Projetando Produtos Complexos
Você sabe esse sentimento inquietante quando está na metade de um projeto e está apresentando conceitos de design? Nenhum feedback importante, sorri através da mesa, cabeças acenando sim. Home run certo? Não, esse sentimento me assusta porque você sabe que há uma complexidade à espreita abaixo e ele aparecerá antes que você termine de resolver o problema. Se você não superar, pode esmagar sua produtividade e até mesmo matar o produto antes de ver a luz do dia.
Complexidade no design de produto tende a elevar sua cabeça de duas maneiras: 1) a complexidade de gerenciar pessoas e opiniões; 2) a complexidade de projetar o produto em si . Nem sempre é intuitivo como manter a cabeça acima da água em um mar de recursos, usuários e partes interessadas. Certamente caí no meu rosto no passado, então gostaria de compartilhar algumas ideias que aprendi sobre como lidar com esses grandes projetos de design.
Alterar a conversa
Vou começar aqui, já que este é um tema abrangente para gerenciar qualquer projeto de design. Como designers, muitas vezes herdamos projetos ou requisitos e os aceitamos como estão. Tentamos fazer um bom trabalho com as poucas informações que temos, depois ficamos frustrados quando pressionados a mudar o design para lidar com as mudanças de restrições.
Parte do motivo pelo qual o design de produtos é difícil é porque eles representam ambientes de alto risco e há muitas opiniões no mix. Infelizmente, uma voz de design nem sempre faz parte desse mix. É natural culpar os negócios, mas o que você deve culpar é você mesmo.
É nossa responsabilidade como designers mudar a conversa
É nossa responsabilidade como designers mudar a conversa. Precisamos educar nossos clientes, chefes e equipes sobre como ter sucesso em um processo de design. Isso é difícil: às vezes eu sinto que nosso sermão de design cai em ouvidos surdos. Não há bala de prata, mas aqui estão algumas técnicas que ajudam.
Mostre-lhes onde eles estão indo, antes de levá-los para lá
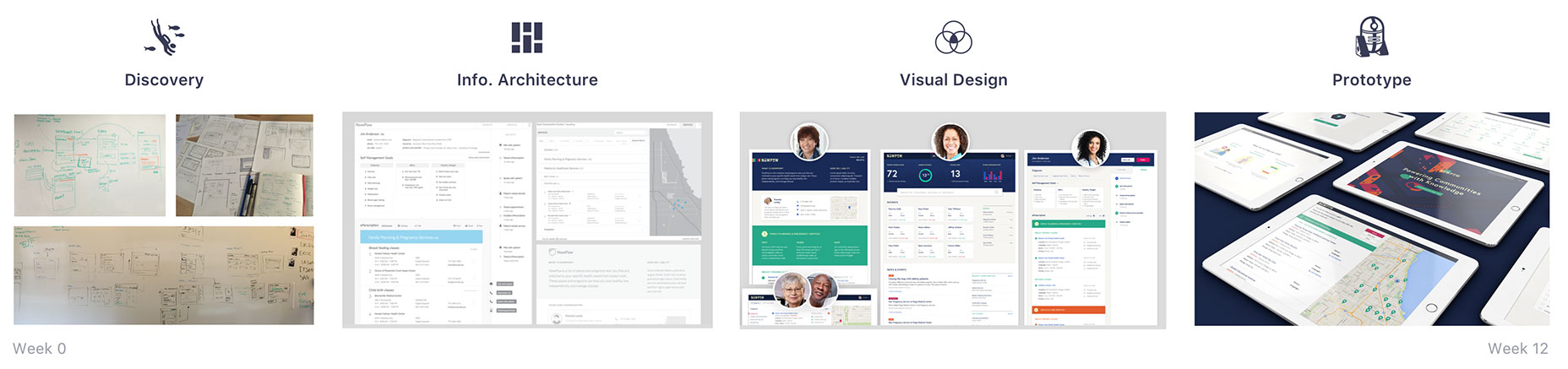
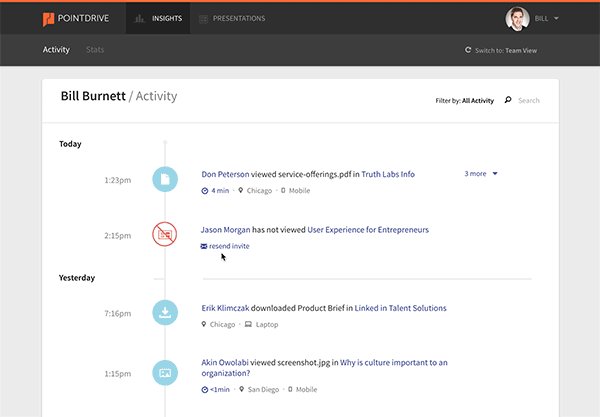
No início de um projeto, apresento as partes interessadas para dar uma olhada no nosso processo de design. Eu acompanho todos em cada etapa principal e mostro as entregas do que esperar. Então, em vários pontos do projeto, lembro a todos onde estamos e para onde vamos a seguir.

Exemplo de cronograma de processo e resultados
Além de explicar o processo, acho importante explicar que tipos de feedback eu espero e quando o espero. Às vezes, até explico como e porque o feedback é essencial. Dessa forma, fica claro que ambos os lados têm a responsabilidade de tornar o design bem-sucedido.
Fale com o chefe
Sempre que iniciamos um novo projeto de design, peço para encontrar o “chefe”. Normalmente, é o CEO ou a pessoa mais graduada a quem posso ter acesso. Eu gosto de ouvir a visão e os resultados esperados diretamente da fonte.
Tomo notas copiosas e tento capturar o sentimento e a “voz” do que está sendo dito. Então eu reutilizo a mesma linguagem mais tarde quando defendo decisões de design. Isso me serviu bem, porque ninguém quer discutir com o chefe?
Quando as coisas ficam confusas, e geralmente acontecem, tento me alinhar com o que ouvi naquela reunião original. Como profissionais de design, é nosso trabalho traduzir a visão da empresa em soluções elegantes. Não há nada melhor do que a voz da liderança para ajudar a lembrá-lo do quadro maior.
Simpatizar!
Como parte da fase de descoberta, normalmente reunimos executivos e principais interessados em uma sala para nos informar sobre seus clientes. O objetivo é fazer com que as partes interessadas deixem seus guardas para baixo, dêem um passo atrás e pensem sobre o produto a partir de uma perspectiva empática .
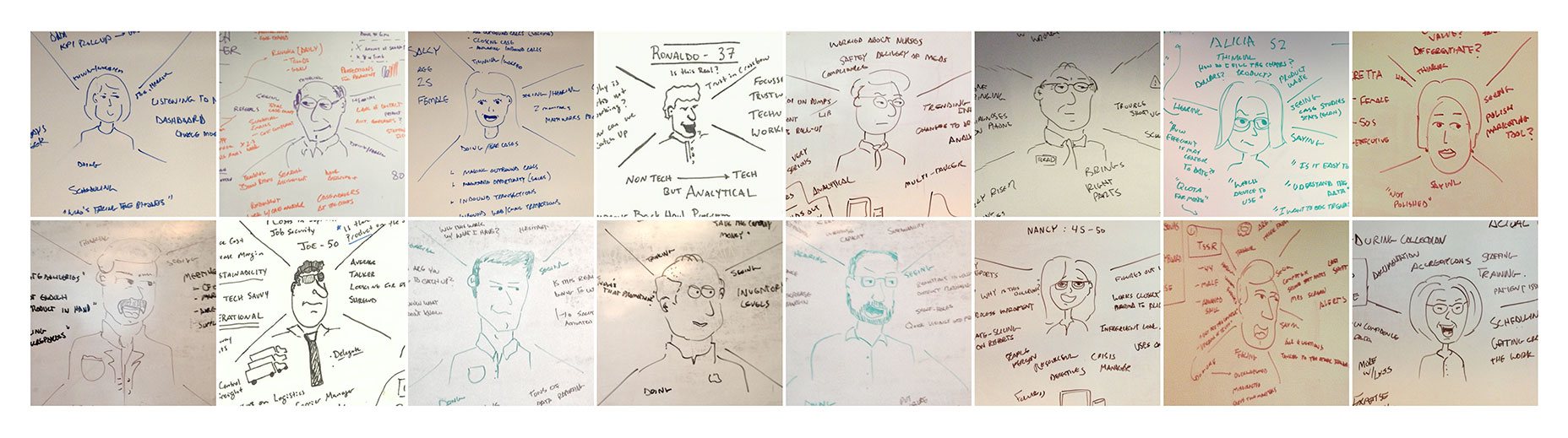
Nós usamos uma tática chamada mapa de empatia para facilitar a discussão. A premissa é simples, pergunte às suas partes interessadas o que seus clientes estão pensando, fazendo, dizendo, ouvindo e sentindo, em seguida, mapeá-lo para uma pessoa. Geralmente, fazemos isso por 2 a 3 personas-chave com escopo definido para um tempo ou interação específicos no produto.

Um punhado de mapas de empatia de parques de escritórios em todo o país
Depois de usar essa técnica em alguns projetos, percebemos um feedback consistente (e surpreendente): “Essa foi a primeira vez que tivemos todos os executivos de uma sala conversando sobre nossos clientes. Foi muito perspicaz. ”Então começamos a usar essa técnica o tempo todo, como você pode ver na imagem acima.
Pode parecer piegas, mas é uma maneira poderosa de vincular tarefas e insights a usuários reais no sistema. Em muitos casos, as partes interessadas com as quais trabalhei não participaram de um processo de projeto rigoroso antes, portanto, começar por aqui foi apropriado e ajudou a estabelecer uma autoridade de design de maneira benigna.
Entenda a frequência
Se você está trabalhando na revisão de um produto existente, não é incomum encontrar-se catalogando uma quantidade insana de recursos que precisam estar presentes no novo design. Uma linha comum que vejo em grandes produtos de software é que eles tendem a ser de tamanho único para todas as soluções. Em outras palavras, eles são produtos monolíticos que fazem tudo para todos. Se houvesse uma hashtag para esses produtos, seria #complexa. Assumir um projeto como esse pode ser desanimador e, para ser bem-sucedido, você precisa entender a frequência de uso .
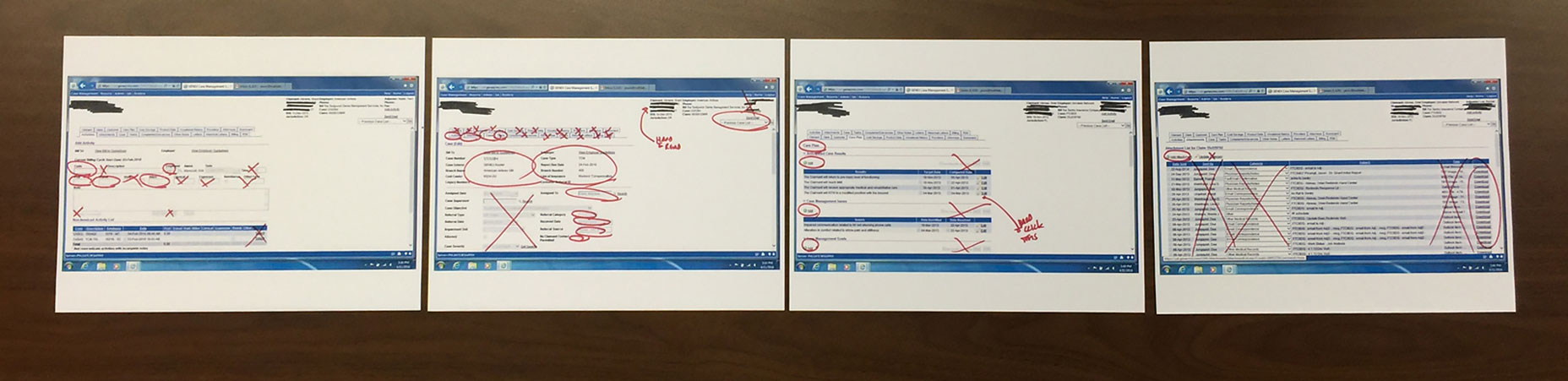
Entender a frequência com que um recurso, uma tela, uma guia ou até mesmo uma caixa de entrada é usada dá a você a sensação de prioridade . Eu acho extremamente útil para os clientes vasculharem as telas existentes e os elementos de círculos que eles usam todos os dias, e traçar qualquer coisa que eles nunca usem ou utilizem com pouca frequência. Às vezes nós a descrevemos como a atividade 80/20 (circule as coisas que você usa 80% do tempo e retire qualquer outra coisa).

Peça aos clientes que circulem os itens usados com frequência e retire itens raramente tocados
A figura acima é um artefato de um projeto em que precisamos extrair os elementos-chave de uma pessoa específica. O objetivo é entender o que as pessoas estão realmente usando e priorizar esses recursos nos fluxos de trabalho reformulados.
Encontre o começo e o fim
Na maioria das vezes, um produto é um meio para um fim. A necessidade do produto geralmente vem de outro lugar, e a saída vai para outro lugar.
É fácil envolver-se no processo de criação de designs perfeitos de pixel e ignorar o começo e o fim. É improvável que seus usuários visualizem seu produto em uma tela retina nítida, em uma janela de tamanho perfeito, sem outras distrações. Você deve fazer as perguntas “De onde vem essa informação?” E “Para onde ela vai a seguir?”.
As respostas para essas perguntas são críticas para entender o contexto do seu aplicativo. A complexidade do ecossistema em que seu produto vive pode ter um grande impacto em seus projetos. Você pode descobrir que seu produto está em uma área de trabalho com 30 outras janelas abertas. Ou que é usado principalmente em um tablet ou por algum motivo não intencional.

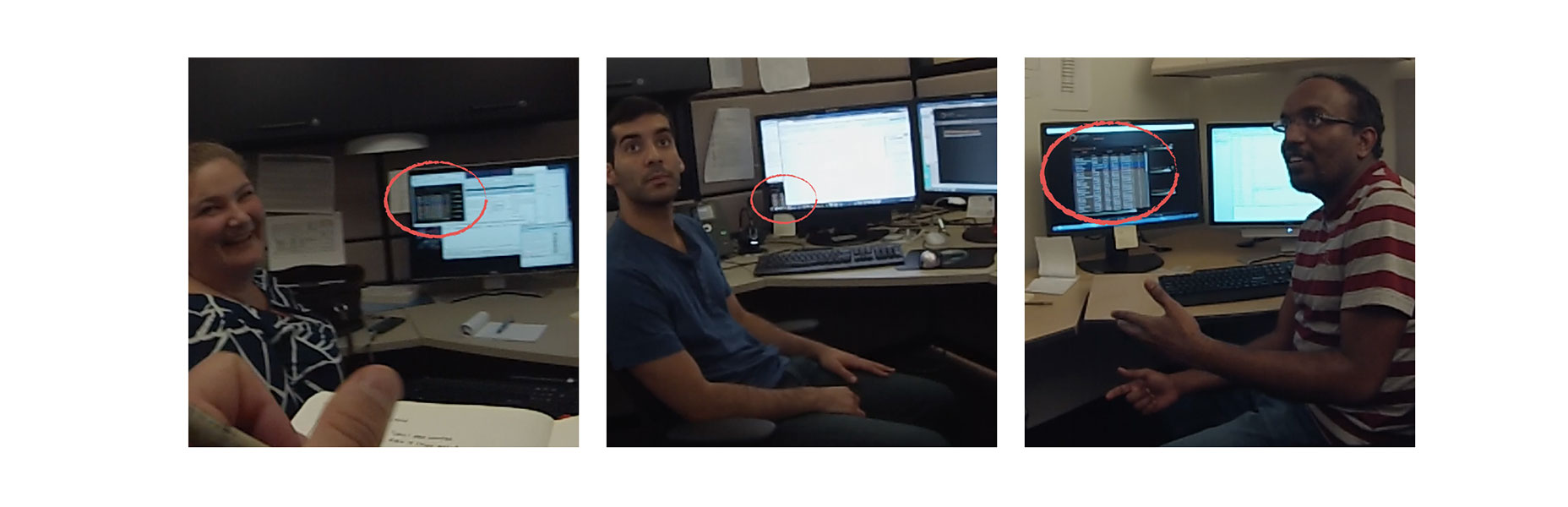
Entrevistas descobriram pessoas usando o produto de maneiras muito diferentes
A figura acima destaca esse conceito em ação. Durante uma entrevista no local, comparamos como as pessoas realmente usam o produto com o que nos foi dito das partes interessadas. Para nossa surpresa, cada um dos participantes usou o produto de uma maneira completamente diferente.
Entender como o foco e a atenção do usuário era compartilhado entre outros produtos e tarefas mudou completamente a nossa estratégia de redesenho.
Priorize a descoberta e a capacidade de aprendizado
Quando você faz o download de um novo aplicativo para o seu telefone, ele tem uma janela muito pequena para você onboard e fornecer valor ou está morto. Essa é uma grande razão para promover a descoberta , porque, como consumidor, você tem a opção de usar esse produto ou 100 outros como ele.
Esse estigma de descoberta tende a se transformar em software de classe empresarial também. Ouvimos críticas de clientes dizendo que estão preocupados com o fato de os usuários não encontrarem um recurso específico, por isso devemos torná-lo mais proeminente ou dar mais ênfase a ele. Se isso acontecer o suficiente, você adivinhou, as coisas ficam confusas e complexas.
É aí que frequentemente fazemos o argumento para a capacidade de aprender. Nem todo recurso precisa explodir você na cara para ser utilizável, uma interação pode ser aprendida. Boas interações só precisam ser aprendidas uma vez.
É a natureza da fera, sistemas complexos exigem a priorização de recursos em detrimento da visibilidade para os outros. Nosso trabalho é descobrir os principais casos de uso e torná-los o mais intuitivos possível. Os usuários nunca devem ter que “descobrir” itens usados com frequência, nem devem memorizar a documentação para usar o produto.
Limpeza e clareza
Um grande desafio em qualquer produto de classe empresarial é gerenciar a densidade de informações. Muitas informações na página colocam os usuários em uma jaqueta reta mental, muito pouco e começa a dificultar a obtenção de insights significativos. Então, como você atinge o equilíbrio certo?
Limpeza
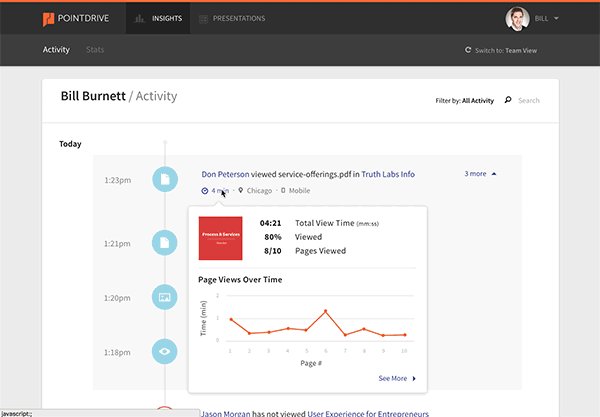
Às vezes você tem muita informação para colocar em um pequeno espaço, mas não é essencial ter tudo em mãos. Neste caso, muitas vezes sugerimos uma estratégia de revelação progressiva para organizar a interface do usuário. A revelação progressiva baseia-se no princípio de que o interesse do usuário impulsiona a fidelidade da informação .

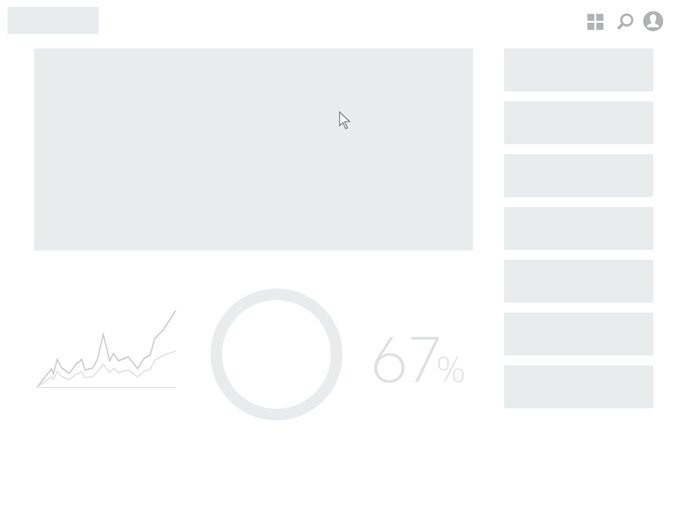
Revelação progressiva - mostrando mais profundidade de informação com base no interesse
A figura acima mostra essa ideia em ação. As informações na interface do usuário são estruturadas de forma que apenas os elementos principais fiquem visíveis. Então, mais fidelidade é introduzida quando o usuário quer, e não mais cedo. O trade-off, é claro, é a velocidade do insight, mas você obtém o benefício de uma UI mais limpa e menos desordenada.
Clareza
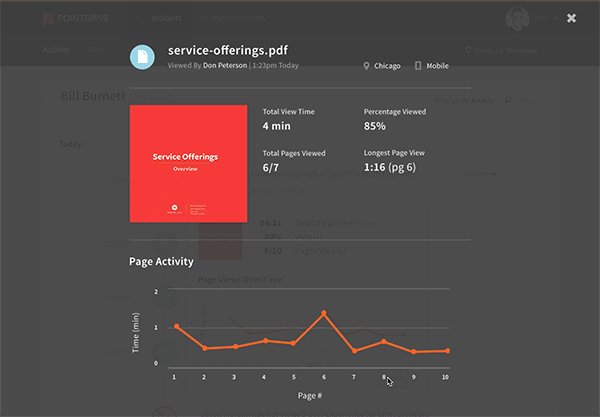
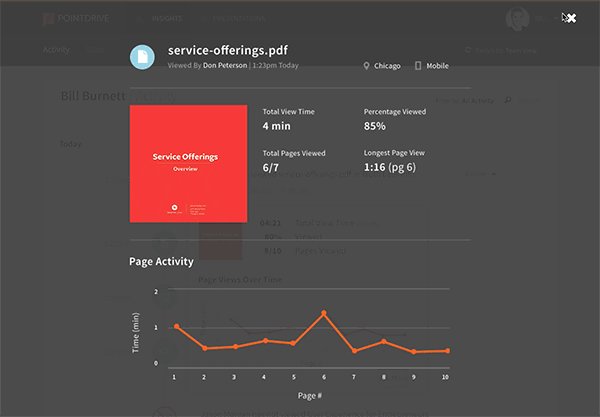
Por outro lado, alguns produtos exigem um alto nível de visibilidade de dados para o trabalho a ser feito . Finanças, saúde e comércio eletrônico são indústrias conhecidas por possuírem produtos notoriamente complexos.
Quando a densidade de dados é importante, tente ser meticuloso quanto à clareza . A maneira de tornar as IUs densas claras é ser extremamente consistente e nítida com a linguagem visual.

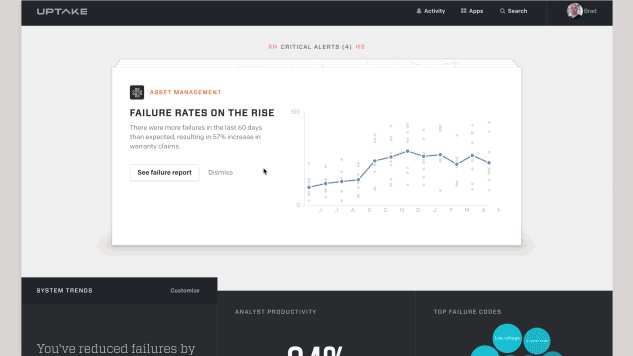
O uso sistemático de cores, tipografia e rotulagem ajuda a manter essa interface do usuário clara e concisa
Discar nessa consistência significa exercer uma restrição extrema com o seguinte:
- variações de tipo;
- estilos de botão;
- sistemas de navegação simples.
E sendo sistemático sobre:
- escolhas de cores;
- marcação;
- mesmo o microcópia .
Tudo isso contribui para uma solução elegante. Este tópico certamente garante um writeup maior, mais pensativo, então eu vou deixar por isso mesmo.
Animar interações de assinatura
No passado, passamos incontáveis horas gerando wireframes e conectando-os tediosamente com uma quantidade absurda de linhas, caixas e flechas. O que é pior, essas entregas tendem a ser difíceis para os clientes entenderem e levar a suposições ruins e discussões complicadas.
De tempos em tempos, vemos rostos se iluminando quando apresentamos qualquer tipo de conceito de movimento. Então começamos a criar tratamentos básicos de movimento para demonstrar interações de assinatura (leitura: difícil de comunicar).

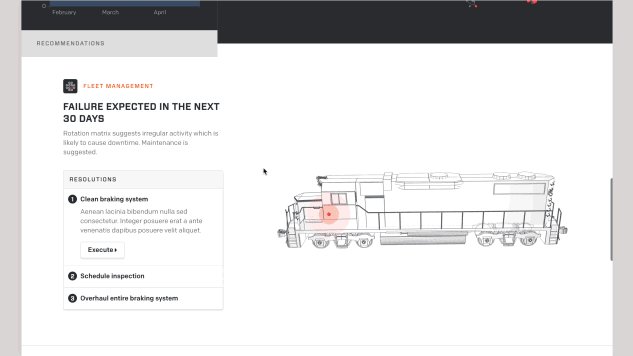
Conceito de navegação antecipada que teria sido difícil de se comunicar em composições estáticas
Mesmo com wireframes básicos em tons de cinza, essas animações eliminam a ambiguidade da conversa. Não é um substituto para os wireframes completos, mas é uma ótima ferramenta para eliminar a complexidade de colocar as pessoas na mesma página rapidamente.
Dê a eles o que eles pediram, e algo que eles não fizeram
O adágio de inovação mais famoso de Henry Ford capta melhor: "Se eu tivesse perguntado às pessoas o que elas queriam, elas teriam dito cavalos mais rápidos".
Os clientes costumam pedir “cavalos mais rápidos” e provavelmente têm uma ideia de como deve ser e funcionar também. Acredite ou não, isso geralmente leva a uma complexidade desnecessária. Todos nós já estivemos lá e, como a maioria dos designers, somos solicitados a fazer muitas coisas que não estamos muito entusiasmados. No entanto, é importante fazer o que você pede, mas também é importante fazer o que é certo.
é importante fazer o que você pediu, mas também é importante fazer o que é certo
Pode ser considerado um pouco tabu apresentar conceitos alternativos, especialmente quando não são solicitados. Quando temos ideias sobre como melhorar ou simplificar, tentamos criar uma visão polarizada e fazer com que as partes interessadas pensem no problema de uma maneira nova.

Trazer idéias inesperadas para a mesa pode despertar um novo pensamento
O objetivo é criar confiança com seu cliente por meio de execuções ponderadas com base em razão e dados. Nossos clientes respeitam e geralmente abraçam o fato de que estamos desafiando suposições e trazendo ideias ponderadas para a mesa.
Pensamentos finais
As alterações em dispositivos, aplicativos e acesso a dados fizeram com que o design evoluísse de maneiras bastante interessantes. Menos de dois anos atrás, o pensamento de projetar para laptop, telefone e relógio simultaneamente era raro, agora é a questão da mesa. O panorama das interações está sempre crescendo, e com isso surge uma necessidade ainda maior de gerenciar a complexidade.
Tem sido uma jornada divertida ajudando muitos clientes a criar ótimos produtos ao longo dos anos. Se você estiver em um caminho semelhante, espero que esses pensamentos forneçam alguma orientação sobre seu próximo grande projeto de design.
[- Este artigo originalmente apareceu no Medium , republicado com a permissão do autor. -]