Como usar círculos no design do site
Os círculos são um desenvolvimento relativamente novo no design da web. Desde os dias conturbados da juventude do web design, os nossos trabalhos contemporâneos evoluíram para além do que muitos imaginariam nos primeiros dias da www. Este abraço atual das formas circulares é provavelmente devido ao fato de que, até recentemente, não era fácil criar elementos circulares sem o uso de imagens.
Com a facilidade que agora se pode usar CSS para criar círculos, eles estão se tornando muito mais comuns em web design. Eles estão surgindo em toda a paisagem. Muitos acham que os círculos são mais difíceis de usar em web design, e há argumentos a serem feitos lá. No entanto, se mantivermos uma boa grade e mantermos muitos espaços em branco, um design baseado em círculo pode colocar um rosto novo e empolgante em um site.
Agora é mais do que provável que o uso de círculos para todos os elementos no site a seguir resultaria em um site muito confuso e desajeitado, já que os círculos tendem a chamar a atenção do usuário e destacar um elemento. Portanto, queremos selecionar o elemento e o local corretos para incluir esse padrão circular. Abaixo dissecamos algumas áreas-chave que tendem a funcionar bem para um site.
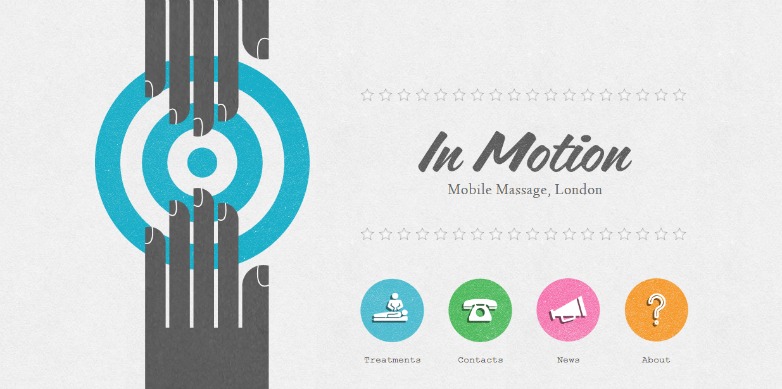
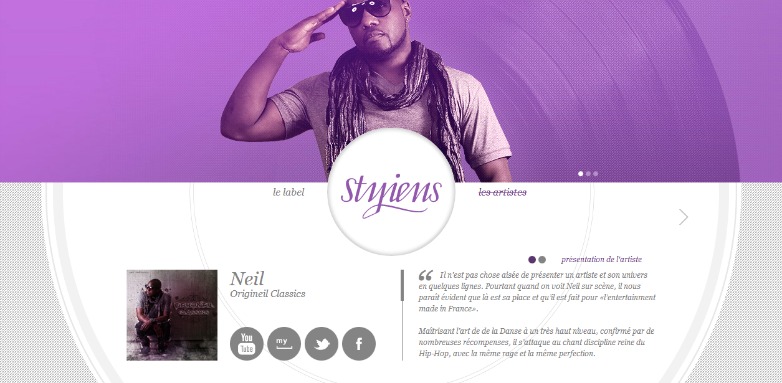
Logotipo
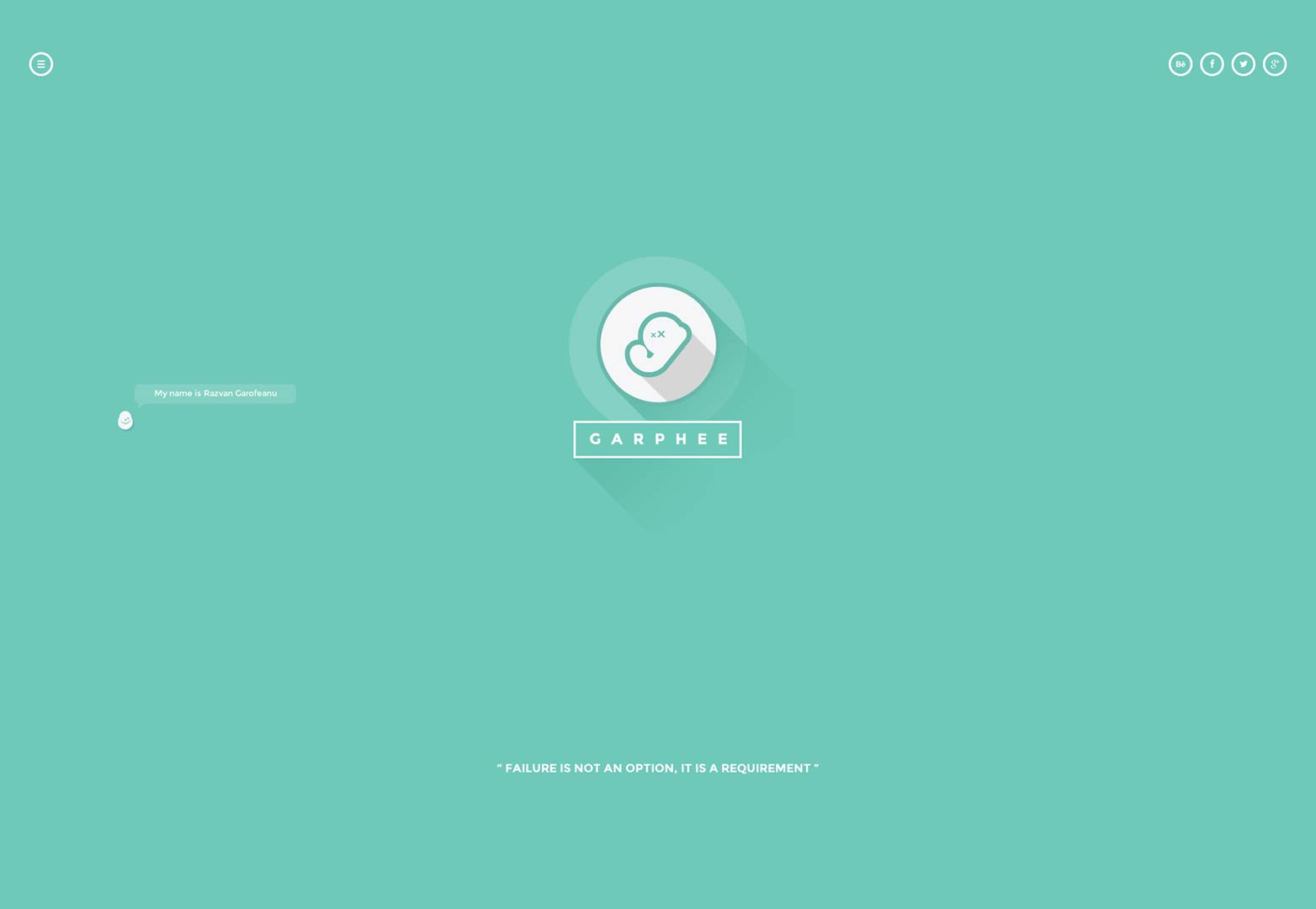
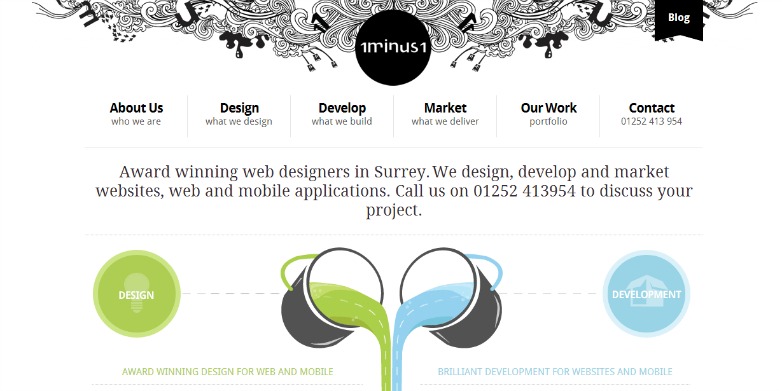
Usar um logotipo circular em seu site não só lhe dá uma sensação limpa e minimalista, mas também dá a impressão de sofisticação e classe. O círculo é um dos símbolos mais antigos conhecidos pela humanidade, muitas vezes representando a própria vida. Esse fato é provavelmente parte do motivo pelo qual tantos designers o usam para representar sua marca e seus sites. Usando um círculo tornou-se uma escolha bastante popular para logotipos nos dias de hoje.
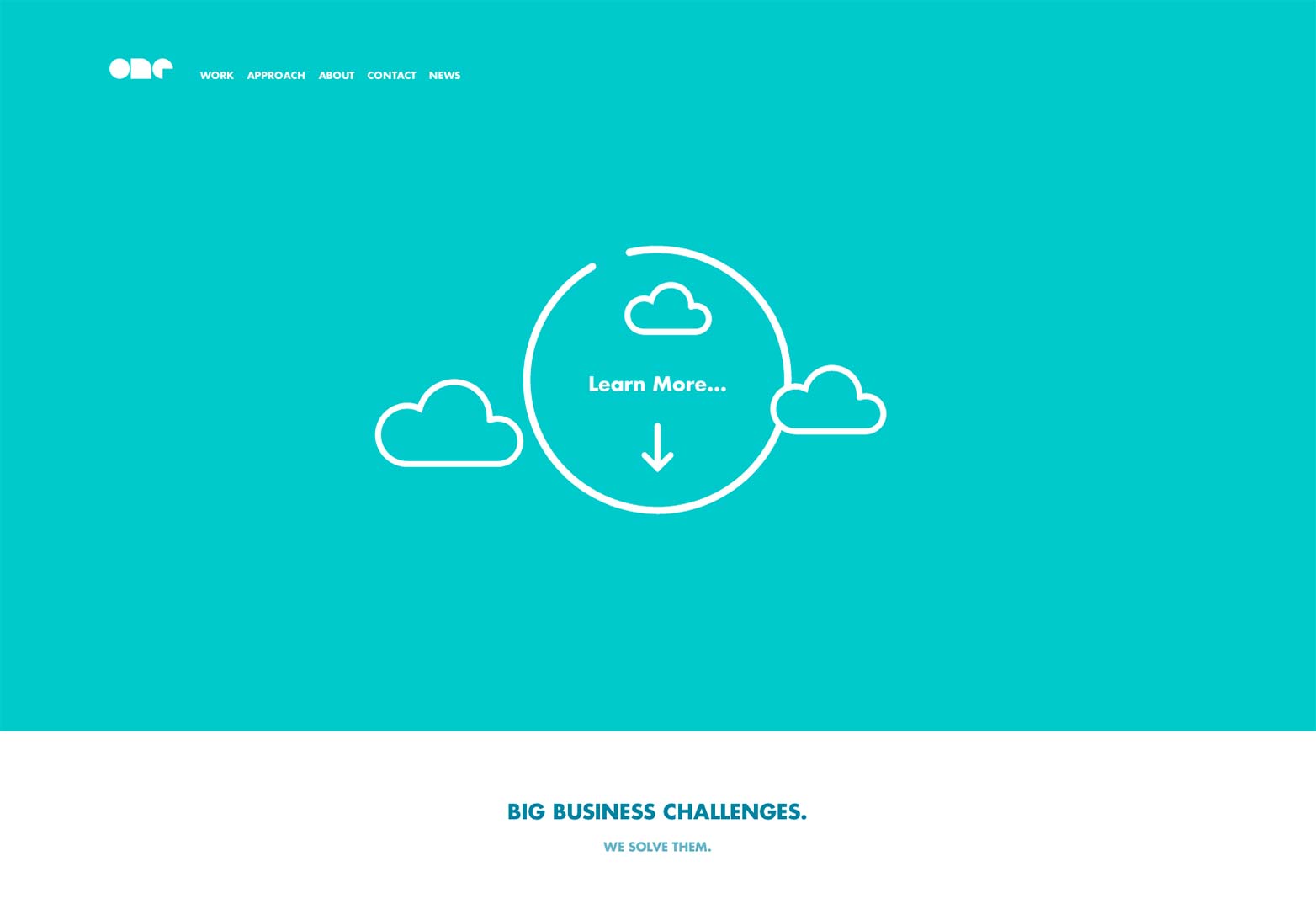
Navegação
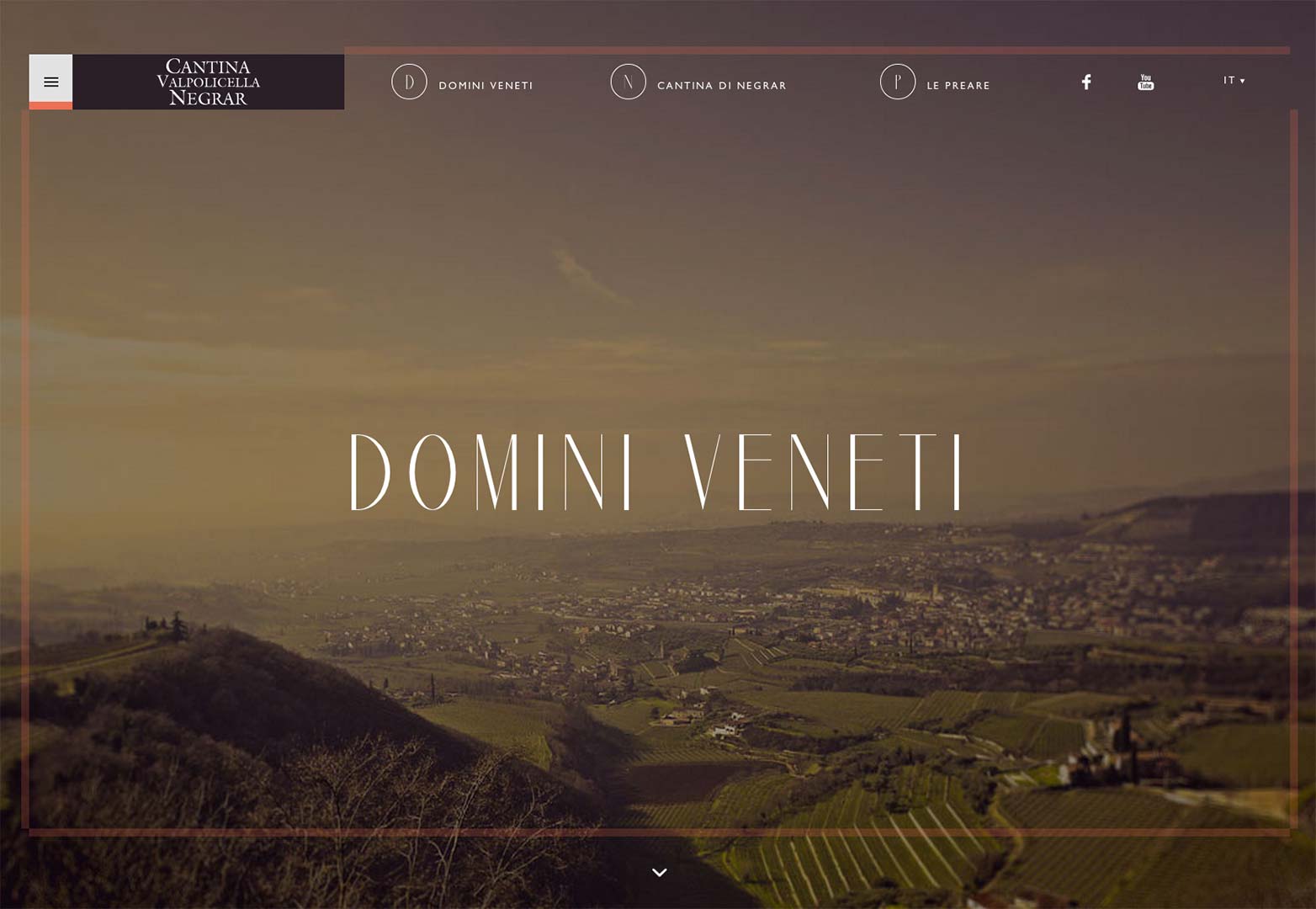
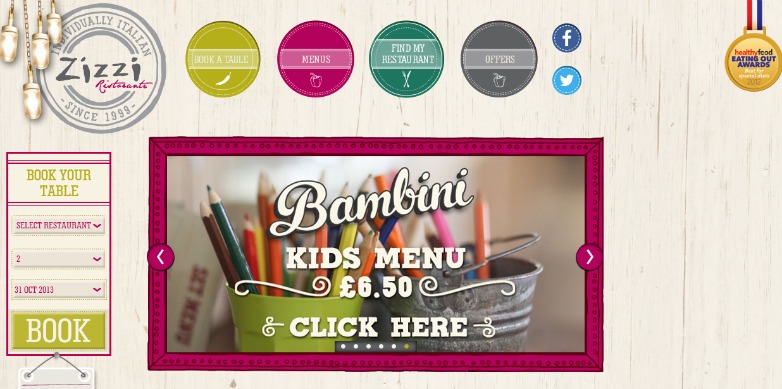
O uso de círculos para navegação está se tornando uma opção cada vez mais popular e lógica nos mercados em crescimento e em evolução de hoje, favorecendo a mobilidade. Com a ascensão dos dispositivos de tela sensível ao toque, agora indo além dos smartphones e tablets, o impulso para padronizar a navegação dessa maneira está se afastando. E com um bom motivo. Usar um círculo para um botão conecta-se intuitivamente com o usuário, imitando até mesmo a forma da ponta de um dedo; implorando ao usuário para pressioná-lo.
Ícones
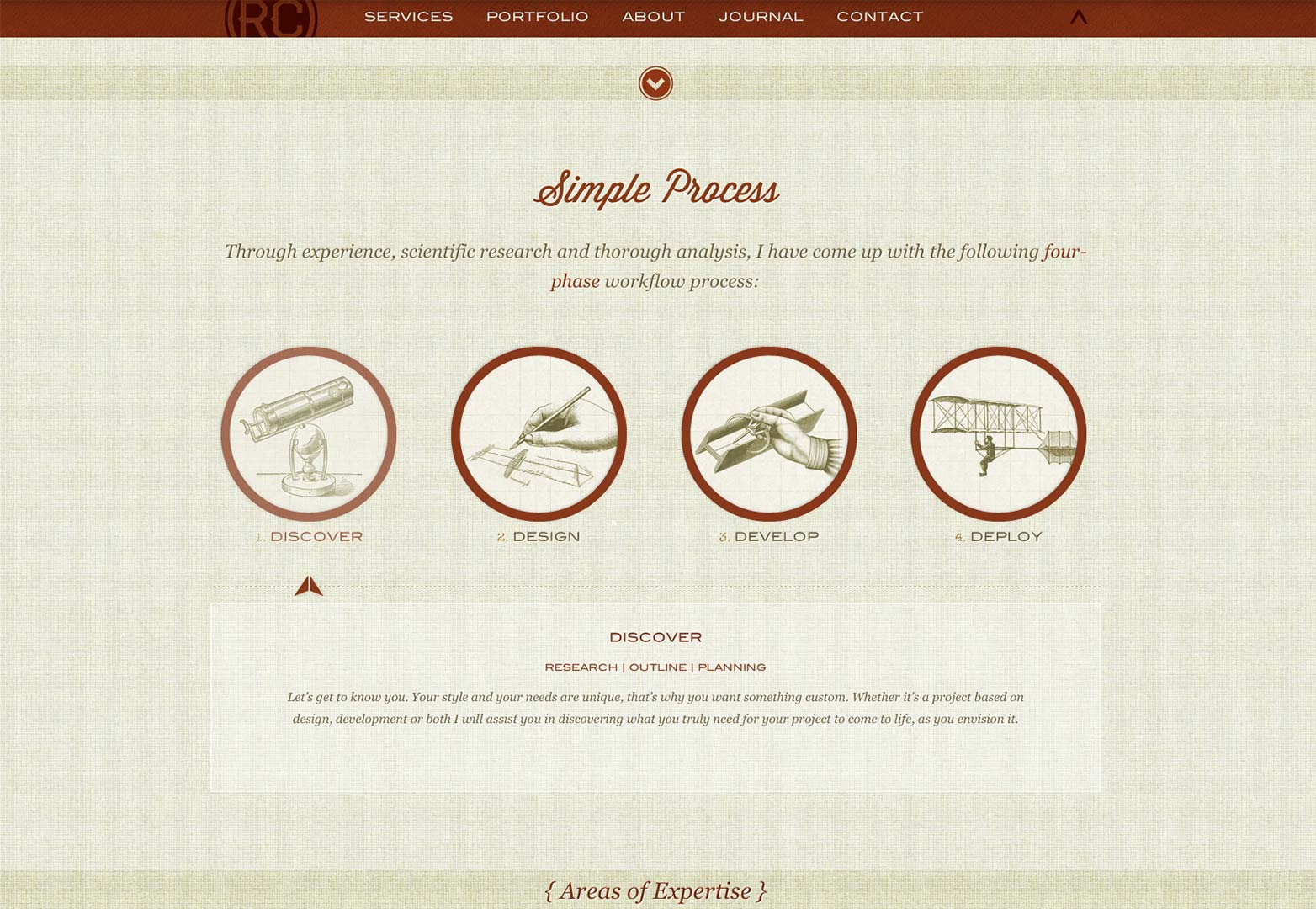
Ícones circulares são definitivamente o elemento circular mais popular e de longa duração usado em web design. Isto é provavelmente devido ao fato de que eles geralmente são baseados em imagens, de modo que os recursos CSS não precisam desempenhar um papel no seu uso. Eles foram capazes de atingir o chão correndo. Alguns podem pensar que, dado o período de tempo que os ícones circulares foram decorando a Web, talvez seja hora de mudar um pouco as engrenagens e se mover em uma direção diferente. Mas há uma razão para que essa estética de design tenha durado tanto tempo em relação aos ícones. Apenas funciona.
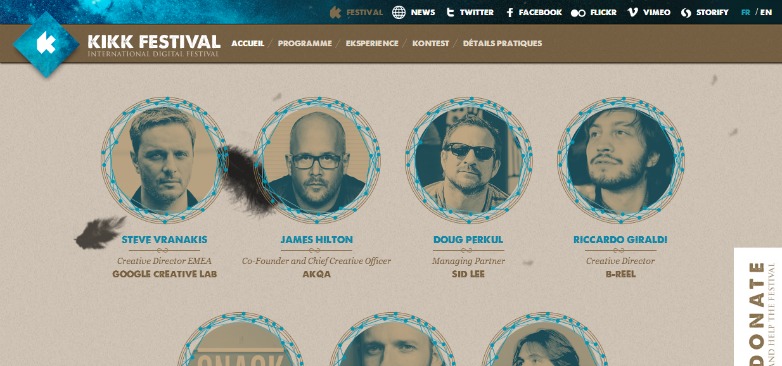
Visualizações de imagem
Essa técnica tende a ver muito nos portfólios da web, já que as imagens redondas oferecem uma maneira esteticamente agradável de apresentar uma prévia do trabalho aos usuários. Mais uma vez, esse padrão tende a realmente chamar a atenção, portanto, colocar suas visualizações em um círculo cortado de maneira inteligente não apenas direciona visualmente o usuário para o seu caminho, mas também fala com ele. E quanto à usabilidade, as imagens circulares têm muito espaço para respirar entre elas, o que pode dar a um site uma aparência criativa e harmoniosa.
Apelos à ação
Assim como com a navegação e a prevalência de dispositivos touch-screen e recursos esperados, as chamadas à ação são bem atendidas ao seguir esse padrão arredondado. No entanto, se estiver apresentando a navegação e quaisquer CTAs que você tenha no site de maneira semelhante, tente fazer com que eles se destaquem de maneiras muito diferentes. A navegação é necessária, sim, mas os CTAs são elementos prioritários que precisamos para ser tratados como tal. E distinto como tal. Criar uma hierarquia visual não é novidade para os web designers, e isso é simplesmente uma extensão disso.