Como projetar um e-mail HTML responsivo
Nos últimos anos, o aumento do uso de dispositivos móveis provocou uma evolução, ou talvez uma revolução, na maneira como abordamos o fornecimento de conteúdo para usuários on-line. O objetivo final é uma web fluida, móvel e independente de dispositivos, e uma escola de pensamento emergiu como o meio amplamente favorecido para esse fim: design responsivo. No entanto, enquanto o zeitgeist responsivo reuniu forças, o design e o desenvolvimento de e-mail têm lutado para manter o ritmo.
Isso se deve, em parte, ao fato de os e-mails HTML serem um meio notoriamente complicado para os desenvolvedores trabalharem. A tecnologia arcaica de cliente de email e a falta de padrões tornaram inúteis muitas das regras do código semântico moderno. Mas o e-mail ainda é um importante canal de marketing, muito importante para ser ignorado: em um período de seis meses em 2012, Litmus relatou um aumento de 80% em emails abertos em dispositivos móveis. No mesmo ano, o Campaign Monitor revelou que, pela primeira vez, a taxa de abertura de e-mail do celular ultrapassou o desktop e o webmail.
Obviamente, é importante realizar uma análise adequada do seu público antes de tomar a decisão de investir na otimização de dispositivos móveis. Mas um design de e-mail responsivo bem executado pode garantir uma excelente experiência do usuário para usuários de desktop e móveis - e com 4G generalizado ao virar da esquina, a tendência para o celular é inexorável, então por que não à prova do futuro?
Cavilha quadrada, furo redondo
Se você já teve a infelicidade de abrir um e-mail de largura fixa em um dispositivo móvel, entenderá a necessidade de um design de e-mail responsivo. Layouts de várias camadas de ruptura de tela podem aparecer com menos zoom para que os tamanhos de fonte sejam reduzidos ao ponto de ilegibilidade. Os usuários podem aumentar o zoom, mas são constantemente solicitados a rolar horizontalmente da esquerda para a direita e vice-versa, a fim de ler o conteúdo. Os links parecem pequenos e congestionados, sem se preocupar com dedos gordos em telas sensíveis ao toque. E os designs de baixo contraste em pequenas janelas de visualização, escurecidos para economizar energia, muitas vezes se tornam ilegíveis. Claramente, a otimização para dispositivos móveis é importante, mas qual é a melhor maneira de fazer isso?

Prática recomendada para celular
Antes de escrever uma única linha de código, a consideração dos recursos de design pode melhorar muito a experiência do usuário para os dispositivos móveis, embora, sem dúvida, essas sejam concessões recomendáveis, independentemente do tamanho da tela.
- Conteúdo claro e conciso: telas pequenas significam que agora é mais importante do que nunca envolver o usuário da maneira mais eficiente possível.
- Layout de coluna única: a simplicidade é fundamental. Layouts não maiores que 640px serão degradados normalmente. Uma coluna única garante que nenhum conteúdo será completamente perdido fora da janela de visualização quando ampliado.
- Uma linha de assunto interessante: essa é uma das armas mais eficazes do profissional de marketing de e-mail em uma caixa de entrada superlotada. Mantenha-o curto e mal-humorado.
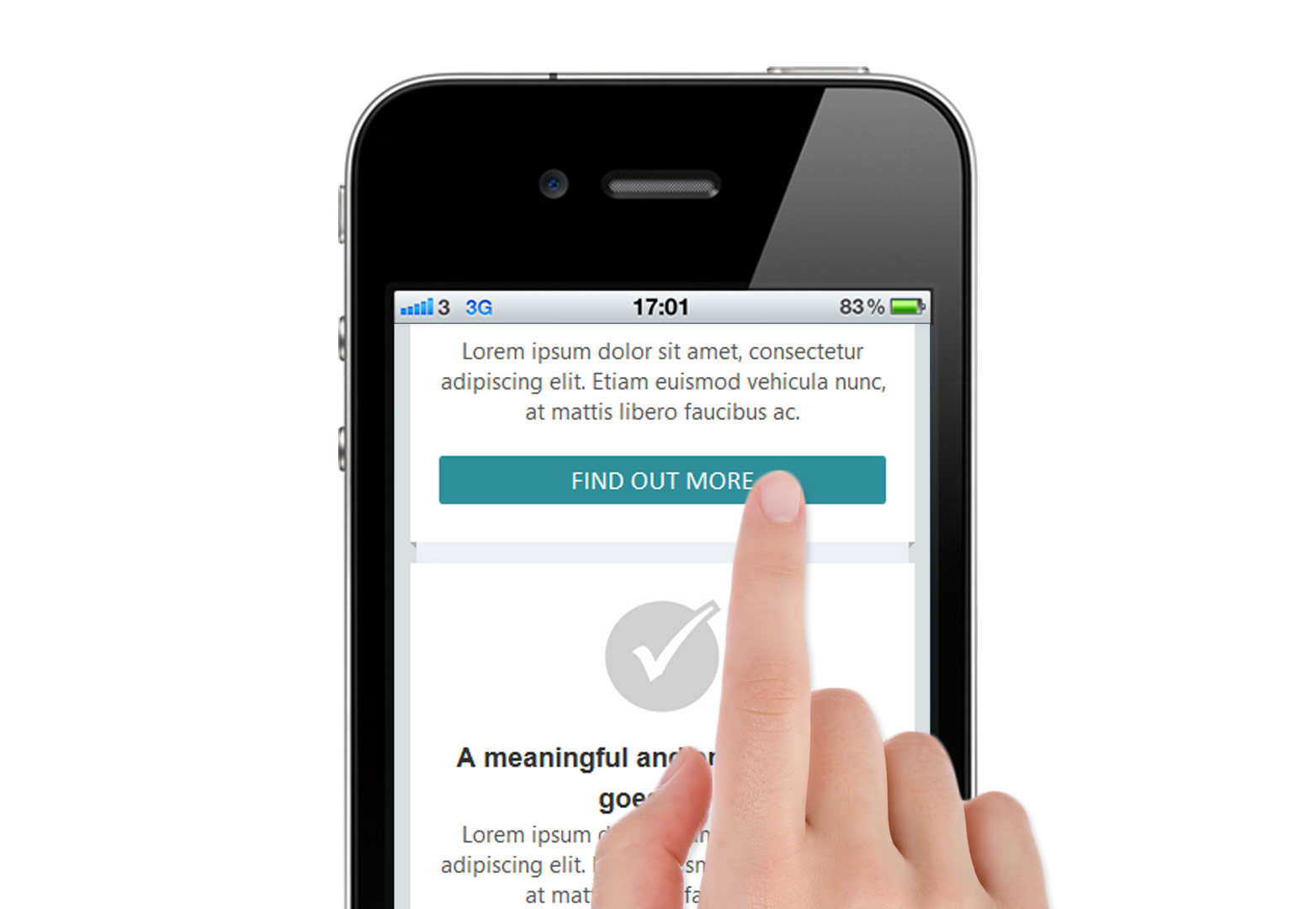
- Grande apelo à ação (CTA): não puna os dedos gordos! As Diretrizes de Interface Humana do iOS da Apple recomendam uma área alvo mínima de 44 x 44 pontos "tocáveis".
- Tamanhos de fonte generosos: verifique se sua mensagem pode ser facilmente lida.
- Pré-cabeçalho: outra área chave quando se trata de visibilidade na caixa de entrada. Evite simplesmente exibir o texto "Visualizar no navegador".
- Texto alinhado à esquerda: há várias razões para alinhar elementos importantes ao lado esquerdo da área de conteúdo. (A pesquisa de rastreamento ocular sugere que os usuários ocidentais concentram a maior parte de sua atenção no lado esquerdo do conteúdo do email. Isso não surpreende, pois lemos o texto da esquerda para a direita. Certos sistemas operacionais, notadamente android, não dimensionam o conteúdo para caber a tela, portanto, exibindo apenas a metade esquerda de um e-mail. De uma perspectiva ergonômica, a maioria dos usuários achará mais fácil interagir com elementos na parte inferior esquerda / meio de sua tela de mão.)
- Hierarquia vertical: os imóveis em telas reduzidas dão mais crédito do que nunca à idéia de 'dobra'. CTAs significativos devem ser colocados o mais próximo possível do topo; se eles não forem vistos imediatamente, talvez eles não sejam usados.
- Use as imagens com cuidado: não presuma que as imagens serão vistas. O aplicativo de e-mail nativo do iPhone exibirá imagens por padrão, mas muitos clientes não.
Essas dicas podem melhorar a experiência do usuário para clientes de celular, mas você pode, e provavelmente deve, otimizar ainda mais. Graças ao crescente suporte a CSS3 entre os clientes de email móvel, o design de email responsivo é agora possível.
Começando
Como mencionei anteriormente, os e-mails em HTML sofrem de uma péssima falta de padrões - para os não iniciados, muito do que se segue será uma jornada de volta no tempo até os primórdios do desenvolvimento da web. Os layouts devem ser organizados com tabelas devido aos mecanismos de renderização de HTML desatualizados de alguns clientes de email e o CSS deve ser aplicado em linha. Vários clientes de e-mail desconsiderarão completamente todas as declarações de estilo feitas no
seção do documento.Existem alguns fantásticos panfletos de e-mail disponíveis, eu recomendo o excelente de Sean Powell Boilerplate de e-mail em HTML como ponto de partida, mas por uma questão de demonstração, vamos começar do zero.
Para aqueles que gostam de acompanhar o código, você pode baixe um modelo para este artigo aqui.
Doctype
O Hotmail e o Gmail inserirão automaticamente o tipo de documento XHTML 1.0 Strict. Portanto, não é uma má ideia usá-lo, mas é importante testar completamente seu e-mail com e sem um tipo de documento, pois muitos clientes de e-mail simplesmente o excluem completamente.
E-mail no Acid realizou uma extensa pesquisa sobre doctypes de e-mail Aqui.
Consultas de mídia
Agora podemos inserir uma metatag da viewport para garantir que nosso e-mail seja exibido corretamente em dispositivos móveis. Também é uma boa idéia especificar o tipo de conteúdo e uma tag de título também. Eles serão ignorados por muitos clientes de e-mail, mas são uma boa ideia se você estiver planejando fornecer um link para uma "versão do navegador" do seu e-mail.
Como o tipo de conteúdo provavelmente será ignorado, é aconselhável codificar todos os caracteres especiais em seu email como entidades HTML.
Além disso, incluiremos algumas redefinições de estilo sensatas para garantir que nosso e-mail seja processado como queremos que seja em todas as plataformas.
Email subject or title Observe que a metatag da viewport implicações negativas para o Blackberry.
Agora podemos inserir nossas consultas de mídia; Quantas depende do nível de especificidade que você deseja fornecer para cada dispositivo. Neste exemplo, usaremos apenas um - fazendo a suposição razoável de que a maioria dos dispositivos com um tamanho de tela não superior a 600px é moderna, móvel e sensível ao toque e se beneficiará do estilo otimizado para dispositivos móveis. Além disso, vamos supor que, seguindo as técnicas universais de práticas recomendadas para dispositivos móveis, descritas anteriormente, os usuários móveis em dispositivos maiores que recebem o layout da área de trabalho não encontrarão grandes problemas de usabilidade.
Estamos usando as consultas de mídia da mesma maneira que faríamos ao criar um site; se o tamanho da viewport estiver dentro das restrições definidas na consulta de mídia, aplique esse estilo.
@media only screen and (max-width: 600px) {table[class="hide"], img[class="hide"], td[class="hide"] {display:none!important;}}No exemplo acima, estamos dizendo alguns elementos com uma classe de "ocultar" para exibir: nenhum em telas mais estreitas que 600px. A propriedade! Importante garante que qualquer estilo inline seja substituído. Este é o princípio básico do design de email responsivo: substituir as declarações de estilo inline feitas no corpo do documento HTML com declarações de estilo importantes feitas no
seção e direcionando essas substituições de estilo para tamanhos de tela específicos com consultas de mídia. Uma exceção gritante é o aplicativo do Gmail, que irá ignorar todas as declarações de estilo no seção. No entanto, o alinhamento consciencioso do conteúdo deve garantir uma experiência de usuário satisfatória para os fãs do Gmail em sua lista de e-mails. Obviamente, essa não é uma solução ideal, mas, no momento, o design responsivo de e-mail é tão sobre compromissos considerados quanto sobre técnicas de ponta.Vale a pena notar que estamos direcionando nossos elementos HTML com seletores de atributos CSS para superar um peculiaridade de renderização do Yahoo! Enviar.
Assim, podemos ver que as consultas de mídia são uma ferramenta útil para exibir seletivamente o conteúdo, mas também podemos usá-las para manipular outros recursos do nosso layout. Talvez o mais importante seja que podemos restringir a largura das colunas do nosso email - a chave para uma excelente experiência móvel.
@media only screen and (max-width: 600px) {table[class="content_block"] {width: 92%!important;}}Já declaramos em nossa consulta de mídia que todas as tabelas com uma classe de "content_block" devem ser dimensionadas para 92% de largura em dispositivos com um tamanho de tela de até 600px. Agora, tudo o que precisamos fazer é especificar um atributo de largura inline (600px) para qualquer tabela com uma classe de content_block e temos um contêiner de largura fixa que será dimensionado proporcionalmente em telas com um determinado tamanho. Desde que os atributos de largura dos elementos filho deste contêiner sejam todos especificados como porcentagens, esse é um modelo básico de email responsivo.
Tenha cuidado ao desativar o ajuste automático de tamanho de texto do webkit na tag body. Como regra geral, tente manter tamanhos de fonte acima de 12px no mínimo.
Botões
As chamadas para ação (CTAs) geralmente são a parte mais importante de um email de marketing. Eles devem ser atraentes, bem colocados e, acima de tudo, utilizáveis. Os critérios para um ótimo CTA são diferentes dependendo se ele deve ser selecionado por um cursor ou um dedo. Esta é uma função poderosa do email responsivo; para fornecer aos usuários em dispositivos de tela sensível ao toque menores com botões amigáveis que não são afetados por bloqueadores de imagem.

Infelizmente, esses botões não podem ser exibidos universalmente, pois dependem de propriedades de preenchimento que não são suportadas em alguns clientes de email da área de trabalho.
@media only screen and (max-width:600) {a[class="button"]{display: block;padding: 7px 8px 6px 8px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;color: #fff!important;background: #f46f62;text-align: center;text-decoration: none!important;}}As declarações de estilo acima transformarão as tags com uma classe de "botão", como a mostrada abaixo, em botões coloridos grandes e atraentes que abrangem a largura da área de conteúdo, desde que a largura da tela do dispositivo não seja maior que 600px. O suporte a CSS3 não deve ser um problema, pois podemos supor que a tecnologia móvel que estamos direcionando é razoavelmente moderna.