Passar ou Falhar: As 30 principais homepages da empresa de tecnologia
Embora existam muitos posts que avaliam diferentes blogs de design, eu não vi muitos que se concentram especificamente em sites corporativos.
Portanto, achei que seria divertido dar uma olhada nas homepages das 30 maiores empresas de tecnologia (a ordem dessa lista foi determinada pela InfoTech 100 Business Week), e atribuir-lhes uma classificação PASSA ou FALHA com base na qualidade do design da página inicial.
Clique nas imagens para verificar cada site.
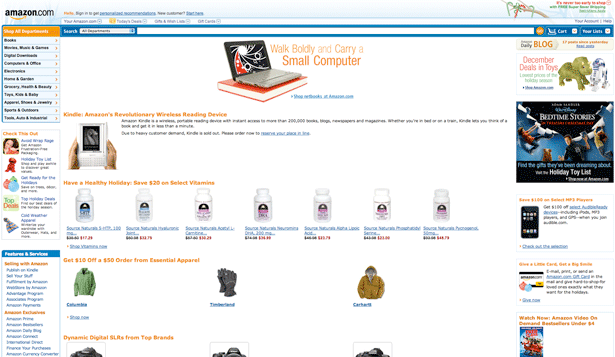
1. Amazon.com: PASSE
Embora possa ser um pouco confuso para o meu gosto, seria míope dizer que a página inicial da Amazon.com é uma FALHA. A Amazon criou uma empresa que chegou ao topo da InfoTech 100, e o fato de que cem por cento de suas vendas são feitas online mostra que eles entendem como usar o site para atrair e reter clientes.
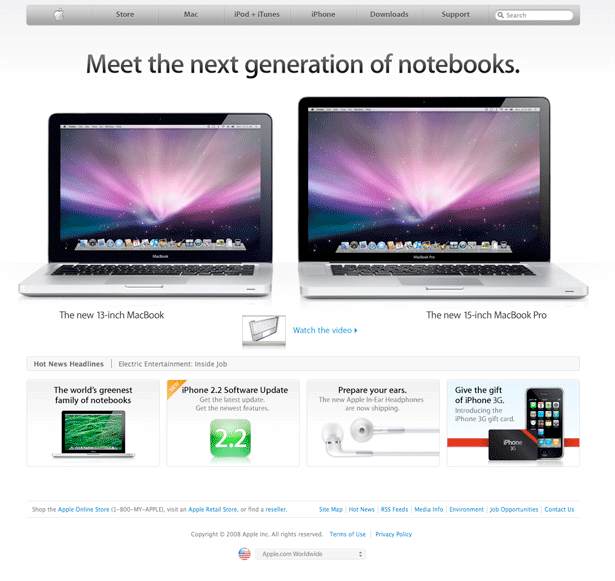
2. Apple: PASSE
Como usuário da Apple, posso ser um pouco tendencioso, mas sinceramente não acho que alguém possa olhar para a página inicial da Apple e dizer que ela falha em termos de design. A página inicial é organizada, fornece navegação fácil de usar e mostra com clareza vários produtos da Apple.
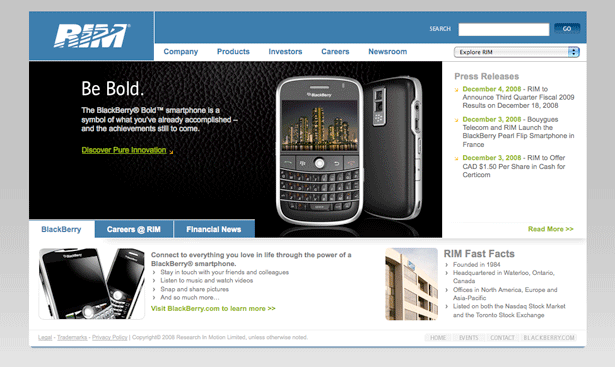
3. Pesquisa em Movimento (RIM): PASSE
Sejamos honestos; a página inicial da RIM não vai ganhar nenhum prêmio por ser inovadora. No entanto, embora isso possa ser verdade, a página inicial realiza o trabalho. Ele não apenas fornece links para todos os tópicos de interesse relevantes, mas também mostra seu produto mais recente. Se eu fosse um professor da escola, a página inicial da RIM provavelmente obteria um B- (enquanto a página inicial da Apple estaria no topo da classe com um A +).
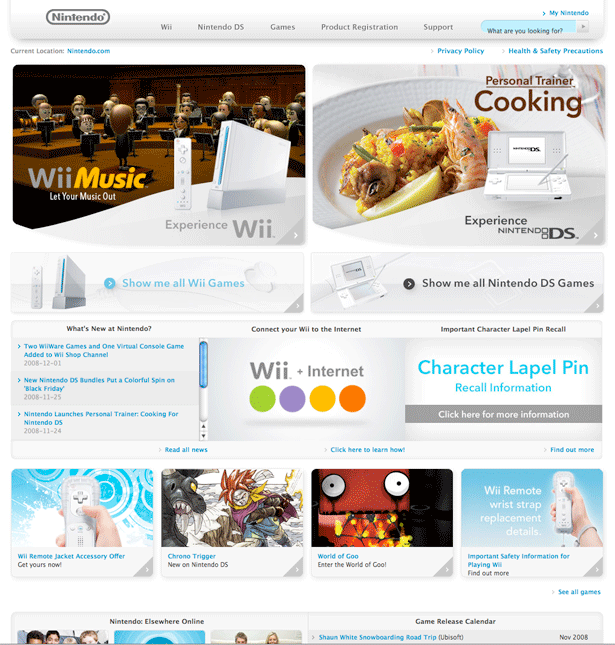
4. Nintendo: FAIL
Ok, eu já sei que isso vai ser controverso, mas eu tenho que dar uma falha na homepage da Nintendo. Embora eu goste do esquema de cores desta página, há simplesmente muitos elementos no layout. Como já parece que eles estão tentando replicar a página inicial da Apple, a Nintendo precisa dar outra olhada e perceber que eles poderiam se beneficiar cortando cerca de 75% dos elementos da homepage abaixo da barra de navegação.
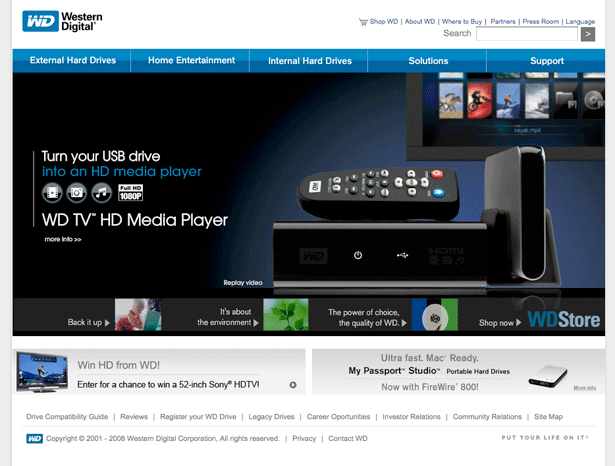
5. Western Digital: PASS
Esta página inicial pertence à mesma categoria da página inicial da RIM. Definitivamente não está empurrando nenhum envelope, mas ao mesmo tempo, não há nada errado com isso. Esta é uma homepage corporativa sobre a qual estamos falando, e não apenas o menu facilita a navegação no site, mas eu gosto do fato de eles usarem a área principal de sua homepage para promover um único produto (em vez de cometer o erro da Nintendo e tentar empinar tantos produtos em uma única página quanto possível).
6. América Móvil: FALHA
Embora isso não seja tecnicamente sua página inicial (é a primeira página de seu site, mas você tem que clicar em "Enter Fullscreen" para visitar sua página inicial), eu não gosto de um site que me obriga a entrar em um modo de tela cheia. A menos que eu esteja assistindo a um filme, não quero que uma janela esteja em tela cheia. Não só interrompe o fluxo de navegação, como também causa problemas para pessoas que não têm uma resolução de 1024 × 768.
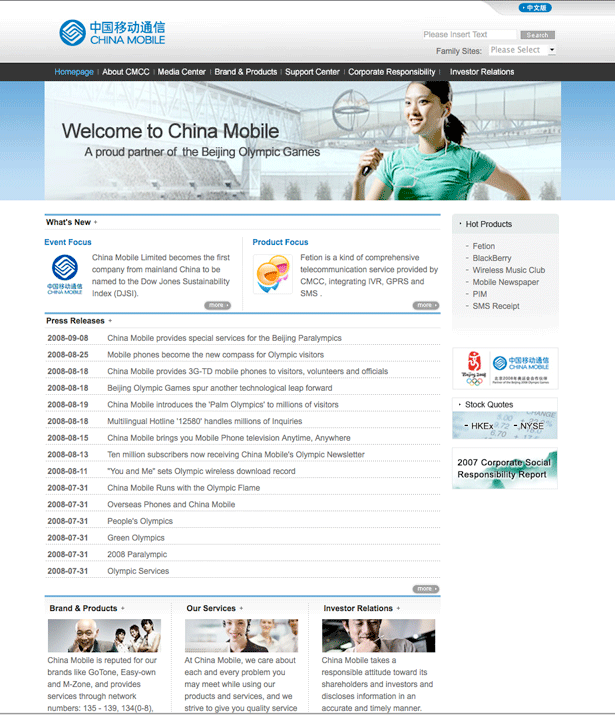
7. China Mobile: PASSE
Primeiro de tudo, elogios à China Mobile por ter seu site em vários idiomas. Embora eu possa reduzir o tamanho de sua área de Press Releases pela metade (e fazer um trabalho melhor ao enfatizar os “Produtos Quentes” no lado direito da página), a página inicial da China Mobile realiza com êxito as metas básicas de uma homepage corporativa. .
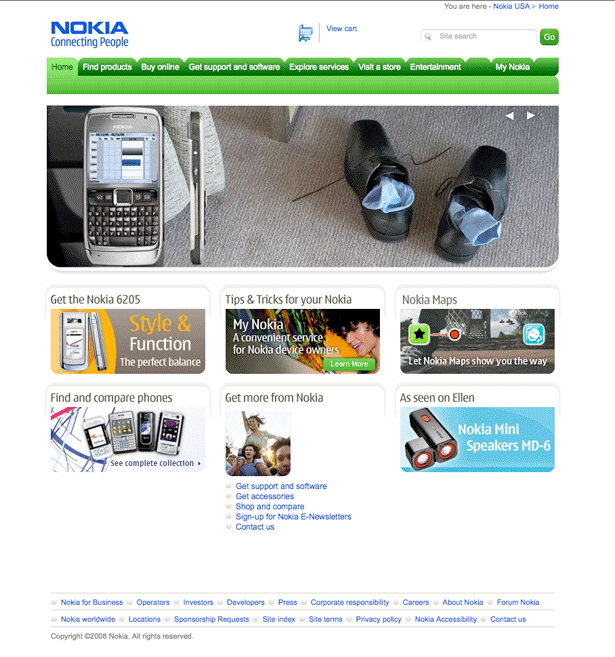
8. Nokia: PASSE
Eu realmente gosto do fato de que a Nokia coloca todos os elementos de navegação necessários (links e caixa de busca) no topo da página, e então usa os principais bens imóveis de sua hompeage para mostrar seus produtos mais recentes (a caixa grande realmente rola por vários produtos diferentes). Além disso, eles terminam com algumas outras caixas que levam a destinos de interesse potencial (como capitalizar a nova tendência de “Crepúsculo”).
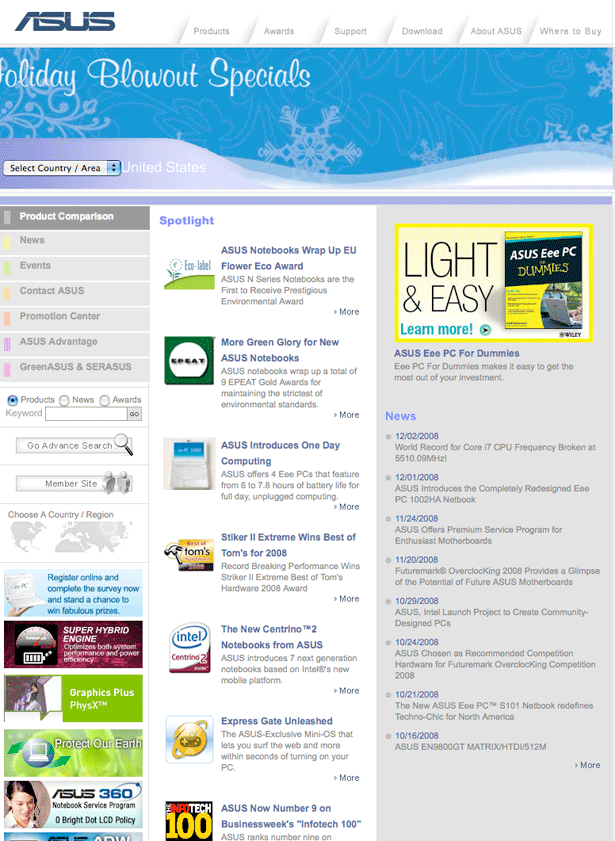
9. ASUSTeK Computer: FAIL
Embora não seja possível vê-lo na captura de tela, há simplesmente muitos elementos em movimento nessa página inicial (incluindo as colunas esquerda e central). Ao contrário da área principal da página inicial da Nokia (que percorre vários elementos diferentes), a área principal desta página inicial é animada, mas simplesmente repete a mesma oferta várias vezes. Além disso, há muita confusão na página inicial para que um usuário descubra o que realmente deseja fazer.
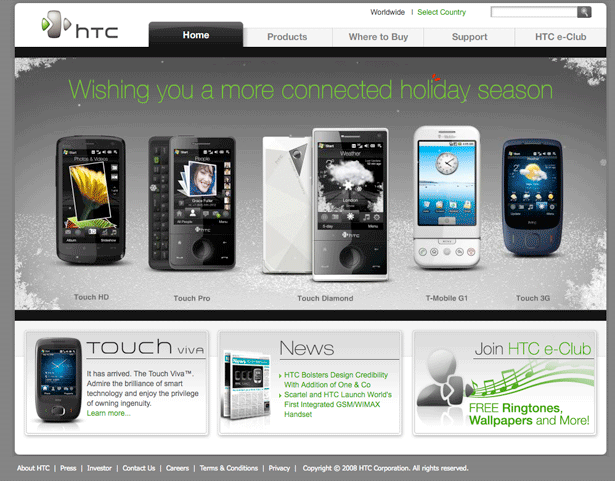
10. Computador de alta tecnologia (HTC): PASSE
Se eu fosse escolher minhas duas homepages favoritas das dez primeiras empresas desta lista, a Apple seria a número 1 e a HTC seria a segunda. A página inicial é relativamente organizada e (além da navegação) exibe apenas quatro elementos principais (três dos quais são produtos / ofertas populares).
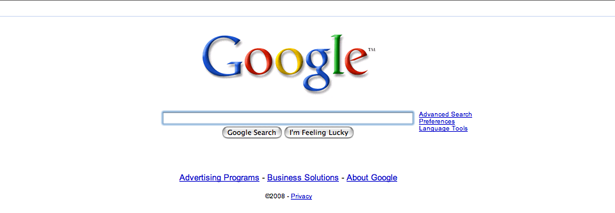
11. Google: PASSE
Se você precisar de provas de que os projetos minimalistas são mais eficazes que os desordenados, basta comparar os preços das ações do Google e do Yahoo. O Google é uma empresa de pesquisa e, a partir do segundo em que você visita a página inicial, sabe exatamente o que deve fazer com o website.
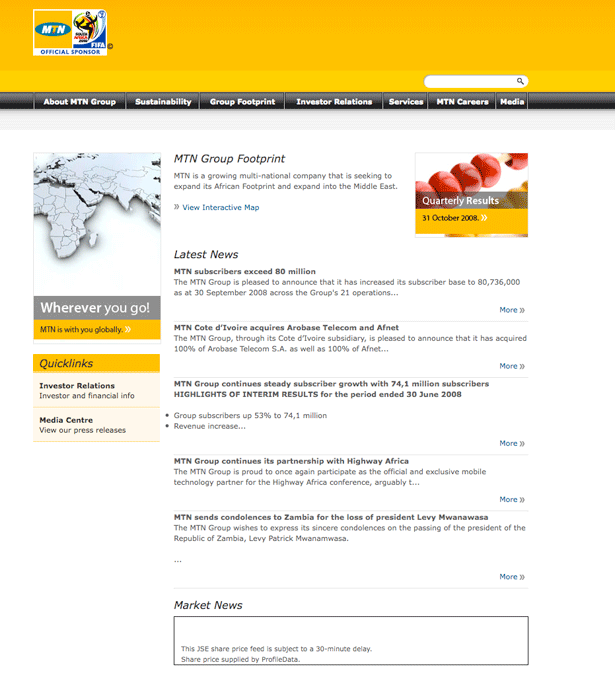
12. Grupo MTN: PASSE
Definitivamente não é a minha homepage favorita nesta lista, mas faz o trabalho. Além de fornecer aos visitantes links de navegação fáceis de encontrar, o MTN Group promove todas as últimas notícias relacionadas à sua empresa.
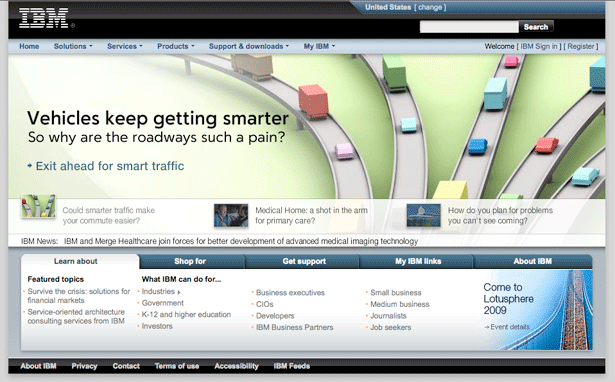
13. IBM: PASSE
Eu realmente tenho que admitir que fiquei pouco surpreso com a homepage da IBM. Dada a reputação da empresa, eu estava esperando uma homepage extremamente branda, mas a deles na verdade tem um pequeno talento. Eu também gosto do fato de que cada um dos links de navegação principais é, na verdade, um menu suspenso, o que torna mais fácil para os usuários encontrar exatamente o que querem.
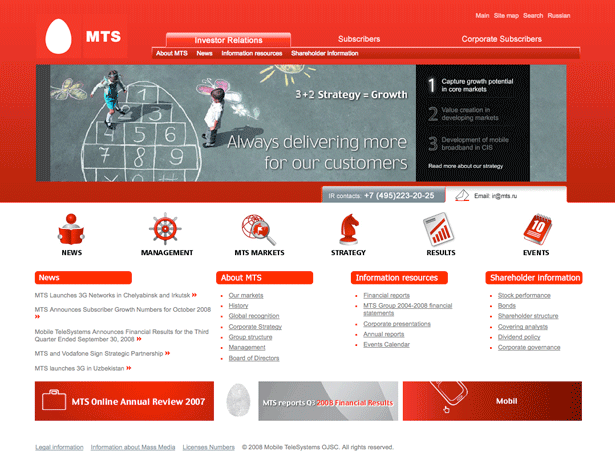
14. Telesystems Móvel: FAIL
Eu quero gostar desta homepage. No entanto, há simplesmente muito vermelho no design, o que resulta em uma experiência esmagadora quando a página é carregada. Além disso, o Mobile Telesystems realmente precisa aumentar o tamanho de suas fontes para seus links de navegação.
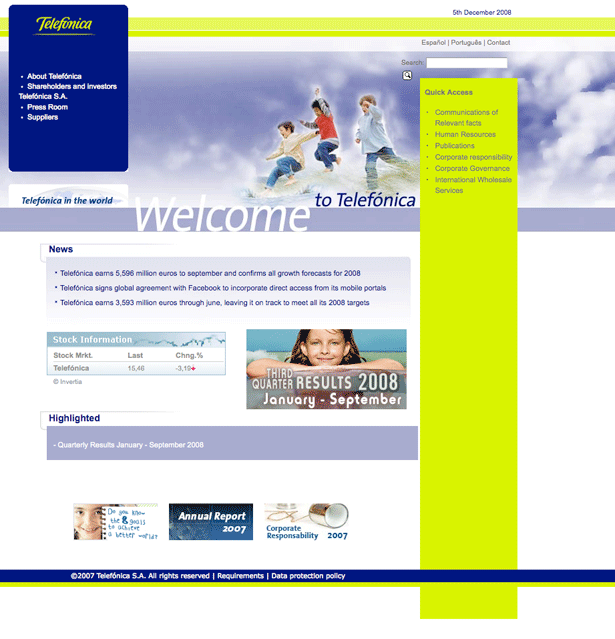
15. Telefonica: FAIL
Eu não acho que preciso entrar em muitos detalhes sobre por que esse design é um fracasso. Eu acho que é uma tentativa decente de um design, mas simplesmente não vem bem. A Telefonica precisa desfazer esse design e recomeçar do zero (não faria mal a eles obter um pouco de inspiração de algumas das principais homepages da lista).
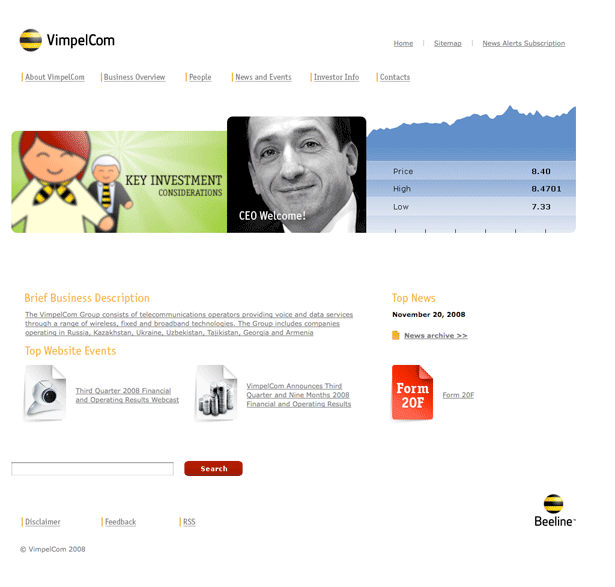
16. VimpelCom: PASS
Como vários outros sites desta lista, o VimpelCom poderia se beneficiar do aumento do tamanho de sua fonte. Além disso, não sei por que o parágrafo da "Breve Descrição do Negócio" é um hiperlink longo. No entanto, esses são pequenos detalhes, e eu também gosto do design desta homepage. Eu acho que o uso de amplo espaço em branco ajuda a chamar a atenção para seu conteúdo principal.
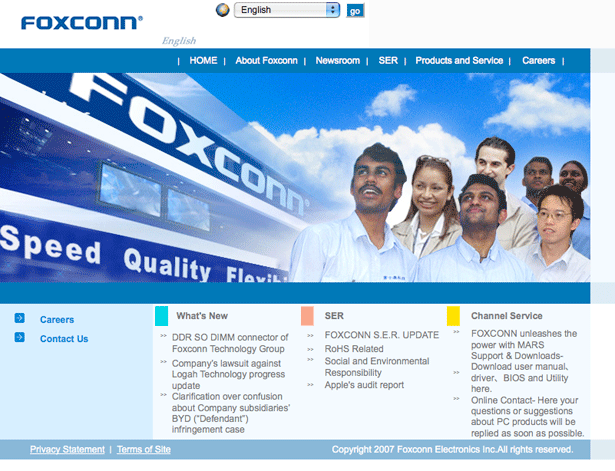
17. Foxconn (Hon Hai Precisão Ind.): FAIL
Embora eu dê crédito a eles por facilitar a troca do site entre o inglês e o chinês tradicional, essa página inicial não funciona para mim. Eu acho que o que realmente me desanima é o cabeçalho mal feito. Se eles pudessem criar um cabeçalho mais atraente e melhorar a estrutura de links abaixo do cabeçalho, a Foxconn poderia entrar na categoria PASS.
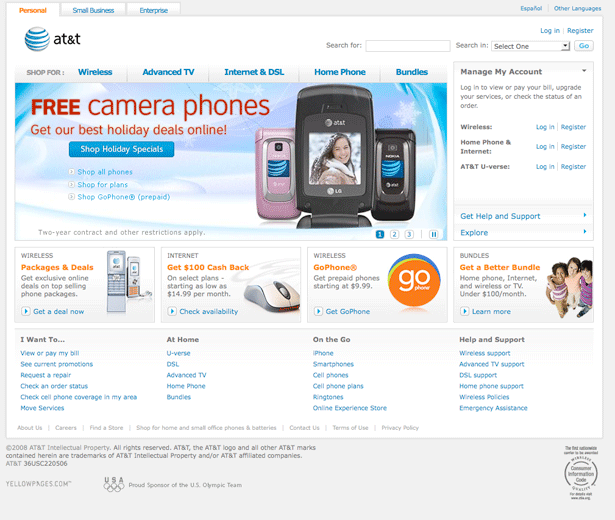
18. AT & T: PASSE
Mesmo que eles tenham muito em sua página inicial, a AT & T é uma empresa que oferece muitos produtos e serviços diferentes, então não acho que a página deles seja esmagadora ou muito confusa. Além disso, também gosto que sua área de conteúdo principal destaque várias de suas melhores ofertas.
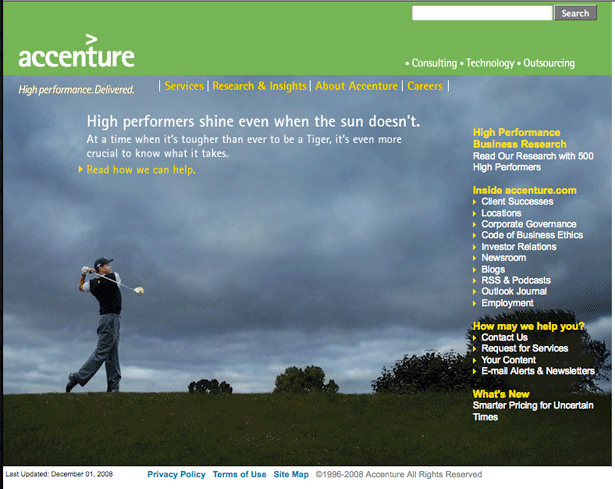
19. Accenture: PASSE
Não é a homepage mais emocionante (embora eu goste da imagem do Tiger), mas como várias das outras homepages na lista, ela faz o trabalho. Isso provavelmente não é uma surpresa, mas minha sugestão seria aumentar o tamanho da fonte dos links no lado direito da página (acho que muitos designers subestimam a importância de ter texto suficientemente grande para as pessoas de todas as idades e tamanhos de monitor para ler).
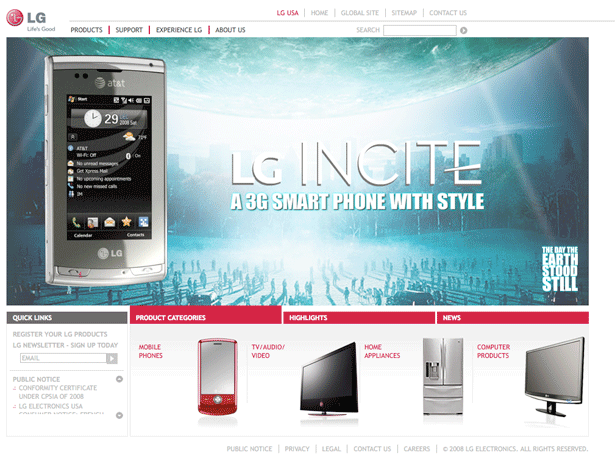
20. LG Electronics: FAIL
Eu gosto desta homepage. No entanto, eu tenho que dar uma falha, porque mesmo que eu tenha uma conexão rápida com a Internet, leva esta página para sempre para carregar. Não apenas você tem que esperar para carregar a página "Selecione sua região", mas há outro atraso antes que a página inicial carregue!
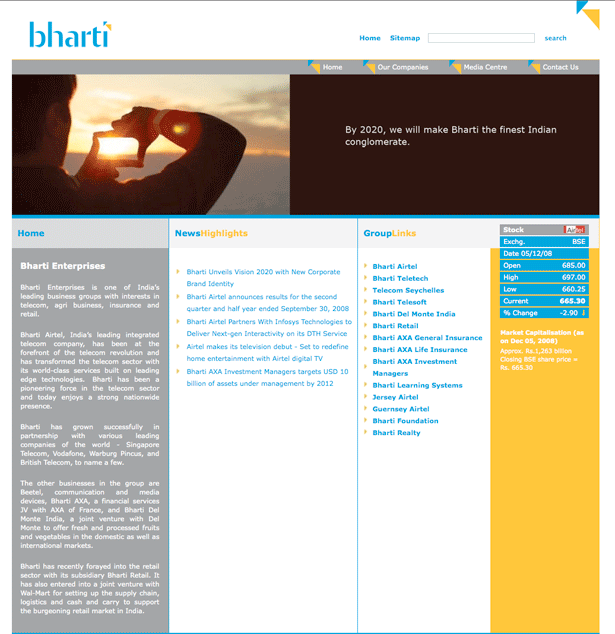
21. Bharti: PASSE
Eu acho que a foto desta página é bem legal. Eu também gosto de sua declaração de missão de uma frase sobre 2020. Eu recomendaria a formatação da descrição de sua empresa de forma diferente, mas fora isso, esta é uma boa homepage corporativa.
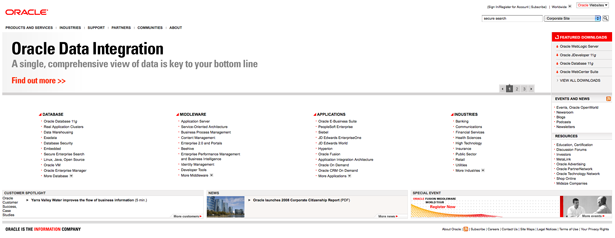
22. Oracle: PASSE
Eu gosto do uso do espaço em branco, e ao contrário da homepage da Mobile Telesystems, o Oracle usa com sucesso o vermelho em seu esquema de cores sem ir ao mar. Minha única sugestão seria mover a navegação inferior (destaque do cliente, notícias e eventos especiais) acima da lista de links e potencialmente reduzir o número total de links nessas quatro colunas.
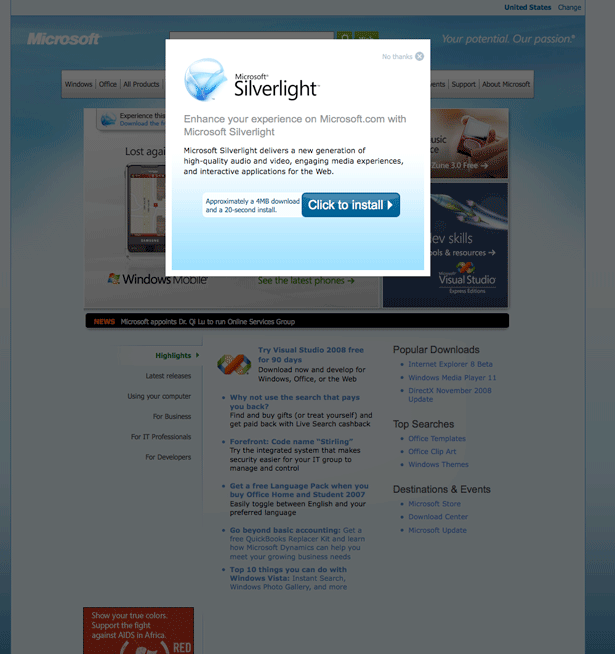
23. Microsoft: FAIL
Como um cara da Apple, eu estava esperando que eu falhasse na Microsoft. Embora eu permanecesse objetiva, estou feliz por poder dar a eles uma FALHA. O motivo é o pop-up “Microsoft Silverlight” que aparece automaticamente quando a página inicial é carregada. Assim como a America Movil forçando uma tela cheia, eu não quero que nada apareça enquanto estiver navegando (especialmente quando isso me obriga a clicar no link Instalar ou no link Não, obrigado).
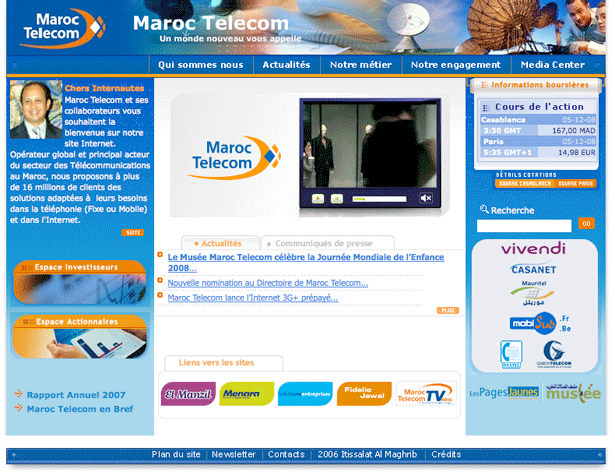
24. Maroc Telecom: FAIL
Como não sou um dos clientes-alvo deles, não me importo com o fato de não conseguir ler o que está na página inicial. No entanto, eu tenho que FALHAR esta página, porque eles estão tentando empinar muito em um pequeno espaço. Se eles realmente aproveitam a página inteira e espalham seu layout, eles podem realmente ganhar um PASS.
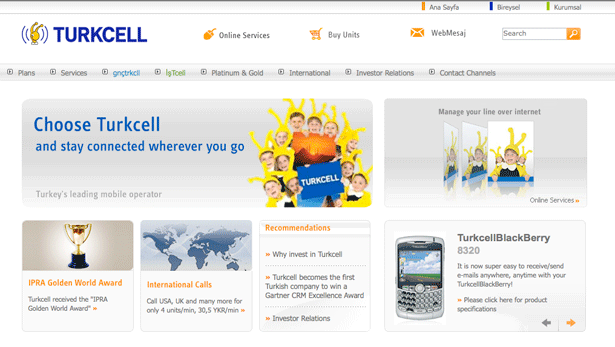
25. Turkcell: PASSE
Como você deve ter percebido, acho que esse tipo geral de layout é um dos mais eficazes para homepages corporativas. Dá às empresas a capacidade de destacar os principais elementos de sua empresa e, geralmente, atrai os visitantes para o interior do site.
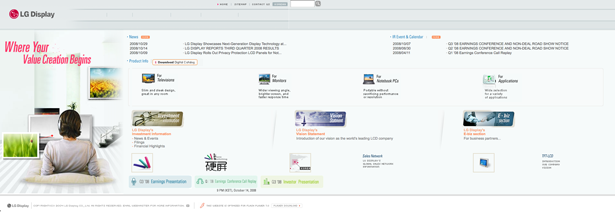
26. LG Display: FAIL
Esta homepage sofre do mesmo problema que a homepage da Maroc Telecom. Em vez de espalhar as coisas, eles colocaram todos os elementos do layout em um espaço pequeno. Eles não precisam necessariamente remover nenhum elemento da página inicial, mas precisam espalhar os elementos que estão lá.
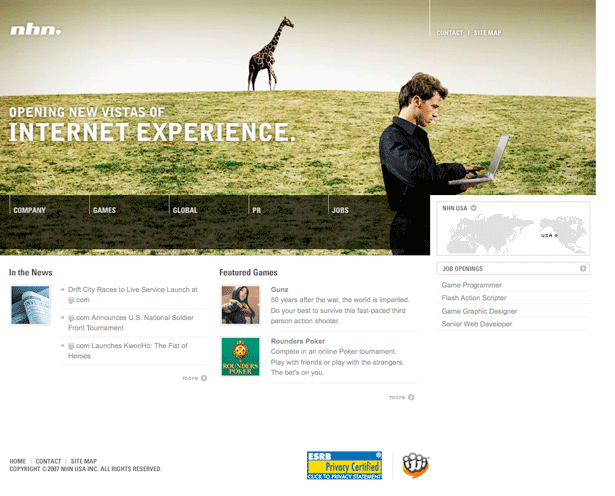
27. NHN EUA: PASSE
Eu realmente gosto do cabeçalho em negrito que faz parte desse layout. Realmente chama a atenção e os cinco links integrados ao cabeçalho facilitam a navegação. Eu sugeriria potencialmente mudar os links de navegação de cinza para preto, mas fora isso, esta é uma ótima página inicial.
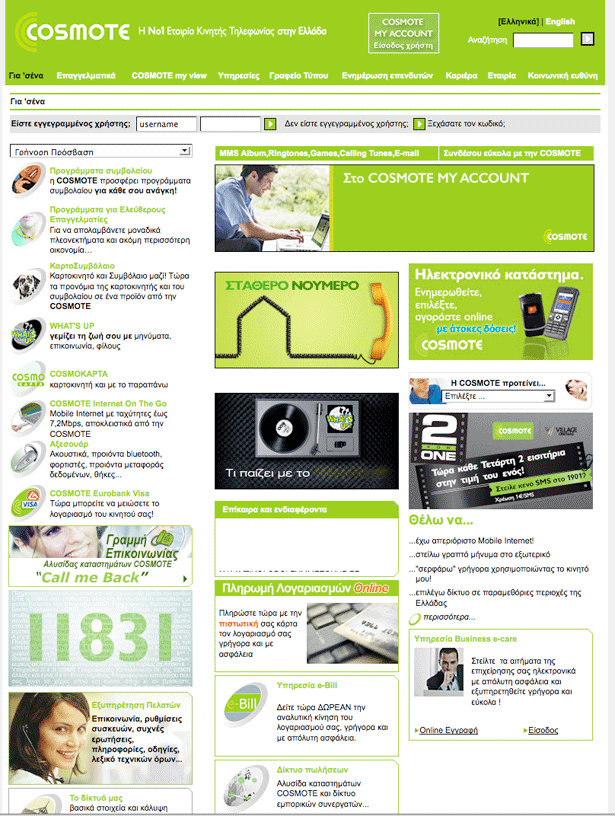
28. COSMOTE: FAIL
Como a homepage da Maroc Telecom, isso não está sendo reprovado por estar em outro idioma. A razão pela qual ele está recebendo uma falha é porque está muito confuso. Há simplesmente muitos elementos atolados nesse layout. Além disso, eu realmente não sou um grande fã do quanto eles usaram verde brilhante nesse layout.
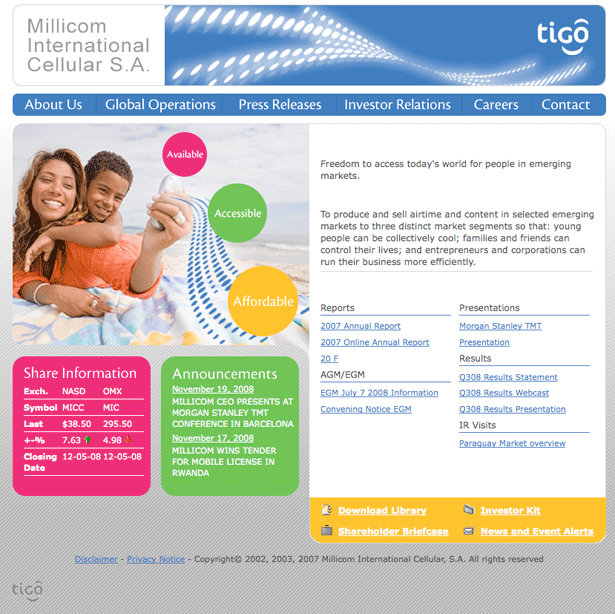
29. Millicom International Cellular: PASSE
Especialmente quando você considera o fato de que esta é uma homepage corporativa, o design é bastante bom e brilhante. A navegação é fácil de usar, e a área principal do layout é bem dividida entre informações sobre a empresa, links para documentos para investidores e alguns elementos com informações adicionais.
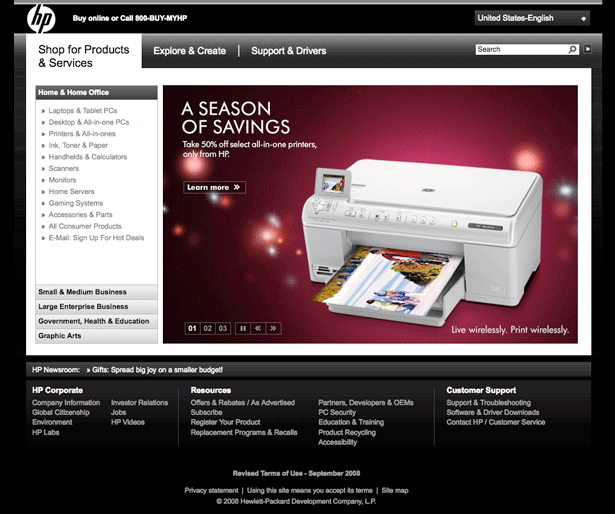
30. HP: PASSE
Nem todos os sites podem usar um fundo preto, mas o site da HP o retira com êxito. O uso de imagens grandes no meio da página parece ser uma maneira realmente eficaz de chamar a atenção do visitante e colocá-lo em páginas de produtos específicas.
Obviamente, sei que nem todos concordarão com minha opinião em todos os sites, então sinta-se à vontade para deixar sua opinião na área de comentários abaixo ...
Imagem da capa por Shutterstock
Escrito excusivamente para WDD por Tyler Banfield de COPYmoz