Como apresentar imagens do seu trabalho
Quando se trata de apresentar capturas de tela do seu trabalho, a escolha mais óbvia seria usar uma simples captura de tela. Hoje, no entanto, vamos examinar alguns métodos alternativos e discutir como eles podem tornar suas capturas de tela um pouco mais interessantes.
Não apenas isso, mas também forneceremos alguns brindes e recursos úteis para ajudá-lo a apresentar suas maquetes como quiser.
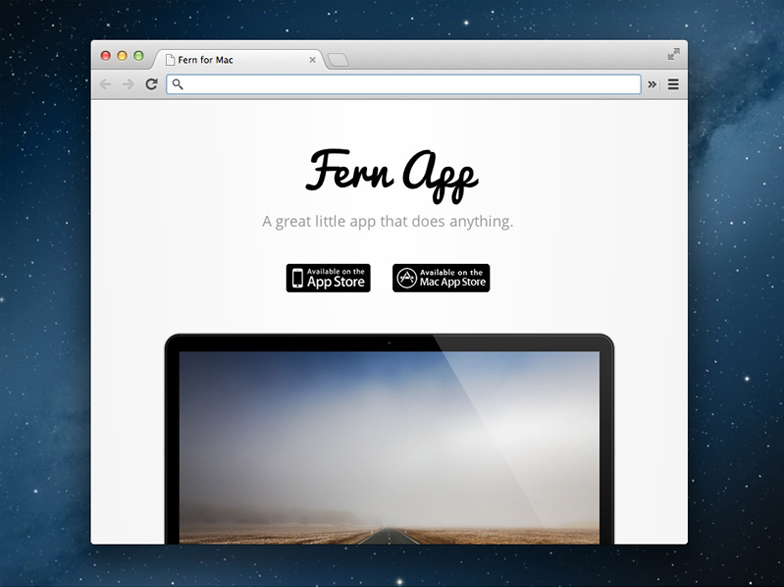
Maquete de janela do navegador
Se você quiser dar à sua captura de tela padrão algo extra, há muitos recursos disponíveis que permitem mostrar seus designs em uma janela do navegador de criação.

Adequado para: websites e aplicativos da web
Brindes e recursos úteis:
- Kit de interface do usuário do Chrome (gratuito)
- Mini janela do navegador Mac (grátis)
- Minimal Browser Window Chrome (Grátis)
- Navegador Chrome PSD (grátis)
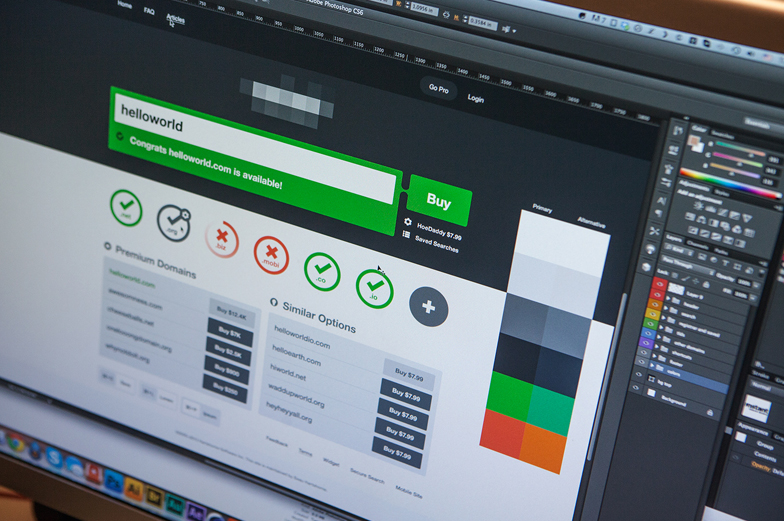
Monitor de tela foto / maquete
Outra maneira de apresentar suas capturas de tela, que se tornou particularmente popular na comunidade do Dribbble, é usar fotografias em ângulo do monitor que exibe seu trabalho. Você também pode obter esse efeito usando modelos ou ações do photoshop que imitam o efeito de um monitor fotografado. Nesse caso, você não precisará se preocupar com coisas como iluminação, reflexos ou foco.

Adequado para: websites, aplicativos da web e aplicativos para desktop
Brindes e recursos úteis:
Foto do dispositivo / maquete
Há uma crescente seleção de modelos de dispositivos disponíveis on-line que permitem que você exiba seus projetos em uma variedade de dispositivos, como celulares, tablets, laptops e desktops. Os recursos mais abrangentes fornecem modelos de vários ângulos diferentes.

Adequado para: websites, aplicativos da web, aplicativos de desktop e aplicativos para dispositivos móveis
Brindes e recursos úteis:
- Mockups do iPhone 5 (grátis)
- Pacote de Mockup de Design Responsivo (Grátis)
- Maquete do Nokia Lumia 920 (Grátis)
- iPhone segurando modelos de mão (US $ 5)
- Maquete do aplicativo Android (US $ 8)
- Modelo de tablet de aplicativos para Android (US $ 6)
- Windows e modelos de dispositivos Android (US $ 7)
Como você costuma apresentar suas capturas de tela? Você usa um método diferente daqueles acima? Deixe-nos saber nos comentários.