7 opções de interface do usuário que danificam UX
A experiência do usuário é um dos aspectos mais importantes do design moderno da web. O gráfico do Google Trends para projeto ux mostra o quanto esse campo cresceu nos últimos anos.
No entanto, ainda existem muitos sites que impulsionam certas tendências de design que parecem ser a antítese da usabilidade. Alguns são feitos por acidente ou negligência, outros são feitos de propósito. Estes últimos são chamados padrões escuros e eles são normalmente usados por profissionais de marketing para atingir algum objetivo final.
Mas, como designers, é nosso trabalho empurrar para trás e lutar por uma ótima experiência de usuário. A melhor maneira de fazer isso é lançar luz sobre as práticas ruins e incentivar as melhores. Então vamos nos aprofundar em algumas dessas más práticas de UX para ver por que elas existem e como elas podem ser resolvidas.
1. Modals indesejados
O conceito geral de uma janela modal é realmente muito inteligente. Ele permite que os desenvolvedores adicionem conteúdo na página sem usar o JavaScript para abrir uma nova guia.
Mas as janelas modais não são o problema. Modos indesejados são o problema e sempre arrastam a experiência do usuário.
Eu diria que existem três tipos diferentes de pop-ups modais "indesejados":
- Saia das intenções que abrem quando o mouse do usuário sai do corpo da página, geralmente pairando na guia do navegador;
- Modos temporizados que se abrem após uma quantidade definida de segundos;
- Modos de rolagem que se abrem depois que o usuário rola uma certa distância pela página.
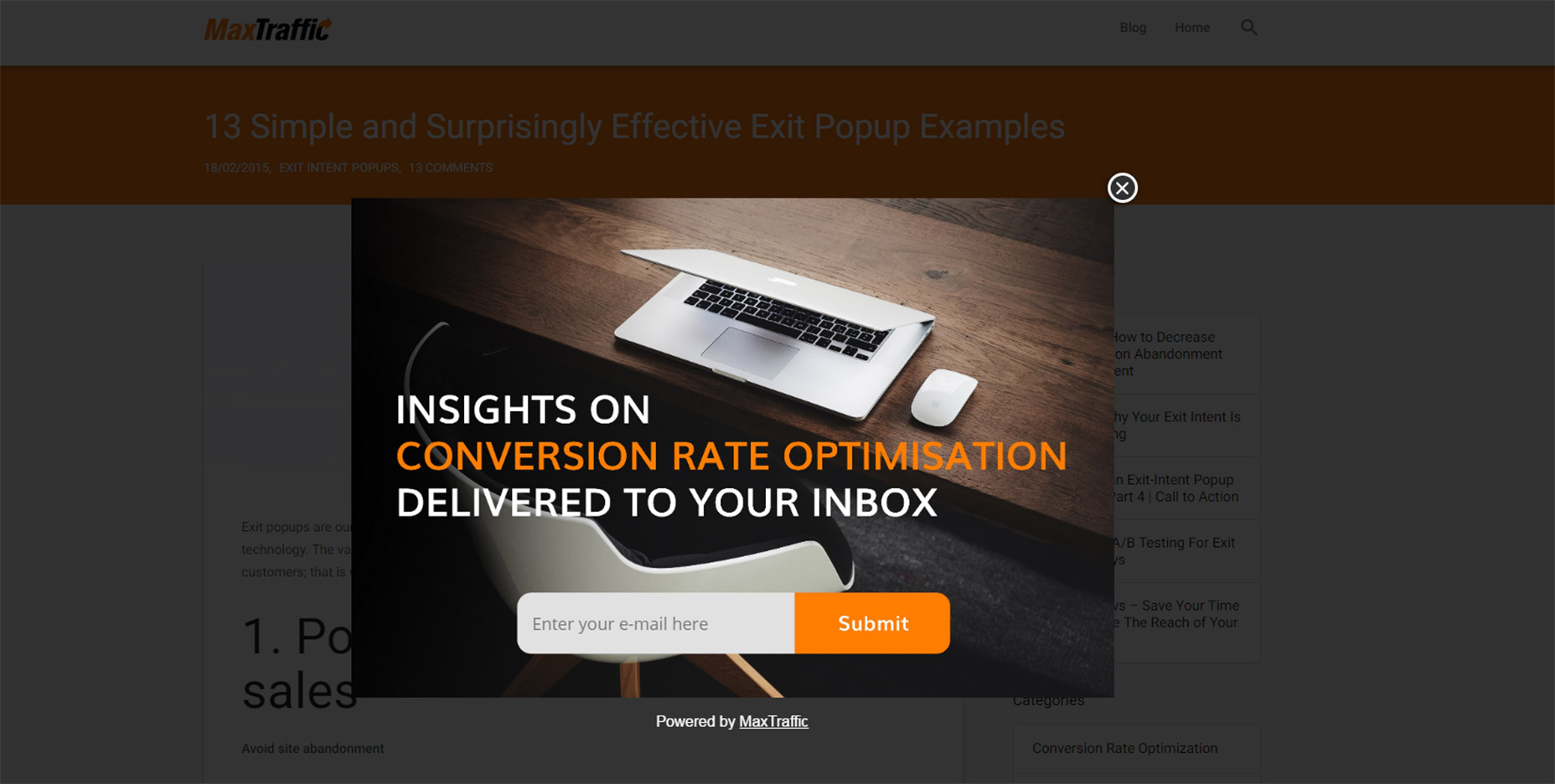
Você pode ver um exemplo de um modal de intenção de saída esta postagem MaxTraffic usando seu próprio script de intenção de saída.
Por mais que eu queira criticar essa prática, eu entendo isso do ponto de vista de um profissional de marketing: funciona .
A questão não é por que existem os modais de intenção de saída / opt-in. A questão é se você acha que vale a pena adicionar um popup modal indesejado ao seu site.
Vale a pena incomodar a maioria dos usuários apenas por uma taxa de conversão mais alta?
Se você está mais interessado em uma ótima experiência do usuário, a resposta é óbvia. Especialmente com o Google, agora penalizando sites que usam intersticiais / modais irritantes sem interação do usuário.
Mas essas mensagens indesejadas também dão aos modais um nome ruim, o que é difícil porque elas servem a um propósito real no design da interface do usuário. Eles podem ser usados com sabedoria, como campos de inscrição modal ou modais baseados em informações, acionados a partir do clique do mouse do usuário.
Ou podem ser mensagens de marketing irritantes que aparecem aparentemente do nada. E não me faça começar em modais que não fecham, mesmo quando você clica no plano de fundo.
Eu realmente não posso culpar os profissionais de marketing por usar esses modais porque eles convertem bem. Mas eles também estão arruinando a experiência do usuário para todos os outros na Web.
2. Culpa em Copywriting
Eu reconheci essa tendência anos atrás, mas não consegui colocar em palavras até ler Este artigo por Katie Notopoulos. Ela usa vários ótimos exemplos para mostrar como o copywriting baseado em culpa incomoda os usuários e aumenta as inscrições.
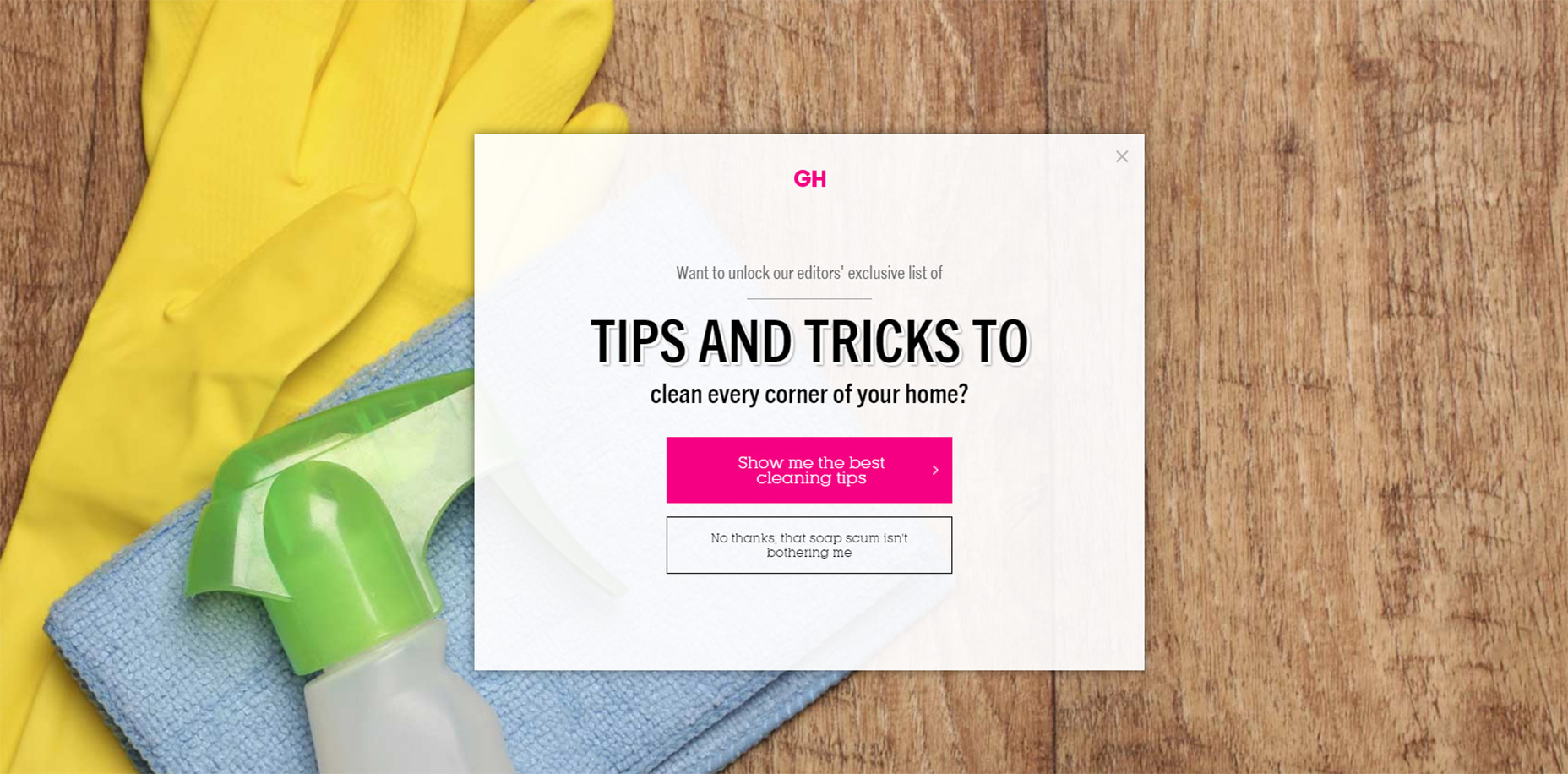
Esse estilo de escrita aparece nos modestos irritantes que acabei de abordar. Mas essa redação também pode aparecer em campos da barra lateral ou em formulários de aceitação de conteúdo. Um exemplo de Bom serviço de limpeza é simplesmente terrível (passe o mouse na guia do navegador para acionar).
O objetivo com esse copywriting cheio de culpa é fazer com que o usuário se sinta tão mal que adivinha a escolha de fechar a janela. Geralmente segue uma fórmula que força o usuário a clicar em uma declaração sem sentido que não está relacionada ao fechamento da janela.
Por exemplo, um modal pode oferecer-lhe um ebook gratuito sobre web design. O botão de inscrição pode ser simples, mas o botão cancelar pode ser “Não, obrigado, eu gosto de chupar o design”. Há realmente um site inteiro do Tumblr dedicado a este copywriting shaming.
Este é outro exemplo de uma técnica que funciona do ponto de vista de um profissional de marketing, mas certamente tem pouco valor do ponto de vista da experiência do usuário.
3. Intersticiais em tela cheia
Não é preciso dizer que assumir completamente a tela com uma oferta de opt-in ou squeeze é simplesmente desagradável.
Essa tendência é como a indesejada janela modal dos esteróides. Esses intersticiais ocupam a tela inteira e bloqueiam a página, a menos que você feche a janela. E às vezes é quase impossível fechar essas janelas!
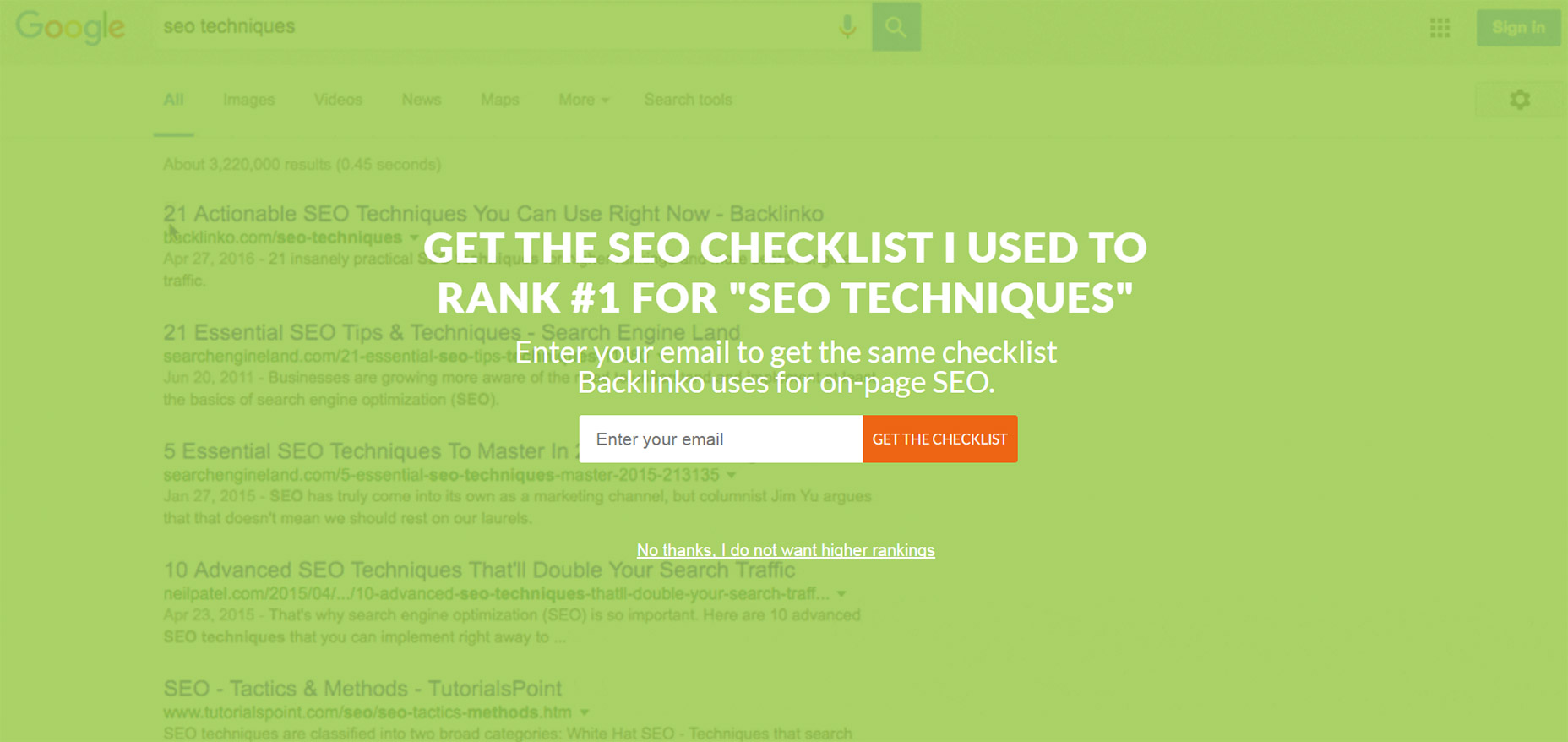
Backlinko é um site fantástico para dicas de SEO, mas horrível com o marketing agressivo.
Os visitantes da primeira vez são sempre recebidos com o mesmo modal de tela cheia que ocupa toda a página. O fundo usa um vídeo do Google SERPS, que é confuso e feio.
Ele coloca um ícone X muito pequeno no canto superior direito e o link "não, obrigado" é muito menor do que o outro texto, para não mencionar mais difícil de ler. Essa coisa é um pesadelo de usabilidade no celular e é apenas um exemplo de uma tendência que realmente precisa ir.
4. Anúncios / ofertas de slides
Às vezes, você estará rolando uma página para baixo e verá um pequeno slide na lateral. Essa pode ser uma caixa de feedback para o teste do usuário ou pode ser um link de compartilhamento social ou até mesmo um desconto / promoção.
Eu posso lidar com isso de vez em quando. Se eles ficarem fora do caminho e não forem muito desagradáveis, então, seja o que for.
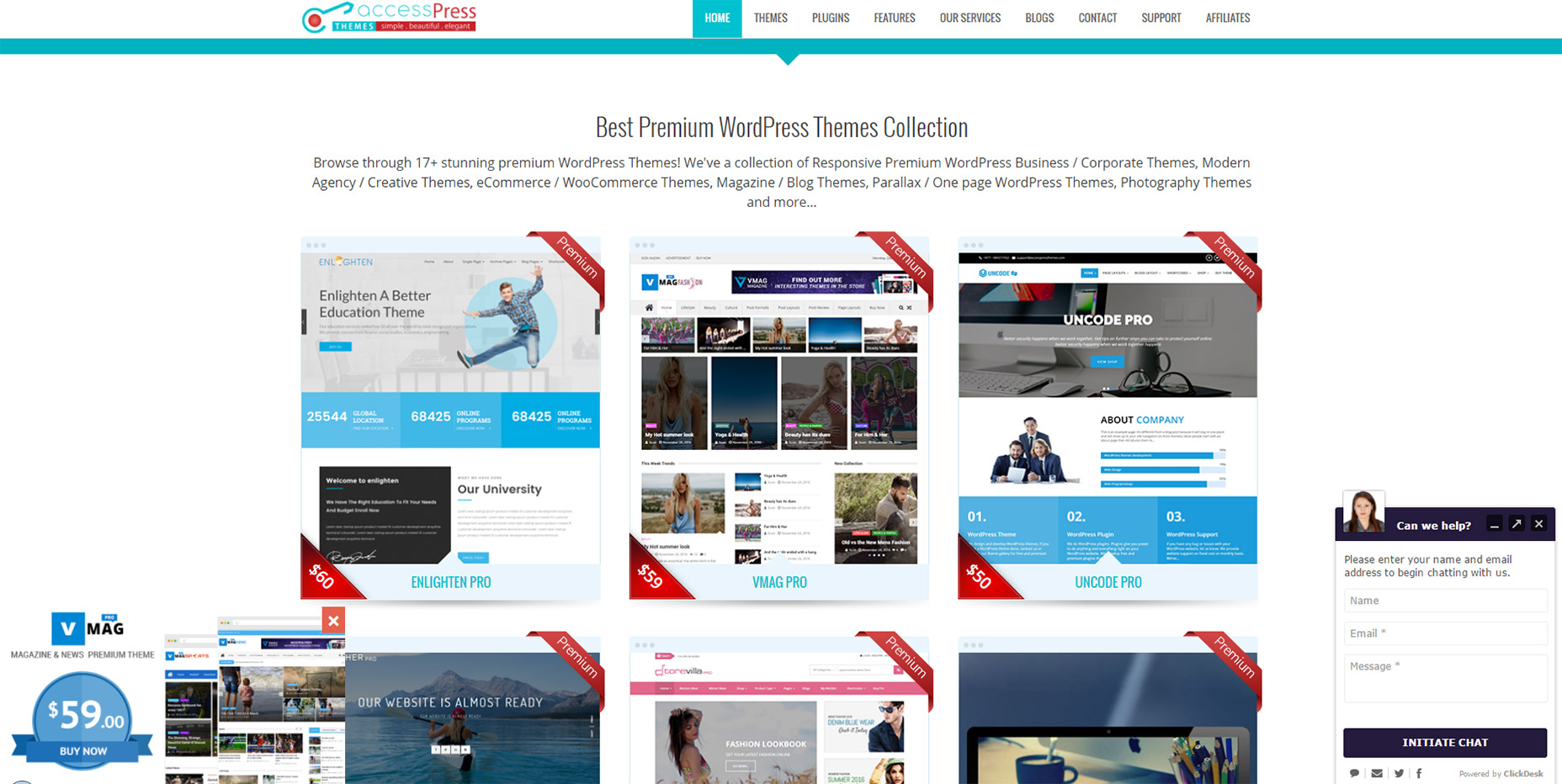
Mas em sites como AccessPress você pode encontrar pelo menos duas caixas de slides diferentes em ambos os lados da página, e às vezes até uma terceira!
Isso não é para envergonhar o AccessPress ou qualquer outro site nesta lista. Estou apenas usando isso como um exemplo para mostrar como as tendências ruins do UX podem ir longe demais.
Se você tiver um cliente que deseja esse recurso de slide, tente torná-lo sutil. Sem ruídos, sem gráficos intermitentes e, de preferência, sem animações malucas. Se um usuário quiser saber mais, ele terá tempo para lê-lo.
5. Rolagem Personalizada
A maioria das tendências neste post foi orientada para o marketing porque, como diz Gary V, comerciantes arruinam tudo .
Mas a rolagem personalizada não pode ser culpada por ninguém. É apenas uma tendência que existe há tempo demais e parece um remanescente de uma web antiga. Atualmente, navegadores como o Chrome têm seus próprios recursos de rolagem personalizados que os usuários podem ativar / desativar por capricho.
Mas sites como Clique e cresça ainda tem esses recursos de rolagem baseados em JS irritantes que tornam a navegação no site uma tarefa árdua.
Normalmente, essas animações de rolagem personalizadas têm um dos dois efeitos. Ou o pergaminho vai muito rápido além de onde você queria descansar a página, ou vai muito devagar e você tem que girar a roda do mouse apenas para se mover. Por que qualquer designer acha que essas duas opções são melhores que as padrão?
Amarrado na rolagem personalizada é uma tendência mais recente que eu já vi em layouts de página única. Eles têm “seções” de página em tela cheia onde a roda de rolagem se move apenas uma seção por vez. Alegremente tem essa tendência em sua homepage.
Meu problema aqui é o mesmo com a rolagem fixa. Ele tira o poder do usuário.
As animações da seção Gladly demoram muito para serem concluídas. A Internet move-se rapidamente e os usuários da Internet sempre querem um pouco mais rápido. Portanto, qualquer tipo de rolagem personalizada que, no final das contas, retarda a experiência, é apenas uma má experiência de usuário.
6. Menus de navegação sem preenchimento
Esta é uma tendência difícil de explicar, mas você sabe disso quando a vê.
Todo site tem um menu de navegação e a maioria dos links está preenchida. Mas às vezes o preenchimento não é clicável, então para navegar você precisa clicar na área exata do bloco do próprio texto. Isso me deixa louco!
Leva talvez 30 segundos para mover o preenchimento de CSS do elemento de contêiner de um link para o próprio link. O menu de navegação parece o mesmo, mas agora os usuários podem clicar no link e no espaço ao redor do link. Muito mais fácil!
Dê uma olhada A navegação de Til para um exemplo ao vivo.
A coisa mais louca do site é que a navegação responsiva móvel realmente tem preenchimento clicável. Apenas a navegação na área de trabalho é afetada pela área de cliques somente de texto.
Por outro lado, você encontrará muitos sites que entendem a importância deste detalhe muito sutil, mas crucial. Um exemplo é Pense com o Google onde você pode ver o tamanho completo do link enquanto passa o mouse:
Apenas tenha isso em mente, porque é uma alteração muito simples que pode ter um enorme impacto na usabilidade.
7. Lísticos Paginados
Por último, mas não menos importante, estou mexendo nos blogs que criam seu conteúdo em listas de um item por página.
Não consigo imaginar que qualquer pessoa goste de clicar constantemente no botão “próximo” para ler um post de clickbait. Você vai encontrar toneladas destes em muitos sites diferentes e nenhum deles considera a experiência do usuário.
Essa tendência é principalmente sobre pageviews e receita de anúncios mais do que qualquer outra coisa. E embora não esteja realmente no controle do designer para consertar isso, ele se relaciona com a experiência do usuário e os webmasters / designers devem fazer todo o possível para evitar esses artigos com várias páginas.
Eu só posso imaginar quantas outras tendências estão lá fora, incomodando os usuários diariamente. Mas espero que, compartilhando essas ideias, mais designers trabalhem para eliminar essas tendências sombrias e reduzir sua presença na web.