A grade é um melhor web designer do que você?
A menos que você tenha desenvolvido a habilidade invejável de ignorar anúncios no Twitter, você não pode ter deixado de notar The Grid, um novo serviço prometendo “sites de IA que se projetam”.
O Grid “não é outro construtor de sites do tipo faça-você-mesmo”, a diferença de acordo com o site, é que o The Grid possui uma IA avançada (inteligência artificial) que pode criar soluções personalizadas para seus clientes em meros segundos.
Eu sempre ouvi WYSIWYGs e, mais recentemente, construtores de sites, comparados a robôs substituindo trabalhadores humanos em linhas de produção de fábrica; Eu ainda tenho que ouvir falar de um robô fazendo isso no departamento de design. Certamente, há espaço para automação no design da Web: quando você gastou uma hora configurando as folhas de estilo básicas, agora você importa uma estrutura; quando você passa um dia pensando em opções de design, agora escolhe um padrão de design; Quando você passou uma semana codificando funcionalidades específicas, agora você faz o download de um plugin.
Todos nós queremos pensar em nossas habilidades como essenciais, mas somos essenciais para nossas habilidades? Os designers da web estão excedendo os requisitos?
A grade pode codificar fora de você?
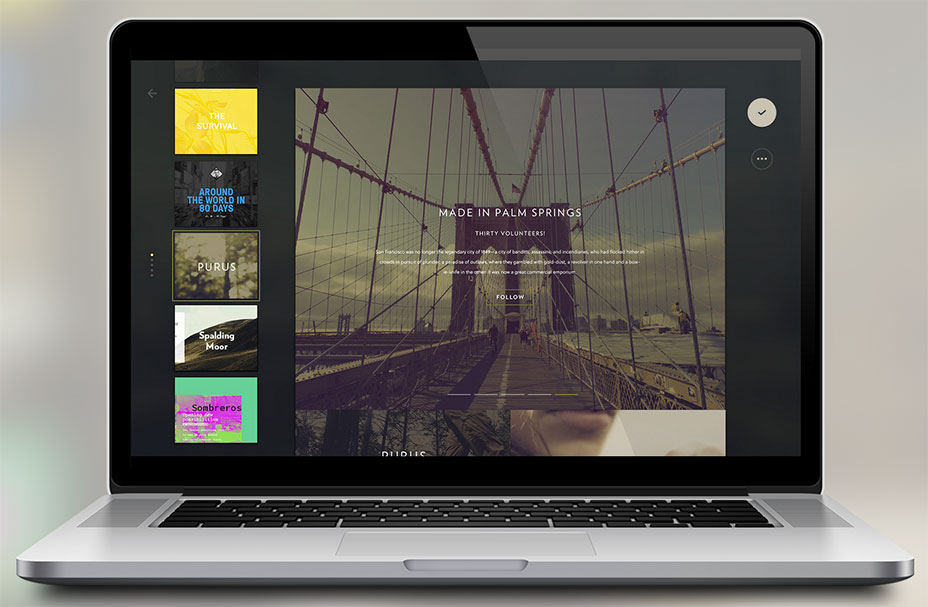
O princípio-chave pelo qual medimos os WYSIWYGs e os construtores de sites é o quão limpo é o código que eles emitem. Até hoje, não vi um único que produza código de produção aceitável. Como The Grid ainda não está aceitando clientes, o único site que podemos usar para julgar seu código é o seu próprio thegrid.io, que foi construído com o seu software.
No momento da escrita, a saída do The Grid não passa na validação do W3C: os atributos de reprodução automática e loop do elemento de vídeo foram definidos incorretamente; não é um erro terrível, qualquer navegador que se preze irá renderizar a página corretamente em qualquer caso, mas dificilmente um endosso dos recursos do The Grid .
Mas a questão real não é se o Grid pode produzir marcação válida , a questão é se o Grid pode produzir uma boa marcação, e uma boa marcação significa marcação semântica.
A marcação semântica é valorizada porque garante que os dados sejam estruturados de maneira a reforçar seu significado inerente. A marcação semântica cria uma hierarquia, de modo que é mais do que uma confusão de fatos. O Grid não produz marcação semântica, porque é um sistema automatizado que não conhece nem se importa com o significado dos seus dados.
Não é um erro que um ser humano poderia fazer.
Se você executar os estilos do thegrid.io através de um validador de CSS, as coisas ficarão decididamente piores - quase 90 erros são gerados apenas pelo CSS embutido na cabeça da página. Mas então as folhas de estilo usadas pelo The Grid não validam, porque elas não deveriam.
The Grid usa o que um de seus criadores, Dan Tocchini, se refere como GSS (Folhas de estilo de grade). O GSS usa um polyfill (sim, JavaScript para layout) para preencher a lacuna entre o que o CSS pode ser usado para renderizar consistentemente e como o designer deseja que a página seja renderizada.
Houve um atraso decepcionante nos fabricantes de navegadores implementando o Módulo de layout de grade CSS, e se você conseguir fechar os olhos para as terríveis ineficiências de renderizar um layout com JavaScript, o GSS parece oferecer uma abordagem razoável. No entanto, existe um profundo problema conceitual no centro desta solução:
É difícil, se não impossível, construir um sistema com total maleabilidade que também respeite a integridade de seu conteúdo. A única maneira que seria possível seria desenvolver um sistema que não apenas armazenasse conteúdo, mas também compreendesse.
É difícil, se não impossível, construir um sistema com total maleabilidade que também respeite a integridade de seu conteúdo.
Em um artigo recentePaul Boag argumenta que estamos chegando ao ponto em que a maioria dos códigos front-end será automatizada em breve. A chave, ele argumenta, não é que os construtores de sites produzam um código bom , mas que eles produzam código que seja bom o suficiente. É difícil argumentar que The Grid não produz código que seja bom o suficiente, quando todos os principais participantes fazem concessões para práticas de codificação ruins - não há, por exemplo, nenhuma evidência de que o código que valide supera o código que não vale no Google. mas o sacrifício feito é a integridade do conteúdo.
O Grid rejeita os padrões da Web para obter designs dinamicamente maleáveis, mas ao fazer isso substitui a hierarquia implícita no conteúdo do site e, com ele, potencialmente o significado do conteúdo.
A grade pode projetar você?
Em 1997, o campeão mundial Garry Kasparov foi espancado no xadrez pelo computador Deep Blue da IBM. Vindo apenas três curtos meses antes de a Skynet se tornar autoconsciente e acabar com todos nós, parecia um momento de referência.
Exceto que Deep Blue não venceu Kasparov no xadrez; Nenhum computador jamais derrotou um humano no xadrez. Para ganhar um jogo, é preciso competir e , para competir, é preciso lutar pelo domínio. Que eu saiba, nenhum computador jamais foi programado com um ego.
Kasparov perdeu a partida de 2,5 a 3,5, não para um computador, mas para uma equipe de programadores de computador que usava um computador como auxílio de estratégia.
Um computador não tem conhecimento ou compreensão de comunicação, é simplesmente um canal.
Como o The Grid julga a legibilidade de um parágrafo? Ela se inclina para trás em sua cadeira? Squint seus olhos? Talvez carregue-se para a janela para verificar o projeto sob iluminação diferente? Um computador não tem conhecimento ou compreensão de comunicação, é simplesmente um canal. Da tipografia à experiência do usuário, todas as escolhas de design feitas pelo The Grid foram ditadas por designers humanos construindo um conjunto de regras de estilo que eles esperam aplicar a qualquer dado dado.
O diretor criativo do Grid é Leigh Taylor, que criou a plataforma de blog Medium. Tirando o chapéu para ele, Medium é um design de blog altamente realizado. Claro que o Medium, com seus inúmeros assuntos, autores e comentadores, é um site que não pode conhecer seu próprio conteúdo. Como testemunhado pela miríade de imitadores do Medium lá fora, não é uma abordagem que possa ser universalmente aplicada com o mesmo sucesso.
Pegue um dos recursos premium do The Grid: a capacidade de detectar rostos em fotografias e recortar de acordo; qualquer fotógrafo lhe dirá que o recorte de uma imagem é uma das principais formas de se investir emoção. Drama, otimismo, força, ambição, tudo isso e muito mais podem ser alcançados com uma imagem bem cortada. Centrar-se em um rosto faz pouco, mas cabe a imagem no espaço disponível.
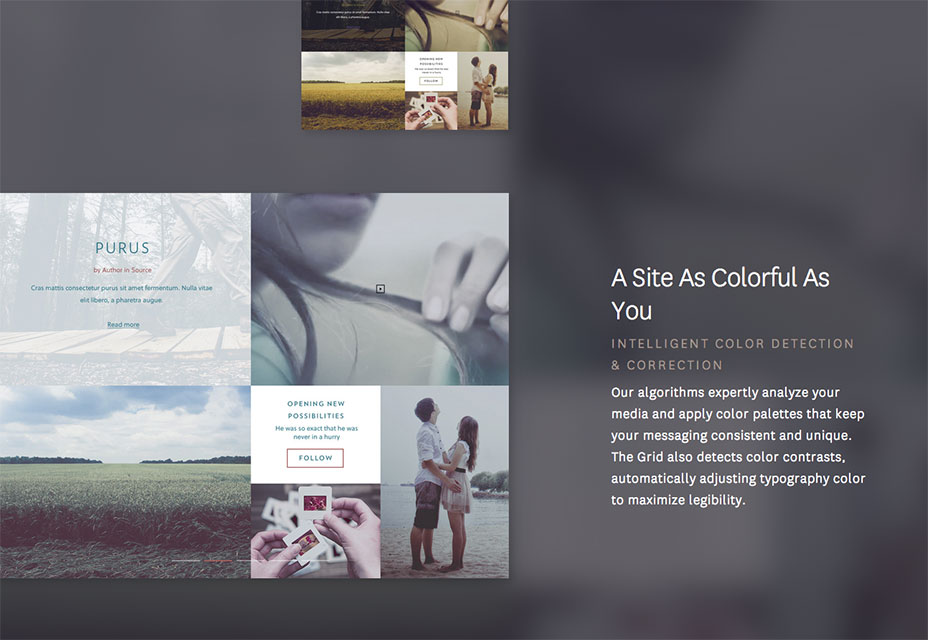
Outra característica fundamental é a capacidade do The Grid de recolorir imagens para unificar matiz e saturação. No entanto, mesmo no vídeo promocional do The Grid, vemos que as imagens parecem aborrecidas, como os filtros do Instagram configurados para um estilo vintage. Funciona ... às vezes.
O problema com o processo de design do The Grid é que ele não tem um. Ele imita o design, mas na verdade aplica estilo sem qualquer compreensão do conteúdo. A Grade não tem consciência cultural inerente, nem subconsciente, nem sequer tem olhos. Design é sobre tomar decisões, e o AI do The Grid não tem nenhum entendimento sobre o qual basear um julgamento de valor.
O Grid não desenha, aplica um conjunto pré-concebido de regras. Todo o design realmente grande sabe quando e como quebrar regras; os computadores nunca se desviam do padrão em que são alimentados.
A grade pode criar estratégias para você?
Para a maioria dos web designers, a área mais urgente a ser abordada quando se assume um novo cliente é a estratégia. Você pode nem perceber que faz isso, mas para uma empresa que não entende de branding, blog ou se as cores escolhidas pela filha do CEO realmente funcionam, seu conselho é inestimável.
A teoria do macaco infinito declara que, se houver tempo suficiente, um macaco acertando teclas aleatórias em uma máquina de escrever, eventualmente produzirá as obras completas de William Shakespeare. Usando uma abordagem otimista semelhante, o The Grid usa o teste A / B para otimizar suas escolhas, mas o design não é simplesmente um processo matemático e não há equação para a criatividade.
O thegrid.io, construído pela The Grid, funciona como um site porque é escrito, direcionado à arte e estrategizado por web designers. A maioria das empresas saberá instintivamente o tipo de site que desejam, elas podem ter uma forte ideia de branding, suas prioridades podem até ser corretas; mas muito poucas empresas são tudo menos nebulosas nos detalhes.
Que tom eles deveriam definir? Suas imagens são apropriadas para o público-alvo? Seu conteúdo os ajudará a subir no ranking dos mecanismos de busca? Eles devem se concentrar em blogs ou mídias sociais? Estas são apenas algumas das perguntas que The Grid não pode responder.
O Grid não pode realizar pesquisas, os valores da marca não significam nada, não tem sensibilidade cultural. Isso deixa a responsabilidade por decisões críticas com o cliente. Ao entregar total liberdade ao cliente, o The Grid não oferece nenhuma das orientações fornecidas por um bom web designer. Em vez de fornecer soluções, o The Grid coloca questões.
O Grid é um web designer melhor que você?
Há um elefante na sala: A questão de saber se o The Grid é ou não um web designer melhor do que você é menos sobre o quão bem ele faz o seu trabalho, e mais sobre o quão bem você faz o seu.
Se você regurgitar idéias, decorar o conteúdo em vez de projetá-lo, impor um estilo em vez de reforçar uma mensagem ou aderir rigidamente às regras, então pode ser pelo menos tão bom quanto você.
[é] menos sobre o quão bem [The Grid] faz o seu trabalho, e mais sobre o quão bem você faz o seu.
Em termos de código, The Grid não produz o que a maioria dos profissionais considera como marcação pronta para produção. E sua dependência de JavaScript para o layout é altamente questionável. No entanto, temos que aceitar que, dado o custo envolvido em fazer o trabalho corretamente, muitos clientes podem decidir fazer o trabalho adequadamente .
Em termos de design, The Grid não cria. No entanto bem comercializado - e é muito bem comercializado - The Grid não tem nenhuma compreensão do conteúdo que está estilizando. Todas as decisões de design são tomadas por um pequeno número de designers, que não têm conhecimento do conteúdo que estão criando e cuja abordagem é (como a de todos os outros) influenciada por sua própria visão de mundo.
Como um experimento, The Grid é fascinante. Como um mecanismo para direcionar a arte de um site substancial como The Verge, ou Vice, O Grid oferece uma técnica através da qual os produtores de conteúdo podem rapidamente direcionar dados sensíveis ao tempo.
Como um rival para construtores da web como Webydo,SquareSpace, ou 1 e 1, A grade deve ser a causa de muito sono perdido. É certamente mais avançado do que seus rivais e, provavelmente, terá muitos negócios de empresas que já convenceram seus próprios clientes de que fazer por si mesmo é um risco que vale a pena correr.
No entanto, se você está fazendo o trabalho de um web designer corretamente, The Grid não tem como competir. Nenhuma inteligência artificial jamais substituirá um designer humano, porque o design é em grande parte sobre inteligência emocional.
Um bom design se estende a todas as facetas de um site, e não se trata de computadores conversando entre si, é sobre seres humanos se comunicando.