Entrevista: Como o código e a teoria construíram NY.Gov
O web design de sucesso depende de uma boa pesquisa, visando o público-alvo certo, identificando os principais problemas e desenvolvendo soluções apropriadas.
Mas como você começa quando seu público-alvo é literalmente todo mundo? Como você estrutura um site quando ele atende a uma ampla gama de necessidades diferentes? Como você define o design de um site para um estado inteiro? Quando eles foram abordados para projetar NY.Gov para o estado de Nova York, estes são apenas alguns dos desafios Código e Teoria enfrentou.
Nós nos sentamos com Matthieu Mingasson, Diretor de Estratégia Criativa da Code and Theory, para perguntar-lhe um pouco sobre como os fluxos de trabalho típicos resistem às demandas de tais projetos públicos de larga escala.
Desafios de planejamento
Webdesigner Depot: Quando você se sentou para sua primeira reunião, qual foi a primeira pergunta que você fez? Onde você começa com um projeto dessa escala?
Matthieu Mingasson: Refletir a maneira como os componentes interagem com as informações locais e estaduais requer uma boa compreensão das especificidades do público e dos requisitos do negócio. Começamos com um conjunto de perguntas que nos ajudariam a entender as necessidades e expectativas dos constituintes do estado de Nova York quando se trata de interagir com seu governo e, mais especificamente, com o site do governo. ie:
- O que os constituintes de Nova York precisam de seu governo estadual?
- Como eles geralmente interagem com o site NY.gov?
- Quais são as principais necessidades por segmento?
- Quais são os principais pontos problemáticos que precisam ser abordados?
Entender as necessidades do usuário e as metas de negócios é uma fase crítica de qualquer projeto. Ele pode se espalhar por várias semanas, durante as quais encontramos os principais interessados e usuários representativos.
WDD: O estado de Nova York tem cerca de 20 milhões de habitantes, como você define a priorização das necessidades de um estado inteiro?
MM: Foi uma tarefa difícil, na verdade, pois tínhamos que definir uma solução que funcionasse para todos.
nós definimos ... 24 razões pelas quais os usuários visitaram o site ... resolver essas consultas ajudaria mais de 70% do tráfego
Desde o início, nossa abordagem foi identificar as necessidades dos usuários com base principalmente em dados. Isso facilitou muito a priorização. Fizemos uma análise de consulta de pesquisa para nos ajudar a identificar o que as pessoas pesquisaram ao visitar o site existente. A partir dessa análise, agrupamos palavras-chave baseadas em afinidade e definimos um grupo de 24 razões pelas quais os usuários visitaram o site. Aproximamos que resolver essas consultas ajudaria mais de 70% do tráfego.
Também trabalhamos em estreita colaboração com a equipe de Rachel Haot, (antiga) Diretora Digital do Estado de Nova York, para definir áreas nas quais pudéssemos inovar e fornecer valor para nossos usuários. Isso é demonstrado em nossa distribuição de notícias, páginas de emergência e recursos locais fornecidos no site.
WDD: Como foi a fase de planejamento? Você realizou oficinas com as principais partes interessadas, por exemplo?
MM: Nós tivemos uma fase de definição de 10 semanas. Durante as primeiras 5 semanas, realizamos pesquisas com usuários, entrevistas com os interessados e análise de dados. Nas primeiras cinco semanas, coletamos todas as informações de que precisávamos e começamos a definir nossa estratégia criativa. Tivemos check-ins estratégicos com o cliente. Tivemos sessões de pesquisa de usabilidade o mais cedo possível; testando nossas suposições com composições de design visual.
Lidando com clientes do setor público
Webdesigner Depot: Havia muita burocracia para atravessar?
Matthieu Mingasson: De jeito nenhum. Trabalhamos com uma equipe extremamente colaborativa e disponível. O governador Cuomo tem uma equipe muito talentosa encarregada das operações digitais. Tivemos colaboração total de agências, tecnologia e a nova equipe editorial encarregada de manter ny.gov . Nosso desafio foi principalmente focado em como poderíamos tornar o site mais acessível aos nossos usuários, o que foi muito gratificante.
WDD: Como criar uma experiência para um cliente tão grande difere de projetos regulares?
MM: A nossa abordagem é muito semelhante quando trabalhamos com clientes grandes e pequenos. A diferença entre um grande e um pequeno projecto resume-se essencialmente a tempo e profundidade dedicados à pesquisa e resolução de problemas para o design de sistemas complexos.
A diferença entre um projeto grande e um pequeno se resume essencialmente a tempo e profundidade dedicados à pesquisa e à solução de problemas para projetos complexos de sistemas.
Nossa estrutura metodológica nos permite projetar qualquer coisa, grande ou pequena. Um dos aspectos críticos da nossa abordagem é a velocidade. Acreditamos firmemente em manter uma equipe pequena e enxuta para nos ajudar a avançar mais rapidamente. Também gostamos de trabalhar com restrições. Sempre nos certificamos de que temos uma data de lançamento definitiva contra a qual podemos construir nosso plano de projeto.
Para o NY.gov, o processo foi muito colaborativo graças à incrível colaboração da equipe do Estado que estava comprometida em lançar o site no prazo.
WDD: Existiam diretrizes de marca existentes ou você também trabalhou com a identidade?
MM: As diretrizes da marca estavam sendo redefinidas em conjunto com o desenvolvimento de nossos produtos. Vimos isso como uma oportunidade para contribuir com essas diretrizes. É um desafio voltar a mudar o logotipo do site. Mas isso também nos deu muito espaço para explorar a marca e identificar sua presença digital.
Depois desse projeto, tivemos a oportunidade de preparar as diretrizes digitais não apenas para o NY.Gov, mas para todas as diferentes agências do Estado. Tivemos que seguir de perto as diretrizes de acessibilidade para poder projetar para todos, e essa foi uma experiência desafiadora, mas recompensadora.
WDD: Como você coordenou a entrega de conteúdo de tantos departamentos diferentes?
MM: Depois de identificarmos os principais serviços, preparamos “uma parada” para cada um dos principais proprietários de sites da agência. Em alguns casos, as agências precisavam colaborar para criar o conteúdo. Criamos diretrizes de conteúdo para eles seguirem e fornecemos uma documentação colaborativa para eles trabalharem. Pedimos às agências que trabalhassem diretamente a partir de uma documentação compartilhada, permitindo que nossa equipe e a equipe do NYS monitorassem e orientassem as agências. Mais tarde, incluímos todos os resultados dos "white list cards" - essas são explicações sobre como realizar algo dentro de um cartão que geralmente vincula profundamente um usuário a um site de agência. Esses "white list cards" também tinham suas próprias diretrizes de conteúdo. Os proprietários do conteúdo da agência nos ajudaram a coletar e categorizar todos esses dados usando um formulário do Google.
Edifício NY.Gov
Webdesigner Depot: Você mora no estado de NY? Isso afetou seu processo?
Matthieu Mingasson : Todos nós moramos em Nova York, mas nossa equipe era muito internacional. Nós tivemos um alemão-canadense, francês, russo, mexicano, índio e também americanos de estados diversos na equipe principal. Acreditamos que ter uma visão de fora nos ajudou a identificar tendências e desafios que os locais podem ter perdido. Tivemos que nos certificar de entrevistar muitos dos nossos usuários do interior para ajudar a manter contato com outras mentalidades. Mas sabíamos que nosso design precisava ser universal e falar com todos.
WDD: Você tem um menu suspenso no celular, complementado com um menu de hambúrguer em pontos-chave; foi que uma decisão baseada em testes de usuário?
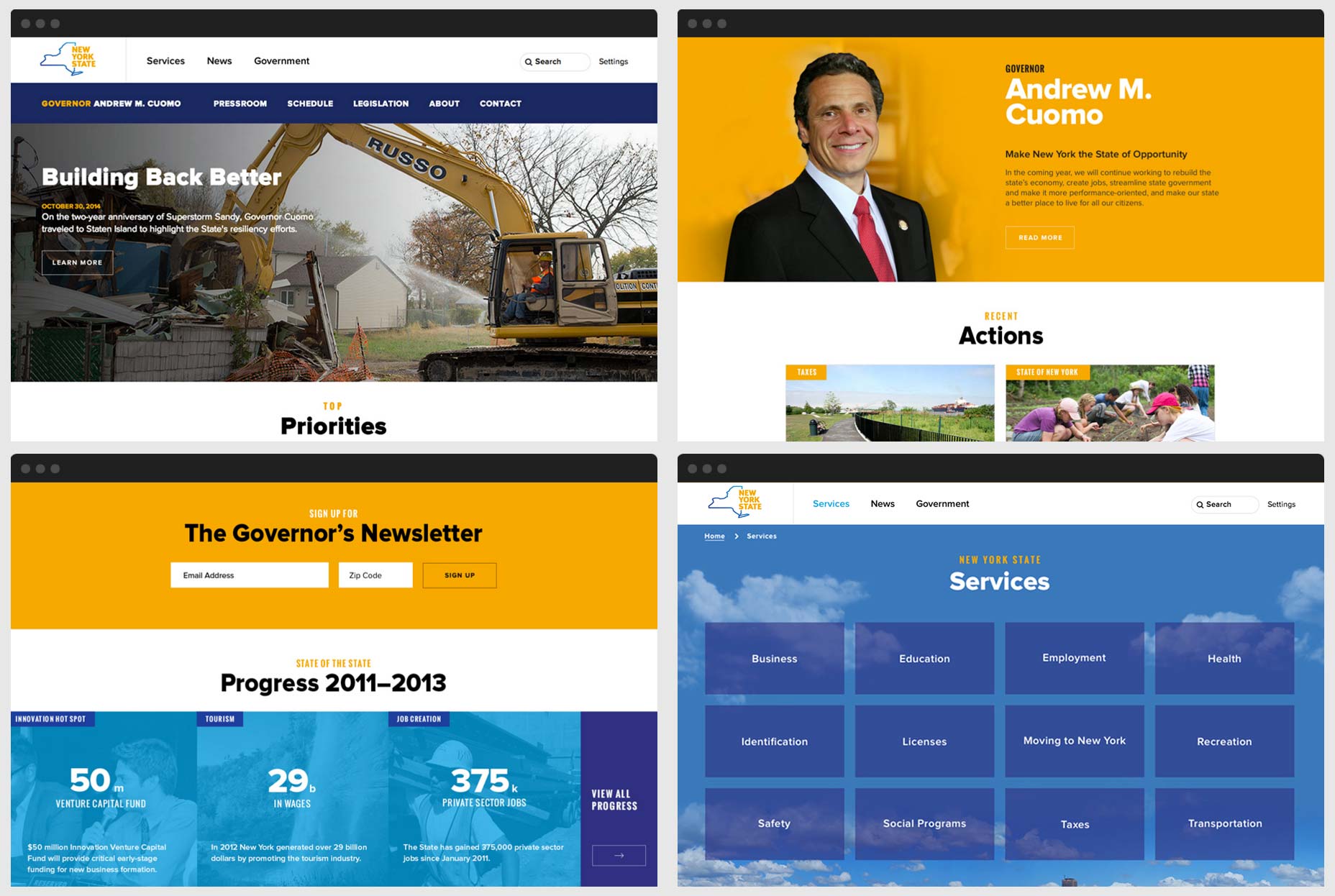
MM: Nosso objetivo era construir um sistema que pudesse ser adotado por um grande número de agências de Nova York. Para isso, tivemos que estabelecer um sistema de navegação e elementos contextuais. A navegação universal, a barra que comunica claramente ao usuário que eles estão em um site confiável com recursos e informações de serviço, usa o menu suspenso. O hambúrguer é trazido contextualmente para navegação de agência. Você pode ver um exemplo no site do Office of Governor Andrew Cuomo ( governor.ny.gov ). Este site amplia o sistema que criamos para NY.Gov e aplica-o a outras Agências do Estado de Nova York.
WDD: Você construiu o site no Drupal, o que fez com que a escolha certa para este projeto?
MM: O projeto NY.gov foi o primeiro site de um ecossistema crescente. Desde o início, sabíamos que a agência de serviços de tecnologia centralizada estava planejando ter uma plataforma CMS comum para mais de 150 sites. A extensibilidade inerente do Drupal é uma combinação perfeita para esse desafio.
WDD: Havia algo que você realmente queria incluir e que o cliente vetasse?
MM: Na verdade não. Mas criamos um dos nossos recursos favoritos que não tiveram bom desempenho no teste do usuário, por isso tivemos que removê-lo do site. Essa era uma navegação universal expansível: no painel suspenso, os usuários podiam visualizar e explorar os serviços, programas e notícias mais populares; os usuários não queriam visualizar o conteúdo, queriam clicar e ir para a página.
Os resultados
Webdsigner Depot: Você já analisou como as pessoas reais estão interagindo com o site? Eles estão usando como esperado? Alguma surpresa?
Matthieu Mingasson : Nós fazemos o tempo todo. Nós vemos nossos amigos procurando uma carteira de motorista ou quando uma emergência acontece, como a tempestade de neve em janeiro deste ano. ny.gov torna-se a principal fonte de informação. Nossa maior surpresa foi a navegação universal e perceber o quanto as pessoas adoram poder encontrar eventos, listagens de empregos e informações locais ao seu redor.
quando uma emergência acontece, como a tempestade de neve em janeiro, o ny.gov se torna a principal fonte de informação
WDD: Se Nova Jersey ligar amanhã e disser que precisa de um site, quais são os maiores desafios que enfrentará?
MM: O patrocínio executivo e o compromisso são fundamentais para poder lançar um projeto como este. Para superar os desafios de uma organização governamental, a chave é designar uma equipe de liderança pequena, mas dedicada, para colaborar com uma agência. Os melhores resultados surgem quando nossos clientes entendem, aceitam e facilitam esse processo de mudança. A colaboração transparente e a abertura são essenciais para o sucesso.
Obrigado a Matthieu por reservar um tempo para responder nossas perguntas.
Imagem em destaque usa Marco Varisco's Capitólio do estado de Nova Iorque imagem.