Criar uma ilustração estereoscópica usando o Illustrator e o Photoshop
Atualmente, a tecnologia 3-D está sendo usada muito em muitas mídias. Desde que o Avatar de James Cameron trouxe essa técnica para um nível totalmente novo, todo mundo a está usando para tentar atrair mais atenção e criar uma poderosa experiência visual para os consumidores.
Hoje, aprenderemos como criar um processo simples, porém eficaz anaglifo ilustração.
Antes de começarmos, sugiro que você compre um par de óculos 3-D ou leia este guia sobre como criar o seu próprio.
Incluímos os arquivos do Photoshop e do Illustrator na parte inferior desta postagem; baixá-los para explorar mais.
Se você seguir este tutorial para criar seu próprio anaglifo, compartilhe seus resultados e experiências conosco nos comentários.
Passo 1
Primeiro, abra o Adobe Illustrator e crie uma tela A4 (21 × 29,7 cm ou 8,27 × 11,69 polegadas).

Passo 2
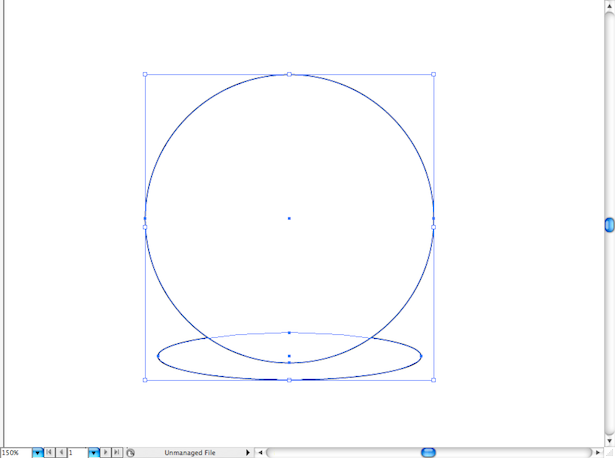
Crie dois círculos usando a ferramenta Elipse (o atalho é L). Desenhe uma forma elíptica na parte inferior e um círculo perfeito acima dela (segurando Shift + L fará com que seja proporcional).

etapa 3
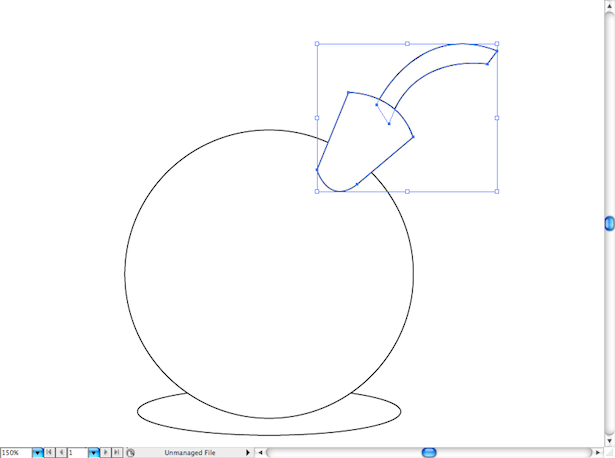
Use a ferramenta Pen (P) para criar o fusível. Para obter formas quadradas usando a ferramenta Pen, segure Option / Alt e clique no ponto da curva que você deseja transformar em um vértice.

Passo 4
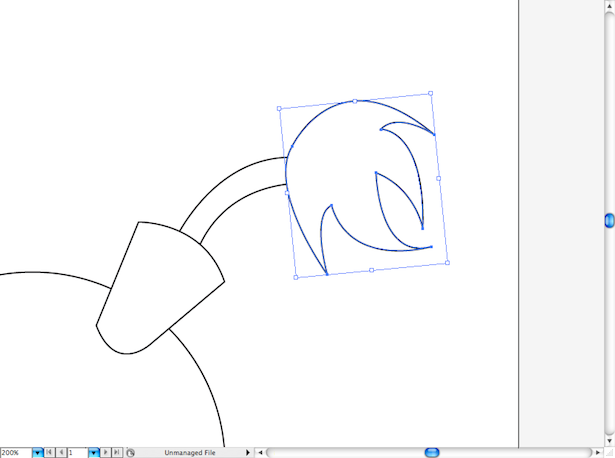
Para criar a chama, repita o mesmo procedimento. Pratique o desenho de formas redondas e quadradas com a ferramenta Pen; com o tempo, ficará mais fácil.

Passo 5
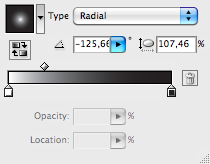
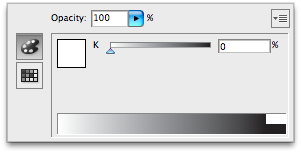
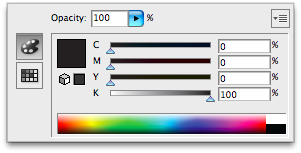
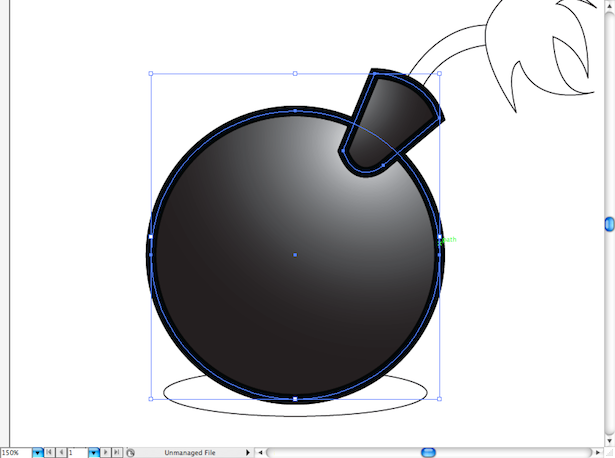
Agora vamos adicionar um pouco de cor à nossa pequena bomba. Selecione o círculo e a parte inferior do fusível usando a ferramenta Seleção (V) e vá para o painel Gradiente. Vamos criar um gradiente radial que desbota de branco para preto, usando um branco perfeito (C: 0, M: 0, Y: 0, K: 0) e preto perfeito (C: 0, M: 0, Y: 0, K : 100).



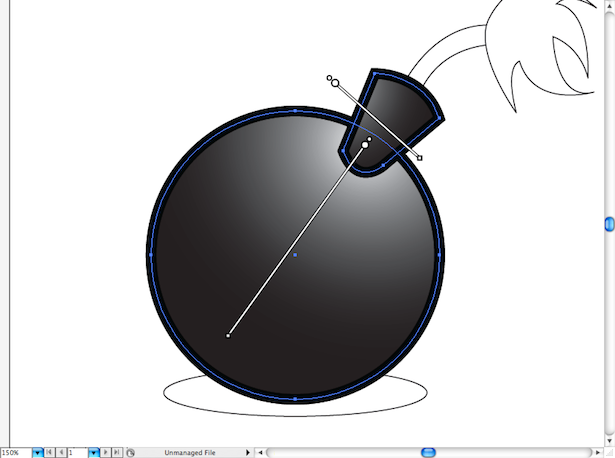
Usando a ferramenta Gradiente (G), posicione os gradientes como mostrado abaixo. E adicione um traço preto de 10 pontos a ambos, o que deve lhe dar algo assim:


Passo 6
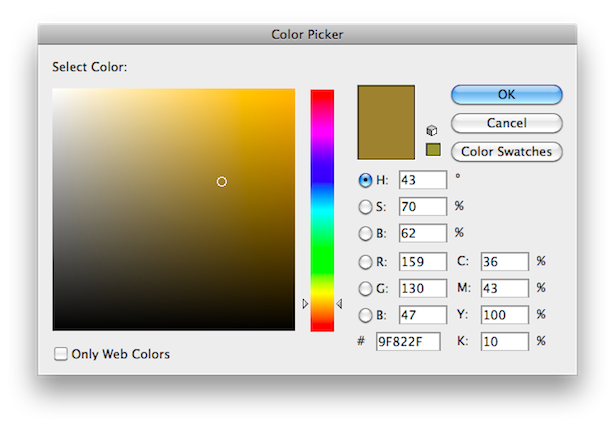
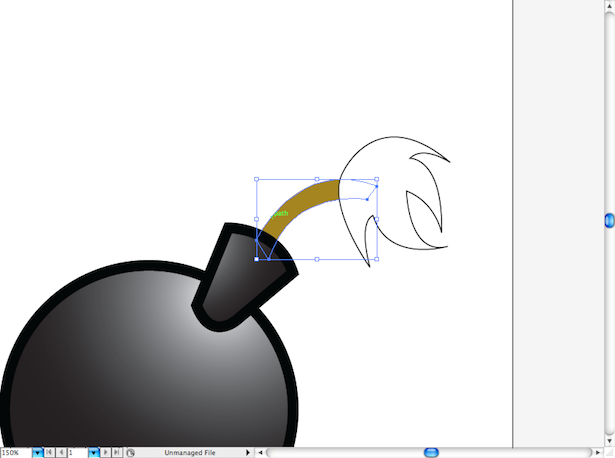
Vamos adicionar um pouco de cor ao fusível. Selecione-o e escolha um amarelo escuro (C: 36, M: 46, Y: 100, K: 10), sem traços.


Passo 7
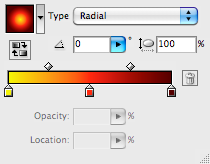
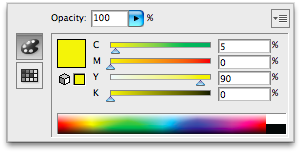
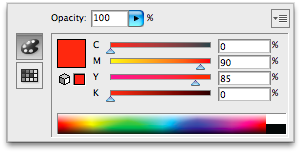
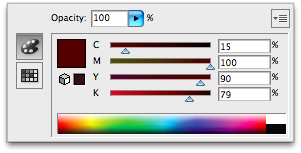
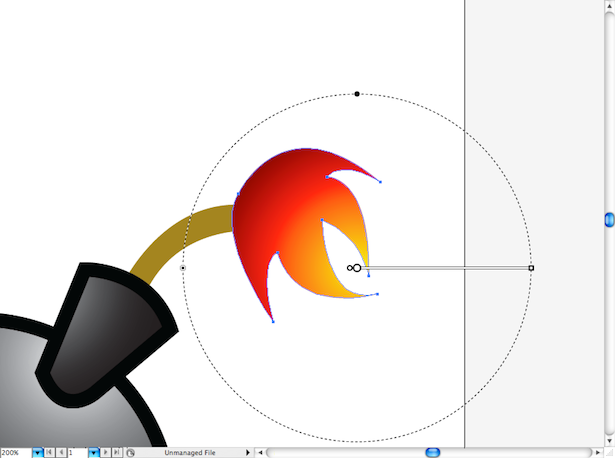
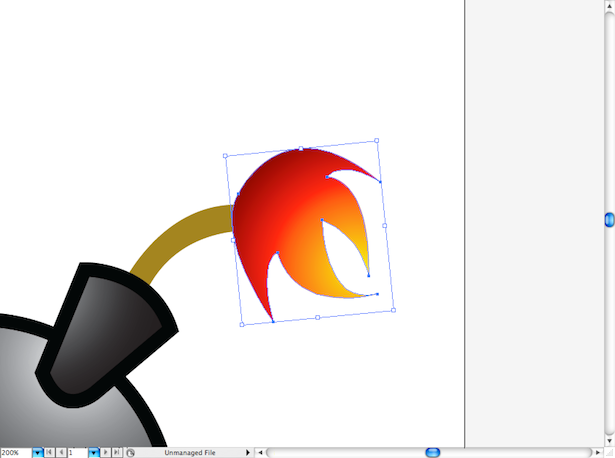
Selecione a forma da chama usando a ferramenta Seleção (V). E no painel Gradiente, defina um gradiente de chama clássico, usando algum amarelo (C: 5, M: 0, Y: 90, K: 0), laranja (C: 0, M: 90, Y: 85, K: 0 ) e castanho (C: 15, M: 100, Y: 90, K: 79).




Não se esqueça: a menos que seja um gradiente radial, ele não ficará tão suave quanto desejarmos. Usando a ferramenta Gradiente (G), coloque-a como na imagem abaixo:


Passo 8
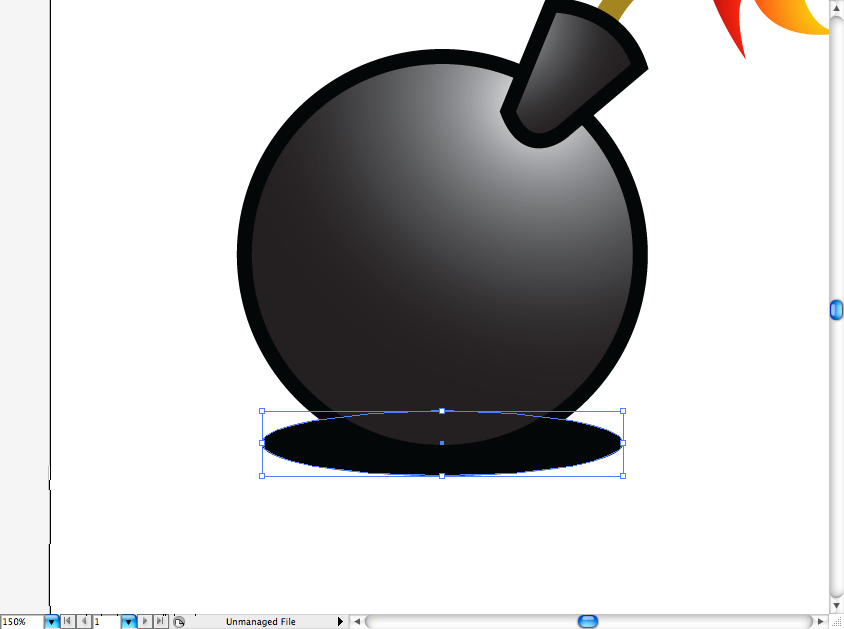
Lembre-se da primeira elipse que fizemos no começo? Selecione-o e escolha um preenchimento preto total.

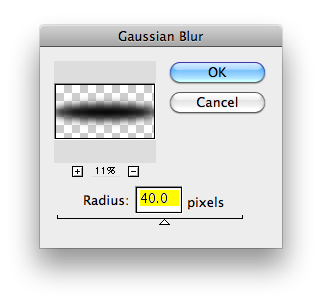
Agora chegou a Effect → Blur → Gaussian Blur, e definir um raio de 40 pixels.



Você deve obter este sombreamento:

Passo 9
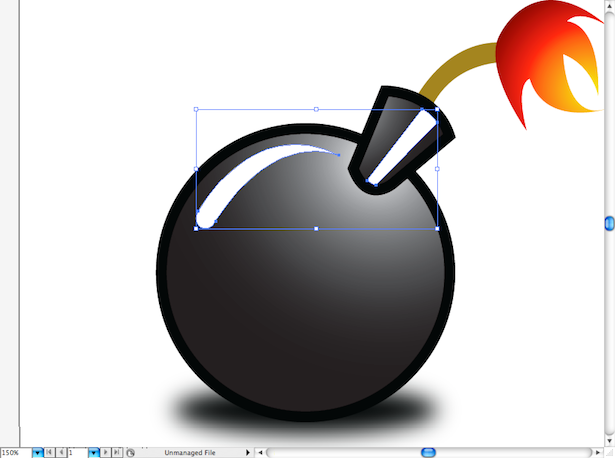
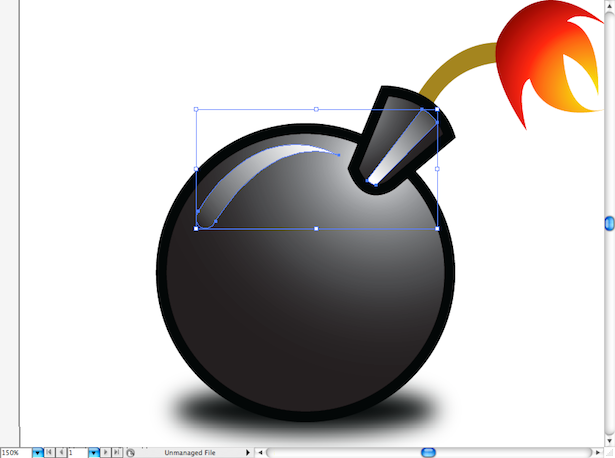
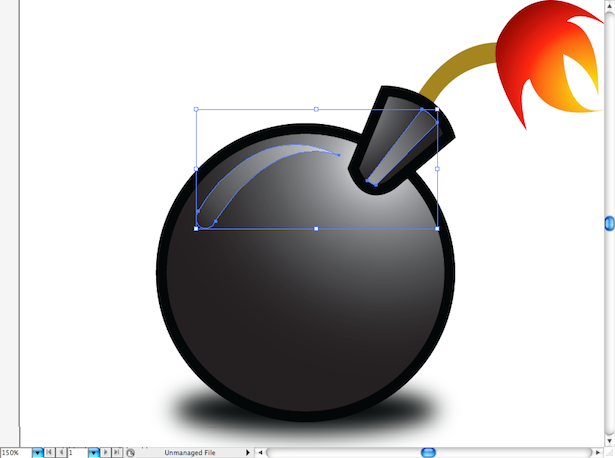
Agora vamos criar algumas reflexões. Usando a ferramenta Pen (P), desenhe esta forma com um preenchimento branco:

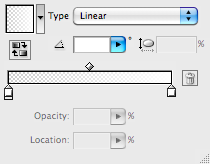
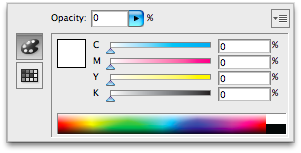
Abra o painel Gradiente e crie um gradiente branco com transparência. Basta definir a opacidade de uma das cores para 0% para obter esse efeito:




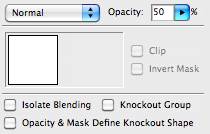
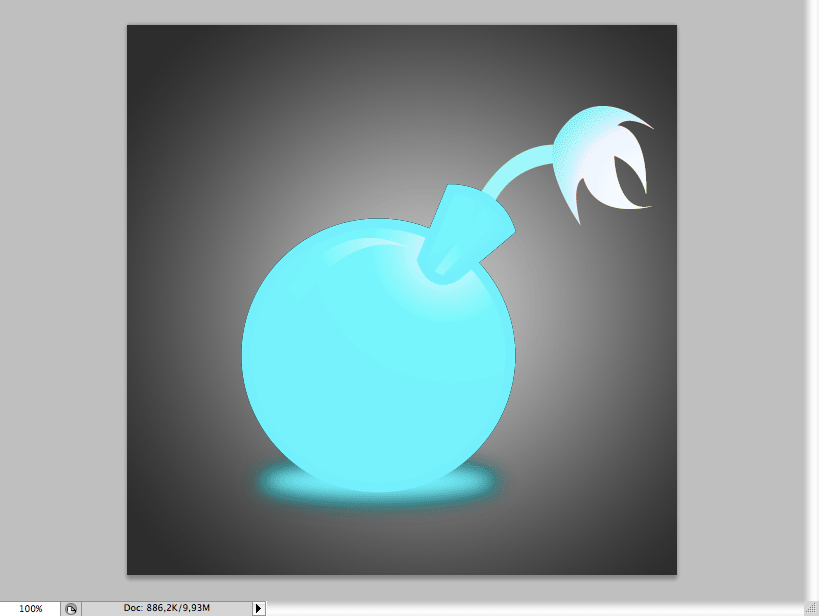
Abra o painel Transparência e defina a opacidade das duas formas para 50%.
Nossa bomba está pronta. Agora vamos criar o efeito anaglyph.


Passo 10
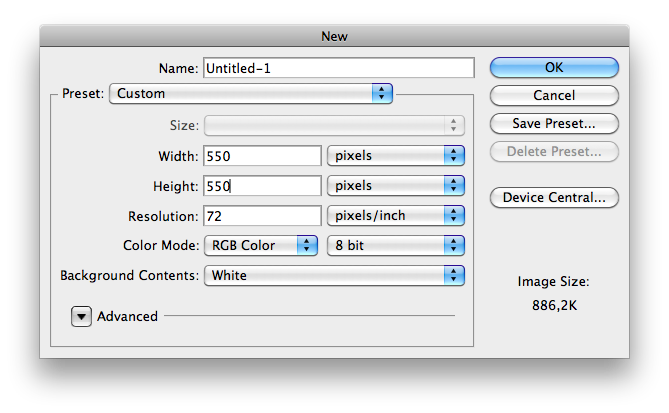
Abra o Adobe Photoshop e crie uma tela de 550 × 550 pixels, com 72 DPI.

Passo 11
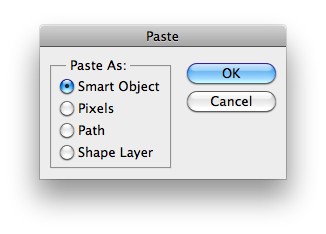
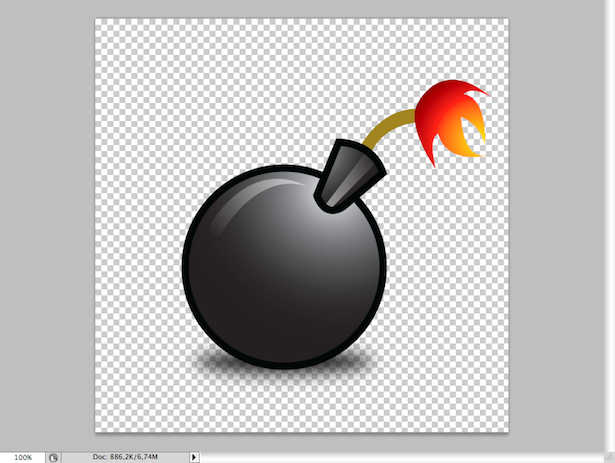
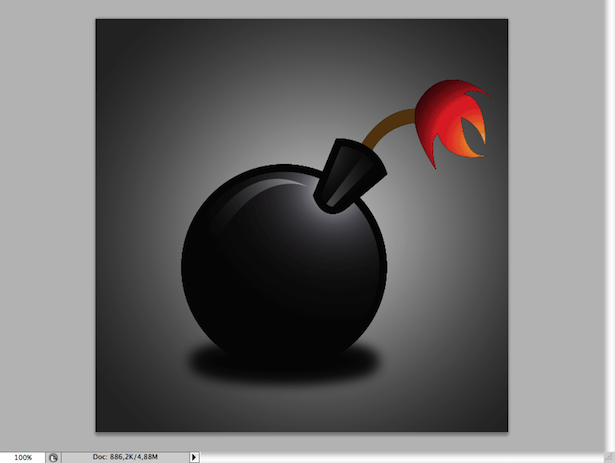
Copie a bomba do Illustrator (Command / Control + C) e cole-a no Photoshop (Command / Control + V). Colá-lo como um Objeto Inteligente é melhor porque você será capaz de escalá-lo sem parecer pixelado.


Passo 12
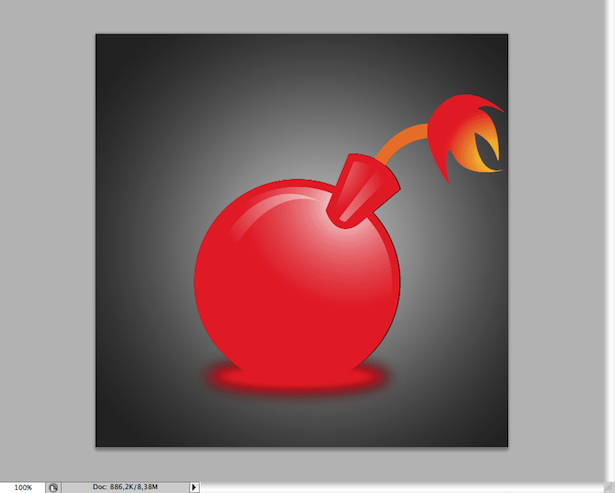
Crie um fundo gradiente cinza-preto simples usando a ferramenta Gradiente (G).

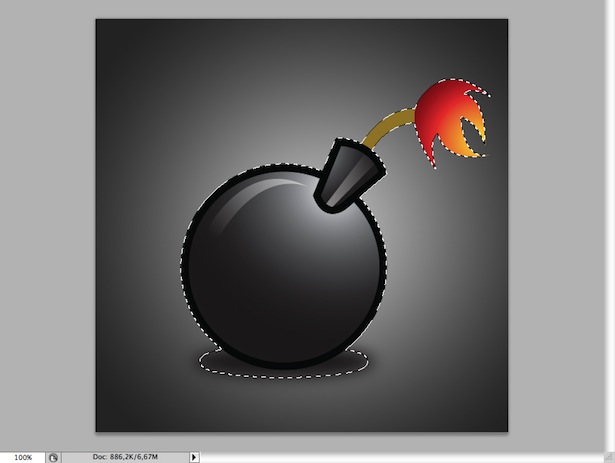
Etapa 13
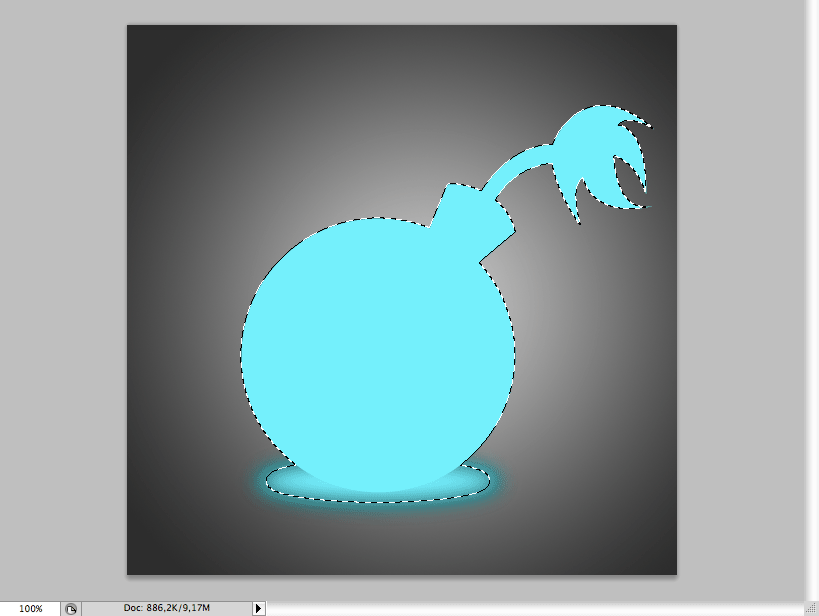
Ao clicar na camada de bomba usando a ferramenta Seleção (V), você pode selecionar apenas a forma da bomba, o que é bastante útil quando você precisa trabalhar apenas com este espaço.

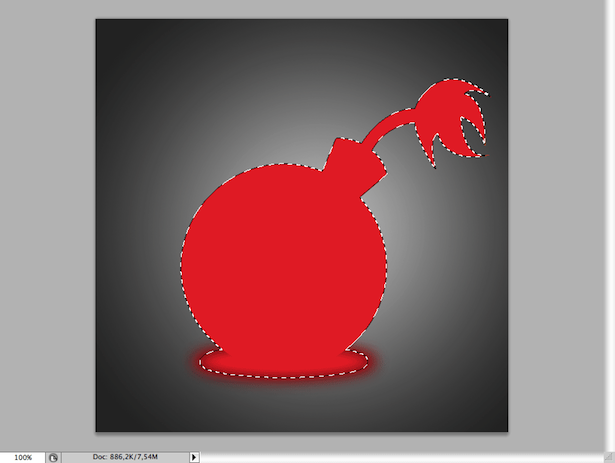
Passo 14
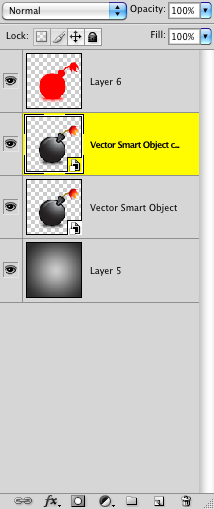
Vamos criar uma nova camada (Command / Control + Shift + N). Com a bomba selecionada, vá para o painel Cor e escolha um vermelho sangue (R: 255, G: 0, B: 0). Usando a ferramenta Paintbucket (G: está no mesmo local que a ferramenta Gradient - basta colocar o mouse sobre ela), preencha toda a área selecionada.


Etapa 15
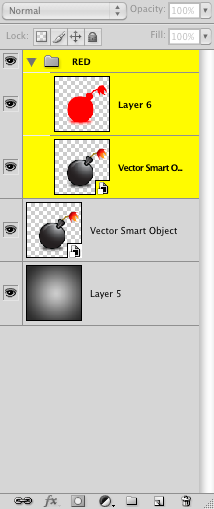
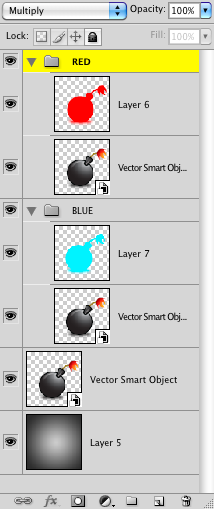
Vá para o painel Camadas e duplique a camada de bomba original pressionando Command / Control + J. Em seguida, agrupe essa nova camada com a camada de forma vermelha e chame o grupo de "Vermelho".


Passo 16
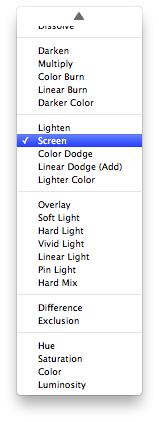
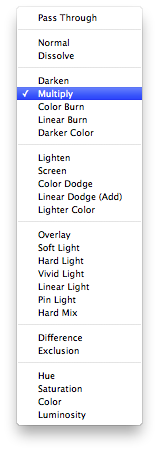
Selecione a camada de forma vermelha. No painel Blending Modes, escolha o chamado “Screen”. Você deve obter este resultado:


17º passo
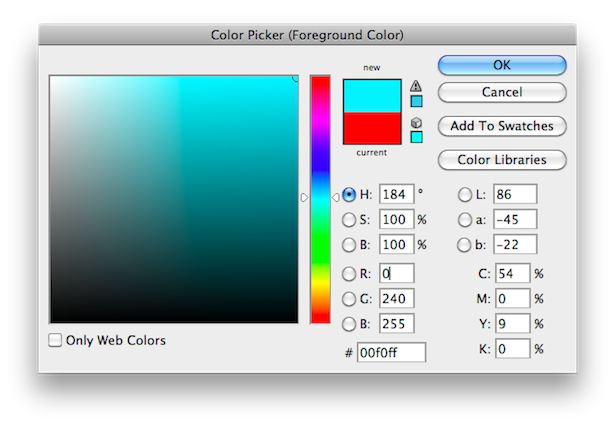
Vamos repetir o mesmo procedimento de criar uma nova camada, preenchendo-a de cor, duplicando a camada de bomba, criando um grupo (“Blue”) e misturando a camada de cor com a camada de bomba. Desta vez, porém, use um azul claro (R: 0, G: 240, B: 255).



Passo 18
Preste atenção aos próximos passos, senão você pode não conseguir o efeito 3D. Primeiro, selecione o grupo “Red” e abra o painel Blending Modes. Selecione o chamado “Multiply.” Repita este procedimento com o grupo “Blue”. Sua imagem deveria ter ficado um pouco mais escura.



19º passo
Usando a ferramenta Selection (V) mova o grupo “Red” suavemente para a esquerda e o grupo “Blue” para a direita; não muito, só um pouco para que eles fiquem fora do centro. Isso criará um efeito de profundidade, então coloque seus óculos 3-D para ver se funciona.

Passo 20
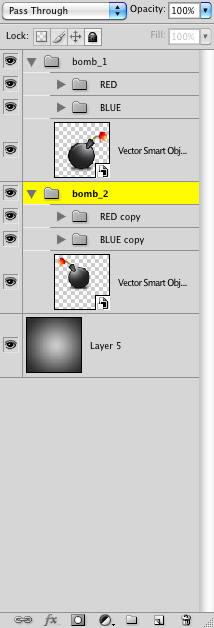
Vamos tentar alguns efeitos de profundidade. Agrupe todas as camadas (Command / Control + G) e nomeie-a como bomb_1 . Duplique o grupo e chame o segundo bomb_2 .
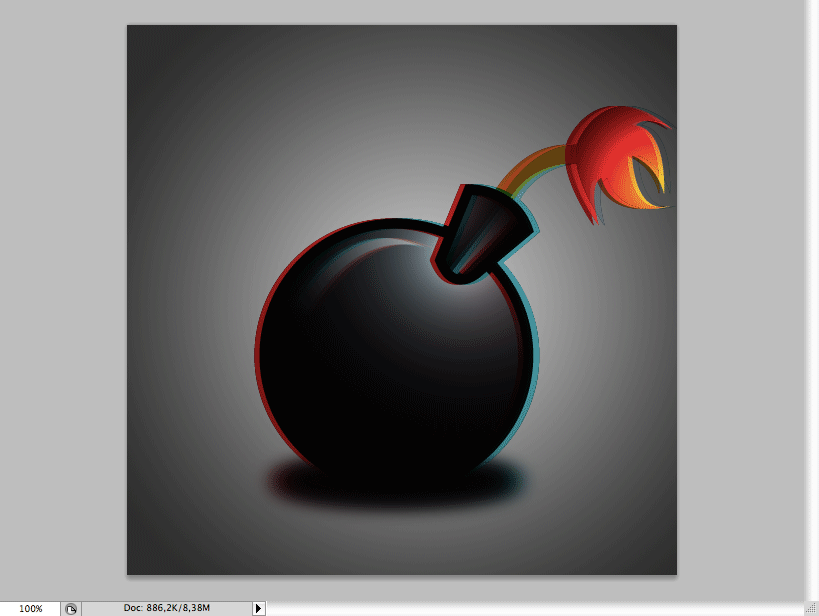
Usando a ferramenta Free Transform (Command / Control + T), redimensione bomb_2 e vire-a horizontalmente (clique com o botão direito do mouse enquanto estiver usando a ferramenta Free Transform). Coloque este grupo atrás do primeiro. Você deve pegar isso, o resultado final:



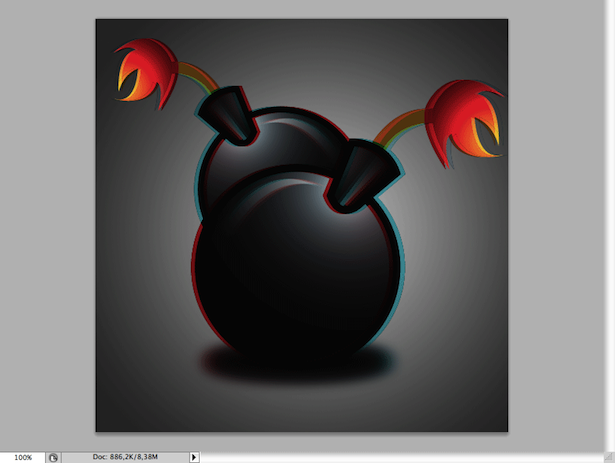
O resultado
Espero que você tenha se divertido muito seguindo este tutorial e que tenha aprendido um pouco sobre como criar imagens anaglíficas. Há muitas outras maneiras de alcançar esse efeito; isso é apenas uma introdução. Continue trabalhando duro e compartilhe seus resultados conosco.

Então, quais foram seus resultados de seguir este tutorial?