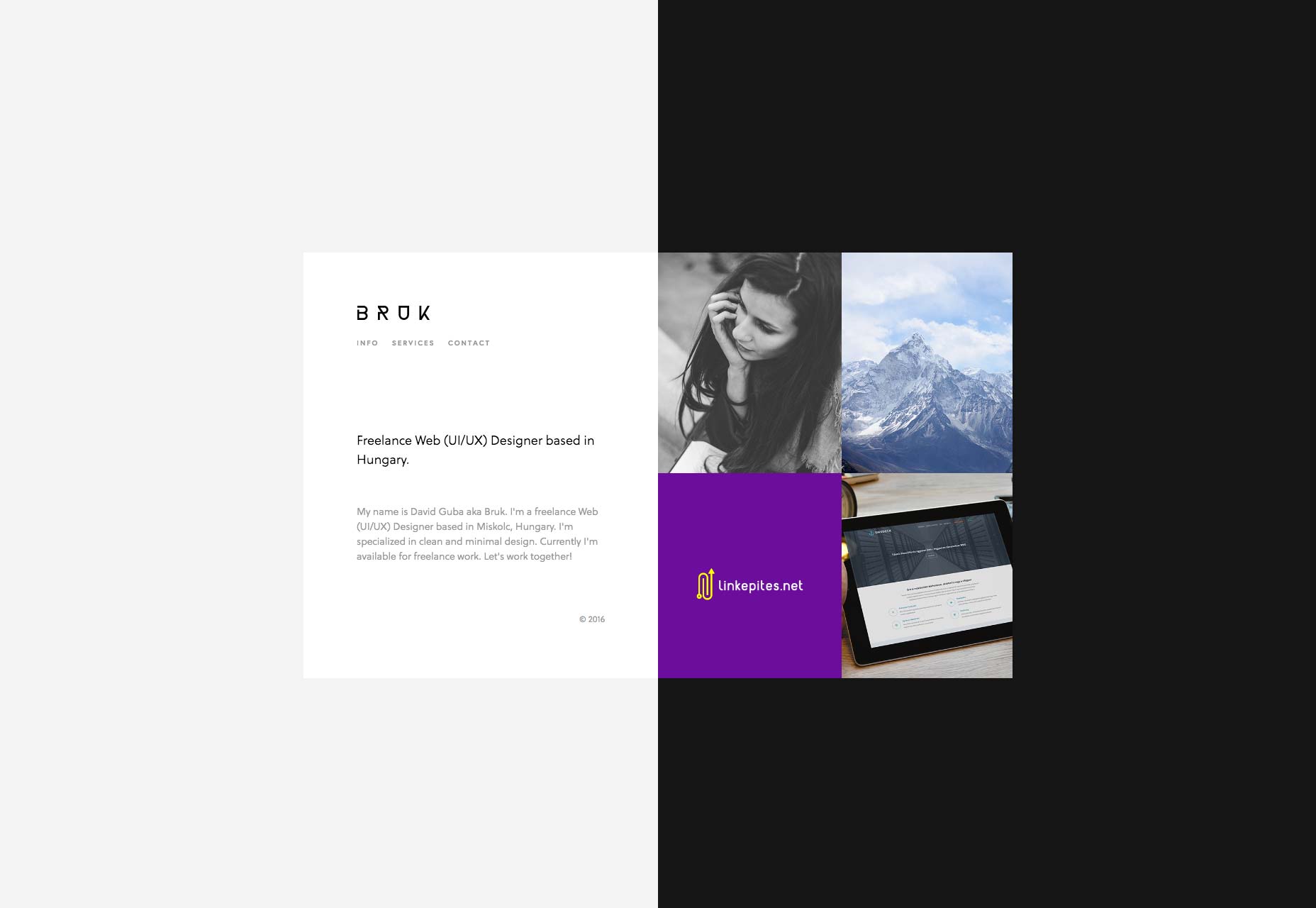
David Guba
David Guba nos dá uma aula magistral sobre como apresentar uma pequena quantidade de conteúdo sem usar texto grande ou deixar o site vazio. Ajuda que o site faça tudo com estilo.
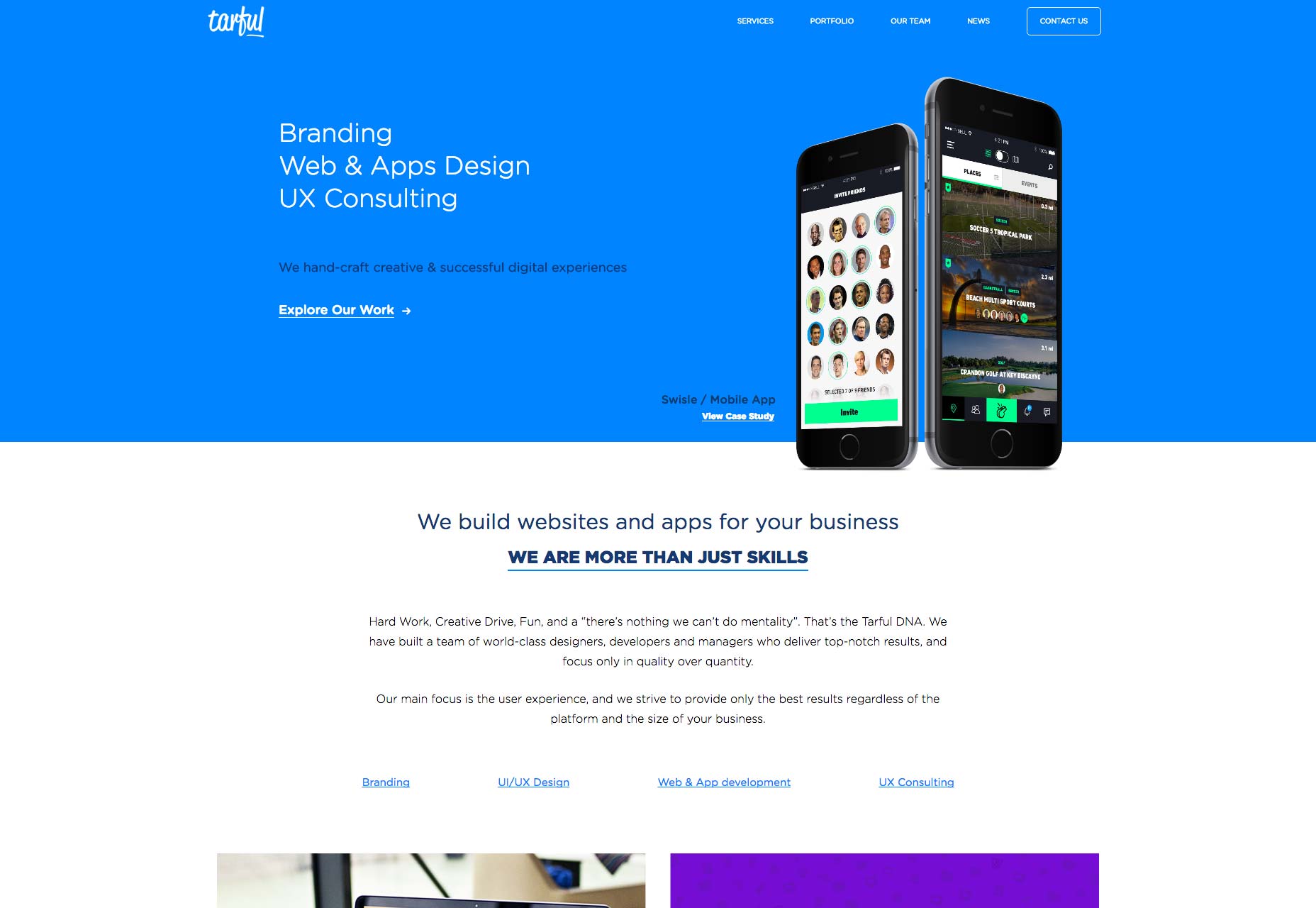
Tarful
Tarful é um web e app studio. Seu site é um pouco convencional, mas ainda tem boa UX, tipografia e estilo geral. E eles não dependem do JS para literalmente tudo!
Tire uma lição deles apenas naqueles terrenos, designers de portfólio!
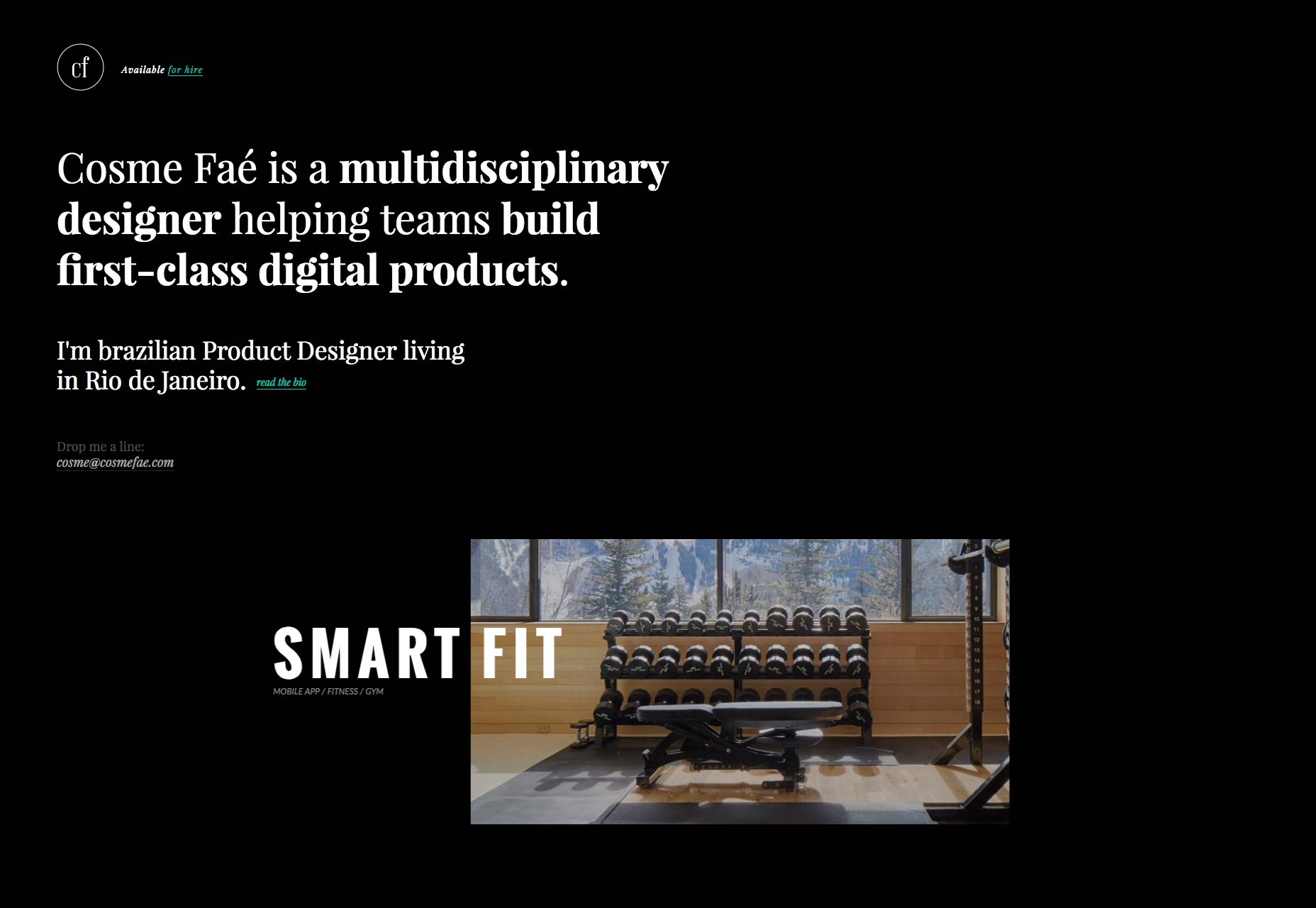
Cosme Faé
Cosme Faé's portfólio é muito simples, mas tão bonita. Além disso, este é um dos melhores exemplos da tendência de sobreposição de texto sobre imagens que já vi. O contraste e o uso de uma fonte de exibição adequada realmente fazem maravilhas.
A estética agradável dessa tendência não deve ser subestimada, mas às vezes as pessoas esquecem o aspecto ergonômico.
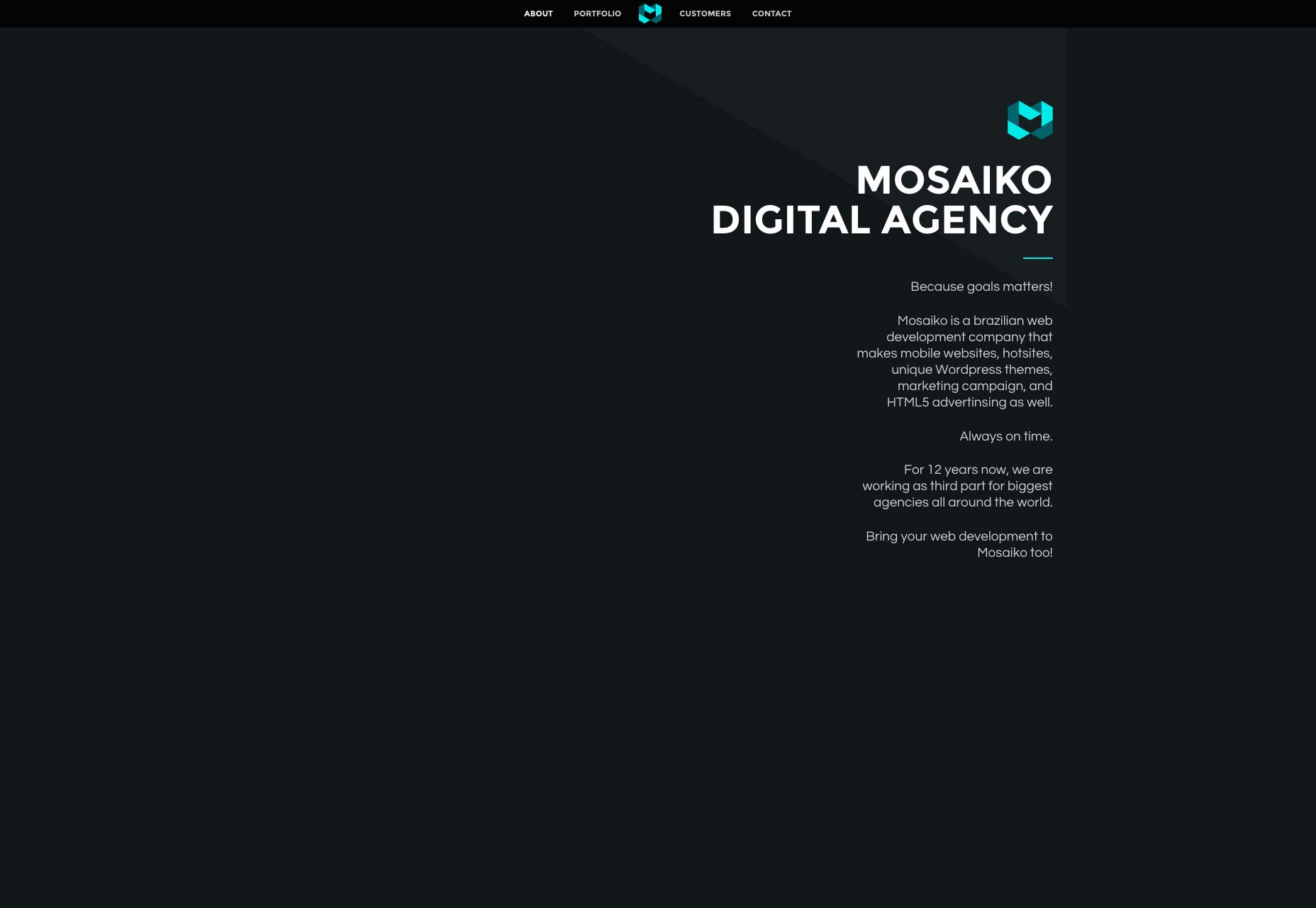
Mosaiko
Mosaiko leva uma abordagem muito ... interessante para o seu portfólio. A maior parte de seu trabalho foi terceirizada para eles por outras empresas, portanto, seu portfólio atual é restrito por termos de confidencialidade. Você precisa solicitar acesso para vê-lo.
Isso ... me deixa curioso, mas não o suficiente para solicitar acesso para mim. Mas não preciso contratá-los.
O resto do site é puro bem minimalista. E eu quero dizer real minimalista.
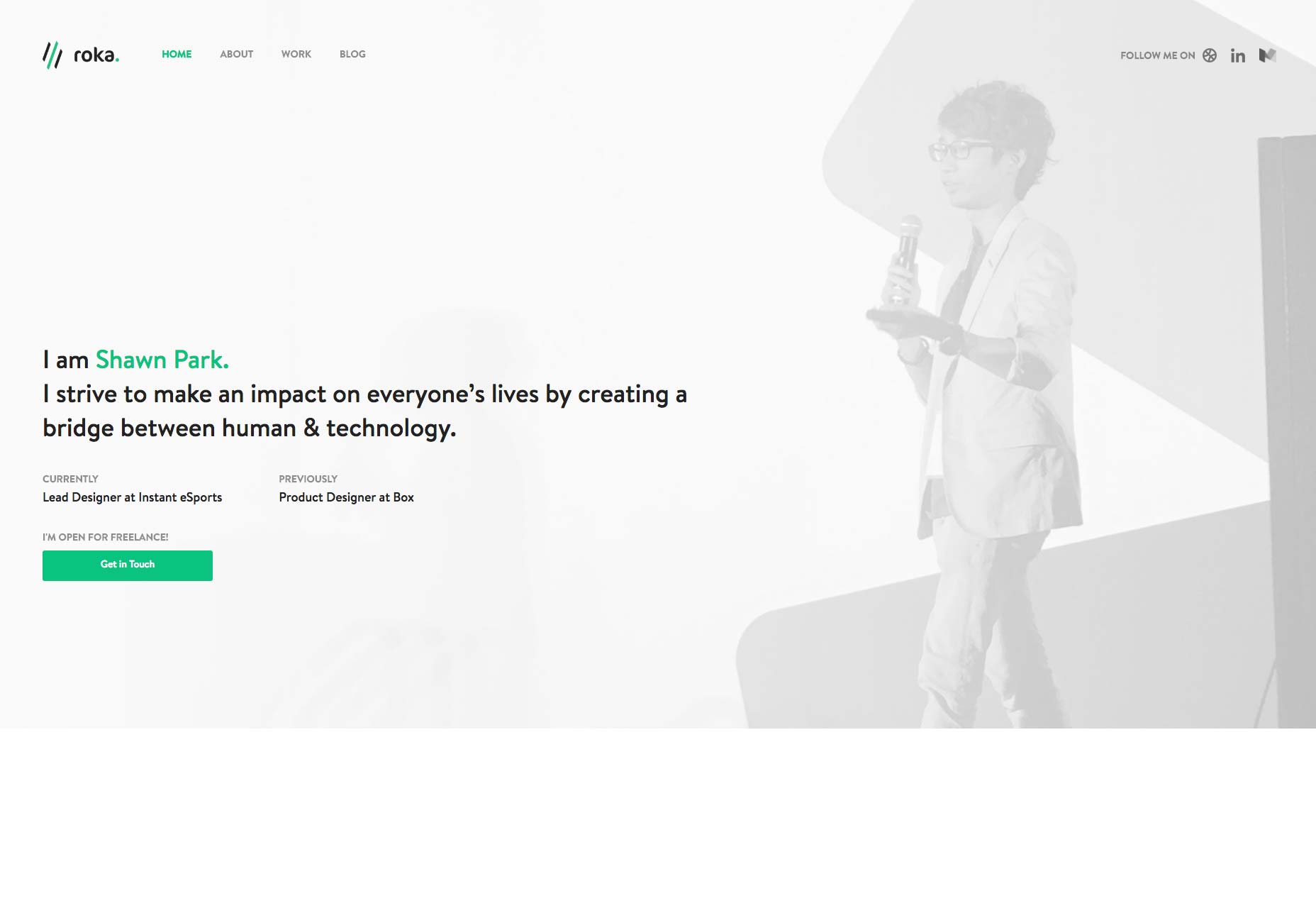
Shawn Park
Se você vai colocar animação em todo o site, a animação e o site devem ser bons e bonitos. Shawn Park puxa-lo embora. Vendo como alguns elementos funcionaram realmente me deixou curioso para ver mais.
Eu também gosto do portfólio que pode ser exibido em qualquer página quando você clica no link. Dessa forma, seu trabalho é a parte mais acessada do seu site, sem precisar carregar uma página separada.
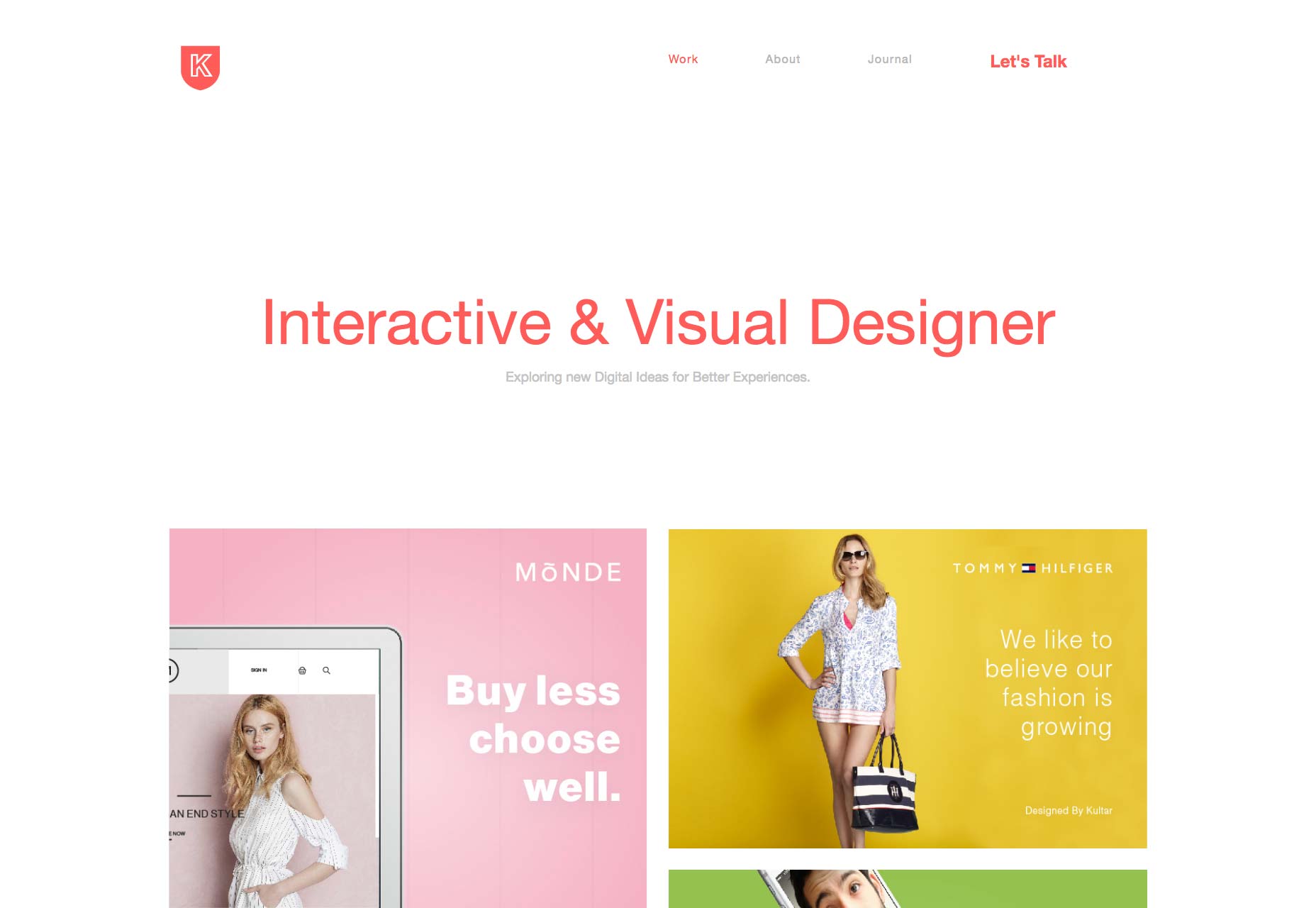
Kultar Singh
Portfólio de Kultar Singh é outro desses sites “convencionais mas bonitos”. Tudo parece sólido e profissional, e gosto do uso do espaço em branco. Há um ocasional uso estranho de assimetria, mas como um todo, é bom e vale a pena dar uma olhada.
Comboio Interativo
Comboio Interativo faz uma afirmação ousada com o uso de verde-limão nos seus elementos de navegação. Enquanto o resto do site parece desanimado, quase simples, exceto por alguns floreios assimétricos, o verde brilhante apenas implora para ser clicado.
Você sabe, uma vez que seus olhos se ajustam.
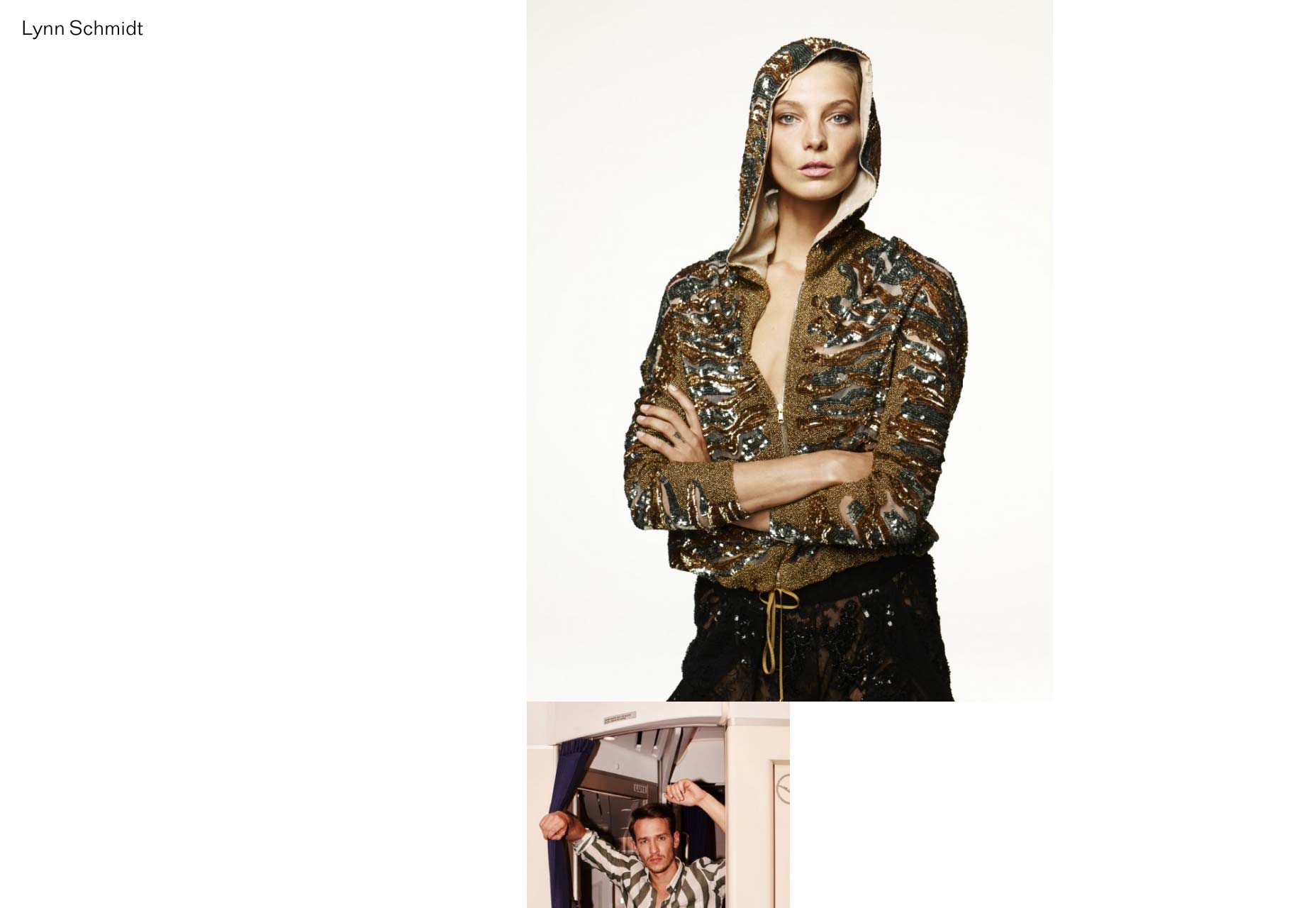
Lynn Schmidt
Portfólio de Lynn Schmidt nos traz de volta ao mundo do design pós-moderno que parece muito legal, mas carece de usabilidade. Mesmo assim, o site parece bom, é surpreendentemente responsivo e é divertido de explorar. Clique nas fotos para o conteúdo do seu coração.
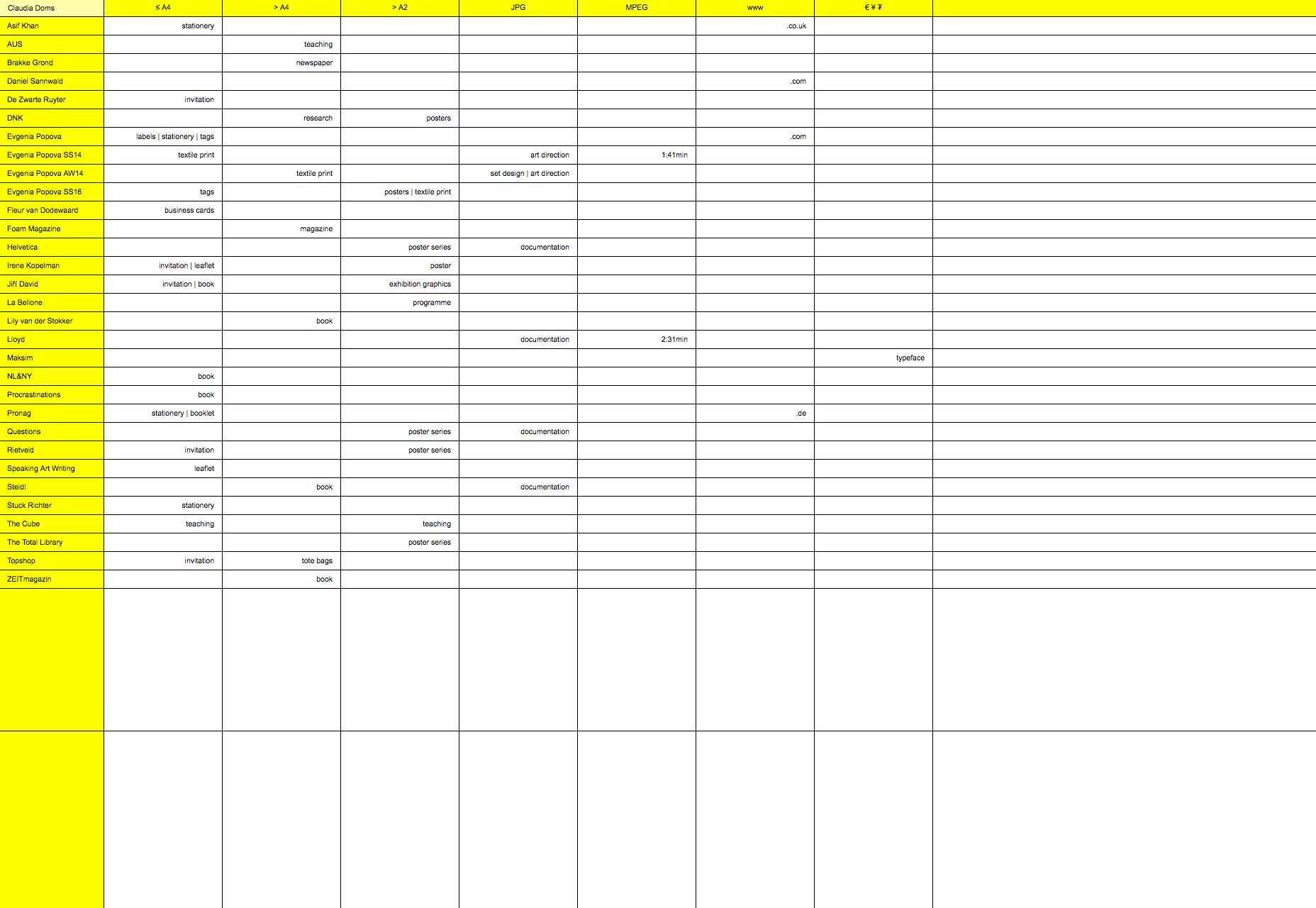
Claudia Doms
Portfólio de Claudia Doms é um dos mais inteligentes nesta lista. A coisa toda parece uma planilha. Na verdade, é basicamente uma planilha de seus clientes e o que ela fez por eles. A principal diferença é que esta abrirá um pouco para mostrar seu trabalho.
Francamente, de todos os sites desta lista, eu poderia gostar desta melhor. É muito criativo, na maior parte utilizável (uma vez que você tenha a ideia), e divertido de se brincar.
A única grande desvantagem é que não é responsivo. Para ser justo, não tenho certeza de como você o tornaria responsivo e mantenha o tema, mas aí está.
Veludo
O portfólio para Veludo é em grande parte monocromático e um pouco abstrato. Se eu tivesse que descrever o estilo, seria “grunge adulto”, ou “tipo artsy milenar”. É o tipo de estética adotado por aqueles que querem parecer profissionais, mas também como eles mantiveram sua vantagem.
Funciona, porém, e é divertido de explorar. É uma viagem através de alguns cérebros muito artísticos, que ainda é surpreendentemente utilizável.
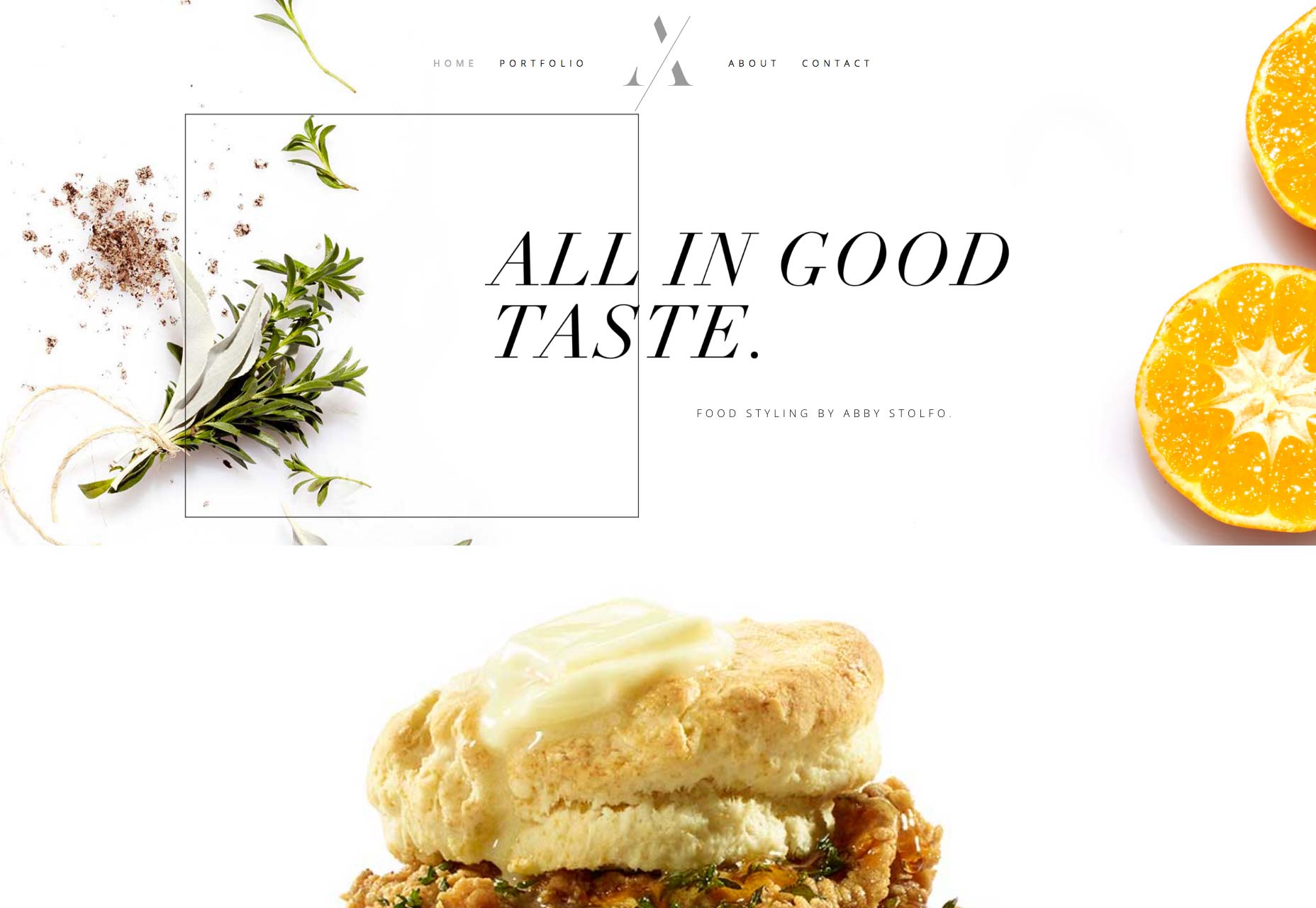
Abby Stolfo
Portfólio de Abby Stolfo é de longe a mais deliciosa da lista ... por padrão. É um portfólio de estilo alimentar, afinal. Há galerias, é claro, mas você pode ver a qualidade do trabalho de Abby apenas no design, porque pedaços de comida são usados como elementos decorativos.
E agora estou com fome.
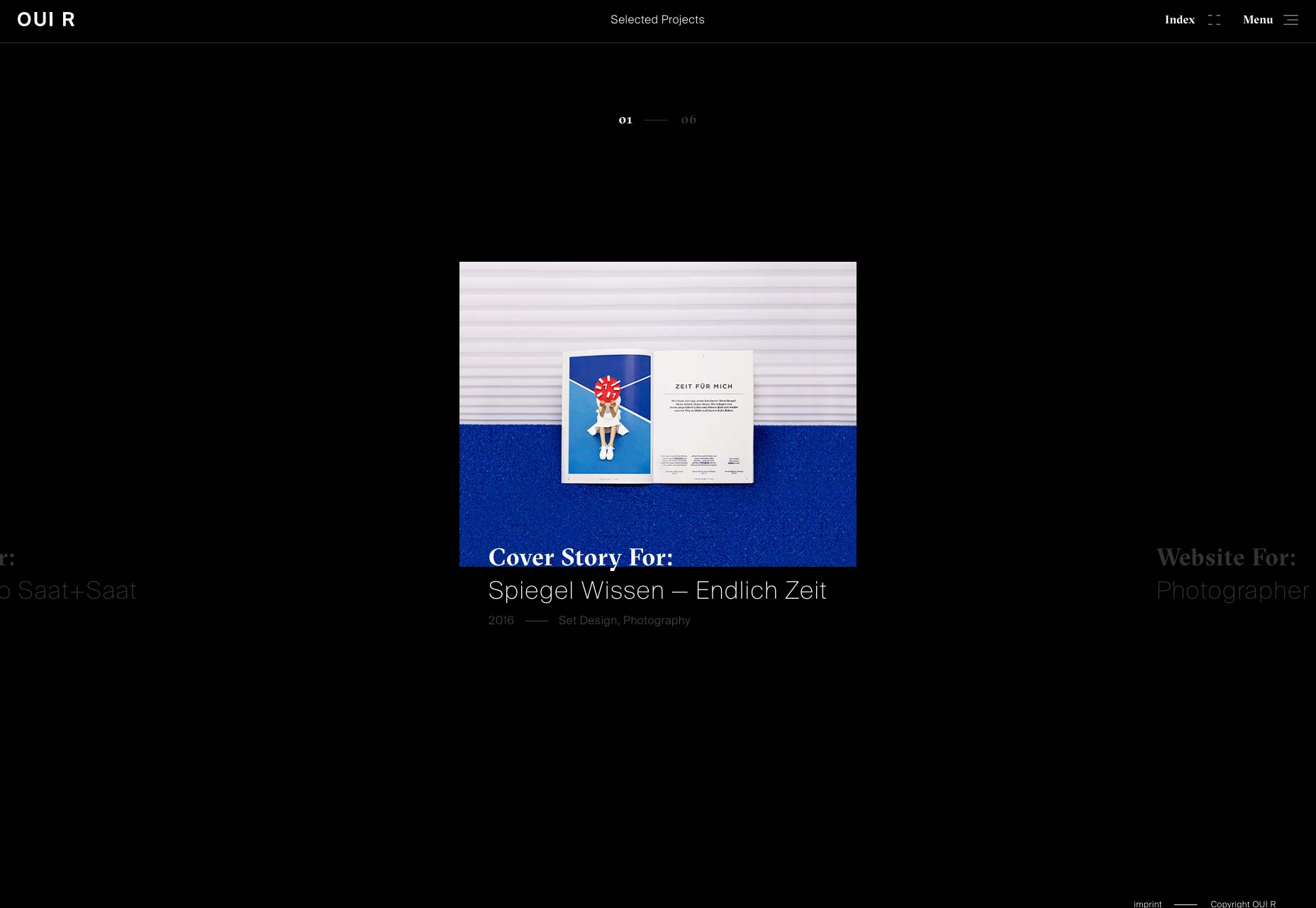
OUI R
OUI R (Entendi?) Te joga direto no trabalho deles com um carrossel. De acordo com este tema, cada página do portfólio foi projetada para ser navegada horizontalmente. Isso certamente os separa, mas pode derrubar um usuário ou dois.
Dito isto, parece ótimo, com boa tipografia, um grande uso de espaço em branco, a coisa toda parece moderna e elegante.
Jeremy Vitte
Portfólio de uma página de Jeremy Vitte abraça o estilo de colagem, com pedaços de portfólio espalhados aparentemente ao acaso sobre a página. Eu meio que gosto da maneira como você pode ver cada projeto como um todo em um painel lateral. Se você vai usar o JS para layout, pode ir até o fim, certo?
O efeito geral é despretensioso e profissional, com um toque dessa sensação pós-moderna. É uma espécie de dizer: “Oi, ai. Estou apenas relaxando com o trabalho que fiz para a Vogue. Quero ver?"
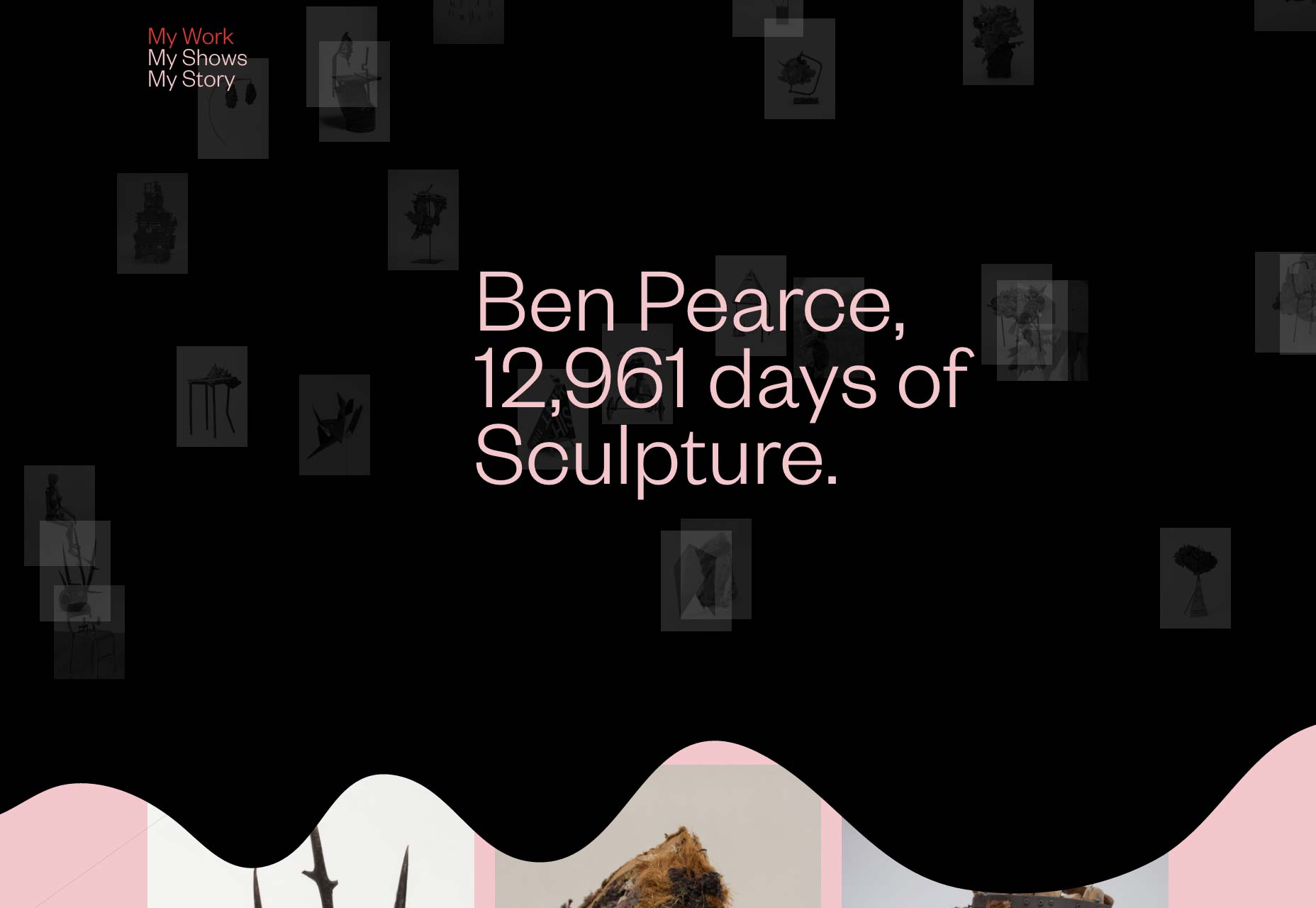
Ben Pearce
Ben Pearce é um escultor. Eu quase ficaria desapontado se o site dele não fosse mínimo e pós-moderno. Eu tiraria pontos para as telas de transição / pré-carregamento, mas eles são realmente divertidos.
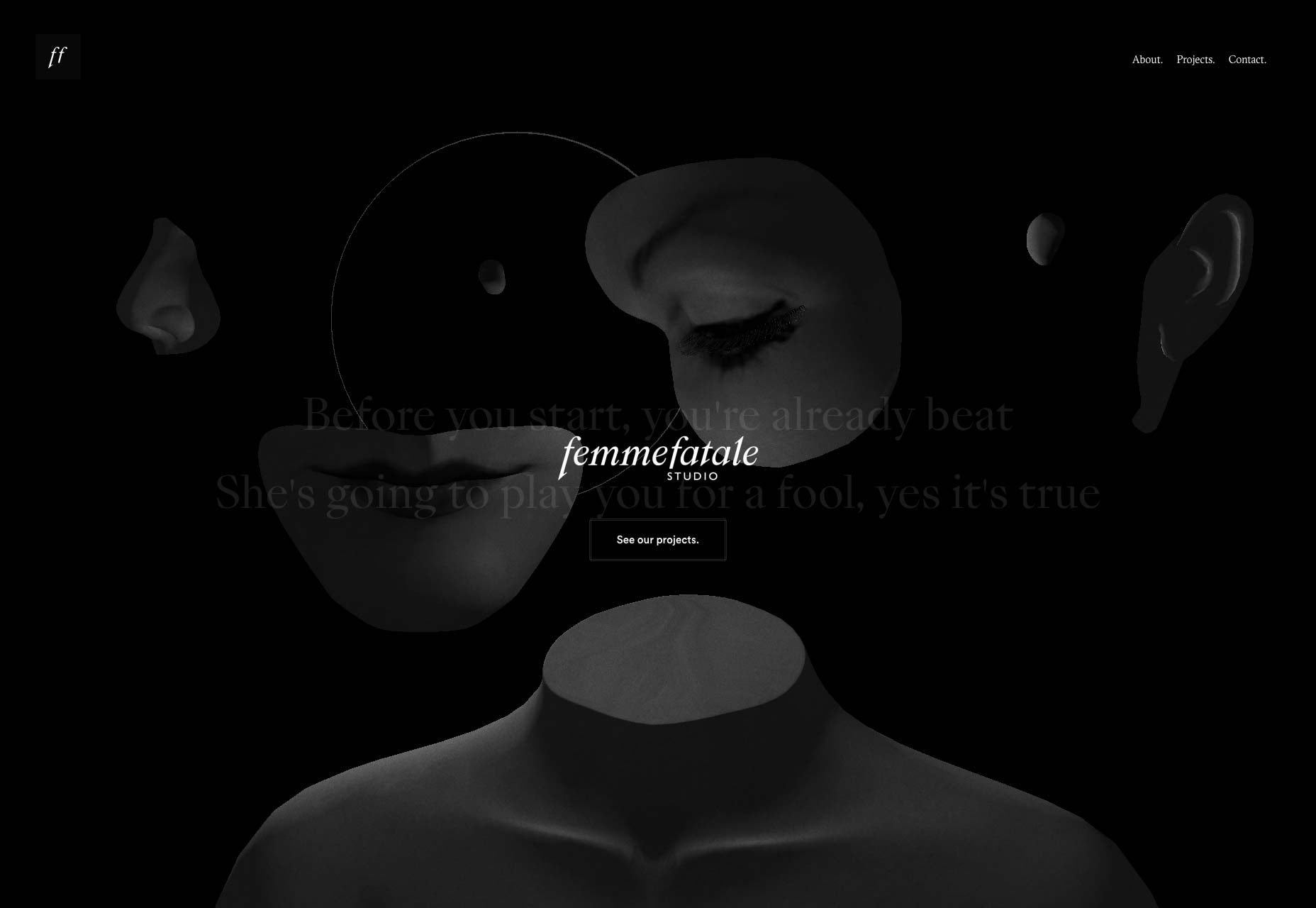
femmefatale
Estúdio de design femmefatale vai ainda mais longe, misturando elementos da arte moderna no próprio design. Algumas delas são animadas e outras não, mas parece ótimo.
Além de parecer ótimo, a coisa toda é mantida simples e utilizável, o que me deixa muito feliz.
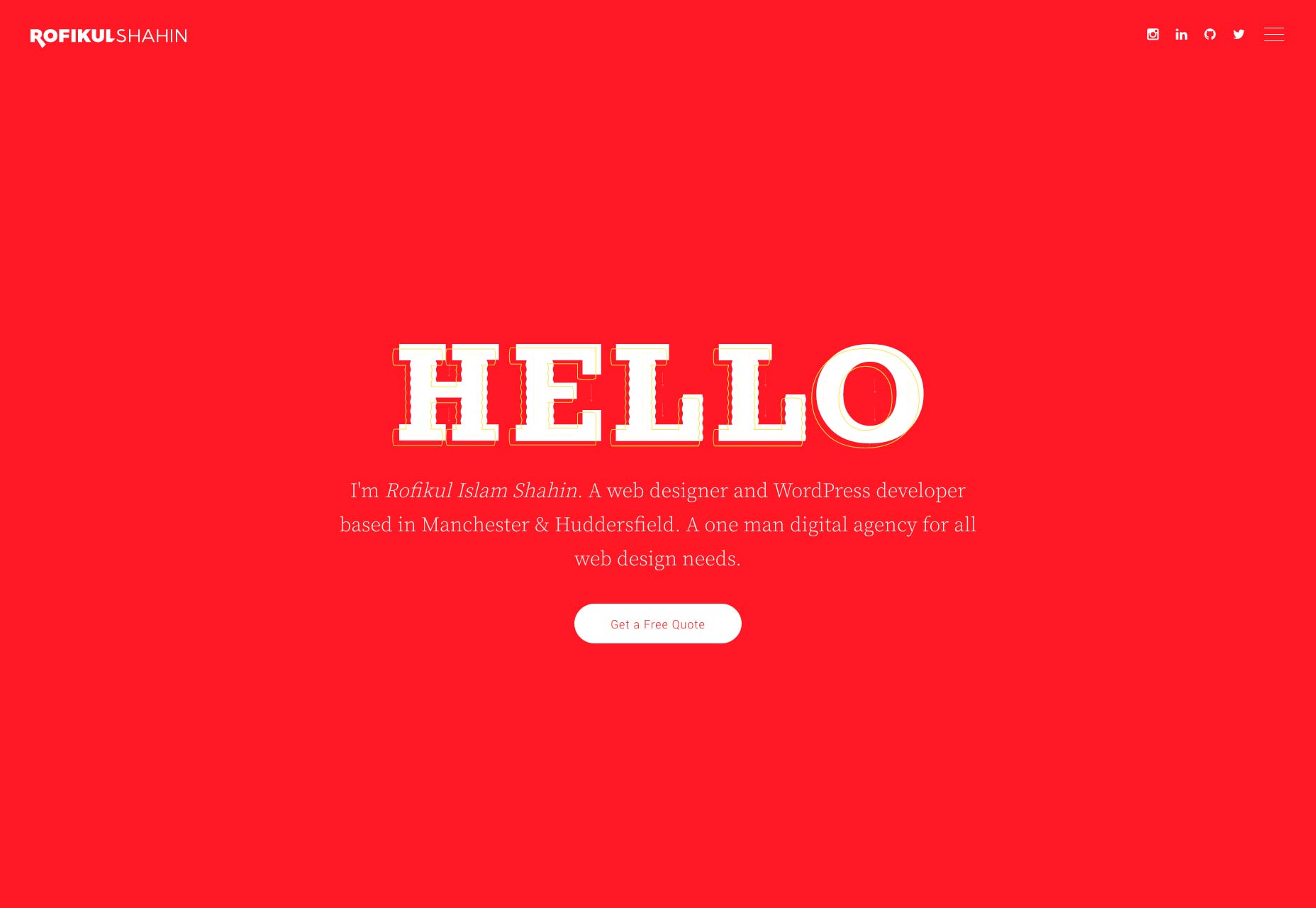
Rofikul Shahin
Portfólio de Rofikul Shahin nos leva de volta a um design mais tradicional, mas não menos impressionante. O tipo sólido misturado com cores fortes chama a atenção sem truques. É bom trabalho utilizável.
É um pouco estranho, hoje em dia, ver um design mais adaptável do que fluido, mas que é perdoável.
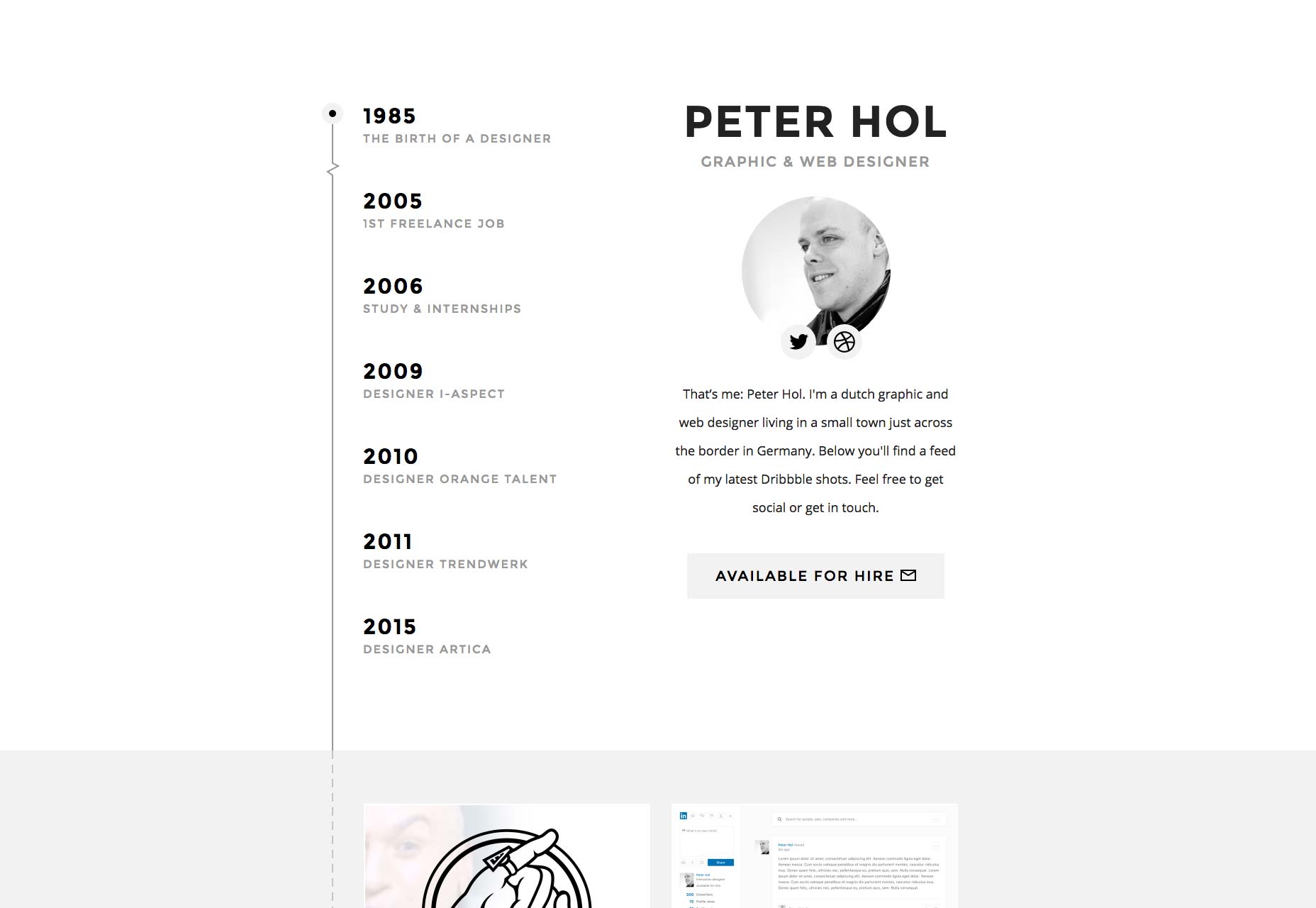
Peter Hol
Portfólio de uma página de Peter Hol faz parte do portfólio, parte currículo, como destaque de uma linha do tempo de sua carreira até o momento. É um site simples, com um design quase morto, e é fácil para os olhos.
É temperada com apenas simples floreios, como a borda estilizada à esquerda, e eu gosto disso.