Como projetar o checkout UX como um profissional
A experiência de checkout é sem dúvida o aspecto mais crucial da sua loja online. Qualquer soluço e o cliente podem se distrair, desapontar ou deixar a sua empresa (que paga seu salário) de receita preciosa. Precisa ser perfeito. Como designer de experiência do usuário, o seu trabalho é garantir que a experiência de checkout seja perfeita e eficaz. Sem erros.
Neste artigo, gostaria de discutir o design de checkout e vários princípios que contribuem para a melhor experiência de compra para pagamento. Eu sei. Quando você ouve "design de checkout", provavelmente está pulando de alegria ...
… Mas é onde a borracha encontra a estrada quando se trata de ganhar dinheiro online. Sem um checkout, você não é pago. Então é melhor que seja bom.
Para responder a essa pergunta sobre o que faz a melhor experiência de compra, procurei três veteranos designers de UX nas principais marcas de comércio eletrônico: ThinkGeek, Shopify e REI. Essas empresas enxergam milhões e milhões de dólares e os usuários passam diariamente pelas caixas de pagamento. As três pessoas foram:
- Matt Chwat Diretor de experiência do usuário em Pense geek . Matt está na ThinkGeek, a maior loja online da Internet (e mais nerd), há nove anos. Ele é tanto um desenvolvedor de front end quanto um designer de UX.
- Kevin Clark , Líder de projeto em Shopify . Kevin Clark é o líder de design da equipe de design de experiência de compra do Shopify em Montreal. Ele supervisiona a equipe responsável pela experiência de compra em toda a plataforma de comércio eletrônico. Assim que um usuário clica no ícone do carrinho, você insere o domínio da equipe de Kevin. Tudo, desde recibos de e-mail, interações entre o comerciante e o cliente até a página de status do pedido ao vivo - se você está comprando algo em um site do Shopify, os do odd são, Kevin e sua equipe participaram.
- Catherine Ho , Senior UX Designer at REI . Anteriormente na Intuit, Catherine está na REI há dois anos em Seattle. Ela ama a experiência do usuário porque se concentra nas pessoas e é técnica e criativa. Seu papel na REI é híbrido entre pesquisa e design. Seus projetos incluíram dispositivos na loja, como um iPod touch para o sistema de PDV, aplicativos para iOS e associação e contas, redesenhando especificamente as experiências de login e lista de desejos.
Ao longo das minhas conversas com eles, notei cinco princípios comuns para lembrar ao projetar checkouts contínuos.
1. Os três padrões de ouro do Shopify para a experiência de checkout: fácil de entender, simples e rápido
Em 2016, Kevin Clark e sua equipe foram responsáveis por reprojetar a experiência de checkout para todos os sites do Shopify. Isso é quase meio milhão lojas. Como um gráfico-topper no espaço de comércio eletrônico, as expectativas eram altas.
Trabalhando em estreita colaboração com a equipe Themes, Kevin e sua equipe se concentraram na padronização de uma experiência de checkout universal do Shopify. É o mesmo em todos os temas do Shopify.
Os usuários precisam se sentir seguros e confortáveis ao lidar com dinheiro. A experiência de checkout precisava ser consistente e familiar em todas as lojas online.
—Kevin Clark, Shopify
Além do senso básico de segurança, a experiência de compra do Shopify deve ser fácil de entender, simples e rápida.
A melhor maneira de projetar algo como transacional e orientado a processos como o checkout é testar tudo.
Por exemplo, para testar uma suposição sobre quantos passos devem ser dados na experiência de checkout, ele e sua equipe realizaram um teste comparando experiências de uma, duas e três páginas - cada uma com as mesmas informações.
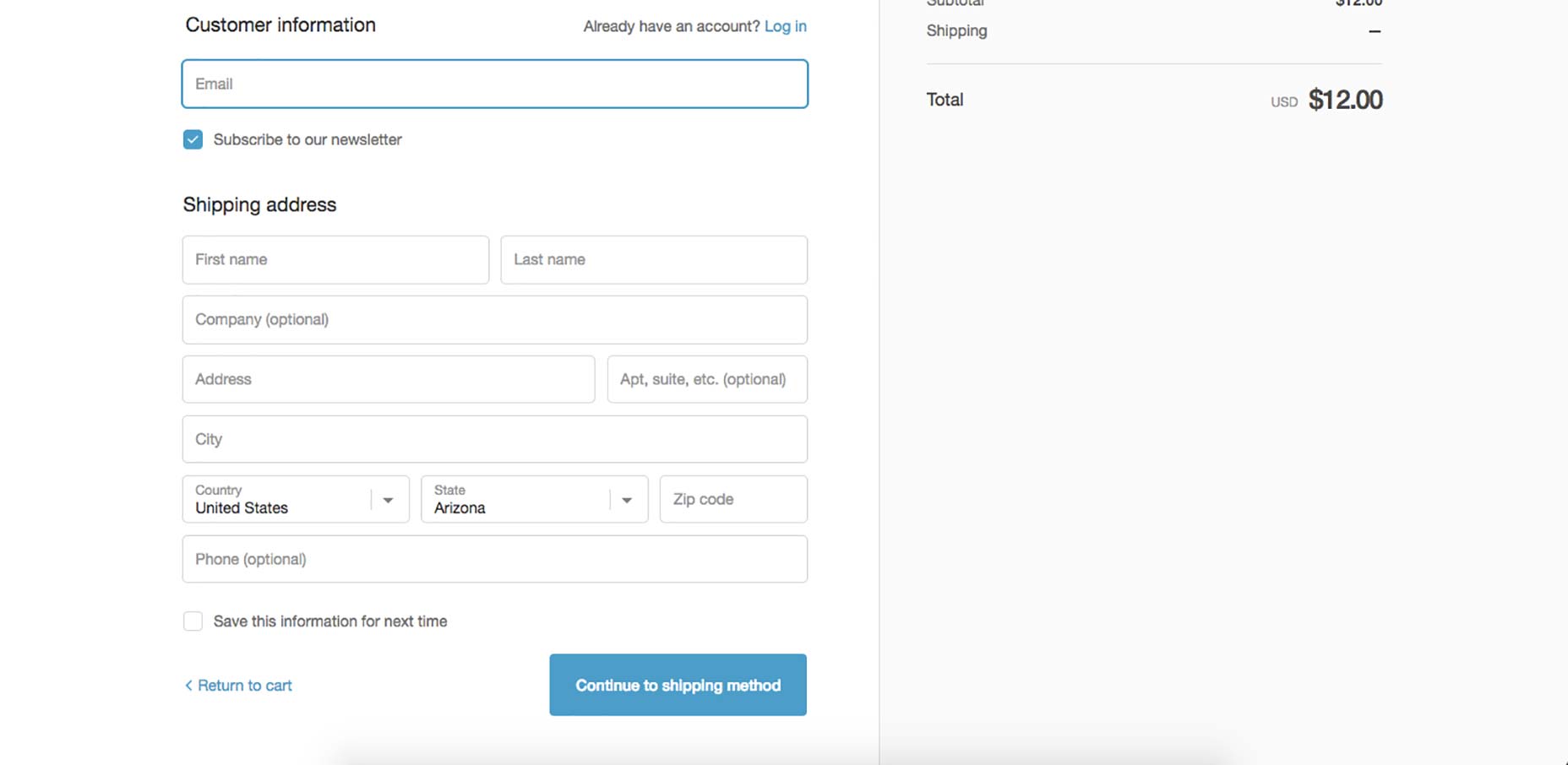
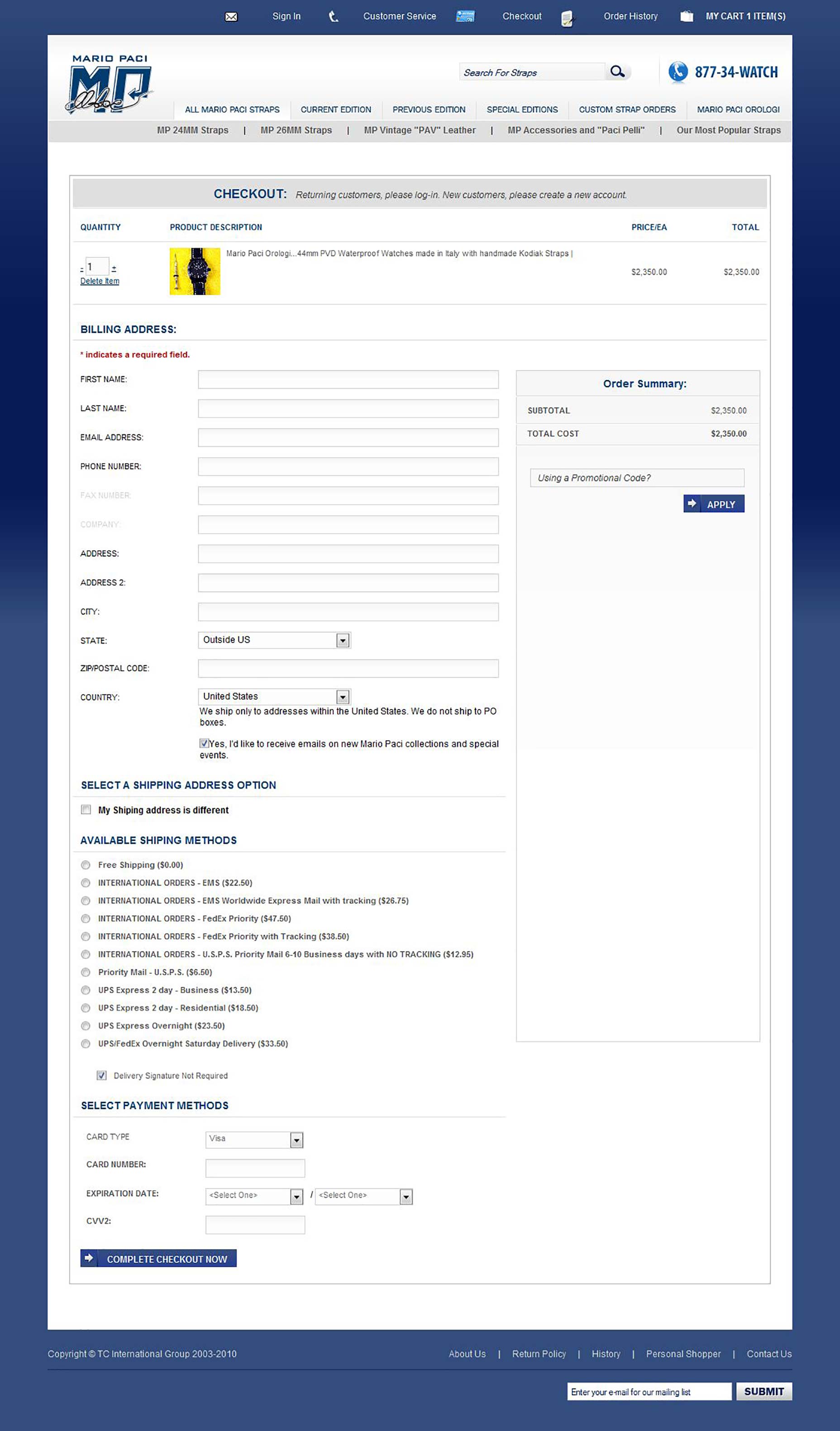
Exemplo de checkout de página única:

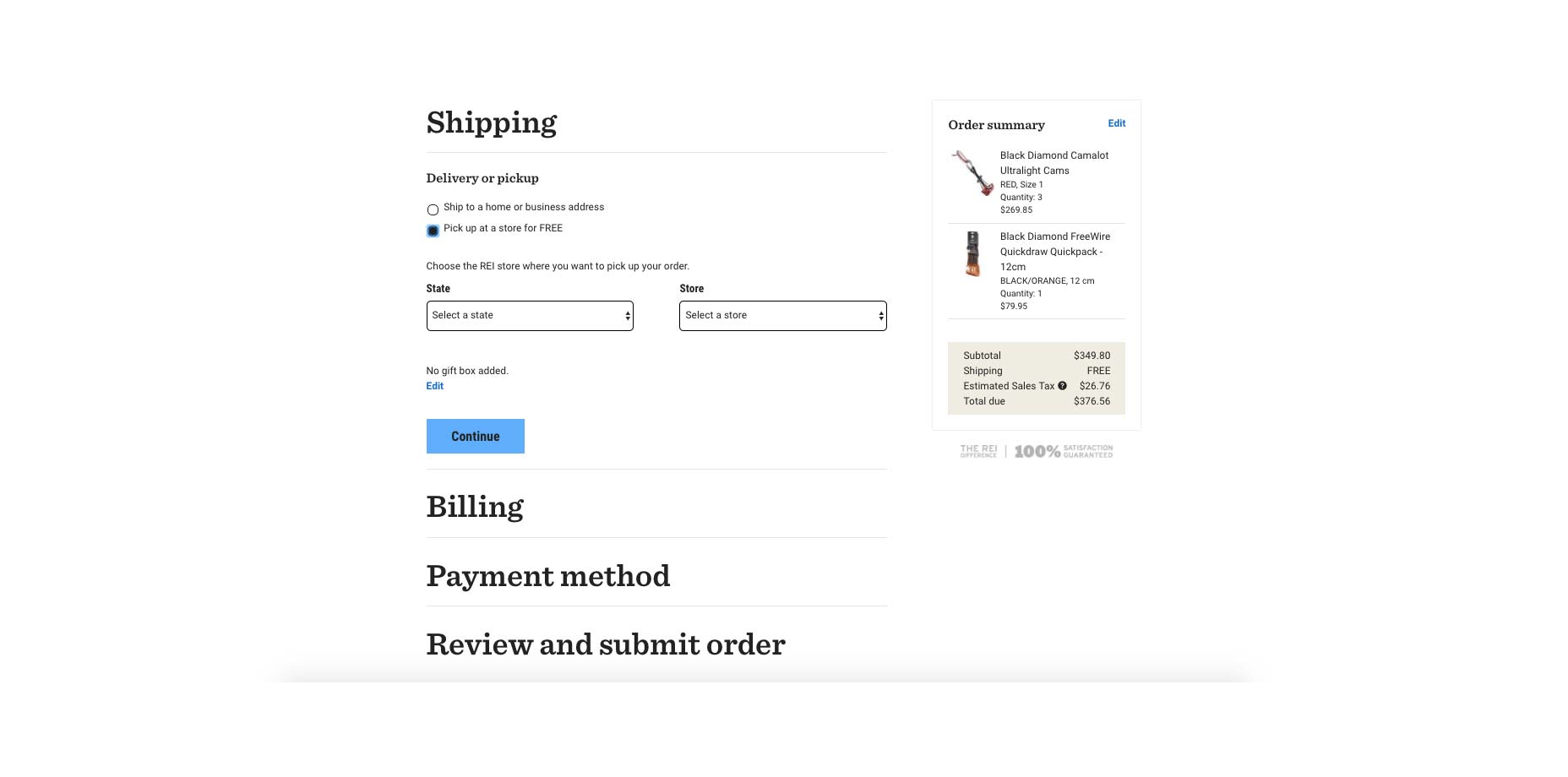
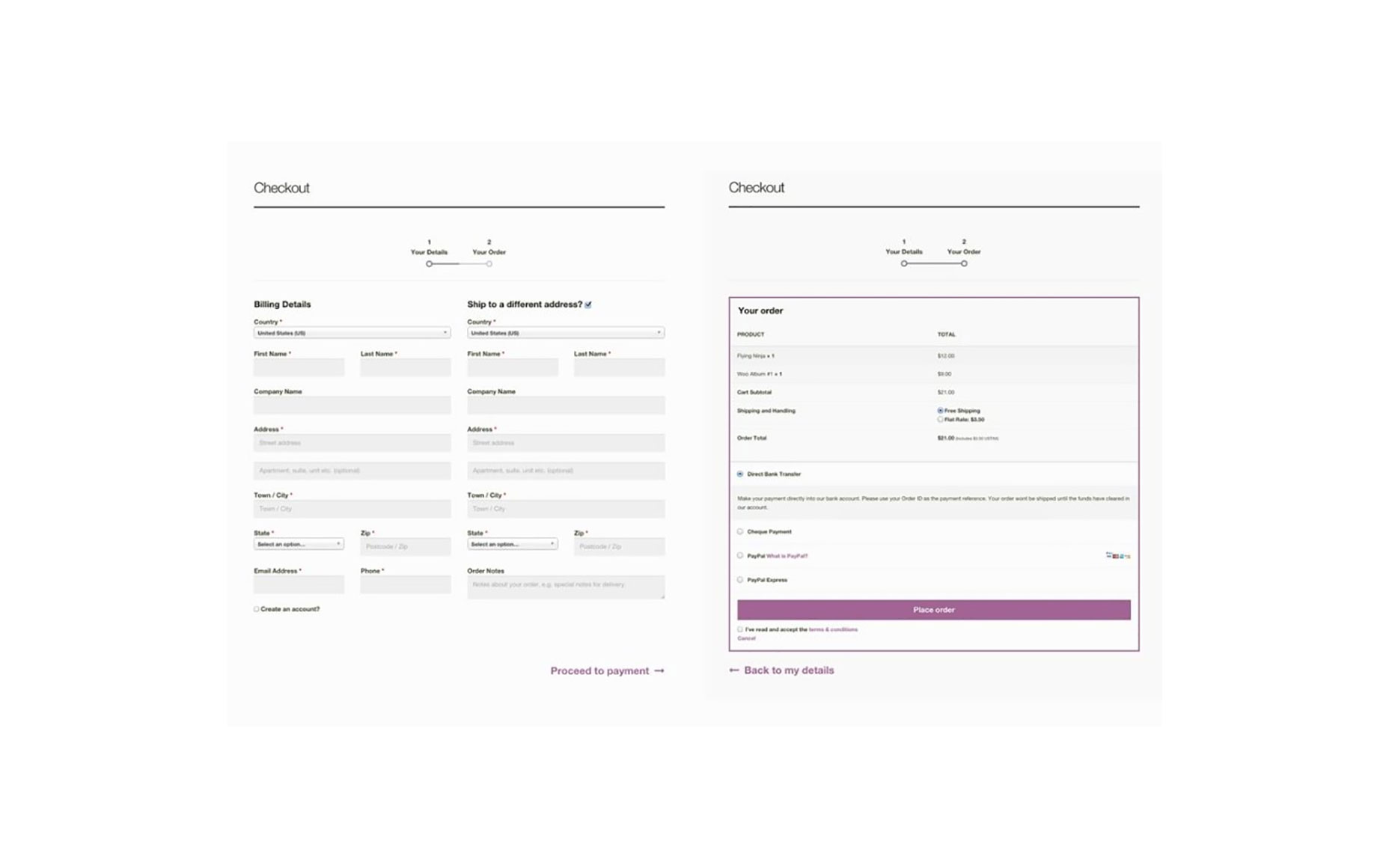
Exemplo de uma verificação de duas páginas:

Os resultados mostraram que uma página pareceu-lhe opressiva para o usuário porque apresentava muita informação em uma página, duas páginas dividiam os passos de forma desajeitada, e três páginas pareciam simples e fáceis.
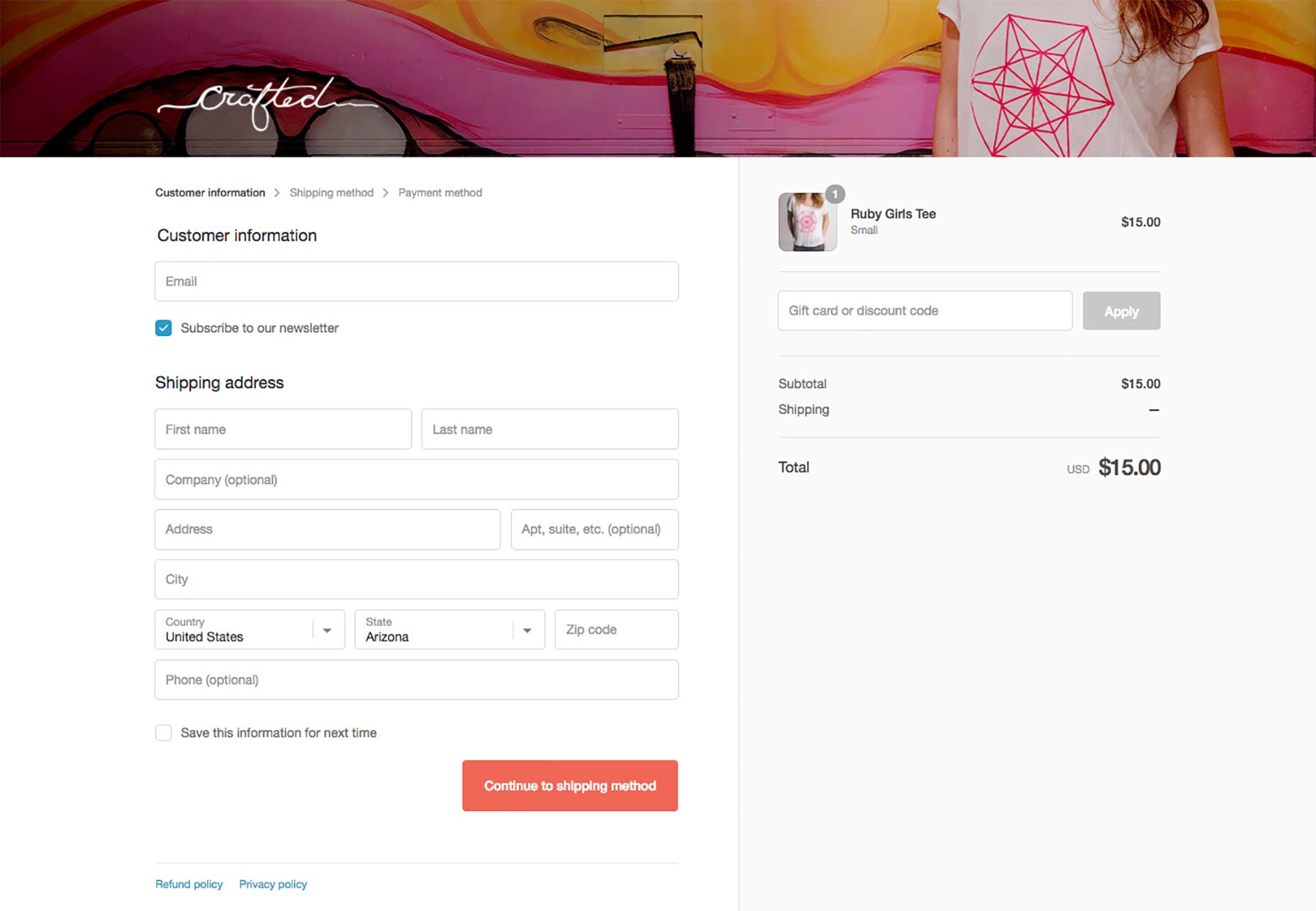
As três etapas são Informações do cliente, Método de envio e Pagamento:

Aprendemos que ao agrupar informações relevantes em partes e colocá-las em uma ordem lógica, você permite que o usuário se concentre em uma tarefa por vez. Existe, no entanto, um limite. Você não quer ir longe demais, como ter uma experiência de compra em dez etapas.
—Kevin Clark, Shopify
Essas três etapas estão definidas em todos os sites. Mas, além disso, os proprietários de lojas têm permissão para fazer algumas personalizações para combinar com sua marca.
Analisamos milhares e milhares de lojas e determinamos que podemos replicar quase todos os designs de lojas, oferecendo ao usuário cinco opções de personalização padrão: fontes, cores de destaque, cores dos botões, imagem de cabeçalho e logotipo.
Mas com as personalizações, Kevin recomenda não exagerar:
Não dê aos usuários tanta corda que eles se enforquem.
Em vez disso, deve haver controles estabelecidos para proteger uma experiência de linha de base consistente, familiar e segura. Um exemplo disso é que o sistema Shopify sabe quais cores usar e não usar com base em um algoritmo de contraste (ou seja, texto claro em fundo escuro) e ajusta a legibilidade.
O sistema de verificação que Kevin e sua equipe criaram estabeleceu as bases para o futuro trabalho a ser construído sobre ele. É um sistema baseado em componentes, portanto, novos componentes podem ser adicionados, como campos e elementos de botão, e os recursos podem ser modificados ou adicionados, sem a necessidade de revisar todo o sistema.
2. O objetivo final: “sem fricção”
O pai do Windows e do Internet Explorer, o ex-lenda da Microsoft Steven Sinofsky atualmente aconselha empresas como Product Hunt, Box, e faz parte do conselho da Andreessen Horowitz. Ele é um designer de coração e um mestre no desenvolvimento de produtos. Em seu post Design de Produto sem Fricção , ele apontou a diferença entre minimalismo e design sem atrito.
Ele escreveu que, embora o design minimalista reduza a área de superfície de uma experiência, o design sem atrito significa reduzir a energia exigida por uma experiência. Isso é especialmente importante no design de check-out.
Ele dá seis princípios de design sem atrito:
- Decidir sobre um padrão, em vez de opções
- Crie um caminho para um recurso ou tarefa
- Oferecer personalização em vez de personalização
- Fique com as mudanças que você faz
- Construa recursos, não futzers
- Adivinha corretamente o tempo todo
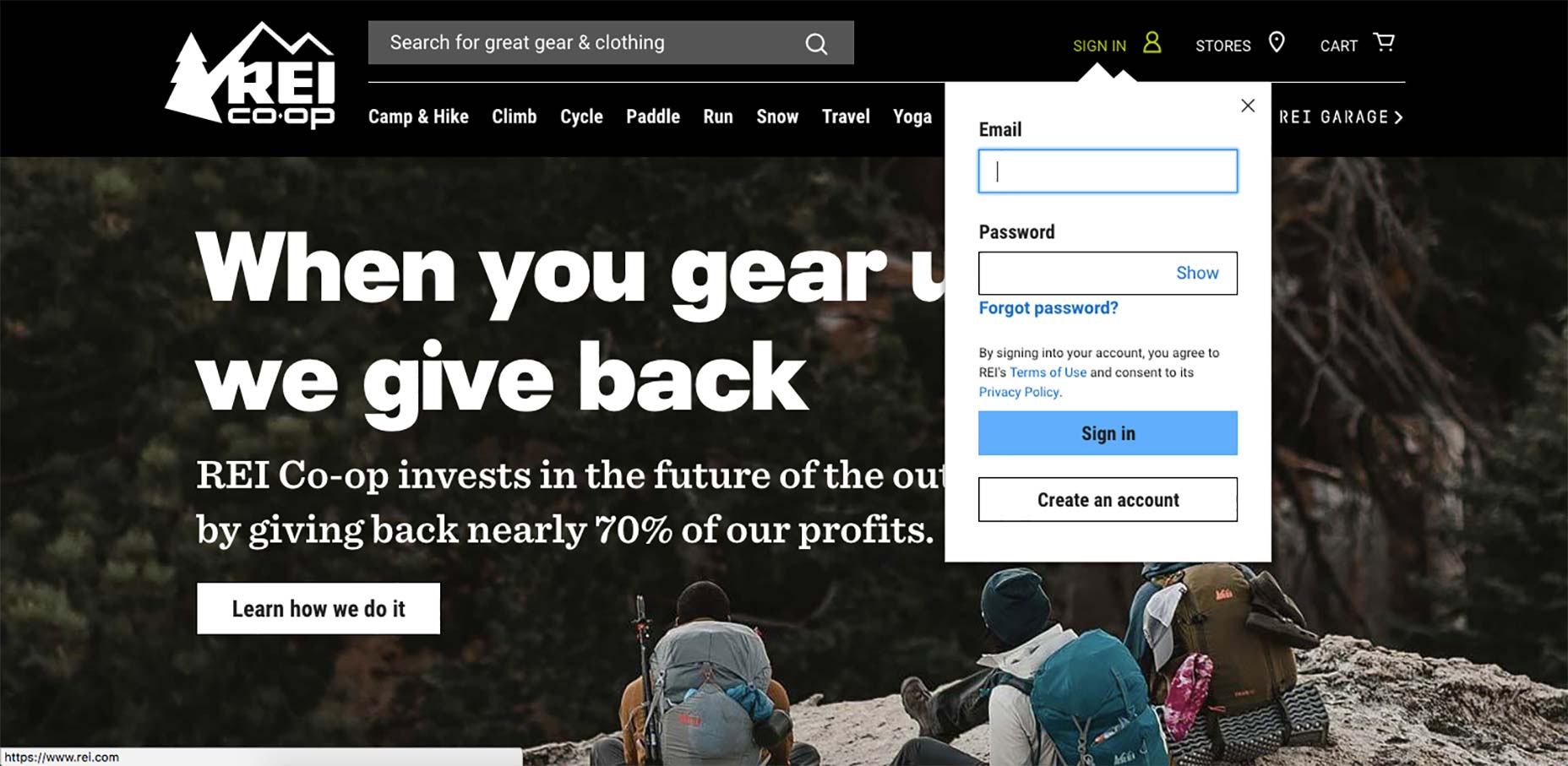
Na REI, Catherine recentemente implementou um exemplo de design sem fricção em um projeto. Sua equipe descobriu que, quando um cliente está pronto para adicionar um item ao carrinho, o login envia o cliente para uma nova página da Web, interrompendo a experiência de compra. Para corrigir isso, ela A / B testou um widget de login que abriu um modal de login suspenso, mantendo a experiência on-page em vez de enviar o comprador para uma nova página de login.

A análise de dados não mostrou diferença no tráfego ou nas desistências, então eles mantiveram a diferença. Os visitantes podem fazer login e continuar comprando na mesma página sem perder o senso de lugar. Este é um exemplo do princípio # 2 de Sinofsky: Crie um caminho para um recurso ou tarefa. Em vez de criar uma bifurcação no caminho para entrar ou continuar comprando, o caminho do usuário é unilateral.
Vale a pena mencionar aqui também o princípio # 5 de Sinofsky: Construir características, não futzers. O que diabos é um futzer?
Um futzer é a palavra “futzing” (que provavelmente soa mais familiar para você) disfarçada como um substantivo. É uma coisa que causa injustiças e desperdício de tempo.
É aqui que os designers se atrapalham. Como você determina a diferença entre um recurso e um futzer? Como Sinofsky alude, requer um equilíbrio delicado de dar ao usuário o que eles querem, mas não tanto que os sobrecarregue.
Uma ótima maneira de ilustrar isso é observar as principais razões pelas quais os compradores abandonam seus carrinhos de compras. Gostaria de destacar dois estudos de abandono de carretas e extrair insights de ambos.
Dentro o primeiro estudo (2013), a empresa de processamento de pagamentos Worldpay pesquisou por que as pessoas deixavam seus carrinhos de compras on-line sem pagar.
Seis dos motivos apresentados estão relacionados a esse equilíbrio entre recursos e futzers. Confira:
- “Navegação do site muito complicada”… Muitos futzers.
- “O processo estava demorando demais”… Muitos futzers.
- “Verificações de segurança de pagamento excessivas”… Muitos futzers.
- “Preocupações com segurança de pagamento”… Não há recursos suficientes.
- “As opções de entrega eram inadequadas”… Não há recursos suficientes.
- “Preço apresentado em moeda estrangeira”… Não há recursos suficientes.
Em outras palavras, as empresas estão perdendo receita porque os compradores saem quando há muitos futzers e recursos insuficientes.
Em um estudo similar realizado em 2016 pelo Baymard Institute, pesquisadores de usabilidade descobriram que 27% dos compradores online dos EUA abandonaram seus carrinhos apenas devido a um "processo de checkout muito longo / complicado. “
O banco de dados de benchmark da Baymard revelou que o fluxo médio de checkout dos EUA contém 23,48 elementos de formulário exibidos aos usuários por padrão. No entanto, os resultados do estudo demonstraram que é possível reduzir o tamanho médio do checkout em 20 a 60%.
O teste de usabilidade moderado 1: 1 moderado e pesquisa de rastreamento ocular do estudo de verificação mostrou que um fluxo de verificação ideal pode ser reduzido para apenas 12 elementos de formulário (7 campos de formulário, 2 caixas de seleção, 2 drop-downs e 1 botão de opção interface).
Quantos elementos de formulário tem o seu checkout? Qualquer coisa acima de 12 pode indicar a presença de futzers no seu fluxo de checkout. Como você reduz o número de elementos de formulário? O teste exclusivo é a resposta final, mas, por enquanto, os próximos passos serão suficientes.
3. Mantendo Dados
Veja uma pergunta para os designers de verificação: como você aproveita os dados durante o processo de checkout?
Matt, da ThinkGeek, acredita que as melhores experiências de pagamento coletam apenas os dados necessários e, em seguida, mantêm esses dados até o final da transação:
Isso é especialmente importante para os correntistas. Não solicite e-mails novamente e preencha o nome quando já o tiver.
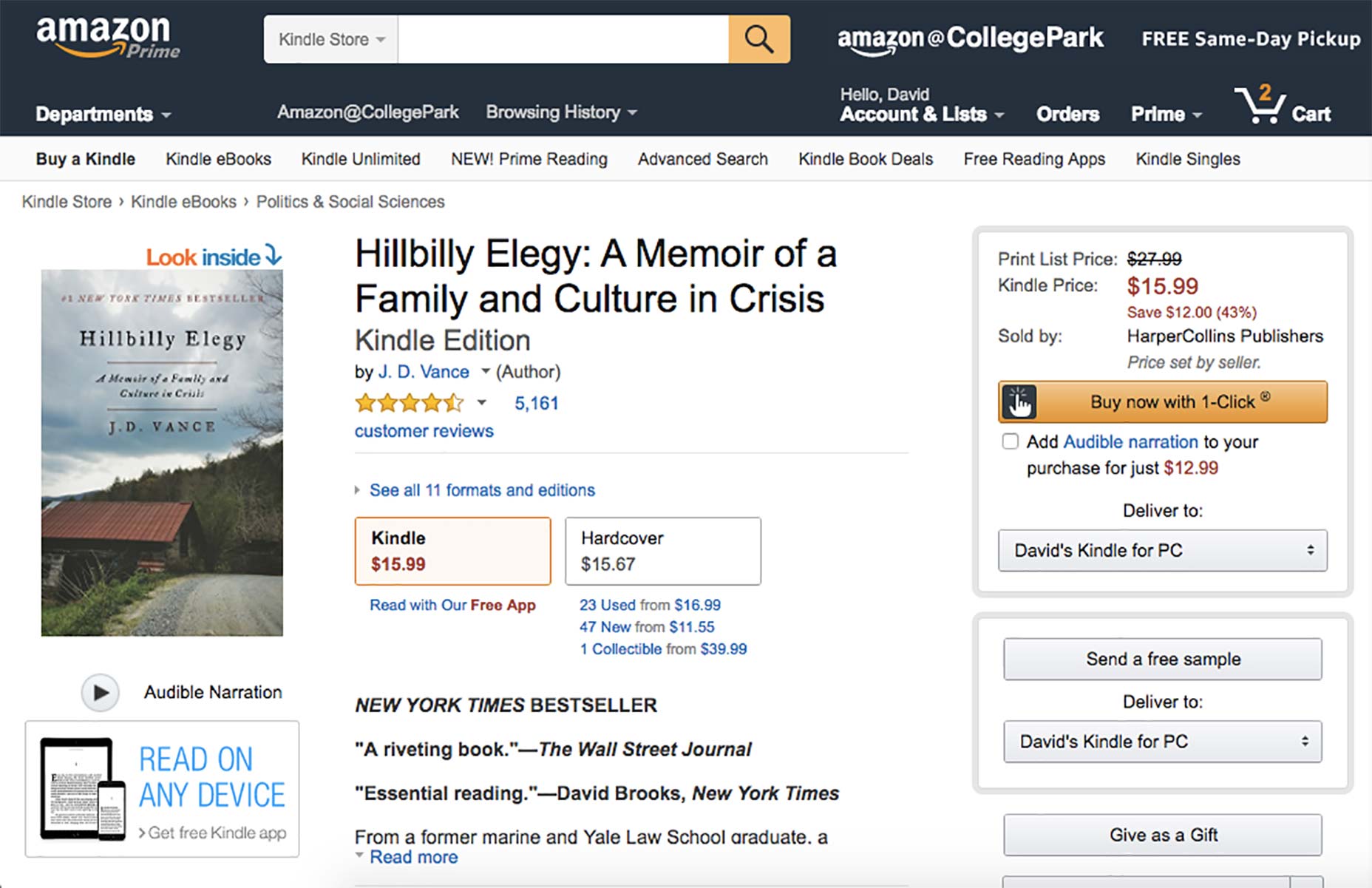
Se o seu banco de dados tiver informações sobre um cliente, use-o para reduzir o número de campos que ele precisa preencher. O recurso de compra One-Click da Amazon é um excelente exemplo disso.
Ao conhecer os dados do cliente, ele pode "adivinhar" corretamente o modo de envio, o endereço e os detalhes de pagamento preferidos do usuário, sem esforço adicional do usuário. Com um checkout de um clique, não há oportunidades para pontos de estrangulamento.
O Shopify mantém dados com "pontos de verificação". Isso significa que, se um usuário prosseguir no Envio, mas desistir durante o Pagamento, os dados coletados serão mantidos e o usuário poderá continuar a jornada exatamente de onde parou.
4. Projeto de perdão
O fio comum final entre as três marcas foi a idéia de "design de perdão" - em que o objetivo do designer é evitar erros no processo de checkout. Em vez de serem estritos em erros, os grandes caixas permitem que os usuários se safiem sendo, por falta de uma palavra melhor, preguiçosos.
Abaixo estão três exemplos de "design de perdão" no fluxo de checkout: 1) adicionar cartões de presente e descontos, 2) desativar o botão "Enviar" e 3) inserir números de telefone.
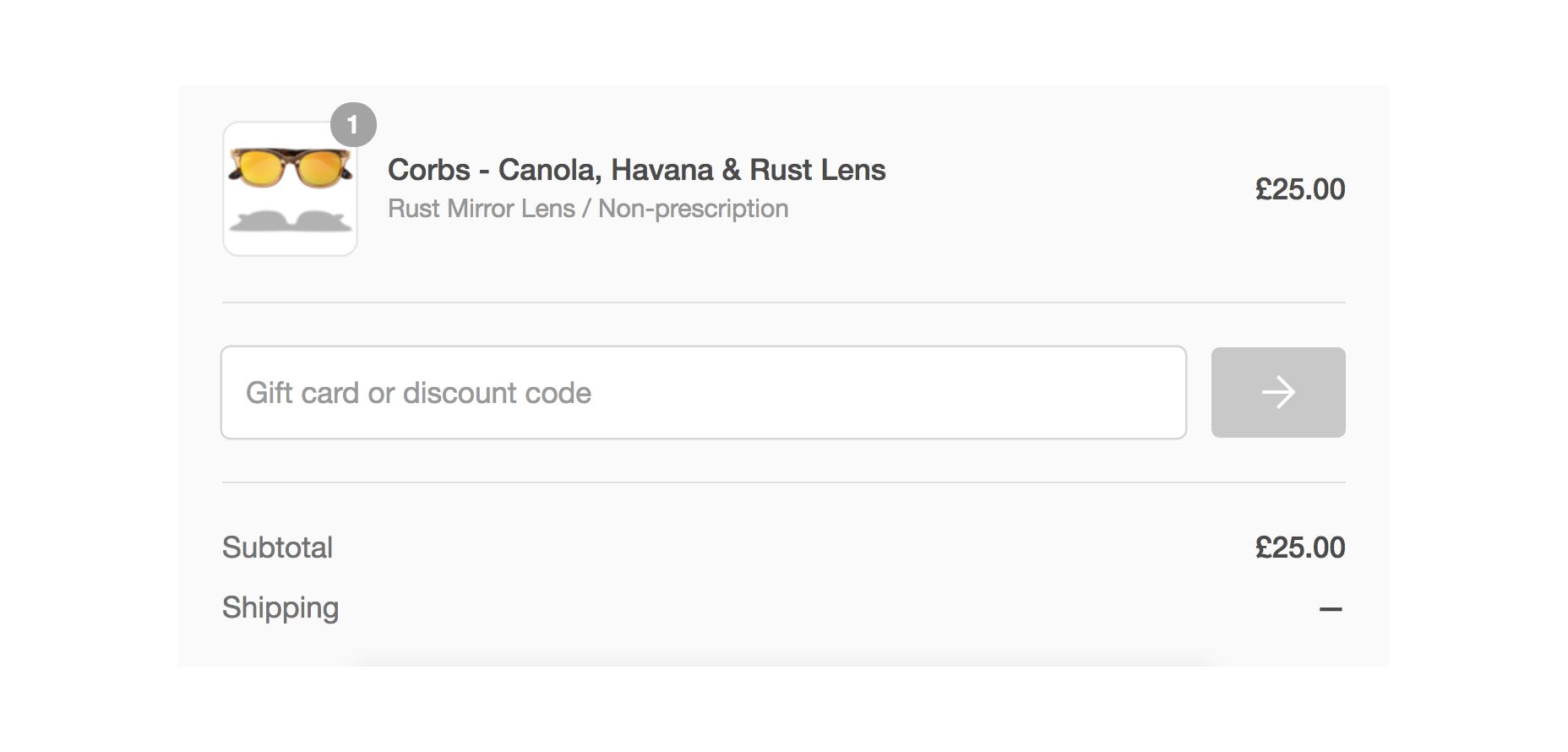
No primeiro exemplo, todas as três marcas têm cartões-presente e descontos - ferramentas bem estabelecidas para fechar vendas on-line. Mas, normalmente, nem sempre é claro onde inserir os códigos ou resgatar os cartões.
De acordo com Kevin Clark:
Normalmente, eles são dois campos separados e as pessoas não são compatíveis o tempo todo.
No Shopify, um esforço de engenharia significativo permitia que os usuários colassem um cartão-presente ou código de desconto no mesmo campo e o sistema o classifica automaticamente. É impossível cometer um erro.
Em segundo lugar, às vezes, as lojas desativam ou desativam o botão enviar / continuar até que um usuário preencha todos os campos obrigatórios.
Você deve fazer isso? É um debate acalorado na comunidade UX sobre se deve deixar o botão enviar / continuar ativado, mas de acordo com o não oficial pesquisa de um usuário no Stack Exchange, cerca de 5% ou menos de uma pequena amostra de sites mantém o botão enviar / continuar desativado.
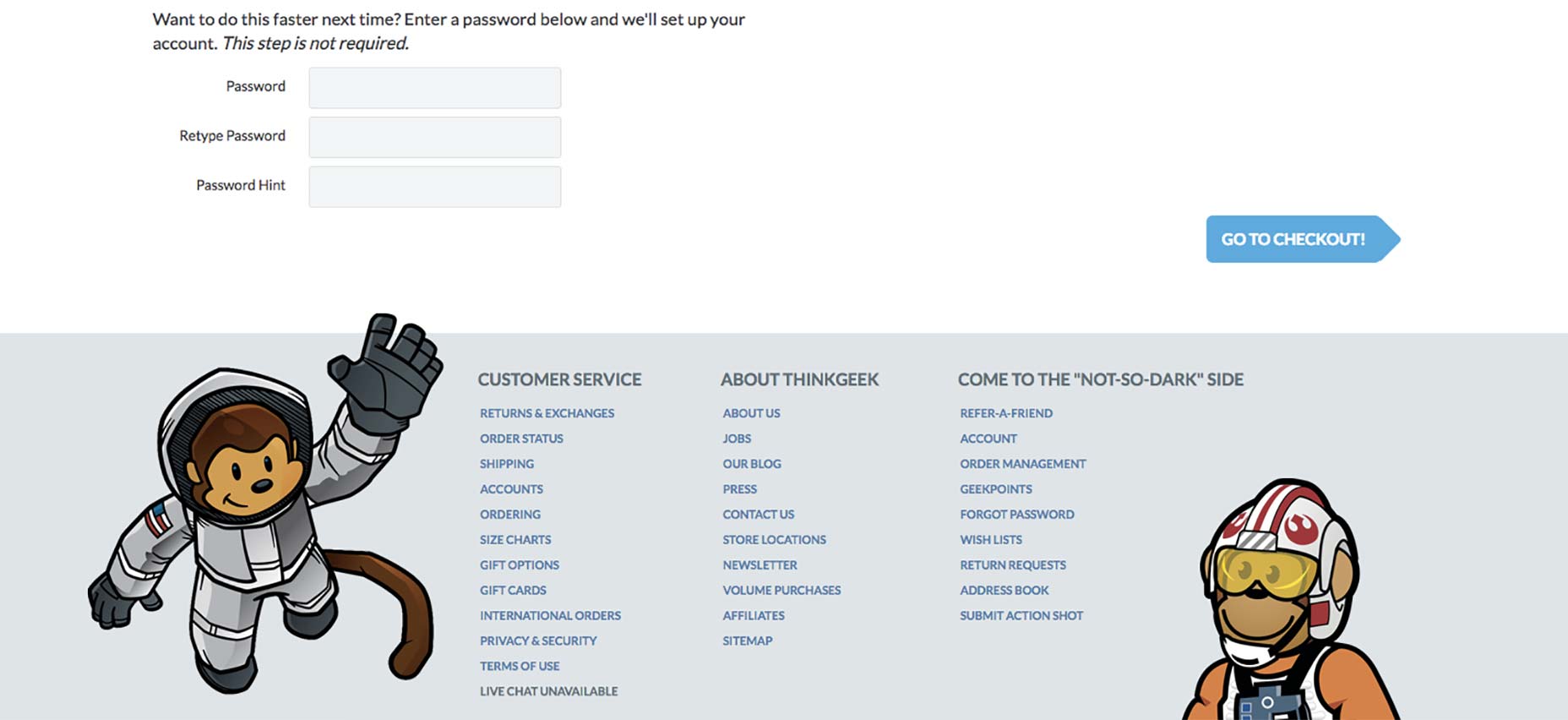
No Shopify, ThinkGeek e REI, o botão enviar / continuar está sempre ativado, mesmo com informações ausentes. Por quê? Por três razões:
- Isso evita a confusão do usuário. O botão "acinzentado" informa a um comprador que algo está errado, mas não indica exatamente onde e envia o usuário em uma busca cega pelo erro. Um botão ativo poderia transmitir a capacidade de clicagem, o que resultaria em uma mensagem simples (geralmente em vermelho) no campo que precisa de uma entrada válida.
- É acessível. Em alguns casos (raro), um usuário pode ter o JavaScript desativado em seu navegador, o que impediria a alteração do estado dinâmico do botão de desativado para ativado.
- Isso evita erros do desenvolvedor. Um caso de uso ou entrada válido que deveria ter ativado o botão enviar / continuar poderia ter sido perdido (ou seja, internacionalidade), prendendo o comprador sem opções a não ser atualizar ou sair.
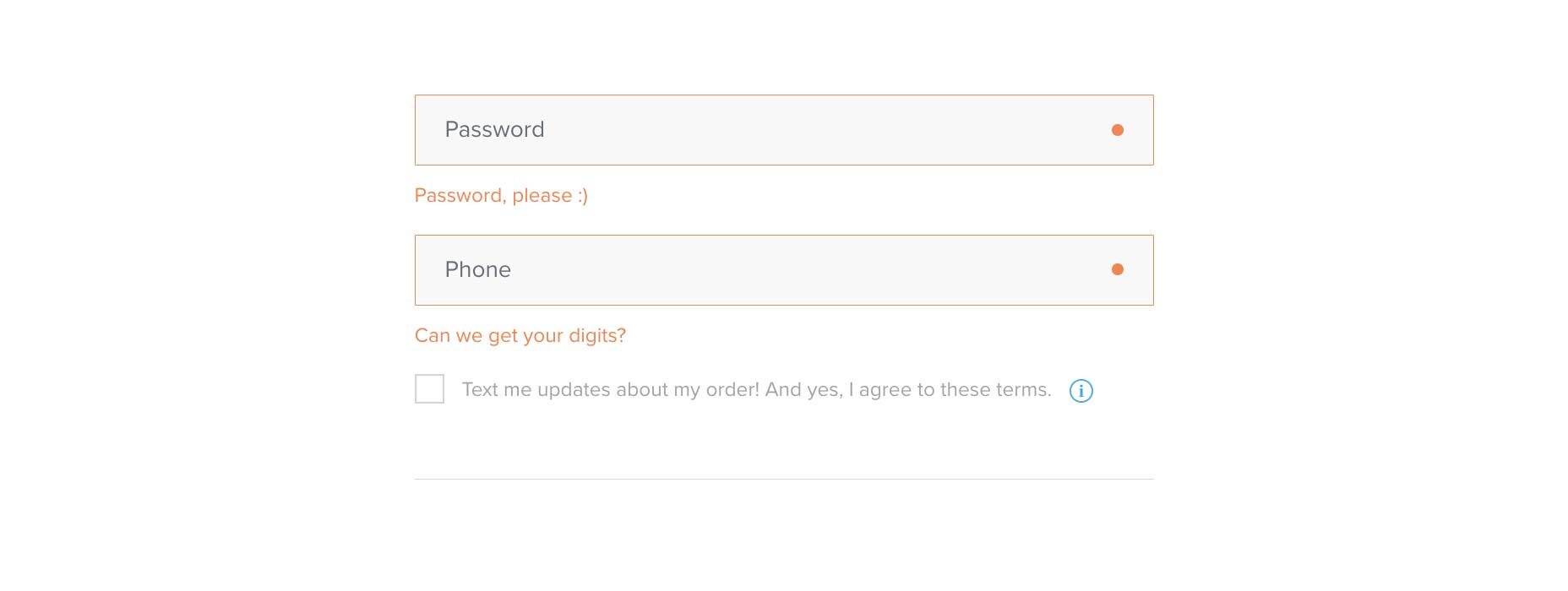
Warby Parker faz um ótimo trabalho em transformar o que normalmente seria um aborrecimento em uma chance de expressar inteligentemente alguma personalidade da marca.
A página de checkout da ThinkGeek mantém um botão azul "Ir para o checkout" ativo mesmo quando os campos estão vazios.
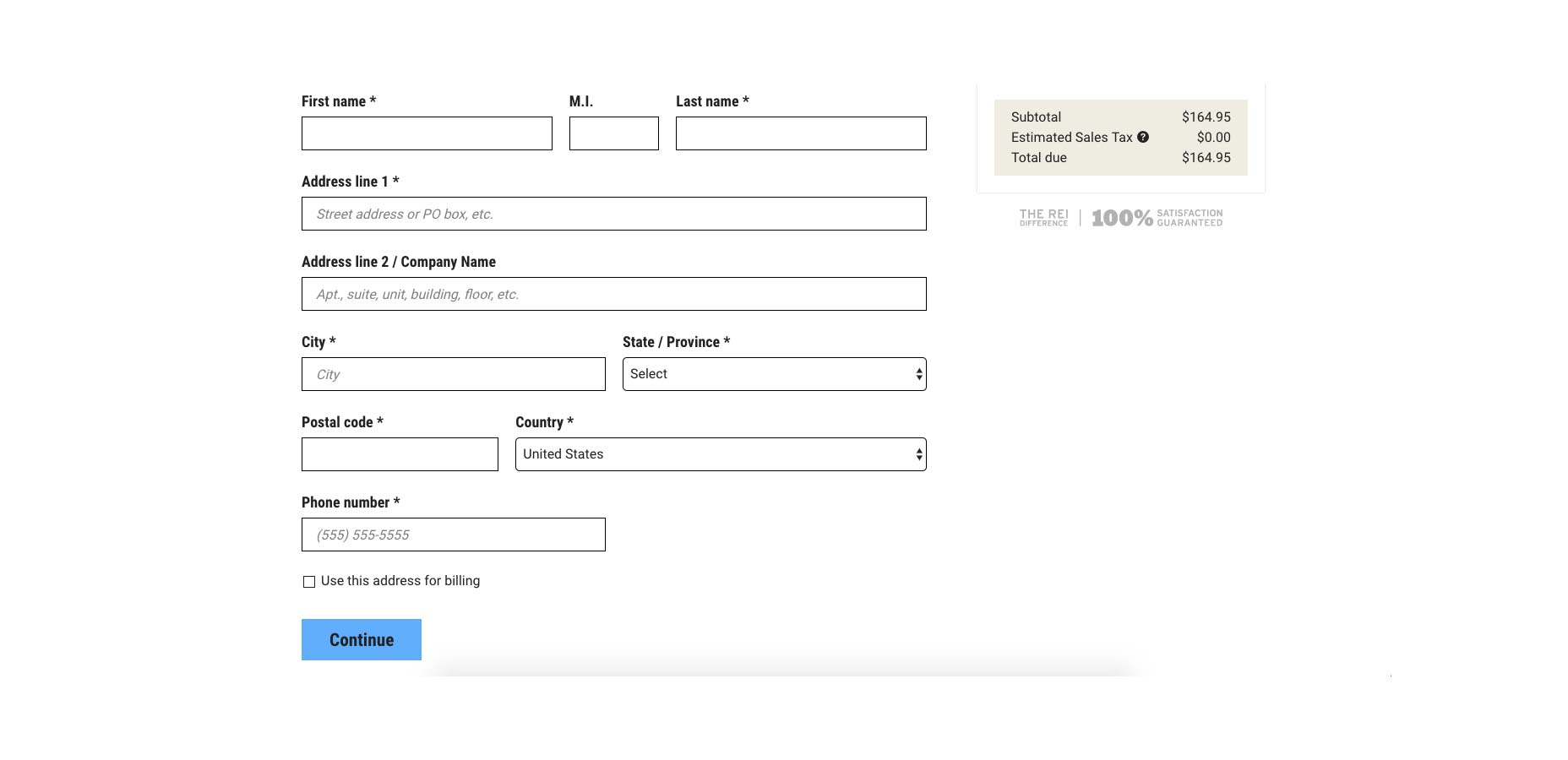
O botão azul "Continuar" está ativo na página de checkout REI vazia.
Todas as lojas do Shopify mantêm o botão azul "Continuar com o método de envio" ativo o tempo todo.
Por fim, o terceiro exemplo de design de perdoar é o número de telefone. Um usuário postou o seguinte problema em Stack Exchange :
Atualmente no meu site, os usuários são obrigados a inserir seu número de telefone em um formato muito específico (555-555-5555). Se você esquecer os traços, ele quebra. Alguém tem uma boa sugestão de como ser mais flexível, permitindo que os usuários insiram de qualquer maneira que escolherem, mas ainda permitindo que o sistema valide se é um número real de telefone. Como as extensões de telefone são tratadas?
O design inflexível requer esse formato específico (ou seja, número de caracteres, traços x períodos, espaços). O design de perdão permite que os usuários insiram como querem e deixam o sistema descobrir qual é o número.
Ao permitir a máxima flexibilidade na digitação de um número de telefone, é menos provável que o usuário "cometa erros".
Outro usuário respondeu com como consertar isso, usando o design de perdão:
A melhor abordagem para a experiência do usuário é permitir que o usuário digite o número de telefone usando o formato com o qual se sente mais confortável. Não o quebre em campos separados, não force uma máscara, deixe que ela seja digitada de forma livre. Em seguida, depois que o usuário terminar de inserir o campo (deixando o campo para enviar os dados), formate o número em um formato padrão para suas finalidades.
Como você está falando sobre um site, pode fazer o formato no evento de desfoque usando o número de libido do Google http://code.google.com/p/libphonenumber/ projeto. Esta ferramenta lida com números de telefone internacionais e uma grande variedade de formatos.
O motivo pelo qual essa abordagem é melhor para a experiência do usuário é que ela permite que o modelo mental do usuário permaneça inalterado e permite que eles digam “Não me faça pensar”. Mascarar e separar campos forçam um modelo mental de números de telefone para usuários e requer mais pensamento.
Semelhante ao exemplo dos cartões-presente, os números de telefone devem ser aceitos em qualquer formato para que os compradores possam prosseguir “sem pensar” ou se perguntarem se estão corretos.
O projeto de perdão permite reduzir o número de campos em seu fluxo de checkout, ajudando a eliminar a reclamação que 1 em cada 4 clientes expressou no estudo de usabilidade de checkout da Baymard (processo de checkout muito longo / complicado)
5. Erros comuns de design de checkout para evitar
Por fim, os três especialistas em comércio eletrônico mencionaram e alertaram contra três erros simples que encontraram ao projetar checkouts:
Erro # 1: não inclua uma revisão de pedido. Coloque-se no lugar de um cliente que tediosamente preenche as informações apenas para se ver duvidando que eles tenham encomendado o item ou a quantidade certa. Não ver a chance de rever o seu pedido antes da compra os levará a pagar e começar de novo, ou pior, desistir. A REI mantém o comprador informado durante todo o processo de checkout com uma caixa flutuante de "Resumo do Pedido" e uma clara oportunidade de revisar antes de fazer o pedido.
Além de exibir o resumo do pedido à direita perpetuamente durante todo o processo de checkout, o REI incorpora uma revisão final ao lado do pedido.
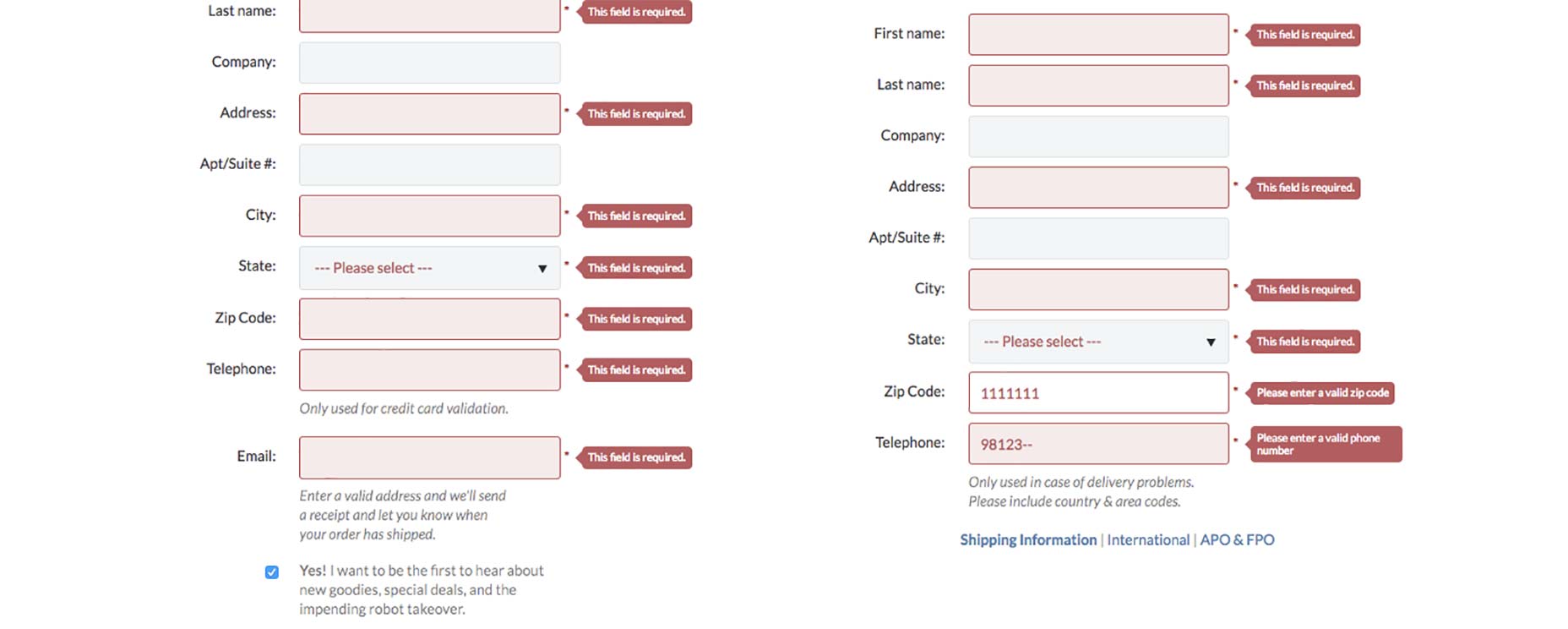
Erro # 2: Mensagens de erro inúteis. É fácil para um cliente inserir informações incorretamente nos formulários de check-out. Em vez de apenas exibir “Invalid” ou uma cópia inespecífica semelhante, use mensagens de erro adaptáveis. As mensagens de erro da ThinkGeek são atualizadas ao vivo de "Este campo é obrigatório" para "Por favor, insira um [blank] válido" para mostrar ao cliente onde e por que o erro está ocorrendo.
O ThinkGeek adapta suas mensagens de erro para indicar instruções mais específicas.
Erro # 3: não é compatível com dispositivos móveis. Se você está vendendo on-line, isso é óbvio. Por favor. Se você tiver um check-out on-line, não coloque seus clientes na dificuldade de aumentar e diminuir o zoom, fazer uma panorâmica ao redor e fechar os olhos em um checkout sem resposta.
Takeaways e itens de ação
Os checkouts fazem parte de todas as experiências de comércio eletrônico. Como o último passo antes de um produto ser comprado, você não quer que nada dê errado. Fiquei feliz em ouvir Matt, Kevin e Catherine sobre os cinco princípios que eles seguem para projetar o caminho de compras on-line de seus clientes:
- Para obter a melhor experiência de checkout, verifique se seu design de checkout é consistente, familiar e seguro. O seu checkout dá ao usuário uma sensação de familiaridade e segurança?
- O objetivo final é a fricção. Revise os 6 princípios de Sinofsky e avalie sua experiência de checkout, prestando atenção especial aos números 2 e 5. Há algum recurso ausente ou algum futzeador pode ser removido?
- À medida que seu usuário passa pelo processo de compra, mantenha seus dados para torná-lo fácil e intuitivo. Mas lembre-se, se você não conseguir adivinhar corretamente todas as vezes, não adivinhe. Quais dados você já tem e que podem ser usados para salvar as teclas digitadas pelo usuário e otimizar o processo de compra?
- Use o design de perdão para que os usuários não sintam que cometeram um erro. Vale a pena o esforço extra para criar uma funcionalidade de perdão quando você vê um aumento de conversões. Você tem análises conectadas ao seu checkout? Onde está o maior ponto de abandono? Como você pode remover esse obstáculo?
- Evite erros simples. Mesmo os melhores designers não são invencíveis a negligenciar detalhes, especialmente quando se trata de algo tão “chato” quanto o design de checkout. Periodicamente, analise o processo de checkout do seu site no modo de navegação anônima em um computador, tablet ou dispositivo móvel e pergunte a si mesmo: “Isso pode ser mais fácil? Mais simples? Mais intuitivo?