Os melhores novos sites de portfólio, janeiro de 2017
Olá leitores do WDD! Comece o ano corretamente, ignorando suas resoluções e concentrando-se nesta última parcela de portfólios impressionantes.
Este mês, temos uma coleção bastante eclética para analisar, sem ninguém sobrepondo o tema. Eu também descobri que a animação do site pode às vezes parecer meio embaçada no Windows Remote Desktop, mesmo quando tudo o mais parece nítido, então ... há outro caso de uso para todos vocês considerarem. Seja bem-vindo.
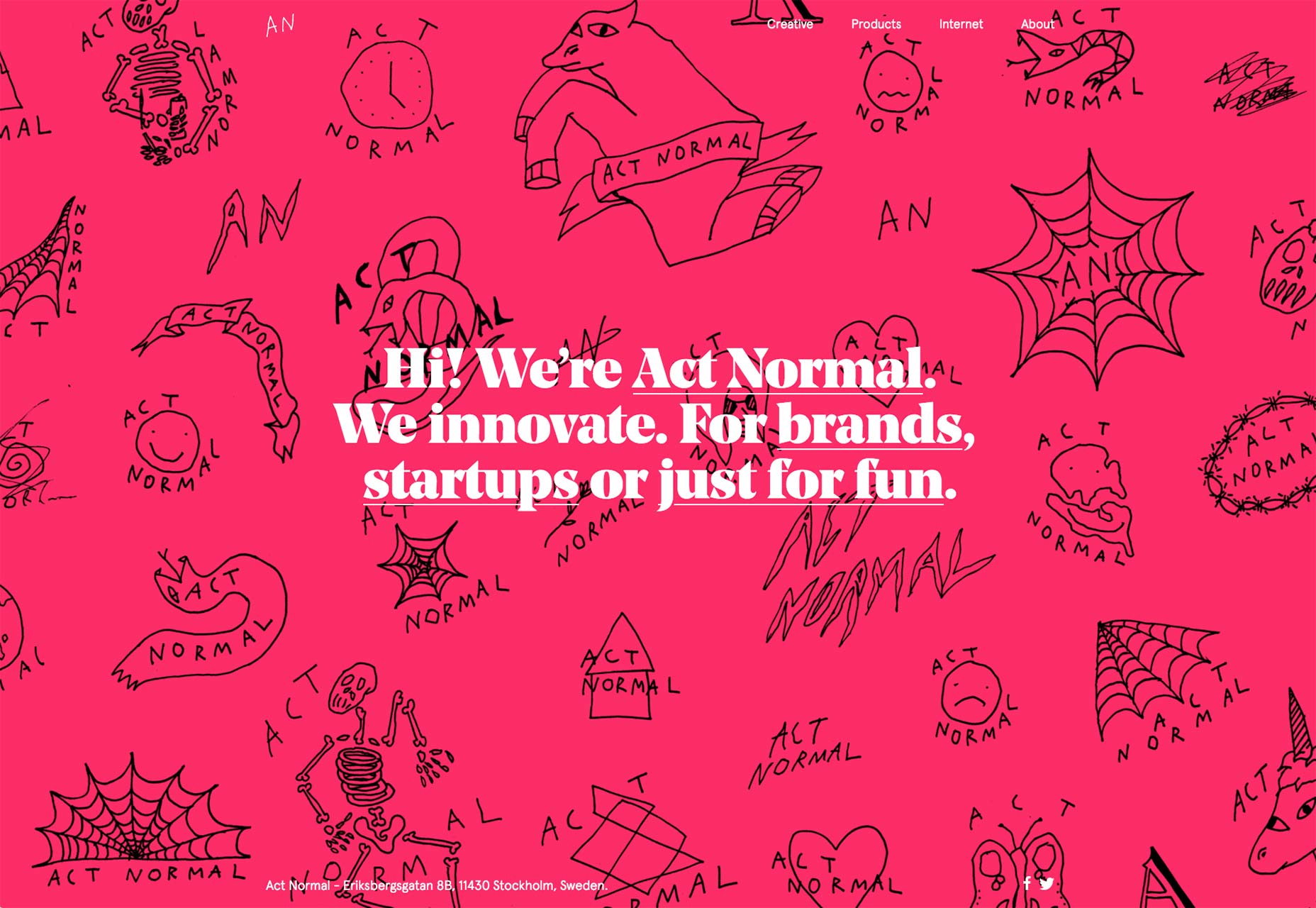
Ação normal
Site do Act Normal é tarifa normal na superfície. O layout é simples, a tipografia é ótima, e eles fazem uso corajoso de cores para se destacar. Mas o site realmente brilha nos pequenos detalhes. As animações e ilustrações usadas entre os elementos mais comuns são pequenas surpresas agradáveis. O site tem caráter.
Lembre-se, o personagem fica um pouco agressivo quando você sai da aba, e o título da página muda de “Aja Normal” para “Volte para cá!” Até mesmo o favicon emoji muda para refletir sua decepção, e eu tenho o suficiente que de parentes distantes, muito obrigado. Eu não preciso de um site.
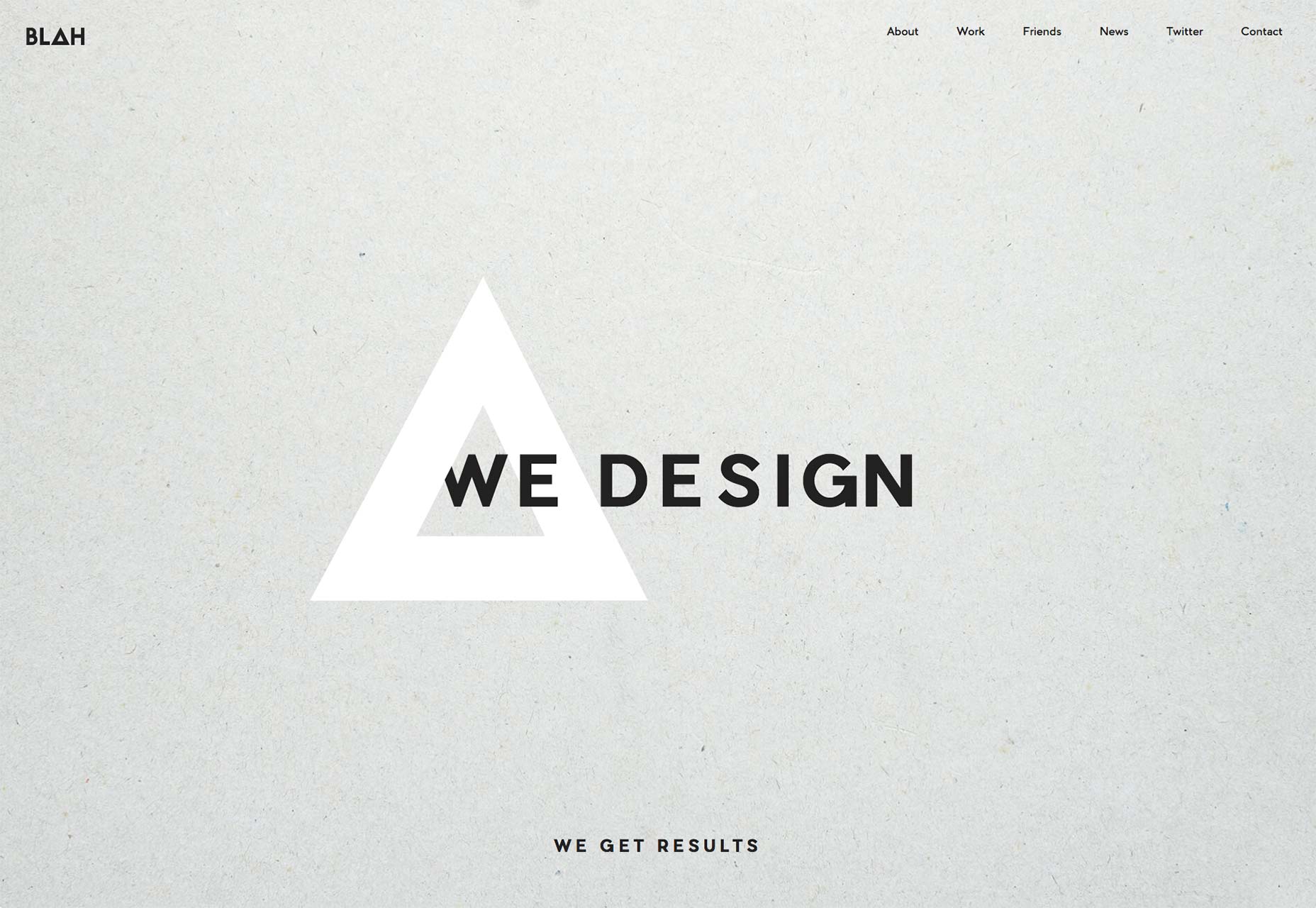
Blá
Com um nome como "Blah", você pode esperar esse site para ter uma abordagem bastante meta para seu site e conteúdo. O distintamente moderno e minimalista site não decepciona a todos. Parece meta, mas lida como um portfólio limpo e bem pensado. Eles não deixam sua esperteza atrapalhar o design utilizável, na maior parte do tempo e, por isso, todos nós podemos ser gratos.
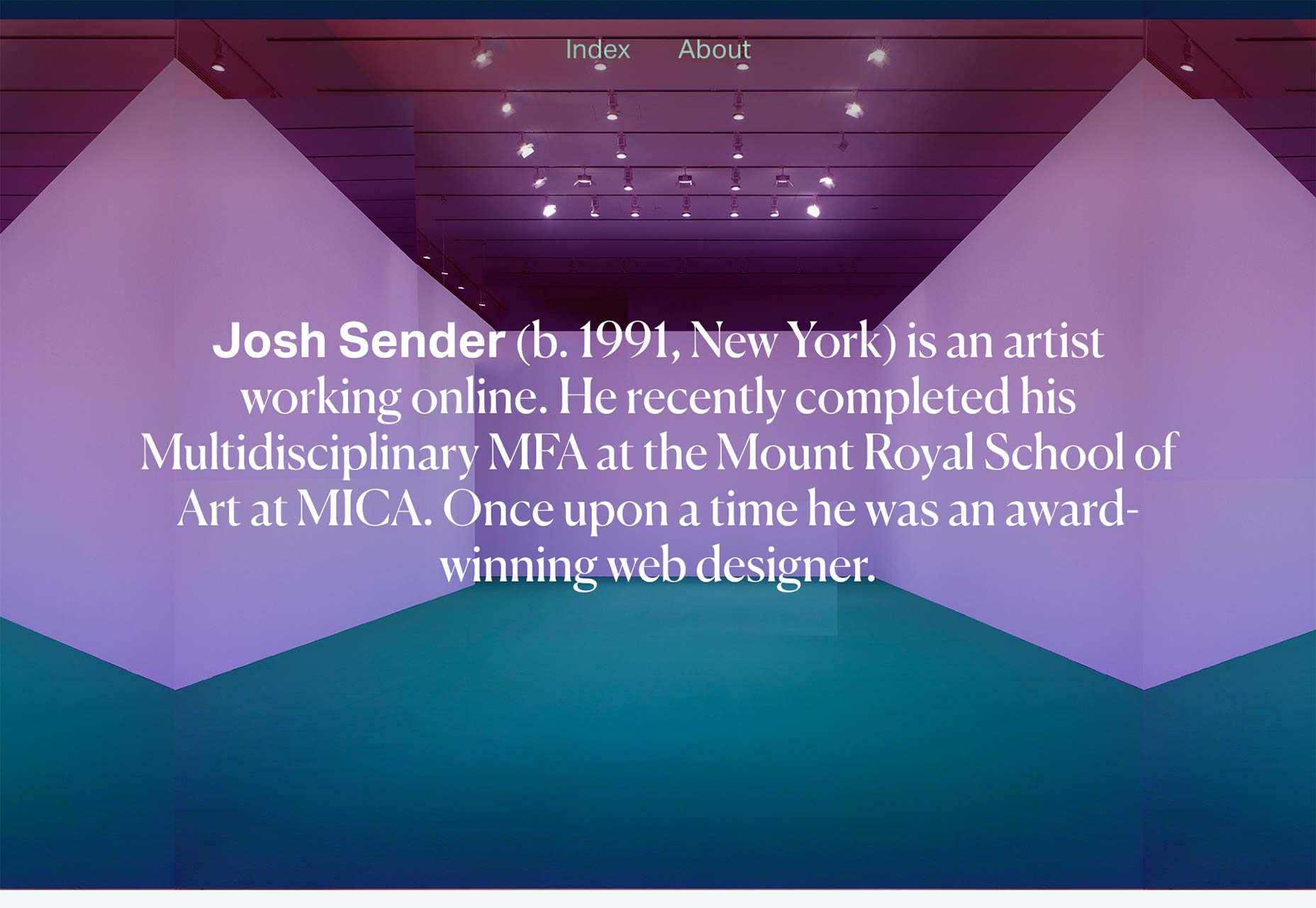
Josh Sender
Portfólio de Josh Sender bate diretamente no meu amor de todas as coisas que são simples e mortas. Esse layout de uma coluna e única página apresenta seu trabalho como uma coleção de estudos de caso em miniatura, e isso é tudo que existe para isso. Isso é tudo que precisa.
Todos os dias, os designers lutam contra a tentação de exagerar em seus projetos porque “parece que algo está faltando”. Metade dessas situações (pelo menos) pode ser resolvida pela reorganização, e não pela adição.
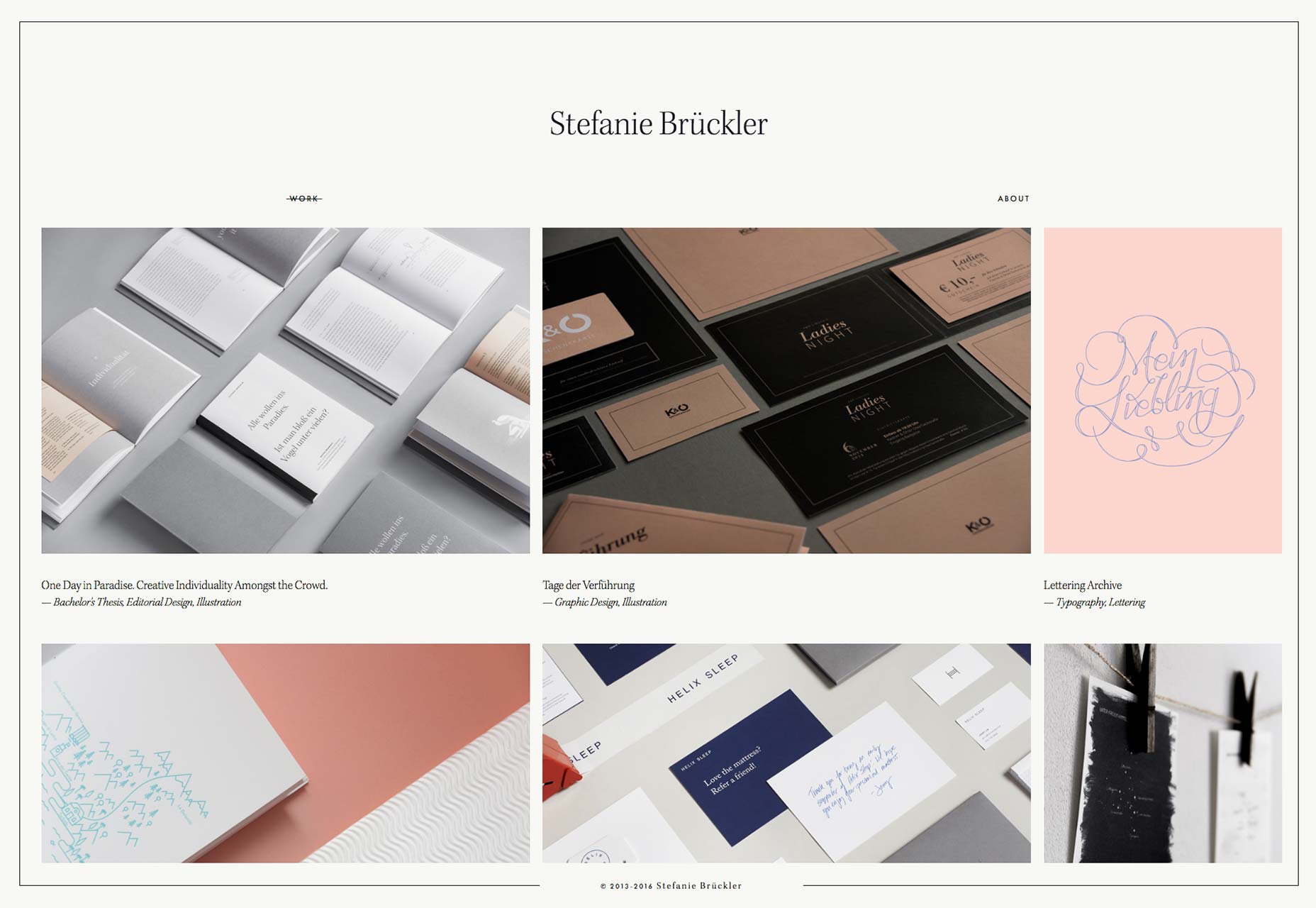
Stefanie Brückler
Stefanie Brückler's site usa um efeito que já vi em alguns lugares. Basicamente, há um quadro fixo simples em torno do resto do layout, e eu meio que adoro isso. É um elemento de design muito situacionalmente útil, mas certamente mistura as coisas. Ele adiciona um toque extra de elegância da velha escola a algo que poderia ser um pouco minimalista demais.
Fosfeno
Phosphene's portfólio é tudo sobre efeitos visuais em vídeo, então eu vou perdoá-los pelo preloader. Como a maioria dos outros sites desse tipo, é pesado no uso de imagens de vídeo e animação em sua interface. Quando há algum texto para falar, o minimalismo clássico com layout de anúncio de revista de assimetria faz muito para transmitir a personalidade e cultura do estúdio.
Peter Tait
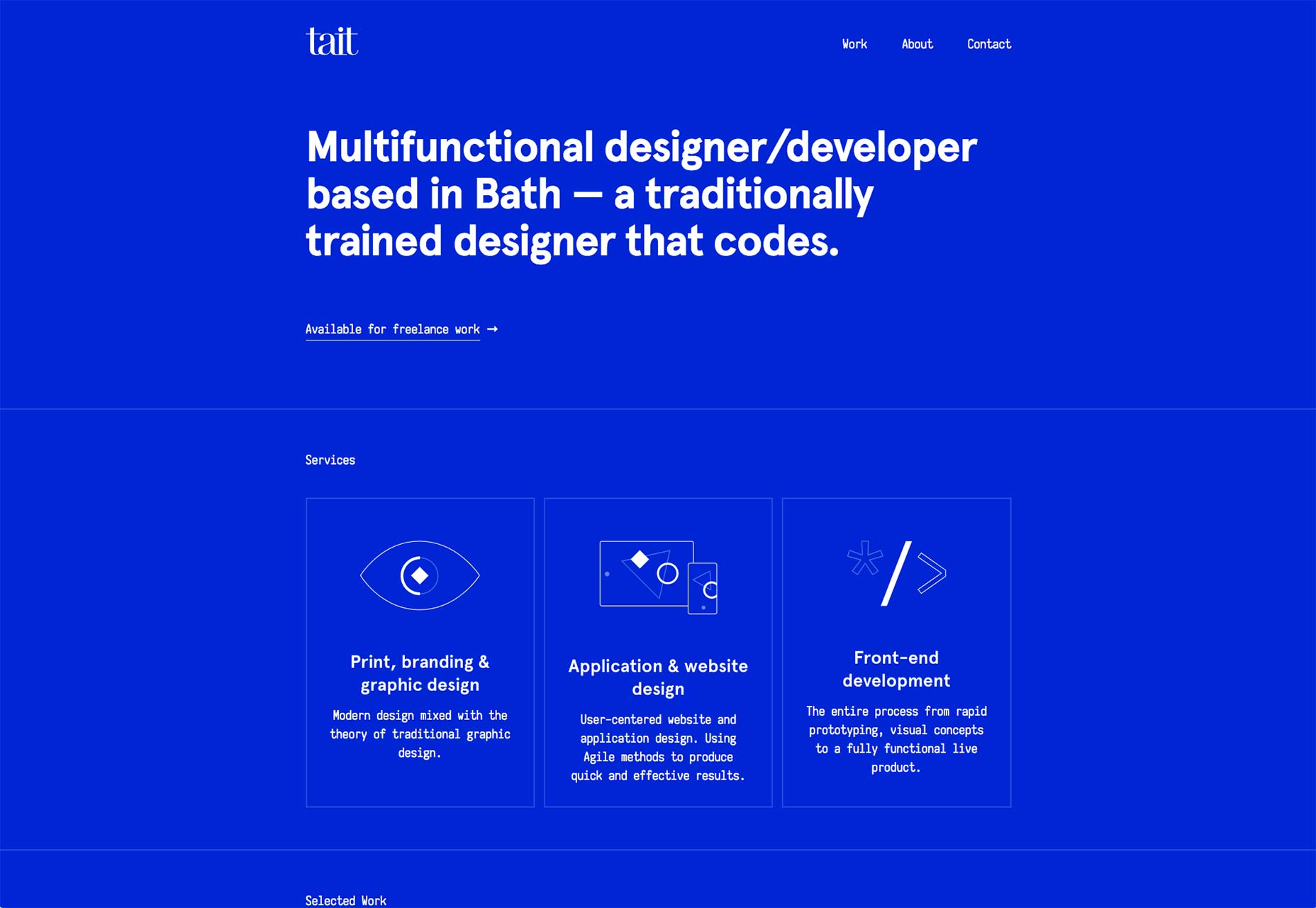
O site de Peter Tait é em negrito e muito, muito azul (na home page, pelo menos). Como em, é tudo azul, exceto pelo texto e alguns elementos de design. É sempre bom ver um designer assumindo esse tipo de risco simples, mas abrangente, ao projetar um site.
Ok, a cor muda dependendo da página que você está navegando. Este simples ato de direção de arte muda completamente o tom e a sensação da página para combinar com o projeto que você está olhando. Eu poderia suportar ver mais disso no futuro.
O futuro a frente
O futuro a frente tem um toque clássico ao usar um estilo minimalista distintamente moderno. Se você quer uma master class sobre como organizar relativamente pouco conteúdo em uma tela grande, você pode começar por aqui.
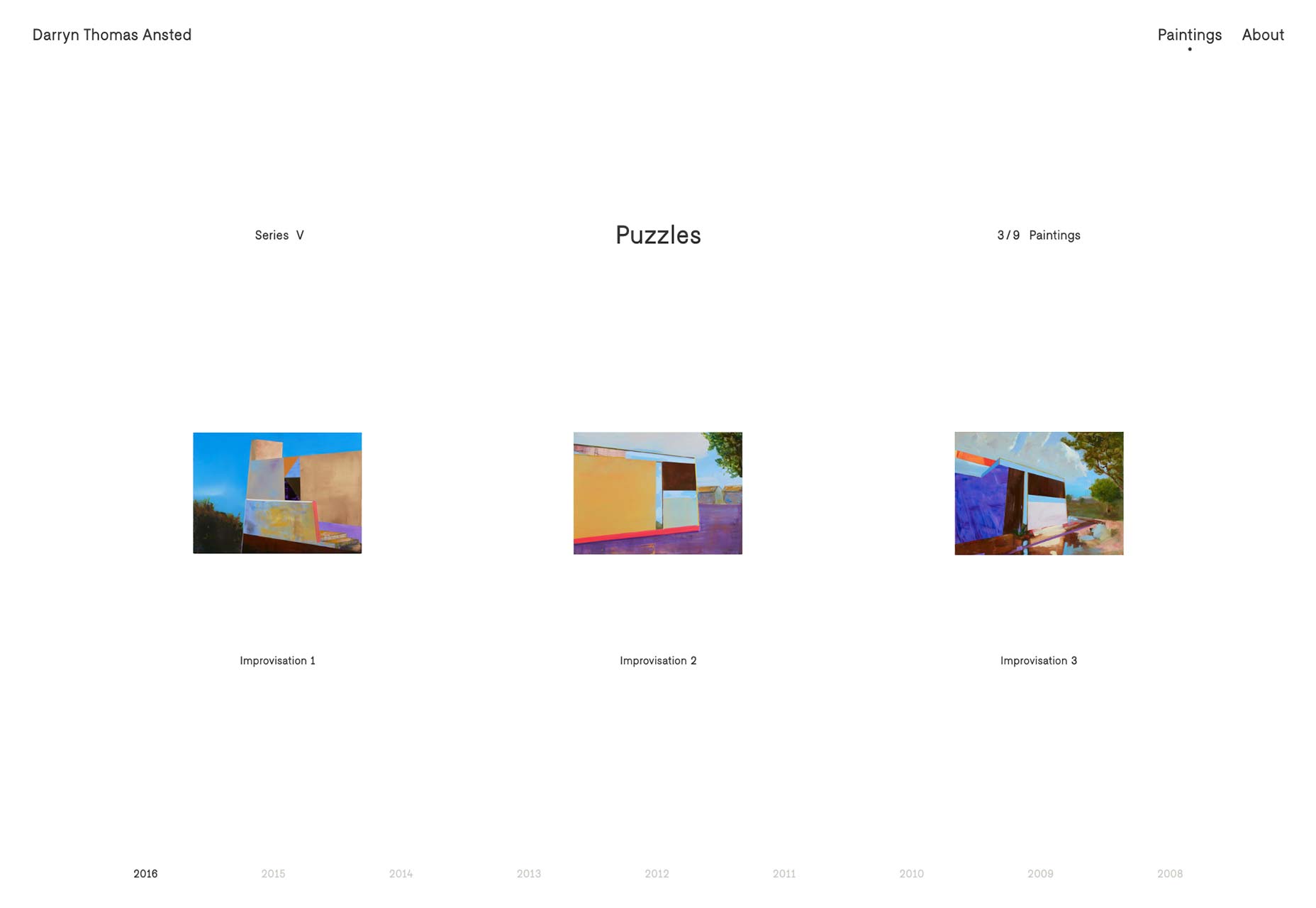
Darryn Thomas Ansted
Esta carteira leva-nos do moderno ao quase pós-moderno. Aqui, o espaço em branco reina supremo, de uma forma que faz você pensar que a forma como eles enquadram o conteúdo é quase tão importante quanto o próprio conteúdo.
Acalme-se, eu disse "quase". Em qualquer caso, o estilo se encaixa perfeitamente no conteúdo, já que este é um portfólio cheio de arte moderna.
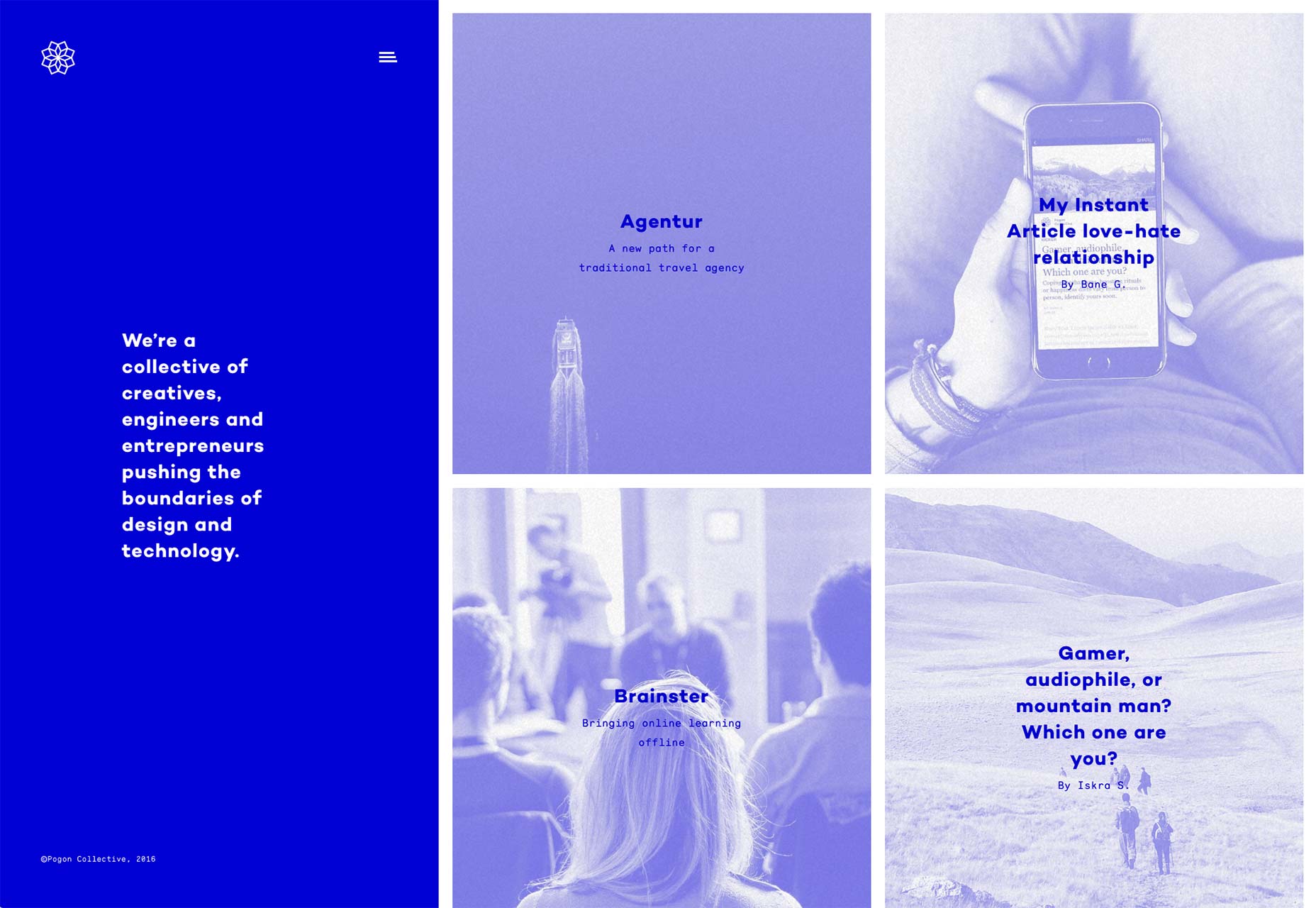
Pogon
Pogon aperfeiçoou mais ou menos o layout de navegação da barra lateral. A barra lateral muda e se adapta ao que você está fazendo no site: ela fica oculta quando você está apenas percorrendo o conteúdo, mostra a navegação do site quando você precisa e o guia por seções individuais do site quando você precisa disso. Além disso, você obtém muito mais do estilo “negrito e azul” que mencionei anteriormente.
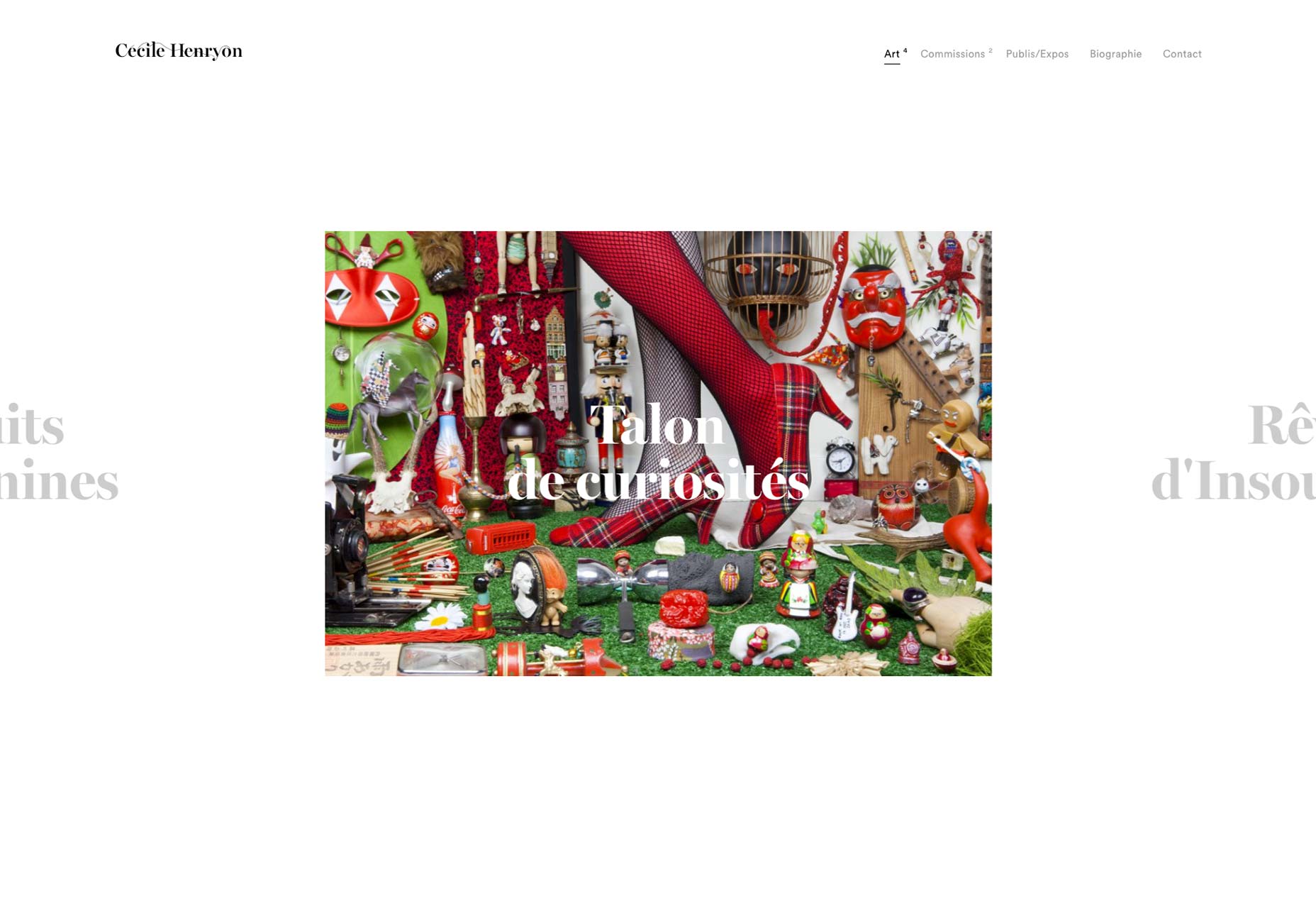
Cecile Henryon
Isto é mais um exemplo impressionante de minimalismo focado na arte. Este é também outro site que é mais como uma apresentação do que um site em qualquer sentido clássico. Ir. Veja. Aprender. Mas saiba o que esperar.
Veintido Grados (vinte e dois graus)
Veintidos Grados combina minimalismo e elementos sobrepostos com animação de fundo (principalmente) sutil e efeitos de paralaxe para criar um portfólio visualmente impressionante. Em um toque feliz, a paralaxe parece natural, e não de todo forçada. Em um site tão colorido e intencionalmente chamativo, ele se sente em casa.
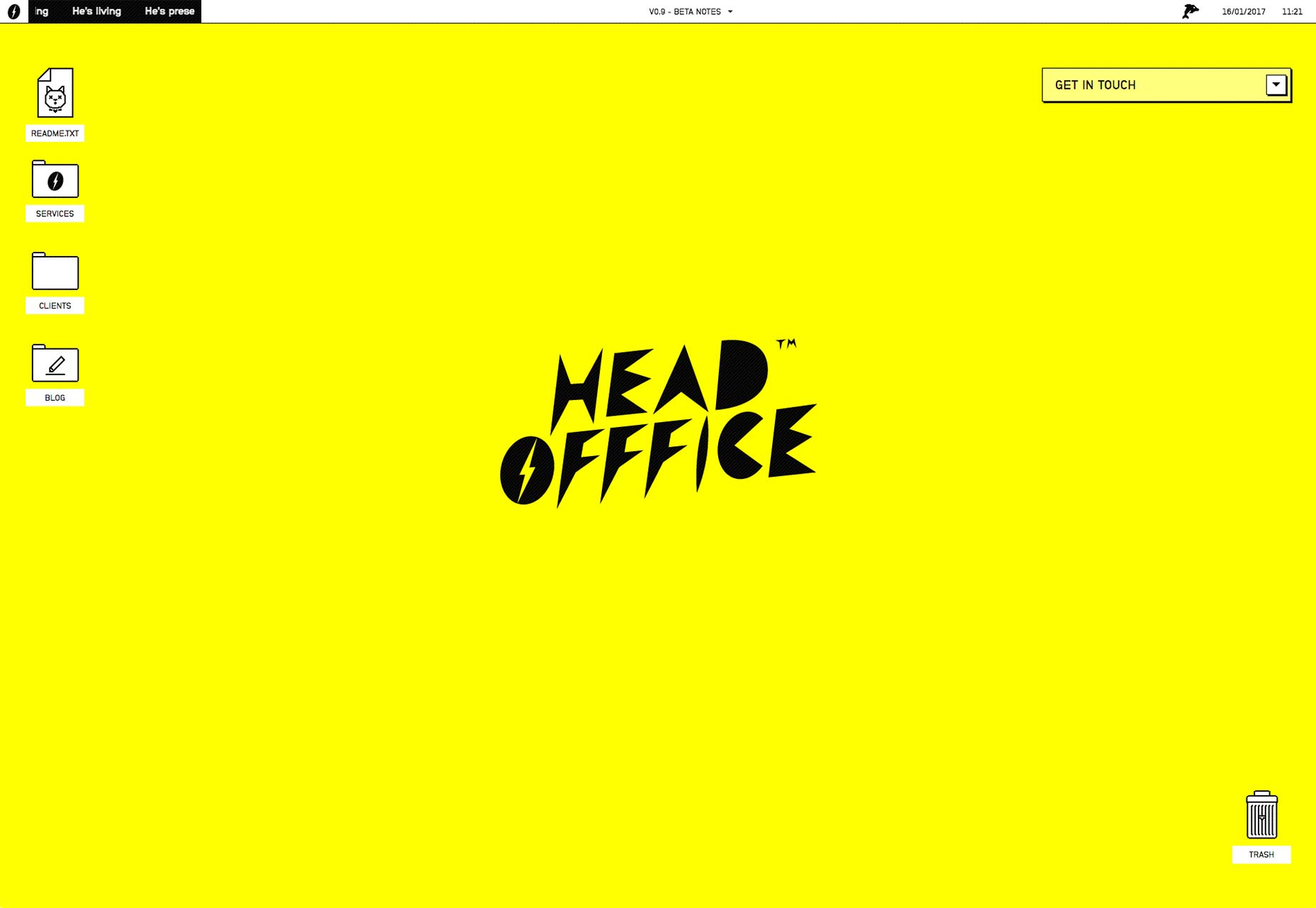
Escritório Central
Escritório Central abandona totalmente o conceito do site do portfólio, apresentando ao usuário um “sistema operacional”. É isso mesmo, a home page parece uma área de trabalho muito rudimentar e você navega pelo conteúdo abrindo pastas e arquivos.
E a coisa toda é amarela! É amarelo por padrão, de qualquer maneira. Você pode mudar isso. Mas ainda assim, escolha ousada.
Segundo a matriz, é mais do que apenas um design criativo. Este “sistema operacional da web” é projetado para explorar as interações entre humanos e máquinas, supostamente para ajudá-los a projetar websites melhores. Seja qual for o caso, certamente vale a pena olhar.
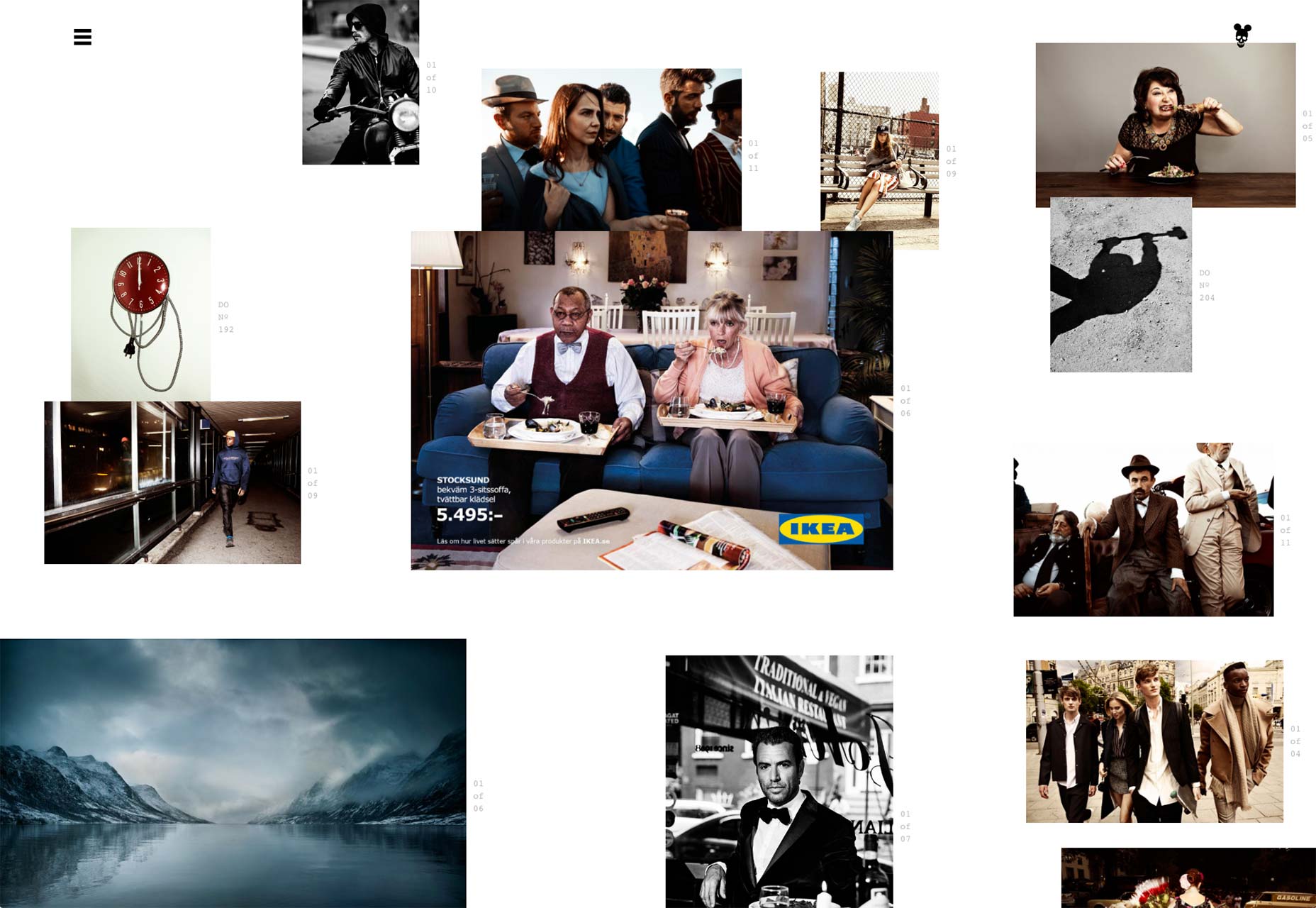
Fotografia De Terring
O site de fotografia de Björn Terring faz algo muito, muito inteligente com sua organização. O site começa como uma colagem de suas fotografias, com as quais os usuários veteranos da Internet não devem ter problemas. Para aqueles que preferem uma experiência de navegação mais organizada, uma visualização de lista está disponível no topo.
Pode ser menos do que utilizável colocar todas as informações de contato na parte inferior.
Merci Michel
Merci Michel nos traz outro grande exemplo do site que virou apresentação. As imagens de seus projetos são impressionantes o suficiente para trabalhar por conta própria, então por que não?
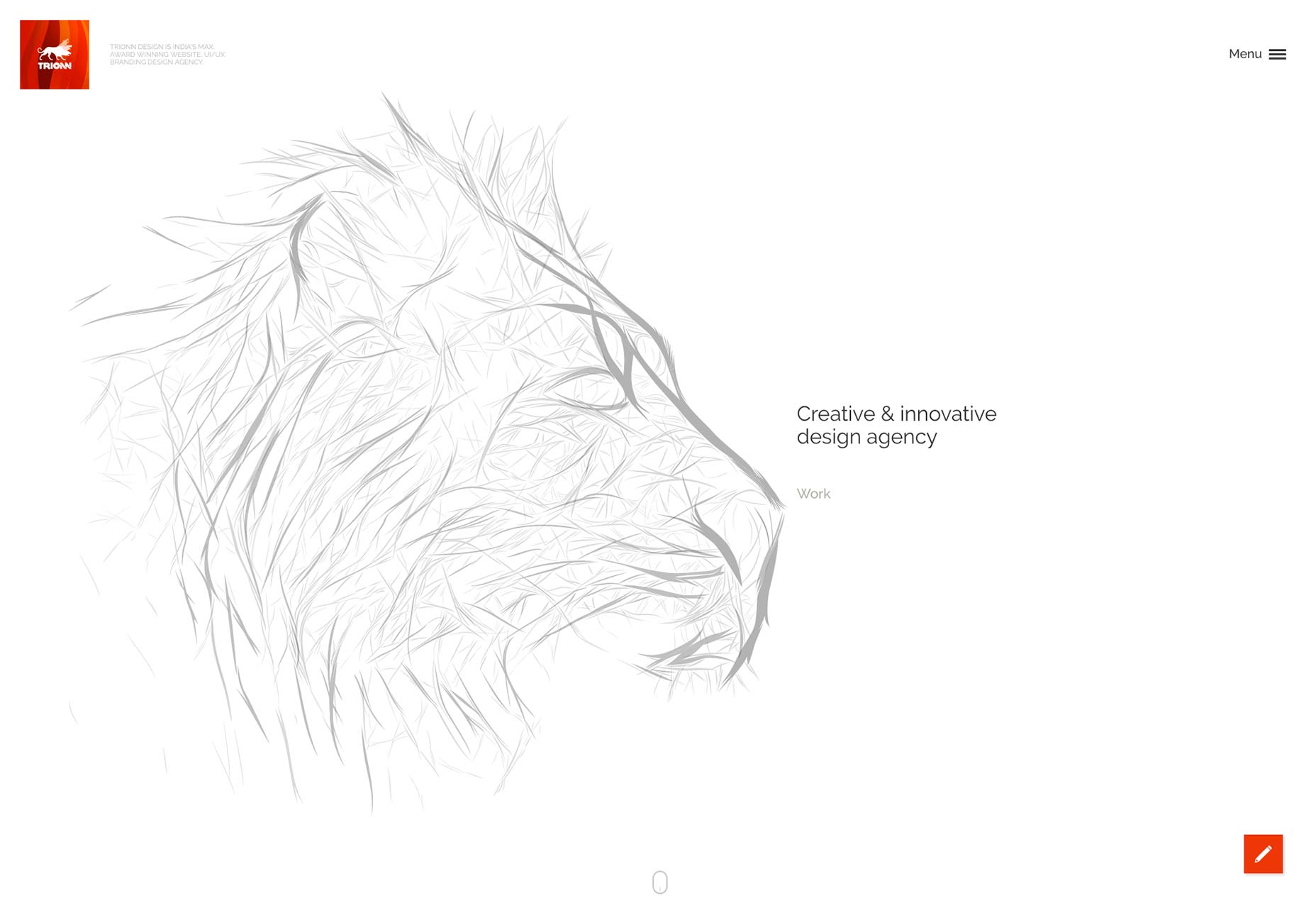
Trionn
Site da agência de Trionn é fascinante na medida em que caminha na linha entre o corporativo e o artístico. É meio que me lembra de folhetos bancários que eu costumava olhar quando era criança, e ainda assim parece que estou fazendo um desserviço no design, porque há muita personalidade aqui.
Estou me sentindo confusa e gosto disso.
Eric Porter
O site de uma página de Eric Porter combina “minimalista-ish” - é uma palavra agora, de nada - projete com boa tipografia para fazer um design que pareça bastante comum, exceto pelo uso de linhas diagonais e, mais uma vez, paralaxe. Desta vez, os efeitos de paralaxe são realmente sutis. Eles são projetados para agradar o olho sem distrair o foco, e isso é simplesmente perfeito, na minha opinião.
Parece-me que nós, como comunidade, finalmente estaremos começando a fazer paralaxe, por mais que isso seja possível.
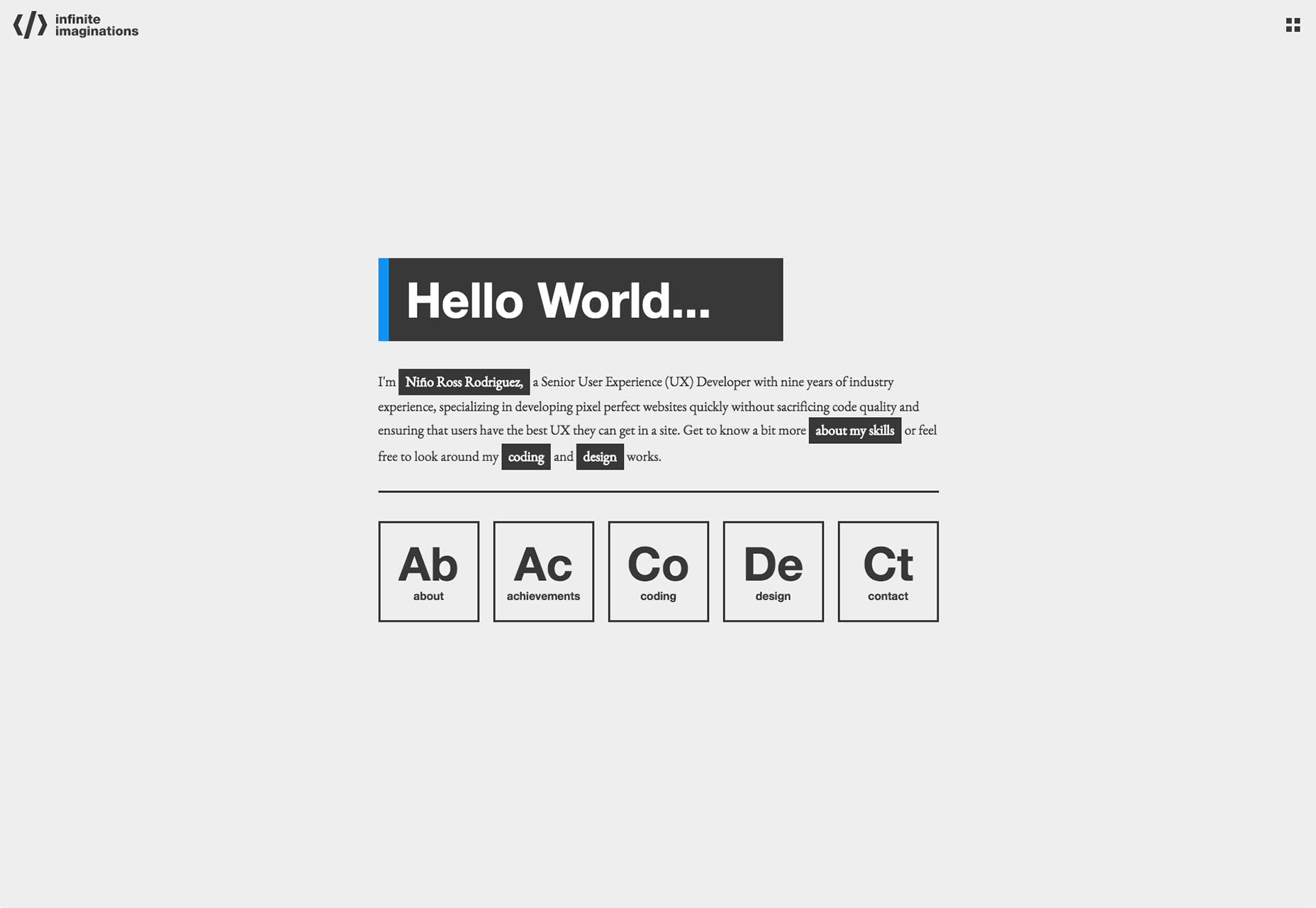
Imaginações Infinitas
Imaginações infinitas combina um pouco de estilo “techy” com minimalismo, animação discreta e a tabela periódica. Eu não estou nem brincando sobre isso. Enquanto o design tem suas falhas (minúsculas), seu senso de estilo reservado é atraente e relaxante.
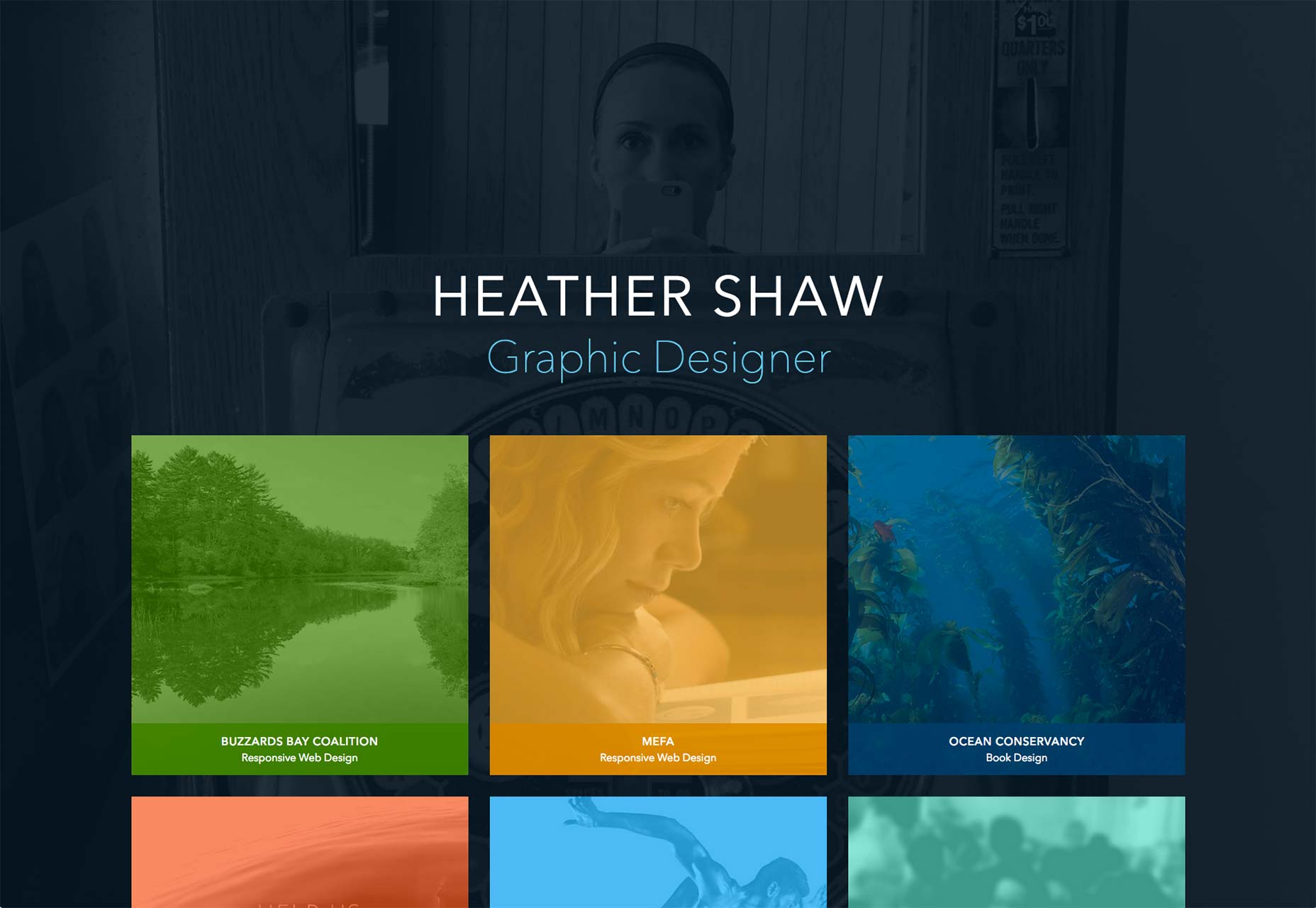
Heather Shaw
Heather Shaw's site é tudo sobre o seu trabalho gráfico, e seu site fica com esse tema. É tudo sobre o uso intenso de cores e sobreposição de cores em fotos. Sim, esse é um dos principais temas, e funciona, graças a uma abundância de contraste, tipografia grande e imagens claras.
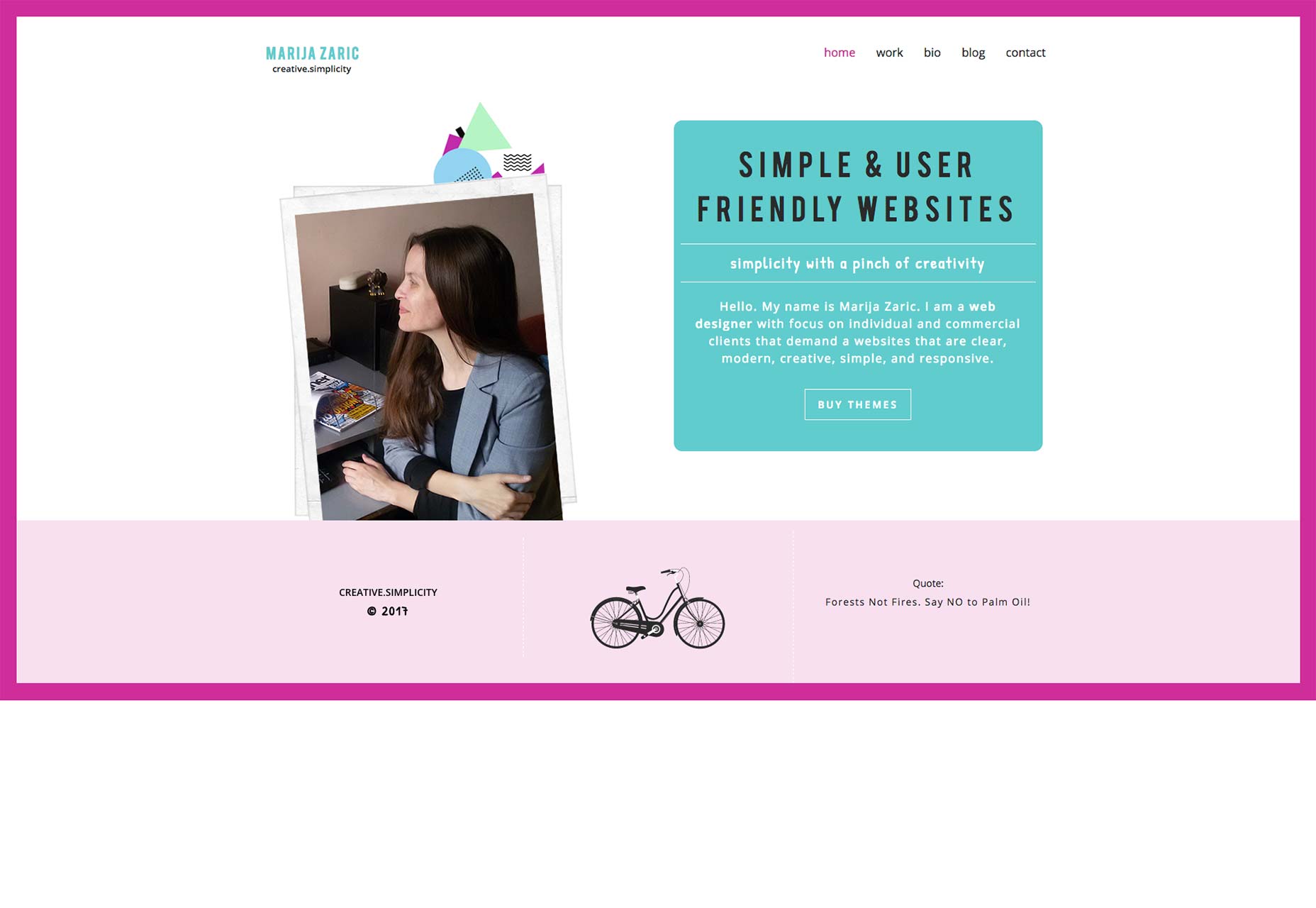
Marija Zaric
Temos visto sites que quase não têm cor para falar e sites que estão saturados (trocadilho intencional) com ele. Marija Zaric é um dos poucos que encontraram um meio termo feliz entre os dois. Enquanto o site poderia, talvez, fazer melhor uso do espaço em branco, é um ótimo exemplo de um site que consegue usar uma boa quantidade de cor sem explodir seus globos oculares.
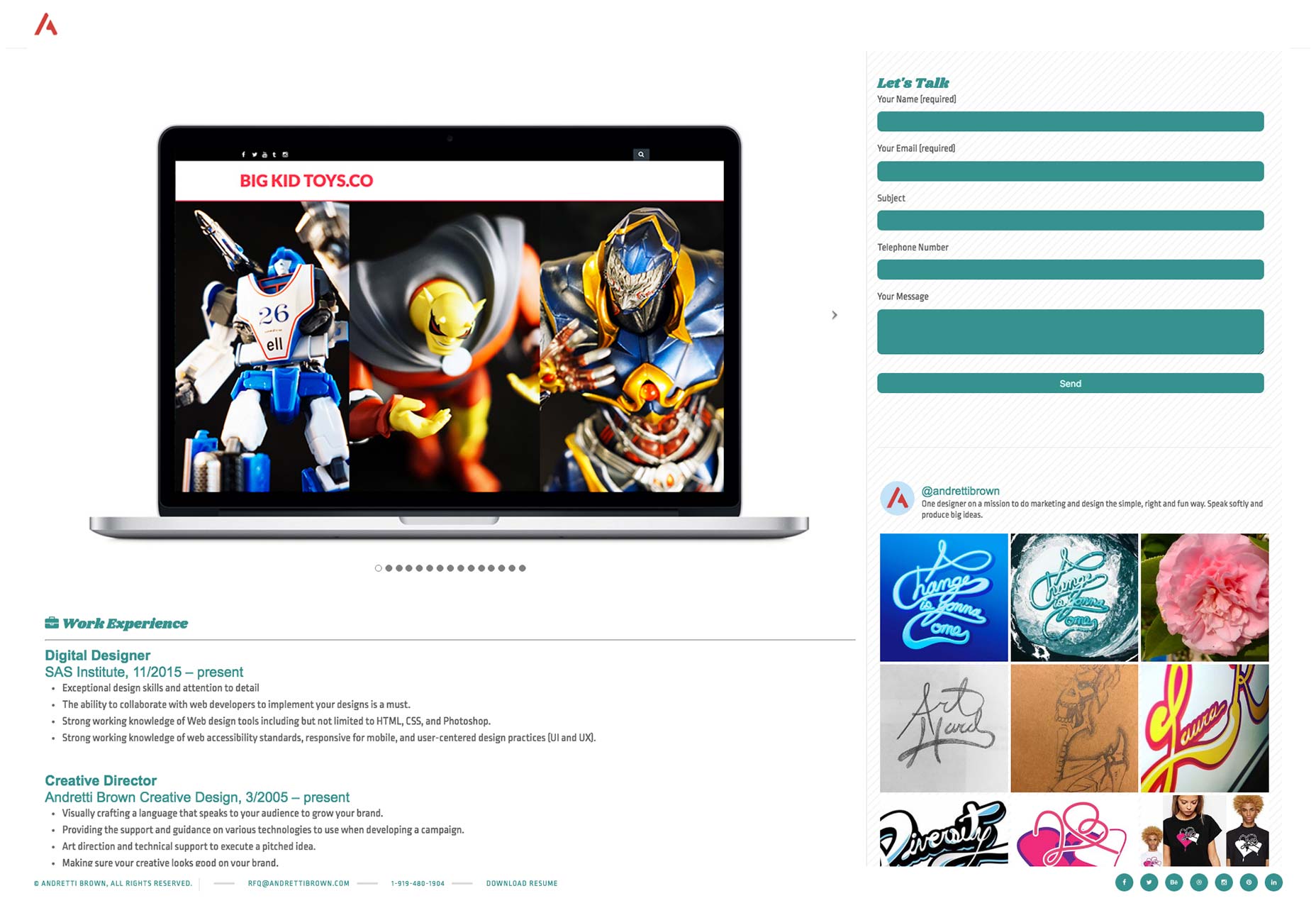
Andretti Brown
Site do portfólio de Andretti Brown é mais um currículo do que um portfólio. Há uma pequena galeria de imagens para examinar, e suas últimas postagens do Instagram (todas mostrando seu trabalho de design) na barra lateral, mas a maioria do site é dedicada ao seu histórico de trabalho e outros dados relevantes para a procura de emprego. No entanto, a galeria de imagens e o formulário de contato estão na linha de frente e no centro, dando às pessoas uma maneira rápida e fácil de alcançá-lo.
É simples, é elegante e faz o que se propõe a fazer, que é dar todas as informações relevantes num piscar de olhos. Não funciona muito bem quando você navega em uma janela inteira com resoluções muito altas, mas é notável por sua abordagem para encontrar trabalho.