Princípios de Design de Revistas Aplicados ao Design da Web
Eu comecei profissionalmente no mundo do design em uma editora de revistas especializadas. O layout e o design da revista são, portanto, muito próximos do meu coração.
Muitos princípios de design e layout de revistas são facilmente transferidos para o mundo do web design. Algumas delas são bastante óbvias, enquanto você pode ter negligenciado outras pessoas. Mas, na verdade, é tudo sobre um bom design que transcende o meio.
Aqui eu cobri algumas das minhas lições favoritas de design de revistas e como elas podem se aplicar ao web design. Mas a coisa mais importante que espero que você possa tirar deste artigo é que você pode pegar idéias de design e convenções de uma forma de mídia e aplicá-la a outras pessoas.
Então, se o seu background está em algo como design de interiores ou design gráfico ou mesmo algo como design industrial, você pode pegar os princípios que você já conhece e aplicá-los em seus projetos de web design.
Fundo simples = melhor legibilidade
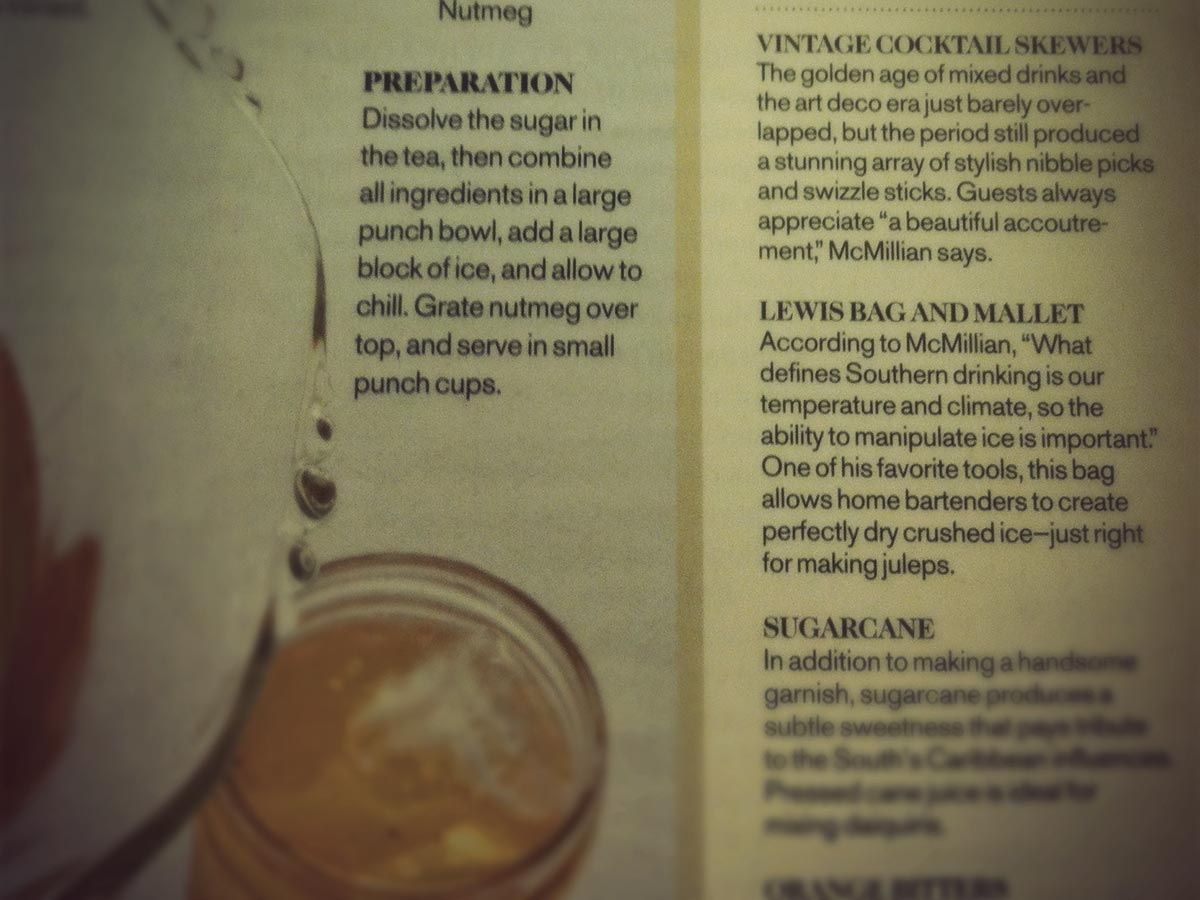
Se você abrir 90% das revistas, a cor de fundo principal por trás da cópia do corpo será branca. Enquanto a tradição é a principal razão para isso, essa tradição começou por um bom motivo (além da tecnologia de impressão). Mesmo nos casos em que um fundo branco não é usado, um fundo simples, de cor sólida ou com padrões sutis. Isso torna a cópia do corpo muito legível e ajuda a evitar a fadiga ocular.
Em alguns casos, você encontrará tipos de cópias do corpo sobre uma imagem, mas nesses casos, você perceberá que o tamanho do tipo foi aumentado e será dada atenção especial para garantir contraste suficiente entre texto e imagem. E é raro encontrar um artigo inteiro sobre as imagens. O mesmo deve ser aplicado a qualquer design de site.

Manter a consistência em todo
Folhear qualquer revista e você provavelmente perceberá que há muita consistência de uma página para outra. Fontes são as mesmas. Cabeçalhos são os mesmos. Layouts de página básicos são os mesmos. Claro, os artigos podem ter alguns desvios em como eles são definidos, mas coisas como números de página serão encontradas em aproximadamente o mesmo lugar e as imagens provavelmente serão mostradas no mesmo estilo, entre outras consistências.

Essa consistência é reconfortante para o leitor. Eles mudam de uma página para outra e sabem o que esperar. O mesmo vai de uma edição da revista para a seguinte.
Esse tipo de consistência pode ser facilmente transferido para o mundo do web design. Certifique-se de que itens como seu cabeçalho, navegação e outros elementos-chave do layout sejam os mesmos em todo o site. Na mesma linha, verifique se suas fontes são consistentes em todo o site, não apenas a face da fonte, mas também o tamanho e os estilos usados.
Qualquer desvio chama a atenção
Porque layouts de revistas são tão consistentes, qualquer desvio do layout padrão chama a atenção. Destaca-se entre as outras páginas. É por isso que, com tanta frequência, descobrimos que o principal artigo publicado em uma revista tem pelo menos a página de título formatada de maneira diferente.
O mesmo princípio pode ser aplicado ao seu site. Se você tiver uma página específica que deseja destacar, faça alterações no layout padrão. Isso geralmente é feito com dois tipos específicos de páginas: páginas de destino e postagens de blog direcionadas a arte. Em ambos os casos, o objetivo é tornar a página especial no olho de seus visitantes.
A publicidade é claramente marcada e não intrusiva
Publicidade em revistas é sempre claramente delineada a partir do conteúdo da revista. Ou é visualmente diferente do conteúdo editorial ou é marcado especificamente como publicidade.
Isso tem a ver com confiança. Se seus leitores não tiverem certeza sobre o que é editorial e o que é publicidade, eles estarão menos propensos a confiar em seu conteúdo. Isto é particularmente verdade com coisas como posts de blogs patrocinados. Se não estiver claro que é patrocinado, seus leitores podem se sentir enganados se inicialmente acreditarem que é editorial apenas para descobrir diferentemente depois.
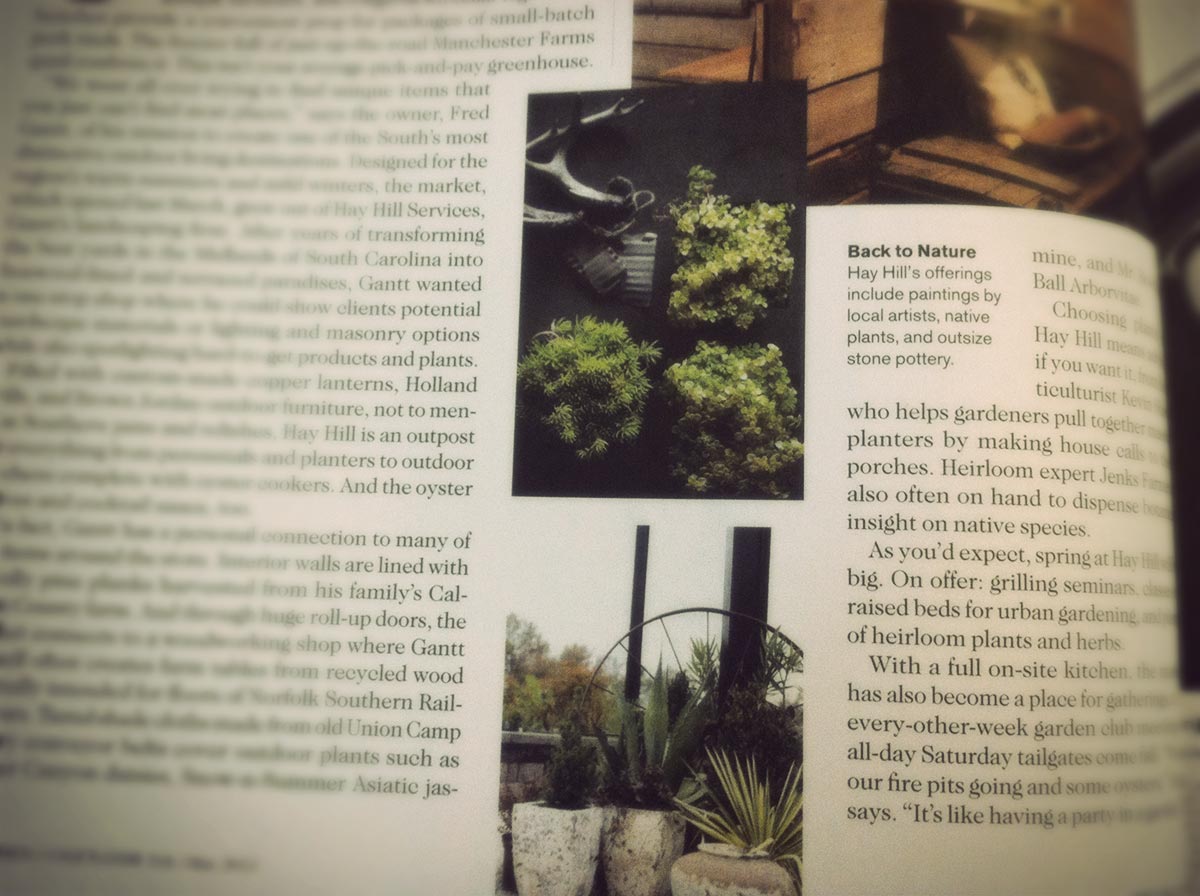
Imagens grandes são imagens melhores
Revistas tendem a usar imagens maiores. Na verdade, você verá muitas imagens que cobrem uma página inteira ou até mesmo um spread de duas páginas.

O mesmo pode definitivamente ser adotado por sites. Use imagens que ocupam toda a tela do usuário. Eles vão chamar a atenção do visitante, além de ser mais visualmente atraente. Incorporar imagens grandes ao seu design é um movimento ousado e que pode realmente separar o design de um site.
Vala grandes blocos de texto
Este pode não parecer tão evidente a princípio. Afinal, a maioria das revistas tem enormes blocos de texto. Páginas inteiras, na verdade.
Mas esses grandes blocos de texto são geralmente divididos por coisas como citações ou imagens. Você raramente tem página após página de texto em revistas de consumo (publicações comerciais ou científicas podem ser uma história diferente).
Portanto, em vez de criar o layout do texto principal do seu site em grandes blocos, divida-o com elementos tipográficos, imagens e até mesmo publicidade. Até mesmo as coisas simples, como manter seus parágrafos curtos e dividir seu conteúdo em seções com cabeçalhos, podem fazer uma enorme diferença na legibilidade e manter o interesse de seus visitantes.
Use a grade, mas não tenha medo de quebrá-lo
Revistas são colocadas estritamente ao longo de uma grade. Mas, ao mesmo tempo, muitas vezes você verá layouts que propositalmente quebram a grade. Elementos como imagens ou citações puxadas vão se sobrepondo a colunas, adicionando interesse visual ao design do layout.

Embora a quebra fora da grade possa ser um pouco mais tecnicamente desafiadora para o web designer do que para o designer de impressão, ainda é algo que se traduz de impressão para design digital.
Você precisa de um teaser forte
A capa de uma revista serve como seu teaser. Quando um consumidor está navegando em uma banca de jornal, a capa de uma revista serve para atrair sua atenção. É a única chance que a maioria das revistas consegue atrair um novo leitor, ou atrair um leitor existente para verificar a nova questão.

Os websites não têm “covers” (eu certamente não estou defendendo que você use intros animados ou páginas iniciais para atrair visitantes), mas eles têm cantadas. É isso que um visitante vê quando aparece pela primeira vez no seu site. É o cabeçalho, a manchete, a navegação, o estilo visual e a facilidade de uso. Basicamente, a experiência inicial do usuário.
Sem um grande teaser, é provável que um visitante clique no botão Voltar do navegador, da mesma forma que ignoraria uma revista com uma capa desinteressante na banca de jornal. Veja a impressão que seu site dá inicialmente com um olhar crítico e pergunte a si mesmo se você realmente prefere ler mais do site.
Conclusão
Embora muitos dos princípios do layout e do design da revista possam ser facilmente aplicados ao design da web, lembre-se de que não se trata realmente de aplicar princípios diretamente de um meio para outro. Em vez disso, trata-se de explorar outros tipos de design, e as particularidades de um determinado formato, e descobrir o que pode ser transportado de uma disciplina para outra. Pensar em seus projetos nesses termos quase certamente levará você a experimentar coisas novas e a experimentar ideias de outros formatos. Alguns podem funcionar e outros não, mas um bom design é um bom design.
Exemplos de páginas tiradas de Revista .net e Jardim e Arma .