Integrando Estratégias de Marketing de Conteúdo e Design Móvel
Qualquer pessoa que esteja em alta tecnologia já ouviu falar em design de web móvel e marketing de conteúdo - dois termos usados com frequência cada vez maior no mundo on-line.
O design móvel e uma ótima estratégia de marketing de conteúdo podem ser combinados sem sacrificar o conteúdo ou os elementos de design? Ou o conteúdo de um site sofre por causa das restrições impostas pelo design para telas pequenas?
A verdade é que o excelente conteúdo não precisa ser sacrificado pelo design móvel e pode até ser aprimorado pelos recursos de novos dispositivos. Uma estratégia de marketing de conteúdo e design responsivo adequadamente integrada deve produzir uma experiência de usuário fenomenal para os visitantes do site do seu cliente.
Como os web designers podem mostrar aos clientes a importância do design móvel e do marketing de conteúdo e combiná-los de maneira eficaz? As chances são de que a maioria de seus clientes esteja ciente do rápido aumento no uso de dispositivos móveis. Eles veem seus próprios clientes e clientes falando, enviando mensagens de texto e navegando na internet através de seus dispositivos móveis. Eles também entendem que conteúdo excelente é a chave para ganhar dinheiro direta ou indiretamente em um site. O que muitos clientes não entendem, porém, é que um site com bom desempenho e excelente conteúdo em qualquer dispositivo portátil pode ajudá-los a conquistar novos clientes no mercado de usuários móveis. Para fazer isso, eles precisarão de um site que seja acessível a todos.
Mostrar aos clientes como o website deles aparece em vários dispositivos portáteis ou o GoMo Meter do Google é uma boa maneira de promover o elemento de design responsivo. Não se surpreenda, no entanto, se seus clientes se recusarem quando pedaços de conteúdo importante forem omitidos nas telas minúsculas. Esta é sua chance de explicar que você pode introduzir consultas de mídia e design responsivo em sua estratégia de conteúdo existente ou criar uma nova estratégia de marketing de conteúdo usando técnicas de design da Web responsivas para garantir que o conteúdo mais importante apareça em todos os dispositivos.
Siga as práticas recomendadas a seguir para mostrar aos clientes que o design responsivo da web que incorpora os recursos exclusivos dos dispositivos portáteis e uma estratégia de marketing de conteúdo matador pode trabalhar em conjunto para criar uma incrível experiência on-line.
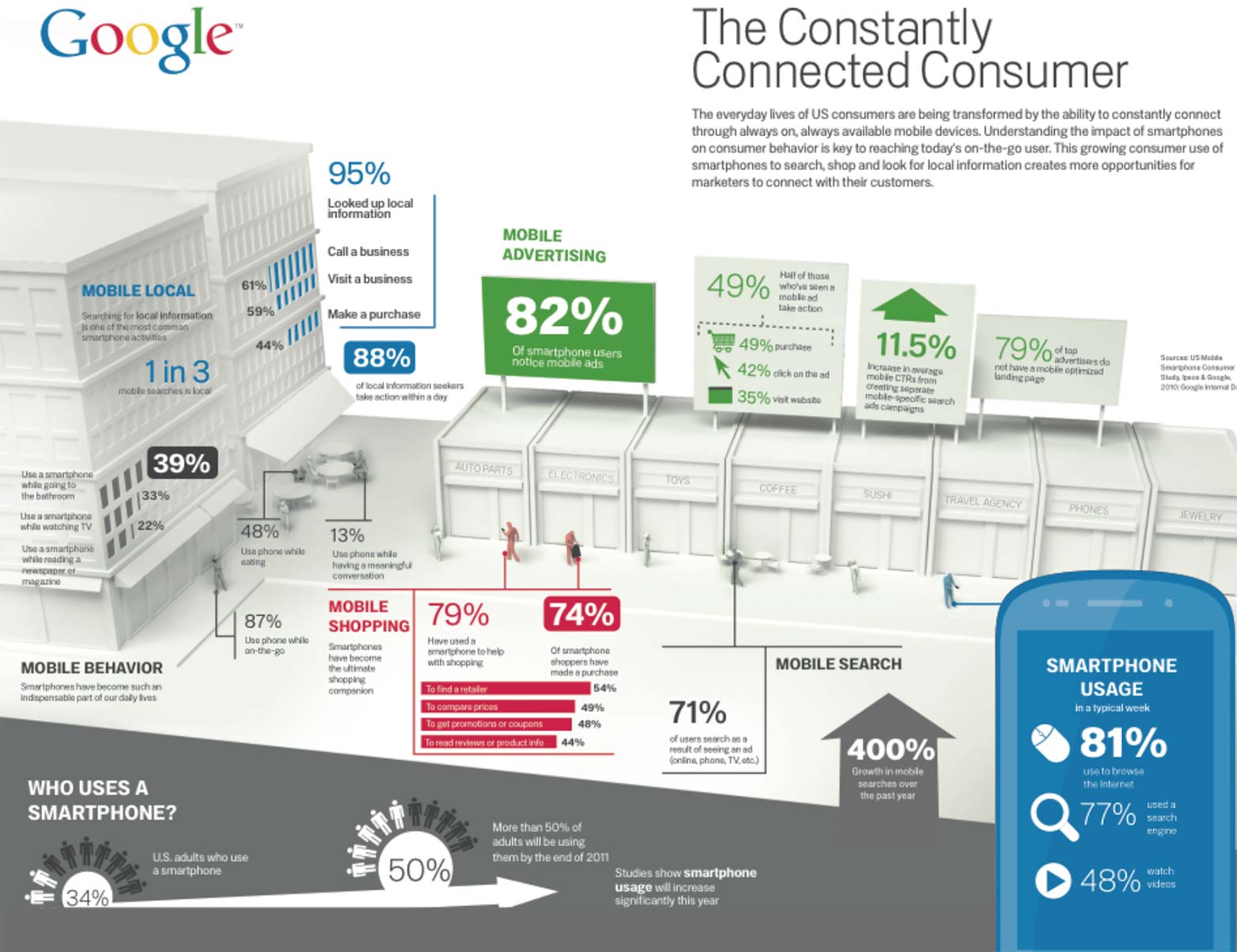
Do Google Movimento Móvel Infográfico apresenta um forte argumento para integrar design responsivo em uma estratégia de marketing de conteúdo.
Trabalhar em equipe
Para integrar adequadamente o design responsivo e uma estratégia de marketing de conteúdo, aceite que você deve trabalhar como parte de uma equipe que inclui profissionais de marketing ou desenvolver suas próprias habilidades de marketing de conteúdo. Web designers, desenvolvedores da Web e estrategistas de marketing devem trabalhar juntos. Seu objetivo é encontrar formas criativas de apresentar conteúdo que atenda melhor aos objetivos de um determinado website enquanto trabalha dentro dos parâmetros definidos pelo design responsivo.
Agora, para as coisas difíceis: não há espaço para divas de web design nesse time.
A dura verdade é que o conteúdo é a estrela do programa móvel. Quando um usuário de smartphone precisa reservar reservas para o jantar enquanto corre para pegar um ônibus, ele não tem tempo para explorar um menu lindamente renderizado com gráficos gloriosos. Ele só quer clicar no número de telefone e estar conectado com o balcão de reservas.
Espere que os profissionais de marketing definam os requisitos de conteúdo e projetem em torno deles. Você acabou de dizer que não tem um departamento de marketing? Nunca tema. Simplesmente mude seu chapéu. Remova o que diz “Wicked Web Designer” e use o que diz “Content Marketing Guru Extraordinaire”.
Delinear sua estratégia
Pesquise, analise e antecipe as necessidades do usuário em cada dispositivo
Como uma equipe, identifique e crie conteúdo com base nas necessidades do usuário e otimize a experiência do usuário em um ambiente móvel. Isso significa responder a algumas perguntas críticas desde o início:
- Quem quer a informação no site? (Quem estará procurando por isso?)
- Em quais informações eles estão mais interessados?
- Quais dispositivos eles usam? Como você pode melhorar a experiência do usuário?
- Quando eles acessam o site?
Vamos usar um negócio de entrega de pizzas como exemplo. Digamos que um amante de pizza faminto e ocupado usa seu smartphone para pedir uma pizza enquanto dirige o trem para casa do trabalho. Você pode melhorar sua experiência usando o marketing direcionado para apresentá-lo imediatamente com o conteúdo que ele quer, e design responsivo para apresentar as informações em um formato fácil e acessível.
Identifique os recursos do dispositivo que melhoram a experiência do usuário
Aproveite o que o dispositivo oferece - GPS, navegador móvel, tela sensível ao toque, telefone e recursos de câmera - para criar e apresentar seu conteúdo de maneira criativa, útil, envolvente e divertida.
Vamos voltar ao nosso cliente que pede pizza com fome. Quando ele está no trem, seu smartphone habilitado para GPS mostra a localização mais próxima de sua franquia favorita de pizza como um pop-up em um mapa. Ele toca no link, que leva ao site para dispositivos móveis, e descobre que pode fazer o pedido direto do celular. Ele seleciona as coberturas e tamanho e coloca o pedido on-line. Ele então percebe que esqueceu o abacaxi (que sua esposa grávida anseia) e imediatamente clica no botão "Ligue para nós" na tela de toque para discar o telefone da loja e falar com um funcionário, que adiciona o abacaxi ao seu pedido. O GPS, o navegador móvel, a tela sensível ao toque e os recursos do telefone foram fundamentais para a compra.
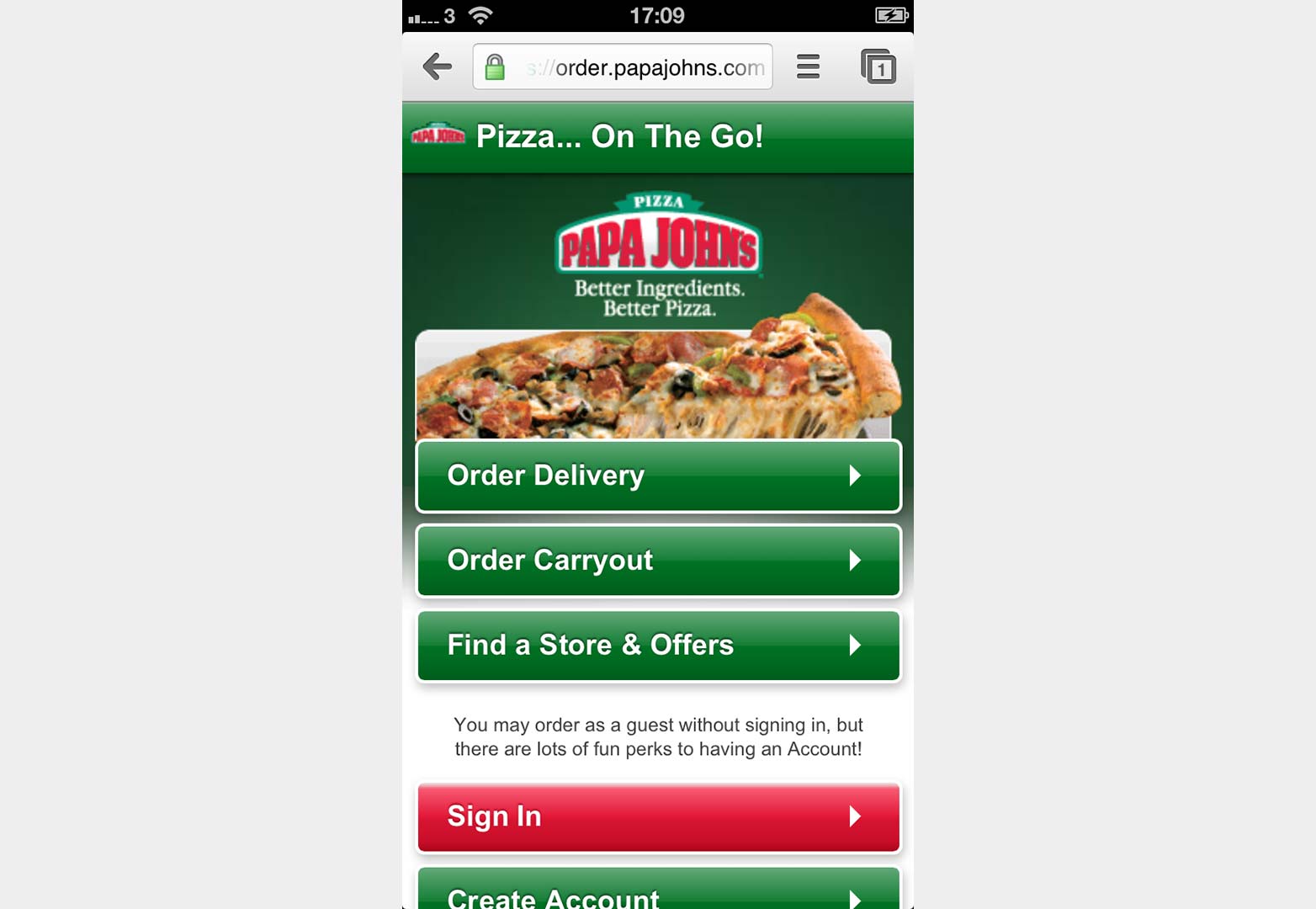
PapaJohn O design responsivo simplifica a encomenda de pizza a partir do seu smartphone.
Crie conteúdo que atenda às necessidades do usuário em cada dispositivo
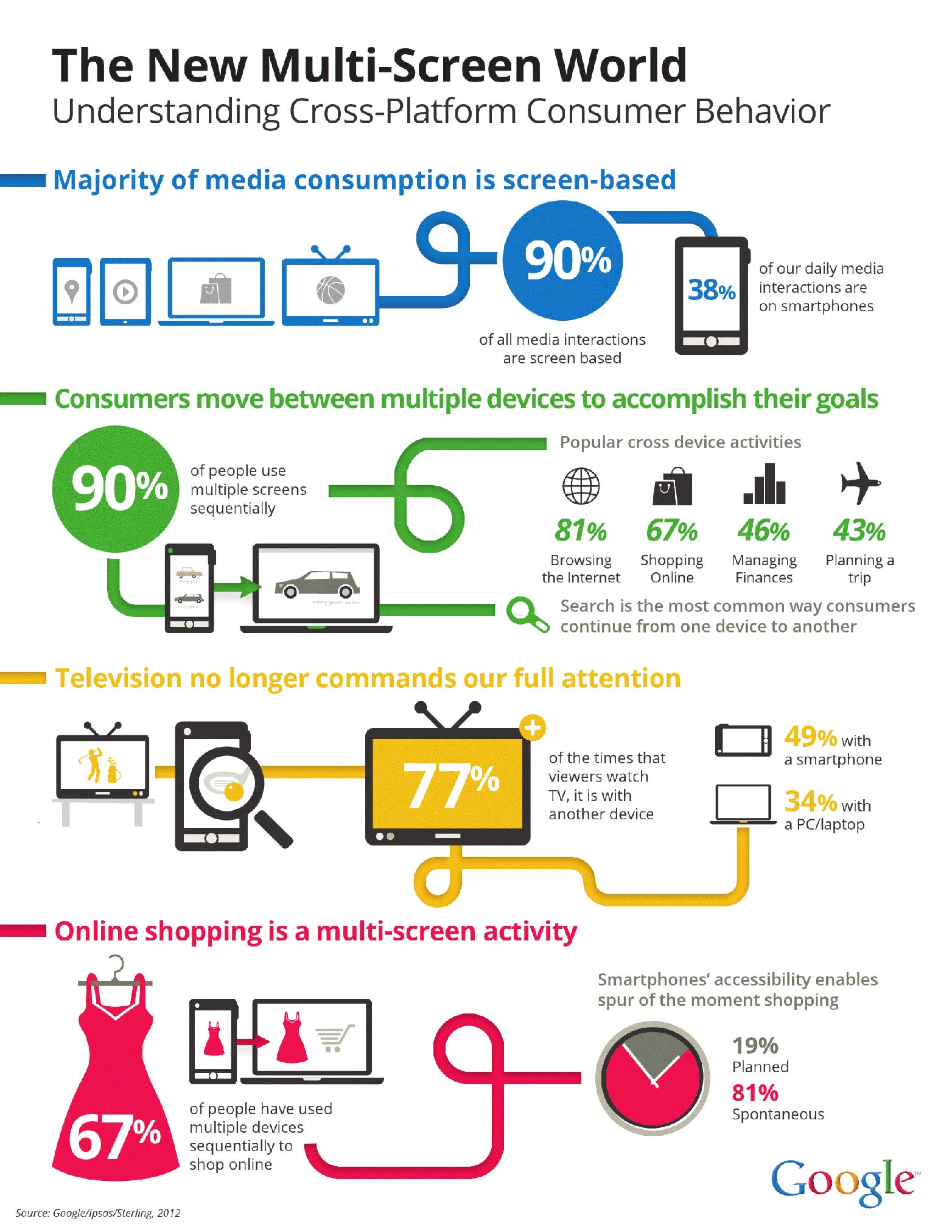
Como no web design tradicional, as necessidades do usuário ditam conteúdo e design. A diferença é que, ao projetar sites e escolher conteúdo para sites móveis, as necessidades do usuário mudam com base em diversos fatores - em particular, no dispositivo que eles usam. De acordo com o relatório de 2012 do Google, “The New Multi-Screen World”, 67% das pessoas usaram mais de um dispositivo para comprar, e usaram esses dispositivos sequencialmente, ou em etapas, para ir da navegação ao shopping até a compra.
Multi-triagem ocorre sequencialmente ou simultaneamente, oferecendo novas oportunidades para o marketing de conteúdo multiplataforma.
Para manter o seu desenvolvimento de conteúdo e estratégia de design responsivo na pista, tenha em mente o seguinte:
- As necessidades do usuário determinam o design responsivo para o conteúdo. O usuário pode iniciar sua expedição de compras on-line com o smartphone e só precisa de acesso imediato à linha de moda desta estação, por exemplo.
- Reconheça que o consumidor de hoje usa cada vez mais vários dispositivos para concluir tarefas. Quando o comprador on-line continua no tablet, ele deseja ver um carrinho de compras e opções de comércio eletrônico.
- Estenda o conteúdo em mídias de marketing. Muitas pessoas realizam multitarefas, muitas vezes consumindo mais de um fluxo de mídia simultaneamente. Eles podem assistir à televisão enquanto usam o dispositivo portátil para procurar mais informações sobre o que quer que tenham sido anunciados. Aqui está uma sugestão para produtores comerciais de televisão: incluir uma URL no comercial que o usuário pode inserir em seu smartphone para se inscrever em um boletim informativo mensal com ofertas de economia de dinheiro que serão entregues por e-mail.
- Pense no desenvolvimento de conteúdo móvel como marketing responsivo ou na criação de conteúdo que atenda ao modo como as pessoas usam seus dispositivos. Use dados e análises de sites para antecipar as necessidades do usuário.
Trabalhar dentro da estrutura de design responsivo definida pelas limitações do dispositivo
A combinação de design responsivo e uma estratégia de marketing de conteúdo para um benefício ideal força as empresas a descartarem conteúdo desnecessário e se concentrarem no material que é importante para os clientes. Caso contrário, os usuários ficarão frustrados e simplesmente passarão para sites concorrentes mais fáceis de navegar.
O design móvel obriga os designers e profissionais de marketing de conteúdo a priorizar e projetar a menor tela do mercado. Colabore com seu cliente e / ou outros membros da equipe para identificar o conteúdo mais importante no site e verifique isso com dados que mostram o que os usuários de diferentes dispositivos pesquisam com mais frequência. Escolha dois ou três elementos essenciais e comece por aí.
Gratificação instantânea constrói clientes de longo prazo
Dispositivos portáteis, especialmente smartphones, promovem a gratificação instantânea. Eles alimentam o desejo crescente de acesso imediato à informação. As empresas podem aproveitar isso usando os recursos do dispositivo portátil em conjunto com atividades de marketing on-line e off-line. O uso de mídia impressa para incentivar a atividade de mídia social é uma tendência crescente com os varejistas. A web móvel permite que as empresas levem sua estratégia de marketing de conteúdo on-line diretamente para o local de negócios por meio de códigos QR em cartazes, banners, rótulos de produtos e folhetos e por meio de aplicativos como o Foursquare.
Conclusão
A maneira como as pessoas acessam o conteúdo na Internet está mudando. A maneira como apresentamos o conteúdo deve mudar também. As restrições impostas pelo design móvel (como telas pequenas e tempos de carregamento lentos para gráficos) forçam um conteúdo eficiente e afetivo, o que exige eliminar o excesso que existe nos sites tradicionais.
Usuários móveis são impacientes e ocupados. Eles não querem ler romances sobre widgets em seus telefones; eles querem saber onde podem comprar um romance e quanto custa. Eles precisam de conteúdo que seja verificável e fácil de ler em rajadas curtas. Eles também querem a opção de acessar informações mais detalhadas, caso tenham tempo e disposição para lê-los em seus tablets, laptops ou desktops.
As melhores estratégias de marketing de conteúdo usam o design responsivo e os recursos exclusivos dos dispositivos móveis para antecipar e atender às necessidades do usuário com base em uma análise de usuários típicos. O telefone, GPS, câmera, vídeo e acesso à web de smartphones e tablets oferecem oportunidades ilimitadas para os profissionais de marketing criativos apresentarem seus produtos e serviços de maneiras inovadoras. Com um planejamento cuidadoso, uma abordagem integrada de design e marketing pode resultar em uma campanha de ponta que estimula e envolve os usuários e resulta em mais leads de vendas - e um cliente de design inteligente na web.
O ótimo conteúdo é comprometido pelo design responsivo? Os dois coexistem felizes ou sempre haverá algum comprometimento em dispositivos móveis? Deixe-nos saber o que você pensa nos comentários.
Imagem em destaque / miniatura, imagem móvel via Shutterstock