Como projetar sites de notícias
Recentemente, um amigo sugeriu que eu escrevesse uma análise dos sites de notícias: o que eles estão fazendo certo e o que estão fazendo de errado. Ele sugeriu que a experiência de notícias on-line era muito atrasada, e talvez um pouco aborrecida, e imaginou que eles poderiam usar melhor o AJAX e tecnologias semelhantes para agilizar a entrega de conteúdo e a navegação no site.
Eu estava inclinado a concordar em primeiro lugar. Eu sinto que, em muitos casos, os jornais ainda estão tentando muito manter a experiência do jornal físico, mas com uma abordagem de imagens deslizantes. Ao fazer isso, eles geralmente se restringem a um formato visual familiar, mas um pouco limitante. Essa tendência também se mostra em algumas decisões de UX muito ruins, como texto corporal quase ilegivelmente pequeno.
Eu sei que já foi dito antes, mas a web, como um meio visual, é fluida. É complexo. É lindo. E talvez o mais importante, é capaz de muito mais do que muitas pessoas imaginam.
Então, quando vemos quantas grandes agências de notícias se limitam, é decepcionante à luz do que poderia ser feito usando mais o AJAX.
Ou talvez não…
Tudo se resume à experiência móvel
Mais especificamente, tudo se resume à experiência móvel da maioria dos usuários móveis. Parece que muitas fontes de notícias ainda não estão levando esses usuários em consideração. Claro, muitas fontes de notícias lançaram um aplicativo nativo para Android e iOS, mas muitos usuários de dispositivos móveis tendem a baixar esses aplicativos e nunca mais tocá-los novamente.
Muitos de nós não navegam nos sites de notícias regularmente. A maioria de nós provavelmente clicará em um link fornecido a nós por um amigo, parente ou personalidade da Internet cujo gosto confiamos. Clicamos ou clicamos nos links fornecidos por meio de redes sociais, e-mail, feeds RSS ou links dentro de outros artigos. Esses links não nos levarão a um determinado aplicativo, mas a um website. Portanto, todo site de notícias deve estar pronto para dispositivos móveis.
Então qual é o problema? Por que não podemos atualizar esses sites de notícias com toneladas de coisas legais? Os iPads e os Galaxy Tablets têm navegadores da Web totalmente funcionais e processadores decentes, afinal de contas.
Mesmo assim, existem dois grandes argumentos para manter os sites de notícias o mínimo possível e tecnologicamente o mais simples possível…
Largura de banda
Os sites de notícias, como regra geral, exibem muitas informações em cada página. A home page tende a ser o pior ofensor, com os 3 a 5 artigos mais recentes de cada tópico diferente disputando a atenção dos usuários, completos com imagens e às vezes vários carrosséis. Adicione JavaScript extra a isso e você terá um navegador para dispositivos móveis que está baixando uma quantidade comparativamente grande de informações.
Muitos usuários de dispositivos móveis navegam nesses sites em locais onde não há acesso wi-fi gratuito, e muitos planos de dados de telefonia celular têm limites de largura de banda limitados. Acrescente a isso o fato de que, mesmo em wi-fi, muitos tablets e smartphones parecem navegar na web bem devagar, e você tem um bom argumento para reduzir as coisas extravagantes.
Nem todo mundo tem um dispositivo móvel rápido
Quando meu amigo sugeriu que os sites de notícias poderiam ser mais amigáveis com UX com mais amor AJAX, eu tive que me lembrar que ele tem um iPad. Os iPads são rápidos e suaves.
Recentemente, recebi meu primeiro tablet. É um Hipstreet Titan . Vou dar um tempo aos meus colegas tecnófilos para digerir esse fato, e talvez Google, porque esse modelo é bastante obscuro.
Sendo um tablet mais barato, é mais lento do que os tablets de última geração que todos estão babando nesses dias. Isso é apenas um fato. Outro fato é que as pessoas que podem pagar por tablets e smartphones baratos superam em muito os que podem pagar pelos tablets e smartphones dignos de babar.
Marcas genéricas, knock-offs e processadores lentos: é isso que a grande maioria de nós usará até que o hardware móvel fique mais barato.
Em dispositivos como o meu, não é apenas o wi-fi que é lento. A renderização de páginas é lenta e as animações JavaScript são instáveis na melhor das hipóteses. Às vezes é uma batalha apenas para rolar para cima e para baixo. Aliás, sites de notícias que são pesados sobre os efeitos do carrossel e uma miríade de imagens são os piores criminosos.
Algumas das dores podem ser compensadas encontrando o navegador certo para o seu dispositivo. No meu tablet, é o Opera Mobile. Mesmo assim, sites que não são otimizados de alguma forma para dispositivos móveis serão irritantes para os proprietários de modelos mais baratos, e não é assim que você mantém os leitores voltando para mais.
Então, há alguém fazendo certo?
Claro que existe. Embora pareça que a maioria das principais agências de notícias esteja confiando em aplicativos nativos, algumas almas corajosas criaram sites responsivos adequados.
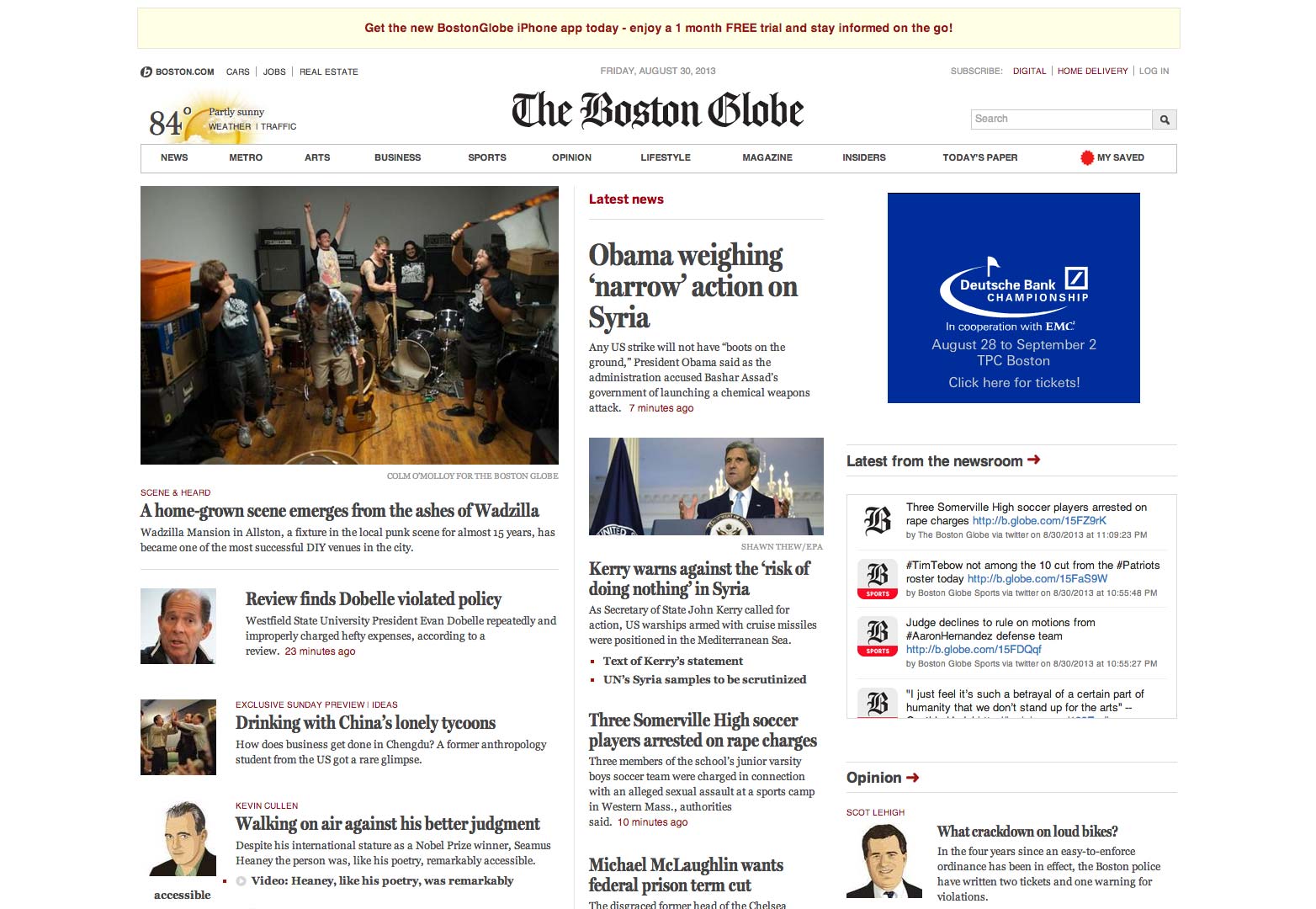
O Boston Globe
Este exemplo é provavelmente o óbvio devido à sua popularidade. O desvelamento do Design responsivo do globo foi muito divulgado e elogiado dentro da comunidade de design e por um bom motivo.
Apesar da enorme quantidade de informações na página, o design permanece comparativamente limpo e organizado, com links grandes o suficiente para serem usados. As imagens são pequenas e usadas quase com moderação.
O efeito geral é que eles conseguiram fazer parecer um pouco com um jornal e ainda fazer funcionar como um site. Seu foco na tipografia e no design, além da desordem e das imagens, torna o site muito fácil de navegar no meu tablet e, sim, posso rolar a tela para cima e para baixo quando estou usando meu tablet.
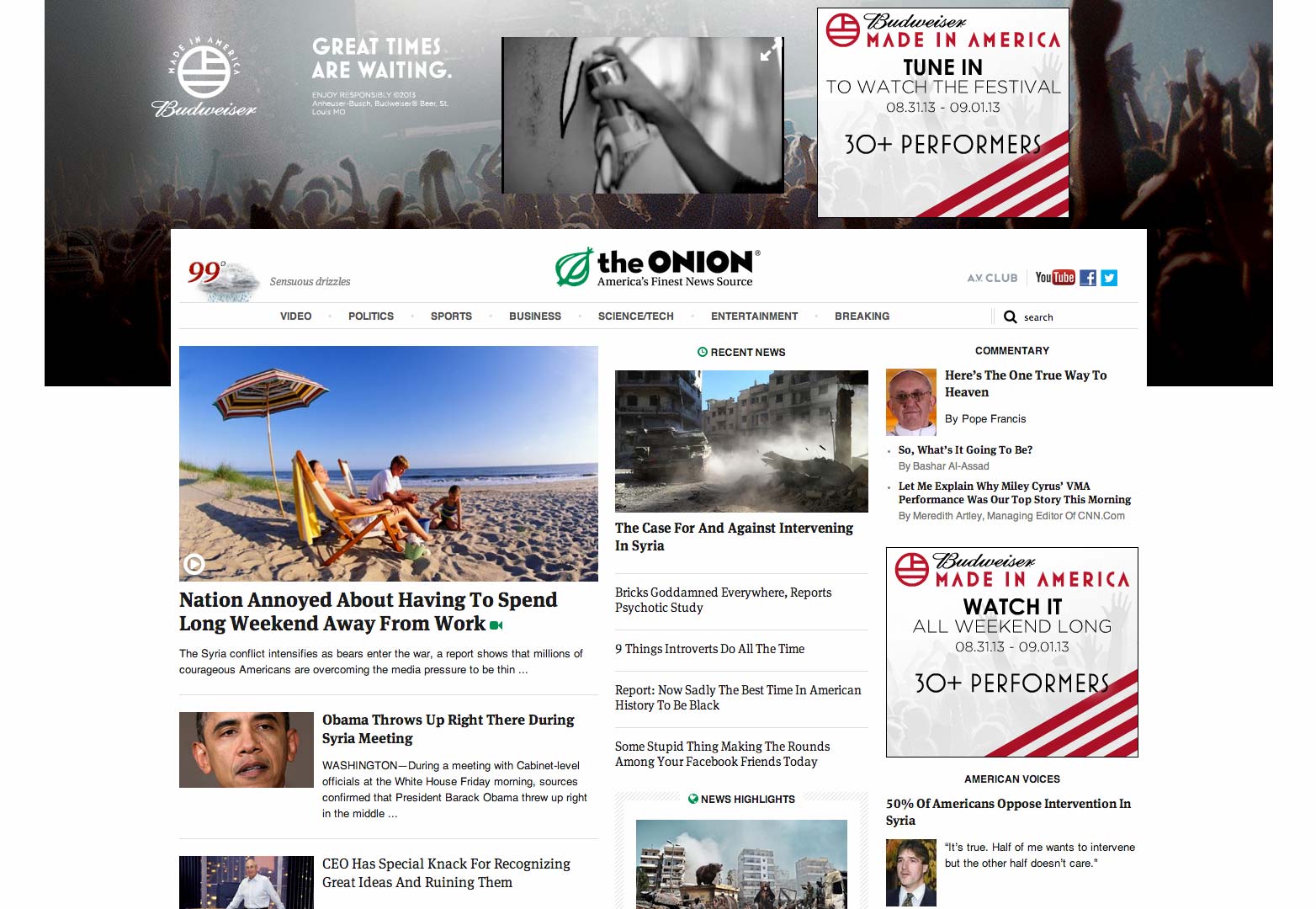
A cebola
Embora na verdade um site de notícias falsas, o Layout da Cebola parece muito, muito semelhante ao do Boston Globe em alguns aspectos: três colunas que encolhem para duas, depois uma, etc. Ainda assim, a abordagem funciona, e é isso que conta. Meu tablet pode lidar com isso. A partir de agora, esse é o grande ponto de venda de qualquer site.
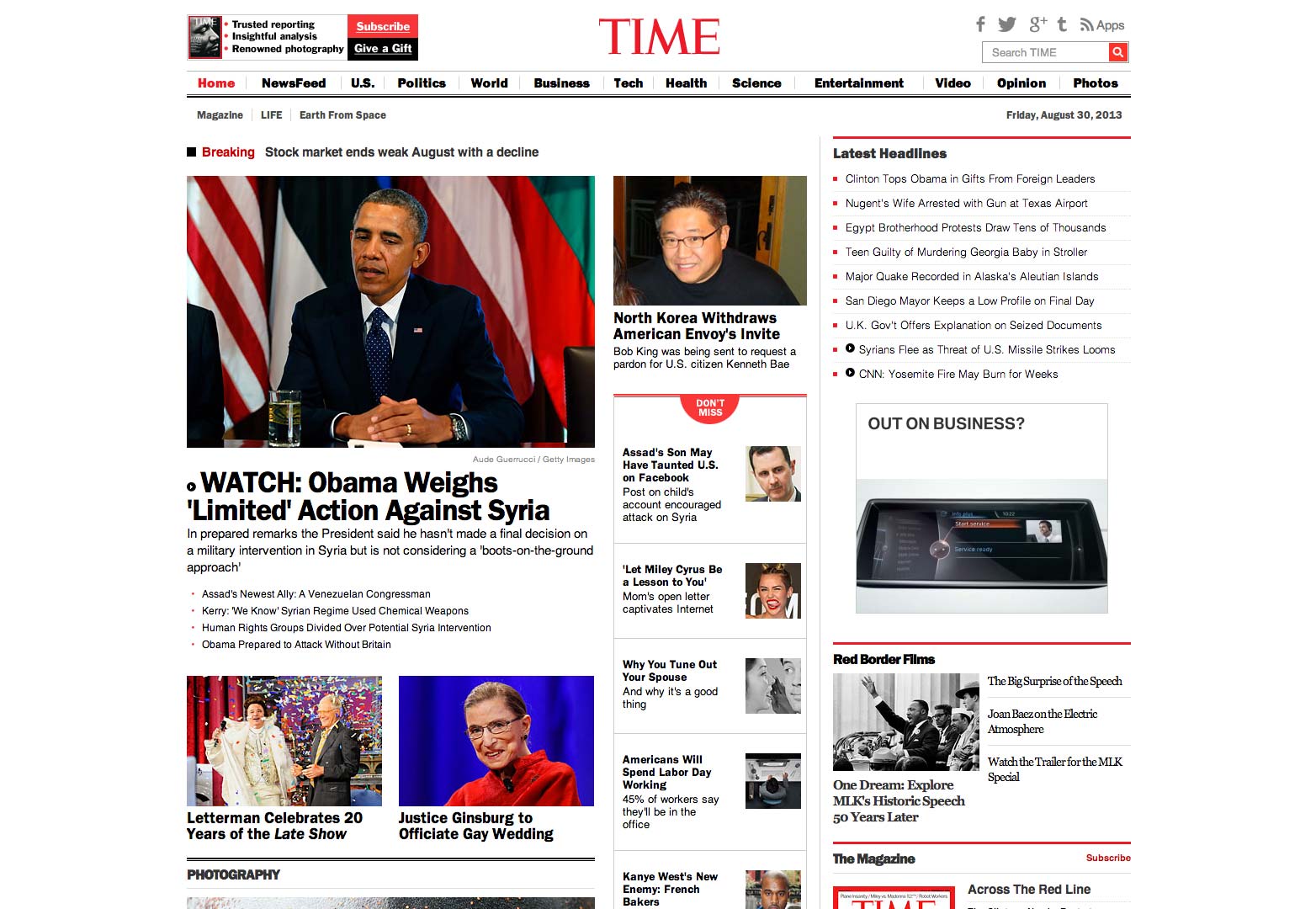
Revista Time
A revista Time não é tecnicamente um site de notícias, por isso não darei seu próprio conjunto de capturas de tela, mas se você quiser ver outro excelente uso do layout clássico de notícias de três colunas, confira Aqui .
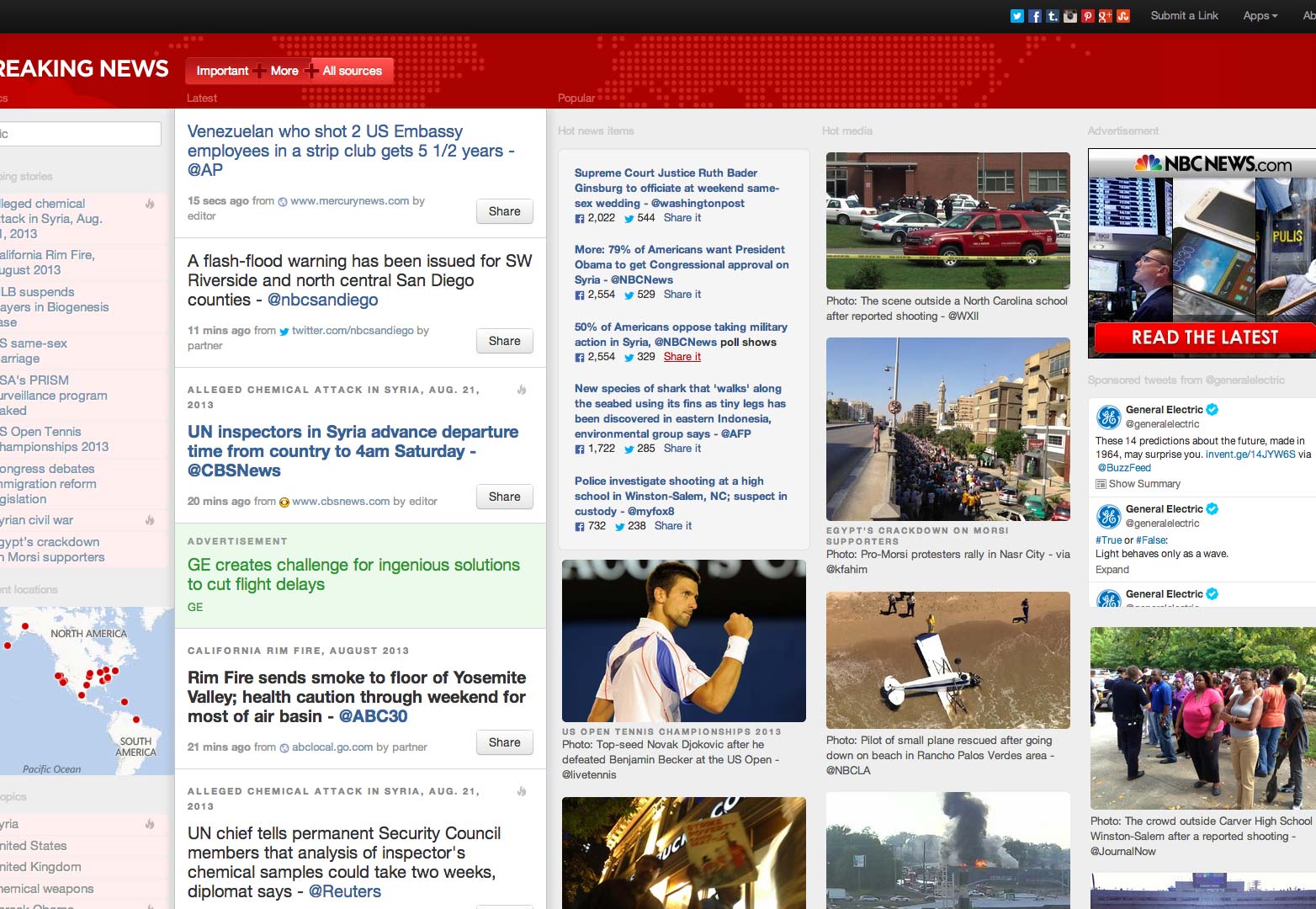
Notícias de Última Hora
Notícias de Última Hora abandona completamente a metáfora visual do jornal em favor de uma abordagem semelhante a um aplicativo. É essencialmente um leitor de feeds RSS sofisticado, e os títulos dos artigos têm links para outros sites de notícias, mas sua abordagem ao design responsivo pode ser facilmente adaptada a qualquer organização de notícias.
Eu gosto especialmente do fato de que, enquanto eles atendem a dispositivos móveis, eles não deixaram os usuários de desktop no frio. No meu monitor de 1600 × 900 pixels, o design se estende de ponta a ponta sem quebrar.
Então, como fazemos melhores sites de notícias?
Começamos cuidando melhor dos usuários móveis. Vale a pena repetir que muitas pessoas que lêem as notícias são levadas para artigos individuais por links externos. Você não pode confiar em aplicativos nativos para fornecer uma experiência móvel para o leitor casual. Isso simplesmente não funciona assim.
Isso nem sequer menciona o fato de que, embora o iOS e o Android sejam atualmente as duas plataformas móveis mais populares, eles não são os únicos que estão por aí. As pessoas em smartphones um pouco mais antigos, ou aqueles que só têm acesso a marcas mais obscuras, não são mais atendidas.
Se o seu serviço for disponibilizar informações ao público, essas informações devem ser o mais agnósticas possível quanto à plataforma. Disse o suficiente. Uma vez feito isso, podemos conversar sobre outros tipos de inovação e melhoria.
O que você considera vital para sites de notícias? Qual é o seu site de notícias favorito e por quê? Deixe-nos saber nos comentários.