Como criar formulários que convertem
Os formulários da Web são o flagelo de muitos designers e, por extensão, de seus clientes.
Os formulários desempenham um papel vital em qualquer site porque são como os sites coletam informações importantes durante o processo de checkout ou levam informações sobre as páginas de destino. Se você quiser agradar seus clientes e aumentar as taxas de conversão de seus sites, talvez não haja nada mais significativo que você possa fazer do que criar formulários eficazes e ideais.
Design fora da caixa com formas narrativas
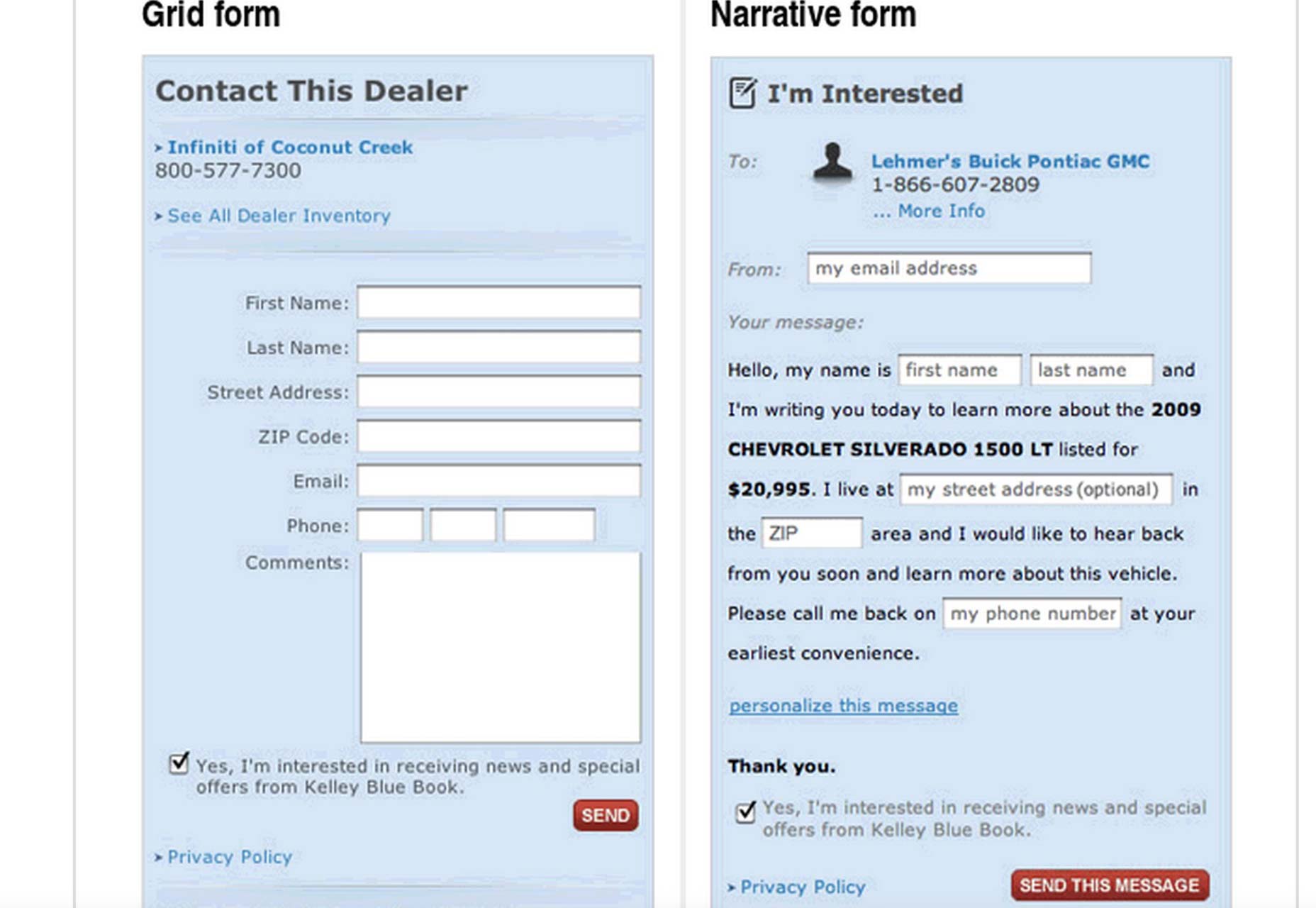
O formulário padrão é caracterizado por alguns campos nos quais os leads preenchem os detalhes básicos de contato, como nome, endereço de e-mail e número de telefone. É monótono e muito mundano ... só porque é típico não significa que não deve ser confundido, no entanto. Pelo contrário, tente agitar as coisas para melhores conversões com formas narrativas.
Formas narrativas, como o nome indica, são formas que mantêm a conversa em andamento; em vez de simplesmente terminar a história quando a cópia do site terminar. Esses tipos de formulários continuam a envolver seus leads, solicitando que eles preencham os espaços em branco de uma forma no estilo de uma narrativa em primeira pessoa. Isso torna o processo de inscrição mais pessoal!
Vast.com , um site que permite aos usuários pesquisar milhões de carros para venda e negócios imobiliários, fazendo experimentos com formas narrativas. Eles A / B testaram sua forma narrativa com o controle, sua forma de grade padrão e viram um aumento de conversão de entre 25% a 40% . No mínimo, incluindo a narração no formulário produziu um aumento de conversão de 25%.
A próxima vez que você estiver pensando em jogar pelo seguro ao projetar formulários, não o faça. Aceite esse risco pequeno e calculado e isso poderá ser recompensado.
Use menos (ou mais) campos
Nos últimos anos, houve um debate sobre o tamanho específico do formulário que funciona melhor para aumentar as conversões. Newsflash: Na verdade, não existe um tamanho específico que funcione melhor; os formulários mais curtos recebem mais de um certo tipo de conversão, enquanto os campos mais longos recebem mais de outro tipo de conversão.
A sabedoria convencional determina que menos campos em um formulário aumentam as conversões. Isso é verdade, mas apenas em que menos campos produzem uma quantidade maior de conversões em vez de uma quantidade maior de conversões de qualidade .
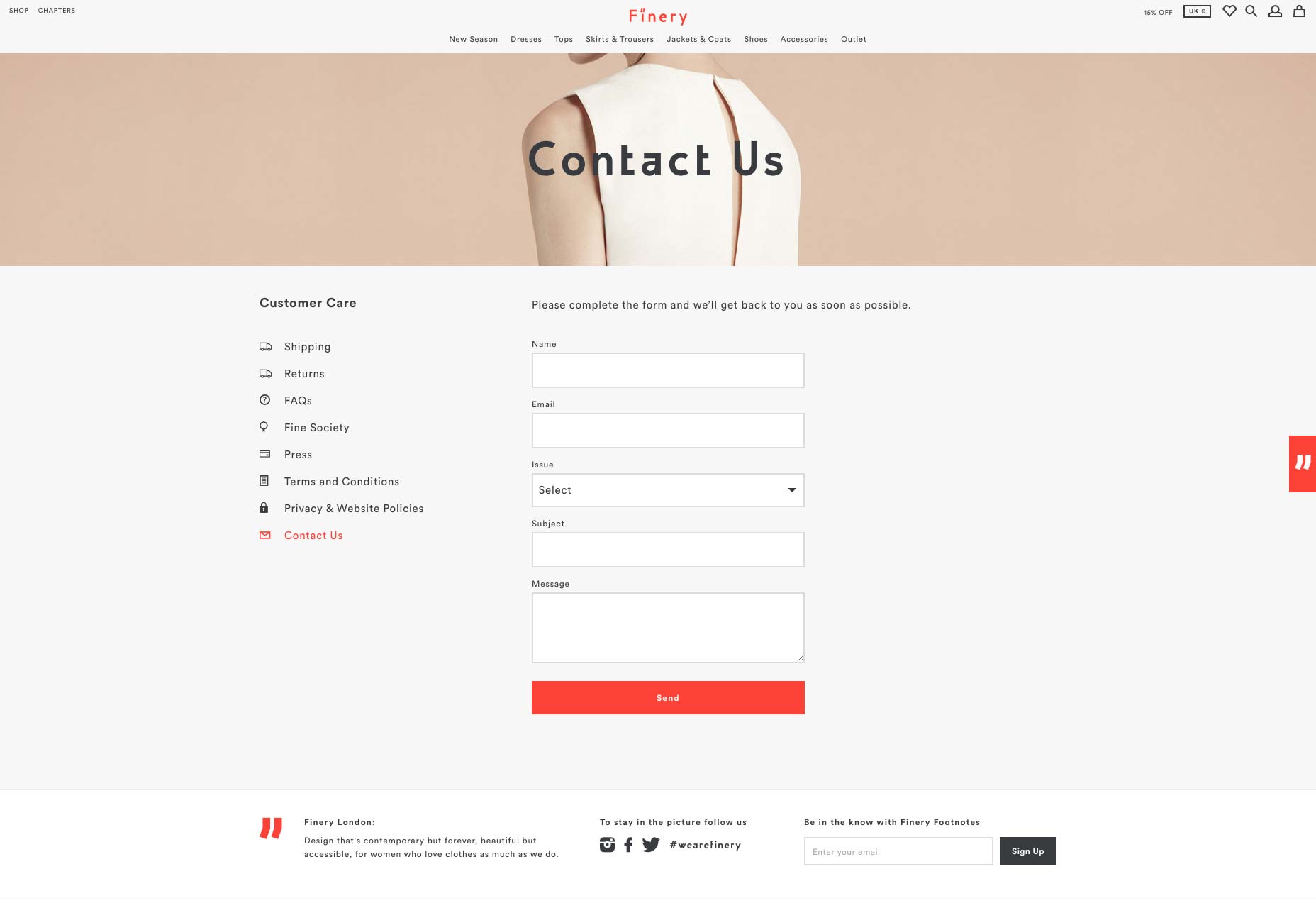
Finery O formulário inclui um menu suspenso para especificar por que você está entrando em contato com eles. É um campo extra, que pode ser omitido, mas incluindo aumenta a qualidade da mensagem a ser enviada.
Vamos ver isso mais adiante. Digamos que você tenha um formulário realmente minimalista que apenas indique os nomes, os endereços de e-mail e os números de telefone dos leads. Você obterá mais conversões porque o esforço e o tempo gasto para inserir essas informações é mínimo, mas a qualidade é questionável, pois você não sabe a relevância desses leads para sua empresa. A HubSpot descobriu que isso é verdade sua pesquisa .
Por outro lado, se você tiver um formulário mais longo que peça mais do que nomes de leads, endereços de e-mail e números de telefone, você terá informações mais detalhadas sobre eles, o que gera leads com mais qualidade. Com mais informações, uma empresa pode saber se pode comercializá-las com mais facilidade.
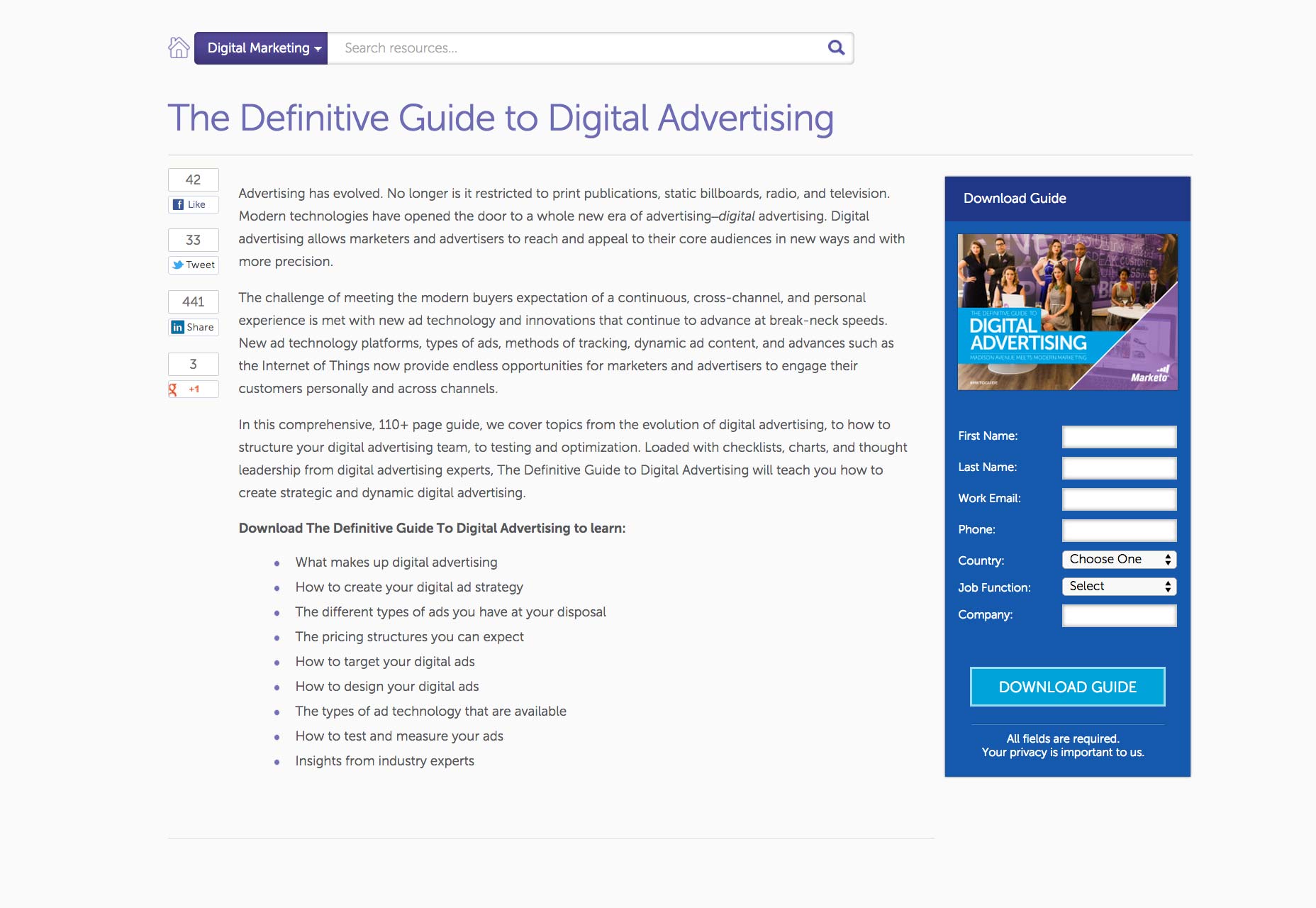
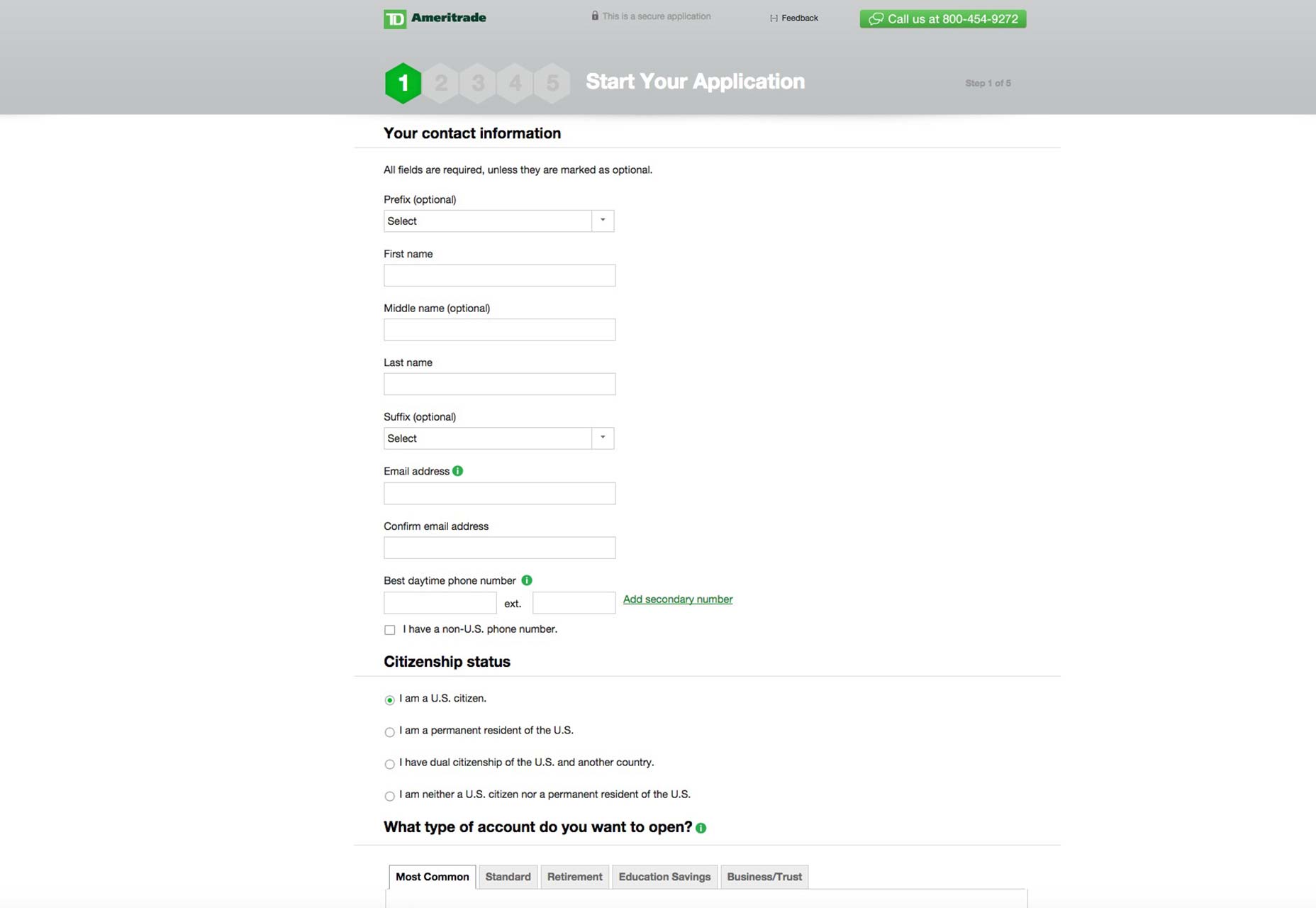
Se o seu cliente tiver o objetivo de aumentar a quantidade de leads, seus formulários devem ser relativamente curtos, como Formulário de inscrição do Marketo pelo seu guia gratuito e transferível para publicidade digital. Se o seu cliente tiver o objetivo de querer uma quantidade maior de leads de alta qualidade, é perfeitamente correto aumentar seu formulário incluindo mais campos, para que seu cliente possa obter mais informações. Caso em questão: Formulário de inscrição na conta da TD Ameritrade .
Use apenas rótulos e explicações claras
É impressionante descobrir que alguns projetistas ainda negligenciam os fundamentos de garantir que os usuários possam realmente compreender um formulário imediatamente.
o formulário de registro para TheHugo não poderia ser mais claro.
O propósito de usar rótulos e explicações claras nas formas e seus campos é neutralizar quaisquer possíveis problemas de entrada, muitos dos quais podem originar-se da confusão sobre o que inserir.
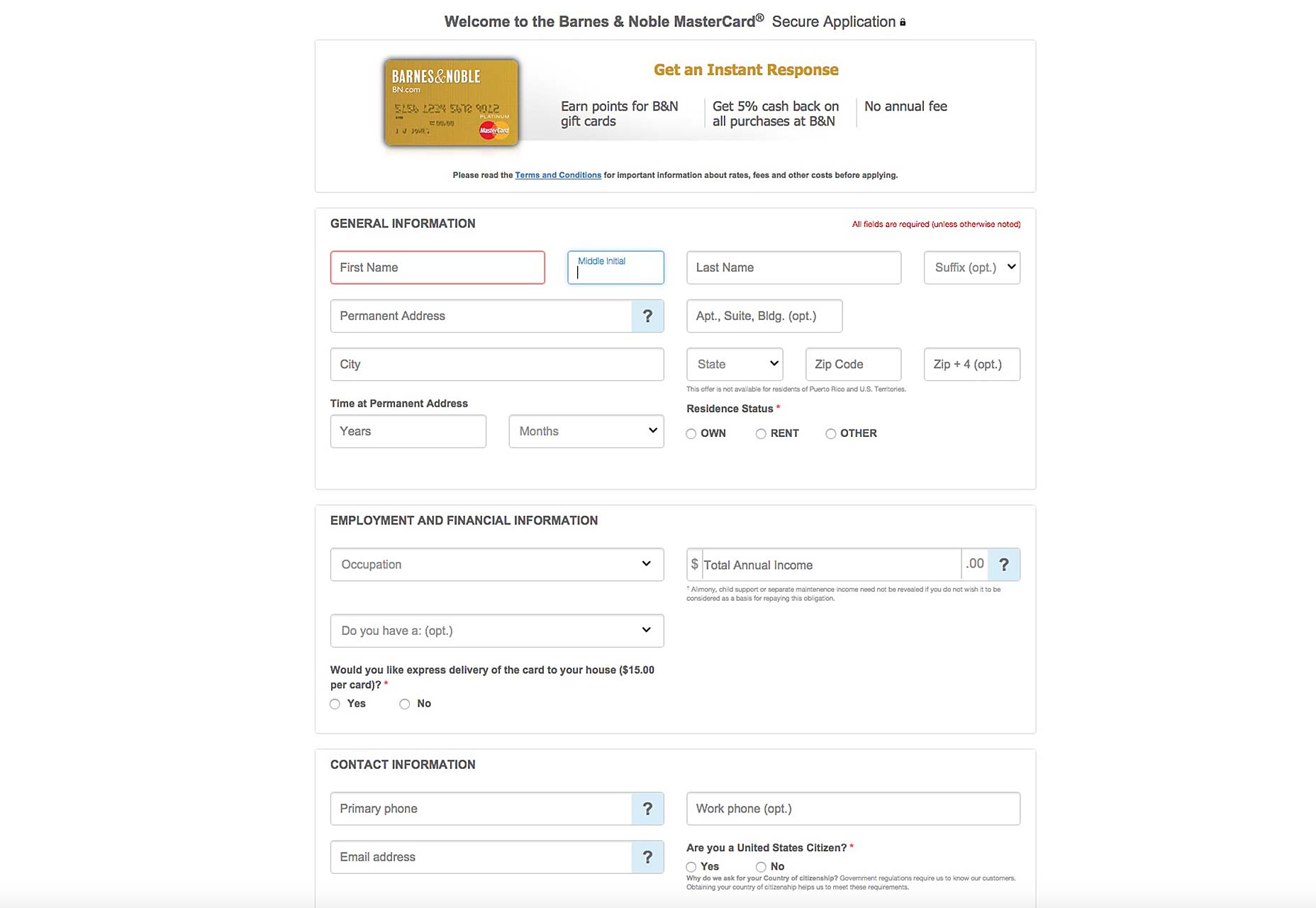
o página de inscrição para o cartão de crédito Barnes & Nobles MasterCard é um desses casos em que a clareza domina o formulário. Olhando para os campos, podemos ver imediatamente como os rótulos compreensíveis estão dentro das caixas e fáceis de ler.
Como bônus, os rótulos não desaparecem quando você começa a digitar suas informações nas caixas; em vez disso, eles simplesmente se tornam menores, mudam de cor e ainda são legíveis. Isso permite que os usuários sempre entendam o que se espera deles para digitar em qualquer caixa, mesmo que tenham começado a digitar. Algumas formas criticaram a remoção dos rótulos quando os usuários começam a digitar.
Até mesmo as explicações - como o número de campos obrigatórios para preencher e direções extras para campos específicos - são colocadas fora das caixas e em cores diferentes para promover uma leitura fácil.
Elimine o registro obrigatório
Se houver algo que possa matar as conversões rapidamente quando seus clientes já estiverem prontos para comprar algo da loja on-line de seu cliente, é o processo de registro temido durante a finalização da compra. A experiência nos diz que forçar os clientes a se registrarem ou entrarem, o que equivale a etapas adicionais, antes de uma compra, reduzirá as taxas de conversão.
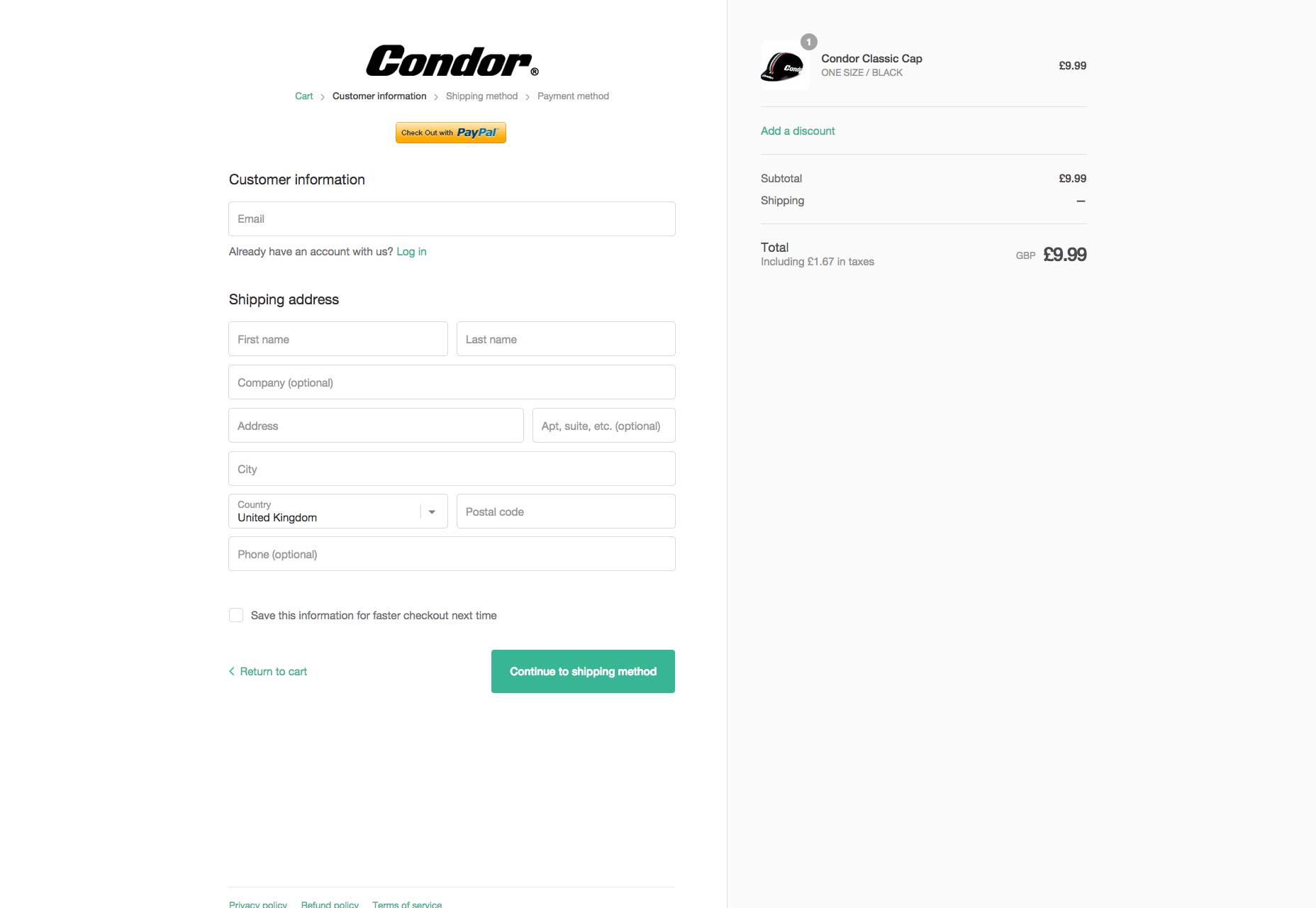
Condor O processo de checkout não obriga você a se registrar. O login em uma conta simplifica o processo de checkout, mas o formulário padrão é para convidados.
Ao criar formulários para o processo de checkout, faça-os o mais curtos possível para incentivar o cliente a realizar a compra. Os clientes são justamente impacientes quando compram algo, e ninguém quer perder tempo com etapas extras antes de poder fazer o check out.
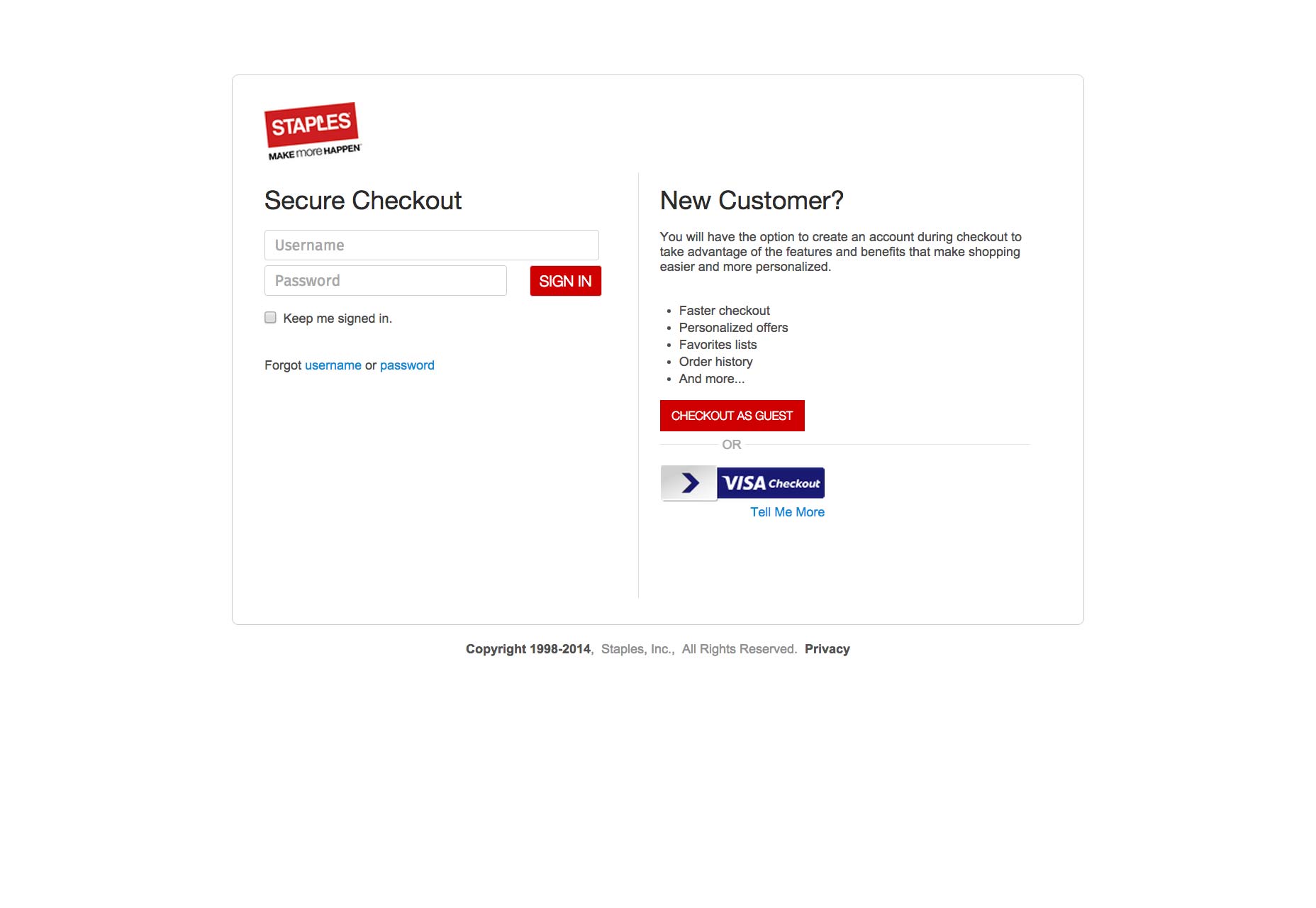
Grampos entende isso perfeitamente. O varejista de materiais de escritório e eletrônicos apresenta uma página de checkout inicial que não força os compradores a se registrarem novamente ou forçar o registro em novos compradores. Em vez disso, permite que eles digitem facilmente seu nome de usuário e senha em dois campos, se estiverem retornando compradores ou acessarem diretamente a página de check-in-como-convidado, onde inserirão informações básicas de envio, se forem novos clientes. Tal configuração torna as coisas mais simples para os clientes e lhes dá mais liberdade e controle sobre o processo de checkout, o que é sempre bem-vindo.
Práticas recomendadas do formulário da Web
Projetar formas inteligentes e eficazes se resume a incorporar essas melhores práticas ao seu design. Há uma razão para essas abordagens serem as melhores práticas: elas provaram que funcionam, e é por isso que tendem a vê-las nos formulários de inscrição de lojas on-line bem-sucedidas. Formulários mal concebidos serão um empecilho na taxa de conversão do site, portanto, logicamente, faz sentido melhorar drasticamente o design dos formulários em qualquer página para melhorar a taxa de conversão de todo o site.
Lembre-se de que o design de formulários é apenas um aspecto do design da Web mais amplo, mas também deve ser guiado pelo princípio de projetar, em primeiro lugar, a experiência do usuário. Todas as dicas discutidas acima são maneiras testadas e comprovadas de agradar aos clientes de seus clientes e, portanto, aumentar as taxas de conversão dos sites de seus clientes.