Como usar dicas de ferramentas como microinteractions
Dicas de ferramentas são potencialmente a melhor e mais eficiente abordagem para integrar novos usuários a qualquer aplicativo, software, programa ou interface de usuário. Eles geralmente são muito úteis, bem definidos na comunicação e discretos, de modo que os usuários podem fazer o que as dicas de ferramentas sugerem sem incorrer em nenhum impedimento.
Visto dessa maneira, sua dica média é facilmente uma microinteração, pois ajuda os usuários a conseguir uma única tarefa ou ajuda os usuários a manipular um processo. Uma microinteração é um subconjunto da experiência do usuário: é um processo dinâmico que é iniciado por um acionador, faz com que algo aconteça, fornece feedback ao usuário e, em seguida, informa o usuário sobre a próxima etapa.
Boas dicas de ferramentas são projetadas para serem tão discretas que, às vezes, você poderia jurar que elas nunca estavam lá. Essa é também a indicação de uma ótima microinteração: você só sente falta delas se elas não estiverem lá de repente para ajudá-lo a realizar uma tarefa.
Vamos dar uma olhada em profundidade em quais dicas de ferramentas devem ser usadas, o que importa no design da dica de ferramenta e o que incluir e o que evitar.
Casos de uso para dicas de ferramentas
Existem dicas para aumentar o UX de seu site ou aplicativo. Isso é muito bonito isso. Essas microinterações têm que facilitar a vida de seus usuários de alguma forma ou forma. Embora seu propósito seja simples, implementá-los de forma correta e consistente em sua plataforma pode ser uma história diferente, já que pode ser complicado fazer a chamada certa.
Ícones ou botões não familiares
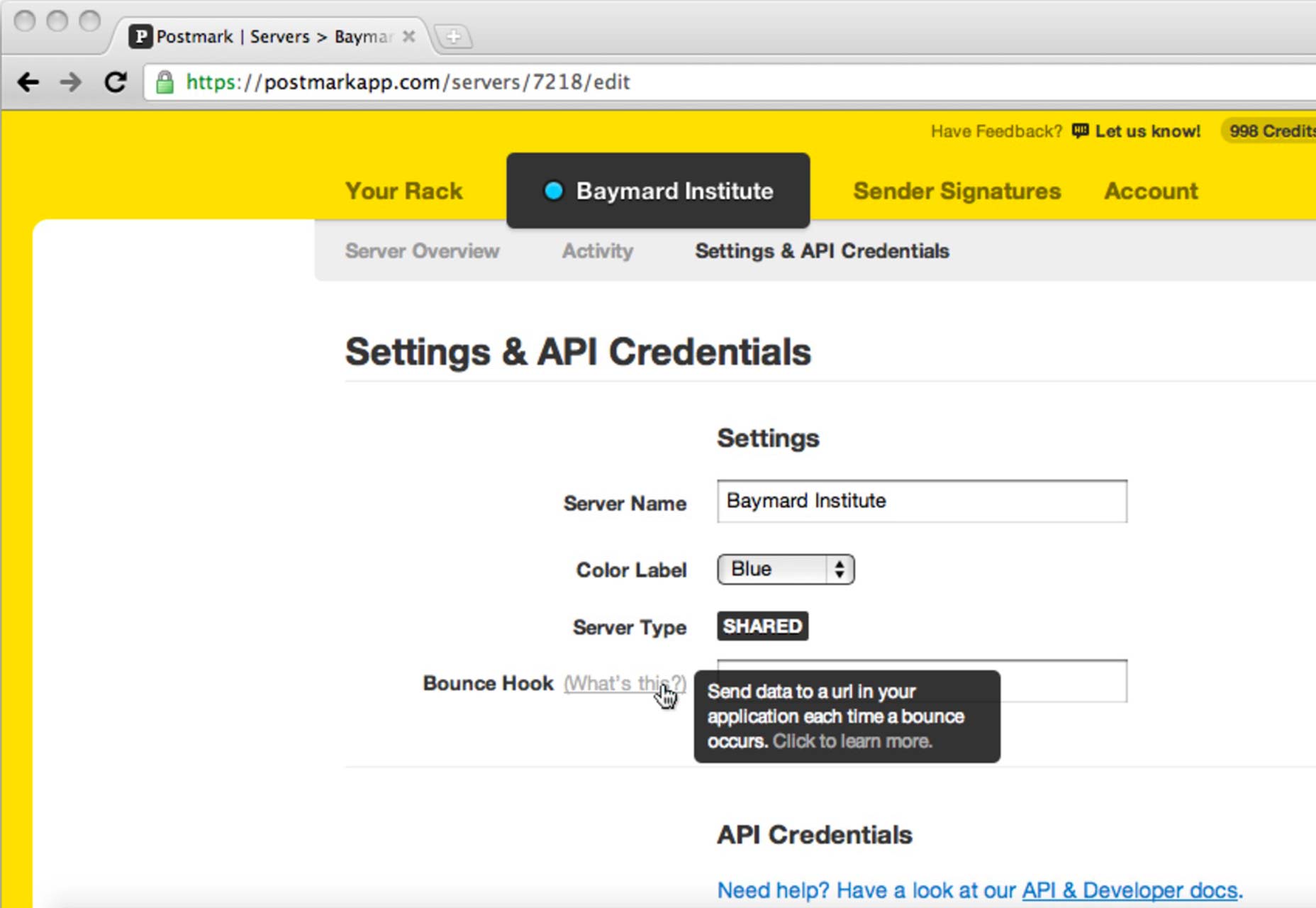
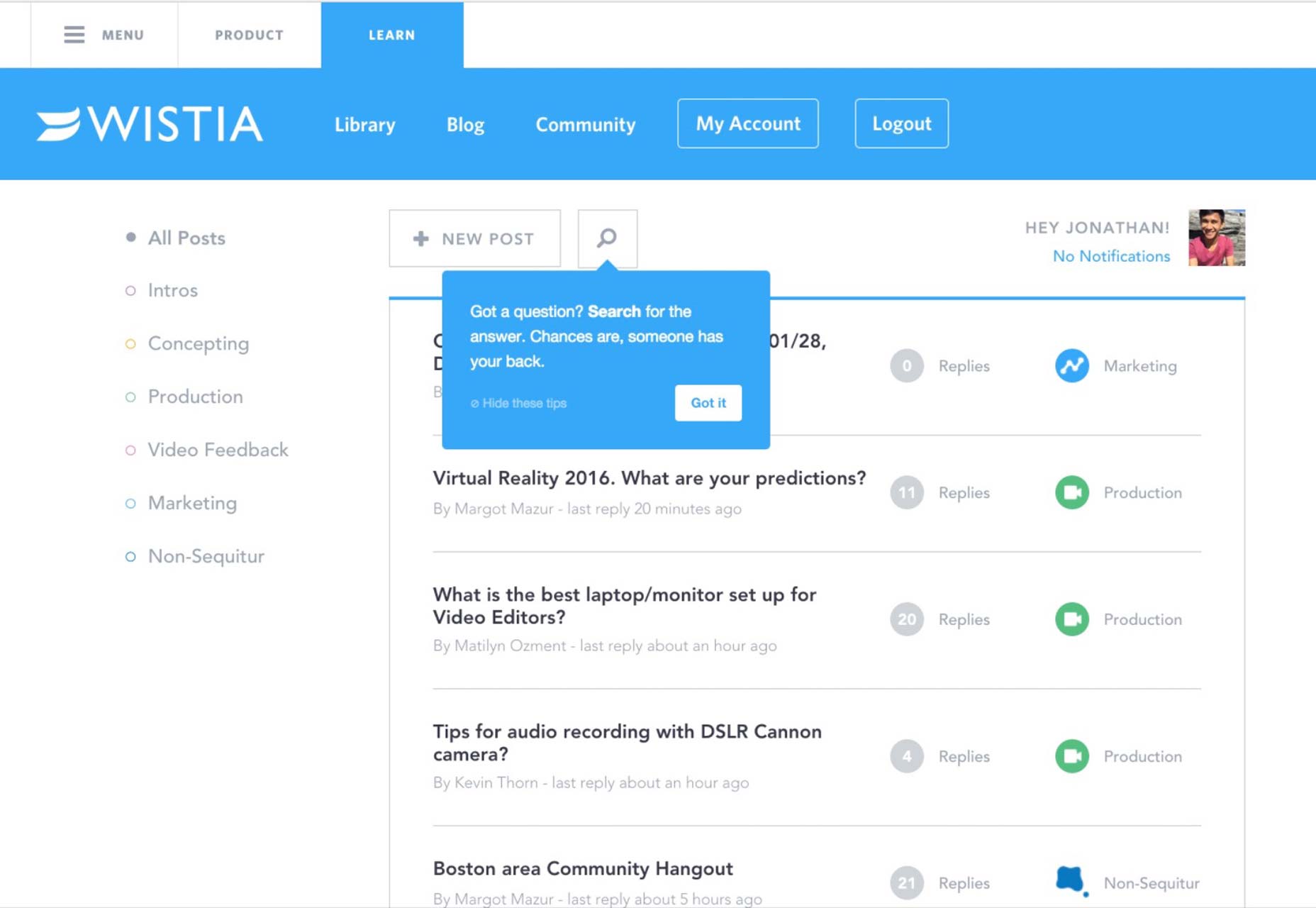
Quando seus usuários encontram ícones ou botões que não são familiares a eles ou não são rotulados, é recomendável criar algumas dicas de ferramentas na interface. Mesmo que um ícone ou botão pareça familiar, mas ainda precise de uma breve explicação para os usuários a bordo rapidamente - por exemplo, no caso de uma roda dentada em um painel -, incluir uma dica de ferramenta faz todo o sentido do mundo.

Informação adicional (não essencial)
Aqui está a chave: não é essencial. Uma dica de ferramenta pode fornecer informações extras aos usuários, para que a tela não fique excessivamente cheia de texto desnecessário.
Um ótimo exemplo disso é quando você tem guias abertas no navegador: quando você passa o cursor sobre a guia, uma dica de ferramenta é exibida rapidamente, informando o título exato da página da Web de onde você está. Agora, essa informação extra não é essencial, mas é bom saber quando você deseja anotar exatamente a página que está visitando.
Se a informação é essencial, uma dica de ferramenta não é boa. A informação deve ser incluída permanentemente na sua interface para conveniência do usuário e referência rápida.
Tooltips não são ideais para tudo
Da mesma forma, as dicas de ferramentas podem se tornar rapidamente prejudiciais a um ótimo UX em um dispositivo quando elas são usadas incorretamente. Exagerar em seu uso é uma maneira certa de deixar seus usuários cansados do que, de outra forma, seria um meio muito útil de orientar seus usuários por meio de uma interface que você acabou de projetar.
Design não intuitivo
O design não intuitivo é quando seu design força seus usuários a confiar em uma dica de ferramenta para passar pela sua interface. Nesse cenário, a melhor dica de ferramenta não ajudará porque, descaradamente, algo está errado em seu design, o que impede que os usuários continuem verificando a dica de ferramenta em demasia. Uma dica de ferramenta só deve ser usada para integrar os usuários em um processo específico, mas, após o tutorial inicial, os usuários devem ser capazes de fazer as coisas sozinhos.
Interação com o conteúdo da dica de ferramenta
Às vezes, torna-se necessário que os usuários realmente interajam com o conteúdo dentro da própria dica de ferramenta. Por exemplo, o conteúdo de uma dica de ferramenta pode incluir um botão de apelo à ação, e o conteúdo pode solicitar que os usuários cliquem no botão. Poderia ser qualquer coisa, desde um botão de inscrição até o link de login.

No entanto, é considerado um design abaixo do nível para incluir esses elementos interativos dentro de suas dicas de ferramentas se eles desaparecerem quando seus usuários moverem seus cursores para a dica de ferramenta… para seguir a chamada à ação. Pense em como isso é frustrante para os usuários, especialmente quando sua dica de ferramenta informa como eles podem executar a ação para começar!
Nesses casos, basta permitir que as chamadas à ação falem por si mesmas, projetando-as de maneira suficientemente significativa para que possam ser notadas por conta própria.
Regras para um design incrível de dica de ferramenta
A maneira como você projeta suas dicas de ferramentas para fornecer microinterações que orientam os usuários e fornecem feedback, faz uma grande diferença para o aproveitamento de sua interface. Gastando um pouco de tempo extra em como você cria dicas de ferramentas, é possível fornecer uma experiência útil para seus usuários, em vez de uma com a qual eles ficam frustrados.
Minimalismo
Tal como acontece com muito mais em web design, o minimalismo contribui para uma interface superior. Há menos chances de algo não ser tão claro quanto deveria para o usuário ... e, assim, arruinar o que deveria ser uma microinteração útil. Minimalismo significa cores básicas, cópia e linguagem.

Sustentabilidade
Sua dica de ferramenta deve ser tão útil, discreta e conveniente para os usuários pela 100ª vez, como foi a primeira vez. Resista à tentação de ir com dicas de design questionáveis ou inteligentes e ir com experimentado, testado e verdadeiro em seu lugar.
Noticiabilidade
As dicas de ferramentas devem ser fáceis de encontrar e ver sem que os usuários precisem recorrer a qualquer trabalho de detetive na tela. Uma maneira de conseguir isso é usar dicas visuais ou direcionais muito óbvias, como setas indo da dica de ferramenta para o elemento (botão, ícone, etc.).
Informação relevante e sensata
Quando uma dica de ferramenta é exibida, as informações nela contidas precisam ser facilmente entendidas por seus usuários. Isso significa frases curtas com linguagem muito clara. Como a área na tela para uma dica de ferramenta é limitada de qualquer maneira, é necessário ser muito conciso. No entanto, você também deve abster-se de fornecer informações redundantes, pois as informações contidas em uma dica de ferramenta só devem ser um complemento para informações que não são imediatamente aparentes em sua interface.
Isso não pode ser enfatizado o suficiente: pensando em como você cria suas dicas de ferramentas, você pode fazê-las cumprir seu propósito e evitar o pior tipo de dica de ferramenta, que é a que dificulta a tarefa que você deseja que os usuários realizem sem problemas.
Dicas de ferramentas: o epítome das microinterações
De muitas maneiras, as dicas de ferramentas são as microinterações finais. Eles ajudam seus usuários a realizar uma tarefa ou a manipular um processo em uma interface projetada por você. Dependendo de como você os projeta, você pode salvar seus usuários com um monte de problemas ou tornar a vida mais difícil para eles.
Infelizmente, pode ser muito fácil para os designers obterem uma dica de ferramenta errada - em detrimento de seus usuários. Para garantir um design estelar das dicas de ferramentas a cada momento, é importante entender completamente a verdadeira natureza e a razão de usar as dicas de ferramentas, em primeiro lugar, juntamente com o que funciona no design da dica de ferramenta e o que não funciona.
Só então você pode fornecer aos usuários as informações relevantes de que eles precisam para entender sua interface de maneira eficiente e simples.