Mais é menos: Não tão minimalista, sites minimalistas
Quando você pensa em minimalismo no design, os espaços em branco geralmente vêm à mente. Quando o designer desnuda um pedaço para o essencial, e opta por menos ornamentação e mais núcleo, tende-se a ver a quantidade de espaço em branco subir e se tornar um elemento proeminente no design.
Mas o que acontece quando eles tomam uma direção ligeiramente diferente? O que acontece quando eles se despojam e se concentram apenas nos elementos básicos necessários, mas eles os usam tão ousadamente, tão expansivamente, que há pouco espaço em branco deixado para trás?
A resposta é, esta mostra de designs de sites não minimalistas e minimalistas. Abaixo, coletamos uma amostra de sites que se esquivaram das chamadas de ornamentação adicionadas, mas que não se esquivaram de ficar grandes! Preenchendo o espaço em branco com os poucos elementos essenciais que eles mantiveram. Visite os sites abaixo e veja quais designs falam com você.
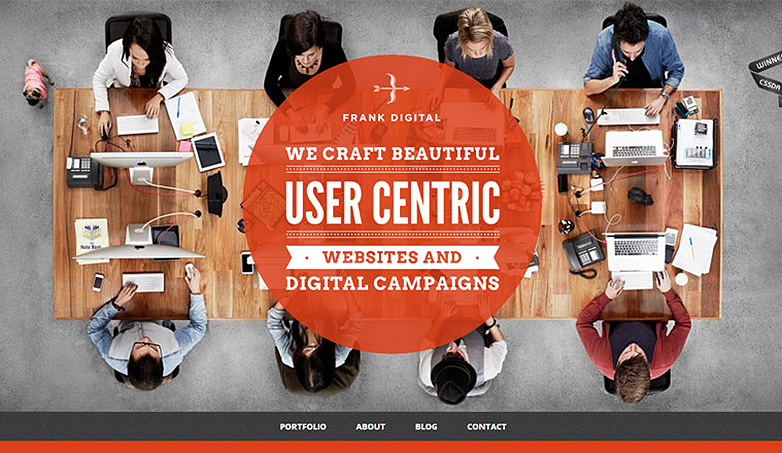
Frank Digital
Frank Digital Definitivamente, o design é minimalista, mas com uma imagem tão ativa e completa espalhando-se pelo fundo, ele tem a sensação de um design muito mais restrito, embora haja bastante espaço para os elementos "respirarem".
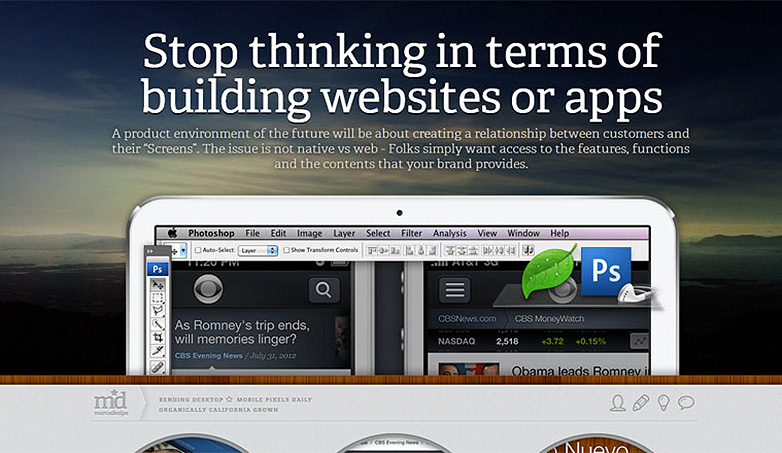
Marcs Design
Marcs Design é outra onde o fundo da imagem completa deixa o espectador menos parecido com o que está vagando no espaço aberto, e mais como se estivessem contidos em um ambiente finito. Os elementos incluídos funcionam bem juntos para criar esse espaço e usá-lo em toda a sua extensão visual.
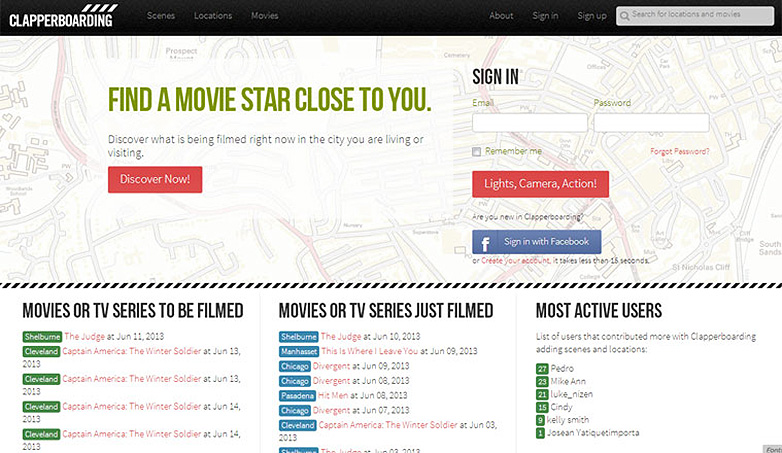
Claquete
Claquete é um exemplo do uso de princípios minimalistas na teoria, mas como o grande elemento de navegação representa, os elementos podem ser usados com pinceladas tão amplas que fazem com que a qualidade minimalista do design seja levada aos seus limites.
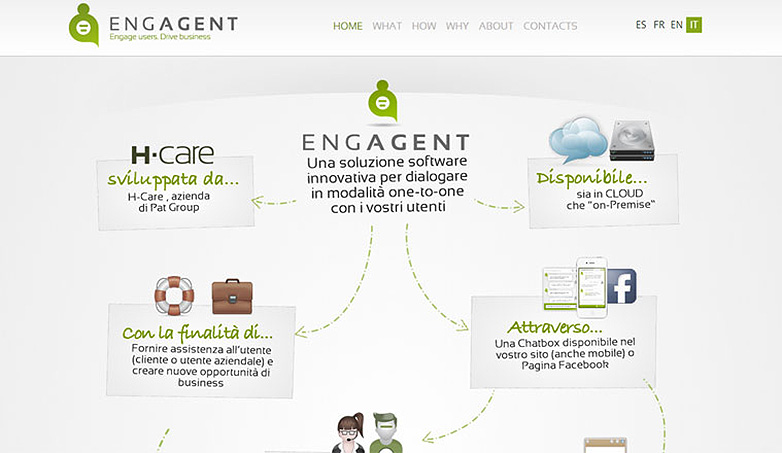
Engajado
Engajado é um dos primeiros sites na vitrine a manter uma grande quantidade de espaço aberto, mas à medida que se torna a principal colagem de conteúdo ilustrativo, os olhos são afastados do espaço em branco efetivamente focalizando e mantendo a atenção do usuário na central caixa de conteúdo.
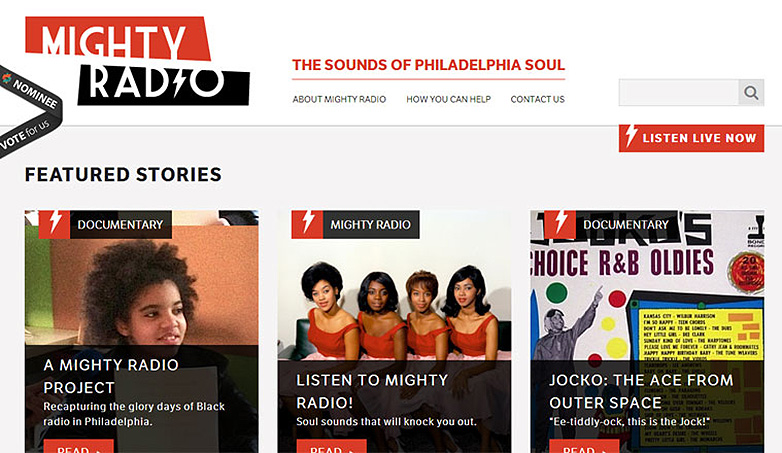
Rádio poderoso
Rádio poderoso faz um ótimo trabalho de dar ao design do site a aparência de uma construção básica, mas com elementos ativos e ousados esticados na tela visual que o espaço em branco parece ter desaparecido completamente. O contraste dos leves elementos tipográficos de navegação realmente aparece neste layout visualmente otimizado.
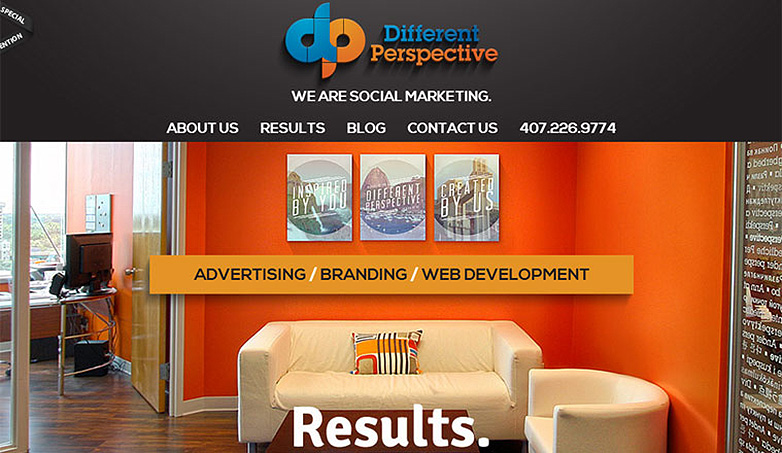
Perspectiva diferente
Perspectiva diferente leva a vitrine de volta ao fundo da imagem grande com muito preenchimento e contraste visual para manter os olhos em movimento durante todo o design. O cabeçalho e navegação focados realmente fazem sua parte para levar a sensação minimalista para o design que maravilhosamente percorre esta linha.
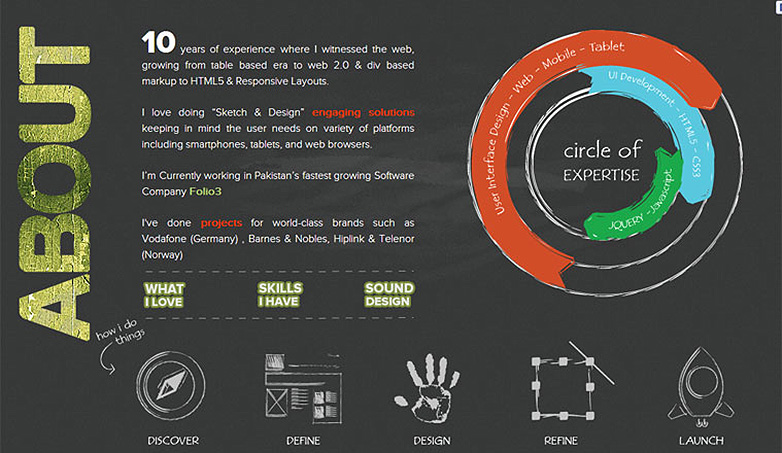
Mohiuddin Parekh
Mohiuddin Parekh na perfeição dança entre a sensação minimalista e o tom, e a rigidez visualmente unida e focada que faz com que o espaço em branco não se sinta tão aberto quanto possível. Esse tipo de unidade visual nem sempre é o mais fácil de conseguir com uma textura e um estilo tão variados, mas isso acontece com maestria completa.
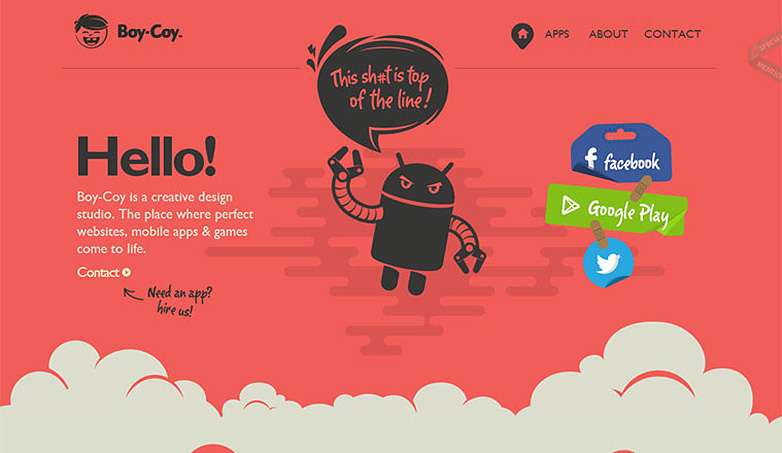
Menino-chato
Menino-chato leva a vitrine de volta para as áreas mais tradicionais do minimalismo, permitindo grandes quantidades de espaços em branco dentro do design. No entanto, o que o traz a esse contexto com facilidade é a poderosa cor de fundo vermelho que penetra no espaço em branco, quase desafiando visualmente o espectador, falando ousadamente com a paixão por trás da marca.
Cor Rica
Cor Rica deixa seus elementos muito espaço para se esticar, mas com o grande cabeçalho preenchido com uma variedade de fontes e imagens elegantemente complementares o design desliza para este território. A seguir, estão as manchetes em negrito que dominam os olhos do usuário e os conduzem ao conteúdo, impedindo-os de nadar através do espaço em branco.
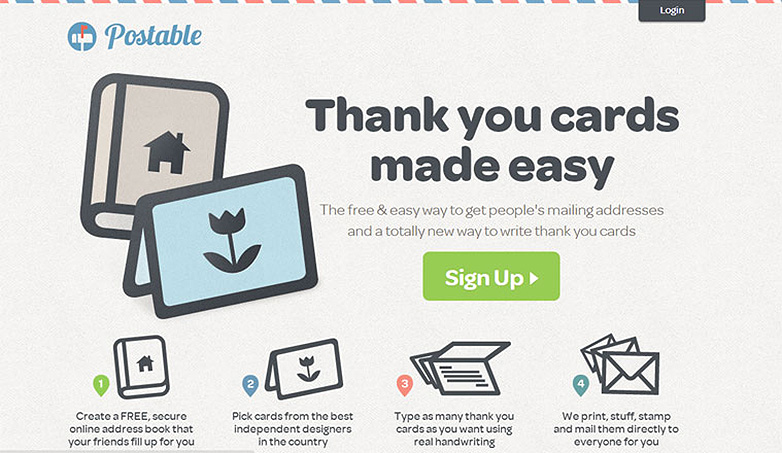
Postable
Postable O plano de fundo texturizado que preenche o espaço em branco, juntamente com as cores alternadas na parte superior da página, dá ao site uma sensação coesa que adiciona uma sensação limitada e limitada. Este design de papel chama a atenção para envelopes e seu espaço confinado, liberando os olhos para focar estritamente o conteúdo apresentado, e não dando-lhes a causa de vagar.
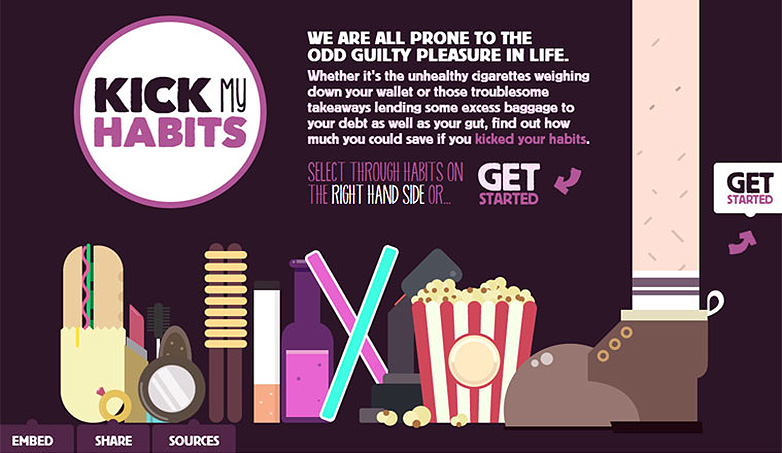
Chute meus hábitos
Chute meus hábitos mais uma vez, usa uma cor escura ousada e ousada para preencher o espaço em branco, trabalhando com o tom geral e o foco centrado do design. Embora a cor cheia de design ilustrativo 'pé' atraia a atenção, em contraste com o profundo fundo roxo, a pequena introdução do parágrafo do texto se sustenta e mantém o foco na missão do site.
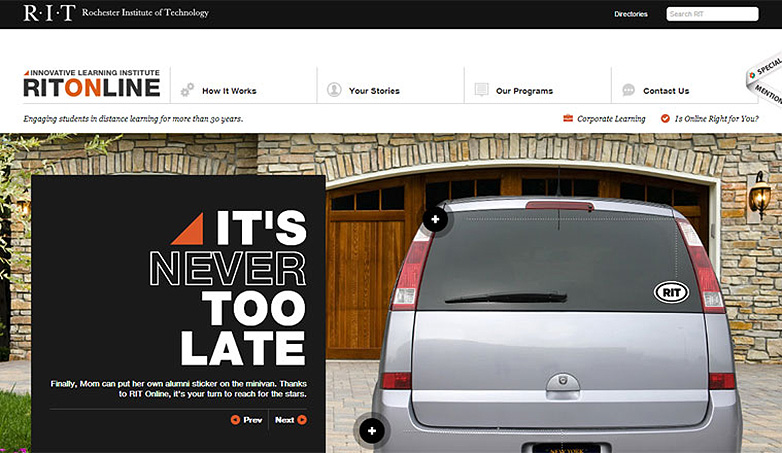
RIT Online
RIT Online O Instituto de Tecnologia de Rochester (Rochester Institute of Technology) é outro exemplo de mergulhar em uma grande imagem em tela cruzada abaixo do cabeçalho, o que dá ao site uma sensação mínima, embora sua ornamentação e elementos supérfluos sejam reduzidos. Na área do cabeçalho, empregam-se mais uma vez a navegação tipográfica leve para adicionar a sensação de suavidade e abertura acima da imagem acima mencionada.
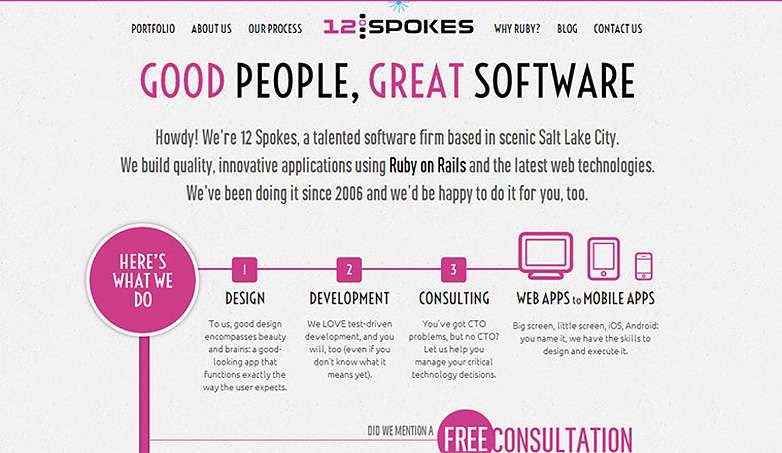
12 raios
12 raios tem um design fantástico, cujo fundo cor-de-rosa sempre tão suave e cheio de espaços em branco complementa perfeitamente os destaques rosa-choque em todo o site. Criando visualmente uma unidade que agarra o foco do usuário e o guia pelo conteúdo com precisão intencional. Mantendo a atenção do usuário completamente fora do espaço em branco que os rodeia.
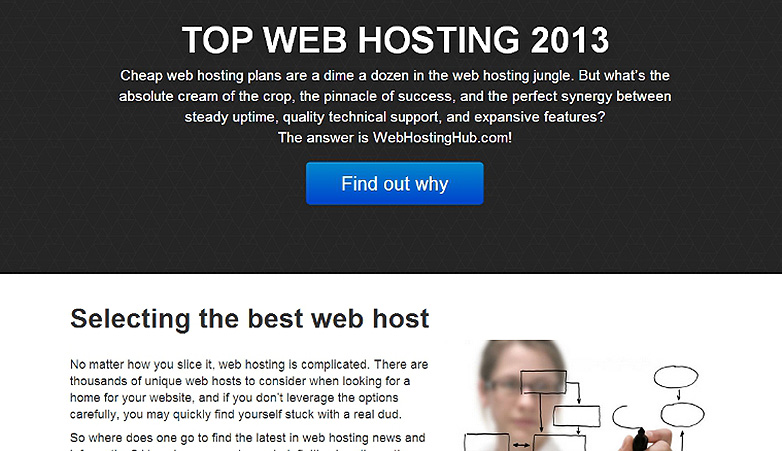
Top Web Hosting
Top Web Hosting é outro site que, embora ofereça muitos espaços em branco que parecem visualmente abertos e deixa os outros elementos respirarem, ainda usa os elementos nus que eles empregam muito ousados e muito grandes. Com grandes seções de tipografia que se espalham pelo design com tal alcance, juntamente com e aparentemente pressionando contra imagens suaves, mas de tamanho considerável, o site se sente muito apertado enquanto ainda está muito solto.
Master Plunger
Master Plunger mergulha de volta no uso de uma imagem de fundo completa que preenche o espaço deixado em aberto pelo uso escasso de outros elementos para construir o site. A imagem ativa, adicionando mais personagem e história ao produto apresentado, dá mais poder à voz que o design está falando com os usuários.
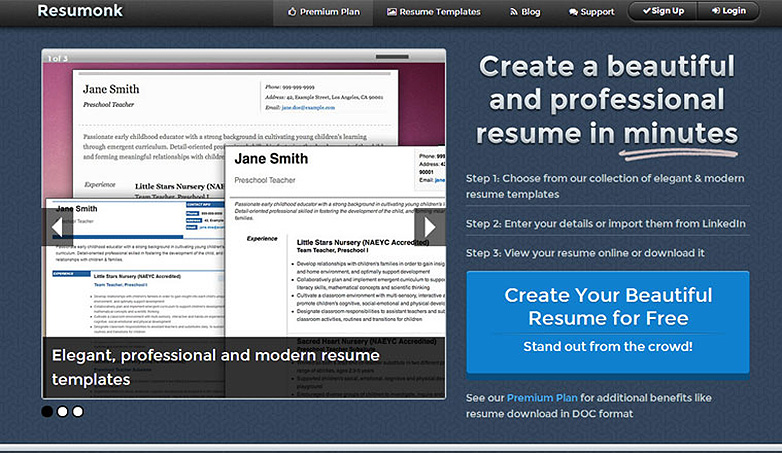
Resumonk
Resumonk divide o design em seções distintas, usando grandes elementos em negrito para dividir e conquistar as várias quantidades de espaço em branco que ele permite que permaneçam. A textura sutil no fundo ainda trabalha para limitar a sensação de espaço aberto, mesmo com sua natureza repetitiva.
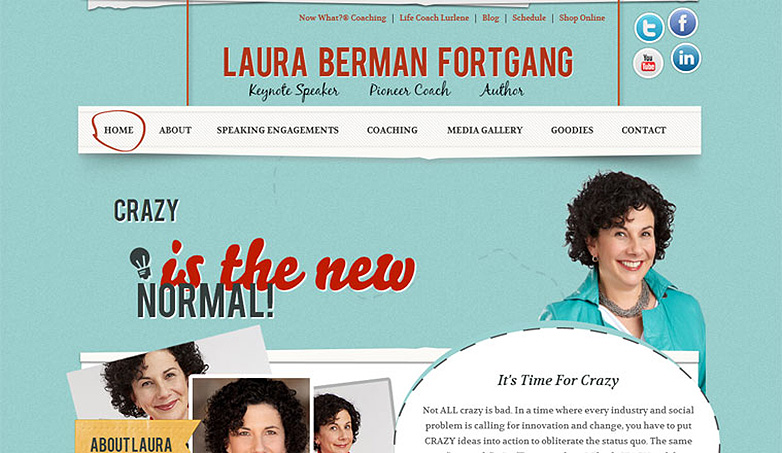
Laura Berman Fortgang
Laura Berman Fortgang , enquanto joga com um pouco de ornamentação para trazer os vários elementos dentro do design para a vida, grande quantidade de espaço em branco do site é outro exemplo da cor preenchendo o fundo completando a coesão visual do design. Os tons de azul claro, cortados com os vermelhos duros, adicionam tanta tonalidade e profundidade ao local.
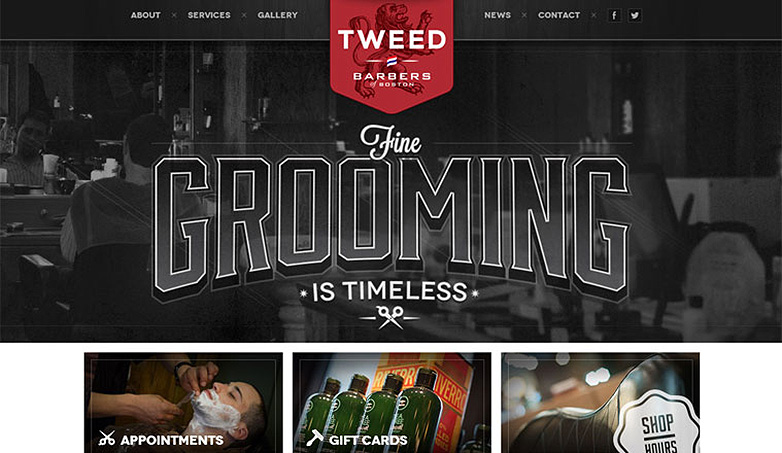
Barbeiros de Tweed
Barbeiros de Tweed lança-se com ousadia no foco dos espectadores, com grandes imagens e tipografia expandindo-se pelo cabeçalho. Deixando o espaço em branco se sentindo menos do que desocupado e aberto, mesmo que a imagem fraca faça mais para completar o tom do que para diminuir a missão e o propósito de impulsionar a marca por trás dele.
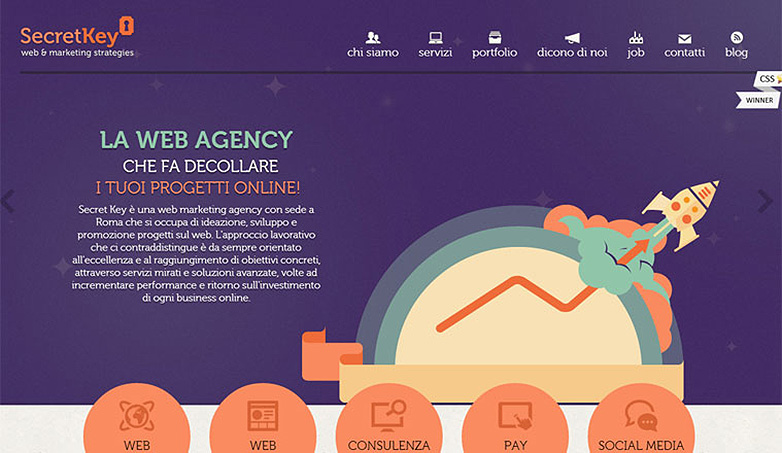
Chave secreta
Chave secreta é outro exemplo finamente trabalhado das cores escuras e profundas que preenchem o fundo, dando ao espaço em branco muito mais propósitos como parte do design do que normalmente tem em uma peça minimalista. Enquanto aqui ele é usado para imitar o espaço, o espaço em branco é empregado com leves acentos ilustrativos para dar textura ao site e dar mais contraste aos elementos mais arrojados.
Esses sites são realmente mínimos? Qual é seu favorito? Deixe-nos saber nos comentários.